著者から:この記事の代わりに、関連性の高いElmの開発者ツールを読むことをお勧めします 。
Elmは、ブラウザで実行されるWebアプリケーションを開発するための関数型プログラミング言語です。 ニレは強く、静的に型付けされています。 ElmはHaskellに似ていますが、これは表面的な類似点にすぎません。Elmは元々、Webアプリケーションの迅速な開発のために研ぎ澄まされていたためです。
この記事は、初心者向けのElm開発の基礎に関するチートシートです。つまり、プロジェクトの編成、Elmツール、およびLight Table開発環境について説明しています。

ニレのインストール
ElmはNPMパッケージとしてインストールできます。
npm install -g elm
ライトテーブルの設置
Elmは、Emacs、Visual Studio Code、Bracketsなど、多くの高度なエディターでプラグインとしてサポートされています。 しかし、おそらく、Elm用の最も高度なIDEはライトテーブルで利用できます。 適切なプラグインとしてhttp://lighttable.com/ 。 このプラグインのホームページ: https://github.com/rundis/elm-light
Htmlパッケージのインストール
ElmでWebアプリケーションを開発するには、Elm htmlパッケージが必要です。 これを行うには、プロジェクトディレクトリに移動し(完全に空の場合もあります)、その中で次のコマンドを実行します。
elm package install elm-lang/html
インストール中に、 elm-packageこのパッケージに関する情報をelm-package.jsonファイルに追加するelm-package提案します。 これに同意します(特に、ElmのLight Tableプラグインがこのファイルの存在によってElmプロジェクトを決定するため)。 次に、このパッケージの依存関係をインストールする必要があることを教えてくれます。 私たちも同意します。 その結果、3つのパッケージelm-lang/core 、 elm-lang/htmlおよびelm-lang/virtual-domインストールされます。 パッケージは、 elm-stuffサブディレクトリにインストールされます。
Light Tableでプロジェクトを開きます
これで、プロジェクトをライトテーブルで開くことができます。 これを行うには、エディター自体(Linuxでは、Light TableディレクトリーがPATHに登録されている場合はlightコマンド)を実行し、 File/Open folderに移動して、適切なプロジェクトディレクトリーを選択します。
elm-package.jsonを編集します
