
どのユニットをレイアウトに使用するかについての永遠の議論について、
em sまたは
remのかなり大きくてボリュームのある記事の翻訳を紹介します。 その場合、一部のユニットを使用する価値があり、他のユニットを使用する価値があります。 多くのコード、例、およびそれらの説明があります。
タイポグラフィと相対単位の世界へようこそ=)
************
Web上で最も効果的なタイポグラフィ技術の1つは、相対的な測定単位remおよびemの使用です。
質問は何を使用するのですか? 長い間、「彼らの」ユニットを使用する必要があることを証明しようとしているrem'ovとem'ovの支持者の間の議論。
この記事では、remとemを比較する自由を取ります。 remとは何か、emとは何か、それらを使用してモジュラーコンポーネントを構築する方法を学びます。
EMとは何ですか?
ウィキペディアは次のように語っています。
em-タイポグラフィでは、現在のフォントのサイズに等しい長さの相対的な単位
ポイントサイズを使用しないため、このステートメントはWebでは意味がありません。 しかし、ポイントサイズをフォントサイズ(font-size)で置き換えると意味があります。
これは、次のことを意味します。cssセレクターにfont-sizeルールがある場合、1em = 20px。h1 { font-size: 20px } p { font-size: 16px }
emユニットを使用して、フォントサイズを指定できます。 実際、font-sizeにemのような相対値を使用することをお勧めします。
h1 { font-size: 2em }
h1の実際のフォントサイズは?
このh1のフォントサイズを計算するには、親要素を確認する必要があります。 親がhtmlであり、そのfont-sizeが16pxに設定されているとしましょう。
これに続いて、h1の計算値は32px、つまり2 * 16pxであることがわかります。
html { font-size: 16px } h1 { font-size: 2em }
実際、htmlのフォントサイズをピクセル(px)で設定するのは悪い考えです。これにより、ユーザーのブラウザ設定が上書きされます。
代わりに、フォントサイズの値としてパーセンテージを選択することも、HTMLでパーセンテージを設定しないこともできます。
注:ご自身で指定しなかった場合、font-sizeは100%に設定されます。
html { font-size: 100% }
ほとんどのユーザー(およびブラウザー)の場合、ブラウザー設定で変更するまで、100%のフォントサイズはデフォルトで16pxになります。 めったに誰もこれをしませんが。
さて、次は何ですか? emに戻る。
Emは 、font-sizeに加えて、
他のプロパティの値を設定するためにも使用されます 。
マージンと
パディングは、emで測定される2つのプロパティです。
これは、ほとんどの人がem値と混同される場所です。
次のコードを検討してください。 h1とpの両方の要素の
margin-bottom値はどうなりますか? (html要素のfont-sizeが100%に設定されていると仮定します)
h1 { font-size: 2em; margin-bottom: 1em; } p { font-size: 1em; margin-bottom: 1em; }
1emに設定されたmargin-bottom値が両方の場合で異なることに驚いていますか?
この現象は、1emが要素のフォントサイズに等しいという事実によって説明されます。 h1要素のfont-sizeは2emに設定されているため、このh1のその他のプロパティ(同じmargin-bottom)は、新しいfont-size値から既に開始されます。 つまり、それらの場合、1emは32pxに等しくなります。
1emはコードのさまざまな部分でさまざまな意味を持つことができるという事実に、人々は混乱しています。 emの扱いを始めたばかりの場合、これは特に混乱を招く可能性があります。
これらはemです。 さて、さらに先に進みましょう。 私たちの前はレムを待っています。
REMとは何ですか?
Remはルートem(ルートEm)です。 多くの場合に遭遇する計算上の問題を緩和するように設計されています。
これは、ルート(ベース)font-size値に等しい活版印刷単位です。 これは、1remが常にhtmlで定義されたfont-size値に等しいことを意味します。
上記と同じコードを考えてみましょうが、すでにレムを使用します。 マージン底値は現在どのように変化しますか?
h1 { font-size: 2rem; margin-bottom: 1rem; } p { font-size: 1rem; margin-bottom: 1rem; }
ご覧のとおり、1remは常に16pxに等しい値を取り、どこに適用してもかまいません(html要素のfont-sizeを変更するまで)
依存関係があります。 これは簡単に理解できます。
これがレムです。 それらがどのように機能するかを理解することはそれほど難しくありません。
それでは、記事の最もおいしい部分に取り掛かりましょう。 だからレムまたはエム?
REMかEMか?
これは非常に物議を醸す問題です。一部の開発者は、これらのユニットを使用するとコンポーネントのモジュール性が低下すると主張して、remの使用を完全に避けました。 他の開発者はすべてにそれらを使用し、提供するシンプルさを好みます。
奇妙なことに、私はまだ開発のさまざまな段階で私の仕事にem'yとrem'yを使用するというtrapに陥りました。 emがモジュラーコンポーネントの作成にどのように役立ったかに満足しましたが、それらがコードに導入したすべての困難に耐えることができませんでした。 また、すべての計算がレムの助けを借りてはるかに簡単になったことも気に入りましたが、コンポーネントをモジュール化するために書かなければならないハックに激怒しました。
emとremには長所と短所の両方があることがわかります。 また、状況に応じてさまざまな方法で使用する必要があります。
どうやって? 私には
2つの簡単なルールがあります :
- プロパティがfont-sizeに比例してスケーリングする場合は、emに値を設定します。
- その他の場合はすべて、値をremに設定します。
少し楽になりましたか? さて、emとremの両方を使用して単純なコンポーネント(タイトルにする)を作成してみましょう。これら2つのルールが動作しているのがわかります。
title要素の作成にはREMのみを使用します。
次のような
h2ヘッダー要素があるとします。
 こんにちは 私が見出しです!
