
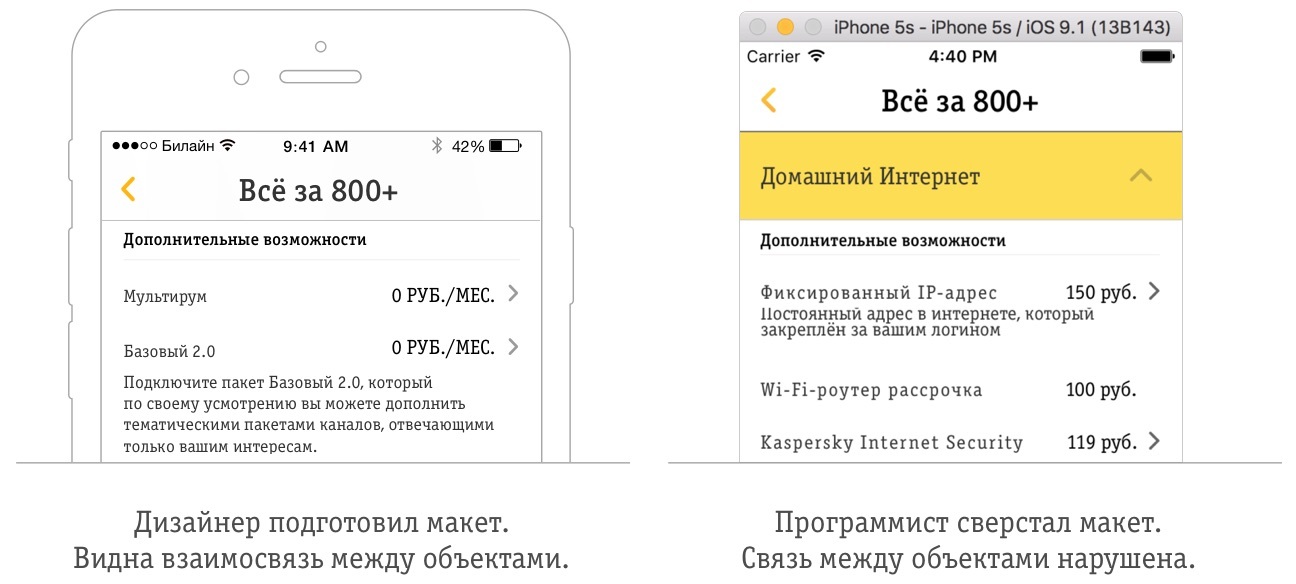
完成したモバイル製品が元々レイアウトにあったものと異なる場合があります。 もちろん、サイズとインデントはすべて尊重されますが、これだけでは十分ではありません。 テキストのパラメーターを忘れることが非常に多いので(おそらく偶然ではありません)、以下で説明します。
私たちは何を忘れていますか?レイアウトを作成するとき、設計者はその中の要素の適切な配置を考慮しますが、特定の数値用語では説明しません。 その結果、開発者は正確に検証された設計を実装せず、設計者は動揺します。

ほとんどの場合、テキストを揃えるとき、設計者はトラッキングとリードを変更します。 それが何であるかを理解しましょう。
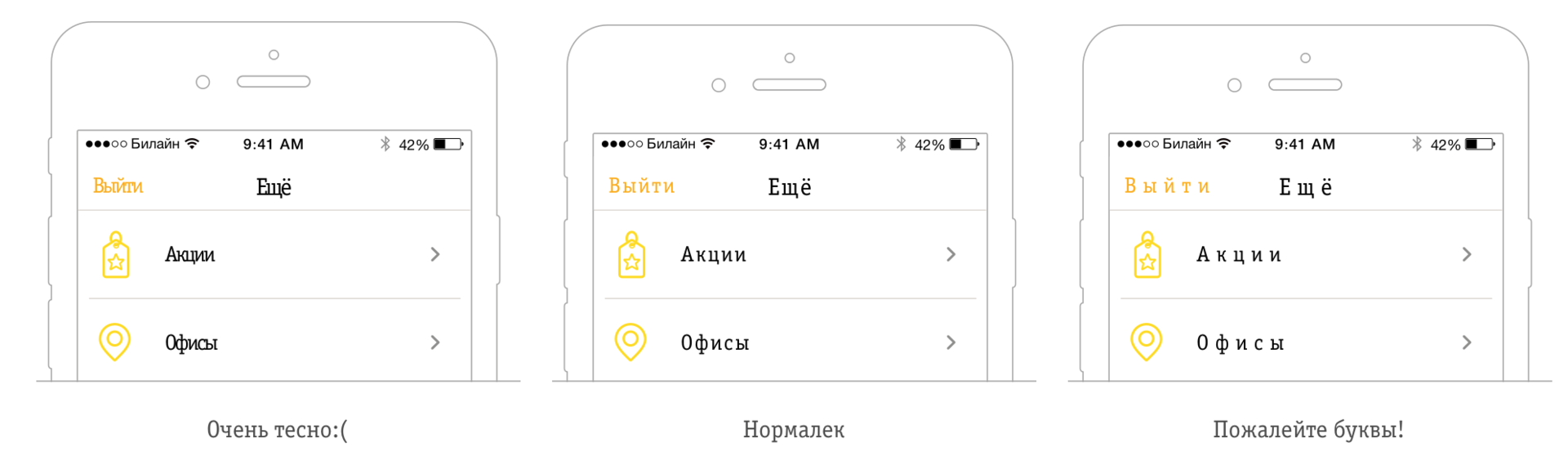
追跡 -文字間の距離の均一な変化(文字間スペース)。 一部のシステムでは文字間隔の概念を使用していますが、これは同じですが、測定単位のみが異なります。これについては以下で説明します。 通常、完全に大文字で構成される碑文の間引きに使用されます。
 Leading-
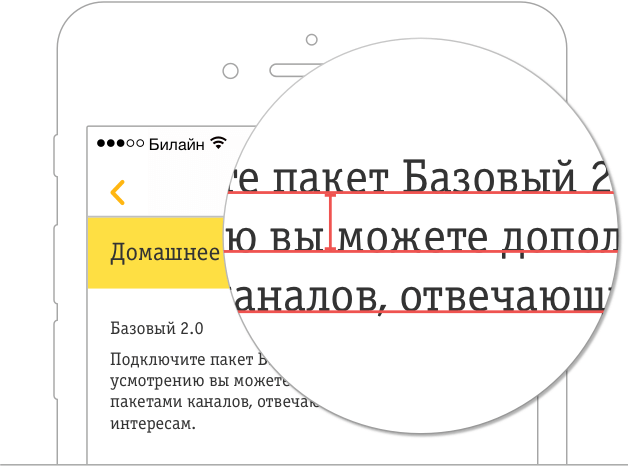
Leading-行間隔、隣接する行のベースライン間の距離。 コンピューターのレイアウトでは、この概念は通常「行間」と呼ばれます。
 それをどうしますか?
それをどうしますか?デザイナーがフォントマップとともにトラッキング値と主要値を提供してくれたとしましょう。 その後、コードに安全に追加できます。
AppleはNSAttributedStringなどのテキストツールを提供してくれました。 UILabel、UITextView、UITextFieldなどの標準コンポーネント内で簡単に使用できますが、必要なのは、パラメーターを使用して辞書を取得し、文字列で初期化することだけです。
たとえば、NSKernAttributeNameはトラッキング値を示すキーであり、NSFontAttributeNameは、ご想像のとおり、パラメーターリストでフォントを渡す役割を果たします。