Elmプロジェクトのelm-package.jsonファイルは、JavaScriptプロジェクトのpackage.jsonと同じ役割を果たします。
最初のパッケージをインストールすると、elm-package.jsonが次のようになります。
{ "version": "1.0.0", "summary": "helpful summary of your project, less than 80 characters", "repository": "https://github.com/user/project.git", "license": "BSD3", "source-directories": [ "." ], "exposed-modules": [], "dependencies": { "elm-lang/core": "4.0.1 <= v < 5.0.0", "elm-lang/html": "1.0.0 <= v < 2.0.0" }, "elm-version": "0.17.0 <= v < 0.18.0" }
明らかに、 version 、 summaryおよびrepositoryフィールドの内容を編集する必要がありrepository 。
メインモジュールの作成
プロジェクトのルートで、たとえば、次のコンテンツを含むMain.elmアプリケーションのメインモジュールを配置します。
module Main exposing (main) import Html exposing (text) main = text "Hello"
(当然、大規模なプロジェクトでは、ソースはプロジェクトのルートではなく、適切なサブディレクトリに追加されます。)
アプリケーションの起動
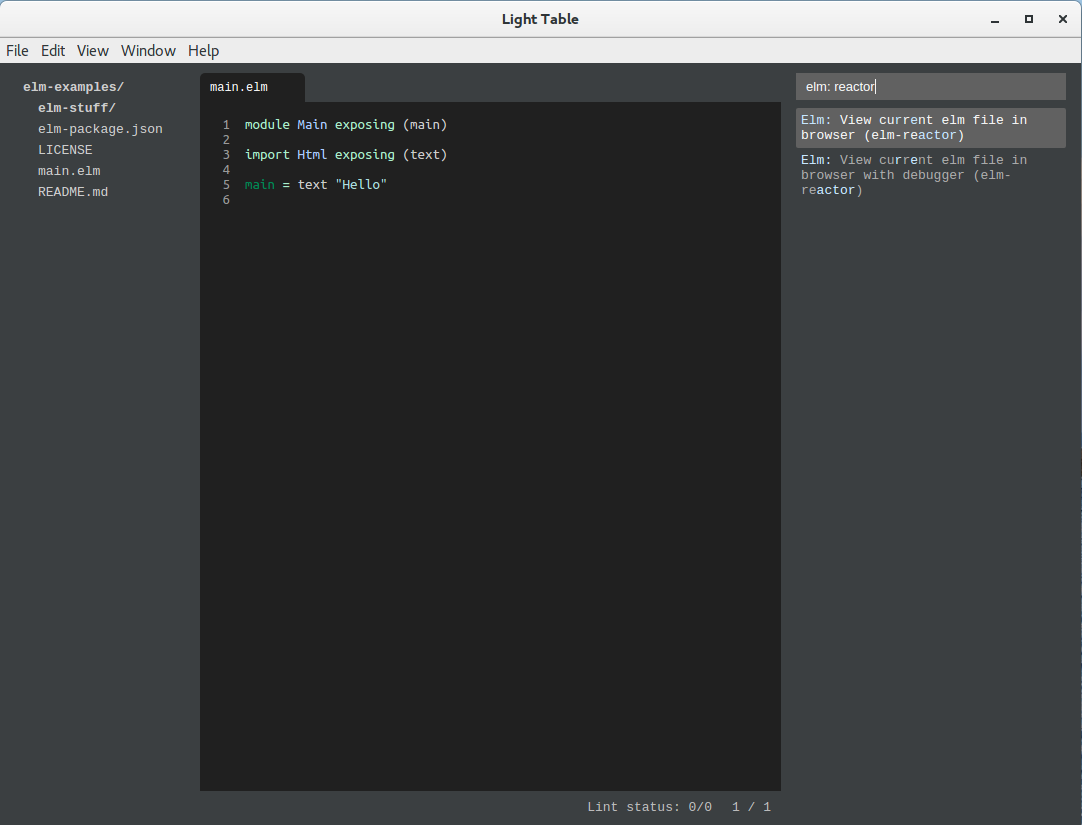
アプリケーションを起動するには、エディターコマンドウィンドウ( Ctrl-Space )を開き、 elm: reactorと入力します。 表示されるリストで、「 Elm: View current elm file in browser (elm-reactor)選択します。

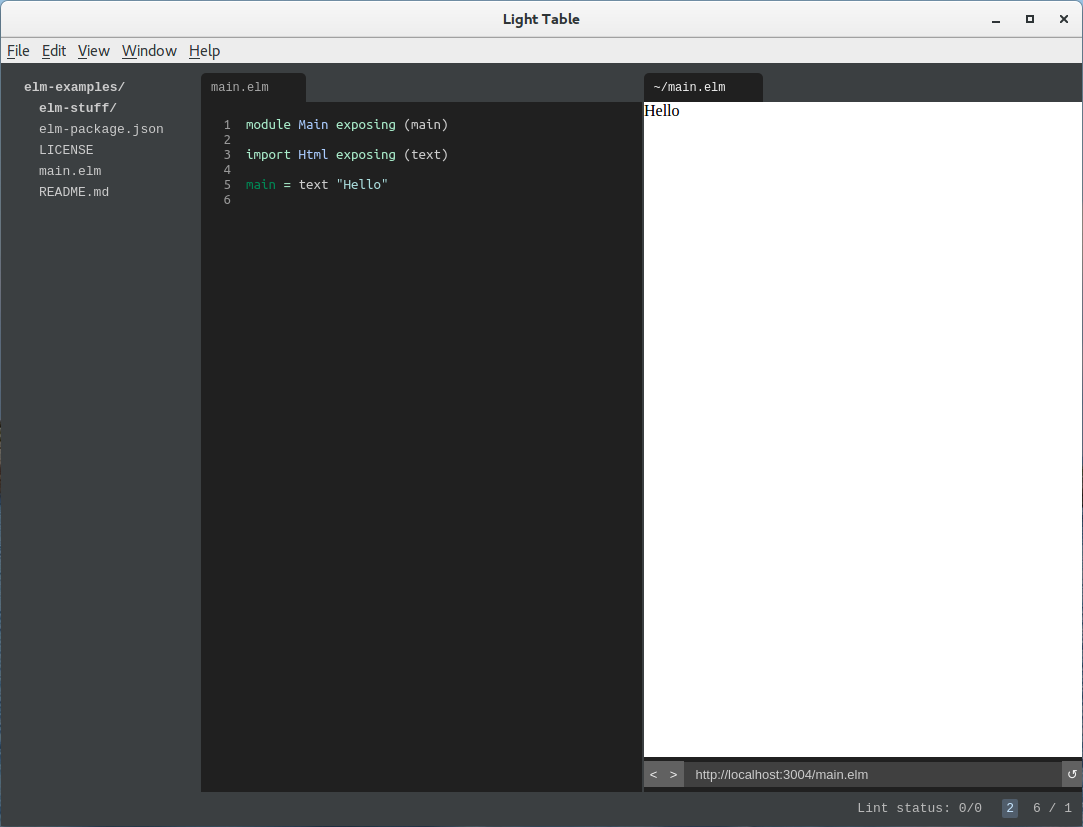
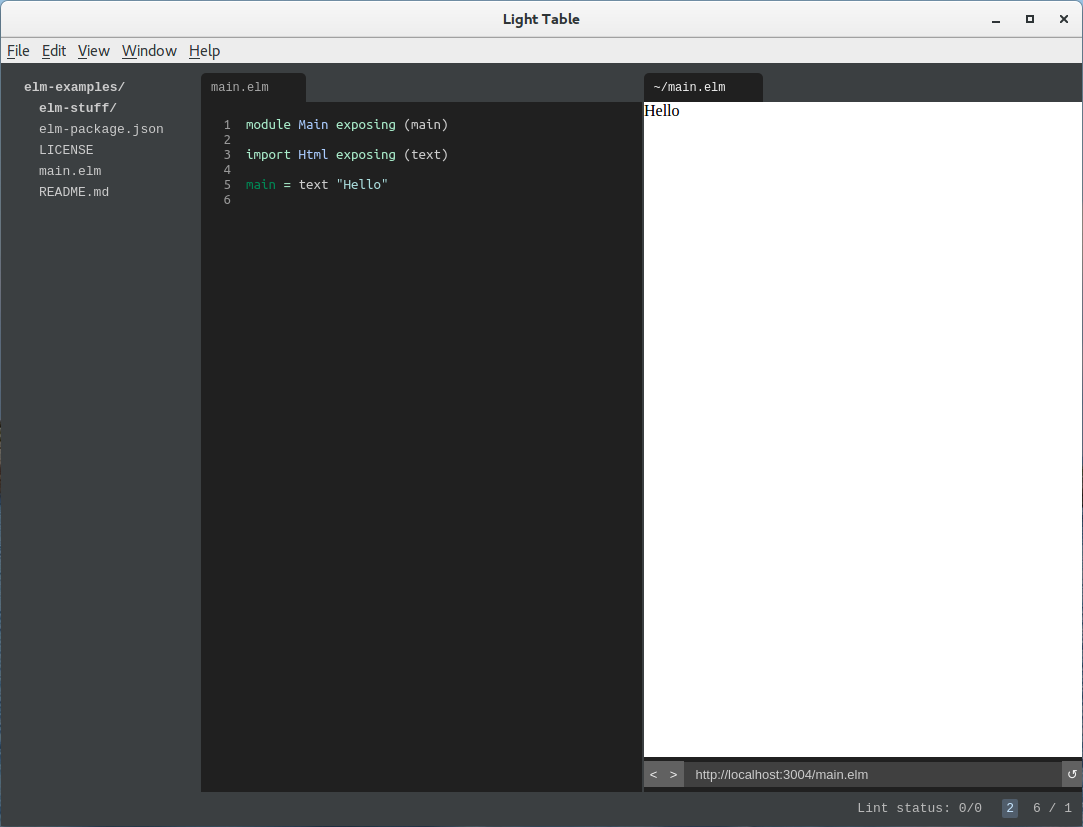
その後、組み込みのブラウザウィンドウが開き、アプリケーションが実行されます。 空のブラウザウィンドウが表示された場合、少し待ってから、コンテンツを更新します( Ctrl-R )。 Helloが表示されます。

コードエディターウィンドウの横に開いているブラウザーウィンドウを表示するには、ブラウザーウィンドウのコンテキストメニューを呼び出し、メニュー項目Move tab to new tabset選択する必要があります。
