 これは、「Webサイトを適切に高速化する方法とその仕組み」シリーズの2番目のケースです。 ここで公開したケースの完全なリスト 。 この場合、開発チームが他のビジネスユニットとどのように合意してサイトを本当にスピードアップしたかがわかります。
これは、「Webサイトを適切に高速化する方法とその仕組み」シリーズの2番目のケースです。 ここで公開したケースの完全なリスト 。 この場合、開発チームが他のビジネスユニットとどのように合意してサイトを本当にスピードアップしたかがわかります。Intuitは、財務および会計のビジネスソフトウェアを製造しています。 会社のWebサイトの最初のバージョンは1996年にリリースされ、その後常に変更されました。 Webの開発者と標準は変化しており、サイトはさまざまな「パッチ」と追加のコードで大きくなりすぎていました。 2012年、同社のWebサイトは非常に長い時間(15秒)をロードし始めました。
開発チームは、会社の6つの異なるサイトでのトップページ50件の読み込み時間を50%削減することを求められました。
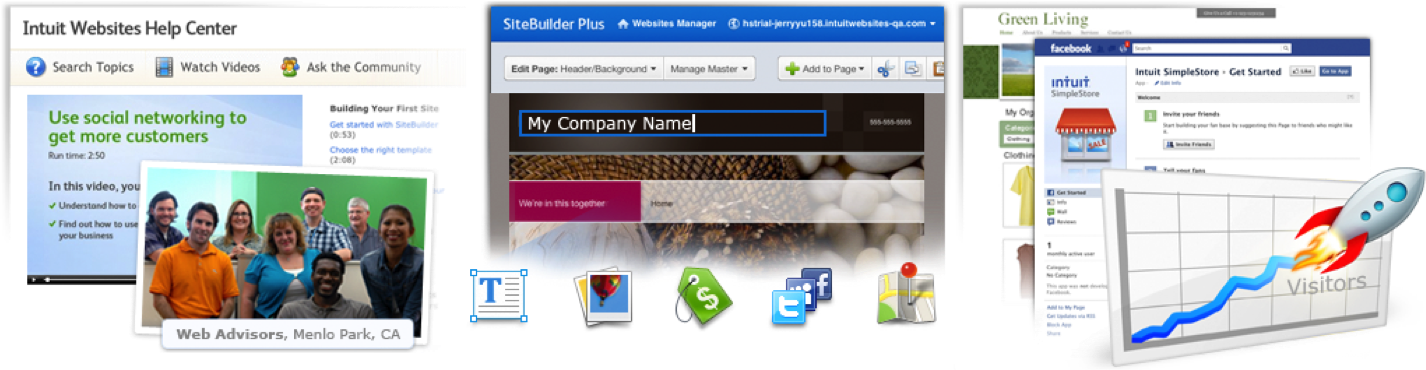
典型的なWebページは次のとおりです。
- 合計サイズ:1.5-2 MB
- 画像:50-70 +個、約1.2 MBのボリューム
- 外部CSS / JS:30〜40 +
- Javascriptボリューム:400KB以上
- 30xリダイレクト:20以上
- HTTPリクエスト:120以上
最初から始める
CSS / JS
サイトの読み込みを高速化するための基本的なルールの1つは、「httpリクエストを最小限に抑える」ことです。
サイトは多くの画像とCSS / JSファイルを使用していたため、これはそれほど簡単ではありませんでした。 多くの他のファイルが会社の他のサイトで使用され、一部のスタイルはページ内に書き込まれ、ファイルに選択されませんでした。 Javascriptグローバル変数と関数が存在しました。
チームは、グローバルCSS / JSクリーニングを実行し、DOMドキュメントのツリーパスを最適化し、すべてのサイトで使用されるグローバルスタイルシートとスクリプトファイルを作成しました。 特定のサイトでのみ使用される同じファイルがいくつか作成されました。
その結果、CSS / JSに関連するリクエストは10倍(30〜40から3〜4)減少しました。
画像を操作する
作業の主な部分は、画像(スプライト)を組み合わせてhttpリクエストの数を減らすことでした。
デザインは透明度のある画像を使用しました(24ビットPNGファイル)。 たとえば、次のスプライトのサイズは306 KBです。

チームはデザイナーと協力して、画像の透明性を放棄し、JPG形式の使用に切り替えるように設計者に確信させました。 これにより、このようなスプライトで250 KBを節約できました(6回以上節約)。
