
この記事を読んだ後、Habréに退屈な絵のある記事を投稿することはできなくなります。
彼のためのデザインとシンプルなツールの基本的な法則、カットの下で。
敬意を
表して 、
フルフィルメントオペレーター
Yamboxのチーム
(
Yambox-オンラインストアをコンピューターゲームに変えます)
プロのソーシャルメディアマーケティング担当者と60年代の広告主には多くの共通点があります。 広告の創設者であるデビッドオギルビーは、見出しに多大な時間とエネルギーを費やすことで知られていました。 なんで? そして、見出しは人々が最も読む行なので、これが重要です。 オギルビーはそのようなことのマスターでした-正しい方向に優先順位を付けること。 彼がソーシャルネットワークの時代に住んでいたなら、彼は次のようなことを言ったに違いない。
「平均して、まるで記事全体を読んでいるかのように、膨大な数の人々がソーシャルネットワーク上の画像に没頭しています。 ソーシャルネットワークの写真を作成した後、1ドルから80セントを費やしました。」社会的側面に関しては、彼女のイメージは常に非常に重要でした。 それらは、広告の見出しのように、トピックのより大きな没入につながる鍵のようなものです。
唯一の問題は、私のように、あなたがグラフィックデザインの超上級者ではない場合、魅力的で創造的な画像を作成するのは難しいことです。 では、私のような非専門家がソーシャルネットワーク用の素晴らしい写真をどのように作成できるのでしょうか? 1つの方法は、単純で反復的な設計原則を学ぶことです。
以下は、一般の人々に魅力的な写真を作成するのに常に役立つ3つの重要な設計原則です。
原則#1:シンプルでバランスの取れたスキームを考え出す
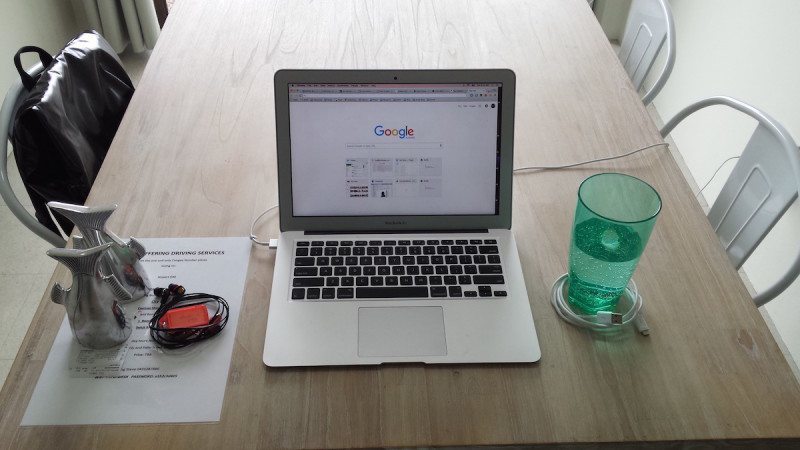
朝のテーブルは次のようになりました。

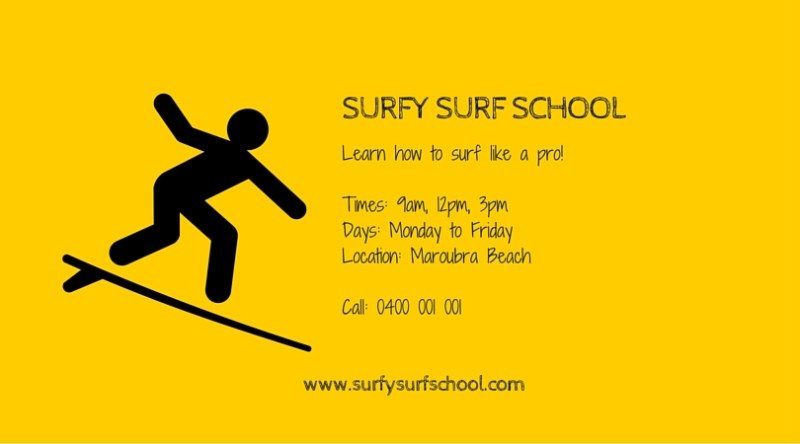
そして、30秒後に彼がどのように見えるようになったのかを示します。 違いを感じますか?