自動更新アプリケーション
elm-reactor 、Elm上のアプリケーションの開発を容易にするように設計されています。 まず、開発中のアプリケーションに静的Webサーバーを提供します。 次に、プロジェクトの変更を監視し、変更が発生したときにそれらを再構築し、ブラウザーウィンドウのコンテンツを更新します。 確かに、何らかの理由で作者の最後の機能が機能しませんでした。 おそらく、Elmのプラグインがまだバージョン0.17.0に適合していないためです。
プロジェクトの組み立て
プロジェクトまたは別のモジュールをビルド(コンパイル)するには、コマンドウィンドウ( Ctrl-Space )を開き、 elm: makeと入力して、適切なメニュー項目を選択します。
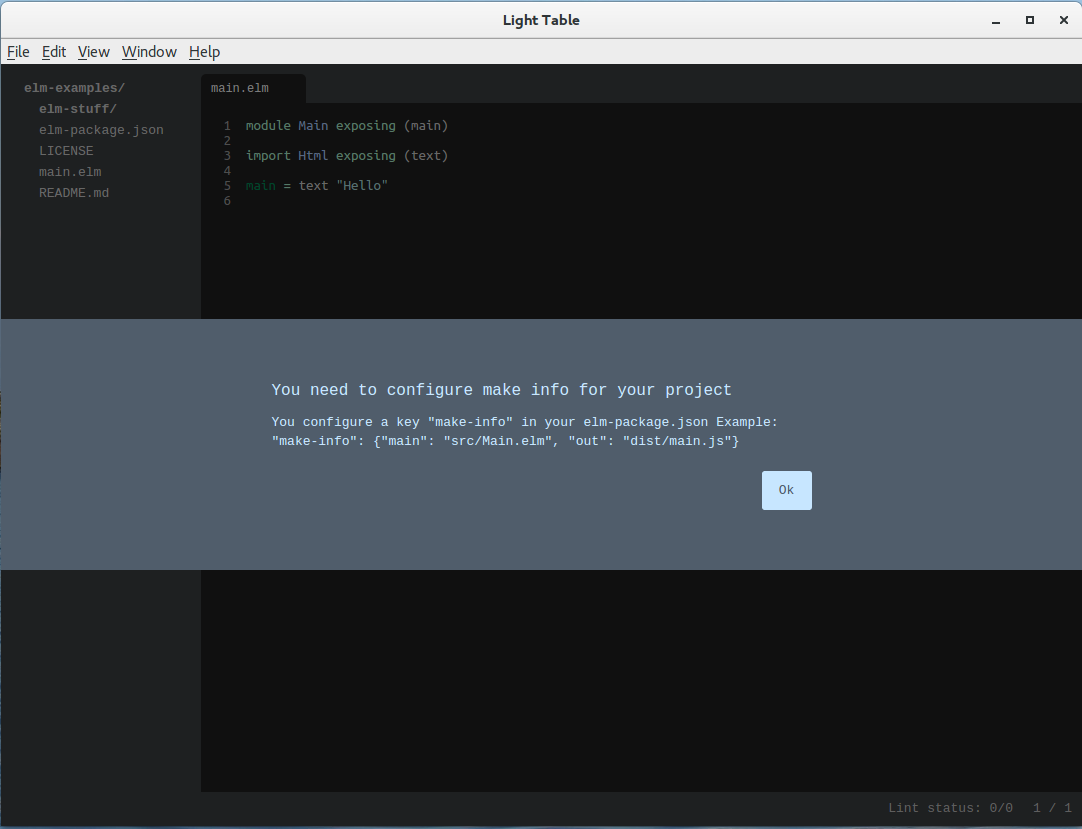
プロジェクト全体を初めて組み立てようとすると、次の問題が発生します。

elm-package.jsonを開いて編集します。
"make-info": { "main": "Main.elm", "out": "main.js" }
コマンドプロンプトで、プロジェクトディレクトリでコマンドを実行する必要があります。
elm make
