
現在、Google Playストアでは、角の丸い同じ長方形に花がいっぱいで、その下に3つのボタンで指を突く、タワーディフェンスのゲーム、物理学のカタパルト、より洗練された3Dが必要な別のタッチアプリケーションがあります1秒間に10匹のMobを巨大な剣で押しつぶす等尺性の平面図のプロジェクト、およびN分ごとに建物を平和的に建設し、建物をより速く建てるクリスタルに寄付する同様のプロジェクトの場合...
Google Playの隅の同じ場所にはユーティリティがあり、購入者を待っている300-500(-700)ルーブルがいっぱいになるか、すべての側面から広告が表示されるデモ/バージョンが切り捨てられます。
しかし、常にそうではありませんでした。 10年前、モバイルアプリケーション開発者の楽しいコミュニティが大量の便利なソフトウェアを作成しました。 当時はAndroidがなく、Java 2 Microeditionがいたるところに君臨していました。これは、弱いモバイルデバイス向けのJavaの簡易バージョンです。
当時、4G LTEインターネットはありませんでしたが、基本的にはGPRS(2G、5キロバイト/秒、ダイアルアップモデムのような速度)と新興のファッショナブルなEDGE(2.5G、30キロバイト/秒!)がありました。
当時、アプリケーションには広告がなかったため、ユーザーに溶け込み、必要な場所と不要な場所に広告を挿入したい人はアプリケーションを作成しませんでしたが、利益をもたらし、人々に役立つ面白いものを作成したい人はアプリケーションを作成しました。 もちろん、アプリケーションやゲームはあらゆる種類のサービス「SMSを多数に送信」で販売されていましたが、保護はほとんどなく、モバイルJavaアプリケーションの実行可能JARファイルはインターネットのいたるところに散らばっていました。
タイプ101x80または128x128の小さな画面で、そして132x176および240x320で、多くの種類のユーティリティを使用しました。 アプリケーションで詰まっている電話機(内部フラッシュドライブのボリュームが約1〜5 MBのみ)では、次のことが必要でした。
-メールクライアント
-FTPクライアント、
-テキスト/ htmlエディター、
-GRPS WebページおよびそれらをホバーするHTMLブラウザーを介してダウンロード(Opera Miniはまだありません)
-MIDI着信音エディター、
-フォトエディター(0.3メガピクセルまたは640x480ピクセルなどの低出力モバイルカメラの場合、通常カメラ付きの携帯電話では、写真の明るさ/コントラスト/オーバーレイフレームを編集するための同様のネイティブアプリケーションがありました)、
-モバイルBASIC。携帯電話用のプログラムを作成し、実行可能なJAR(ZIP)BASICファイルにリソースをプログラムにパックして、このJARを実行するとすぐに起動できるようにしました。 したがって、自分の電話で独自のプログラムを作成し、インターネット上で配布することができます。
多くのユーザーは無料のホスティングサービスでサイトを作成し、そこにhtmlコードを挿入し、そこに画像、アニメーションを挿入し、ftpを介してクライアントがすべてホスティングでレイアウトし、モバイルベースにプログラムをダウンロードし、壁紙、メロディ、サウンド、電話のビデオのコレクションをダウンロードしました。
そして、それはユーザーレベルの表面でのみでした。 (以下は、特別なファームウェアで携帯電話をフラッシュし、携帯電話のプロセッサで特別な形式のプログラムをすぐに実行できる人たちでした。もちろん、彼らはJavaよりも速く動作しました。)
このチュートリアルでは、今日のj2me時代の恐竜の1つであるPaintCAD Mobileにピクセルアートを描画する方法を説明します。 Android 2.3以降を実行している電話が必要です。 このプログラムを使用すると、たとえば、モバイル/コンピューターサイトやゲームのグラフィックス用の任意の画像を描画し、サイト用のGIFアニメーションを作成し、画像にラスターPCFフォントを使用できます(これらのフォントを自分で作成することもできます)。 この記事では、描画、ツール、パレット、いくつかの効果など、最も単純な機能を検討します。

PaintCADのAndroidバージョンの重量は約600キロバイトであり、これは今日のAndroidアプリケーションの重量に比べて控えめに見えます。 同時に、アニメーションやビットマップフォントを作成するための描画や画像処理の機会がたくさんあります。
PaintCADを起動する
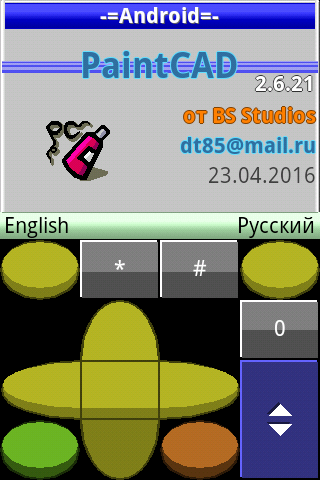
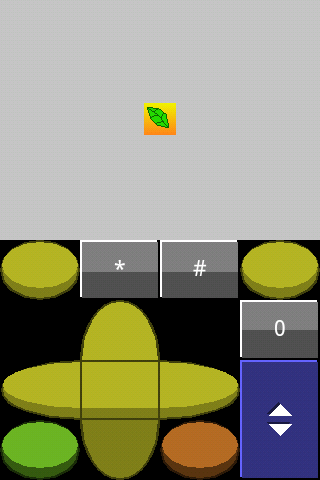
開始後、開発者のロゴが記載されたスタブが表示されます。 画面上の任意の場所をクリックします。 画面をクリックすると、タッチスクリーンからのコントロールが選択されます。 キーを押すと、仮想キーボードを表示せずに、物理キーボードからのコントロール(キー付きのJava電話の場合)が選択されます。 なぜなら タッチAndroidがあり、画面をクリックします。

次に、インターフェイス言語を選択する開始ウィンドウが表示されます。

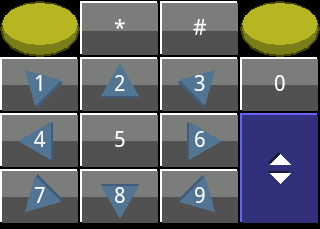
分割画面は仮想キーボードで占められています。 垂直モードでは、下に、水平に-右側に表示されます。
大きな青いボタンを押すと、キーボードはジョイスティックと矢印の2種類に切り替わります。


これにより、描画時に矢印番号をオンにし、描画上でカーソルを静かに追いかけ、特別な機能を呼び出す必要があるときにジョイスティックに切り替えることができます(最後のアクション、ドロッパーなど、これについては以下で詳しく説明します)。
このビデオの電話キーパッドと仮想キーボードの比較:
いわゆる「ソフトキー」は、右上と左上の仮想キーボード上の2つの丸い黄色のボタンです。 彼らは常に矢印番号とジョイスティックで手元にあります。

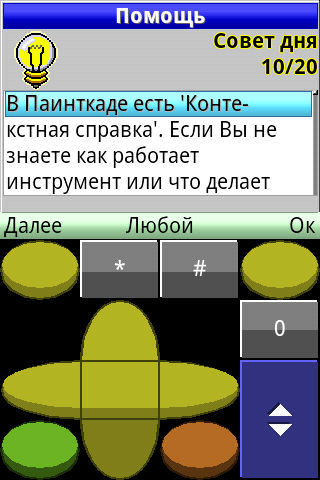
左を押す-「英語」のインターフェース言語が表示されます。 右を押す-「ロシア語」のインターフェース言語があります。 正しいものをクリックしてください。 ダウンロードバーが実行され、「今日のヒント」ウィンドウが表示されます。

ウィンドウでは、左側のソフトウェア(「次へ」)を押してヒントを順番に読むか、ジョイスティックの中央(「任意」)を読むと、ランダムなアドバイスが表示されます。 上下のキーを使用して、ボードのテキストをスクロールします。 ヒントを読んで、適切なソフトウェア「OK」をクリックします。
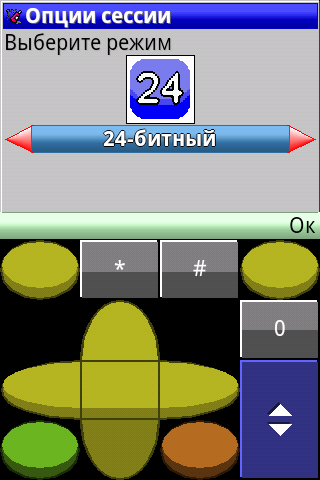
プログラムの動作モードを選択するウィンドウが表示されます。

