私の電報チャンネル:
https :
//t.me/winc0deみなさん、こんにちは。小さな2Dゲームを書いていますが、同時にUnity3Dでのいくつかの実装についてお話したいと思います。
グラフィックのプログラミング自体は非常に興味深いアクティビティであり、結果のバリエーションは無制限です。 この記事では、爆風による空間の歪みの実装について説明します。

通常、x、y平面の歪みは、色成分の歪みの量を保存する法線マップを使用して行われます。 これにより、水面、爆風、熱風などが実現します。
私が多くのショットを書くゲームでは、この点で、歪みの量も大きくなります。
1つのオプション:歪みの数学モデル。 シェーダーで、式を使用して特定のポイントでの歪みを計算します。 このアプローチの欠点は、過剰な負荷です。 結局のところ、これらの誤計算はすべてピクセルごとに実行されるため、グラフィックのプログラミングではテクスチャがよく使用され、その内部で何かの数学的な値が事前に計算されます。 爆風の場合、このテクスチャを使用しました。

Unityで新しいシェーダーを作成します。
Shader "Hidden/DisplacementEffect" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _DisplacementTex ("Displacement rt", 2D) = "white" {} _DisplacementPower ("Displacement power", Float) = 0.025 } SubShader { Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" uniform sampler2D _MainTex; uniform sampler2D _DisplacementTex; uniform float _DisplacementPower; float4 frag(v2f_img i) : COLOR { fixed4 displacementVector = tex2D(_DisplacementTex, i.uv); fixed2 uv_distorted = i.uv + _DisplacementPower * displacementVector.xy; return tex2D(_MainTex, uv_distorted); } ENDCG } } }
2つのパラメーターが
入力されます :
_DisplacementTexおよび
_DisplacementPower 。 1つ目は歪みテクスチャで、2つ目は歪みの力です。
現在のピクセルで歪みパワーを取得します。
float4 displacementVector = tex2D(_DisplacementTex, i.uvgrab);
上記で取得した指示された力と方向で、現在のピクセルのUV座標をシフトします。
float2 uv_distorted = i.uvgrab + _DisplacementPower * displacementVector.xy; return tex2D(_MainTex, uv_distorted);
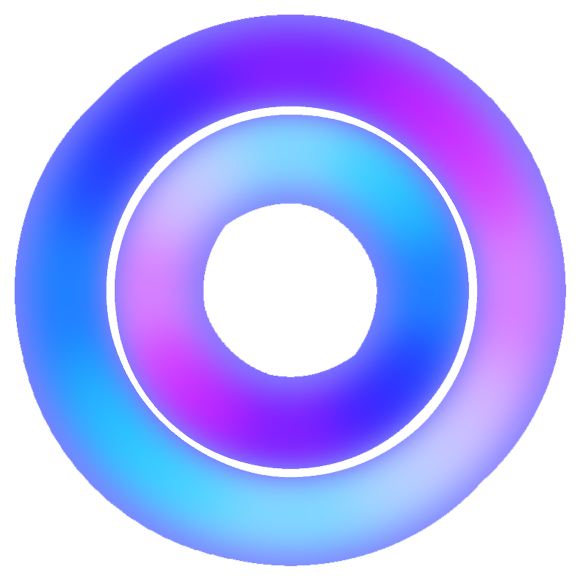
言い換えれば、ディスプレイスメントテクスチャの各ピクセルは、色でベクトルを格納します。これにより、画像のピクセルをシフトする必要があります。
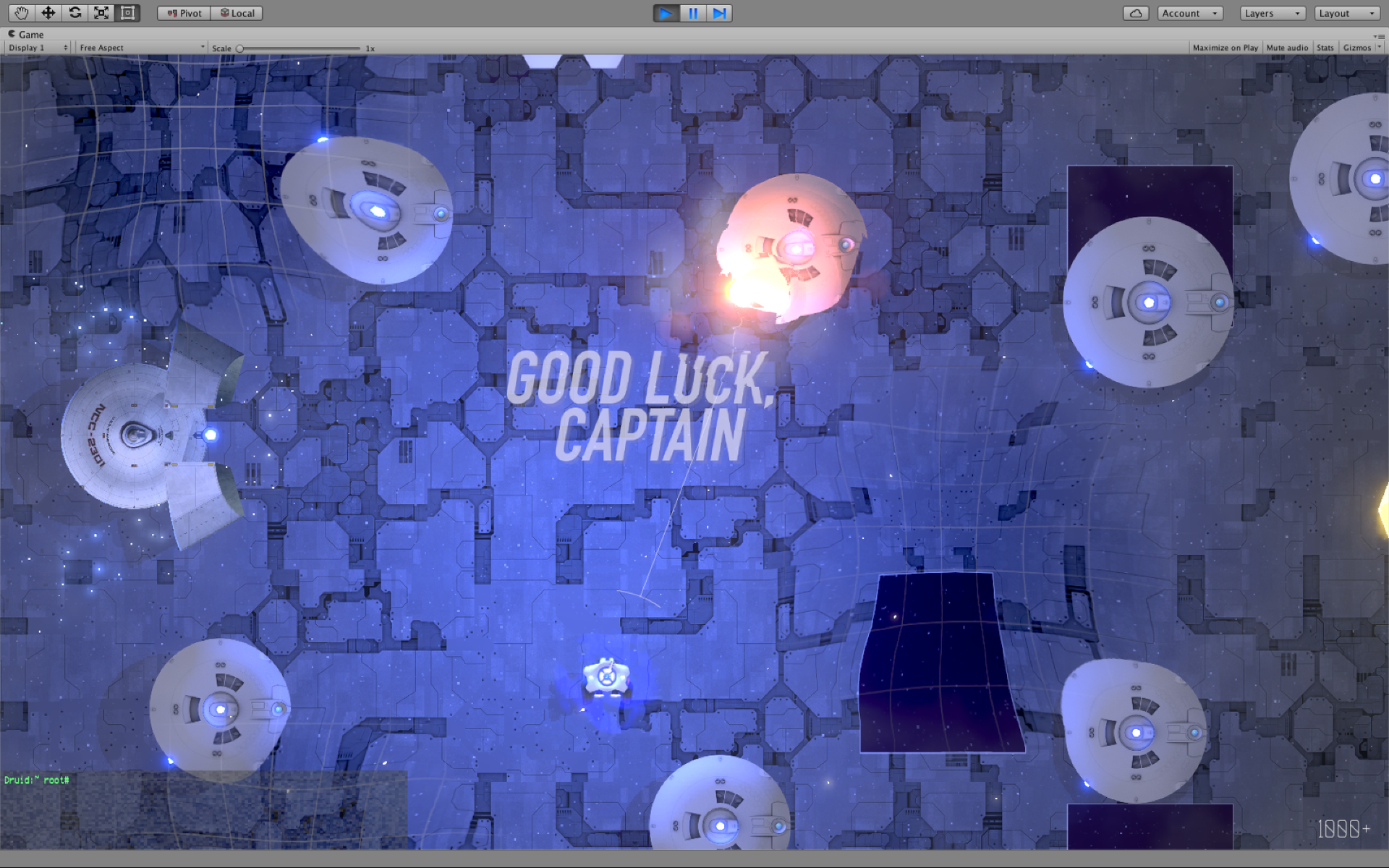
次の問題:コードを無限の爆発に拡張する方法。 テクスチャのレンダリングが助けになります。 特定のレイヤーのみを表示する新しいカメラを作成します。これをディスプレイスメントと呼びます。
爆発時に、ディスプレイスメントテクスチャスプライトを爆発のポイントでシーンに作成し、それをディスプレイスメントレイヤーに配置します。 このレイヤーは、別のテクスチャにレンダリングされる個別のカメラにのみ表示されます。

