
はじめに
深い夜でした。 月明かりが暗い部屋を木製の窓から突き抜けました。 彼はラップトップ、ノートブック、青ペンで私の木製のテーブルを十分に照らしませんでした。 そこで、私は机のランプに手を伸ばして点灯させました。
Web開発に関する記事とライブラリのリストを含むテキストファイルがコンピューターで開かれました。 彼は常に新しいデータで更新されていました。
それを止めて、
私は映画館を探して外に出ました。デッドプールはブラウザを走らせ、インターネットをさまよいました。 散歩中に、css-animationを作成するための興味深いjs-libraryに出会いました。それは、その前に開いたテキストドキュメントに追加しました。
...その日から、考えは頭に浮かんだ。「
デッドプールを見たことはない 。この情報を構造化し、人々に伝える時だ」 したがって、
クラウドIDEでの作業中に
「mr。 Gefest」 、私はあなたが今読んでいる記事を書くために、いくつかの夜を割り当てました(それは、決して少ないとは限りませんでした)。
その中で、css-animationとは何か、存在するライブラリ(css / js)を学び、他のサイトから既製のソリューションのリストを取得し、web-animationの新しいテクノロジーについて学びます。
それでは始めましょう。
CSSアニメーション
CSSアニメーションは、サイトを活性化するためのWebテクノロジーのエメラルドです。 これを使用すると、JavaScriptを使用せずにオブジェクトの美しく滑らかな遷移(色の変更、サイズ変更など)を作成できます。
CSS-TransitionsとCSS-Animationsで構成されます。
遷移を使用すると、css-propertiesを変更するときにアニメーションの速度を制御できます。
アニメーションを使用すると、いくつかの中間遷移を含むより複雑なアニメーションを作成できます。
エフェクトを作成するときは、CSS変換とコンテンツの疑似要素(疑似要素)がよく使用されます。
変換を使用すると、DOM要素をスケーリング、回転、移動、傾斜できます。
前後のコンテンツ擬似要素を使用すると、htmlを変更せずに、要素の前後に(cssを介して)コンテンツを追加できます。
インターネット
には 、CSS-Transitions、CSS-Animations、CSS-Transformsおよびcontent pseudo-elementsの各要素を詳細に説明しません。
それらを完全にカバーしている記事があります 。
ブラウザサポート:クロスブラウザCSSアニメーション(キーフレーム)を作成するためのラッパー:CSSアニメーションのヒント
! アニメーションは、ユーザーとインターフェイス間の相互作用を改善するためにのみ使用してください。
インターフェイスのアニメーションは、プログラムとユーザー間のコミュニケーションを改善するためにのみ使用する必要があります。 それが美しいか、または珍しいためだけに貼り付けないでください。 事前に十分に検討する必要があります。
検索でブロックを開くと、フィールド、タイトル、およびボタンが異なる速度で異なるアニメーションを表示する場合があります。 インターフェイスの漫画のように。 これにより、不快感と不便さが生じます。
さらに、大量のアニメーションを使用すると、GPUで個別に処理したとしても、ブラウザの速度が低下し始める場合があります。
! 可能な場合は常に、アニメーションにパフォーマンスCSSプロパティを使用します
cssプロパティを変更すると、ブラウザはDOMを表示する4つの段階(
スタイル 、
レイアウト 、
ペイント 、
コンポジットの 再計算 )を実行し
ます 。
スタイルの計算(スタイルの再計算)-すべてのCSSルールと各DOM要素の最終スタイルの計算を分析します。
レイアウト (レイアウト)の
再計算 -画面上の要素の位置、サイズ、その他の主要データの決定。
描画 (ペイント)-要素のすべての視覚的部分の出力(色、テキストサイズ、フォント、画像、影など)。
レイアウト (複合)-描画されたすべての要素が単一の構成に組み立てられます。
スタイルの計算、レイアウトの再計算(レイアウト)および描画(ペイント)は、コンポジット(レイアウト)よりも多くのリソースを消費します。
たとえば、cssプロパティ "
transform:translate "の場合、すべての変更が発生する追加の不可視レイヤーが作成されます。 レイアウト段階で処理され(隣接する要素をシフトせずに不可視の追加レイヤーで)、CPUではなく
GPUで実行されます。 GPUを使用することにより、変更は遅延なくスムーズに行われます。 あなた
はビデオでそれ
を見ることができます。
アニメーション中に
CPUの代わりにGPUを使用することは、中央プロセスのリソースが限られている携帯電話やタブレットで特に効果的です。
cssプロパティには、表示の4つの段階を経るものと、1つまたは2つの段階を経るものがあります。 それらを知り、アニメーションでそれらを適切に適用する必要があります。 たとえば、一部のDOMオブジェクトの「高さ」を変更する場合、ブラウザはスタイル、レイアウト、ペイント、コンポジットの再計算を行う必要があります。これにより、他のページ要素が移動する可能性があるためです。サイズおよびその他のパラメーター。
リンカーまたは
Paint + Compositeを通過するCSSプロパティのみ
を使用するようにしてください 。
- 変換:回転;
- 変換:スケール;
- 変換:翻訳。
- 不透明度;
- 色。
関連資料:! will-changeを使用してアニメーションを賢く最適化する
比較的最近登場したcss-property-
will-change 。 これを使用すると、特定のプロパティが変更され、アニメーションを開始する前にその計算を最適化する必要があることをブラウザーに伝えることができます。
Will-changeの値は次のとおりです。
- auto-ブラウザのデフォルトアクション/強制最適化のリセット。
- scroll-position-特定の要素のスクロールバーのアニメーション/変更を期待します。
- コンテンツ -特定の要素のコンテンツのアニメーション/変更を期待します。
- custom-ident -CSSプロパティのコンマ区切りリスト。
あなたが書く場合:
.text { will-change: opacity; -webkit-transition: opactiy 0.5s ease; -moz-transition: opactiy 0.5s ease; -o-transition: opactiy 0.5s ease; transition: opactiy 0.5s ease; } .text:hover { opacity:0.6; }
そのブラウザは、事前に「.text」のアニメーションを最適化しようとします。
最適化はRAMの一部を占めるため、一部のWeb開発者は、変更を挿入する方が、すぐではなく、アニメーションの開始前、完了後-削除の方が良いことを実験的に発見しました。 これを行わないと、99%の時間このアニメーションが使用されていなくても、サイトは追加のメモリを占有します。 このような変更の追加と削除は、javascriptを使用して行われます。
アニメーションが頻繁に呼び出される要素がサイトに含まれている場合、スタイルですぐに意志の変更を指定することは論理的です。
ブラウザサポート:- Chrome 36+;
- Firefox 36以降。
- Opera 26+;
- Android 36以降。
- Safari、IE、iOS-いいえ(3月22日現在)。
レビュー用の記事:! アニメーションの速度を賢く選択する
ユーザーインターフェイスにさまざまな種類の効果を実装する場合、実行速度を正しく選択する必要があります。 たとえば、ダイアログは開くときに一度にゆっくりとスムーズに開き、閉じるときにすぐに離れる必要があります(タスクを完了した後、ユーザーはポップアップウィンドウをすばやく閉じます)。 平均して、アニメーションは500ミリ秒を超えてはなりません。
! パッケージで読み取りおよび更新操作を収集する
これはできません:
var b1=document.getElementById('box1'); var b2=document.getElementById('box2'); var b3=document.getElementById('box3'); var b2W=b2.offsetWidth; b2.style.left=b2W+'px'; var b3W=b3.offsetWidth; b3.style.left=b3W+'px'; b1.style.left='0';
そしてそれが必要です:
var b1=document.getElementById('box1'); var b2=document.getElementById('box2'); var b3=document.getElementById('box3'); var b2W=b2.offsetWidth; var b3W=b3.offsetWidth; b2.style.left=b2W+'px'; b3.style.left=b3W+'px'; b1.style.left='0';
なんで?
過去のヒントを読んだ場合、画面にデータを表示するときに、ブラウザーはスタイルの計算、レイアウトの計算、レンダリング、レイアウトの4つの表示段階を経ることを学びました。
悪い例では、「
var b3W = b3.offsetWidth; 」および「
var b3W = b3.offsetWidth; 」の行でレイアウトが2回再計算されます。その前にcssプロパティ(左)が変更されたためです。 再カウントしないと、cssプロパティの新しい値が影響する可能性があるため、ブラウザは「offsetWidth」を正確に判断できません。
読み取りおよび更新操作をグループ化してください!追加資料:
! ブラウザベースの開発者ツールを使用してアニメーションをテストする
奇妙なことですが、この間ずっと、ブラウザでアニメーションをテストすることについての資料に出くわしませんでした。 しかし、このトピックは別の記事に値します。
ブラウザで開発者ツールを使用すると、修正が必要なリソース集約型のアニメーション操作を見つけることができます。 だから彼らと一緒にアニメーションをテストしてください!