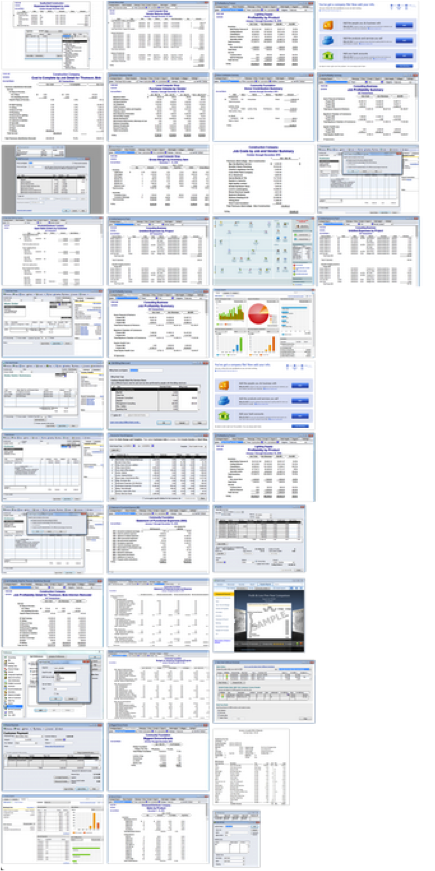
ただし、スプライト手法は必ずしも役に立たなかった。 以下の例は、スクリーンショットのギャラリーがあるページの合成画像を示しています。 各スクリーンショットのサイズは102x768です。 合計画像サイズは5 MBです。 スプライトを慎重に使用してください!

CDN
同社のサイトはすでにアカマイを使用しています。 一部の場所では構成に問題があり、ファイルはCDNからダウンロードされることもあれば、サーバーからダウンロードされることもありました。 すべてのサイトで同じCDNドメインimages.smallbusiness.intuit.comが使用されました。
このドメインへのすべてのhttpリクエストでCookieが送信されました。 Cookieの平均サイズ:0.8〜1 KB。 1ページに100を超えるリクエストを掛けると、約100 KBのトラフィックがCookieのみに費やされたことがわかります。
この問題は、アカマイを再構成することで解決しました。 すべての静的ファイルはCDNからロードされ始め、CookieなしでCDNドメインを使用するように切り替えられました。
追跡タグ
このサイトは20〜30個の異なる追跡タグ(ピクセル)を使用しました。
サイトチームはマーケティング担当者と協力し、すべての追跡タグの可用性の必要性を確認しましたが、多くは放棄されました。 残りのタグは、パフォーマンスを改善するために最新の最新バージョンに置き換えられました。
その結果、20〜30からその数は8〜10に減少しました。
その他のタイプの最適化
- スプライトで使用されないすべての画像は、最適な圧縮のためにチェックされました。
- ページの最初の表示部分の下にある画像は、後で非同期に読み込まれ始めました。
- すべての非標準フォントの使用を停止します。
- 重複したコードを削除しました。
- 30xリダイレクトを削除しました。
すべての最適化作業の合計期間は6か月でした。
結果:最適化されたページは15秒ではなく6秒でロードを開始しました。
良いだけじゃない
その後、同社の経営陣は疑問を提起し始めました。ページの読み込みをさらに高速化することは可能でしょうか。 オプティマイザーのチームは、前の段階ですでに主要な最適化手順を完了していたため、異常な問題に直面していました。
チームは他のすべての潜在的なボトルネックを分析し、次の負荷問題の原因を特定しました。
- A / Bテストを担当するソフトウェア。
- 問題のあるビデオプレーヤー。
- 遅いサイトヘッダー。
- Javascript:さらなる最適化の明らかな機会。
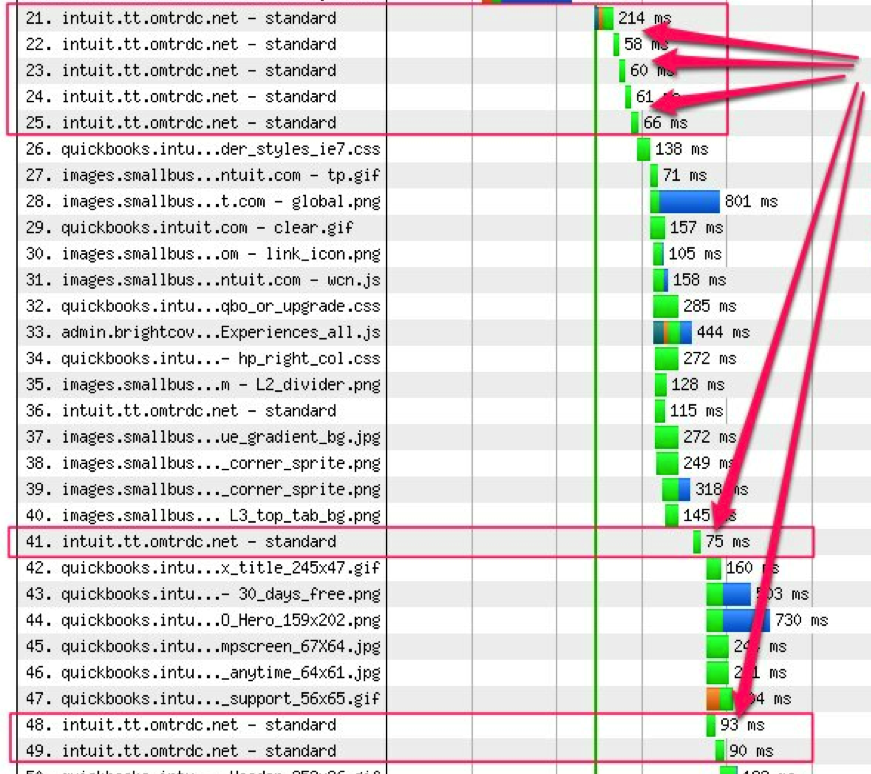
