マイクロインタラクションは、UI / UX設計の重要なポイントの1つです。 それらには、1つの特定のタスクを実行する製品の一部であるパーツが含まれています。 設定を変更する、データとデバイスを同期する、アラームを設定する、ユーザー名とパスワードを入力する、または特定の機能を選択するたびに、マイクロインタラクションに直面します。 それらはどこでも私たちに同行します。電話、コンピュータのさまざまなデバイスやアプリケーション、オフィスや家庭用電化製品、輸送や自宅で。 そして、微小相互作用が正しく行われると、私たちの生活がより快適になり、興味深く、簡単になります。
この投稿では、マイクロインタラクションを作成する際に回避すべき5つのエラーについて説明します。

1.自制する
デザイナーのエゴは、絶え間ない散水だけでなく賞賛も必要とする繊細で気まぐれな花と比較することができます。 したがって、高品質のマイクロインタラクションを開発するとき、エゴは休暇を取ります。 現実の複雑な作業が先にあるため
デザイナーの
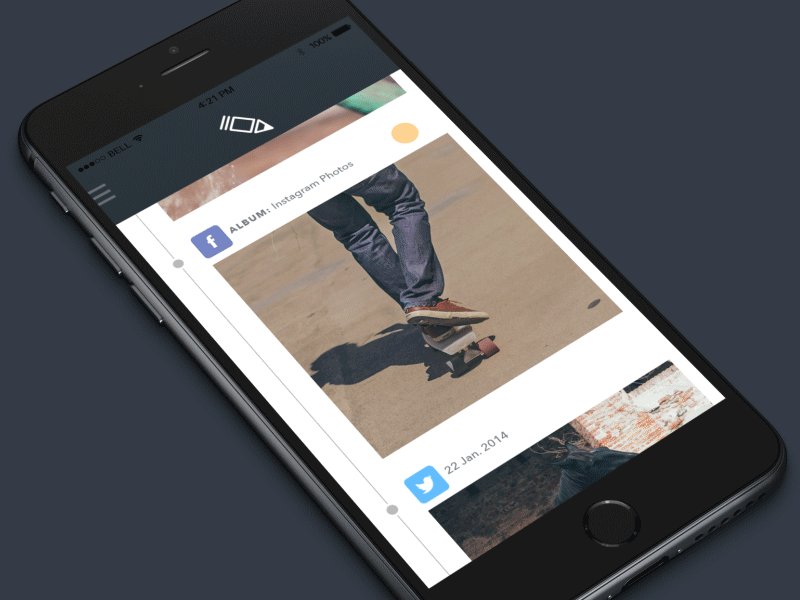
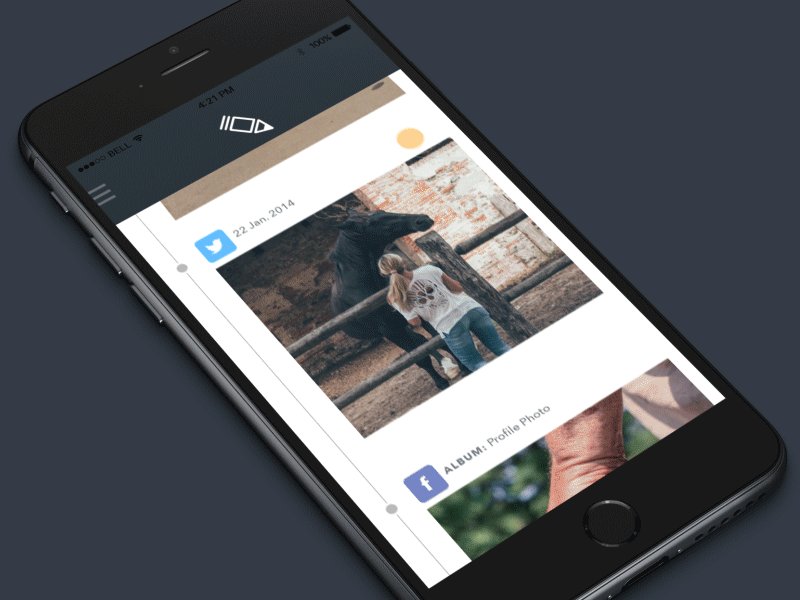
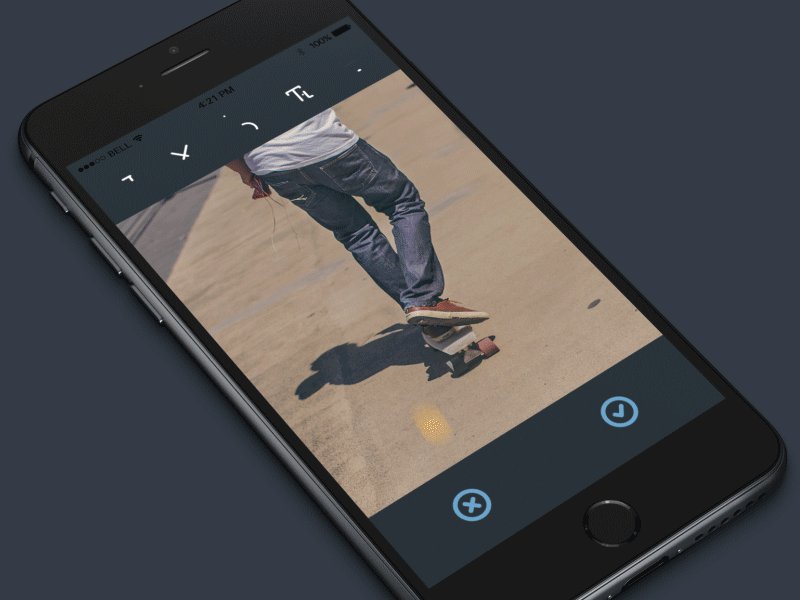