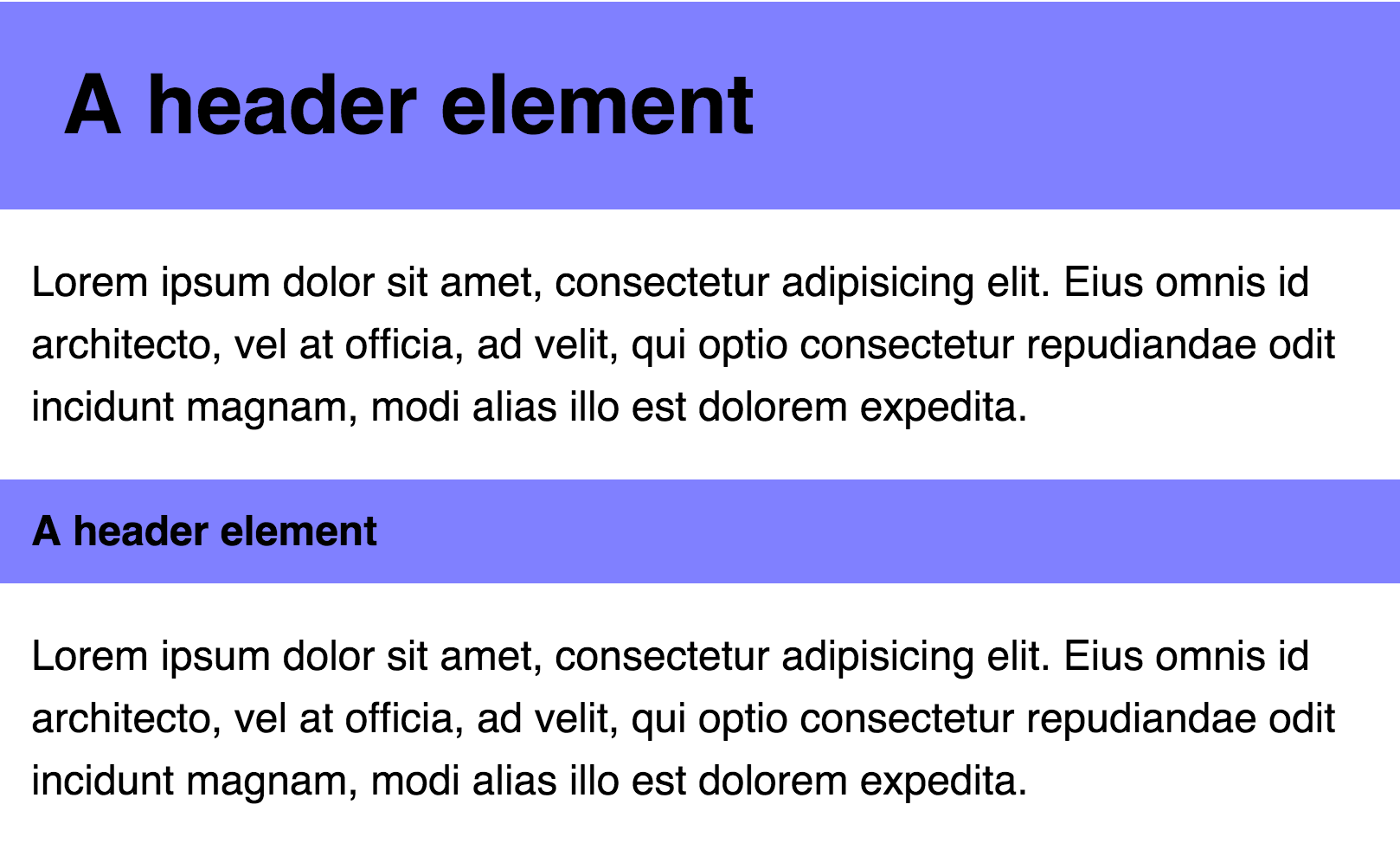
こんにちは 私が見出しです!remですべてを指定する場合、ヘッダースタイルは次のようになります。
.header { font-size: 1rem; padding: 0.5rem 0.75rem; background: #7F7CFF; }
すべてが計画通りに進んでいます。
次に、同じページに異なるサイズの要素を配置できるため、より大きなヘッダーを作成しましょう。
これを行うとき、できるだけ多くのスタイルを継承してみましょう。
2番目のヘッダーのマークアップは次のようになります。
<a href="#" class="header header--large">!</a>
CSSは次のようになります。
.header { font-size: 1rem; padding: 0.5rem 0.75rem; background: #7F7CFF; } .header--large { font-size: 2rem; }
残念ながら、私たちのコードは良く見えませんでした。
.header-large要素の端とタイトルテキスト自体の間の空きスペースが少なすぎます。
 大きいヘッダーのエッジとテキストの間に十分な空きスペースがありません
大きいヘッダーのエッジとテキストの間に十分な空きスペースがありませんレムのみを使用する場合、この問題を解決する唯一の方法は、.header-largeでパディングをオーバーライドすることです。
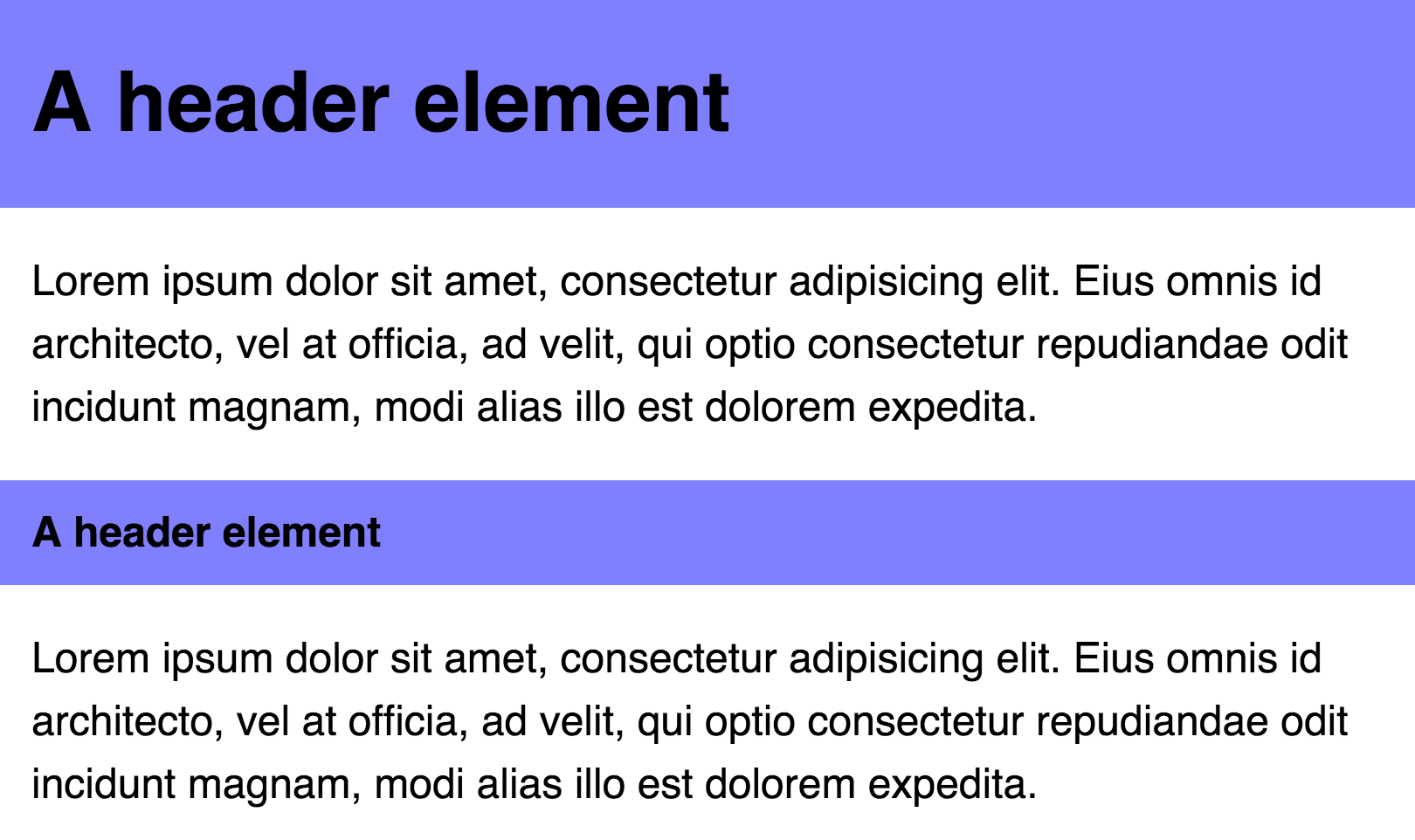
.header { font-size: 1rem; padding: 0.5rem 0.75rem; background: #7F7CFF; } .header--large { font-size: 2rem; padding: 1rem 1.5rem; }
 さて、今では呼吸しやすくなっています!
さて、今では呼吸しやすくなっています!何か気づいたことがありますか? .header要素のfont-sizeは、.header要素のfont-sizeの2倍です。 その結果、.header-large要素のパディングも.header要素のパディングの2倍になります。
異なるサイズの見出しがさらにある場合、または見出しのサイズを変更する必要がある場合はどうなりますか? remsでプロパティ値を指定すると、重複や超複雑なコードがどのように発生するかを既に理解しています。
集約でemとremの両方を使用することを恐れない場合、.header-large要素のパディングを再定義する必要がないようにコードを単純化できます。
.header { font-size: 1rem; padding: 0.5em 0.75em; background: #7F7CFF; } .header--large { font-size: 2rem; }
ご覧のとおり、要素のフォントサイズに合わせてスケーリングする必要があるプロパティがある場合、emsは非常に便利です。 ここから最初のルールが生まれます。
次に、ヘッダーでemのみを使用するとどうなるかを見てみましょう。
EMのみを使用してタイトル要素を作成します。
emsにヘッダーを実装するためのコードは、すでに会ったレムのコードとあまり変わりません。 レムをemsに置き換えるだけです。