両方の写真は同じオブジェクトを表しています。 テーブルでは、1つの被写体が別の場所に移動されていません。2番目のゴーカートでは、レイアウトがわずかに変更されています。 彼女を見たほうがいい。
したがって、レッスンは非常に簡単です。画像内のオブジェクトの場所が大きな役割を果たします。
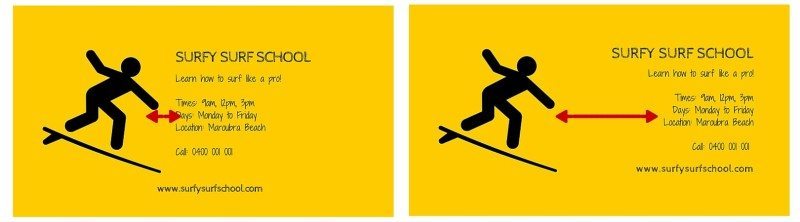
次の2つの簡単な例を見てください。


間違いなく、2番目の写真の方がずっときれいです!
これは、画像のレイアウトに関連する2つの設計原則(近接性と位置合わせ)の結果です。近接とは、メッセージのさまざまな部分に視聴者の注意を向けるように、要素を互いにグループ化することです。
上記の例では、最初の画像で、アイコンとテキスト自体が互いに近接して配置されています。 これは、アイコンとテキストが互いに別々に独自の役割を果たすという事実につながります。
- アイコンはサーフィンを視覚的に示します。
- テキストは、サーフィンに関する詳細を伝えます。
近接の原則を適用するということは、視聴者の注意が最初にアイコンに向けられ、それから初めてテキストに向けられることを意味します。 これにより、視聴者は自分に伝えたいことを正確に理解できます。
2番目の例では、アイコンの後にテキストが配置されています。

親密さの原則を適用することにより、画像に統一性と完全性を追加します。
アライメント
画像要素の正しい配置は、バランスの維持に役立ちます。
サーフスクールについても同じ例を考えてみましょう。

