このパートでは、親要素内の配置を担当する子ビューの属性を検討します。
前の記事で、 FlexboxLayoutには子のサイズと位置を制御する多くの属性があることがわかりましたが、それだけではありません。 Androidのすべてのレイアウトマネージャーは、独自のレイアウトパラメーター( LayoutParams )を子要素に適用し、これらの属性に特定の属性を提供します。 FlexboxLayoutも例外ではありません。 さらに、このレイアウトのフルパワーが明らかにされるのは、子属性にあります。
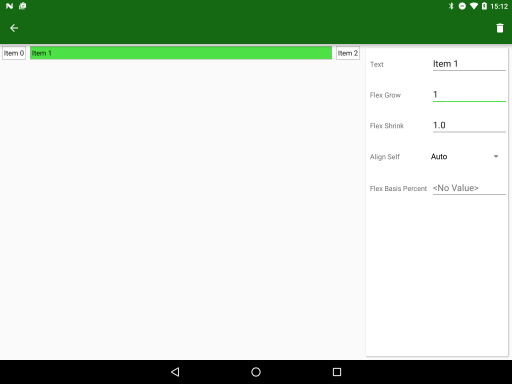
理論のジャングルに飛び込む前に、私のアプリケーションでは、ネストされた要素を長押しして入力すると、これらの子属性が要素モードで表示されることに言及する価値があります。 要素モードでは、クリックして他の子要素を選択し、選択した要素の属性値を調整できます。
layout_order
この属性は、親内の内部要素の位置を制御します。 デフォルトでは、すべての要素は値1を取得し、XMLファイル(そこで宣言されている場合)またはコード内の宣言順に配置されます。 私はこの属性をアプリケーションに追加しませんでした-それは非常に明白です。
layout_flexGrow
LinearLayoutのウェイトと同様に機能します。親要素の残りのスペースは、子要素のlayout_flexGrow値に比例して分割されます。 デフォルト値の0.0では、このアイテムのサイズは変更されません。

layout_flexGrow
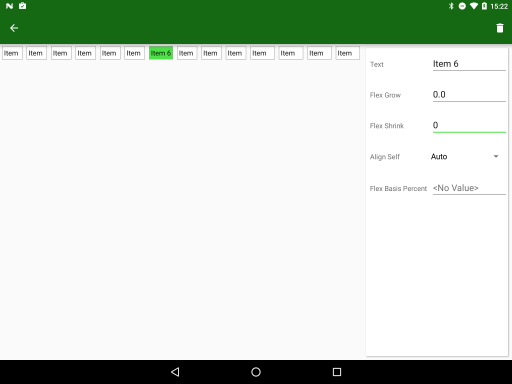
layout_flexShrink
前の要素の正反対。 flexWrap = "no_wrap"とともに使用します。 すべての子の合計サイズがコンテナのサイズよりも大きい場合、子のサイズはこの属性の値に比例して小さくなります。 デフォルト値は1.0 、つまり すべてのアイテムが同じように減少します。 値を0.0に設定することにより、特定の要素の削減を防ぐことができます。

layout_flexShrink
alignSelf
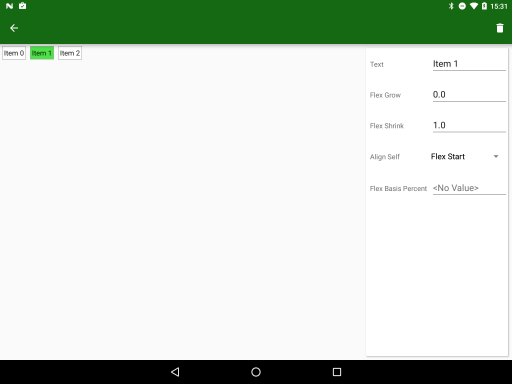
前回は、コンテナのわずかに混乱した属性-alignItemsとalignContentを調べました。これらは、要素自体の位置と要素が配置されている仮想ストライプの両方を制御します。 これで、別のlayout_alignSelf属性が表示されます。これは、子要素に適用され、コンテナーのalignItem値をオーバーライドできます。 デフォルト値はauto 、つまり 要素はコンテナの値を継承しますが、 flex_start 、 flex_end 、 center 、 baselineまたはstretchのいずれかの値に変更できます。

alignSelf = "flex_start"