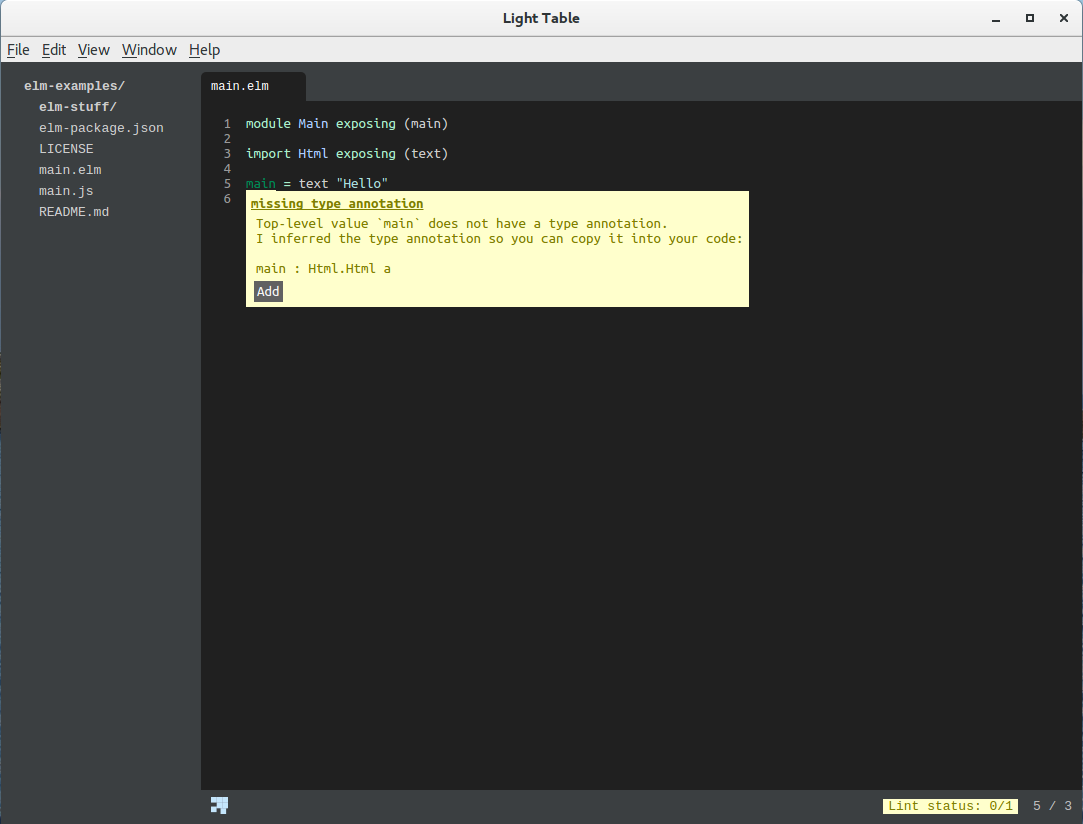
モジュールチェック
モジュールを確認するには、モジュールファイルを開き、コマンドウィンドウを開き、 elm: lintと入力して、[ Lint selected file 。 チェック後、コード内の問題領域が強調されます。 どんなlinter: show問題を確認するには、最初にカーソルをコード内の下線付きの場所に置き、コマンドウィンドウを再度参照してlinter: showと入力する必要があります。 問題のある場所の近くに、コメント付きのポップアップウィンドウが表示されます。

Enterキーを押すか、ウィンドウ内の対応するボタンをクリックすると、問題の修正を取得できます。
コマンドlinter:と入力すると、このツールの他の機能を見ることができます。
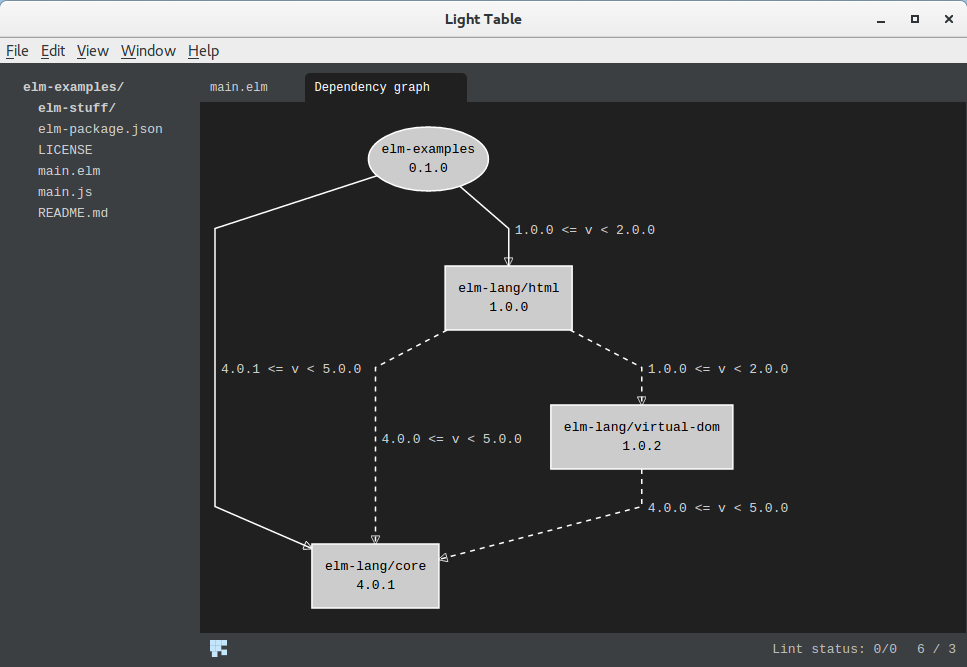
依存関係グラフ
依存関係グラフを作成するには、コマンドウィンドウにelm: graphと入力し、[ Elm: Show dependency graphを選択します。

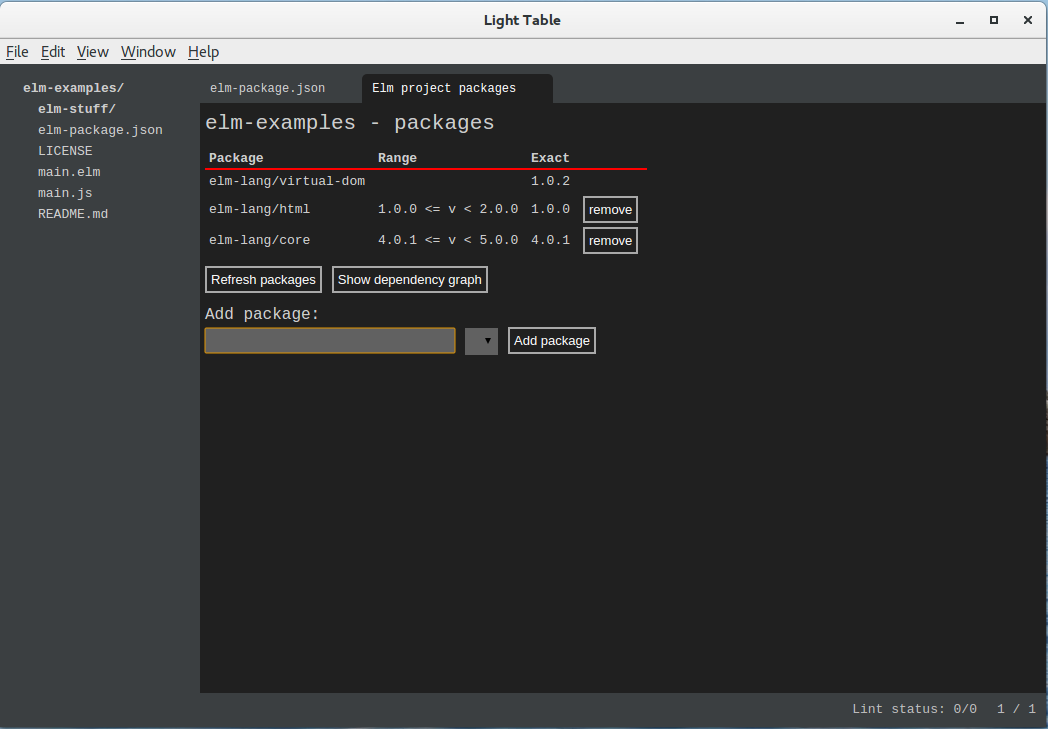
パッケージ管理