次の3つのモードがあります。
ポイントあたり8ビットは、「インデックス付きパレットを使用した256色モード」と呼ばれます。簡単な方法で言えば、パレットに256缶の絵の具があります。 任意のjarに任意のRGBカラーを入力できます(つまり、1600万色のいずれかを選択します)。 そして、それに応じて、写真には缶からのこれらの256色しかありません。
このモードでは、GIFファイルを描画できます。 他の形式(256色BMPなど)に保存することもできます。
24ビット/ドットはフルカラーモードで、写真の各ドットは1600万色のいずれかです。
24ビットBMPの描画に使用されます。通常、PNGでの最終保存で(半透明でも!)ハンドラーは、空きRAMの最大量を備えたモードです。これにより、たとえば、任意の形式の巨大な画像を幅と高さの小さい画像に変換できます(RAMの不足によりこの画像が8ビット/ 24ビットモードでまったく読み込まれない場合、しかし、私は図面でそれを使用したい)。
モードを切り替えるには、「右」キーと「左」キーを使用します。 「24ビット」を選択し、適切なソフトウェア「OK」を押します。
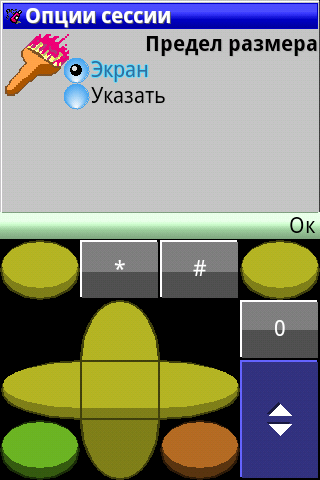
「サイズ制限」ウィンドウが表示されます。

その中で、描画する画像の最大サイズを水平および垂直に選択します。 その後、メモリは必要なバッファに割り当てられるため、どのような場合でも十分です。
上-下キーを使用して、「画面」(画面から最大サイズの画像が表示されます)または「指定」(その後、非常に幅が広いが高さではない画像を突然描画する必要がある場合、たとえば1500 x 50ピクセルを指定できます)を選択できます [画面]を選択したまま、右側の[OK]ソフトウェアをクリックします。
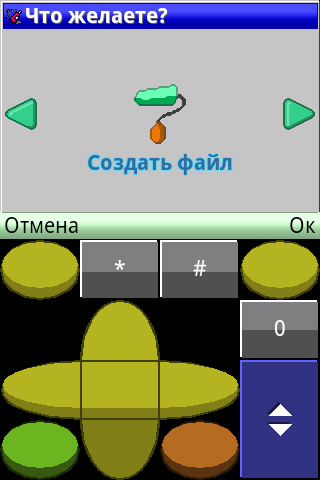
ウィザードの開始ウィンドウが表示されます。

その中で、PCの多くのプログラムと同様に、「右」-「左」のキーを選択できます。
ファイルの作成 -指定したサイズ(ただし、前のウィンドウで選択した最大サイズ以下)の新しい画像を
作成します 。
開く??? -電話を使用して任意の形式のグラフィックを開く
??? +アルファを開く-アルファ透明度チャネルを備えた電話を使用して、任意の形式のグラフィックを開きます。 半透明のPNGファイルを開くために使用されます。 次に、画像が画像にアップロードされ、アルファチャンネルがバッファにアップロードされます。 それらを切り替えて、画像とアルファチャネルの両方を描くことができます。
開く??? rice + puff -2つの画像を一度に開きます。1つを画像(mypic.bmpなど)に配置し、もう1つをCBノートとともにバッファに配置します(mypicCB.bmpなど)。 これは、画像に画像を描画し、バッファにアルファチャネルを描画するときに便利です。 そして今、作業を一度に2つのファイルに保存してから、昼食を取りに行き、戻ってペイントパスを再開し、2つのファイル(画像とバッファー)をエディターにアップロードしました。
[ファイルの作成]を選択し、適切なソフトウェア[OK]をクリックします。
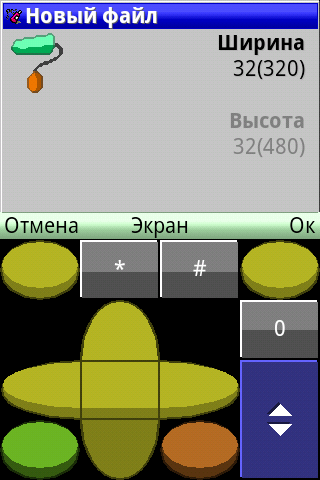
「新規ファイル」ウィンドウが表示され、新しい画像のサイズをピクセル単位で求められます。

最初は、32x32ピクセルが提供されています。 カッコ内は、選択した画像の最大サイズです(それ以上の数字は入力できません)。
幅と高さを切り替えるには、ジョイスティックのキー「上」-「下」を使用します。 数字を入力するには、矢印キーを使用します。 これを行うには、大きな青いボタンをクリックして、数字を入力します。 番号は周期的に入力され、すでに入力されている番号の最後に追加され、非常に長い/大きい番号(最大サイズより大きい)で、1桁にリセットされます。
320x480画面の例:
「32」を入力した、
「0」を入力-「320」になり、
別の「2」を入力します-「2」になりました(3202以降リセット-最大サイズを超えています)。
別の「0」を入力-「20」になりました
別の「5」を導入します-「205」になり、
別の「3」を入力します-「3」になりました(2053年以降のリセット-最大サイズを超える)。
など
画面と同じサイズを入力する場合は、ジョイスティックの中央を押すだけです。すぐに画面と同じ幅/高さを入力し、「OK」を押します。
このトレーニング資料では、32x32ピクセルのままにします。 適切なソフトウェア「OK」をクリックします。
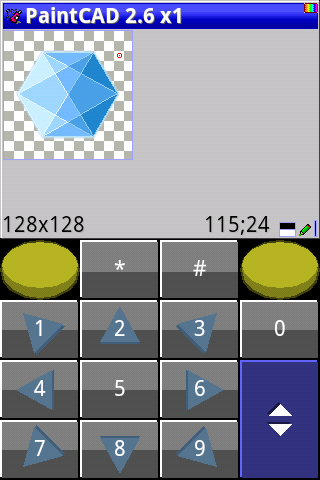
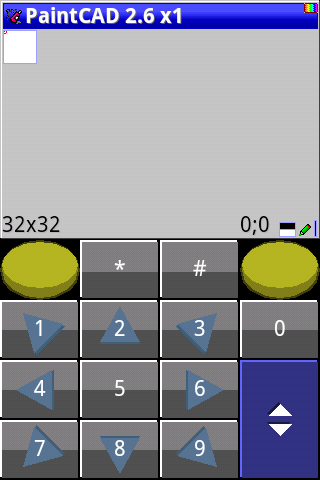
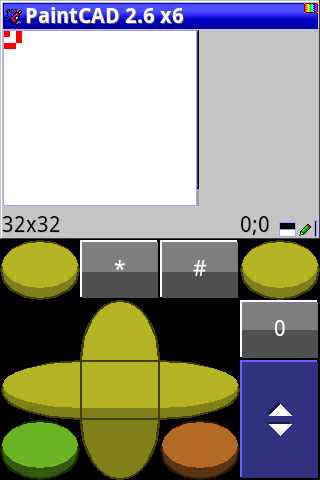
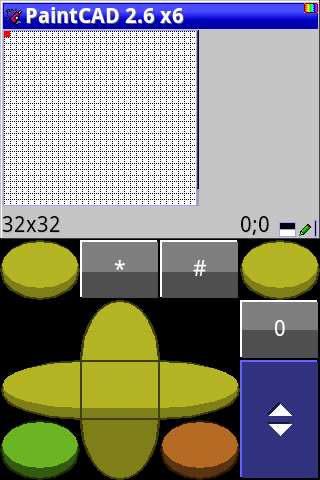
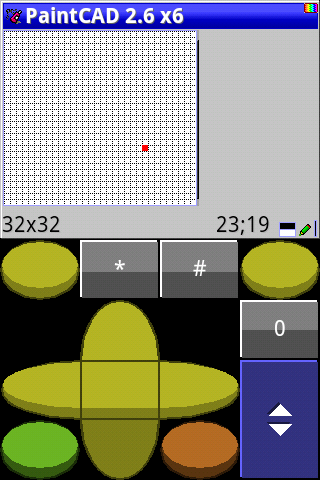
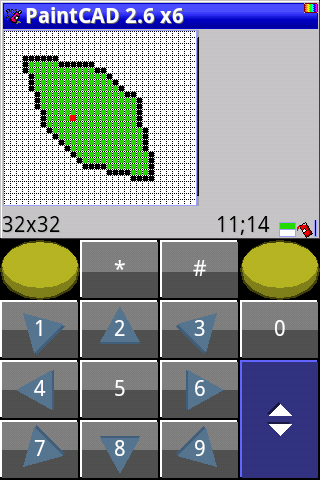
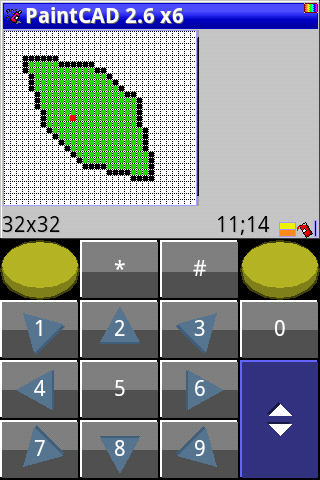
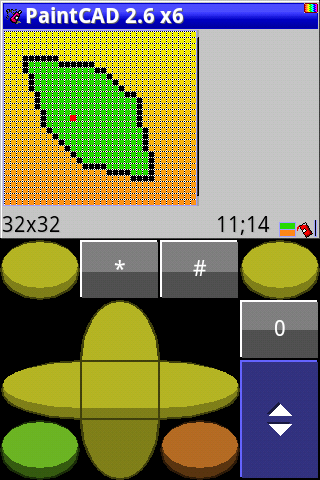
メインエディタウィンドウ(描画ウィンドウ)が表示されます。