Sergey Valyukh (要素の配置、色の選択、アニメーションの作成の達人)の例を詳しく
見てみましょう。 ちなみに、アニメーションは微小相互作用の仕事を示すのに理想的です。

段階的に見てみましょう。
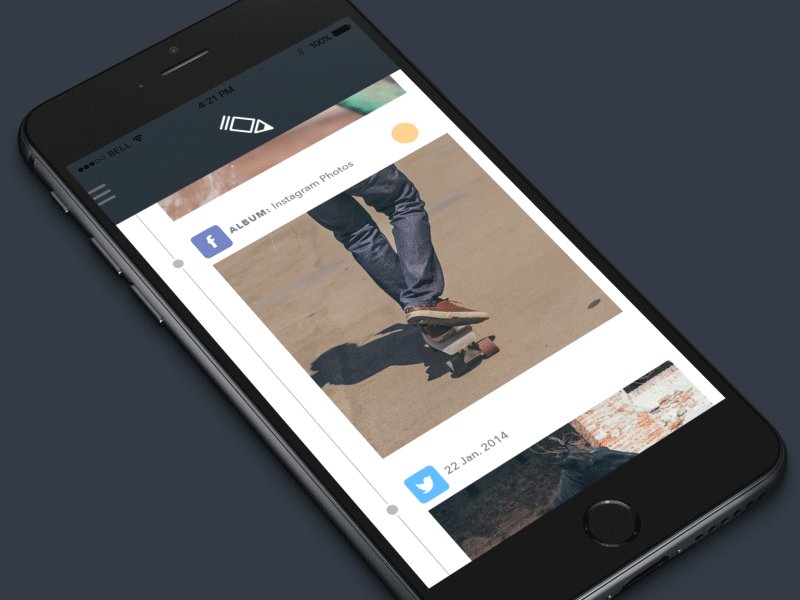
- 注目すべき最も明白なことは、写真の3Dフリップです。 この技術はすでに冗長です。 微小相互作用のルール:何かを削除することで視覚化がより「きれい」になる場合、ためらうことなく不要な効果を削除します。
- また、写真フィードモードでは画像が切り取られますが、編集モードでは大きくなります。
- トップナビゲーションアイコンは、ナビゲートするのに時間がかかります。 マイクロインタラクションは非常に高速で、300〜400ミリ秒しか続かないはずです。
- 下のアイコンはさまざまな場所にありますが、すでに反対の意味を持っているため、認知的負荷が増大します。
結論:そのようなアニメーションを作成する際に考慮すべき多くの重要な微妙さがあります。 実際の例では、何が機能し、何が機能しないかを確認できます。 それはデザイナーが素晴らしい詳細を追加することで創造的であってはならないということを意味するものではありません。 しかし、部品が多すぎると設計が過負荷になり、品質が低下する可能性があることも忘れてはなりません。