このヒントでは、アニメーションをテストするためのいくつかのブラウザーの機能について簡単に説明します。
Google Chrome

Chromeでアニメーションをデバッグするのが最善です。 開発者のツールバー「タイムライン」には以下があります。
- 表示操作のあるタイムライン。
- 各ステップのサイトのグラフィックキャスト(スクリーンショット)。
- 表示ステップの詳細リスト。
- 各ステップでの合計稼働時間。
- 各段階の詳細な説明。
- レンダリングプロセスのプロファイリング。
- その他のマイナーな機能。
Google Chromeのデバッグ情報では、どの操作を最適化する必要があるか、どの操作が適切に機能するかがわかります。 彼のヒントには、修正方法に関する記事へのリンクがあります。 他のブラウザではこれを見ていません。
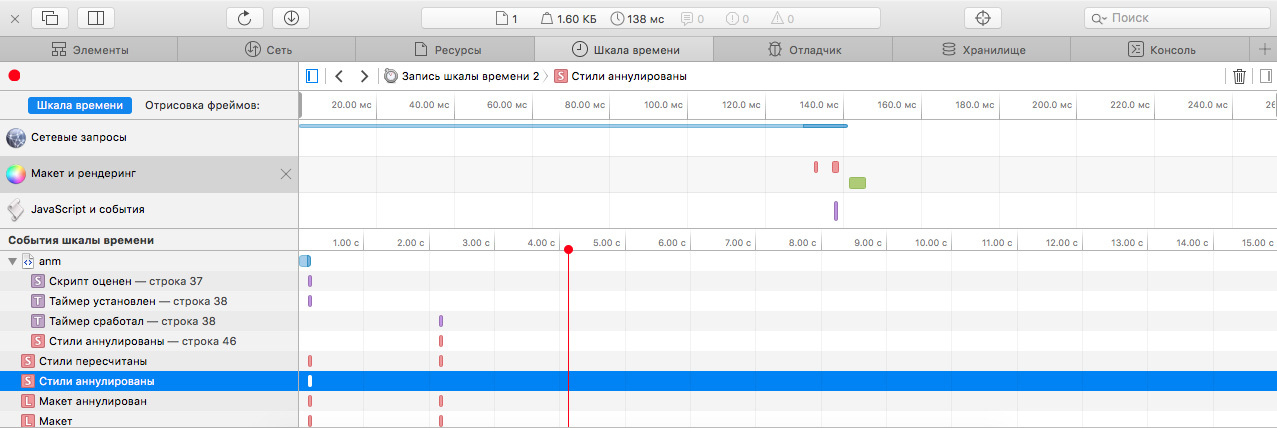
サファリ

Safariでは、アニメーションは[レイアウトとレンダリング]セクションの[タイムライン]タブで評価されます。
タイムラインの上のブロックでは、サイトを表示する特定の段階がいつ現れたかを確認できます。 下のブロックには、実行順序が表示されます。 「フレームのレンダリング」サブセクションで、各ステージに関する詳細情報を取得します。
Safariでは、アニメーション化の遅れが少し有益なように思えました。 Google Chromeとは異なり、改善するためのヒントはありません。
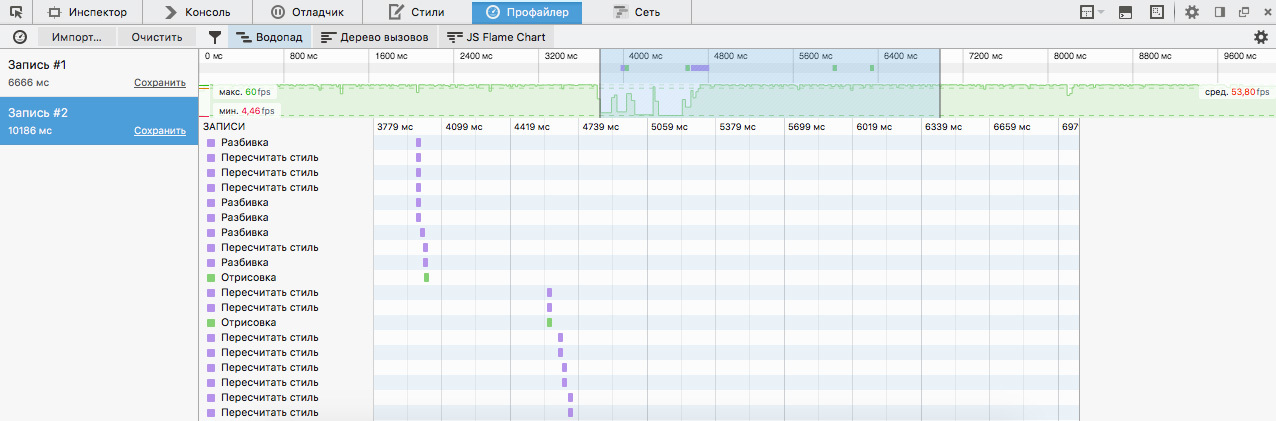
Mozilla Firefox

アニメーションのテストには最適ではありません。 アニメーションのすべての手順とその順序のブロックを含むタイムラインがあります。 手順の詳細が欠落しています。
Firefoxは、htmlおよびサイトパフォーマンスの解析プロセス(ガベージコレクション操作の実行、html / xmlの解析、CC Graphの削減など)のテストに適しています。
! requestAnimationFrame関数を使用する
以前は、jsでアニメーションを作成するときに、setInterval / setTimeoutを使用していました。 繰り返し間隔(1000ms / 60(fps)= 16.7msが理想的)を設定し、エフェクトをトリガーしました。 このソリューションには多くの欠点がありました。
- ページが非アクティブなタブにある場合、引き続き機能し、コンピューターリソースを浪費します。
- この機能は、コンピューターが必要とすると同時に画面を再描画する必要はありません。 したがって、デバイス/ PCは追加のリソースを使用して、アニメーションを画面更新の頻度と同期させる必要があります。
- jsはシングルスレッドであり、アニメーションが発生するはずの瞬間に別の操作が実行される可能性があるため、アニメーションは収縮する可能性があります。
幸いなことに、技術は止まりません。 これらの問題を解決するために、
requestAnimationFrame関数が考案されました。
その利点:- 非アクティブなタブでは、アニメーションが停止してコンピューターリソース(メモリ、CPU、GPU、およびバッテリー消費)が節約されます。
- 描画(再描画)の速度は、画面のリフレッシュレートに合わせて調整され、コンピューターの準備が整ったときにのみ実行されます。
- 重い負荷の下でFPSを減らして、バッテリーとコンピューターのリソースを節約します。
- すべてのアニメーションが1つのブラウザの再描画に結合されます(個別に実行されません)。これにより、リソース消費が削減され、表示が高速化されます。
新しいソリューションのマイナス面:- ブラウザごとに異なるAPIが使用されます(ポリフィルで解決されます)。
- FPSアニメーションを制御することは困難です(「クランチ」を使用した場合のみ)。
- すべてのブラウザが新しいテクノロジーをサポートしているわけではありません。そのため、古いバージョンでは同じsetInterval(IE10 +)が使用されます。
- すべての計算は16.7 mcで行う必要があります(これでは十分ではない場合があります)。
追加資料:! タスクに基づいてライブラリのタイプ(cssまたはjs)を選択します
各タイプのライブラリには長所と短所があります。 彼らは選択するときに考慮する必要があります。
cssライブラリの利点:- 単純なアニメーションを開発すると便利です。
- 一部のプロパティはGPUですぐに実行されます。
- サイトにjsコードを負担する必要はありません。
cssライブラリの欠点:- 複雑なアニメーションを作成して維持することは困難です。
- アニメーションプロセスとその外観の制御の欠如(たとえば、特定の実行秒でクリックまたは停止するとオンになります)。
jsライブラリの利点:- 複雑なアニメーションを作成できます。