- アイコンの上部は、両方の画像のテキストに揃えられています。
- すべてのテキストは、2番目の画像にのみ配置されます。
- アイコンの下部とテキストは、2番目の画像にのみ配置されます
これらの小さな違いにより、2番目のイメージはよりバランスの取れた興味深いものになります。
シンプルでバランスの取れた画像を作成する方法
- 画像に複数の異なる要素(テキスト、アイコン、イラストなど)が含まれる場合、この画像でどのような役割を果たすかを考えてください。
- これらのさまざまな要素は、垂直、水平、または斜めのバランスを取ります。
原則2:すべての色の違い。
Color Combination Designer's Guideの著者であるLeslie Musk deerは次のように書いています。
「気取らない色の選択は潜在意識レベルで私たちに影響を与えます。これは多くの不動産業者によって発見された事実です。 Potentialい壁紙の家を見ている潜在的な買い手は、この家を拒否しましたが、家自体はとても良かったです。 「子供の頃の自分を覚えています。壁が50年代の淡い緑色に塗られているレストランに座っている間は何も食べられませんでした。」 色は視覚的な要素だけでなく、感情的な要素でもあります。
色は視覚的な要素だけでなく、感情的な要素でもあります。 また、色がさまざまな感情を引き起こす可能性があるため、画像が好きかどうかを判断できます。 これは、控えるシェードを簡単に決定できるという意味ではありません。 写真で色が果たす役割について考えることが重要です。
色の役割は簡単です:画像にコントラストを作成しますKalli Kavorgiaは、色とコントラストの機能について説明しています。
「コントラストは、画像の特定のポイントに視聴者の注意を引くために要素間の競合を作成し、視覚的な関心を追加する最も効果的な方法です。これにより、主要な設計要素を強調できます。
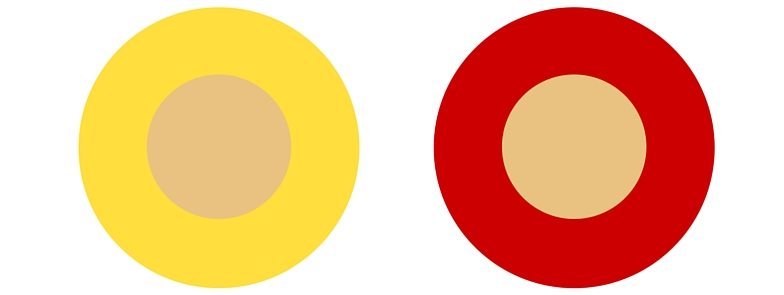
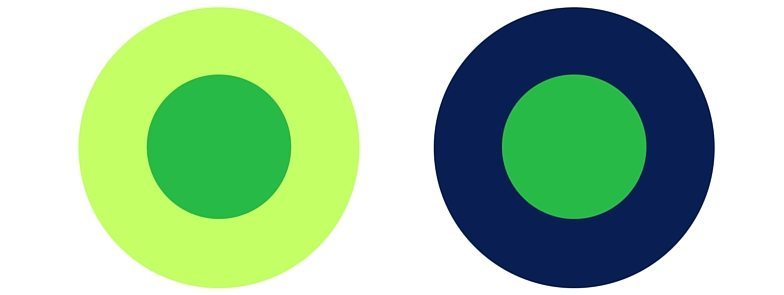
以下に簡単な例を示します。
円の各ペアは中央に同じ色がありますが、それぞれが異なって表示されます。 さまざまなカラーバリエーションの変化の深さを自分で確認できます。
 このコントラストは、画像で使用される色の知覚は、これらの色をどのように組み合わせるかによって大きく異なる可能性があることを示しています。
このコントラストは、画像で使用される色の知覚は、これらの色をどのように組み合わせるかによって大きく異なる可能性があることを示しています。適切な色の組み合わせを選択することは非常に重要ですが、どの色を選択するかをどのように知るのですか?
対照的な色を選択する方法。
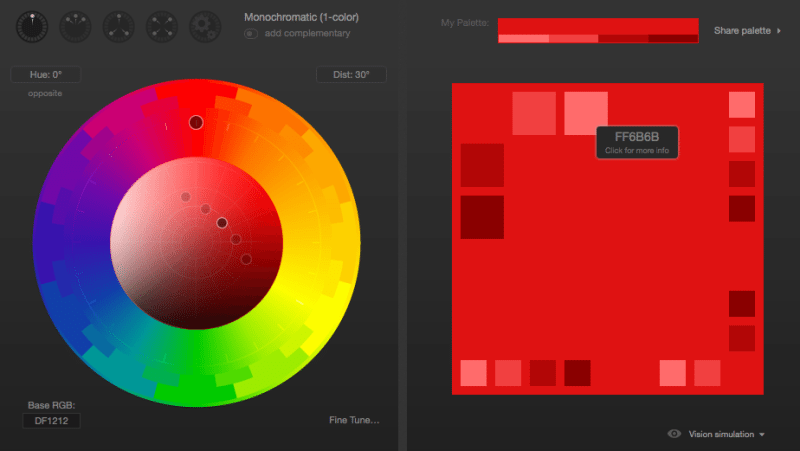
このビジネスで役立つツールの1つが
Palettonです。 対照的な色が自動的に選択されるため、時間を大幅に節約できます。

この例では、原色(カラーホイールの上のドット)として赤を選択し、単色の配色(同じ色の異なる色合いに基づく配色)を要求しました。
この図の右側のさまざまなフィールドにカーソルを合わせると、カーソルの色に応じてさまざまな6桁のコードが表示されます。 これらのコードを作業に使用できます。