2.カタルシスの名の下に物語を犠牲にしないでください
物語はユーザーにとって重要な役割を果たします。 これは、個人的な経験、継続性、認知負荷に対する上記の影響、および脳の直接的な組織-情報の意味をどのように認識するかによるものです。 これに基づいて、それらを使用するために物事のメンタルモデルを構築します。
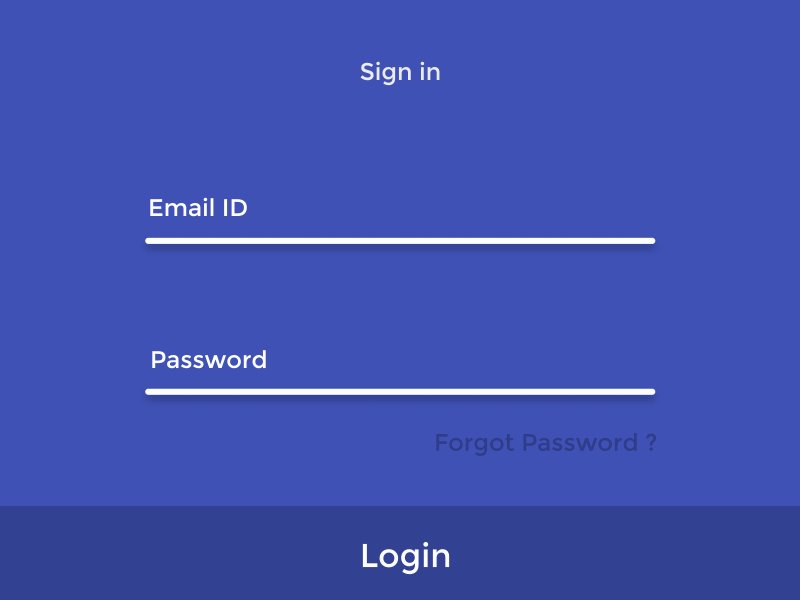
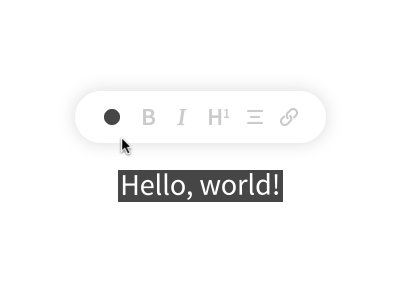
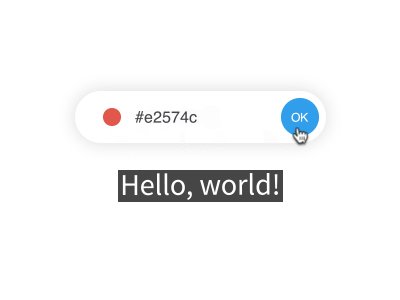
Srikant Shetti (非常に強力なアニメーターおよびデザイナー)の例を使用して、あまり成功していない物語の変形を検討します。

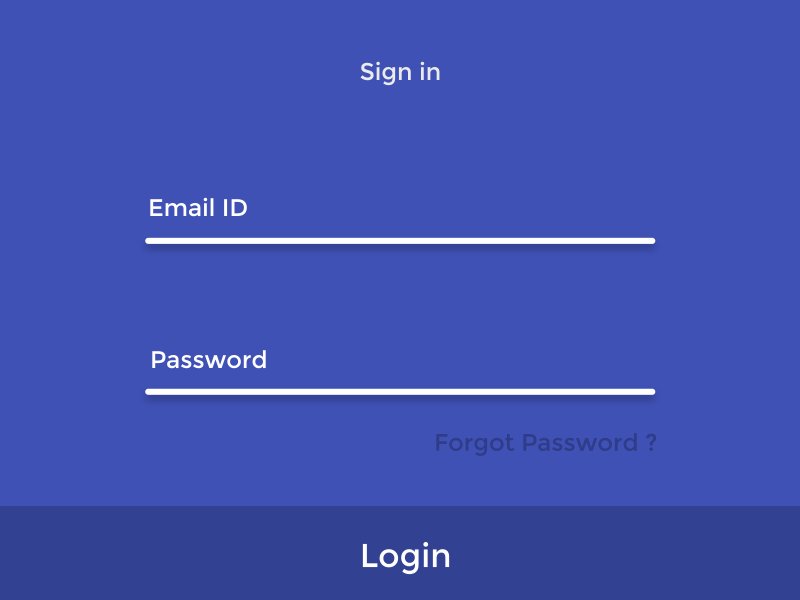
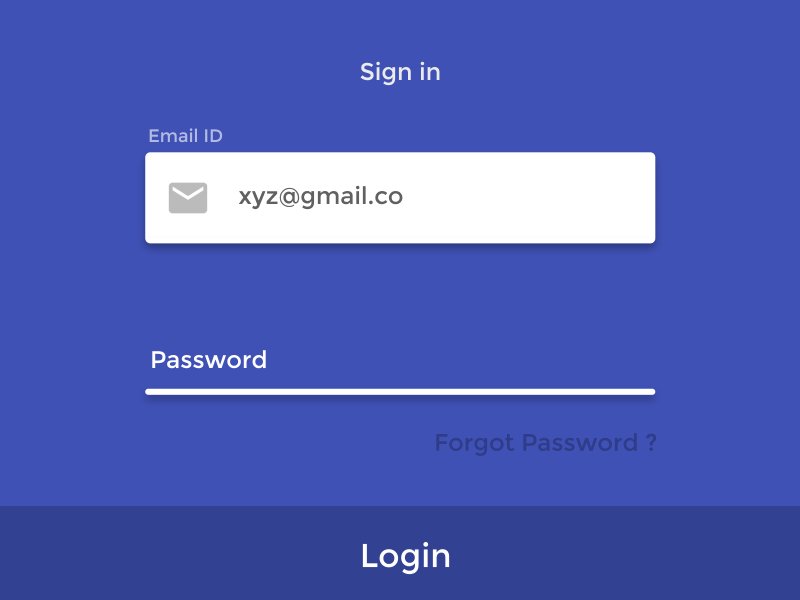
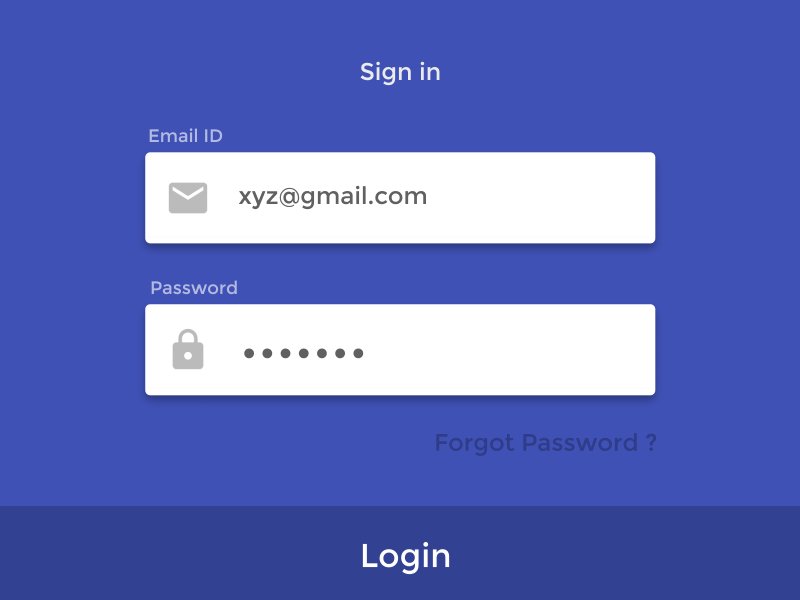
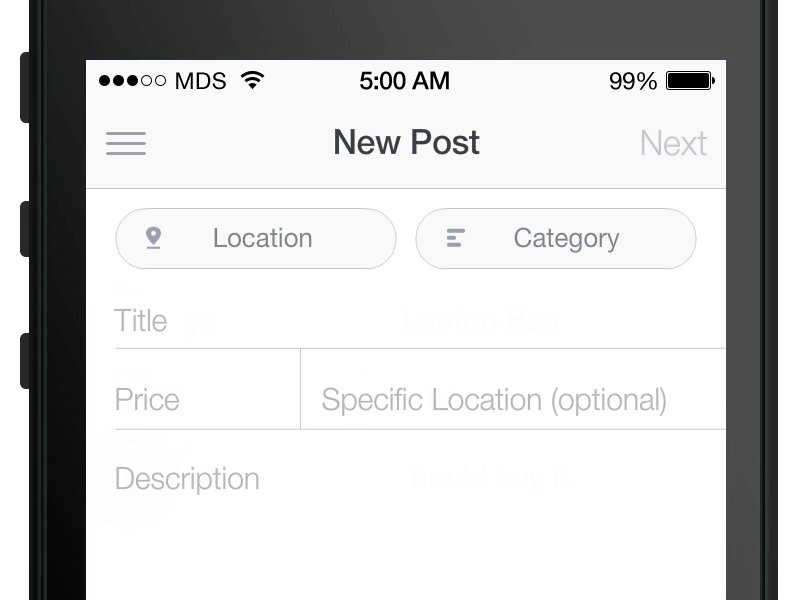
