この投稿には、作業に役立つさまざまな効果とCSSアニメーションの選択が含まれています。さらに、JavaScriptに常に頼る必要がなくなります。 おそらく、これらの例は最新で最も珍しいものではないかもしれませんが、私の意見では有用です。
この時計は、基本的なCSS3ツールの1つである回転とjQueryライブラリの組み込みを使用して作成されました。

より古典的なアナログ時計。 これらは、Webkitトランジションと変換CSSプロパティを使用して作成されます。 ただし、現在の時刻に合わせるにはJavaScriptが必要です。

立方体の側面に沿った回転と移動は、標準キー「上」、「下」、「左」、「右」によって実行されます。 3Dシェイプ自体は、webkit-perspective、-webkit-transform、および-webkit-transitionを使用して構築されます。

CSS3を使用したいくつかの3Dキューブと、変換および遷移プロパティ自体が既にあります。 立方体の上にカーソルを置くと、立方体が横に移動し、図の反対側にあるテキストが表示されます。

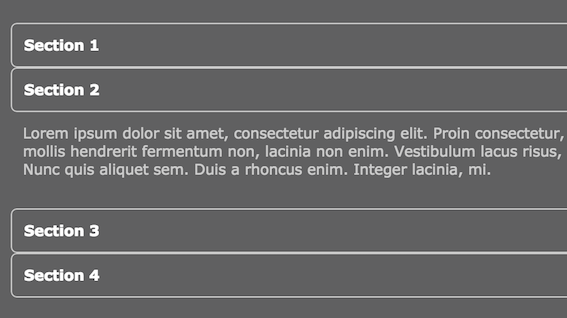
純粋なCSSの「アコーディオンメニュー」効果。各行をクリックすると、リスト自体の本文に追加のウィンドウが開きます。 WebKitベースのブラウザでの独自のアニメーション。

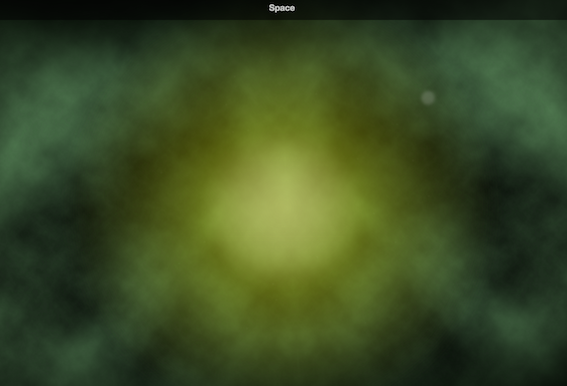
これは、WebKitに基づくCSSトランジションを使用したアニメーション化された自動視差スクロールです。 テキストボックスにカーソルを合わせると、背景の星がスムーズに横に動き始めます。 飛行の効果が作成されます。

カルト映画「マトリックス」は、最高のSF映画の1つです。 この例は、CSS3でほぼ同じ素晴らしいアニメーション(連続した数字の黒い画面)を再作成する方法を示しています。

この例では、CSS3コマンドに基づいてアニメーション写真を作成する詳細な説明を提供します。 画像をクリックすると、拡大して前面に進みます。

この例では、写真は単にホバーでズームインします。 シンプルですが、時には非常に便利な効果。

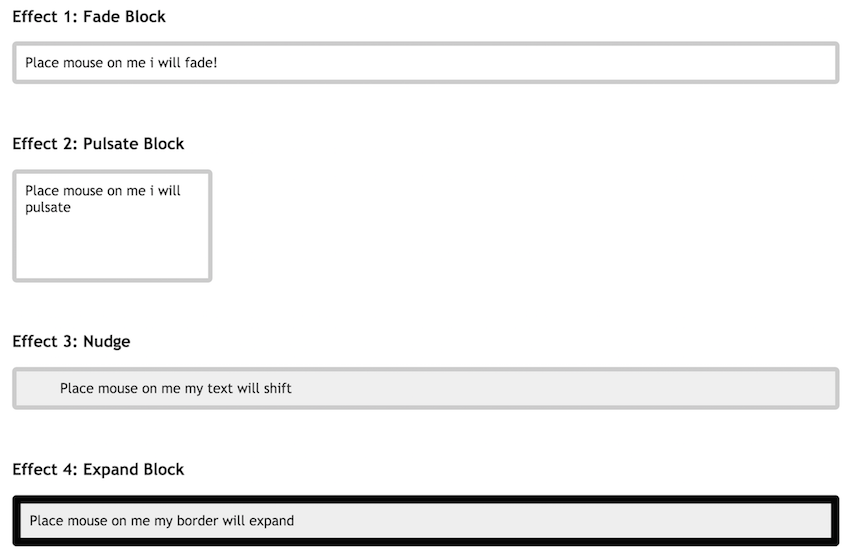
JavaScriptの代替として、この投稿はCSS3に対する7つの効果を示唆しています。回転、消滅、移動、増加などのさまざまなブロックです。