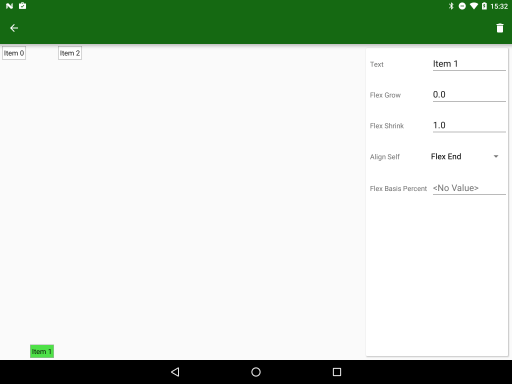
alignSelf = "flex_end"

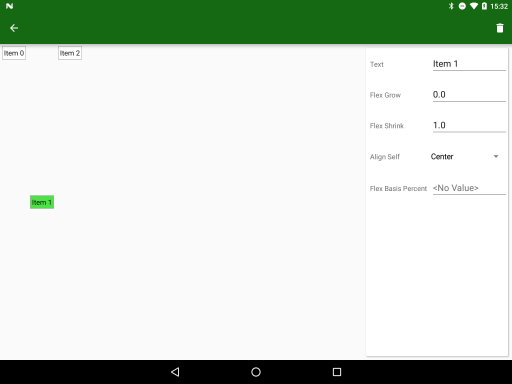
alignSelf = "center"

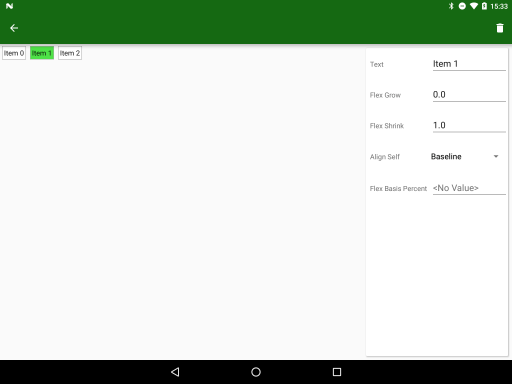
alignSelf = "ベースライン"

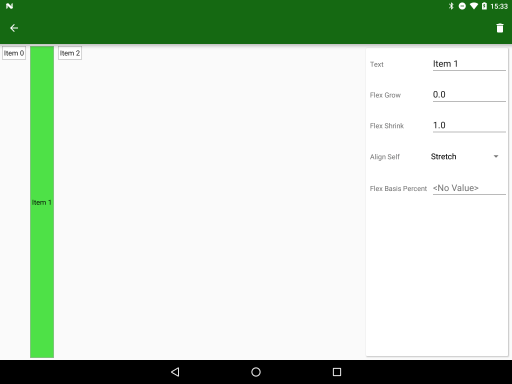
alignSelf = "ストレッチ"
layout_flexBasisPercent
そして、 PercentLayoutに似た動作を設定できる最後の属性。 デフォルト値の-1.0では、要素のサイズはパーセントで設定されません。0.0〜1.0の値では、コンテナのサイズを基準にして要素のサイズが設定されます(値が1.0の場合、子要素がすべてのスペースを占有します)。

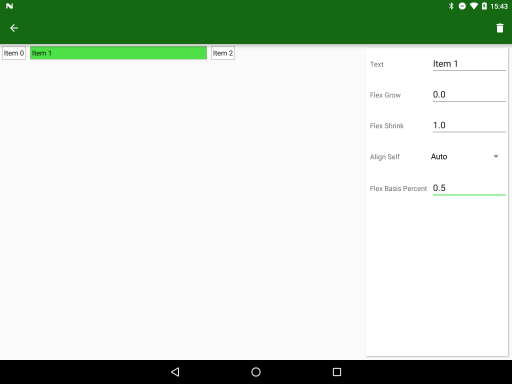
layout_flexBasisPercent = "0.5"
これは属性を使用して行われます。 記事の最後の部分は、実際の問題を解決するために親属性と子属性をどのように組み合わせることができるかを検討する一種の既製のレシピです。
翻訳者から:記事が短くて気取らないことが判明したもの(それを2つの部分に分けることのポイントは何でしたか?) 私は彼のブログにパフォーマンスのトピックが開示されていないことを書きました、私はそれが反応することを望みます。