上のスクリーンショットでは、カメラプレビューはディスプレイスメントレイヤーのカメラが「見る」ものを示し、下はゲーム結果です。ディスプレイスメントレイヤーは落ちませんが、シェーダー処理の結果はすでに表示されています。
上記で既に記述したシェーダーでは、次のテクスチャーが
_DisplacementTexパラメーターに
入ります(複数のショットで):

実際、テクスチャの黒い色はゼロです。この場所では、結果のテクスチャの色は変わりません。 色の歪みのテクスチャがトレースされている同じ場所、他の人。 その結果、任意の数の爆発と歪みが正確に2つのパスで描画されます。
- 最初のパスは、すべての歪みの個別のカメラレイヤーディスプレイスメントを単一のテクスチャにレンダリングすることです。 すべての爆発のテクスチャマテリアルは1つなので、1つのパッセージがあります
- 2番目のパスはシーンの上部のエフェクトで、入力で歪みのレンダリングテクスチャを受け取り、爆発のすべてのポイントですべてのピクセルを一度にシフトします。
このトピックに興味がある場合は、写真に表示される効果について引き続き説明します。
-古いテレビ、RGBシフト、その他の後処理効果
-重力による歪み(物理的および視覚的)
-Wang Tilesを使用したユニークな背景パターン
-物理オブジェクトからの2Dシャドウ