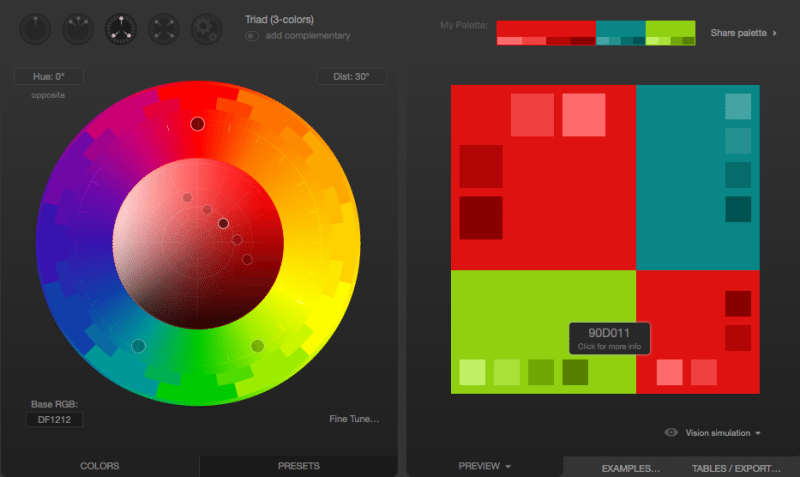
2番目の例では、メインカラーとして赤を使用しますが、代わりに3色の配色(カラーホイールの周りの線に均等に配置される3色)を表示するように求めています。 繰り返しますが、この方法では、互いにうまく調和する対照的な色を選択できます。
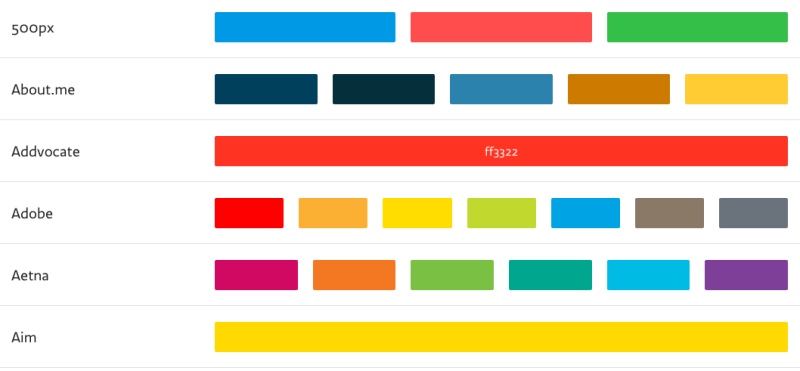
私がよく使用するもう1つのツールは、世界的に有名なブランドの公式カラーコードのコレクションである
Brand Colorsです。

任意の色にカーソルを合わせると(たとえば、ここでAddvocateブランドで行ったように)、6桁のコードが表示されます。
インスピレーションが終わると、色の組み合わせを思い付くことができなくなり、インスピレーションのためにブランドカラーを開くことがよくあります。
このようなツールは、プロではないデザイナーにとっては命の恩人です。
原則#3:読みやすく、互いに整合性のあるフォントを選択します。
上記の例えはおそらく過剰ですが、私にとってフォントの選択は服の選択と同じです。
衣類の選択は、あなたの個性とスタイルを表しています。 スーツを着て、またはTシャツとショートパンツを着て会議に参加すると、まったく異なる印象を残します。
さらに、ソーシャルネットワークでのフォントの使用は、あなたとあなたのブランドに関する重要なメッセージです。
次の例を見てみましょう。 ここでは2つのオプションが可能です。

左の画像が好きな理由は次のとおりです。
- 読みやすい。
- 選択した2つのフォントが私にとってより適切だと思われる
これは、他の画像が不快で悲惨なことを意味するわけではありませんが、テキストの役割に焦点を合わせることが重要であることを示しています。

