最適なH1ヘッダーを自動的に選択することにより、Googleタグマネージャーを使用してランディングページのコンバージョンを改善する方法について、Ringostatの実用的なライフハック 。着陸は、リードを生成し、コンバージョンを増やすことを目的に作成されます。 着陸を作成するプロセスでミスを犯すと、コンバージョンのレベルが低下し、利益が減少する可能性があります。 着陸の主な要素が何であるか、どのような間違いがあり、どのようにそれらを解決するかを考えましょう。

人々はあなたが彼らが探しているものをあなたに提供してほしいです。 メッセージが弱くて理解できない場合、訪問者は「戻る」ボタンをクリックするか、単にサイトを閉じます。 研究者のエド・チーによると、「インターネットで情報を探している人は、獲物の跡をたどる捕食者と比較することができます。」 リンクをクリックすることにより、情報トレースを使用して、選択したリンクが目標に沿っているかどうかを理解します。 ヒントはこれに役立ちます:画像、コンテキスト、色など。
リンク先ページに関する一般的な問題は、見出しが購入を刺激しないことです。
良い着陸には良い見出しが必要です。
- シンプルで短い見出しを書く
時間の訪問者を無駄にしないでください。 彼があなたのサイトで今何を得ることができるかを短い文章で説明してください。 - デザインが注目を集めなければならない
大きなフォントを使用し、見出しを目立つ場所に配置します。 - 関連するフレーズを使用する
見出しには、コンテキスト広告が放送されるフレーズが含まれていることが望ましい。
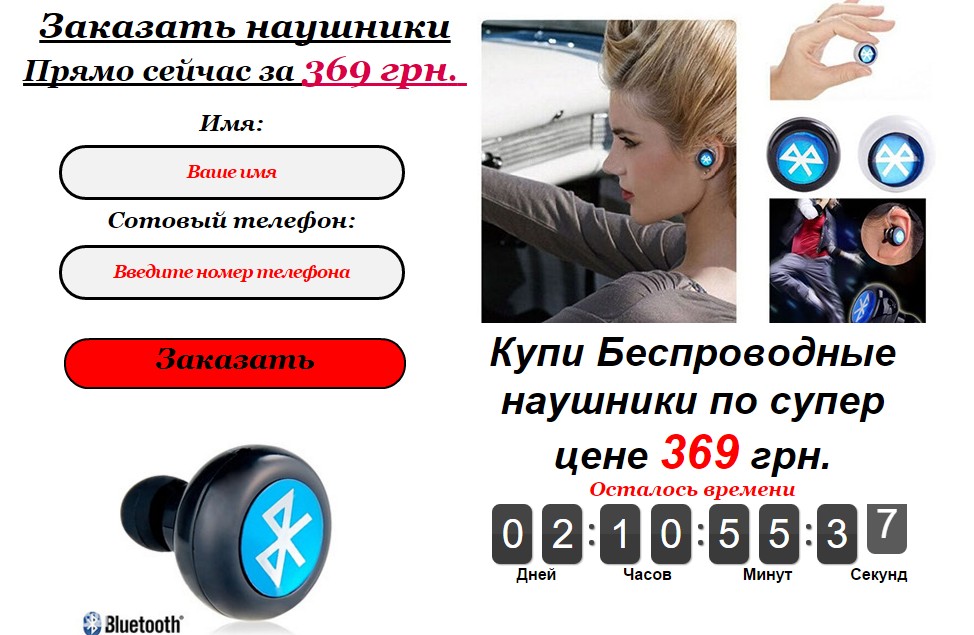
Googleに「bluetoothヘッドフォンを購入」というフレーズを入力し、コンテキスト広告からいくつかのページを開きました。

このページはリクエストには関係ありません。 タイトルには、キーフレーズ「bluetooth headphones」は含まれていません。 ただし、この要求でアドバタイズされます。
解決策:広告をブロードキャストするキーリクエストを変更するか、ページヘッダーに追加するか、GTMを使用してヘッダースプーフィングを構成する必要があります。