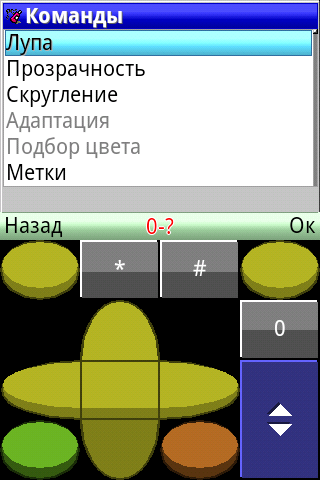
特に最近の巨大なスクリーンでは、このような小さな画像はほとんど見えません。 したがって、すぐにジョイスティックキーボードに切り替えて、「Joy Right」を押します。 「コマンドメニュー」が開きます。

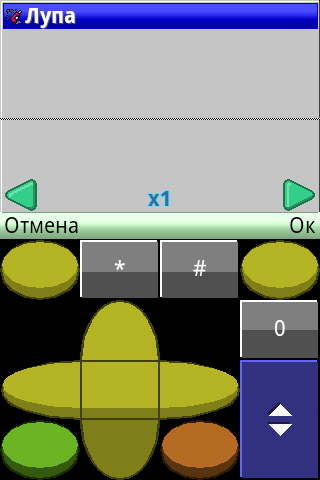
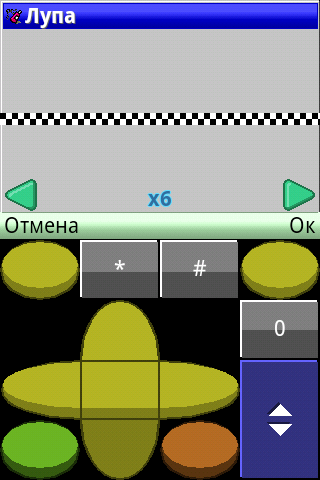
コマンドメニューで多くの操作を実行できますが、「Loupe」コマンドを使用してスケールを変更します。 メニューカーソルが[拡大鏡]項目にあることを確認し、適切なソフトウェア[OK]をクリックします。 スケール選択ウィンドウに入ります。

ウィンドウで、「Joy Right」-「Joy Left」ボタンを使用して、ピクセルサイズ内のスケールを1x1から50x50に変更できます。 すぐに矢印番号の1から9の数字をクリックして、それぞれx1からx9のスケールを選択することもできます。
たとえば、x6を選択します。 同時に、画面上のチェスセルは、異なる縮尺を選択すると、すぐにピクセルサイズを表示します。 目で見るのがいいのか、それとももっと大きくする必要があるのかすぐにわかります。

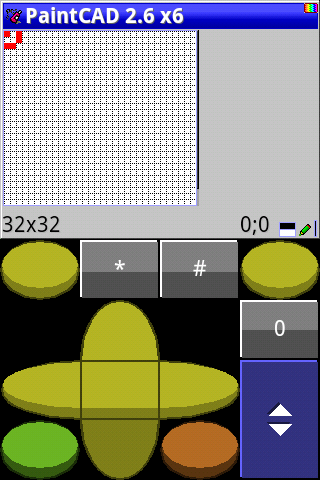
適切なソフトウェア「OK」をクリックして、メインウィンドウに戻ります。 画面上で画像が拡大されました。 右側にミニスクロールバーが表示され、写真のどこにいるかが示されます。

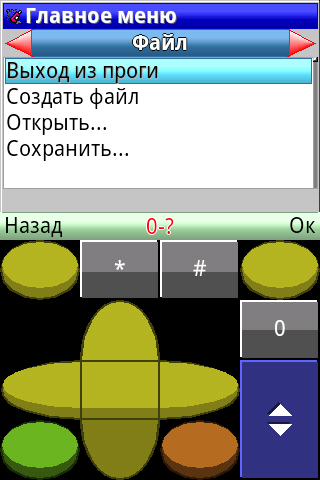
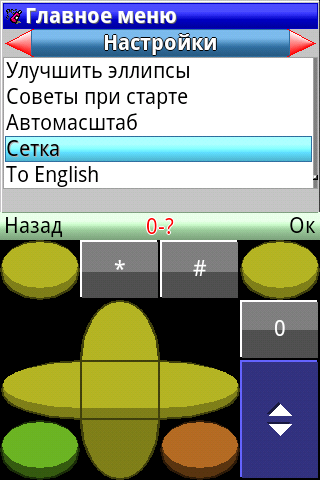
ピクセルの境界線が見えるように、多くの人はまだグリッドを愛しています。 メインメニューでオンにします。 「0」(ゼロ)を押すと、メインメニューウィンドウが表示されます。

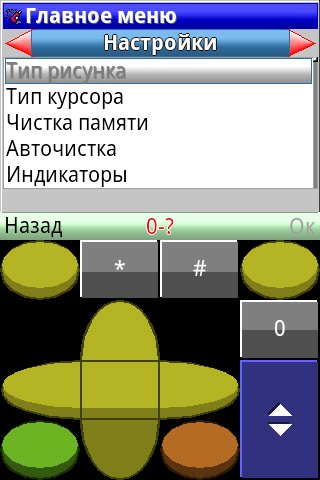
「右」-「左」キーを使用してサブメニューを切り替え、「上」-「下」キーを使用して、アイテムのリストに従ってサブメニュー内を既にクロールします。 「左」をダブルクリックして「設定」サブメニューに入ります。

グリッド設定はほとんどリストの一番下にあります。 [上]をクリックして上から下に移動し、[グリッド]にカーソルを置きます。

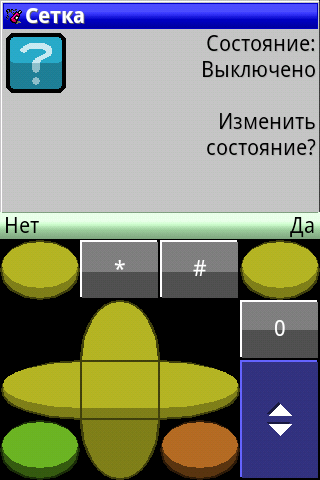
正しいソフトウェア「OK」をクリックすると、グリッド設定を変更するためのウィンドウが表示されます。

グリッドがオフになり、状態を変更する(オンにする)ことも、何も触れない(オフのままにする)こともできます。 正しいソフトウェア「はい」をクリックすると、グリッドがオンになったメインの描画ウィンドウに戻ります。

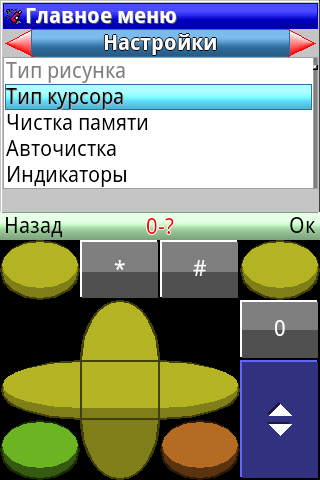
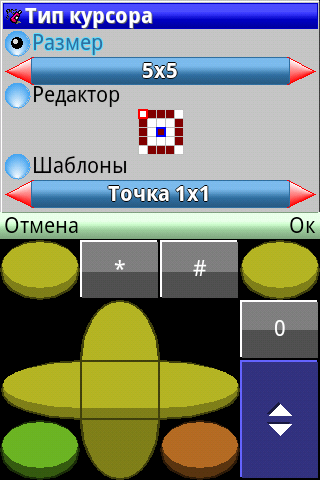
また、カーソルの外観を1ピクセルに変更して、小さな絵を描くときにカーソルの周りのリングがビューをブロックしないようにすることもできます。 これを行うには、「0」を押して、「設定」サブメニューの最上部(「グリッド」があった場所)の項目「カーソルタイプ」を見つけます。

これを呼び出すと、カーソル設定ウィンドウが表示されます。

「Joy Down」キーを使用して「Templates」に移動し、すでに選択した「1x1 Point」がすでに選択されていますが、ロードするには「Joy Right and back」Joy Leftを押します。 画面中央のカーソルは、選択したカーソルの外観を示しています。

このウィンドウでは、必要に応じて、5x5の正方形内にカーソルを描くこともできます。 しかし、今のところは、テンプレートを取り上げましょう。 [OK]をクリックし、小さなカーソルで描画ウィンドウに戻ります。