.header { font-size: 1em; padding: 0.5em 0.75em; background: #7F7CFF; } .header--large { font-size: 2em; }
.headerと.header-largeの両方は、remでのdoubleとまったく同じように見えます。
何が必要ですか?
いや!
サイトにtitle要素が1つだけ含まれ、それ以外の要素が含まれることはほとんどありません。 他の要素とどのように相互作用するかを考慮する必要があります。
通常、これらの要素は、次のようにヘッダーの前後に配置されます。
 ヘッダーは他の要素とは異なる関係にあります。
ヘッダーは他の要素とは異なる関係にあります。このブロックのマークアップは次のようになります。
<div class="header header--large"></div> <p> </p> <p> </p> <div class="header"></div> <p> </p>
また、段落にmargin-rightとmargin-leftを追加します。
p { margin-left: 0.75em; margin-right: 0.75em; }
 エラー、最初の見出しのパディングが段落テキストに揃えられていません
エラー、最初の見出しのパディングが段落テキストに揃えられていませんいや! :(
.header要素の左右のパディング-大きすぎます!
emsのみを使用する場合、この問題を解決する唯一の方法は、.header-largeのpadding-leftプロパティとpadding-rightプロパティを再定義することです。
.header { font-size: 1em; padding: 0.5em 0.75em; } .header--large { font-size: 2em; padding-left: 0.375em; padding-right: 0.375em; margin: 0.75em 0; }
 今、すべてが正しく見えます!
今、すべてが正しく見えます!何か気づいたことがありますか? .header要素のfont-sizeは、.header要素のfont-sizeの2倍です。 ただし、.header要素のpadding-leftとpadding-rightは、.header要素のpadding-leftとpadding-rightの半分のサイズです!
前のケースのように、emとremを一緒に使用することに同意すれば、コードを単純化できます。 特に、padding-leftとpadding-rightにはremsを使用し、padding-topとpadding-bottomにはemsを使用します。
.header { padding: 0.5em 0.75rem; font-size: 1em; background: #7F7CFF; } .header--large { font-size: 2em; }
ご覧のとおり、要素のフォントサイズに合わせてスケーリングする必要があるプロパティがある場合、emsは非常に便利です。 ただし、ルート(初期)フォントサイズ値に関連するプロパティ値を変更する必要がある場合は、問題が発生します。
同じコンポーネントでremとemがどのように機能するかがより明確になりました、同意しますか?
