数日前にインターネットで何を検索したのか、なぜ検索したのかは覚えていませんが
、珍しい写真を含む興味深い
記事に出会いました。 そして、
別の記事で 、Pythonでそのような写真を作成するためのアルゴリズムの実装について説明しました。 読んだ後、私はこのトピックに興味を持ち、5月の休日の夜を自分のために、つまりビデオを「スリット写真」に変換するアルゴリズムを実装するために使うことにしました。 Pythonではなく、bashの即興的な手段です。 しかし、まず最初に。
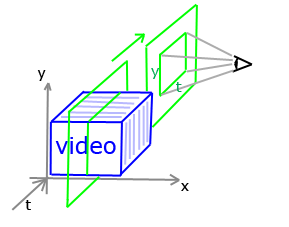
スリット写真とは
特定の瞬間に1つのイベントがキャプチャされるのではなく、複数のイベントがキャプチャされる写真のビュー。 これは、スリットカメラが1ピクセル幅のフレーム(これが「ギャップ」)を取り、それらを1つの写真に「接着」するという事実により実現されます。 少しわかりにくいと思いますが、それが何で、どのように見えるか想像するのは難しいです。 私にとって最もわかりやすい説明は、
Stditユーザーからの上記記事の1つに対するコメントでした。

その後、すべてが明らかになります。
明確にするための例:

スリット撮影アルゴリズム
- ビデオを複数の画像に分割します。
- 指定されたオフセット(ギャップ)を使用して、受信した各画像の幅を1ピクセルにトリミングします。
- 結果の多くの画像を1つに収集します。
大胆不敵でシンプルに聞こえます。
与えられた
- Xiaomi Yi Camera
- いくつかの珍しい写真を理解し、撮りたいという願望
- 数時間の自由時間
解決策
最初に思い浮かぶ最も簡単なことは、アルゴリズムの説明された手順に従ってビデオと写真を処理するbashスクリプトを書くことです。 計画を実行するには、
ffmpegと
imagemagickが必要でした。 簡略化された形式では、擬似bashスクリプトは次のようになります。
ffmpeg -i videoFile frame-%d.png for ((i = 1; i <= framesCount; i++)); do convert -crop 1xframeHeight+slitShift+0 frame-$i.png slit-$i.png done montage slit-%d.png[1-framesCount] -tile framesCountx1 -geometry +0+0 outputImage
ここで何が起こるか見てみましょう。
- まず、ffmpegユーティリティを使用して、ビデオをframe-0.png ... frame-n.pngの形式の多くの画像に分割します。
- 次に、imagemagickパッケージの変換ユーティリティを使用して、受信した各画像(-cropスイッチ)を次のようにトリミングします:width == 1px、height == image height。 ギャップの水平オフセットも示します。 slit-0.png ... slit-n.pngの形式のファイルに保存します。
- 第三に、imagemagickパッケージのモンタージュユーティリティを使用して、結果の画像を1枚の写真に収集します。 -tileスイッチは、「framesCount horizontal and 1 vertical」テンプレートに従ってすべての写真を1つにまとめる必要があることを示します。つまり、1行に多くの画像を収集します。
結果
数晩、スクリプトが作成され、そこにビデオファイルをフィードし、出力で写真を取得しました。 理論的には、ffmpegをサポートする任意の形式でビデオを入力できます。 出力ファイルは、imagemagickがサポートする形式で取得できます。
スクリプトの使用は非常に簡単です。
./slitcamera.sh --input=test.avi --output=test.png --slit-shift=100
ここで、inputは処理するビデオファイル、outputは結果のファイルの名前、slit-shiftはスリットの水平オフセットです。
簡単なテストのための最初のことは、カメラでビデオを撮影するのではなく、YouTubeから取得した最初のビデオをダウンロードして、スクリプトにフィードしたことです。 以下がその結果です。