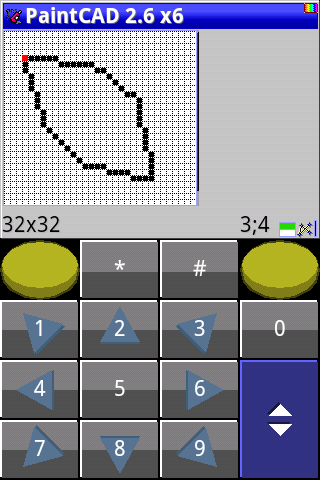
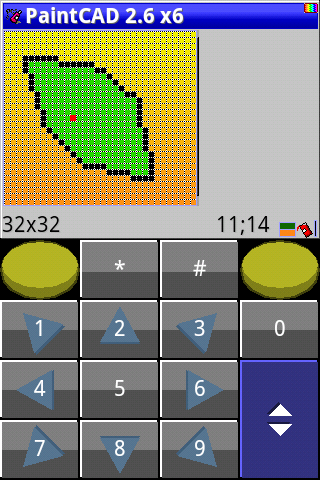
描画を開始
図の下にステータスバーが表示されます。

示されています:
-現在の描画サイズ: 32x32、
-現在のカーソル位置: 0; 0、設定で1からのカウントダウンを有効にできます; 1、0から好きではない人; 0)、
-上下に
2色:上部の黒い「フロントカラー」(PC、前景色、FC)、下部の白い「バックカラー」(ZC、背景色、BC)。 色は通常、エフェクトへの入力として使用されます。 たとえば、PCの色ですべてのオブジェクトの輪郭をPCの色の線で示すことができます。 または、WOCからPCに向かって下から火を引き、次に透明度にします。 等
-ツール:現時点では、「鉛筆」は、現在のカーソル位置にある「5」ボタンを使用して、PCのカラーピクセルを配置します。
-線の種類:線、楕円、枠、三角形などのツールでは、実線または点線で、ジョイスティックキーボードの緑色のボタンで切り替えられます。
数値キーパッドの矢印キーを使用してカーソルを移動し、5キーを使用してピクセルを設定します。 設定されている場合、「Joy Left」を押すと、PCとZCの色が適切に交換され、黒の代わりに白でペイントされます(ペイントされた黒を消去します)。 次に、もう一度「JoyVlevo」を押すと、PCが再び黒になります(PCは白になります)。
だから、これが鉛筆の仕組みです。

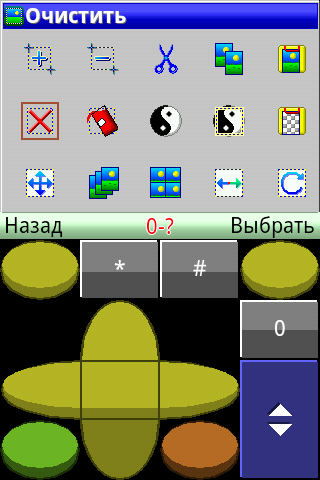
さて、次の描画の前に、描画を消去します。 paintcadeには、常に画像の選択されたフラグメントがあります。 これで、画像全体に等しくなります(つまり、画像全体が32x32ピクセル強調表示されます)。 画像全体をLCの色(白)で塗りつぶし、ペイントされたものをすべて消去します。 これを行うには、「#」を押します-「ハイライトとクリップボード」メニューが表示されます。

数字キーボードまたはジョイスティックキーボードの上下左右キーを使用して、カーソルを「クリア」に置きます。

[OK]をクリックすると、画像が再びきれいになります(SCの色で塗りつぶされます)。

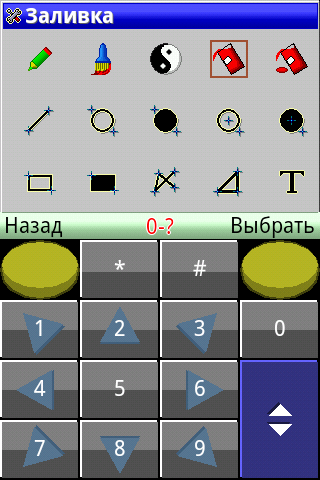
ツール
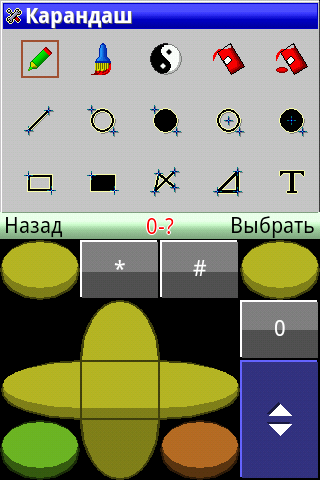
描画ウィンドウで適切なソフトウェアをクリックします。 ツール選択メニューが表示されます。

15種類すべての楽器の退屈な割り当て鉛筆:ボタン「5」にカーソルの下のPCの色のピクセルを描画します。
ブラシ:カーソルを移動すると背後にあるPCの色の痕跡が残る場合、有効になっている場合、ボタン「5」によってオン/オフになります。
インバータ:ブラシに似ていますが、カーソルの後ろに、以前のピクセル単位の色と逆の色を残します。
塗りつぶし: 「5」ボタンによる通常の塗りつぶし、 塗り始めた色内のPC色
塗りつぶし2:ボタンの「5」をPCの色で塗りつぶし、PCの色の点のみに置き、残りはPCの色で無差別に塗りつぶします
線:ボタン「5」の最初の点からボタン「5」の2番目の点までのPCの色の直線
楕円:長方形内の空の楕円。その2つの反対側の角は「5」ボタンで順番に選択され、
円:楕円ツールに似た塗りつぶされた楕円
楕円2:長方形内の空の楕円。その中心は「5」ボタンの最初の点で、角は「5」ボタンの2番目の点です。
円2:楕円2、ツールに似た塗りつぶし楕円。
フレーム:塗りつぶされていない四角形。その2つの反対側の角は「5」ボタン上の2つのポイントです。
Qadadrat:フレームツールに似た塗りつぶされた長方形。
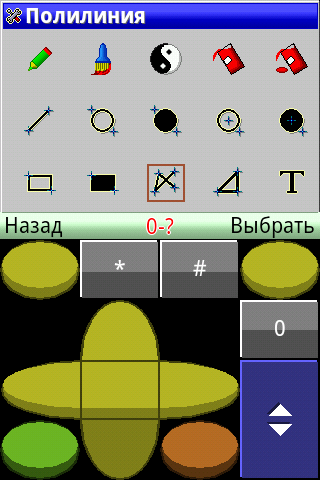
ポリライン: 「5」ボタンで示されるポイント間に直線を描画します。
三角形: 「5」ボタンで示される3つのポイント間に三角形を形成する3本の直線を描画します。
テキスト:テキストを要求し、システムフォントまたはダウンロードした外部PCFビットマップフォントファイル(以前に0-Fontsメニューに読み込まれた場合)を使用して、入力したテキストを画像に配置できます。
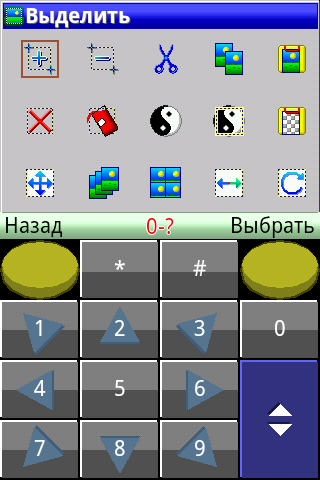
[ポリライン]ツールを選択し、[選択](右側のソフトウェア)をクリックします。

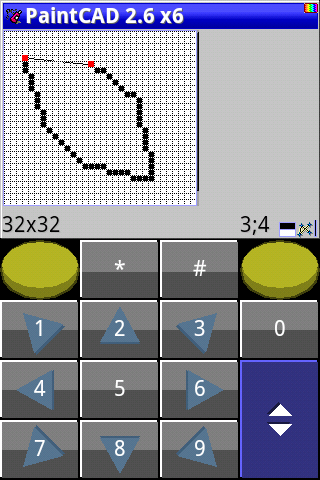
カーソルを画像内の別のポイントに移動し、ボタン「5」を押します-ポイントは線で接続されます。 新しいポリラインを開始するには、適切なソフトウェアをダブルクリックする必要があります(最初のプレス-「ツール」メニューを呼び出し、2回目のプレス-前のポリラインの切れ目で「ポリライン」ツールを選択します)。

最後のプレスと閉ループは、「シート」に描かれています。
パレット-グリッドモードとグラデーション効果
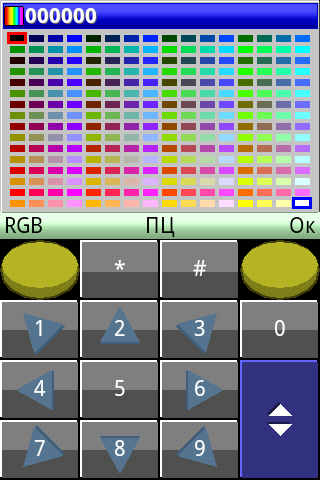
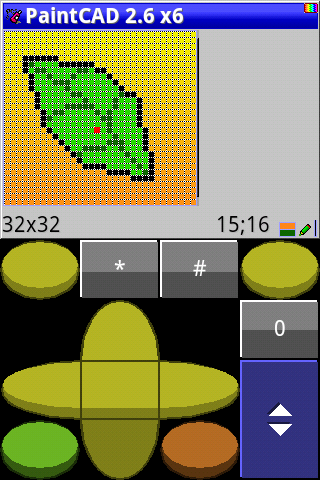
左側のソフトウェアをクリックして、パレットウィンドウに移動します。 開きます。

