これはどこで役立ちますか? 必要に応じて、既存の任意のハードテンプレート(証明書、バッジ、バッジなど)に従って、Webアプリケーションですぐに印刷できるファイルを生成します。
なぜPDFなのか PDF形式を使用すると、オープン性、クロスプラットフォーム、普及率、そして非常に重要なことですが、作成、表示、印刷のチェーンに沿ったデータ転送の正確性と不変性など、多くの否定できない利点を持つドキュメントを作成できます。
塩とは何ですか? SVGファイルをテンプレートとして使用し、必要なフィールドをその後のPDFへの変換に置き換える機能。
利点は何ですか? Adobe Illustrator、Corel Draw、Inkscapeなどの使い慣れたベクターエディターで非常に複雑なテンプレートを作成し、すばやく編集する機能。 簡単なプログラミングと無料ソフトウェアのみの使用。 もう1つの重要な利点は、挿入されたテキストにUTF-8を透過的に使用できることです。
これには何が必要ですか? この方法を使用するには、アプリケーション(
Inkscapeおよび
GhostScript )をインストールし、システムコマンドを実行できる専用サーバーが必要です。 同時に、すべてがWindowsプラットフォームとLinuxの両方で機能します。
簡単なFAQがこの方法の主な質問を解明したと思うので、すぐにその本質の分析に進んでください。
ご存知のように
、SVGベクトルグラフィックス形式は実際にはXMLファイルであるため、既に作成されたファイルは、最も単純なプログラミングツールを使用して編集するのが非常に簡単です。 SVGファイルをハードテンプレートとして使用する場合、プロセスは非常に単純化されます。 ドキュメントの構造を変更する必要はありませんが、base64でエンコードされた必要なテキスト値またはラスターイメージを置き換えるだけです。
初期テンプレートは、Adobe Illustrator、Corel Draw、またはInkscape自体で、svgへのエクスポートをサポートするベクターエディターで作成できます。 後者の使用は、少なくとも最後の最終段階で望ましいことです。なぜなら、最終的には必要な変換を実行するためだからです。
テンプレートでラスターを使用する場合、2つの方法を使用して、ラスターを別の外部ファイルに保存するか、SVGファイル自体に組み込むことができます。 必要に応じて、最初のケースでテンプレートのビットマップを変更します。生成前にファイルを変更できます。 ファイルに埋め込まれた画像を保存する場合、画像オブジェクトのURLプロパティに次の行を記述します。
Data:image/png;base64,{IMAGE}
{IMAGE}は、エンコードされた画像のbase64テンプレートエンジンによって挿入されるフィールドです。

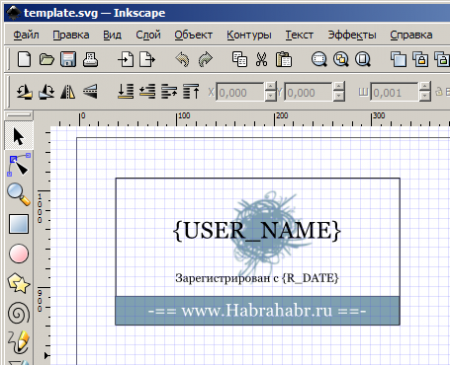
たとえば、簡単なバッジテンプレートを描いてみましょう。曲がったことを許してくれると思います。私はアーティストではありませんが、実際に使用するには、デザイナーからベクターレイアウトを注文できます。

可変ビットマップを使用せずに宿題に残し、可変テキストフィールドに限定しました。
想定テキストの場所にテンプレートタグが挿入されていることに既に気付いていると思います(この例では
FastTemplateが使用されました)。 XML互換のタグを使用することで、追加の編集を行わずにベクターエディター自体に登録できます。
テンプレートがあり、問題なく必要なデータを挿入できますが、実際に変換を実行する方法は何ですか? これを行うには、Inkscapeコマンドラインインターフェイスを使用します。
# PDF-
inkscape [source_svg_file] -A [dest_pdf_file]
「
-A 」キーを使用すると、すぐにPDFファイルを取得できますが、残念ながら、生成されたPDFは非常に大きくなります。 この問題を回避できます。 つまり、SVGエクスポートをPDFに直接ではなく、
SVG-> PS-> PDFチェーンに沿って使用します。 PDFファイルの最終的な形成にGhost Scriptキットのps2pdfユーティリティを使用すると、最終ファイルのサイズを数十倍に削減できます。
# PostScript-
inkscape [source_svg_file] -P [dest__ps_file]
# PostScript- PDF
ps2pdf [dest_ps_file] [dest_pdf_file]
唯一のマイナスは、この場合、PostScript形式ではサポートされていないため、すべての透明効果が失われることです。
生成されたドキュメントの完全な移植性のために、Inscapeオプション「
-T 」を追加して、すべてのテキストを曲線に変換できます。 このようにして、クライアントマシン上のフォントの存在による問題や、エンコーディングの問題を取り除くことができます。
これで、SVGテンプレートと変換コマンドが必要になりました。 テンプレートから生成されたpdfファイルを出力するphpスクリプトを作成します。
<?php
/ * *************************************************** ******************************************
*順次変換を使用してPDFファイルスキップを作成するスクリプト
* svgファイルへのテンプレート。その後、InkscapeによってPostScriptファイルに変換されます。
*そして、後者はps2pdfユーティリティを使用してpdfに変換されます。
*
*著者:Shebastyuk V.V. 別名JStingo
* **************************************************** ******************************** ....