最初に確認できるのは、奇妙なマークアップです。 テキストが行の上に表示されることを期待しています。 しかし、ここで実際にこれは線ではなく、明らかに形であることがわかります。 そして、ここでユーザー名とパスワードを入力します。
私たちは期待したことや、非常に論理的に思えたものを見ませんでした。 これは困惑し、タスクの実行(情報の入力)の中断を余儀なくされました。 予想外の解釈は、すでに構築された精神モデルを完全に変更し、意図した結果から私たちを導きます。
対照的に、別の例:

3.一度にできないことは、一切行わないでください。
私が遭遇したほとんどすべての成功したマイクロインタラクションは、1つの動きで構成されていました。
デザイナーの
Romain Passilandの仕事を詳しく
見てみましょう(
ところで 、本当にクールなポートフォリオの所有者):

アニメーションと訓練された目での作業経験があり、安全に1つに組み合わせることができる2つの別々の動きがあることがわかります。 上記の例では、2つの異なるアクションが発生します。
-行が変換されます。
-アイコンが回転します。
これら2つのアクションを組み合わせる代わりに、Romainは何らかの理由でそれらを分離しました(アイコンが返され、その後行が変換されます)。 明確にするために、別の例:

左右のアニメーションも「ワンモーション」の原則に違反しています。 しかし、中間にあるアニメーションは私たちが必要とするものです。 1つの動きのアクションは、純粋で完全かつ効果的です。 ユーザーの最小負荷。
4.問題はアニメーションではなく、問題はデザインです
UIアニメーションを学習するデザイナーは、静的プロジェクトから移動を分離することが難しい場合があります。 理解可能であり、部分的には良好な微小相互作用の複雑な性質の機能:リアルタイムで判断することは困難です。 しかし、ここでは、壊れた指のように、悪いマイクロ相互作用が突き出ています。
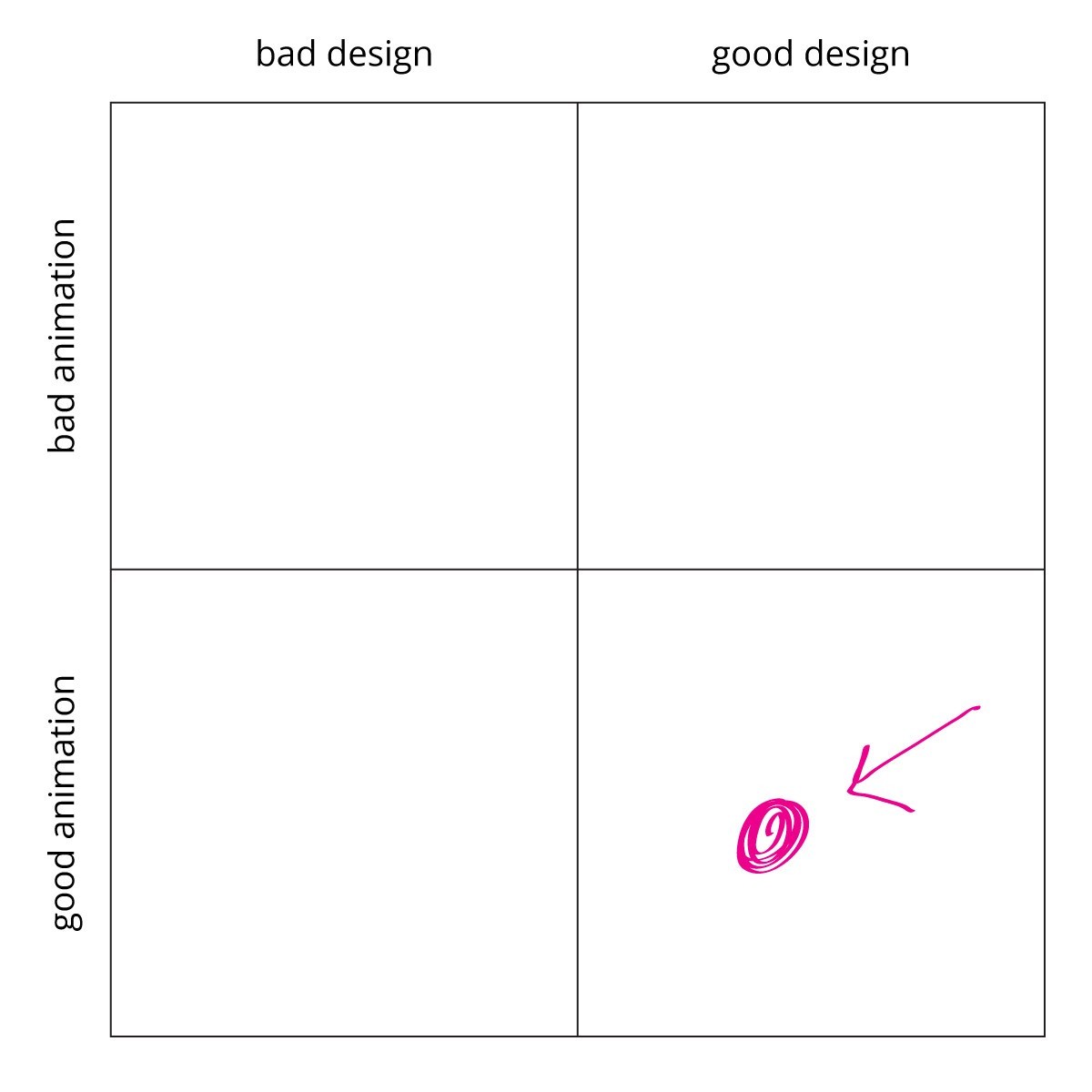
次の図では、デザインとアニメーションに関する私の理論の主な詳細を要約しています。

目はすぐにポイントとそれを指す矢印でエリアを引き付けます。 ポイントはピンクで作成されているため、プロジェクト全体ですぐに見つけて強調できます。 それでは、理論から実践に移りましょう。
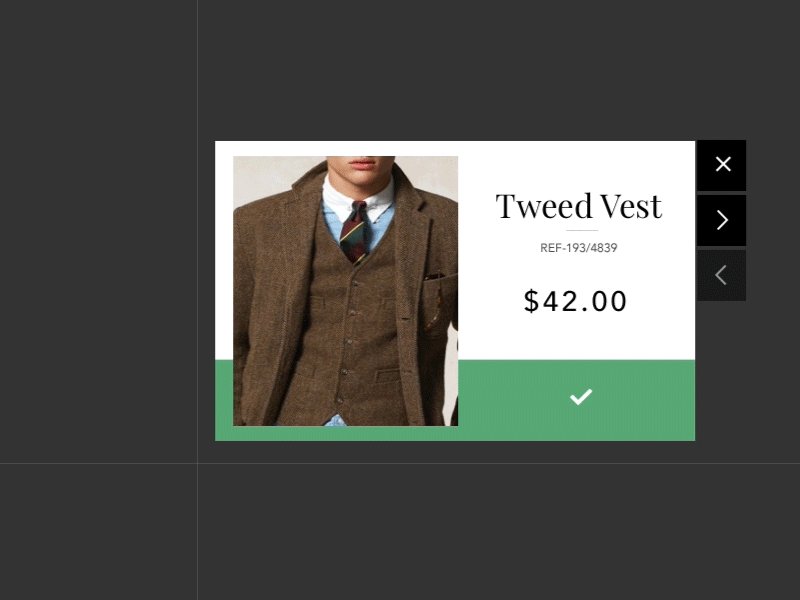
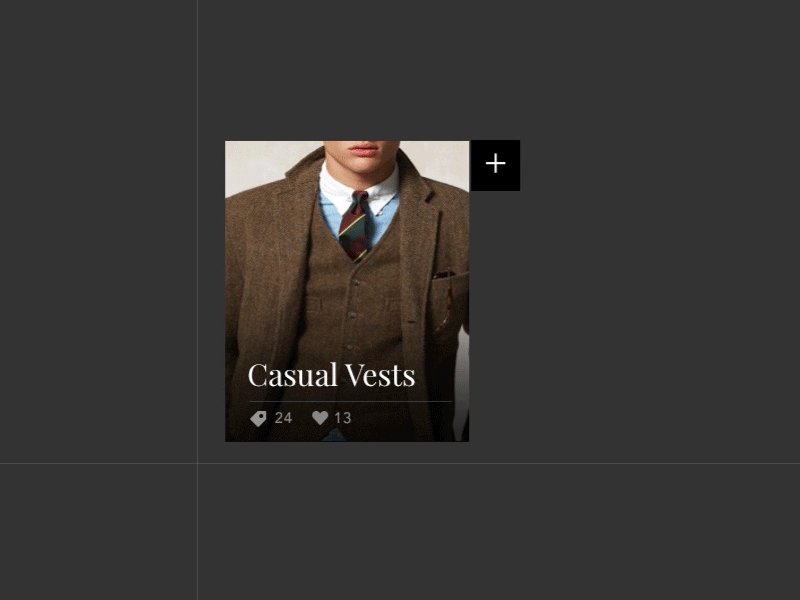
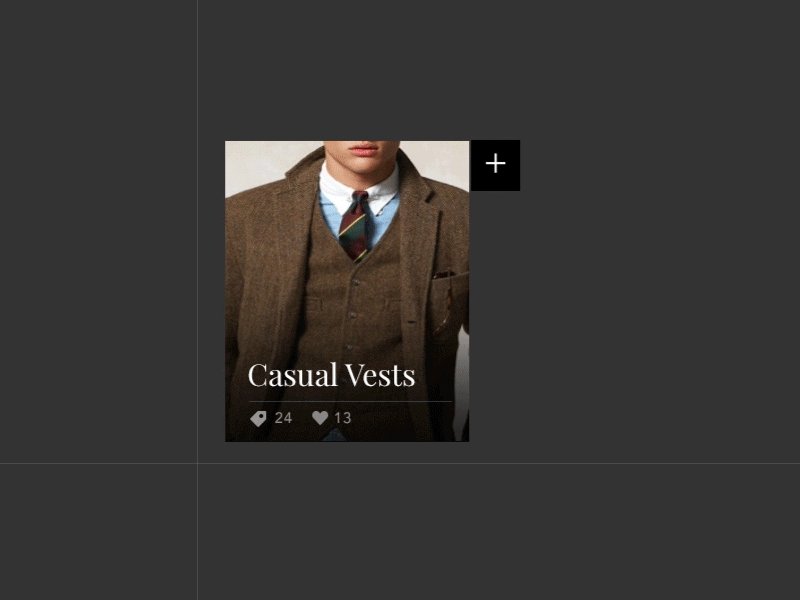