パッケージ管理については、冒頭で既に述べたように、 elm packageコマンドがありますが、Light Tableのプラグインはプロジェクトパッケージを管理するための視覚的なツールも提供します。 これを行うには、通常どおり、コマンドウィンドウを開き、その中にelm: packageと入力し、[ Elm: Show project packagesアイテムを選択します。

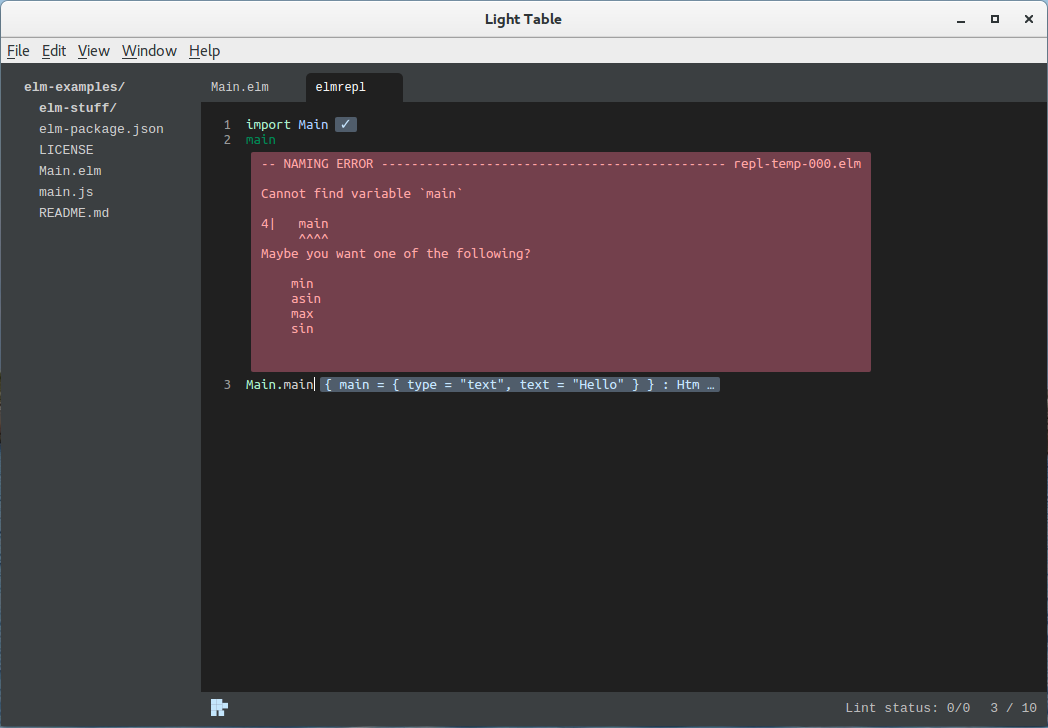
REPL
REPLは、コマンドを実行してコマンドラインから呼び出すことができます。
elm repl
そのため、ライトテーブル環境では。 これを行うには、コマンドウィンドウを開き、「 elm: replして、[ Elm repl: Open a elm replアイテムをElm repl: Open a elm replを選択します。
REPLでモジュールコードを実行するには、最初にモジュールをインポートする必要があります。
import Main
次に、いくつかの関数を呼び出すことができます。
Main.main
REPLで、コードを入力した後、 Ctrl-Enter押します。

次は何ですか
あとがき
ロシア語を話すElm開発者のコミュニティを検索した結果、これは存在しないという考えに至りました。そこで、最近Vkontakteでグループを作成し、埋め始めました。 https://vk.com/elm_lang_ru 今すぐ参加しよう!