あなたはWordPressを愛することができます、あなたは愛することはできませんが、それが問題を解決することに同意しないことは難しいです。 最近、WordPressの開発は、4〜5個の情報ページを備えた原始的なブログの作成にはほど遠い状態にあります。 多くの企業が、多くの内部ロジックを備えた本格的なユーザーシステムを作成するためのツールとしてWordPressを使用しています。 悲しい真実は、彼がこれに完全に適していないということです。 しかし、残念ながら、このことを理解できるのは、実稼働中のプロジェクトの次の起動時のみです。
機能のコストにより、プロジェクトの保守が非常に難しくなります。 プロジェクトに組み込まれたすべてのロジックは、ほとんどの場合テストが行われていないため、構造が不十分で記述が不十分です。 プロジェクトが1人の人間によって開発された場合、プロジェクトの内部コンポーネントの理解はこの人間になくなります。 その結果、会社は別のレガシーコードを取得します。
おそらく、私が説明した状況はおなじみですが、おそらくそうではないでしょう。 WordPressエコシステムでの5年間の開発の後、私は何かを変える必要があることに気付きました。 プロジェクトの構造を再考し、ロジックと出力を整理するためのルールを導入し、コードの再現性の問題を解決する必要があります。 そのため、ワードプレスのテーマフレームワークであるClassyを書くためにアイデアが生まれました。

WordPressのテーマを開発した場合、開いている記事がどのように表示されるか(single-post.php)でも、すべての記事のリストを含むページ(archive-post.php)でも、すべてのビューをメインで表示する必要があります。テーマディレクトリ。 このようなソリューションは、単純なプロジェクトでは意味をなすかもしれませんが、プロジェクトがロジックを取得するとすぐに、これが問題になります。
平均的なプロジェクトの複雑さに関するファイル数の例:├──404.php
├──README
├──archive-gallery.php
├──archive-inspiration.php
├──archive-rent.php
├──archive-vendor.php
├──attachment.php
├──category.php
├──comments.php
├──footer-rent.php
├──footer-vendor.php
├──footer.php
├──functions.php
├──gulpfile.js
├──header-rent.php
├──header-vendor.php
├──header.php
├──image.php
├──index.php
├──page-diy-ideas.php
├──page-edit-vendor-profile.php
├──page-local-blogs.php
├──page-login.php
├──page-my-favorites.php
├──page-my-listings.php
├──page-my-messages.php
├──page-my-profile.php
├──page-new-listing.php
├──page-password-reset.php
├──page-register.php
├──page-vendor-guide.php
├──page-vendors.php
├──page-wedding-ideas.php
├──page.php
├──screenshot.png
├──search.php
├──searchform.php
├──sidebar-home.php
├──sidebar-rent.php
├──sidebar-vendor.php
├──sidebar-filters.php
├──sidebar-general.php
├──sidebar-user.php
├──single-inspiration.php
├──single-rent.php
├──single-gallery.php
├──single-vendor.php
├──single.php
├──style.css
├──tag.php
├──taxonomy-location.php
├──template-about.php
├──template-activate-account.php
├──template-become-a-member.php
├──template-contact.php
├──template-default.php
├──template-faq.php
├──template-grab-a-badge.php
├──template-map.php
├──template-new-inspiration.php
├──template-new-rent.php
└──template-welcome.php
「私たちが知っているのはそれだけですが、あなたは何を提供しますか?」あなたは尋ねます。 そして、最近のWordPressアップデート、つまりバージョン4.4から最終的に完全に利用可能になった簡単なものを提案します-すべてのビューを適切なフォルダに入れ、index.phpだけをルートに残して、レンダリング全体を処理します:
Classy::render();
以前は次のように見えていました。
├──archive-rent.php
├──single-rent.php
├──header-rent.php
├──footer-rent.php
└──sidebar-rent.php
今のようになります:
├──ビュー
│├──家賃
││├──archive.blade.php
││├──single.blade.php
││├──layout.blade.php
より組織化されていますか? そう思う。
どのように機能しますか?