Webデザイナー兼開発者のMax Luzuryagaは次のように正しく要約しています。
「テキストで何をしているの? あなたはそれを読んだ! それで、なぜ非常に多くの人がこの作業を複雑にするために、小さなフォントサイズ、見苦しく読みにくいフォント、または不適切な行の高さまたは幅を使用してすべてを行うのでしょうか。 これはすべて、テキストの内容を楽しむことを許可しません。
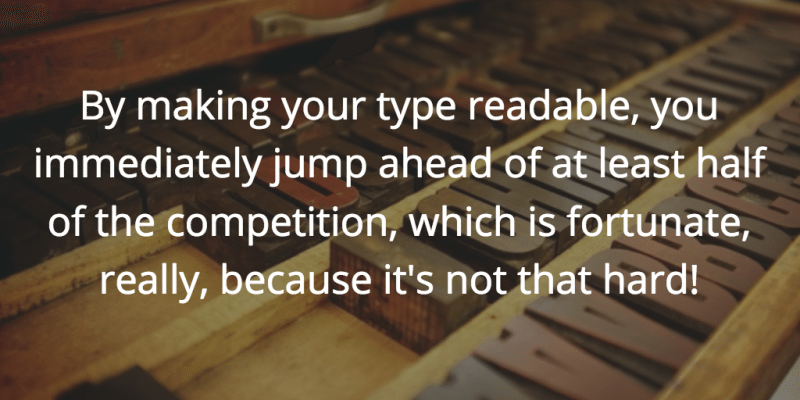
テキストをアクセス可能かつ読みやすくすることで、すぐに1つ上のレベルにジャンプし、すでに競争の半分を獲得していることを考慮してください。 さて、もっと簡単なことは何でしょうか?」百万ドルの質問が請う:正しいフォントの選び方? ここでは、ダンメイヤーの賢明なアドバイスに頼ることができます。
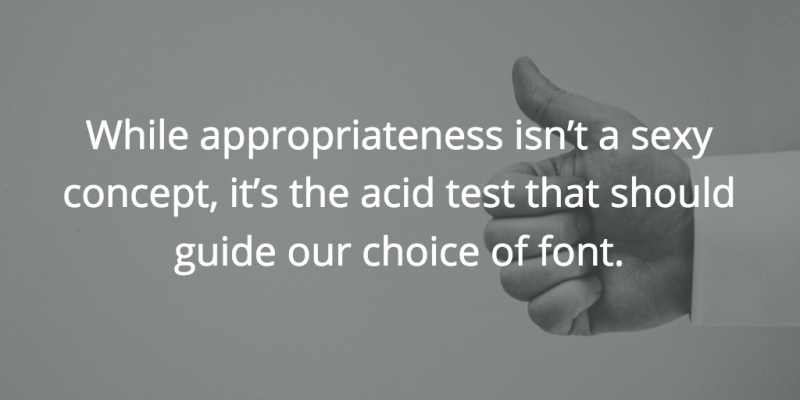
「洋服と同じように、スタイリッシュで目を引くフォントと、快適であらゆる場面に適したフォントとでは違いがあります。私たちの仕事は、スタイルと利便性の適切なバランスを見つけることです。」
フォントを選択することの最大の利点は、多くの作業を行う必要がないことです。理由は次のとおりです。
- たとえば、Font Pairのようなサイトは、互換性のあるフォントを選択します
- 簡単なGoogle検索(たとえば、「ビジネス見積もりに最適なフォント」)を使用すると、優れた例が得られます。
画像のフォントを選択する方法。
- シンプルはファンタジーよりも優れている
- 一貫性を保つ-どこでも同じフォントを使用するようにしてください
- 2番目のタイプのフォントを追加するときは、異なるが同じようにシンプルなものを選択します
さて、今あなたのための質問:
- 画像をソーシャルネットワークにどのように魅力的にしますか?
- 興味深いデザインを見つけるのにどのサイト/ツールが役立ちましたか?
- あなた自身から他に何をお勧めできますか?
私たちのブログを購読すると、多くの興味深いことがあります。
ところで、ここではオンラインストアの物流に取り組んでいます。
敬意を
表して 、
フルフィルメントオペレーター
Yamboxのチーム
(
Yambox-オンラインストアをコンピューターゲームに変えます)