A / Bテストソフトウェア

上の図でわかるように、ページには一連のブロッキング呼び出しが存在しました。次の呼び出しはそれぞれ、前の呼び出しが完了するのを待っており、それなしでは開始されません。 そのような各呼び出しは、テストを担当するサーバーに送られ、サーバーは、このユーザーが特定のA / Bテストに「参加」するかどうかを既に決定しました。 多くのユーザーはどのテストにも該当しませんでした。

これらのリクエストは合計で約750ミリ秒かかりました。 これは3/4秒(6から)であるため、ほとんどの場合、ユーザーは何もできません。
A / Bテストの別の問題は、そのロジックでした。
- すべてのユーザーがデフォルトのコンテンツをダウンロードしました
- ユーザーがA / Bテストが実行されている人のカテゴリに分類された場合、デフォルトのコンテンツの代わりに画面に表示されたテストコンテンツもダウンロードされます。
A / Bテスト自体のアーキテクチャに欠陥がありました。

ページ上のコンテンツは次のように編成されました。クラスの名前を持つdivコンテナ。その背後にJavascriptコードがあり、必要なコンテンツのテストサーバーにアクセスしました。
テストサーバーが、このユーザーがA / Bテストに参加していると判断し、他のコンテンツを送信した場合、コードはDOMで目的のdivを探し、それに変更されたコンテンツを挿入しました。 そのような各コードは、DOM全体を調べ、その前のdivを見つけて、他のコンテンツをそこに貼り付ける必要がありました。
最終的に行われたもの:
- 既に終了したテストに関連するコードを削除しました
- 非アクティブなテストはコメントアウトされますが
- A / Bテストのために他のソフトウェアに切り替えました
ビデオプレーヤー
ビデオプレーヤーは、結局のところ、ビデオを再生するだけでなく、問題を追加します。 動画プレーヤーがページにダウンロードする方法は次のとおりです。
- SWFファイル(プレーヤー自体)は6〜8秒で読み込まれます
- さまざまな分析サービスへの多くの外部呼び出し:23リクエスト、9ドメイン、7 SWFファイル
- ユーザーが再生をクリックするまでプレーヤーに表示される静止画像は、読み込みに3秒以上かかります
- 静止画像がロードされるまで、ページはロックされ、他の要素はロードされません。
解決策:ページ上の3つの異なるビデオプレーヤーを別のベンダーに置き換えました。
推奨事項:何らかの理由で別のビデオプレーヤーに切り替えることができない場合は、少なくとも「lazyload」テクニックを使用してください。
一般的なヘッダーとメニュー
すべてのサイトのすべてのページにヘッダーがロードされたことを考えると、問題は非常に重大でした。
- A / Bテストへの2回のアクセス