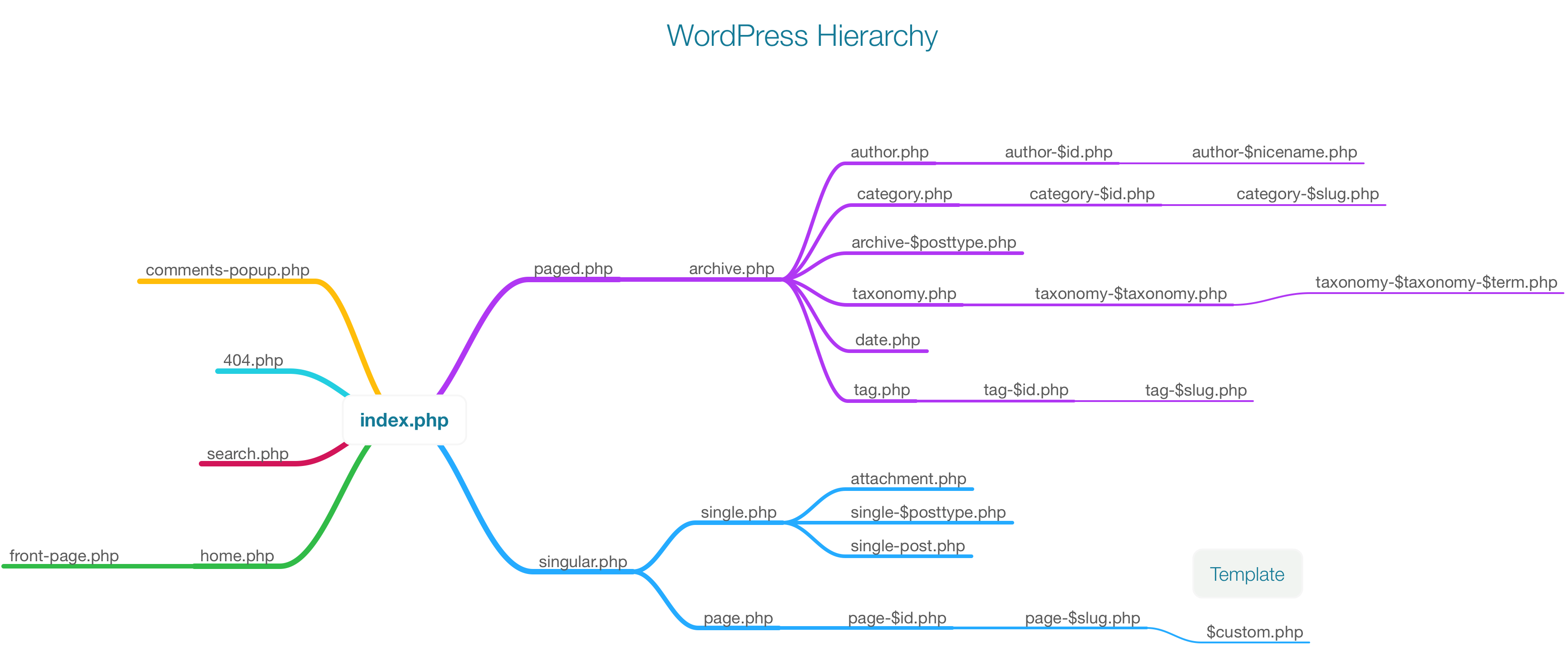
WordPressの階層に精通している場合は、リクエストを処理するときに、指定されたリクエストの最も具体的な表現を見つけようとし、実際にメインのClassy :: renderを配置したファイルであるindex.phpに達するまでダウンすることを知っています()。

この場合、Classy :: renderは、ビューの検索(ClassyView :: get_template())とスコープの検索(ClassyScope :: get_scope())の2つの機能を実行します。 これら2つの関数は、ワードプレスを使用するビュー検索アルゴリズムを繰り返しますが、別々に2回実行します。 これにより、独立したプレゼンテーションとデータアーキテクチャを実現できます。
なぜですか? 開発中に、同じデータを異なる方法で表示する必要がある状況が非常に頻繁に発生します。 たとえば、多くのテンプレートがありますが、これらはpage.phpの一種のデザインにすぎません。 したがって、なぜデータを一度スコープ/ page.phpに登録し、テンプレート用に個別のビューを開発しないのですか:view / page / dark.php、view / page / light.phpなど この結果、スコープが一度準備されるため、繰り返されるコードの数が減ります。
それでは、WordPress 4.4はどうなっていますか?
そうそう、私はそれについて話すことを完全に忘れていました。 WordPress 4.4では、管理パネルでユーザーに表示されるテンプレートのリストを最終的に変更できるようになりました。 さて、「theme_page_templates」
フックのおかげで、このリストを書き換えて、新しい方法で登録されたテンプレートを追加できます。
そして、それらは非常に簡単に登録されます。 たとえば、aboutテンプレートを作成します。 これを行うには、view / page / about.blade.phpビューを作成し、ファイルの上部でテンプレート名:Aboutを指定します。 つまり、最終的に、私たちの見解は次のようになります。
{{-- Template Name: About --}} @extends('base.default') @section('content') @if ($post) <article class=“about"> <h1>{{ $post->title() }}</h1> <section class="body"> {{ $post->content() }} </section> </article> @endif @stop
モデルコンセプト
残念ながら、WordPressはデフォルトではデータ抽象化レイヤーを使用しませんが、必要です。
別のprefix_vendor_get_postsを記述する代わりに、Vendorクラスをモデルとして使用し、get_postsを通常のメソッドとして使用してください。 この一見シンプルな方法は、プロジェクトのサポート中に多くの労力を節約し、最も重要なこととして、より少ないバグで機能を記述できるようにします。
この場合、ClassyPostというモデルがあります。これは、他のカスタムポストタイプモデルによって展開できます。
ララベルブレード
WordPress開発でテンプレートエンジンを使用することは誰にとってもビジネスですが、経験から、プロジェクト開発時間の短縮、構造化、読みやすく読みやすいコードの作成に役立つことがわかっています。 最近まで、テンプレートエンジン-Twigの実装であるTimberを使用しましたが、いくつかの欠点があります。
1)PHP機能の実行。 このように見えるので、ここではコメントなしでできると思います:
{{function('edit_post_link', 'Edit', '<span class="edit-link">', '</span>')}}
Laravel Bladeではphpコードを実行できますが、同じ関数は次のようになります。
{{ edit_post_link('Edit', '<span class="edit-link">', '</span>') }}
2)スピード。 Timberは最速のフレームワークではなく、主な問題は機能のオーバーロードです。 小さなプロジェクトでは、これは目に見えませんが、より多くのトラフィックを持つプロジェクトを扱うとき、これは痛みのポイントになります。 私のアイデアは、フレームワークを最小限に抑えて、プロジェクトで実際に使用されているものだけにすることでした。
おわりに
Classyプロジェクトは完全にオープンソースです。 私の最初のアイデアは、WordPressのプロジェクトの組織に関する問題の解決を支援することでした。私と同僚はこの問題を解決し、この実装が他の人にも役立つことを願っています。 現在の実装ではバグが発生する可能性がありますが、バグの除去に積極的に取り組んでいきます。 完了した作業についてのフィードバックをお待ちしています。
GitHubのリポジトリ。