let attributes = [NSFontAttributeName : font, NSKernAttributeName : tracking] let newAttributedText = NSAttributedString(string: text, attributes: attributes)
コードは非常にシンプルに見えます。 問題は追跡パラメータにあります。
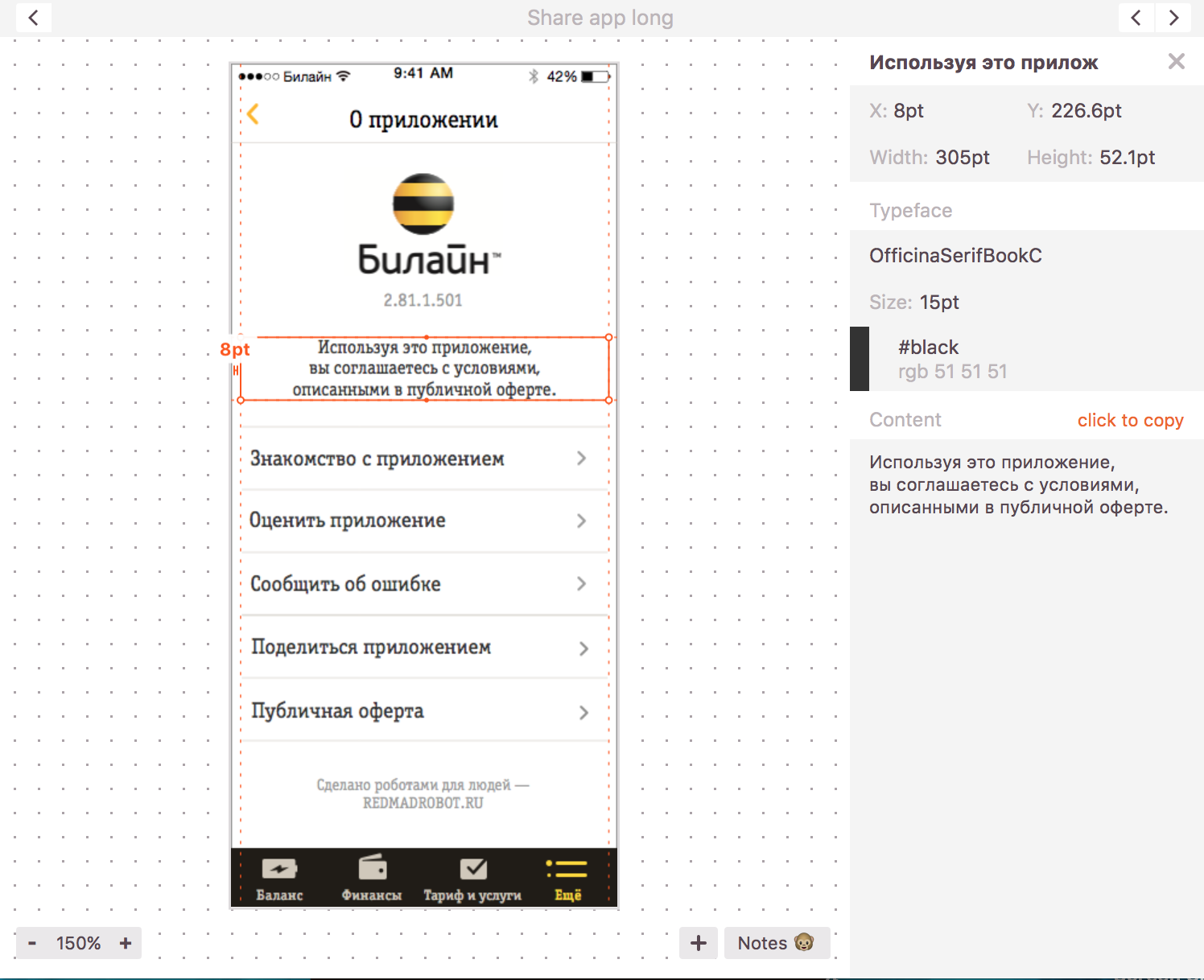
デザイナーがSketchを使用している場合、幸運です。 そこでは、このパラメーターは文字間隔と呼ばれ、その値は辞書に転送する必要があるものと一致します。 おそらく、レイアウトが2倍のスケールで行われる場合は、2で割る必要があります。
Photoshopで作業するデザイナーがいる人にとっては、もう少し難しくなります。 必要な値を取得するには、次の式を使用する必要があります。
トラッキング= fontSize * trackingPS / 1000
公式は魔法のように見えますが、実際には歴史的に重要です。 追跡は、1000分の
1の丸いスパイスで測定されます。 同様に、丸いスパティアはサイズのサイズに等しくなります。 また、文字間隔はポイントで測定されます。 これを知っていれば、式の起源を理解するのは簡単です。
リードは異なります。 SketchからでもPSからでもデザイナーが私たちに与えた価値は同じです。 しかし、残念ながら、私たちはそれをただ使用して使用することはできません。 実際、設計者が私たちに与えた価値は、ベースライン間の距離です。 しかし、この距離を正確に担当するプロパティはありません。 しかし、レイアウトのように、画像を取得するのに役立ついくつかがあります。 そのうちの1つであるlineSpacingは、NSParagraphStyleにありますが、これは隣接する行の上下の境界線間の距離です。
これは、次の操作を実行する必要があることを意味します。
let paragraphStyle = NSMutableParagraphStyle() paragraphStyle.lineSpacing = lineSpacing - font.lineHeight
