
残念ながら、誰もがフレックスボックスをサポートするブラウザ/デバイスを持っているわけではありません。 このチートシートガイドは、フレックスボックスプロパティの下位互換性の代替手段を提供します。
このガイドの一部のCSSは明白に思えるかもしれませんが、フレックスボックスに挑戦し、人気が出るまでに発生した問題の簡単な解決策も提供します。
- フレックス方向
- フレックスラップ
- 正当化コンテンツ
- 整列アイテム
- コンテンツの整列
- フレックスアイテム
1.フレックス方向
行
アイテムを水平に表示します
.item { display: inline-block; }
 実例へのリンク。
実例へのリンク。行反転
アイテムを水平方向に逆向きに表示します
.container { direction: rtl; } .item { display: inline-block; }
 実例へのリンク。
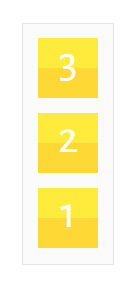
実例へのリンク。コラム
アイテムを垂直に表示します
.item { display: block; }
 実例へのリンク。
実例へのリンク。列反転
アイテムを垂直に逆向きに表示します
.container, .item { transform: scaleY(-1); -ms-transform: scaleY(-1); -webkit-transform: scaleY(-1); } .item { display: block; }
 実例へのリンク。
実例へのリンク。2.フレックスラップ
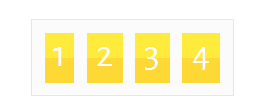
ノワラップ
転送を防ぐためにアイテムを絞り込みます
.container { display: table; } .item { display: table-cell; }
 実例へのリンク。
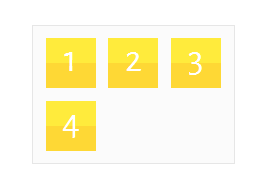
実例へのリンク。包む
アイテムの合計幅がコンテナの幅よりも大きい場合、アイテムを別の行にラップします
.item { display: inline-block; }
 実例へのリンク。
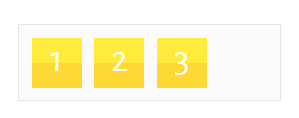
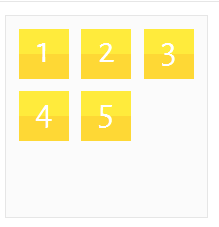
実例へのリンク。フレックススタート
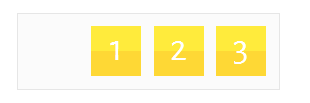
コンテナの先頭で要素を水平に揃えます
.item { display: inline-block; }
 実例へのリンク。
実例へのリンク。フレックスエンド
コンテナの最後に要素を水平に配置します
.container { text-align: right; } .item { display: inline-block; }
 実例へのリンク。
実例へのリンク。
中心
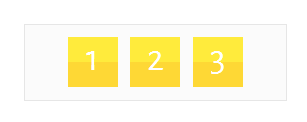
コンテナの中心に要素を水平に揃えます
.container { text-align: center; } .item { display: inline-block; }
 実例へのリンク。
実例へのリンク。間のスペース
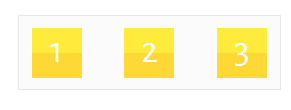
要素間に均等なスペースを分散し、最も外側の要素をコンテナの端に寄り添わせる
.container { text-align: justify; } .container:after { content: ''; display: inline-block; width: 100%; } .item { display: inline-block; }
 実例へのリンク。
実例へのリンク。注:このメソッドは、非圧縮HTMLでのみ機能し、コンテナの固定高さが必要です。
スペースアラウンド
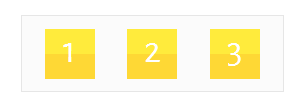
要素間のスペースを均等に分散します
.container { display: table; } .item { display: table-cell; text-align: center; }
 実例へのリンク。
実例へのリンク。4.整列アイテム
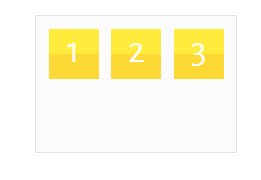
フレックススタート
コンテナの先頭で要素を垂直に整列します
.item { display: table-cell; }
 実例へのリンク。
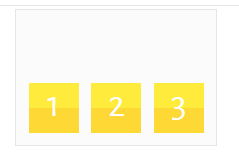
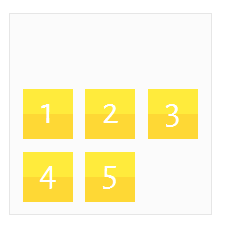
実例へのリンク。フレックスエンド
コンテナの最後に要素を垂直に配置します
.container { display: table; } .item { display: table-cell; vertical-align: bottom; }
 実例へのリンク。
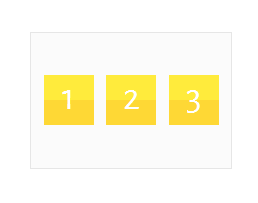
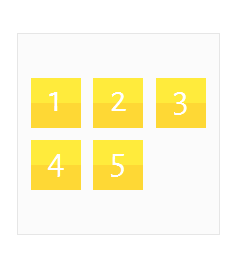
実例へのリンク。中心
コンテナの中心に垂直に要素を揃えます
.container { display: table; } .item { display: table-cell; vertical-align: middle; }
 実例へのリンク。
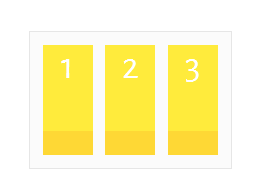
実例へのリンク。伸びる
コンテナの最初から最後まで要素を垂直方向に引き伸ばします
.item { display: inline-block; height: 100%; }
 実例へのリンク。
実例へのリンク。5.コンテンツの整列
フレックススタート
コンテナの先頭で要素を垂直に整列します
.item { display: inline-block; }
 実例へのリンク。
実例へのリンク。フレックスエンド
コンテナの最後に要素を垂直に配置します
.container { display: table-cell; vertical-align: bottom; } .item { display: inline-block; }
 実例へのリンク。
実例へのリンク。中心
コンテナの中心に垂直に要素を揃えます
.container { display: table-cell; vertical-align: middle; } .item { display: inline-block; }
 実例へのリンク。
実例へのリンク。6.フレックスアイテム
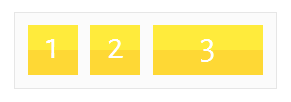
フレックス成長
要素を引き伸ばして残りのスペースを埋める
.container { display: table; } .item { display: table-cell; } .item.grow { width: 100%; }
 実例へのリンク。
実例へのリンク。フレックス収縮
他の要素が残りのスペースを満たす間、要素を狭めます
.container { display: table; } .item { display: table-cell; } .item.shrink { width: 1px; }
 実例へのリンク。
実例へのリンク。自己整列
要素を垂直に配置します(この例では下)。
.container { display: table; } .item { display: table-cell; } .item.bottom { vertical-align: bottom; }
 実例へのリンク。
実例へのリンク。