- アニメーション制御メカニズム(有効化/無効化、特定の秒の停止など)があります。
- 場合によっては、CSSだけでなく、SVGとキャンバスにも適用されます。
- cssライブラリよりも速い場合があります。
- さまざまなイージング関数(2つ以上のカーブポイント)。
jsライブラリの欠点:- サイトのサイズを増やします。
- 単純なアニメーションの冗長。
- 勉強が複雑。
3番目のタイプについて覚えておく価値があります。 アニメーションを自分で作成するか、完成したライブラリからソースコードの適切な部分をコピーできます。
それでは、cssおよびjsライブラリの研究に移りましょう。
CSSライブラリ
特別なcssライブラリを使用
すると、簡単なアニメーションをすばやく
作成でき
ます。- リバウンド
- 揺れ;
- スイング;
- ゼリー;
- 遅い消失/出現;
- 宙返り;
- 回す;
- グライド;
- その他。
アニメーションは、javascriptを使用して、または手動でクラスを介して接続されます。 既存のライブラリを検討してください。
Animate.css 75のエフェクトを
75のエフェクトを備えたライブラリ。 2011年から存在します。 2013-14年まで、彼女はオンラインエフェクトコンストラクターを提供していました。 その後、開発者はそれを削除し、Gulp.jsを使用してビルドジェネレーターを作成しました。 すべてのエフェクトは@keyframesを使用します。
販売ページで使用すると便利です。
ライブラリの作成者は、エフェクトを14のカテゴリに分けました。- 注意を求める人;
- 跳ねる入り口;
- バウンス出口;
- フェージング入口
- フェージング出口
- 足ひれ
- 光速
- 入り口の回転;
- 回転出口;
- スライド式エントランス
- スライド出口
- ズームエントランス
- ズーム出口
- スペシャル
ウェブサイト: Animate.css Effeckt.css
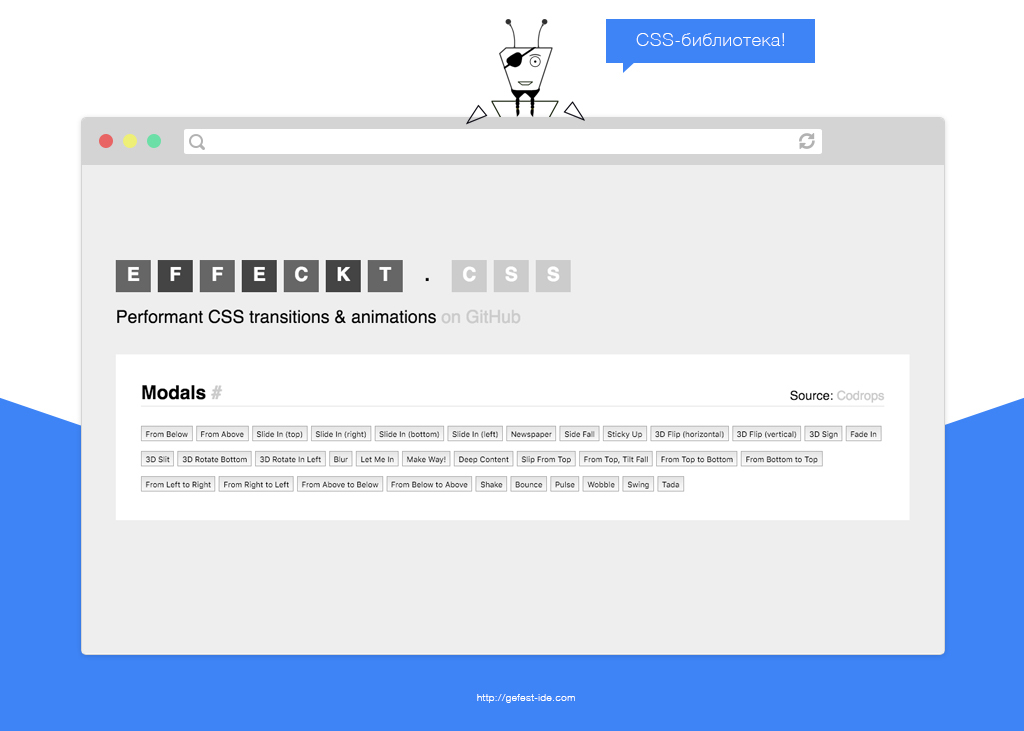
Effeckt.cssは2013年に登場しました。 これにより、ダイアログボックスの外観用の美しいアニメーションをすばやく作成したり、タブを切り替えたり、アイテムを追加したりできます。
他のようなタイプやスタイルではなく、特定の目的によって効果を分類します。- ダイアログボックスの34の効果。
- 特定の要素の近くの情報ブロックの外観に対する23の効果。
- 任意のデータ(アイコン、テキストなど)のボタンをオーバーレイするための20の効果。
- リスト項目の出現/消滅の8つの効果;
- リストアイテムをスクロールする8つの効果。
- ナビゲーションパネル(モバイルパネル)の表示/非表示の27の効果;
- ページ間の15の遷移効果。
- 画像カード(または、たとえば、写真ギャラリー)に追加情報が表示される18の効果。
- 4つのシンプルなヒント効果。
- スイッチの4つの効果。
- タブ用の7つの効果。
Effeckt.cssはSCSSで記述されており、その効果のほとんどは@keyframesを使用しないため、そのコードは他のものよりも軽量です。
ウェブサイト: Effeckt.css Hover.css
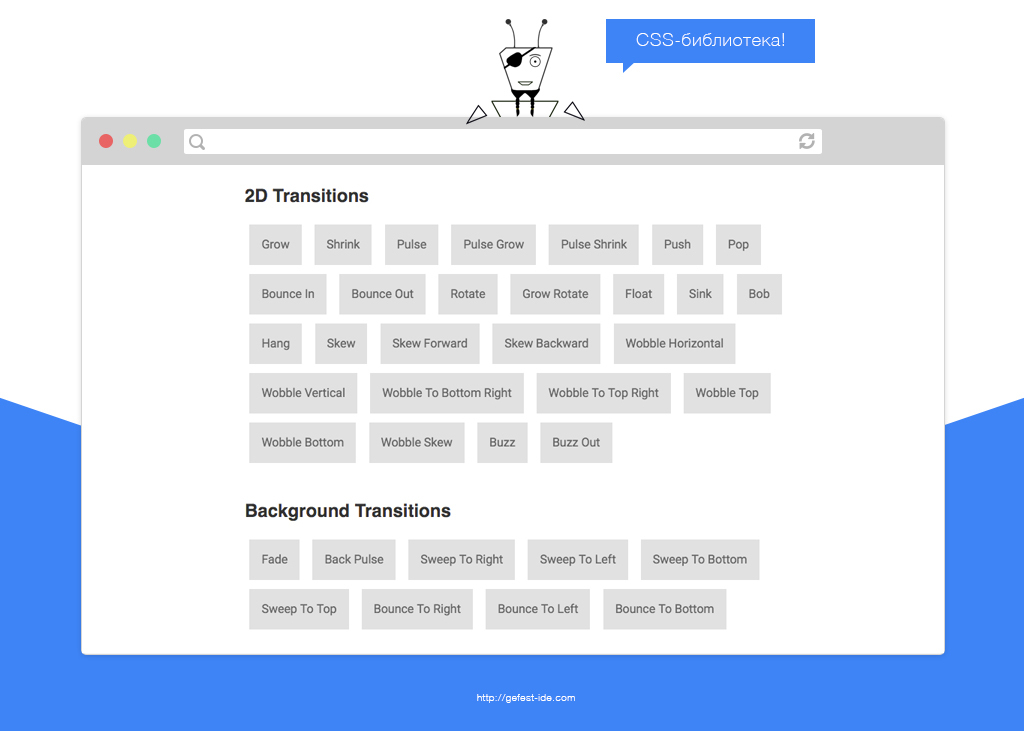
アイテムにカーソルを合わせたときにトリガーされるエフェクトを作成するためのライブラリ。 ボタンに使用すると便利です。
アニメーションは次のカテゴリに分類されます。- 2D変換の27の効果。
- 要素の背景を変更する18の効果。
- テキストとアイコンを含む要素の27の効果。
- 境界線移行の18の効果。
- 影付きの7つの効果。
- 三角形の外観の8つの効果(ツールチップなど)。
- 4つの曲げ効果。
Hover.cssは、less、scss、cssで記述されています。
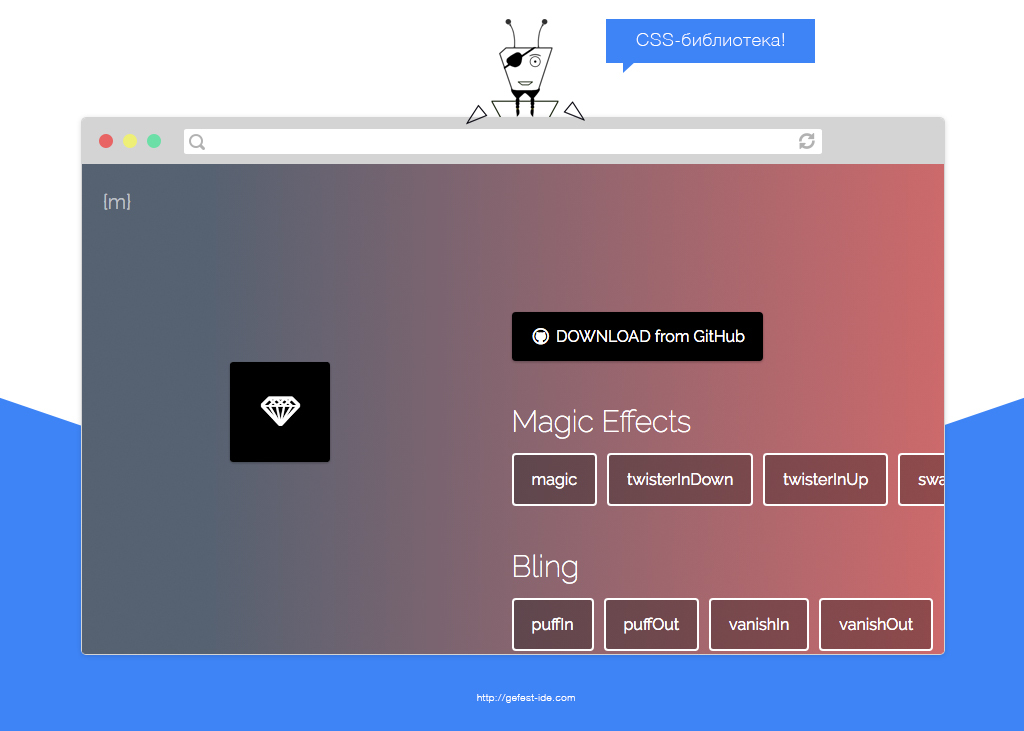
ウェブサイト: Hover.css 魔法のアニメーション
Animate.cssに基づきます。 他のライブラリとは異なり、
多くの異常な効果があります。- 魔法の
- ブリン
- 静的効果;
- 3Dパースペクティブ;
- 3Dターン;
- スライド
- 複雑な動き;
- 爆発効果あり;
- 空間;
- その他。
ウェブサイト: 魔法のアニメーション 。
すごい
Awesomeは、純粋なcssで書かれた、ウクライナの開発者による
89個のエフェクトのセットです。
これらは12のカテゴリに分けられます。- フェード
- スライド
- バウンス
- ロール
- ロトボ;
- フリップ;
- 回転
- 回す
- 戻る
- プッシュ
- クリップ;
- その他
販売ページで使用すると便利です。
ウェブサイト: Awesomeライブラリの開発者向け記事 。
無塗装