font.pointSizeではなくfont.lineHeightプロパティを使用していることに注意する価値があります。 原則として、lineSpacingの値は設定せず、デフォルトでは0ですが、それでも画面上にはある程度の距離がある行が表示されます(フォントとサイズのサイズによって異なります)。 font.lineHeightプロパティには、この距離が含まれます。 NSParagraphStyle仕様によれば、lineSpacingは負でない値を持つことができます。 この時点で、問題に気付く場合があります。 デザイナーが指定したリードがラインの高さよりも小さい場合、何も起こりません。 lineSpacingはゼロのままです。 もちろん、標準のリーディングを減らす必要はなく、これについて落ち着く必要があると言えます。 しかし、この問題は解決できます。
heightMultipleプロパティはすべて同じNSParagraphStyleで使用できます。 これを1未満の値に設定できます。これにより、必要に応じて、フォントで定義された行の高さを減らすことができます。 これを行うには、数行のコードを記述する必要もあります。
let paragraphStyle = NSMutableParagraphStyle() let heightMultiple = lineHeight / font.lineHeight paragraphStyle.lineHeightMultiple = heightMultiple
その後、NSAttributedStringにNSParagraphStyleAttributeNameキーを使用して、paragraphStyleパラメーターを追加します。
プロセスを簡素化するデザイナーとのやり取りについて言いたい言葉がいくつかあります。
Zeplinのようなツールがあります。 これはSketchのプラグインであり、デザイナーから開発者にすべてのデータを簡単かつ自然に転送できます。 彼は、色、フォントなどのマップを作成する方法を知っています。
私たちにとって最も興味深いのは、Zeplinからデザイナーに触れることなくテキストのすべてのパラメーターを取得できることです。
 まとめ
まとめさて、あいまいな単語の追跡と先頭はそれほど怖くはないようで、フォント、サイズ、色と同じくらい穏やかに使用されると信じたいです。 そして世界には、より多くの幸せなユーザー、デザイナー、開発者がいます。