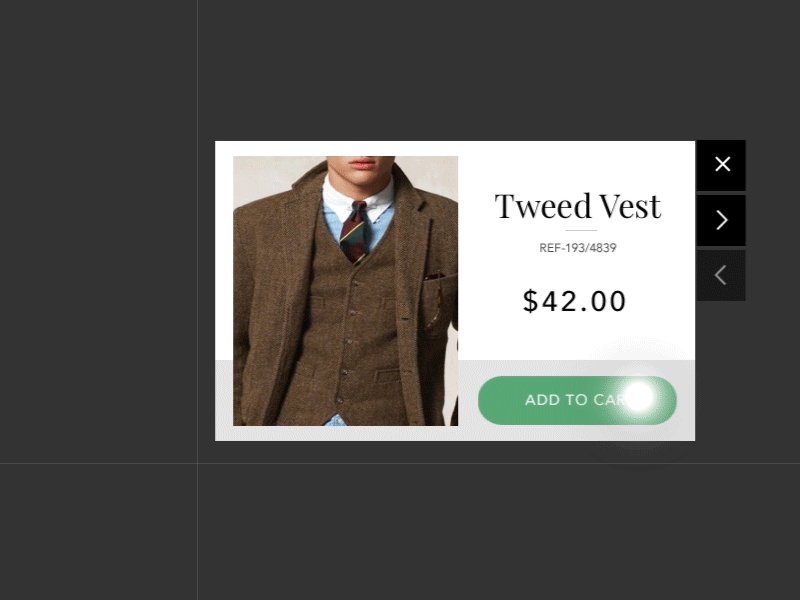
才能のあるデザイナー、
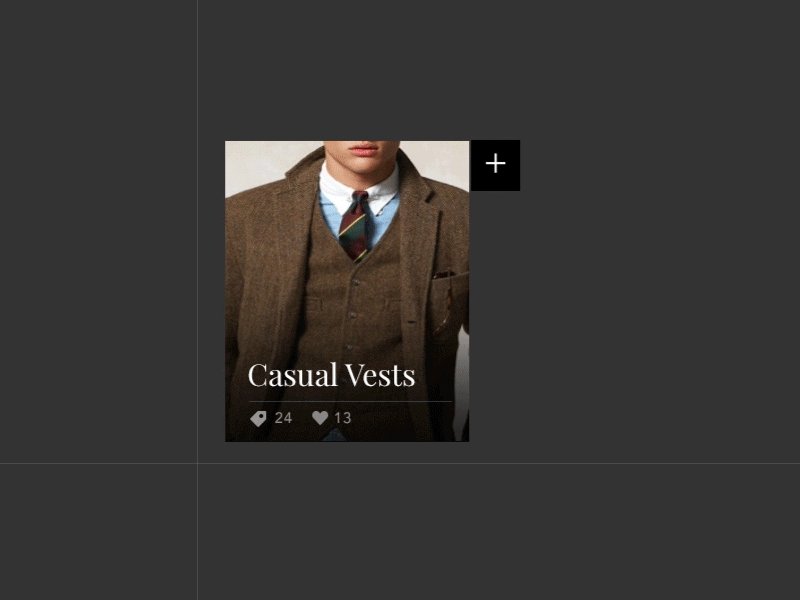
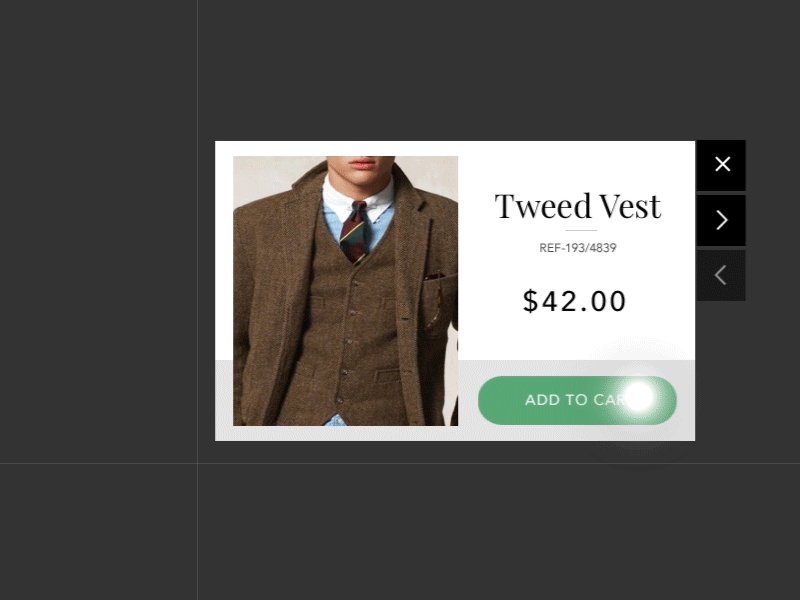
サム・タイバルト (彼は優れたデザインとアニメーションの中断を持っています)は一度興奮に陥り、あまり成功していないプロジェクトの上に素晴らしいアニメーションを作成することに決めました。

デザインのアイデアはまだ非常に新鮮なので、多くの人はこれが単なる私の選択だと思うだろうと思います。 彼女は本当にそうです。 上記のように、サムは才能のある男です。 「カートに追加」ボタンは、このコンポジションでよく打たれています。
しかし、この例では、デザイン自体を保存するアニメーション化されたソリューションはありません。 間違いは設計にあり、しばらくしてからの実装にはありません。 実際、マイクロインタラクションはしばらくしてからの設計です。
ここでは、「カートに追加」ボタンが変形され、形が変わり、画像が塗りつぶされます。 これは不要なだけでなく、このUI要素の規模を考えると、ユーザーの脳に追加の認知的負荷がかかります。

映画業界では、セットの問題は台本から始まると言っています。 悪いシナリオは射撃不良につながります。 そして、貧弱なデザインは貧弱な相互作用を意味します。