赤い枠はPCの色です。 青いフレームはZCの色です。 24ビットモードでは、表から既製の色を選択するだけです。 また、8ビットモードでは、このグリッドはパレットであり、色を選択できるだけでなく、編集することもできます。
PCの選択とZCの色の切り替えは、ジョイスティックの中央のボタンで行います。 ただし、描画に合わせて別の色を選択するだけです。 葉に緑を選びます。 これを行うには、数値キーパッドの数値矢印を押して、カーソルを緑に移動します。

次に、「OK」をクリックして、選択した色が現在PCにあることをウィンドウの下部で確認します。

次に、適切なソフトウェアをクリックして、「Fill」ツールを選択します。

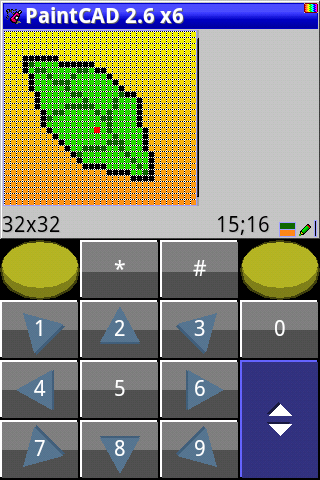
閉じたパスにカーソルを移動し、「5」を押すと、塗りつぶしがシートの黒いアウトライン内に緑色で流れます。

パレット-スペクトル選択モード
白いグラデーションの背景を塗りつぶします。 これを行うには、PCとZCの色で2つの色を選択します。これらの色の間には、滑らかな移行(グラデーション)があります。
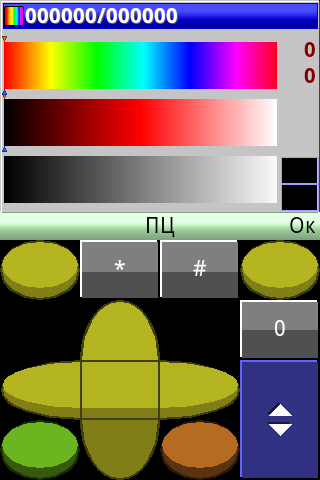
左側のソフトウェアをクリックすると、グリッドパレットが表示されます。

ここで「Joy Left」を押すと、スペクトルの選択が表示されます。

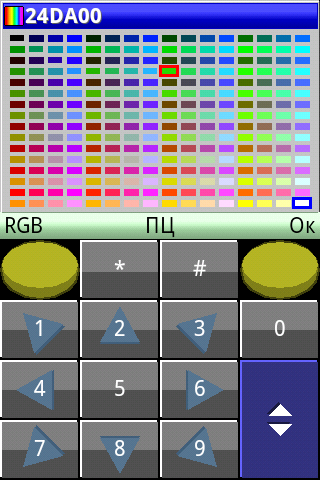
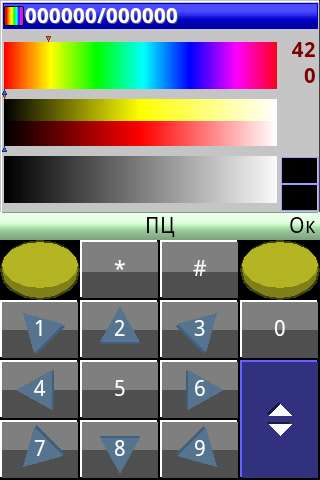
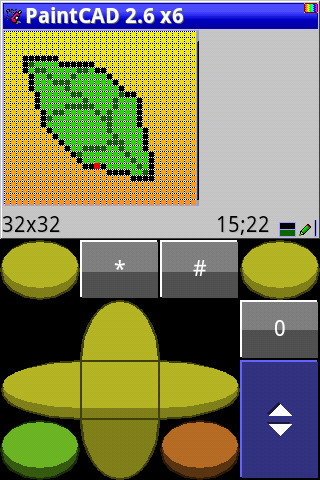
スペクトル選択では、色調(虹色の上部のストライプ)を選択できます。 数字キーパッドの「1」および「3」キーを押して、トーンを選択します。 赤い矢印がストリップの上端に沿って移動し、選択内容が表示されます。 黄色の色合いを選択します。

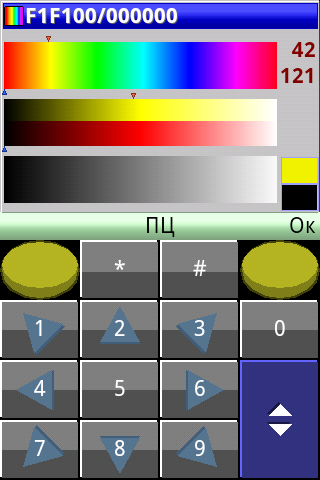
次に、中央のレーンで、「4」キーと「6」キーを使用して、暗から明までの色の明るさを選択する必要があります。 黄色の中程度の明るさを選択します。 PCのカラーセルのすぐ右側に表示されます。

