最近の記事、
CSS Margin and Indentationに基づいています。 この問題への追加を提案します。 読者は
marginが何であり、
マージン崩壊が何であるかを知っていると思われます。

親を助ける
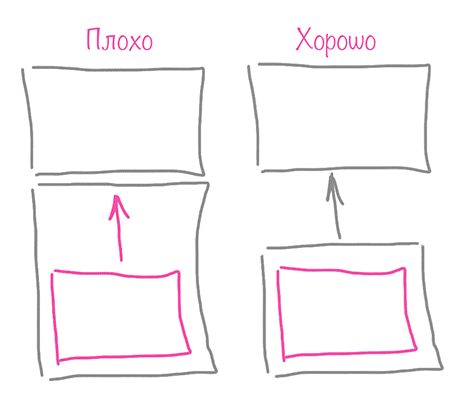
インデントは、そのコンテンツではなく要素自体を犠牲にして形成する必要があります。 子のインデントにより、隣接するブロック間でインデントを提供する必要はありません。

パディングのマージン
前の段落の結果として、垂直リストの最初と最後の要素の
marginゼロでなければなりません。理由は何ですか? 親の外側の境界からインデントする必要がある場合は、親に
paddingを使用し
padding 。

垂直リストのミックスイン
上記のすべてを実装するには、たとえば、ネイティブ
not()を使用して
marginを設定するためのヘルパーが必要になります。
// Scss @mixin ritm($valueTop, $valueBottom:$valueTop) { @if $valueTop != 0 { @include not(':first-child') { margin-top: $valueTop; } } @if $valueBottom != 0 { @include not(':last-child') { margin-bottom: $valueBottom; } } }
詳細カスタムコンテンツ
古典的な意味でのカスタムコンテンツは、段落、リスト、画像などで構成されます。 これらはすべて(ほぼ同種の)要素の条件付き垂直リストを形成します。 上記のルールはすべて、
UGCコンポーネントに適用されます。
さらに、UGC要素の垂直方向の
marginを明示的に指定すると、最終結果を損なうことなくコンテンツ要素を並べ替えることができます。
// Scss .ui-h3 { @include ritm(1.5*$v, 1*$v); } .ui-img { @include ritm(1*$v, 1.5*$v); .ui-h3 + & { margin-top: 1.5*$v; } }
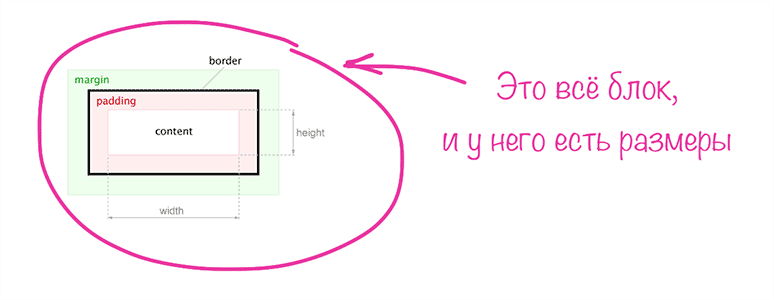
マージンとボックスモデル
マージンは途中で何かとして認識されますが、マージンはブロックの不可欠な部分であるということを予約する価値があります。 ブロックの寸法、具体的にはその幅は、必ずしもwidthプロパティの値と同じではないことを理解することが重要です。 幅は、ボックスモデルに応じて、境界から境界までのボックスパーツの幅、またはコンテンツ領域のサイズです。 ボックスモデル(border-box / content-box)を変更すると、ブロックの寸法は変更されないまま、幅が変更される可能性があります。

各ボックスには、マージンエッジ、ボーダーエッジ、パディングエッジ、コンテンツエッジの4つのエッジがあります。
developer.mozilla.org-Introduction_to_the_CSS_box_model各ボックスには、マージン(外側のマージン)、境界線(境界)、パディング(内側のマージン)、コンテンツ(コンテンツまたはコンテンツ)の4つの領域があります。
developer.mozilla.org-box_model各ボックスには、コンテンツ領域(テキスト、画像など)とオプションの周囲のパディング、境界、およびマージン領域があります。
www.w3.org-box-dimensions翻訳の微妙さ、ホリバー:
-ブロックの境界は≠ブロックの境界、境界は仕様に基づく境界、ブロックの境界はブロックの境界/エッジです
-ブロック領域=ブロック領域(ブロックサイズの読み取り)、ただし
-ブロックエリア≠ボーダーで制限されたエリア。
正直なところ、科学は科学であり、日々の仕事はその変化を開発者の語彙にもたらします。
PS。 これらの追加は上記の記事のコメントで提案されましたが、制限された権利のために厳密なUFOはすべてのタグを切り取りました。