5.カナダのホッケー選手ウェイングレツキー:「ターゲットに1回も挑戦しなかった場合、100%ミスしました」
設計者は通常、アニメーションの設計に300〜400ミリ秒使用しないため、詳細の制御を失い、明らかになった機会に気付かないことがあります。
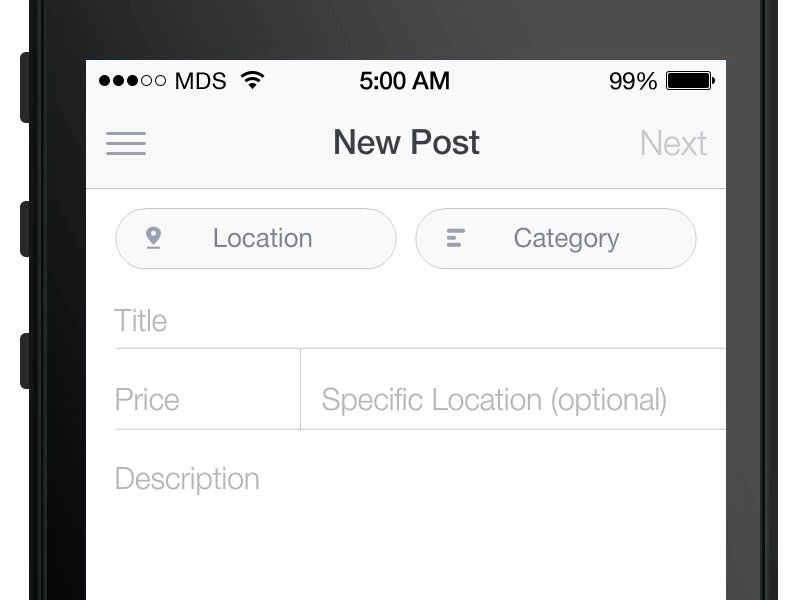
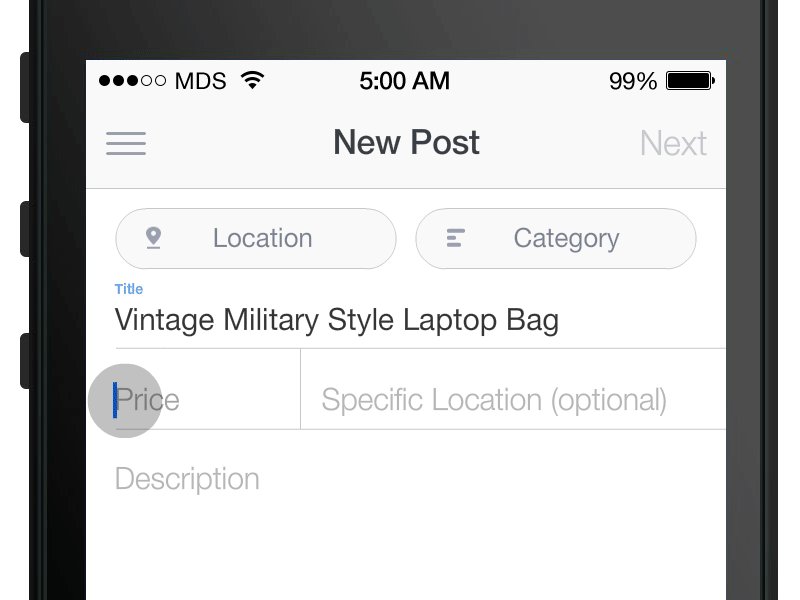
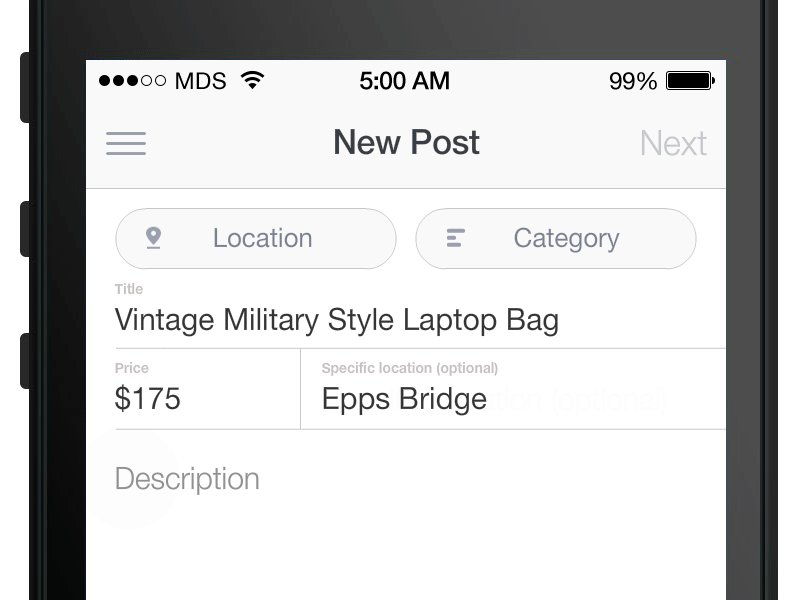
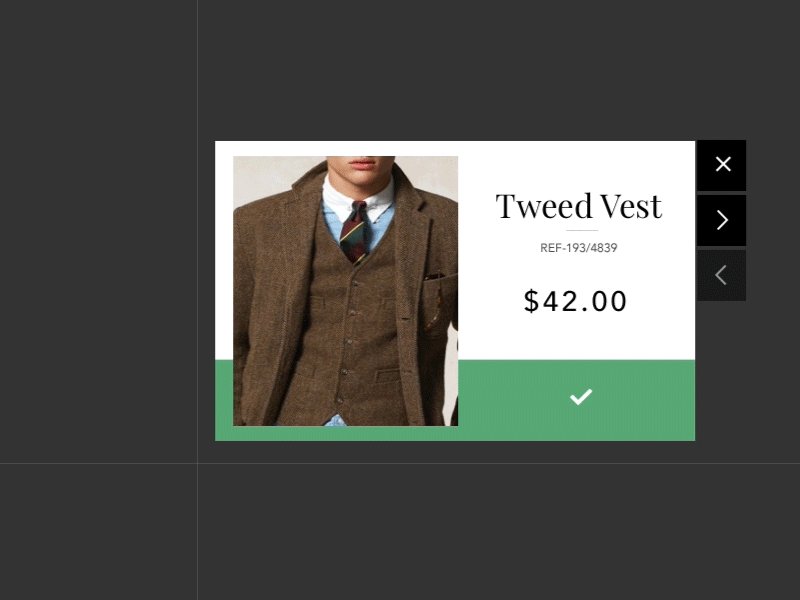
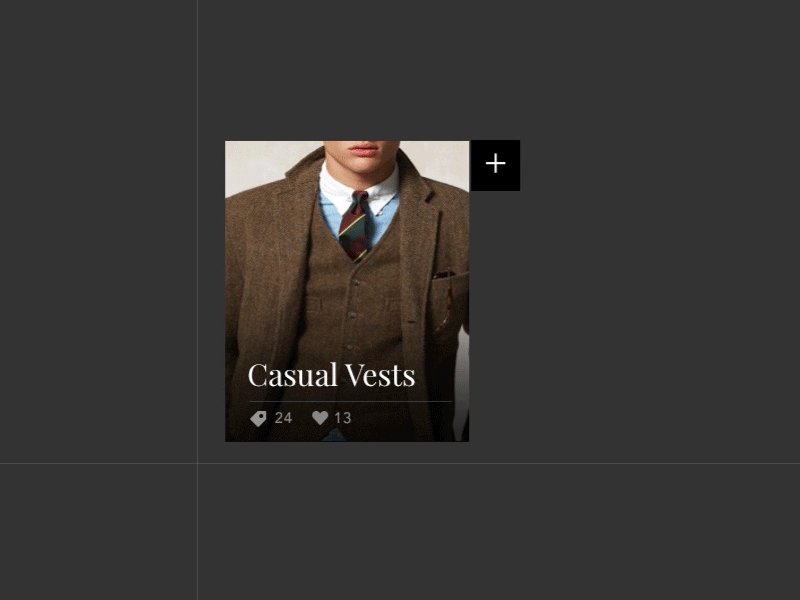
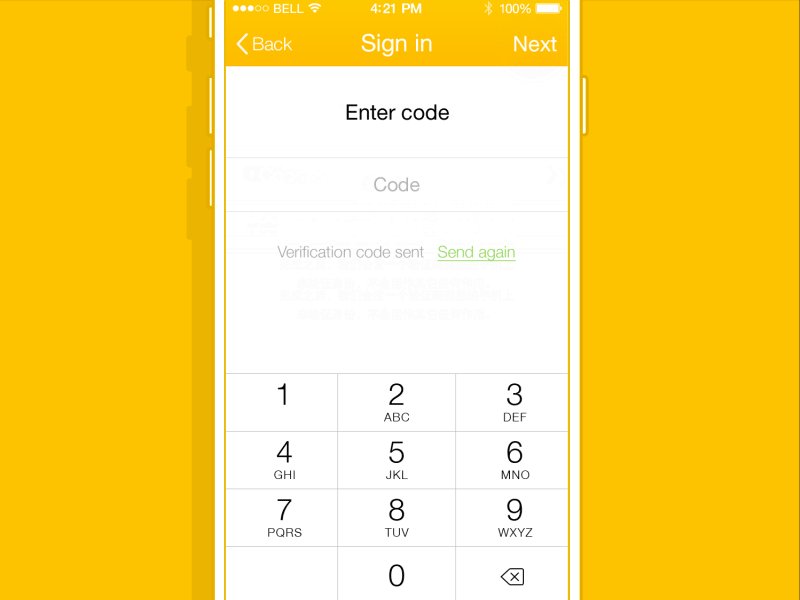
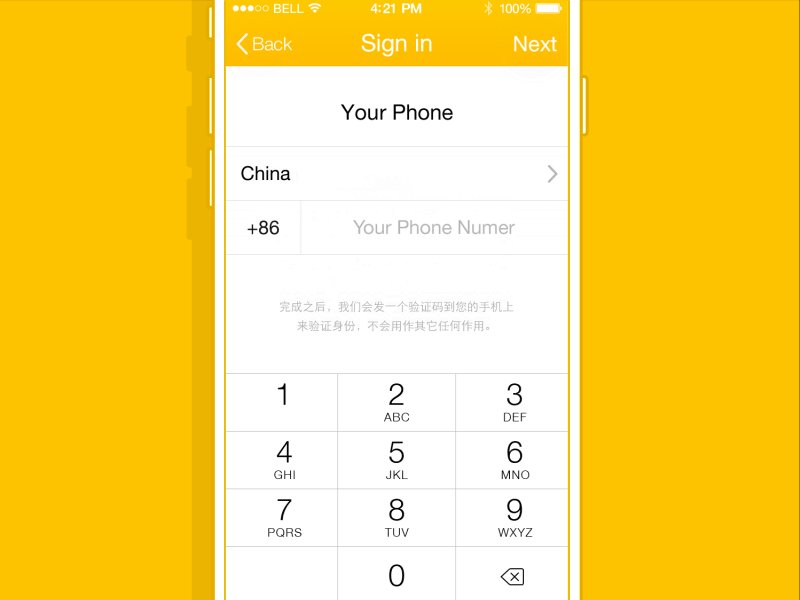
Ivan Belayatsの例では、欠落している5つの詳細を検討します。

- アイコンをメニュー/戻るボタンにきれいでエレガントに変換することができます。 メニューアイコンは上部から伸びており、一貫性と矛盾を感じさせます。