次に、ジョイスティックキーボードのジョイスティックの中央ボタンを押します。 そして、ウィンドウの下部にある碑文が「PC」から「ZC」に変わります。 これで、カラーZTを修正しています。
「1」および「3」キーを使用してトーンを選択し、「4」および「6」キーを使用して明るさを選択します。赤い矢印ではなく、LCを担当する青い矢印がストライプの下に移動します。赤い色合いを選択します。 選択した色がPC(黄色)およびZC(赤)のセルがウィンドウの右下に表示されます。適切なソフトウェア(OK)をクリックします。メインウィンドウに戻ります。
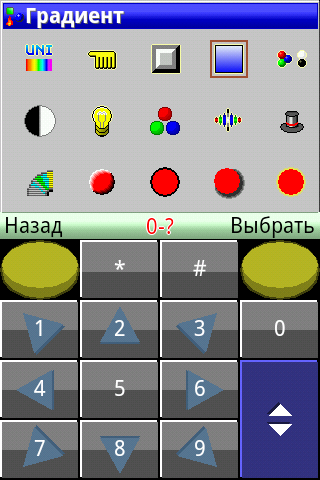
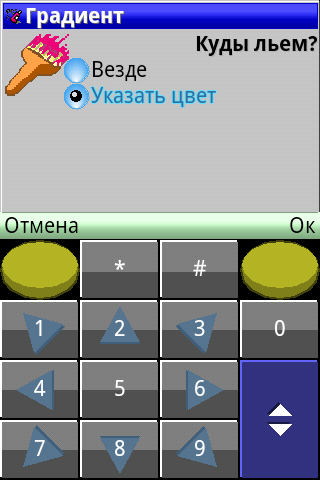
選択した色がPC(黄色)およびZC(赤)のセルがウィンドウの右下に表示されます。適切なソフトウェア(OK)をクリックします。メインウィンドウに戻ります。 選択した色がウィンドウの下部に表示されました。次に、[効果]メニューでグラデーション効果を実行します。これを行うには、ボタン「*」(アスタリスク)を押します。[効果]メニューが開きます。カーソルを項目「グラデーション」に移動して選択します。
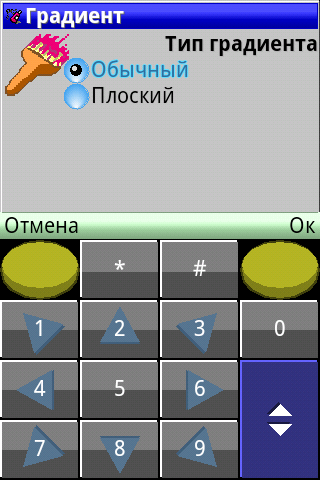
選択した色がウィンドウの下部に表示されました。次に、[効果]メニューでグラデーション効果を実行します。これを行うには、ボタン「*」(アスタリスク)を押します。[効果]メニューが開きます。カーソルを項目「グラデーション」に移動して選択します。 クエリはグラデーションのようになります:プレーンまたはフラット。フラットは、中間色調のないPCとPCの2色のみを使用したグラデーションです(必要な比率のカラーPCとPCのピクセルの混合を使用して生成されます)。通常を選択し、適切なソフトウェア「OK」をクリックします。
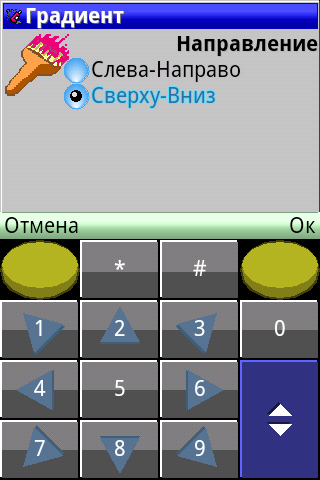
クエリはグラデーションのようになります:プレーンまたはフラット。フラットは、中間色調のないPCとPCの2色のみを使用したグラデーションです(必要な比率のカラーPCとPCのピクセルの混合を使用して生成されます)。通常を選択し、適切なソフトウェア「OK」をクリックします。 次に、勾配の方向が要求されます。 [トップダウン](垂直方向のグラデーション)を選択します。
次に、勾配の方向が要求されます。 [トップダウン](垂直方向のグラデーション)を選択します。 次に、塗りつぶしの場所が選択されます:選択範囲内のすべての場所または特定の色。
次に、塗りつぶしの場所が選択されます:選択範囲内のすべての場所または特定の色。なぜなら
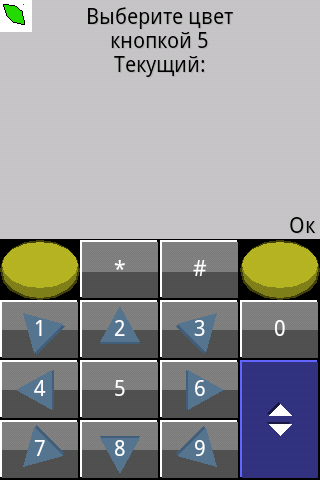
白い背景(つまり特定の色)を塗りつぶし、[色を指定]を選択する必要があります。 図では、スケーリングせずに、矢印キーでカーソルを白い場所に移動します。
図では、スケーリングせずに、矢印キーでカーソルを白い場所に移動します。 そして「5」を押します。PaintCadは、指定された色を表示します。
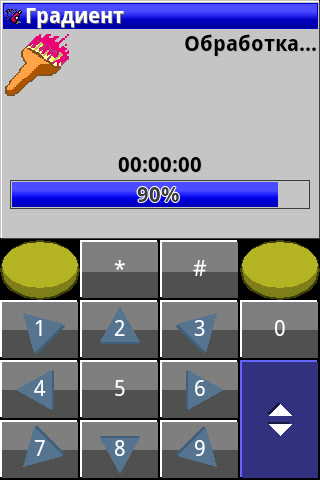
そして「5」を押します。PaintCadは、指定された色を表示します。 次に、[OK]をクリックします。進行状況バーと、処理の終了までのおおよその残り時間を示すウィンドウが表示されます。
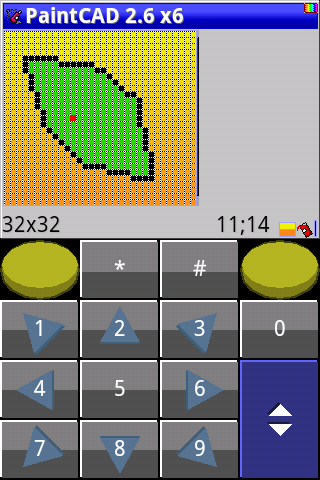
次に、[OK]をクリックします。進行状況バーと、処理の終了までのおおよその残り時間を示すウィンドウが表示されます。 処理が終了すると、メインウィンドウに戻ります。グラデーションが重ねられます。
処理が終了すると、メインウィンドウに戻ります。グラデーションが重ねられます。
パレット-RGBカラー選択モード
濃い緑色の静脈のシートを描画します。これを行うには、まずシートの緑色にカーソルを置き、「Joy Down」を押します。これにより、スポイトはPCのカーソルの下の色を取得します。注:カーソルの下にあるPCに既に色がある場合、ピペットは単にPCとPCを交換します。これにより、PCの現在の色とカーソルの下の色(等しいまたは等しくない)を比較できます。それらが等しい場合、PCとPCは場所を変更するため、「JoyVlevo」を押して元に戻す必要があります。描画やピクセルアートを作成するときに非常に便利です。 次に、RGBパレットモードに合わせて、色を暗くします。これを行うには、「左ソフトウェア」をクリックします。スペクトル選択に戻ります。
次に、RGBパレットモードに合わせて、色を暗くします。これを行うには、「左ソフトウェア」をクリックします。スペクトル選択に戻ります。 「Joy Left」をクリックして、スペクトル選択からグリッドパレットに移動します。
「Joy Left」をクリックして、スペクトル選択からグリッドパレットに移動します。 グリッドパレットモードで、RGBカラー編集モードに入るには、左ソフトをクリックします。RGBカラー編集ウィンドウが表示されます。
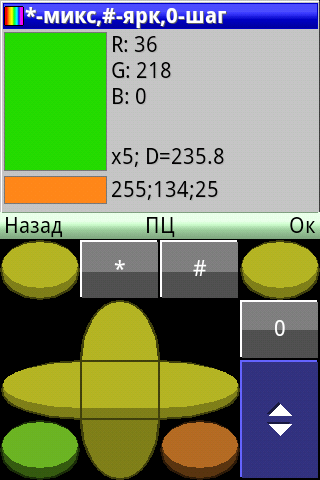
グリッドパレットモードで、RGBカラー編集モードに入るには、左ソフトをクリックします。RGBカラー編集ウィンドウが表示されます。 ウィンドウには2つのカラーセルが描画されます。現在編集中の大きいセルと、他の色の小さいセルです。また、編集中の現在の色のR、G、およびBコンポーネントの値(上)と異なる色コンポーネント(下)を表示します。中央に、コンポーネントを変更するステップが表示されます(一度にx1-1、一度にx5-5、「0」ボタンで切り替えられます)。また、PCとPC間の色の距離(「D = 235.8」)は、コンポーネントの2乗差の合計の平方根です。色の距離により、2つの色がどれだけ離れているかを理解できるため、ピクセルアートを使用して写真の色に人目を引く違いを生じさせません。
ウィンドウには2つのカラーセルが描画されます。現在編集中の大きいセルと、他の色の小さいセルです。また、編集中の現在の色のR、G、およびBコンポーネントの値(上)と異なる色コンポーネント(下)を表示します。中央に、コンポーネントを変更するステップが表示されます(一度にx1-1、一度にx5-5、「0」ボタンで切り替えられます)。また、PCとPC間の色の距離(「D = 235.8」)は、コンポーネントの2乗差の合計の平方根です。色の距離により、2つの色がどれだけ離れているかを理解できるため、ピクセルアートを使用して写真の色に人目を引く違いを生じさせません。RGBカラー編集ウィンドウのコントロールキーの退屈なリスト.
