
この記事では、CSSに
フィールド (
padding )と
マージンを正しく配置する方法を説明します。
まず
、W3C仕様に従ってマージンとパディングの定義を思い出しましょう。
box modelフィールドはコンテンツとブロックの境界の間の距離です。 また、インデントは、ブロックの境界と、隣接する要素または親要素の境界との間の距離です。
したがって、要素の境界線と背景が設定されていない場合、違いはありません。パディングまたはマージンプロパティを使用してインデントを設定しますが、要素の幅と高さが設定されておらず、コンテンツサイズを計算するアルゴリズムが使用されている場合
ボックスサイズのプロパティ 。
いずれの場合でも、フィールドは要素の幅または高さに含めることができるかどうかを覚えておく必要があります。 インデントは常に要素の外側に設定されます。
次に、要素間にマージンとインデントを正しく配置する方法を見てみましょう。 例として次のブロックを取り上げます。

これはニュースブロック
newsです。 これは、見出し、ニュースリスト、およびその他のニュースリンクで構成されます。 それらに次のクラス名を付けましょう:
news__title 、
news__listおよび
news__more-link 。
<div class="news"> <h2 class="news__title"></h2> <ul class="news__list"> <li class="news__list-item">...</li> <li class="news__list-item">...</li> <li class="news__list-item">...</li> </ul> <p class="news__more-link"><a href="..."> </a></p> </div>
これらの各要素は左右で同じインデントを持っているため、各要素の左と右を個別にインデントするのではなく、親ブロックにフィールドを設定することをお勧めします。
.news { padding: 20px 25px; }
したがって、必要に応じて、左右のフィールドの値を変更します。これは
1か所で行う必要があります。 また、ニュースブロック内に新しい要素を追加すると、既に必要なインデントが左右にあります。
ブロック内のすべての要素が左と右で同じインデントを持つことがよくあります。ただし、たとえば背景のためにインデントがまったくないものは例外です。 この場合、要素に負のマージンを指定できます。 その後、残りの要素についてブロック内のフィールドを削除する必要はありません。

次に、要素間に垂直インデントを設定する必要があります。 これを行うには、どの要素が
必須かを判断します。 明らかに、ニュースブロックはニュースのリストなしでは存在できません。同時に、「その他のニュース」リンクは存在しない可能性があります。たとえば、デザインを変更するときに見出しを削除することもできます。
これを考慮して、以下の見出しのインデントと、上記のリンク「その他のニュース」のインデントを設定します。
.news__title { margin-bottom: 10px; } .news__more-link { margin-top: 12px; }
ニュースリストの上部と下部にパディングを追加することで、同じ外部結果を達成できます。
.news__list { margin: 10px 0 12px 0; }
ただし、この場合、以下の「その他のニュース」リンクを削除すると、余分なインデントが追加されます。 タイトルについても同様です。 明らかに、最初のオプションはブロックの外観を柔軟に変更できるため、より適切です。
次に、個々のニュースの間にインデントを設定する必要があります。 繰り返しますが、ニュースの量は変化する可能性があり、リストにはニュースが1つしか存在しないことを考慮する必要があります。
上部の最初のインデントを除く各ニュース、または下部の最後のインデントを除く各ニュースに設定できます。
CSSバージョン3.0仕様でのみ追加された
:last-child擬似
:last-childとは異なり、
CSS 2.1仕様で
:first-child擬似
:first-childが追加さ
れ、より幅広いサポートを備えているため、最初のオプションが
:first-childされます。
.news__list-item { margin-top: 18px; } .news__list-item:first-child { margin-top: 0; }
したがって、マージンとインデントを正しく配置すると、スタイルを変更したり、デザインに違反したりすることなく、ブロックの外観を柔軟に変更できます。 最も重要なことは、ブロックのどの要素が基本的(
必須 )でどれが
オプションであるかを決定すること
です 。
必要な要素に依存できない場合があります。 たとえば、ポップアップポップアップウィンドウがあり、その中にいくつかの見出しとテキストを表示できます。 また、テキストがない場合もありますが、見出しがある場合もあります。 つまり、両方の要素はオプションです。

この場合、次の方法でインデントを設定できます。
.popup__header + .popup__text { margin-top: 15px; }
jsfiddle.net/onfv42mz/1両方の要素が使用される場合にのみ、インデントが表示されます。 タイトルのみまたはテキストのみを出力する場合、余分なインデントはありません。
垂直インデントを折りたたむ
誰もが知っているわけではない別のニュアンスは、隣接するブロック間の垂直インデントに関連しています。 上で引用したインデントの定義では、インデントは現在のブロックと隣接するブロックの
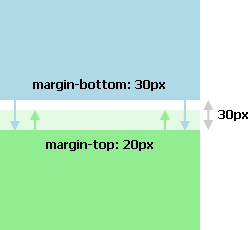
境界間の距離であると言われています。 したがって、2つのブロックを上下に
30pxし、一方を下から
30pxでインデントし、もう一方を上から
20pxでインデントすると、それらの間のインデントは
50pxではなく
30pxます。
.block1 { margin-bottom: 30px; } .block2 { margin-top: 20px; }
jsfiddle.net/j99btnc8
つまり、インデントが発生し、ブロック間のインデントはインデントの合計ではなく、最大のインデントに等しくなります。 この効果は「崩壊」とも呼ばれます。
水平方向のインデントは、垂直方向のインデントとは対照的に、「崩壊」せず、合計されることに注意してください。 フィールド(
padding )も累積されます。
インデントの「崩壊」について知っていれば、この機能を活用できます。 たとえば、記事内の見出しとテキストをインデントする必要がある場合、最初のレベルの見出しではインデントを下から
20pxに設定し、2番目のレベルの見出しインデントは上
20pxおよび
10px未満で、すべての段落では上
10pxからインデントします。
h1 { margin-bottom: 24px; } h2 { margin-top: 24px; margin-bottom: 12px; } p { margin-top: 12px; }
jsfiddle.net/n27fms7s/1これで、見出し
h2は、見出し
h1後と段落の後の両方に配置できます。 いずれにしても、上記のインデントは
24px超えません。
一般規則
要約すると、フィールドとインデントを配置する際に順守しているルールをリストしたいと思います。
- 隣接する要素のインデントが同じ場合、要素ではなく親コンテナに設定することをお勧めします。
- 要素間にインデントを定義する場合、この要素が必須かオプションかを考慮する必要があります。
- 同じタイプの要素のリストの場合-要素の数が変わる可能性があることを忘れないでください。
- 垂直インデントを念頭に置いて、この機能を使用してください。