投稿では、回転するレコードを作成する方法を説明しています。 回転速度は、画面上で直接調整できます。

レコードのスライド効果は、CSS3およびHTMLトランジションを使用して作成されます。 このようなアニメーションは、Webページをアニメーション化し、標準的なアルバムカバーに独創性を追加します。

カーソルを画像の上に移動すると、カーソルが横に移動したり、折り返したり、減少したり、正方形から円形に変化したり、ぼやけたりすることがあります。

三角形をクリックすると、三角形が回転し始めます。

CSSに収まる全体のスペース。 これは、重なり合う回転レイヤーの例として機能します(ブラウザーでズームアウトすると、より顕著になります)。

ディエゴベラスケスの有名な絵画「メニン」が立体的に表示されるようになる、興味深いCSS効果。

画面の下部には、ホバー時に増加する基本的なMac OS Xアイコンのセットがあります。 効果はサイトのダイナミクスを与えます。

CSS3エフェクトとドロップインモーダルプロパティは、迅速でアニメーション化された簡単なモーダルウィンドウの変更を作成するのに役立ちます。

変換により、ブラウザ内の要素の外観が変更されます。 画面の端から端まで「飛ぶ」ロケットの例として示されています。 移動、回転などのツールを使用できます。

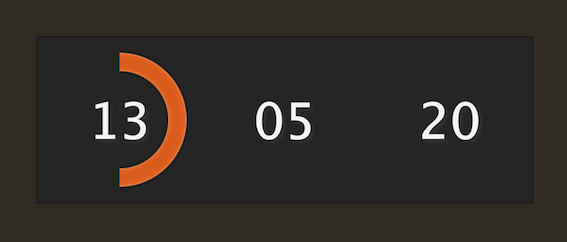
色付きの時計はjQueryとCSS3に基づいています。 同様の効果は、コンテスト、投票などの完了を待つという状況で役立ちます。

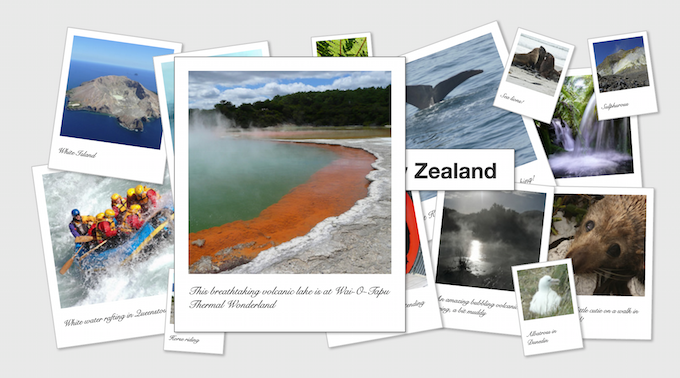
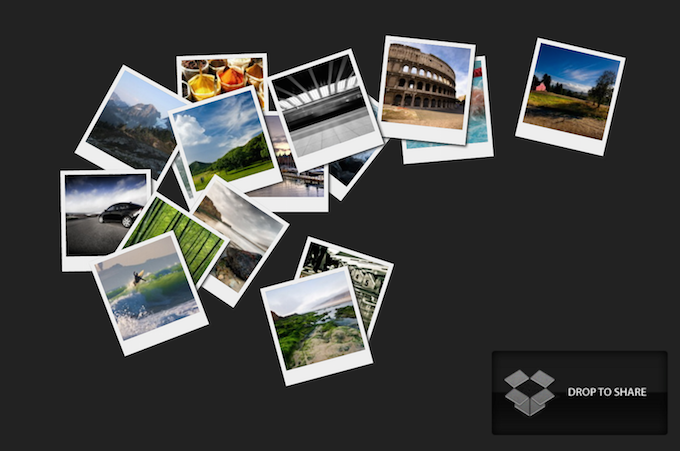
これは、選択した方法で画像を並べ替えることができる素晴らしいギャラリーです。 インタラクティブのために、ギャラリーはjQuery、jQuery UI、およびjQueryプラグインFancyBoxを使用します。 Lightboxは、写真の名前と説明をサポートし、それらをグループ化し、スライドを自動的に一列に並べます。

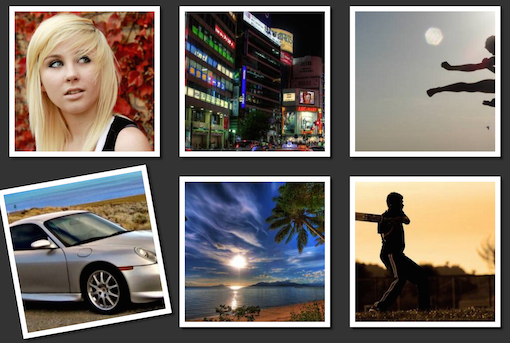
ホバーの拡大サムネイル画像。 したがって、クリックすると、メニューが比例して増加します。