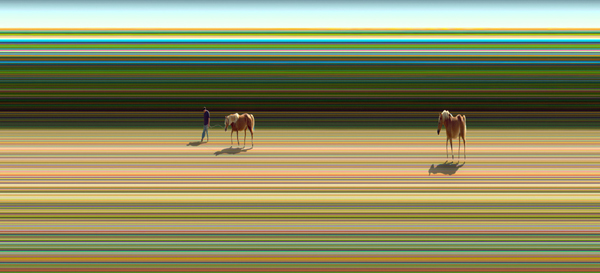
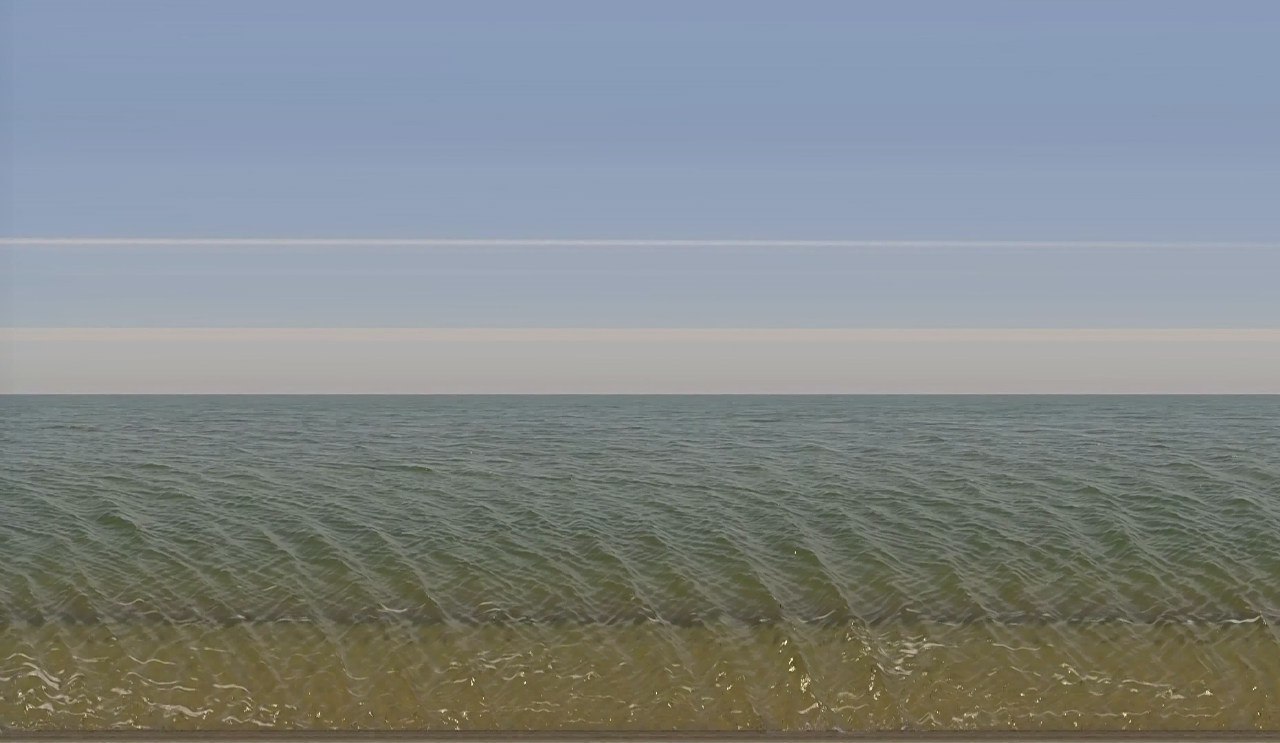
翌日、私はXiaomi Yiを散歩に連れて行き、いくつかのビデオを撮影しました。 以下がその結果です。

ネイティブアゾフ海(1920x1080ピクセルのビデオ解像度と31秒の持続時間、60k / sから撮影した写真)


そして、これらの写真は、解像度1280x720ピクセル、持続時間16秒、120k / sのビデオから収集されます。 2枚目の写真の背景に注意してください。 静的ではありません。 背景には観覧車が動いていた。
GitHubのリポジトリにあるスクリプトを表示およびダウンロードできます。 提案、批判、プルクエストは大歓迎です。