それでは、ノッチを上げて、見出しと段落がグリッドとどのように相互作用するかを見てみましょう。
グリッドコンポーネント
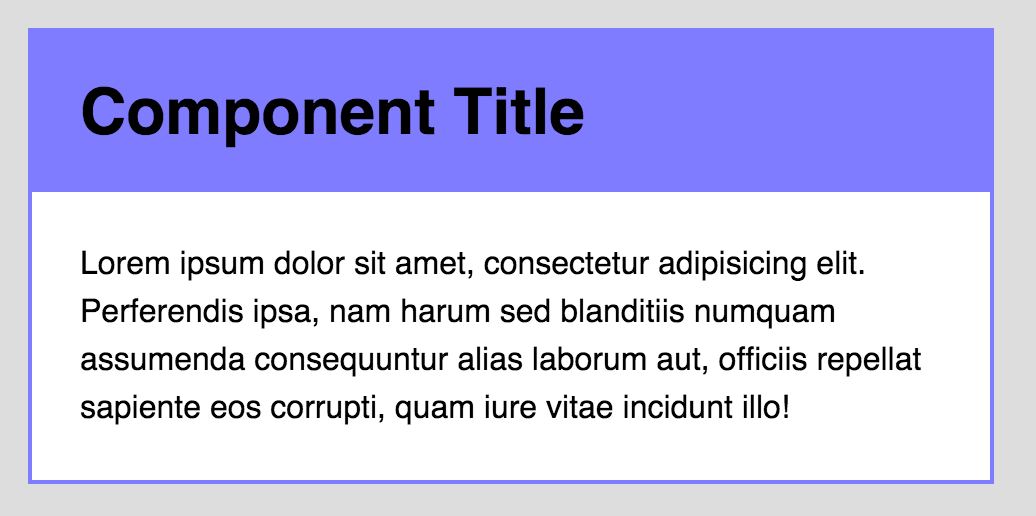
続行する前に、見出しと段落を単一のコンポーネントに結合しましょう。

<div class="component"> <div class="component__header"></div> <p> </p> </div>
コンポーネントの基本スタイルは次のとおりです。
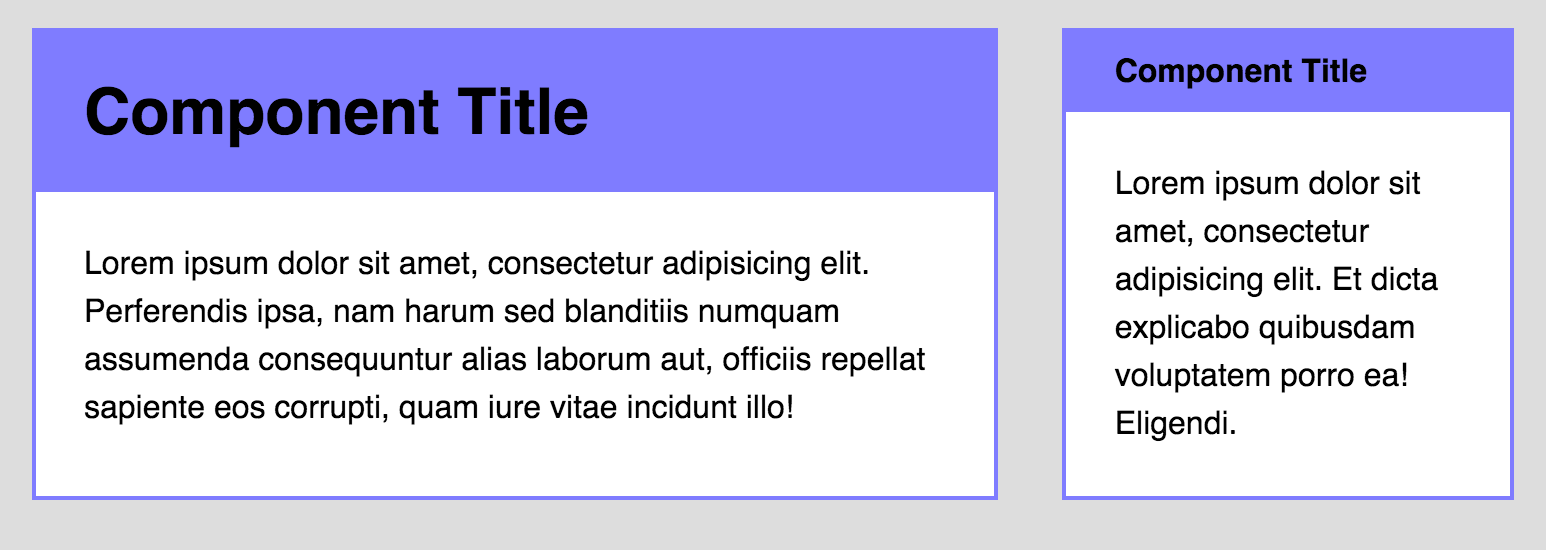
.component { background: white; border: 2px solid #7F7CFF; } .component__header { font-size: 2em; padding: 0.5em 1.5rem; background: #7F7CFF; margin: 0; } .component p { padding-left: 1.5rem; padding-right: 1.5rem; margin: 1.5rem 0; }
これまでのところ良い。 ここでは、以前に会ったことがあるすべてのものを見ることができます。
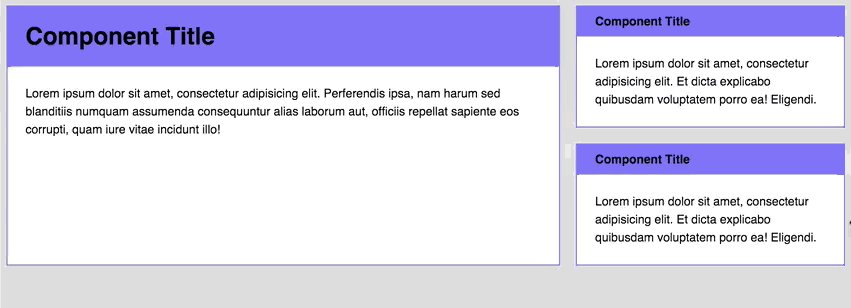
どうぞ このコンポーネントは、サイトのどこにでも配置できます。 例:
- コンテンツ部分。
- サイドバーで;
- グリッドのどの部分でも;
- ...