- 黄色い四角の右矢印-不要な回転とズーム効果。 変に見えます。 矢印がコンテンツと混ざり合っている方が良いでしょう。
- 移行すると、段落のテキストが表示され、不必要に消えます。 保存する必要があります。
- 見出しは左から右に移動します。 コンテンツの繰り返しの消失は、テキストの変色や不可解なスライドの代わりに、よりエレガントにする必要があります。
- 兵士の画像をトリミングしました。 コンテキストを保持するようにプレビュー画像を変換するとよいでしょう。 この場合、プレビューは単にタイトルの背景になり、画像の最も面白くない部分が表示されます。
コントラストの例は、細部への注意の高まりです。 これらの作品では、すべてが細部まで考え抜かれ、すべての可能性が使用され、余計なものはありません。 ウェイン・グレツキーは誇りに思うかもしれない。 もちろん、ユーザーが少し気にしない限り(個人的には疑わしい)。



そして結論として
確かな経験がなくても、美しく純粋な微小相互作用を作り出すことができます。 次の重要な概念に注目してください。
-拘束;
-物語;
-1つの動きのルール。
-アニメーションは全能ではありません。
-詳細は機会を提供します。
もちろん、これは素晴らしいデザインを保証するものではありませんが、少なくとも正しい方向への一歩を保証します。