Googleタグマネージャー(GTM)による動的サイトヘッダースプーフィング
最高の広告パフォーマンスを得るには、ユーザーがサイトを見つけたキーワードに応じて、H1見出しを変更する必要があります。 これを可能にするサービスは多数あります(たとえば、無料ですが、
HTraffic Queryや有料の
YAGLAを使用するのは困難
です )。それらを実装するのは難しくありませんが、GTMを使用しないのはなぜですか? ページURLのパラメーターにより、ページのH1を変更します。 このアプローチにより、ランディングページの要素を置き換えることができます(変更は、GTMを介してjQueryライブラリを使用して行われます)。
URLを変更する主なタスクは、コンテキスト広告とは異なるトラフィックに合わせて販売ページのインプレッションをパーソナライズすることです。 より正確なキーワード入力により、コンバージョンキャンペーンが改善されます。
GTMを使用してヘッダーを変更する-マーケターエコノミーパッケージ
特別な有料サービスを使用せずに、さまざまな広告のランディングページでテキストの置換を自動化すると、追加のマーケティング費用なしでコンバージョンを増やすことができます。
別のオプションは、複数のランディングページを作成し、コードレベルでヘッダーを変更することですが、これはプログラマー、デザイナー、レイアウトデザイナーの時間です。 それはすべて、キャンペーンの長さ、売り上げの転換可能なリードの量などに依存します。
Googleタグマネージャーを設定するために必要なこと
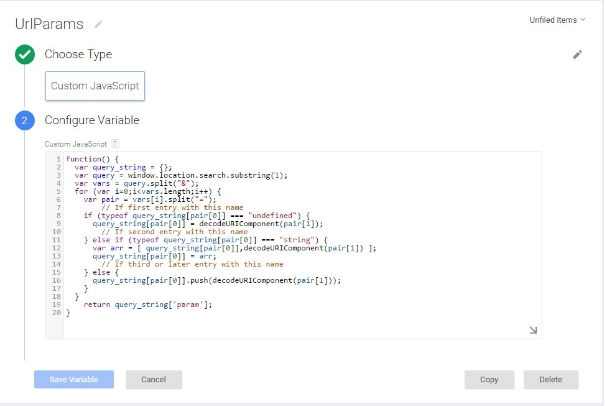
ステップ番号1。 必要なGETパラメーターの値をGTM変数として取得します。 例として、paramパラメーターの値を取得します。このために、UrlParamsという名前の「カスタムJavaSript」タイプの変数を作成します
コードを表示するにはここをクリックしてください。function() {
var query_string = {};
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
// If first entry with this name
if (typeof query_string[pair[0]] === "undefined") {
query_string[pair[0]] = decodeURIComponent(pair[1]);
// If second entry with this name
} else if (typeof query_string[pair[0]] === "string") {
var arr = [ query_string[pair[0]],decodeURIComponent(pair[1]) ];
query_string[pair[0]] = arr;
// If third or later entry with this name
} else {
query_string[pair[0]].push(decodeURIComponent(pair[1]));
}
}
return query_string['param'];
}
最後の行でわかるように、使用するパラメーター(「param」)を指定しました(「utm_term」または「utm_content」を使用することをお勧めします)。
 ステップ番号2。
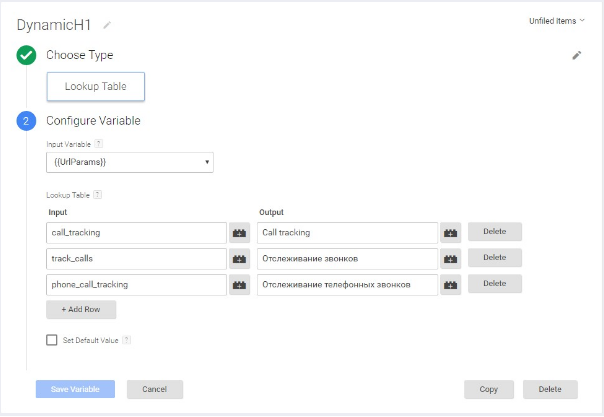
ステップ番号2。 H1タグの新しい値が最初のステップで取得した値に基づく変数を取得します。このために、「ルックアップテーブル」タイプの変数を作成し、DynamicH1という名前を付けます。
{{UrlParams}}変数を挿入するか、ステップ1でソース変数として呼び出したときに、ランディングページに使用するコンテンツの値をH1として指定します。
 ステップ3.
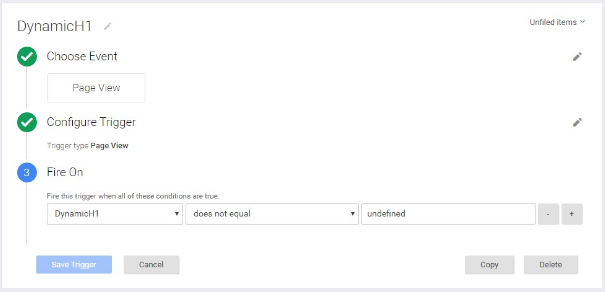
ステップ3. H1を置換する条件を決定します。このために、トリガーDynamicH1を作成します。
トリガータイプはページビューで、DynamicH1がundefinedに等しくないという条件です。
 ステップ番号4。
ステップ番号4。 結果をページに出力します。 コンテンツを含むカスタムHTMLタグを作成する
jQueryライブラリーが既にサイトで接続されている場合:
コードを表示するにはここをクリックしてください。<script>
jQuery('h1').text({{DynamicH1}});
</script>
サイトでjQueryが使用されていない場合は、接続する必要があります。
コードを表示するにはここをクリックしてください。<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script>
jQuery('h1').text({{DynamicH1}});
</script>
アクティベーション条件DynamicH1。
 ステップ5.
ステップ5.公開して検証します。
example.com/?param=exampleH1の置換は、当社のサービスのWebサイトで確認できます
ringostat.com/?param=call_trackingringostat.comGTMを使用してページ上の静的ブロックを簡単に変更することもできます。
タイトルを変更すると、コンバージョンが30%増加します
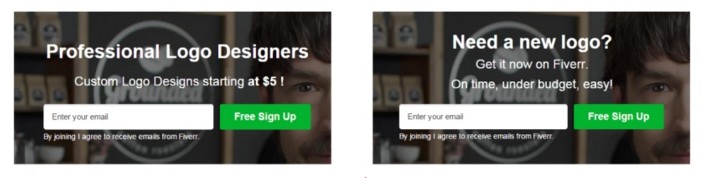
Fiverr.comサービスはA / Bテストを実施し、「Professional Logo Designers」という見出しと「5ドルの価格でカスタムロゴ」という見出しを「新しいロゴが必要ですか?」という見出しに変更し、「Fiverrで今すぐ入手」という見出しに変更しました。 時間通りに、予算に従って、不必要な行動なし。」 その結果、コンバージョンは29.81%増加しました。