美しいアニメーションを作成するための小さなライブラリ。 コードはscssで書かれています。
11の既製の効果を提供します。
- 右からスライドします。
- 左からスライド。
- 上からスライドします。
- 下からスライドします。
- 右下からスライドします。
- 右上からスライドします。
- 左下からスライドします。
- 左上からスライドします。
- 左右にスライドします。
- 上下にスライドします。
ウェブサイト: Repaintless 。
すべてのアニメーション 36の既製のエフェクト
36の既製のエフェクトとシンプルなUIコンポーネントのセットを
備えたライブラリ。 彼のアニメーション
は8つのカテゴリに分類されます。- バウンス
- 遠近法
- フェージング入口
- 回転
- Agreccives;
- 凡例
- ポートレート。
CSSで書かれています。
ウェブサイト: すべてのアニメーション レーベンゲン 27の既製エフェクトの
27の既製エフェクトのアニメーションライブラリ。
Facebook Rebound.jsに基づいています。
json-objectおよびreboundGet.jsスクリプトを使用してcss-animationを生成できます。 スクリプトを使用して独自の効果を作成し、後でサイトでjsを使用せずにcssのみを使用できるため、これは便利です。
既製のcssエフェクトと生成メカニズムのため、JavaScriptリストではなくcssにライブラリを含めることにしました。
ウェブサイト: Reboundgen 形態力学
Morphodynamicsは、美しい効果を作成するためのライブラリです。
47のアニメーションオプションを提供し
ます 。
すべての効果は6つのグループに分けられます。- 雑多
- 背景
- 境界線の遷移
- シャドウトランジション
- 2D変換
- 泡。
16のスタイリング用の既製のテーマがあります。 このライブラリは、ボタン、メニュー、製品カードヘッダーのアニメーションを作成するのに適しています。
元のコードはlessで書かれています。
ウェブサイト:
Morphodynamics 。
しゅう
アニメーションを作成するためのシンプルなライブラリ。
37既製の効果があります。
- バウンス
- growIn;
- フェデイン;
- 振る
- RotateIn;
- RollIn;
- Wiggle;
- その他
少ないで書かれています。
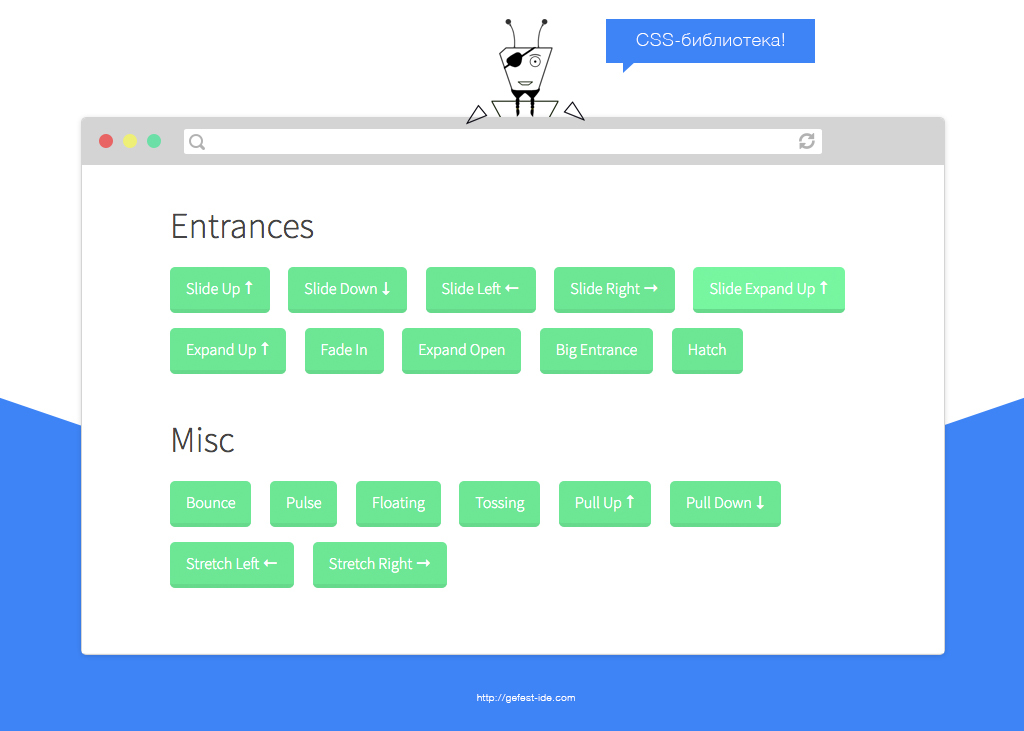
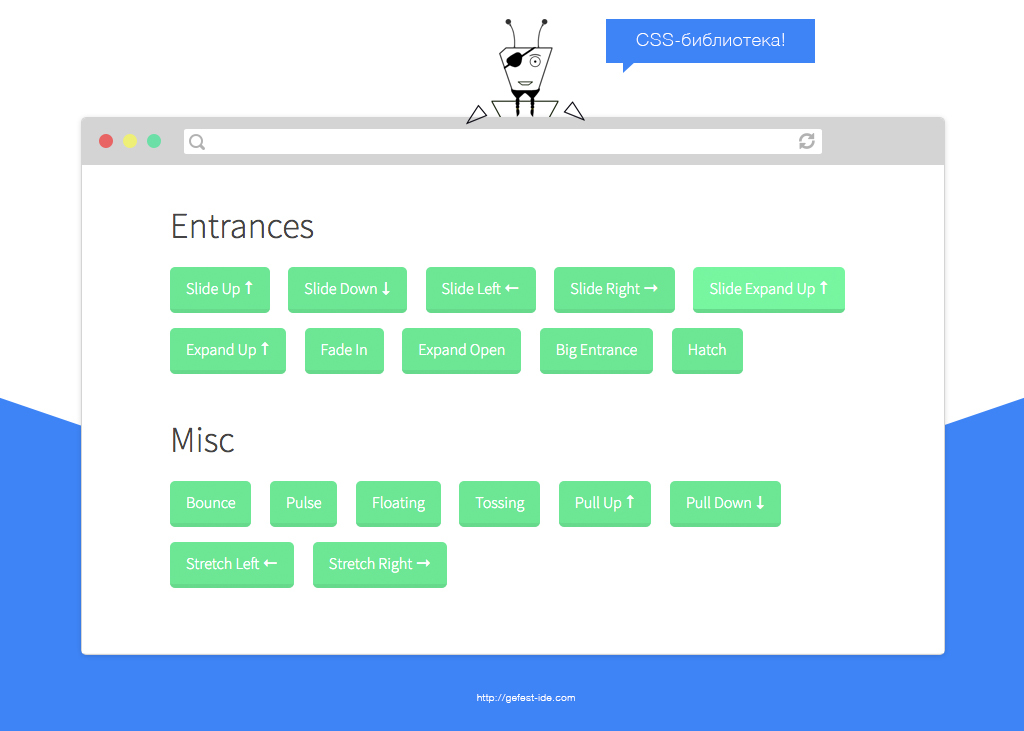
ウェブサイト: Css3animateit CSS3アニメーションのチートシート アニメーション用の16個の既製のエフェクトを備え
アニメーション用の16個の既製のエフェクトを備えた小さなライブラリ
:- SlideUp;
- 下にスライド
- 左にスライド
- 右にスライド
- スライド展開上;
- 展開する
- フェードイン;
- オープンを展開
- 大きな入り口
- ハッチ;
- その他
少数の効果にもかかわらず、それらは単一ページの開発におけるアニメーションの必要性を完全に満たします。
多くのライブラリと同様に、CSS3 @keyframesを使用します。
ウェブサイト: CSS3 Animation Cheat Sheet 。
火曜日
既製のアニメーションセットを備えたライブラリ。
エフェクトには9つのカテゴリがあります。- フェデイン;
- フェードアウト
- 展開する
- 切手
- 収縮;
- スイング
- DropIn;
- プロップ;
- ヒンジフリップ。
合計で、彼の
武器庫には
29のアニメーションがあります。 それは少ないで書かれているので、あなたはあなた自身のアセンブリを作ることができます。
ウェブサイト: 火曜日 。
Jsライブラリ
ご理解のとおり、cssは宣言型言語です。 彼のアニメーションはすべて線形であり、状況に応じて変化しません。 したがって、純粋なcssでは、通常のアニメーションロジックを作成することはできません。
Javascriptライブラリは機能を拡張し、CSSソリューションの制限を取り除きます。 それらを使用して、状態に応じてアニメーションを作成できます(1つの効果が終了し、別の効果が開始されました。ユーザーがボタンを押した、何かが現れたなど)。
js-solutionsのおかげで、3秒でオブジェクトが移動される場所を正確に知ることができます。 cssでは、すべてのステップは秒ではなくパーセンテージで決定されるため、これは達成できません。 オブジェクトを移動する場所は大まかにしかわかりません。 クライアントがアニメーションを変更したい場合は、すべてを再計算する必要があります(パーセンテージと可能な秒の間の対応を作成するとき)。これは時間の無駄です。