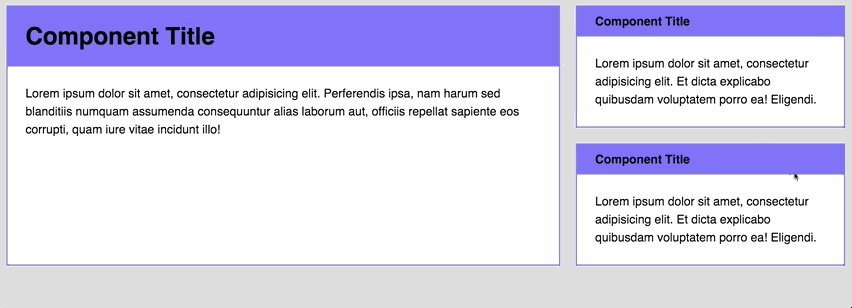
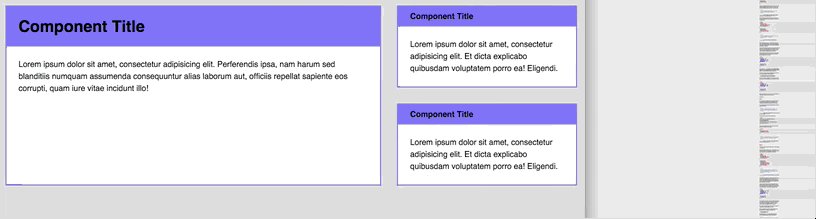
 コンポーネントを配置できる可能性のある場所
コンポーネントを配置できる可能性のある場所コンポーネントがサイトの狭い部分(サイドバーなど)にある場合、コンポーネントのヘッダーは小さくなります(つまり、フォントサイズが小さくなります)。
 グリッドタイトル要素
グリッドタイトル要素これを行うオプションがあります。 コンポーネントのクラスを変更できます。 マークアップは次のようになります。
<div class="component component--small"> </div>
まあ、スタイル:
.component--small .component__header { font-size: 1em; }
次にコンポーネントスタイルについて説明します。 同じルールがここに適用されます:
- プロパティがfont-sizeに比例してスケーリングする場合は、emに値を設定します。
- その他の場合はすべて、値をremに設定します。
title要素の場合のように、emsでサイズを設定する必要があるプロパティを決定できます。 これは、ページの残りの部分と直接対話するプロパティに対して行う必要があります。 コンポーネントを構築する最良の方法について考えるには、2つの方法があります。
- すべての内部要素のプロパティは、コンポーネントのフォントサイズに合わせてスケーリングされます。
- 一部の内部要素のプロパティのみが、コンポーネントのfont-size値とともにスケーリングされます。
両方のケースを見て、それぞれのパスを見てみましょう。そうすれば、私が何を念頭に置いていたのか理解できます。
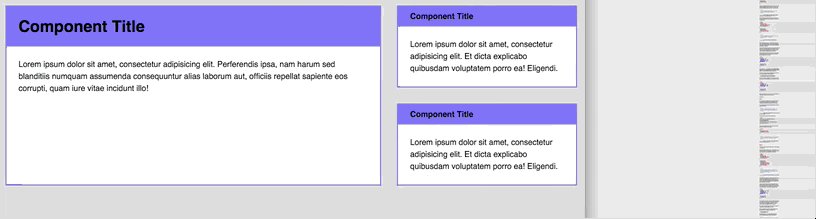
最初の方法。 すべての内部要素のプロパティは、コンポーネントのフォントサイズに合わせてスケーリングされます
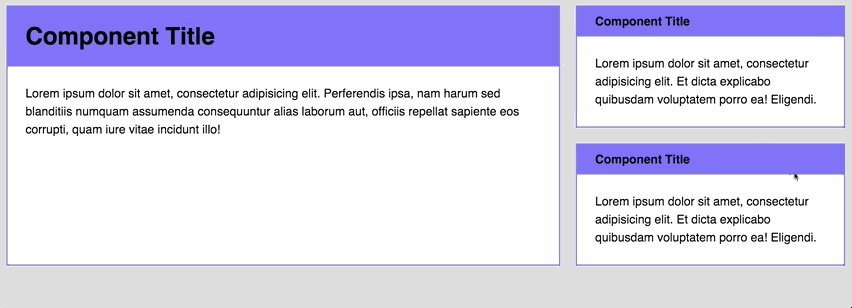
そのようなコンポーネントがどのように見えるかを見るために、例から始めましょう:

コンポーネント内のすべての要素のfont-size、margin、およびpaddingが同時に変化することに注意してください。
サイズ変更時にコンポーネントが同じように動作する場合は、emsですべてのサイズを指定する必要があります。 つまり、コードは次のようになります。
.component { background: white; border: 2px solid #7F7CFF; } .component__header { font-size: 2em; padding: 0.5em 0.75em; background: #7F7CFF; margin: 0; } .component p { padding-left: 1.5em; padding-right: 1.5em; margin: 1.5em 0; } // .component--small .component__header { font-size: 1em; padding-left: 1.5em; padding-right: 1.5em; }