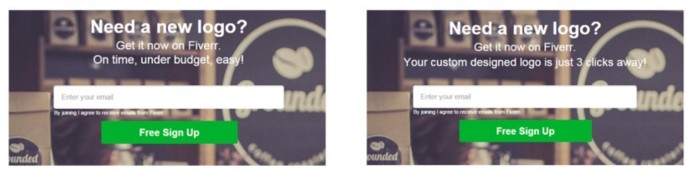
その後、同社は別の分割テストを実施しました。 今回は、サブタイトルのみが「3回クリックするだけで設計されたカスタムロゴ」に変更されました。 コンバージョンは15.41%増加しました。

したがって、販売ページのタイトルの置換を自動化する単純なアルゴリズムを使用すると、広告キャンペーンからのコンバージョンが最大30%増加します。 これは、重大な投資ニーズや高価なプログラムの購入を伴わないかなりの量です。
ランディングページからのコンバージョンを正しく計算するには、登録フォームを経由したトランザクションだけでなく、受信した呼び出しも信頼する必要があります。 これを行うには、コール分析サービスを使用します。 コールを含むすべての潜在的なコンバージョンチャネルを考慮しないと、マーケティング担当者はコンバージョンの大幅な変化に気付かない可能性があります。
Ringostatブログでコールトラッキングの詳細をご覧ください。