CSSアニメーションは、(GPUで計算が行われる場合でも)jsソリューションよりも常に高速に動作するとは限りません。 これは、Css-trickの記事(リンク切れ、見ている)で説明されています。
既存のライブラリは
、アプリケーションの種類 (標準のアニメーションと高度に特殊化されたもの)
およびそれらの複雑さ (単純および複雑)
によって分類できます。
シンプル:
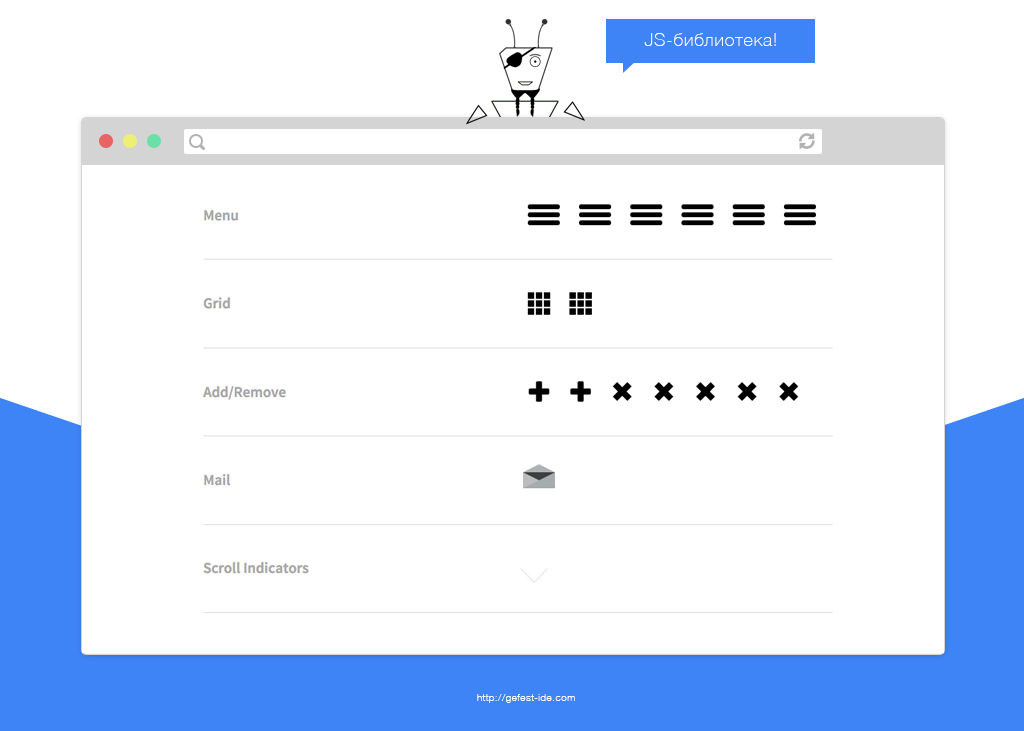
変換アイコン 8つのグループに分けられた20の美しいアニメーション要素:
8つのグループに分けられた20の美しいアニメーション要素:- メニュー;
- グリッド
- 追加/削除;
- 郵便
- スクロールインジケータ。
- フォーム
- 映像
- ローダー。
エフェクトは、属性とjs関数を使用して構成されます。 オンラインビルダーがあります。
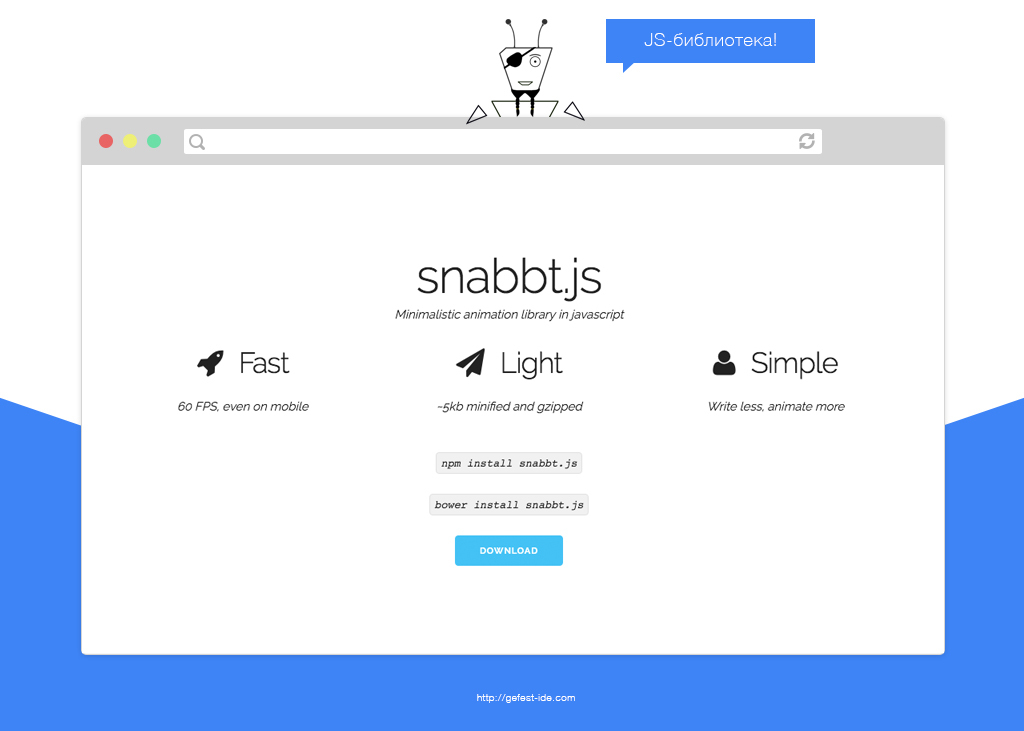
ウェブサイト: Transformicons Snabbt.js
アニメーションを作成するためのライブラリ。 シンプルで直感的なAPIを備えています。
わずか5kbしかかかりません 。 3dmatrixを使用します。
60 FPSを宣言しました 。 関数呼び出しのチェーン(jQueryのように)を介して、複数のアニメーションを連続して実行できます。
要素の位置、幅、高さ、透明度を変更できます。 ライブラリを使用して、オブジェクトを回転、拡大、縮小できます。
5つのイージング機能があります。- 線形(デフォルト);
- 簡単;
- easeIn;
- easeOut;
- 春。
数学的なjs-expressionsを使用して一時的な関数を指定できます。
ウェブサイト: Snabbt.js Move.js
依存関係のない別のライブラリ。 これを使用すると、生産的な変換だけでなく、オブジェクトの標準プロパティ(背景色、境界サイズなど)を変更することもできます。 重さは13〜14 kbです。
30のイージング機能をサポート:- で;
- アウト;
- インアウト;
- スナップ;
- 線形;
- クアッドインクアッド;
- 使いやすさ
- 使いやすさ
- 使いやすさ;
- 簡単なサイン;
- イーズアウトクワッド;
- イーズアウトキュービック;
- 緩和クォート;
- 使いやすさ;
- イーズアウトサイン;
- などなど...
Cubic-bezierを使用して一時関数を定義することもできます。
ウェブサイト: Move.js。 Animo.js
2013年に開発された、アニメーションを作成するためのライブラリ。 jQuery 2+のプラグインとして使用されます。 Animate.cssのラッパーです。
プラグインを呼び出すとき、それは示されます:- アニメーション(いくつか可能);
- アニメーション実行時間。
- 繰り返し回数(1回、2回、または無限に);
- アニメーションの完了後に呼び出されるコールバック関数(その中で再びAnimo.jsを使用できます);
- 特定の効果(回転の度合い、ぼかしの強さなど)の一意のプロパティ。
- タイミング機能。
Animo.jsの重量は7.2 kbです。ウェブサイト: Animo.js Ani.js
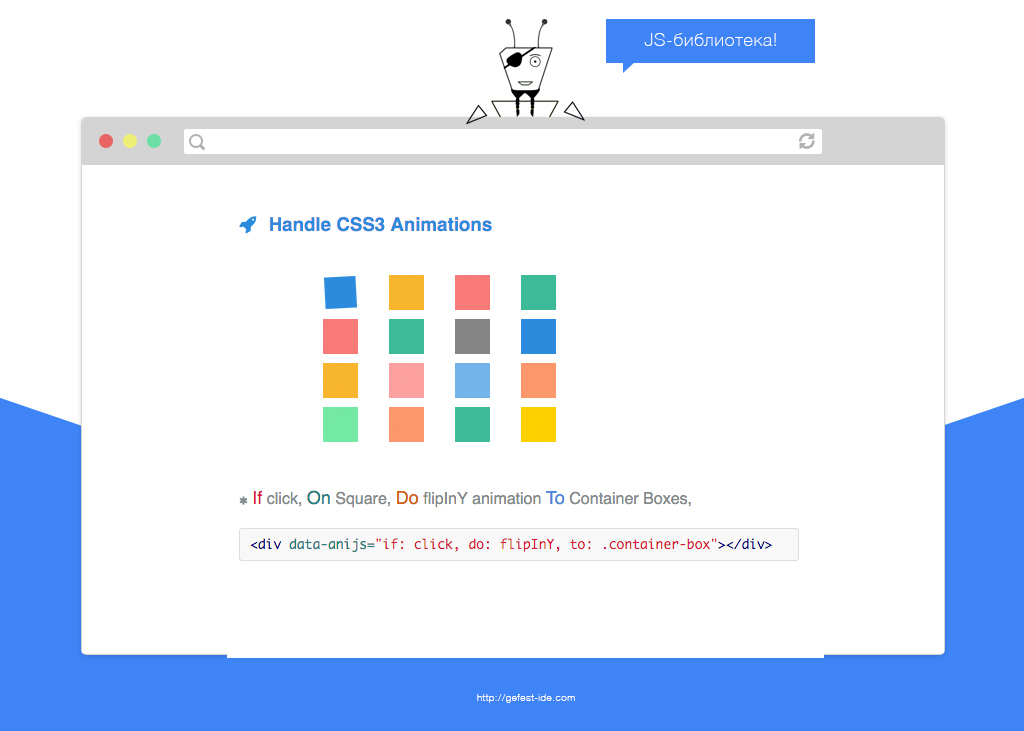
珍しい使い方のライブラリ。 クラスまたはjavascript関数呼び出しの標準仕様の代わりに、データ属性(data-anijs)を登録し、次のようなものを追加する必要があります。
if:クリック、
on: h1、
do: pulse animated、
to: h2
場所(
ライブラリ言語へのリンク ):
- if-任意のイベント;
- on-アニメーションが適用されるオブジェクト。
- do-効果(いくつか可能);
- to-イベントが発生するオブジェクト(onとtoは異なる値または同じ値を持つことができます)。
1つの要素で、複数の条件を一度に指定できます。
その効果は15のカテゴリに分類されます 。
- attention_seekers;
- bouncing_entrances;
- bouncing_exits;
- fading_entrances
- fading_exits;
- 足ひれ;
- 光速;
- 回転
- rotation_entrances
- rotation_exits;
- スペシャル;
- zooming_entrances
- zooming_exits;
- slide_entrances
- slide_exits。
ライブラリには70のエフェクトがあります 。 オンラインビルダー(http://anicollection.imtqy.com/)のおかげで、目的の効果を選択して、AniJSのバージョンを生成できます。
ウェブサイト: Ani.js。 速度