次に、サイズの変更を有効にするには、コンポーネントのfont-sizeプロパティを変更する必要があります。
.component { // @media (min-width: 800px) { font-size: 1.5em; } }

これまでのところ良い。
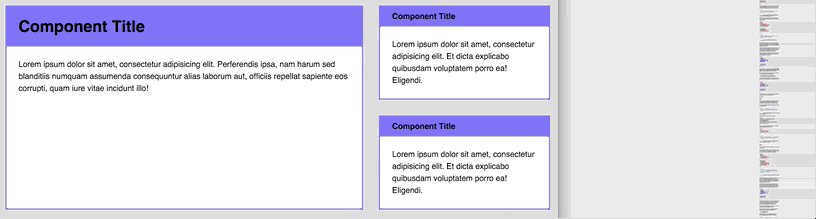
ここで例を少し複雑にしましょう。
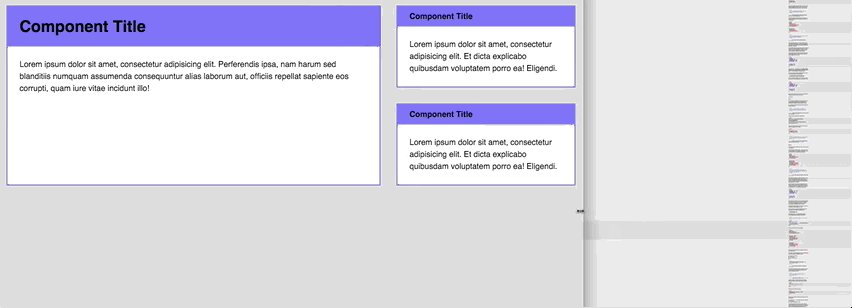
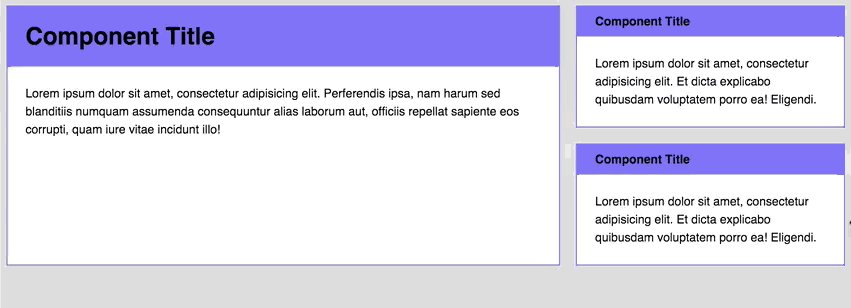
このようなグリッドがあると想像してください。 すべてのデバイスの垂直と水平のマージンは同じままである必要があります(審美的な観点からは、これは正しいでしょう)。
 グリッドタイプ1 + 2の同じインデント
グリッドタイプ1 + 2の同じインデントこのグリッドのマークアップは次のとおりです。
<div class="grid"> <div class="grid-item"> <div class="component"> </div> </div> <div class="grid-item"> <div class="component component--small"> </div> <div class="component component--small"> </div> </div> </div>
基本font-sizeが16pxである場合、グリッド要素間のギャップを2emで設定します。 つまり、各ギャップの計算された幅は32pxです。
課題はこれです。小さなコンポーネントAとBを32pxのインデントで分離します。 手始めに、マージン上部コンポーネントBを2emに設定してみてください。
.component { @media (min-width: 800px) { font-size: 1.25em; } } .component + .component { margin-top: 2em; }
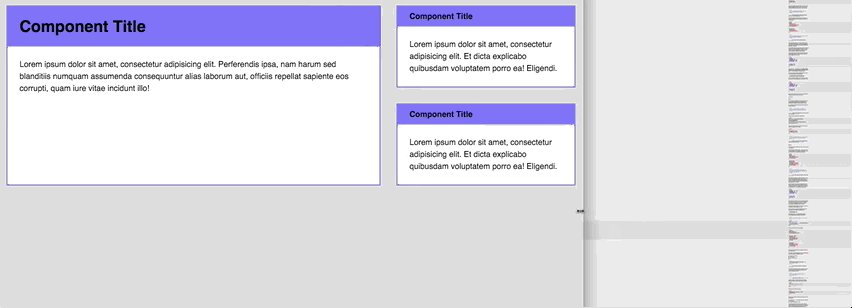
残念ながら、結果は幸せではありません。 小さなコンポーネントAとBの間のマージンは、800pxを超える可視領域(ビューポート)を持つ垂直方向のギャップの幅よりも大きくなっています。
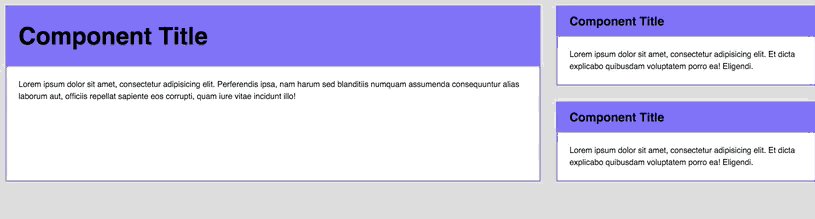
 小さなブロックAとBの間のスペースは、ビューポート> 800pxでの垂直方向のギャップのスペースとは異なります
小さなブロックAとBの間のスペースは、ビューポート> 800pxでの垂直方向のギャップのスペースとは異なりますブウウウ:(
これは、表示領域が800pxを超えると、コンポーネントのフォントサイズが1.5em(または24px)になるためです。 その時点で、font-sizeが24pxになると、計算された2em値は48pxになります。これは、取得しようとしていた32pxとは異なります。
えっ! (╯°□°)╯︵┻━┻
ユニットをremに置き換えるだけでこの問題を解決できるなんて、なんて恵まれているのでしょう。 結局のところ、ギャップの幅はベースのフォントサイズによって異なることがわかっています。
