親愛なる挨拶。
「正規表現を介して移動した正規表現、正規表現を参照、正規表現、正規表現-正規表現、正規表現、正規表現...」いや これはクレイジーではありません。 それが、正規表現を使用して正規表現を見つけるというトピックに関する短いレビューと呼びたいものです。 これは本質的にナンセンスでもあります。 これが人生で役立つかどうかさえ知りません。 あなたがそれを探す必要があるとき、そのような状況を避けることは確かに良いことです。 結局のところ、正規表現とは何ですか? はい、ほとんど何でも!
奇妙に思えるかもしれませんが、次のとおりです。
., , :. ( ( )) ~~ <script src=" - , .js">
しかし、パニックにならないように、始めましょう、まともなものが出てくるでしょう。
正規表現はデリミタ内にあり、末尾に修飾子が付いている場合があります。 たとえば、次のようなもの:
/正規表現/ isuxPCRE正規表現の区切り文字には、数字、文字、スペース、またはバックスラッシュを使用できます。
[^ \ s \ w \\]さらに、この文字は同時にASCIIからでなければなりません:
[[:ascii:]] 、そうでなければ
︷type¼¼などのあらゆる種類をキャッチでき
ます...誰が思い浮かぶかを私に尋ねる必要はありません。
ペアの区切り文字もあります:
()[] {} <> 。 つまり 最初のリミッターをクローズペアのリミッターにすることはできません:
[^ \ s \ w \\\)\] \} \>]合計で、最初のリミッターの検索条件があります。
(?= [[:ascii:]])[^ \ s \ w \\\)\] \} \>]残念ながら、最初のリミッターとしてどの特定のキャラクターが来たかを確認することはできませんが、ペアになった<、(、[、{characters:
1つの正規表現を検索する正規表現/(
(\ <)|
(\()|
(\ [)|
(\ {)|
((?= [[:ascii:]])[^ \ s \ w \\\)\] \} \>])
)
#そして、それに適切な終了リミッターを置きます:
(。*)
(?(2)\>)
(?(3)\))
(?(4)\])
(?(5)\})
(?(6)\ 6)
#さて、あなたは修飾子でこの全体をワニスにすることができます:
([mixXsuUAJ] *)
/ xs
この正規表現は次のように検出されます:([1] => delimiter、[7] => pattern、[8] => modifiers)1つの正規表現のみ。 なぜなら 貪欲な量指定子が使用され
ます。*これは、最後まですべてを食べ、その後、最も近い一致にのみバックトラックします。 大きな欲求で、それはそれ自体を破壊することができます。
真の錫は、1つのテキストで複数の正規表現を見つけて消化する必要があるときに始まります。
最初に、遅延量指定子
(。*?)を使用する必要があります
次に、シールドされていないリミッターとの一致を探す必要があります。これは、運命の意志によってコメントアウトされる可能性があります。 しかし、その前にバックスラッシュがシールドされた区切り文字のオプションはどうでしょうか?
/ \\ \ / \\ /は地獄へようこそ:
((?#正規表現でこのようなコメントを無視する)
(?(6)
(?(?=
(?:(?!\ 6)。|(?<= \\)\ 6)* [^ \\] [\(] [\?] [\#])
(?:(?!\ 6)。|(?<= \\)\ 6)* [^ \\] [\(] [\?] [\#]
[^ \)] *
(?-1)
)))
。*?)このコードについて少し説明します。
1)
[^ \ 6]を検索できません、なぜなら 文字クラスでは、ポインターは魔法の力を失います。 しかし、先行するネガティブチェックのおかげで、任意の文字をチェックできます:
[^ \ 6] * =>((?!\ 6)。)*2)
(?(?= String)string) -無意味に見えるかもしれませんが、何かを追加する必要がある場合に必要です。
3)
(?-1) -一致する場合は、再度一致を確認します。 この場合、たとえば、一致するものを探してい
ます(?#/見つかった場合は、閉じかっこまでそれを取得します。
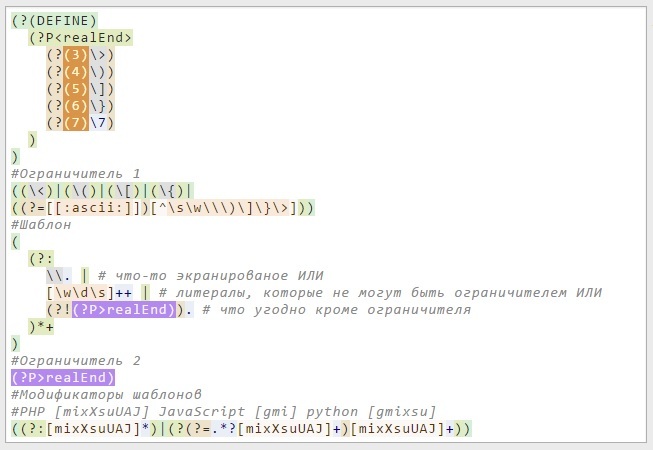
現時点では、合計は次のとおりです:(更新:記事の最後に改訂版があります)
正規表現を検索するための正規表現/#リミッター1
((\ <)|(\()|(\ [)|(\ {)|
((?= [[:ascii:]])[^ \ s \ w \\\)\] \} \>]))
#テンプレート
((?#正規表現でこのようなコメントを無視する)
(?(6)
(?(?=(?:(?!\ 6)。|(?<= \\)\ 6)* [^ \\] [\(] [\?] [\#])
(?:(?!\ 6)。|(?<= \\)\ 6)* [^ \\] [\(] [\?] [\#]
[^ \)] *(?-1)))
。*?)
#リミッター2
#シールドされたバックスラッシュ+
#シールドなし区切り文字
(?(2)(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!\\)\\)\\)\\)\\)\ \)\\)\\)\\)\>)
(?(3)(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!\\)\\)\\)\\)\\)\ \)\\)\\)\\)\))
(?(4)(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!\\)\\)\\)\\)\\)\ \)\\)\\)\\)\])
(?(5)(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!\\)\\)\\)\\)\\)\ \)\\)\\)\\)\})
(?(6)(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!(?<!\\)\\)\\)\\)\\)\ \)\\)\\)\\)\ 6)
#テンプレート修飾子
#PHP [mixXsuUAJ] JavaScript [gmi] python [gmixsu]
((?(6)(?:[MixXsuUAJ] *)|(?(?=。*?[MixXsuUAJ] +)[mixXsuUAJ] +)))/ xs
私の熱意は衰えていませんが、作業は山積しています。 誰かが欲望を持っている場合-あなたは苦しむことができます。
現在の目標と目的:
1)括弧の問題はまだ解決されていません。 残念ながら、角かっこは内部でエスケープできません。
((通常)(式))isu2)#と改行の間に無視区切り文字を追加する必要があります3)コメント内のペアの区切り文字を閉じる4)最後のリミッターの前のシールドされた\で問題を美しく解決します。問題を終わらせたい人のための最後のオプションへのリンクコンピュータマニアの注意を払ってくれてありがとう。
更新:
ReinRausのおかげで、現時点では次の写真があり、それ自体の正規表現を説明しています。