生産的なアニメーション効果を作成するためのライブラリ。 jQueryプラグインとして使用できます。 コンピューター、電話、タブレットでIE8 +および最新のブラウザーをサポートします。
次の理由により、効果的なアニメーションを作成できます。- パッケージ内の読み取りおよび書き込み操作を自動的に収集します。
- requestAnimationFrameを適用します。
- 最終的なアニメーション値をキャッシュするために、生産的なcssプロパティとベストプラクティスを使用します。
他のライブラリと同様に、それを使用すると、css-propertiesと設定のリストが表示されます(実行時、イージングとコールバック関数、アニメーションループなど)。
追加情報:ウェブサイト: Velocity 。
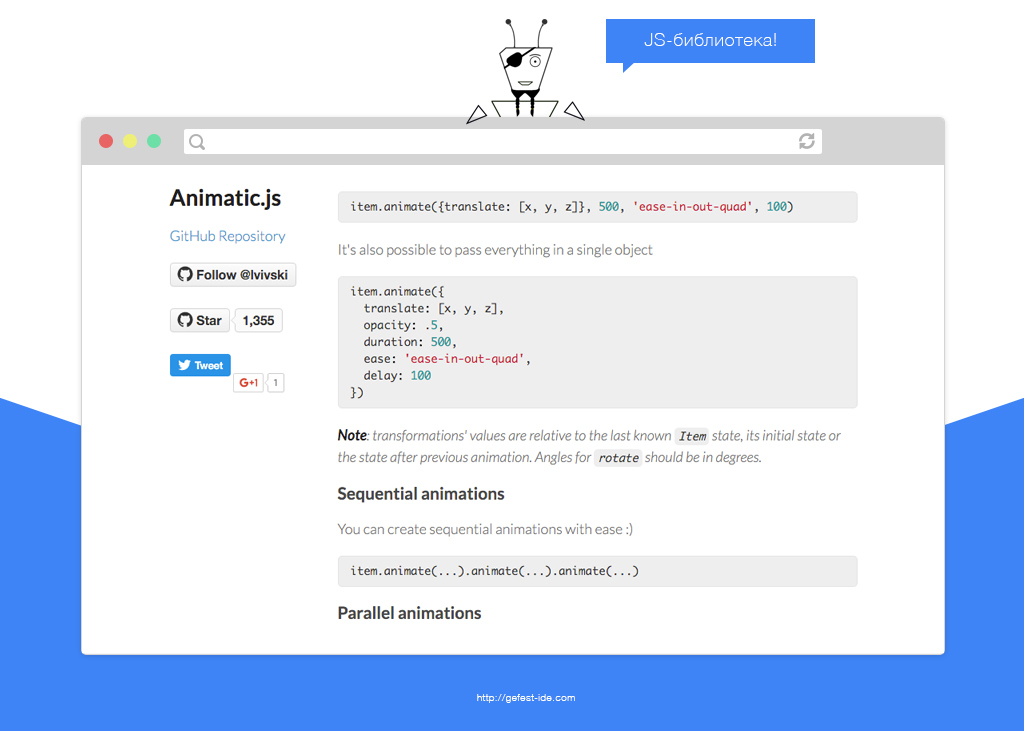
Animatic.js
アニメーションを作成するための小さなライブラリ(7 kb)。 Chrome、Safari、Firefox、Internet Explorer 10、およびモバイルブラウザーをサポートしています。 効果については、不透明度と2D / 3D変換のみが使用されます。これらは最も生産的なcssプロパティの1つです。
使用中に、次を指定する必要があります。- 効果(平行移動、回転、拡大縮小、不透明度);
- リードタイム;
- イージング機能(25種類);
- 遅延。
実際の物理をシミュレートするには、追加のパラメーターを使用する必要があります。
Animo.js : , .
: Animatic.js .
TransitJS
jQuery . css- FPS ( ).
:- x (px) — X;
- y (px) — Y;
- translate (x, y) — ;
- rotate (deg) — ;
- rotateX (deg) — X;
- rotateY (deg) — Y;
- rotate3d (x, y, z, deg) — 3D ;
- scale (x, [y]) — / ;
- perspective (px) — ;
- skewX (deg) — X;
- skewY (deg) — Y.
29 .(.transition().transition().transition()...).
: TransitJS .
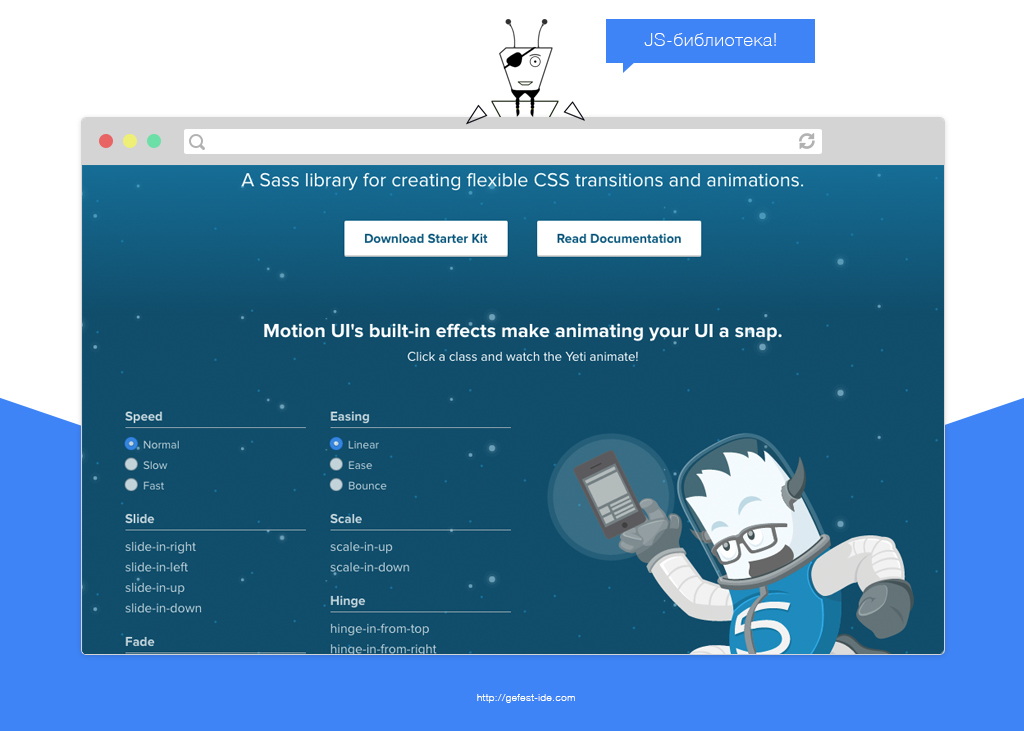
Zurb motion-ui
css- «Foundation».
5 :- Slide;
- Scale;
- Hinge;
- Fade;
- Spin.
3 (normal, slow, fast)
3- easing- (linear, ease, bounce). css- js-.
: Zurb Motion-UI .
Shift.js
, DOM data-:
- data-animation — ;
- data-delay — ;
- data-duration — .
15 .: Shift.js .
アニメートプラス
(2.8 kb) css/svg .
15 css-:- translateX, translateY, translateZ;
- scale, scaleX, scaleY, scaleZ;
- rotate, rotateX, rotateY, rotateZ;
- skewX, skewY;
- opacity;
- perspective.
:- el — ;
- duration — ;
- delay — ;
- easing — (29 );
- loop — ;
- direction — (normal, reverse, alternate);
- begin — ;
- complite — .
: AnimatePlus .
複雑な:
グリノック
. :
- TweenMax — ;
- TweenLite — TweenMax;
- TimeLineMax — ;
- TimeLineLite — TimeLineMax.
19 ( css- DOM , , svg- ).
flash, web-.
, . .
.
, — .
追加情報:: GreenSock .
サムサラス
, javascript. .
:- Samsara.DOM.Surface — ;
- Samsara.DOM.Context — , Surface;
- Samsara.Core.Transitionable — () Surface- ;
- Samsara.Core.Transform — css-transform (, Transitionable);
- MouseInput — ;
- TouchInput — ;
- ScrollInput — scroll-;
- PinchInput — ;
- RotateInput — ;
- ScaleInput — / .