«1» «3» R . «2» R .
«4» «6» G . «5» G .
«7» «9» B . «8» B .
* — , .
# — , — .
0 — 1 5.
— .
— .
—
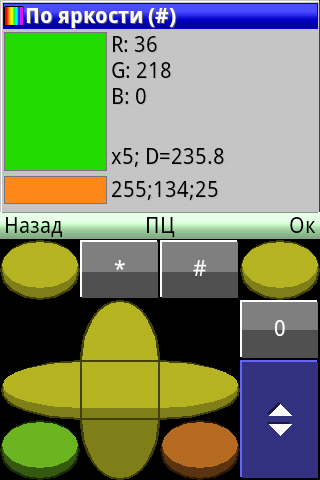
したがって、緑をより暗くする必要があります。「0」を押すと、「x1」ではなく中央の「x5」のウィンドウが表示されます。これは、コンポーネントを変更する手順がワンクリックで5に等しいことを意味します。 ウィンドウタイトル「#-bright」のプロンプトに従って、「#」キー(ポンド)を押します。ウィンドウは、明るさによって編集モードになります。
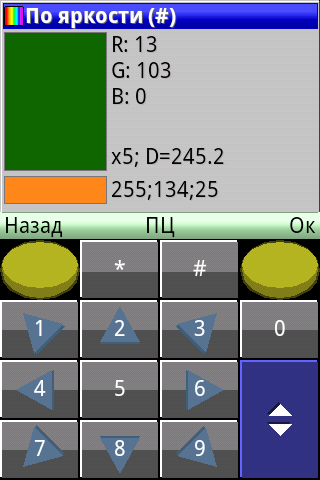
ウィンドウタイトル「#-bright」のプロンプトに従って、「#」キー(ポンド)を押します。ウィンドウは、明るさによって編集モードになります。 クリックごとに5単位の「4」キーを使用して、Gの緑の成分を減らします。そして、残り(R、B)は比例的に変化します。「4」を短く押すと、Gが減少し、その結果、すべての緑の明るさが減少します。
クリックごとに5単位の「4」キーを使用して、Gの緑の成分を減らします。そして、残り(R、B)は比例的に変化します。「4」を短く押すと、Gが減少し、その結果、すべての緑の明るさが減少します。 [OK]をクリックして、メインウィンドウに戻ります。HRCには、新しく選択された濃い緑色が表示されています。
[OK]をクリックして、メインウィンドウに戻ります。HRCには、新しく選択された濃い緑色が表示されています。 「鉛筆」
「鉛筆」 などのツールを選択し、静脈をピクセルごとに描画します。
などのツールを選択し、静脈をピクセルごとに描画します。
高度なカラースワップ効果
この効果は、PCカラーのすべてのポイントを選択範囲内のPCのカラーに変更します(画像全体が選択されます)。シートの黒い輪郭を濃い緑色の輪郭に変えます。「Joy Left」を押して、セル内のPCとZCの場所を交換します。 これで、濃い緑色がWZに降りてきました。そして、PCでは、グラデーションを適用した後にそこに置かれた不要な赤い色合い。黒に交換してください。これを行うには、パス上の任意のポイントにカーソルを移動し、「Joy Down」(スポイト)を押します。 PCが黒くなっていることがわかります。
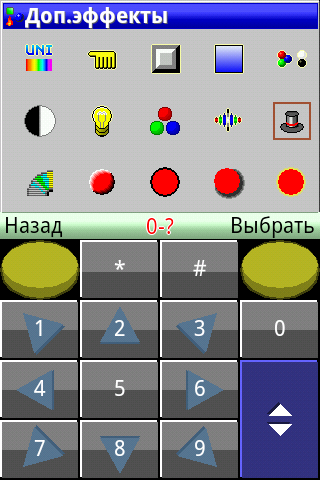
これで、濃い緑色がWZに降りてきました。そして、PCでは、グラデーションを適用した後にそこに置かれた不要な赤い色合い。黒に交換してください。これを行うには、パス上の任意のポイントにカーソルを移動し、「Joy Down」(スポイト)を押します。 PCが黒くなっていることがわかります。 では、「色の変更」と呼びましょう。 [*](アスタリスク)を押して、[効果]メニューを表示します。そこで、右側にある「追加効果」という赤いリボンの付いた魔法の筒のアイコンを選択します。
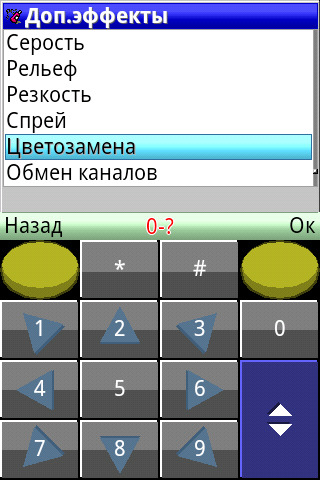
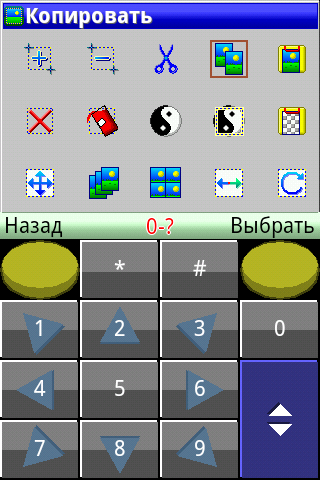
では、「色の変更」と呼びましょう。 [*](アスタリスク)を押して、[効果]メニューを表示します。そこで、右側にある「追加効果」という赤いリボンの付いた魔法の筒のアイコンを選択します。 下部の[追加効果]メニューで、[カラースワップ]アイテムを見つけて選択します。
下部の[追加効果]メニューで、[カラースワップ]アイテムを見つけて選択します。 [OK]をクリックして図面を処理すると、メインの図面ウィンドウに戻ります。
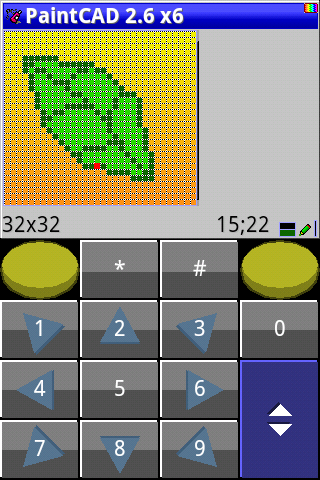
[OK]をクリックして図面を処理すると、メインの図面ウィンドウに戻ります。 黒い輪郭が緑色に変わりました。
黒い輪郭が緑色に変わりました。プレビュー
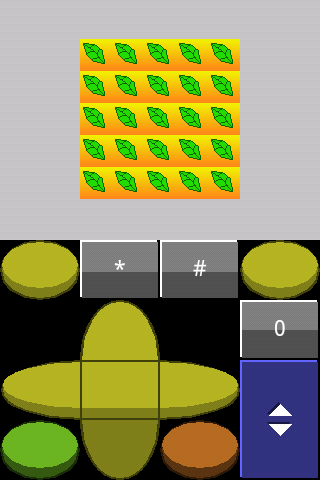
ジョイスティックキーボードの赤い丸いボタンを押します。プレビューモードが開きます。ここでは、1x1スケールで、作成の美しさを評価できます。 画面の上半分(仮想キーボードがない場所)をクリックすると、仮想キーボードが消えます。そのため、大きな図面を高く評価できます。
画面の上半分(仮想キーボードがない場所)をクリックすると、仮想キーボードが消えます。そのため、大きな図面を高く評価できます。 画面上の任意の場所をもう一度クリックすると、仮想キーボードが再表示されます。「*」(アスタリスク)をクリックすると、写真が5x5モザイクタイルの要素(タイル)として表示されます。ぴったり合うテクスチャを描画したり、2Dゲームの要素をマップしたりすると便利です。
画面上の任意の場所をもう一度クリックすると、仮想キーボードが再表示されます。「*」(アスタリスク)をクリックすると、写真が5x5モザイクタイルの要素(タイル)として表示されます。ぴったり合うテクスチャを描画したり、2Dゲームの要素をマップしたりすると便利です。 「左ソフト」ボタンを使用して、画像のプレビューとバッファを切り替えることもできます(以前に何かをバッファにコピーしたが、まだ何もコピーしていない場合)。ジョイスティックキーボードの赤い丸いボタンをもう一度押して、メインの描画ウィンドウに戻ります。
「左ソフト」ボタンを使用して、画像のプレビューとバッファを切り替えることもできます(以前に何かをバッファにコピーしたが、まだ何もコピーしていない場合)。ジョイスティックキーボードの赤い丸いボタンをもう一度押して、メインの描画ウィンドウに戻ります。ファイル保存
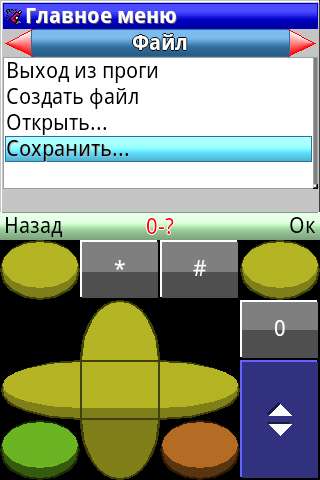
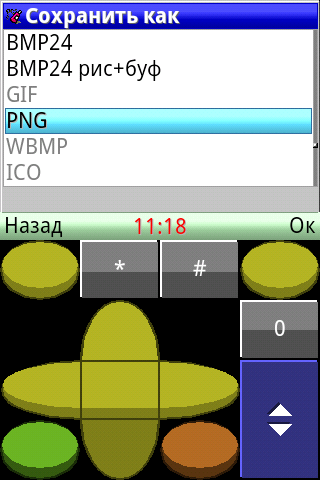
画像をファイルとして保存するには、メインウィンドウの「0」をクリックします。 [ファイル]サブメニューで、[保存...]を選択します。 PNGで保存します。したがって、次のウィンドウでPNG形式を選択します。灰色のアイテムはデモ版ではなく、お金もかかりませんが、単に8ビット(256色)描画モードで動作するアイテムであり、現在は24ビットです。
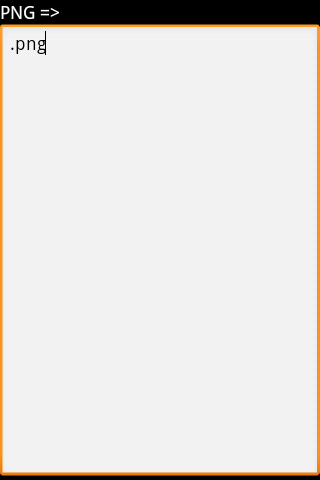
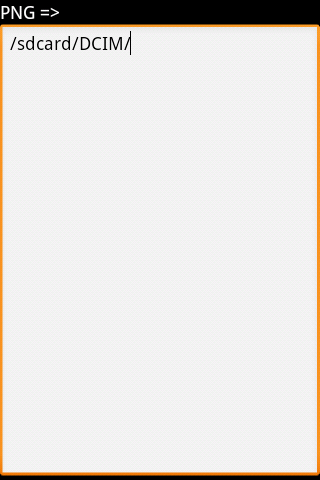
PNGで保存します。したがって、次のウィンドウでPNG形式を選択します。灰色のアイテムはデモ版ではなく、お金もかかりませんが、単に8ビット(256色)描画モードで動作するアイテムであり、現在は24ビットです。 テキスト入力フィールドのある不思議なウィンドウが全画面表示されます。パスとファイル名が入力されるのを待つため、拡張子「.png」が既に入力されています。