/ *スクリプトパラメータ* /
//一時ファイルがあるフォルダーへのパス
//(指定しない場合、ファイルはシステムの一時フォルダーに保存されます)
$ tmp_dir = '' ;
//一時的なsvg、ps、pdfファイルへのパスを生成します
$ tmp_svg_file = tempnam ( $ tmp_dir 、 "" );
$ tmp_ps_file = tempnam ( $ tmp_dir 、 "" );
$ tmp_pdf_file = tempnam ( $ tmp_dir 、 "" );
/ * FastTemplateテンプレートエンジン* /
include( "include / cls_fast_template.php" );
$ tpl = new FastTemplate ( "テンプレート" );
{
/ *標準化のために取得したデータでブロック* /
/ * ........................... * /
$ user_name = 'JStingo' ;
$ register_date = '28 / 2007/2007 ' ;
/ * ........................... * /
/ * User_name.pdf形式の結果ファイルの名前を作成* /
$ pdf_file_name = $ user_name 。 '.pdf' ;
/ *テンプレートの処理と結果ファイルの取得* /
$ tpl- > define (array( 'svg' => "template.svg" ));
$ tpl- > assign (array( 'USER_NAME' => $ user_name 、
'R_DATE' => $ register_date
));
$ tpl- > parse ( 'SVG' 、 'svg' );
//結果のsvgファイルを保存します
$ tpl- > FastWrite ( 'SVG' 、 $ tmp_svg_file );
// inkscapeを使用してsvgファイルをpsファイルに変換します
//キー
// -T-テキストを曲線に変換するために使用されます(通常のフォントサポート用)
// -P-PostScriptファイルに変換する必要があることを示します
system ( "inkscape -T $ tmp_svg_file -P $ tmp_ps_file" 、 $ success );
//変換に失敗した場合、例外をスローします
if( $ success != 0 )
新しい 例外を スロー ( 「psファイルの生成エラー」 );
// ps2pdfユーティリティを使用して、psファイルをpdfに変換します
//キー
// -dUseFlateCompression = true-圧縮の使用を設定します
// -dPDFSETTINGS = / printer-印刷の最適化を設定します
system ( "ps2pdf -dUseFlateCompression = true -dPDFSETTINGS = / printer $ tmp_ps_file $ tmp_pdf_file" 、 $ success );
//変換に失敗した場合、例外をスローします
if( $ success != 0 )
新しい 例外を スロー ( 「pdfファイルの生成エラー」 );
// pdfファイルを送信するヘッダー
header ( 'Content-type:application / pdf' );
// $ pdf_file_nameとして呼び出されます
header ( 'Content-Disposition:attachment; filename = "' 。 $ pdf_file_name 。 '"' );
//生成されたファイルを渡します
readfile ( $ tmp_pdf_file );
//一時ファイルを削除します
@ unlink ( $ tmp_svg );
@ unlink ( $ tmp_ps_file );
@ unlink ( $ tmp_pdf_file );
} catch ( 例外$ e ){
/ *どこかでエラーが発生した場合は、それを報告してください* /
$ tpl- > define (array( 'error' => "error.tpl" ));
$ tpl- > assign ( 'ERROR' 、 $ e- > getMessage ());
$ tpl- > parse ( 'ERROR' 、 'error' );
$ tpl- > FastPrint ( 'ERROR' );
}
?>
誰もが別のプログラミング言語でスクリプトを書き換えることは難しくないと思います。
スクリプトによって生成されたファイルの例 。
テンプレートと作業スクリプト (InkscapeとGhostScriptがインストールされている場合)。