Transitionables 9 easing ( ):
- linear;
- easeIn;
- easeOut;
- easeInOut;
- easeOutBounce;
- easeInCubic;
- easeOutCubic;
- easeInOutCubic;
- easeOutWall.
:
samsarajs.org/docs/getting-started.html .
: SamsaraJs .
ポップモーション Popmotion
Popmotion — .
5 :- Standart;
- Actions;
- Roles;
- Primitives;
- Plugins.
Standart:- ui — ;
- Actor — ;
- Iterator — ;
- Sequence — ;
- calc — .
Actions:- Simulate — ;
- Track — ;
- Tween — (Actor).
Roles:- css — css-;
- attr — ;
- svg — svg ;
- drawPath — svg .
Primitives:- Action — (Tween/Simulate/Track) (Actor);
- Easing — ;
- Input — Actor, ;
- Process — ;
- Role — (Actor) (css, attr ).
Plugins:Popmotion, Velocity, TweenLite TweenMax.https .
: Popmotion .
Mo.js
DOM-. ,
(easing functions)
svg-, css- .
, css easing functions ( ). , 5 ? «», , «»?
Mo.js . svg-. . svg / . - .
Tween- Mo.js . — . .
, , API. , .
: Mo.js .
Shifty.js
4kb.
:
Tweenable .
, :
- shifty.token.js — css- (, +25px, +25; rgb(0,0,0) );
- shifty.interpolate.js — ( );
- shifty.bezier.js — cubic-bezier;
- shifty.formulas.js — easing functions.
(,
Rekapi ).
: Shifty.js .
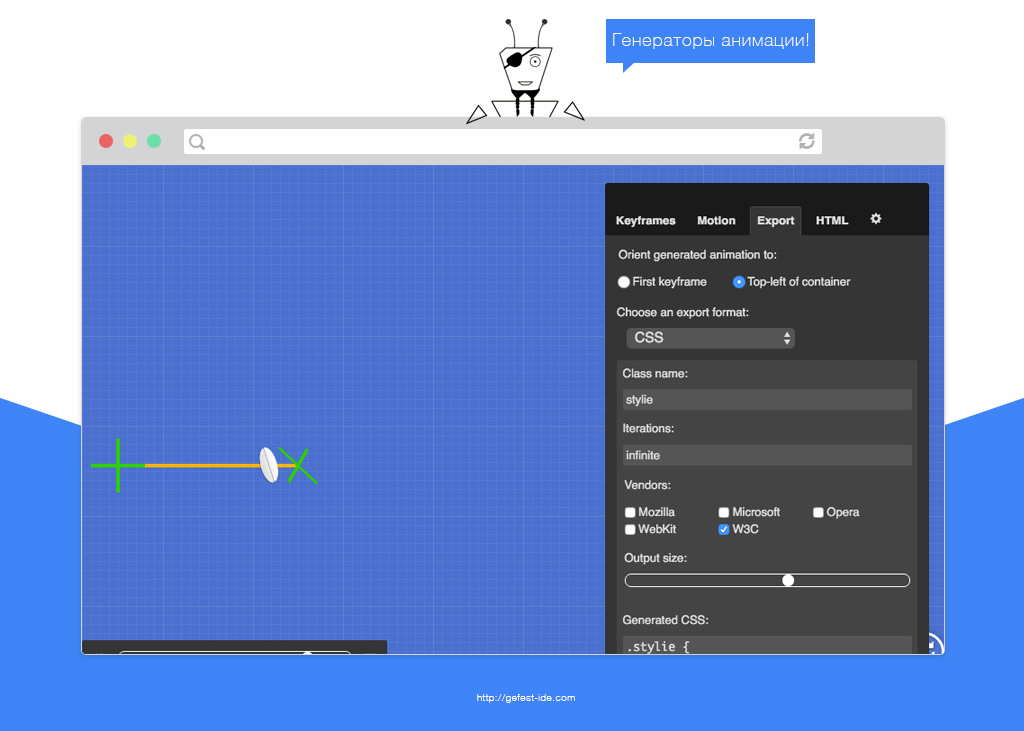
アニメーションジェネレーター
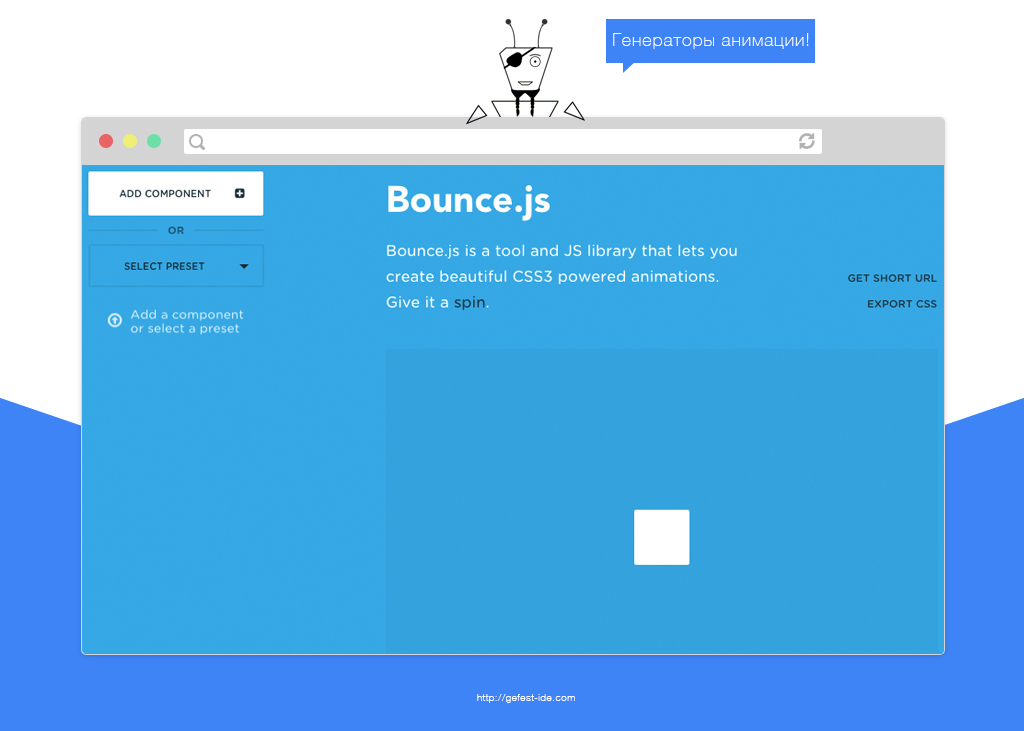
サイトおよびWebアプリケーションを開発する場合、標準的なソリューションでは必ずしも十分ではありません。そのため、一部のプログラマーは、自分や同僚のためにアニメーションをすばやく作成するための特別なツールを開発しました。 オンラインサービス「Bounce.js」により、プログラマーはエレガントなアニメーションを作成できます。その中で、「コンポーネントを追加」ボタンを使用して、次の設定で制御されたエフェクトをいくつでも追加できます。
オンラインサービス「Bounce.js」により、プログラマーはエレガントなアニメーションを作成できます。その中で、「コンポーネントを追加」ボタンを使用して、次の設定で制御されたエフェクトをいくつでも追加できます。- タイプ(スケール、移動、回転、傾斜);
- イージング(バウンス、スウェイ、ハードバウンス、ハードスウェイ);
- 期間
- 遅延
- バウンス;
- 個々のパラメーター。
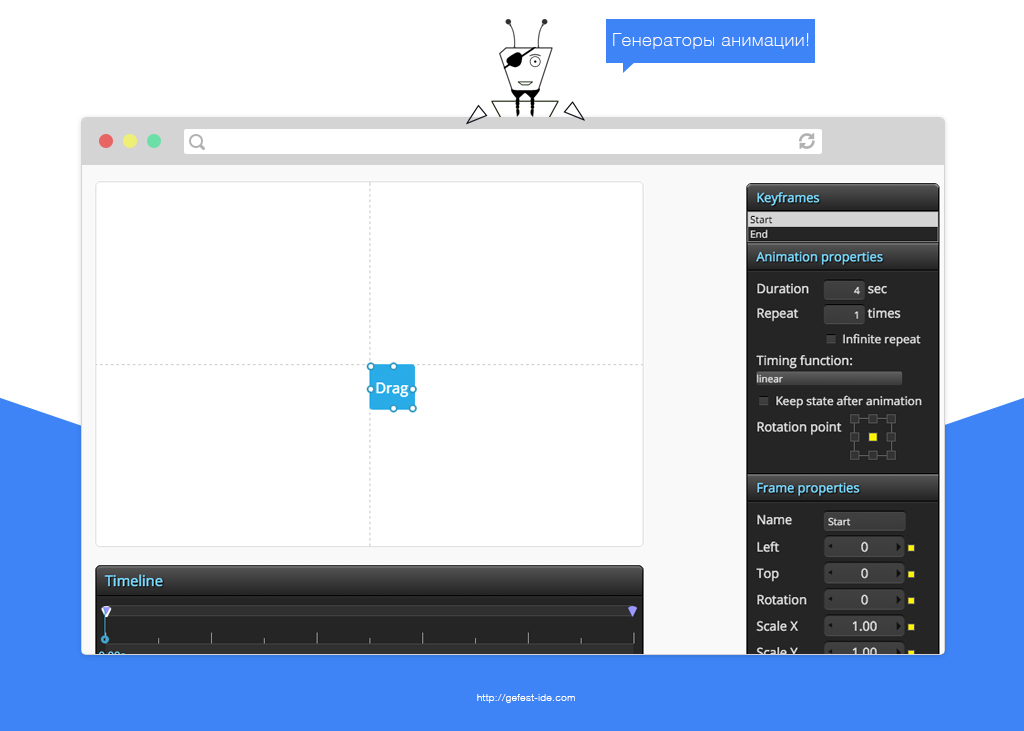
作成されたアニメーションはcssにエクスポートできます。 アニメーションを作成するための便利なWebアプリケーション。アニメーション化されたオブジェクト、タイムライン、および中間状態を追加するためのパネルを備えた座標軸を提供します。一般設定と、アニメーションの各ステージ(キーフレーム)の設定の両方があります。作成されたアニメーションのcssコードは、プレフィックスの有無にかかわらず取得できます。
アニメーションを作成するための便利なWebアプリケーション。アニメーション化されたオブジェクト、タイムライン、および中間状態を追加するためのパネルを備えた座標軸を提供します。一般設定と、アニメーションの各ステージ(キーフレーム)の設定の両方があります。作成されたアニメーションのcssコードは、プレフィックスの有無にかかわらず取得できます。 短時間でオブジェクトを変換できます。作成されたアニメーションは、CSS(接頭辞の有無にかかわらず)またはrekapiにエクスポートできます。次のプロパティをサポートします。それは便利で理解できないように思えました。
短時間でオブジェクトを変換できます。作成されたアニメーションは、CSS(接頭辞の有無にかかわらず)またはrekapiにエクスポートできます。次のプロパティをサポートします。それは便利で理解できないように思えました。特別な場合のライブラリ
インターネットには、標準のシンプルおよびコンプレックス構造に分類されない多くの偏狭なソリューションがあります。記事のこのセクションでそれらを検討します。Webサイトの負荷インジケーターを作成するためのライブラリ
スピンキット
Spinkit —
11 css- , . translate opacity, GPU, CPU. scss.