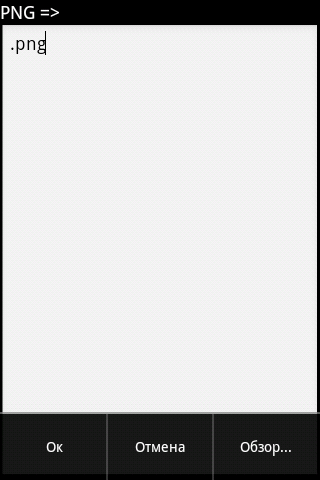
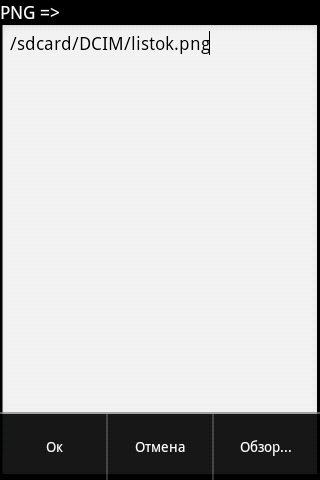
テキスト入力フィールドのある不思議なウィンドウが全画面表示されます。パスとファイル名が入力されるのを待つため、拡張子「.png」が既に入力されています。 方法を思い付かないようにするために、組み込みのファイルマネージャに進みます。これを行うには、「メニュー」ボタンを押します。新しい電話があり、そのようなボタンがない場合は、テキストフィールドを長押しします-メニューがポップアップ表示されます。
方法を思い付かないようにするために、組み込みのファイルマネージャに進みます。これを行うには、「メニュー」ボタンを押します。新しい電話があり、そのようなボタンがない場合は、テキストフィールドを長押しします-メニューがポップアップ表示されます。 [参照...]を選択して、ファイルマネージャーに入ります。
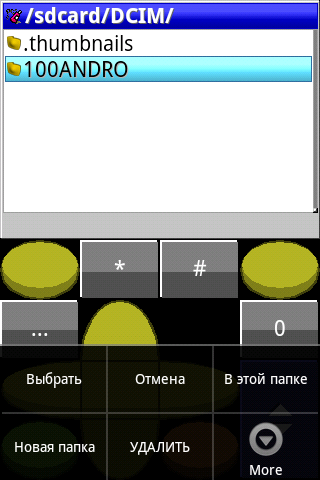
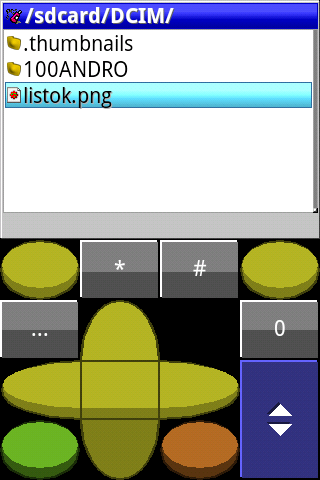
[参照...]を選択して、ファイルマネージャーに入ります。 ディスクを選択するには、「左」を何度も押して、ディスクのリストに移動します。新しいフォルダを作成したり、ファイルの名前を変更したりすることもできます。これを行うには、携帯電話の「メニュー」ボタンを押すか、仮想キーボードの「...」ボタンを押します。スクリーンショットのジョイスティックの左上に表示されます。目的のフォルダーに移動し、ジョイスティックの仮想キーボードの「...」をクリックします。
ディスクを選択するには、「左」を何度も押して、ディスクのリストに移動します。新しいフォルダを作成したり、ファイルの名前を変更したりすることもできます。これを行うには、携帯電話の「メニュー」ボタンを押すか、仮想キーボードの「...」ボタンを押します。スクリーンショットのジョイスティックの左上に表示されます。目的のフォルダーに移動し、ジョイスティックの仮想キーボードの「...」をクリックします。 「このフォルダ内」のアイテムを選択します。パス+ファイル名の入力フィールドに戻りますが、選択したフォルダーへのパスがそこに入力されます。
「このフォルダ内」のアイテムを選択します。パス+ファイル名の入力フィールドに戻りますが、選択したフォルダーへのパスがそこに入力されます。 ファイル名を追加します。入力フィールドで[メニュー]または長押しして、メニューを開きます。
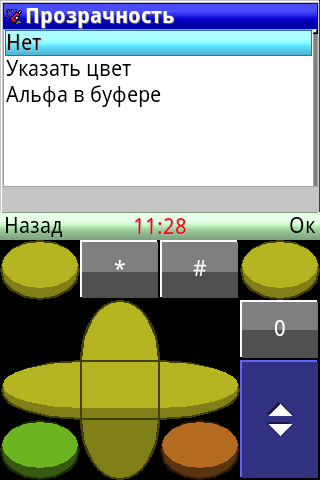
ファイル名を追加します。入力フィールドで[メニュー]または長押しして、メニューを開きます。 OKをクリックします。透明度選択ウィンドウが表示されます。透明度なしの画像に「no」を指定するか、特定の完全に透明な色を指定するか、バッファ内の画像のサイズとまったく同じサイズのアルファチャンネルを誤って持っていることを示すことができます。
OKをクリックします。透明度選択ウィンドウが表示されます。透明度なしの画像に「no」を指定するか、特定の完全に透明な色を指定するか、バッファ内の画像のサイズとまったく同じサイズのアルファチャンネルを誤って持っていることを示すことができます。 「いいえ」を選択します PNGのパッケージ化と保存を待っています。
「いいえ」を選択します PNGのパッケージ化と保存を待っています。
保存したファイルを表示する
保存した後、またはファイルを開いた後、ファイルマネージャーで画像の内容を直接確認できます。これを行うには、たとえば、「0」-「ファイル」-「開く...」-「???」を呼び出します。(ファイルを簡単に開くため)、パス+名前の入力フィールドで、保存時に上記のように[参照...]メニューで選択します。次に、カーソルをファイルに移動します。 そして、数字パッドの矢印の「1」を押します。ファイル表示モードが有効になります。画像の場合-画像自体は画面に描画され、ファイル名とピクセル単位の画像サイズは以下に記述されます。
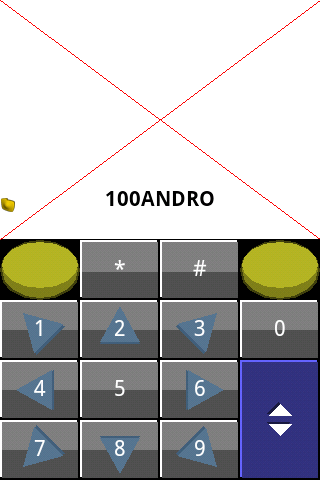
そして、数字パッドの矢印の「1」を押します。ファイル表示モードが有効になります。画像の場合-画像自体は画面に描画され、ファイル名とピクセル単位の画像サイズは以下に記述されます。 この場合、ファイルとフォルダーのナビゲーションキーを使用できます。画像として開くことができないフォルダまたはファイルにカーソルがある場合、画面は赤い線で消されます。
この場合、ファイルとフォルダーのナビゲーションキーを使用できます。画像として開くことができないフォルダまたはファイルにカーソルがある場合、画面は赤い線で消されます。
簡単な絵を描くことに関する別の小さなビデオ
おわりに
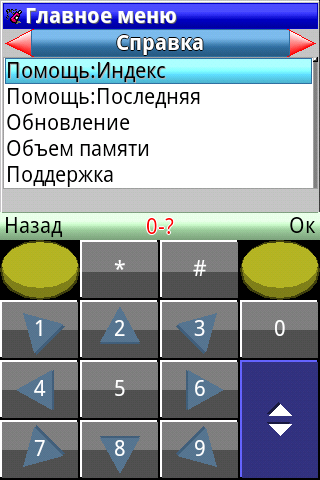
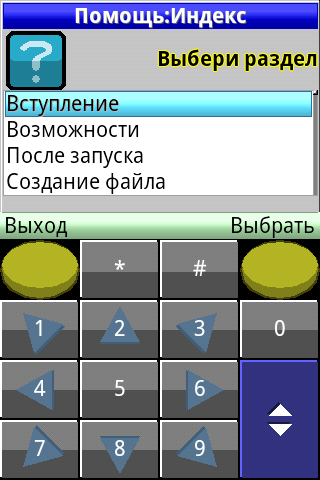
このチュートリアルでは、モバイルペイントパスのいくつかの機能のみが考慮されています。機能の説明は、メインメニューのペイントCADに統合されたヘルプシステムで読む
 ことができます。メニューの機能にカーソルを合わせて「0」を押すと、この機能のコンテキストヘルプが表示されます。
ことができます。メニューの機能にカーソルを合わせて「0」を押すと、この機能のコンテキストヘルプが表示されます。

資源
Android版PaintCAD Mobileの無料版は、たとえば、Google Play(検索でPaintCADと入力する)または直接リンクを介してペイントパスの公式Webサイトからダウンロードできます(携帯電話にGoogle Playがない場合):
blackstrip.ru/PaintCAD.apkj2meをサポートする最新の携帯電話の一部をお持ちの場合-paintcadeのj2meバージョンもあります:
blackstrip.ru/PaintCAD.jar 、仮想キーボードの代わりに携帯電話の物理キーボードのみを使用して制御します。
paintcadeのユーザーの図面とアニメーションのギャラリーもあります:
pg.blackstrip.ruまた、ラスターPCFフォントのライブラリ:
fonts.blackstrip.ru 。 これらのフォントを「0」-「フォント」-「フォントを開く」からロードすると、「テキスト」ツールはシステムフォントではなくダウンロードしたビットマップフォントで動作します。