.component + .component { margin-top: 2rem; }
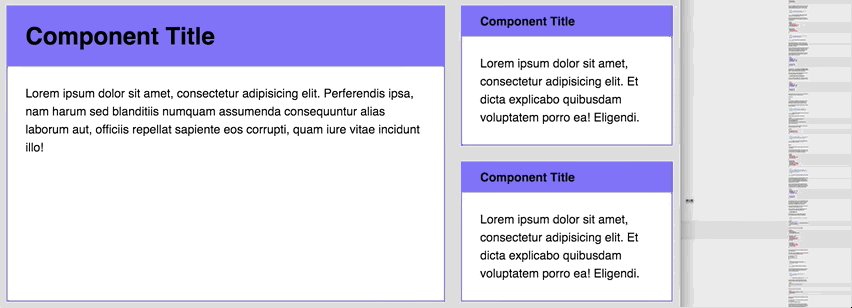
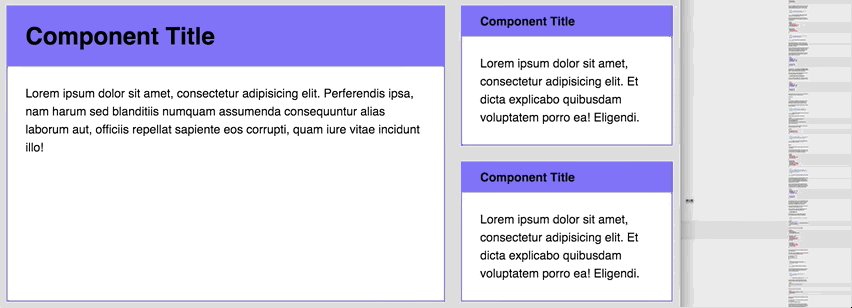
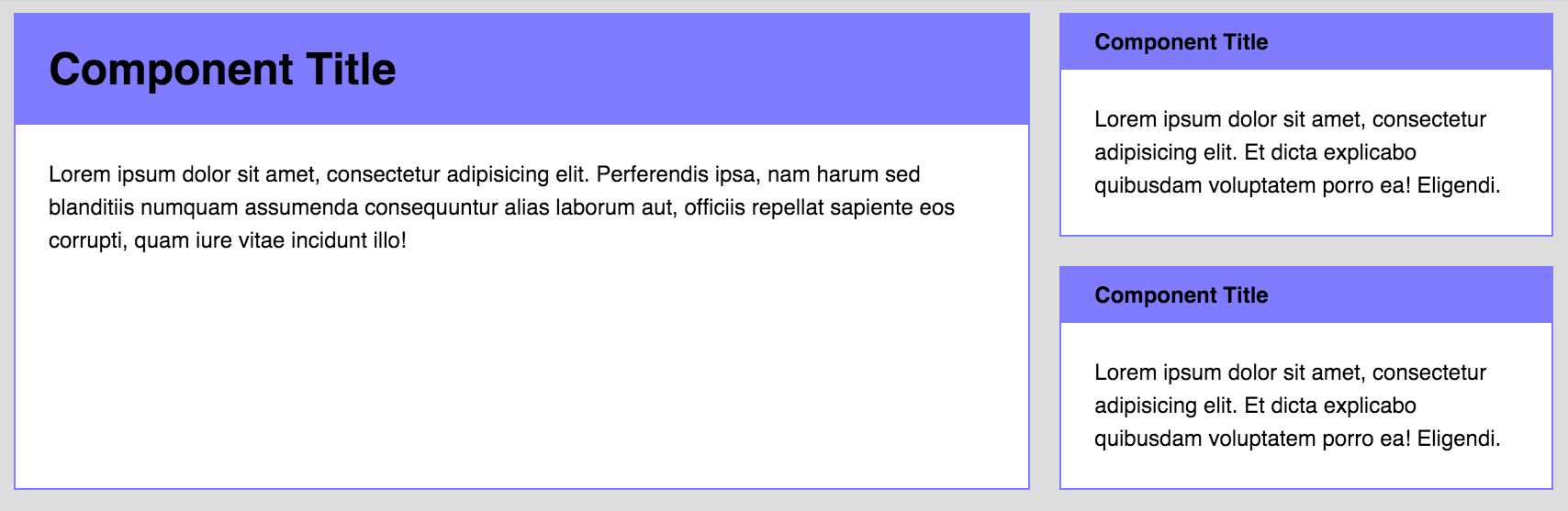
 垂直インデントが水平になりました!
垂直インデントが水平になりました!そうそう! 問題は解決しました:)ここ
にCodepenの例を示します。コード
をいじってみることができます。
注:このようなグリッドを作成するには、Flexboxを使用する必要があります。 この記事の範囲を超えているため、どのように構築したかは説明しません。 Flexboxについて詳しく知りたい場合は、
この記事を読むことをお勧めします。
はい、ところで、私はこのテクニックを思いつきませんでした。 クリス・コイヤー
は1年前に
これについて書いた (彼は天才だ!)。
とにかく、先へ進む準備はできましたか? はいの場合、2番目のケースに進みます。 そうでない場合は、お気軽にコメントを残してください。他の方法で説明しようと思います。
2番目の方法。 一部の内部要素のプロパティのみが、コンポーネントのfont-size値とともにスケーリングされます。
最初のケースは簡単に説明できます。 ただし、デメリットは、モジュラーグリッド(
レーンに注意:それが何であるか、 ここで読むことができます )、垂直リズム(
レーンに注意:何がありますか 、
ここで読むことができます )に従う必要があることです。すべてのコンポーネントが同時に同じサイズであること(特にレスポンシブサイトを作成する場合)。
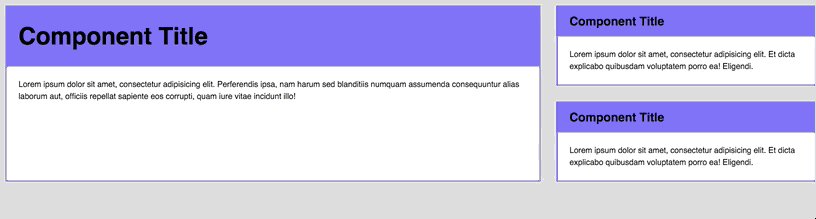
他のすべてのサイズを変更せずに、コンポーネントの小さな領域を変更する必要がある場合があります。
たとえば、より大きな表示領域(ビューポート)を持つヘッダーのフォントサイズを変更する必要があります。
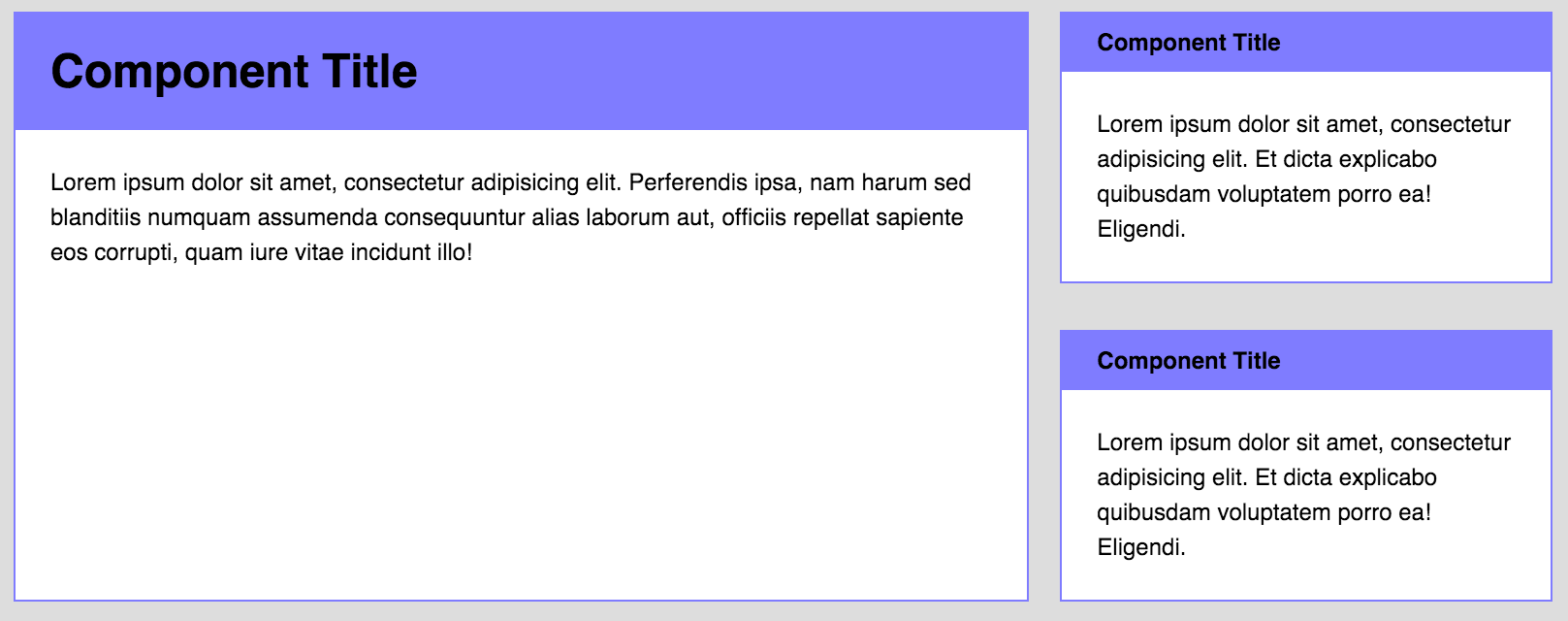
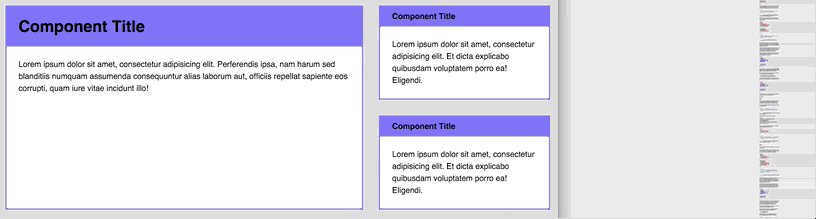
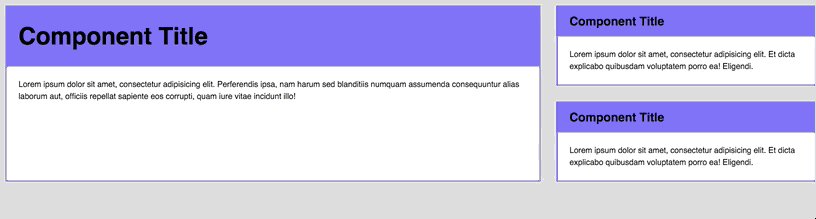
 表示領域が変更されると、ヘッダーのサイズのみが変更されます
表示領域が変更されると、ヘッダーのサイズのみが変更されます上記で説明したスタイルを基礎として、この例のスタイルを説明しましょう。
.component { background: white; border: 2px solid #7F7CFF; } .component__header { font-size: 2em; padding: 0.5em 1.5rem; background: #7F7CFF; margin: 0; } .component p { padding-left: 1.5rem; padding-right: 1.5rem; margin: 1.5rem 0; } .component--small .component__header { font-size: 1em; }