: Spinkit .
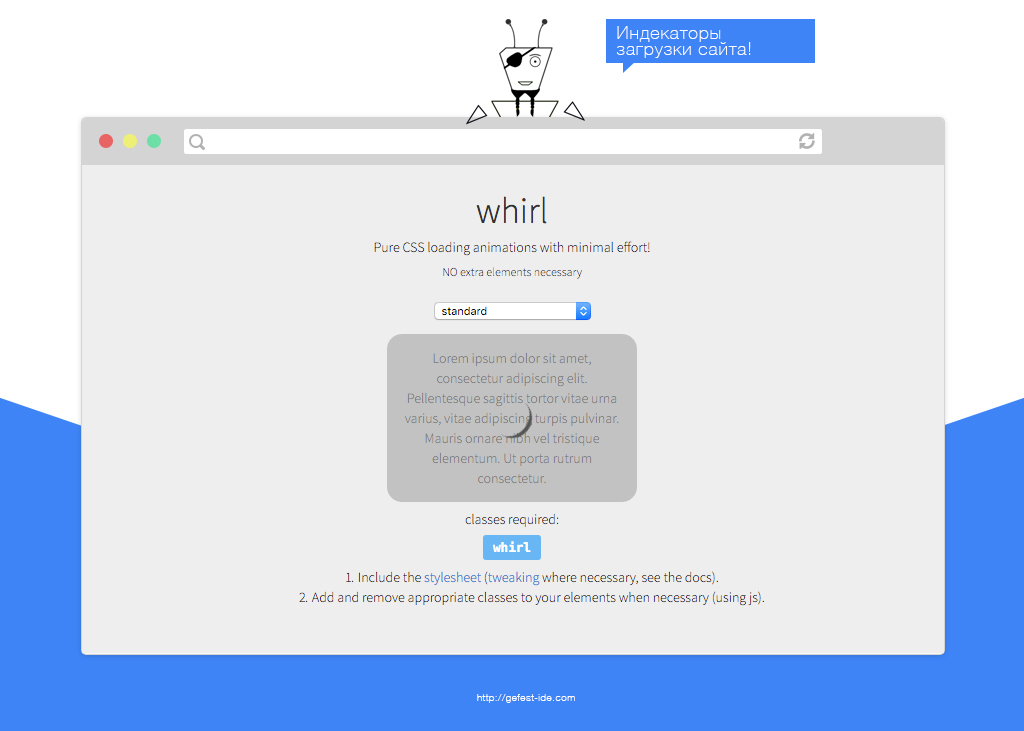
渦
Whirl — .
19 . jade, less scss
: Whirl .
Shelleylowe css-animations テキストアニメーション
テキスタイル
js- . css- Animate.css. .
1-2 , . .
: Textillate .
残り
Cssshake
CssShake —
(shake).
11 . scss.
: CssShake .
走行距離計
Js- . . . sass coffeeScript.
: Odometer .
象徴する
Iconate (icons).
19 . javascript css-.
: Iconate .
ロケットCSS
. -, .
Rocket CSS 8 :- rocketPulse;
- rocketPulseHole;
- rocketRotate;
- rocketRotateHole;
- rocketRotateGo;
- rocketGost;
- rocketFlip;
- rocketCircle.
: Rocket CSS .
カスタムイージング関数を使用したCSS3トランジション アニメーション
jQuery . data- js.
10 :- Fade;
- Fade up;
- Fade down;
- Fade left;
- Fade right;
- Rotate;
- Flip X;
- Flip Y;
- Overlay;
- Zoom.
:- IE10+;
- Safari;
- Chrome;
- Firefox.
.
: Animsition .
Webアニメーションの未来
 年を飛んだ。アニメーションには新しい機能が追加されました。そして、すべてがうまくいくように見えますが、何かが欠けています...そして、Web Animationsが正常に作成する宣言型(css)ソリューションと命令型(js)ソリューションのバランスが十分ではありません。それは彼らの肯定的な側面を結合します:
年を飛んだ。アニメーションには新しい機能が追加されました。そして、すべてがうまくいくように見えますが、何かが欠けています...そして、Web Animationsが正常に作成する宣言型(css)ソリューションと命令型(js)ソリューションのバランスが十分ではありません。それは彼らの肯定的な側面を結合します:- 別のストリームで作業します(cssなど)。
- (jsのように)アニメーションを完全に制御。
- 便利なアニメーション作成メカニズム(css);
- ブラウザの表示プロセスとコンピューター画面の更新との同期(jsのrequestAnimationFrame)。
残念ながら、いくつかのブラウザでのみサポートされていますが:- Firefox 43以降。
- Chrome 45以降。
- Opera 35+;
- Androidブラウザ47以降。
- Android 49以降用のChrome。
他の人のために、(IE10 +からの)親友がいます。Webアニメーションの構文は次のとおりです。 element.animate([ {cssProperty: value0}, {cssProperty: value1}, {cssProperty: value2},
CSSアニメーションを使用したユーザーは、すぐに見慣れた画像を見ることができます。最初に、変更するcssプロパティが指定されます(cssのキーフレームなど)。次に、アニメーション設定。作成されると、いくつかの便利なプロパティとメソッドを持つAnimationPlayerオブジェクトを返します。AnimationPlayerプロパティ:- currentTime — ( );
- playbackRate — ( );
- playState — (idle, pending, running, paused, finished);
- startTime — , ( ).
AnimationPlayer:- finish — ( );
- pause — ;
- play — ;
- reverse — .
オブジェクトの助けを借りてGroupEffectとkeyframeEffectsページに複数の要素を一度にアニメーションを同期させることができます。SequenceEffectでは、多数のアニメーション(GroupEffectなど)を組み合わせることもできますが、同時に再生することもできます。これにより、作業が簡単になります。結局、cssを使用する前に、前のアニメーションが終了するように各要素の遅延値を選択する必要があります(8つのアニメーションのシーケンスを想像し、そのうちの1つの実行時間を変更する必要がある場合、すべてを再計算する必要があります)。2015年4月9日に、アニメーション用の別の興味深い技術の仕様がリリースされました。軌道に沿ってオブジェクトの動きを作成できます。この場合、座標は特別なcss-property motion-path(標準のcss-animationとweb-animationの両方で使用できます)。ポイントは、SVGコンターを介して示されます。ウェブアニメーションは、これまでの仕様の多くを確認していない、といくつかのも実装されていません。しかし、時間が止まることはなく、すぐに最新のブラウザのほとんどがサポートします。Webアニメーションコンテンツ:おわりに
cssアニメーションに関する記事を書き始めたとき、2、3日で管理できると思っていましたが、多くの資料があったことがわかりました。したがって、Wordでは、30ページの写真がありませんでした。物語の完全性が侵害されるので、私はそれを別々の記事に分割しませんでした。そして、すべてが1か所にあると便利です。記事のすべての追加資料を読むことをお勧めします。この方法により、CSSアニメーションをさらによく理解できるからです。楽しんでいただければ幸いです。記事の作成とクラウドIDEの作成と並行してGefest、VKontakteでのWeb開発に関するグループを率いています。ライブラリ/資料が実用的な観点から可能な限り有用になるように、公開された各情報を厳密にフィルタリングします。したがって、私はあなたを私たちに招待します。購読者が多いほど、有用なライブラリとマテリアルを公開します(新しいマテリアルの検索とフィルタリングに多くの時間を費やし、多数のWeb開発者と共有したいと考えています)。テキストのタイプミスや誤りは個人的に送ってください。記事のセクションに含まれていない資料