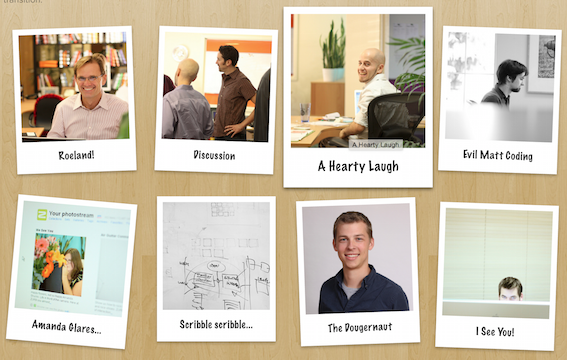
この例は、HTMLおよびCSS3関数を使用した動的なカードのセットです。

この例のポップアップメニューは、CSS3とjQueryの組み合わせによって作成されます。 画像にカーソルを合わせると、テキスト付きのポップアップウィンドウが表示されます。

この例では、タブの見出しの上にマウスを移動すると、以下のリストが変更されます。

この例は、CSSおよびSVGアニメーションを使用してFisheyeメニューを作成する方法を示しています。 追加のボーナスとして、デモSVGがIMGタグで使用されます。

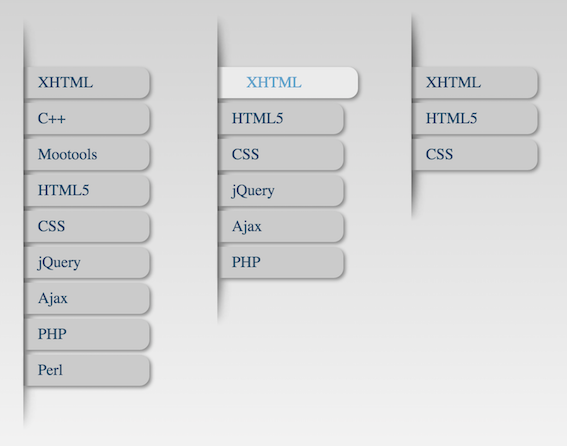
このタイプは、CSS3トランジションを使用しているため、メインメニューで非常に便利なナビゲーションを提供します。

有名なスターウォーズキャプション。 HTMLとCSSはそれらを実行するのに十分です。

繰り返しますが、ホバリングアイコン。

いくつかのデモオプションが可能です。
最初の例では、フレームを確実に変更するには、画像をクリックする必要があります。 各クリックは1つの動きです。 フレームが繰り返され、特定のループが作成されます。
2番目の例では、フレームを変更するには、カーソルを画像の上に置きます。 したがって、アニメーションの速度はマウスの速度に依存します。

そして再び、スターウォーズ-このAT-ATムービングウォーカーはCSS3を使用して作られています。

行をクリックすると、テーブルが展開されます。

セクションにカーソルを合わせると、色が変わり拡張されます。

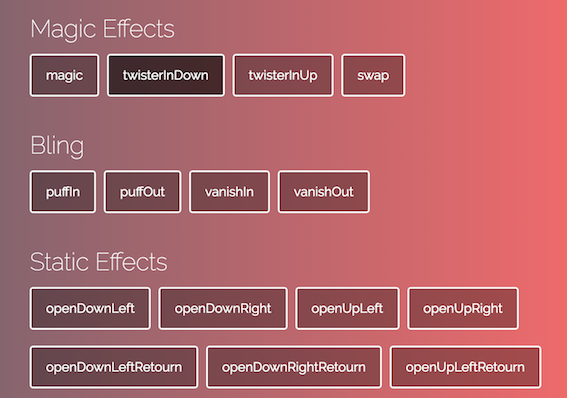
効果のさまざまな形成の指標となる選択。 「マジック」、「スワップ」などのキーをクリックするだけです。 効果を実証します。


CSSのアニメーションの進行状況バー。

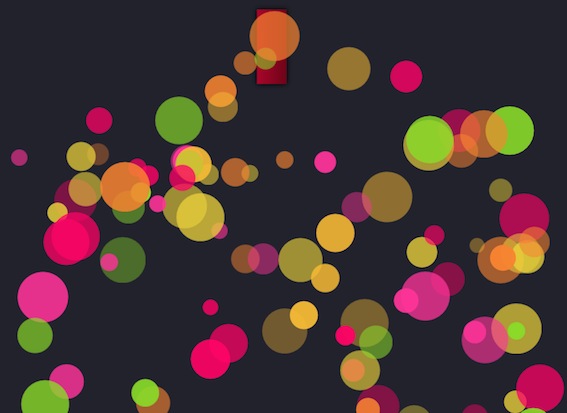
この例は、jQueryおよびCSSの円から敬礼を作成する方法を示しています。

この例は、CSSを使用してアニメーション化されたオン/オフボタンを作成する方法を示しています。

オリジナルのマルチカラーCSS読み込みアニメーションの例。
 40.ドロップダウンメニュー
40.ドロップダウンメニューシンプルできれいなCSSドロップダウンメニューの別のオプション。