1200pxの可視領域の境界でヘッダーのフォントサイズが変更されるとすぐに、各プロパティの測定単位としてレムを安全に使用できます(ヘッダーのpadding-topおよびpadding-bottomを除く)
.component { background: white; border: 2px solid #7F7CFF; } .component__header { font-size: 2rem; padding: 0.5em 1.5rem; background: #7F7CFF; } .component p { padding-left: 1.5rem; padding-right: 1.5rem; margin: 1.5rem 0; } .component--small .component__header { font-size: 1rem; }
その後、
メディアを追加するだけで、さまざまなビューポートのヘッダーのフォントサイズを変更できます。
.component__header { font-size: 2rem; @media (min-width: 1200px) { font-size: 3rem } } .component--small .component__header { font-size: 1rem; @media (min-width: 1200px) { font-size: 1.5rem } }

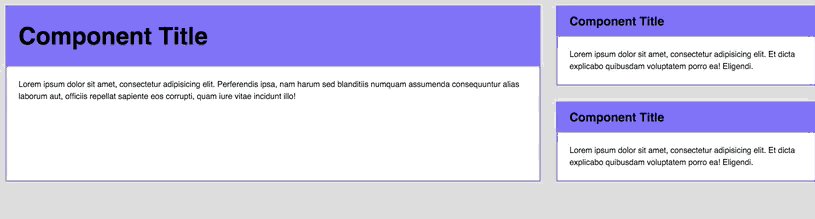
そうそう! ブラウザウィンドウのサイズを変更すると、タイトルのフォントサイズのみが変更されることに注意してください。 これは、2番目の場合に必要なことです:)
もう一瞬
いくつかのタイポグラフィサイズのみを使用することをお勧めしているため、コンポーネントからfont-sizeプロパティを抽象化することがよくあります。 したがって、タイポグラフィはすべてのコンポーネントで同じままであると確信できます。
h2 { font-size: 2rem; @media (min-width: 1200px) { font-size: 3rem } } h3 { font-size: 1rem; @media (min-width: 1200px) { font-size: 1.5rem } } .component__header { @extend h2; } .component--small .component__header { @extend h3; }
2番目の場合はこれですべてです。
Codepenの例を次に示します。コード
をいろいろ試してみてください。
私はすでにあなたの質問を予想しているので、まず私はそれに答えます:
どの方法を使うべきですか?私はそれがすべてデザインに依存していると言います。
個人的には、タイポグラフィを別のファイルに抽象化することを好むので、私はしばしば最初ではなく2番目を使用します。
まとめると
remまたはemの使用対象 この質問は完全に正しいとは限りません。 remとemには両方とも長所と短所があり、一緒に使用できます。これにより、単純なモジュール式コンポーネントを作成できます。
今あなたのために! この論争のどちら側を選びますか? 以下のコメントで、私はあなたがこれについてどう思うかを喜んで読むでしょう:)