- CSSの代わりのスプライト
- マウスオーバーイベントのJavascript
- 何百ものイベントリスナー
- 1100を超えるDOM要素
チームは、メニューのヘッダーのみがロードされる特別な空白ページを作成しました。このページは5秒間ロードされました。
その結果、チームはHTML / CSS / JS標準を使用してナビゲーションを完全に書き直し、画像とDOMパスの使用を最小限に抑え、イベント委任を使用しました。
その結果、各ページの読み込みが1〜1.5秒速くなりました。
Control.jsライブラリの使用
このライブラリはSteve Sandersによって作成され、開発者がJavascriptのロードおよび実行方法を制御するのに役立ちます。
スクリプトが通常の<script>タグを介してロードされるとき。
チームは一部のページでControl.jsを使用しましたが、すべてのサイトでは使用しませんでした。
onload追跡していたコードを管理するのは簡単ではないことがわかり
onload 。 もう1つの理由は、すべての開発者がこの手法を知っているわけではなく、サードパーティの開発者向けにTKを作成するのが困難だったためです。
リソースのプリロード
事前ロードは、さまざまなタイプのコンバージョンに関連するページで使用され、次のページが何であるか、ユーザーがどこに移動するかが事前にわかっています。
ユーザーが非アクティブであるか、フォームにデータを入力している間、次のページのリソースがバックグラウンドでロードされます。 ユーザーが次のページにアクセスすると、そのリソースは既にキャッシュにあるため、ページを非常にすばやく表示できます。
また、チームは多くの他のポイントを最適化しました。多くのJavascriptコードを書き直し、「遅延負荷」の使用を増やし、どこかでインフラストラクチャを変更し、より高速なスタックに切り替えました。
最終結果
- 2012年2月、典型的なページは1.2 MBの「重量」があり、読み込みに15秒かかりました。
- 2013年4月の最適化プロセスの最後に、一般的なページは400 KBの「重量」を計算し、3.6秒でロードしました。
視覚的には、ページに大きな違いはありませんでした。

ビジネスへの影響
チームは、プロセス全体の影響を測定するのは1年以上続いたため、十分に難しいと指摘しています。 この間、同社は他にも多くの変更を導入しました。オファー、料金プラン、製品などです。
ただし、ダウンロード速度の変更のみが変更された特定の孤立した期間では、変換の改善が記録されました。
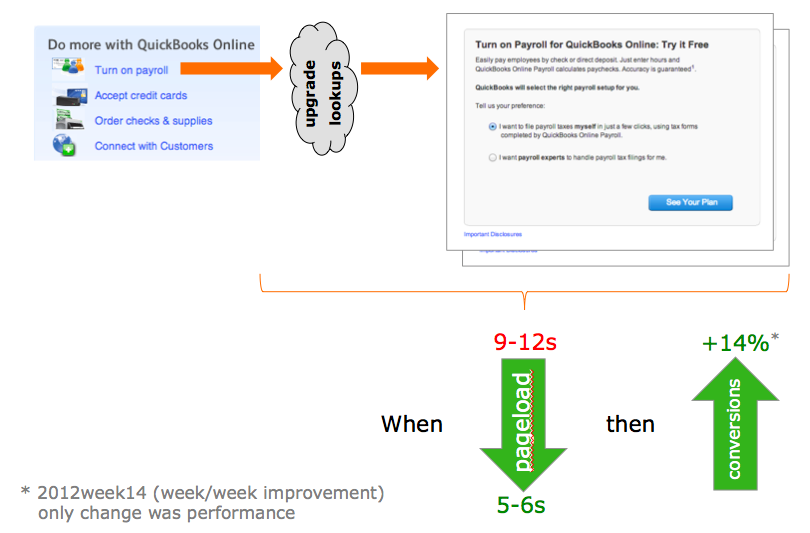
たとえば、2012年の14週目に、変更が9〜12秒から5〜6秒へのページ読み込みの加速のみであった場合、コンバージョンは14%増加しました。

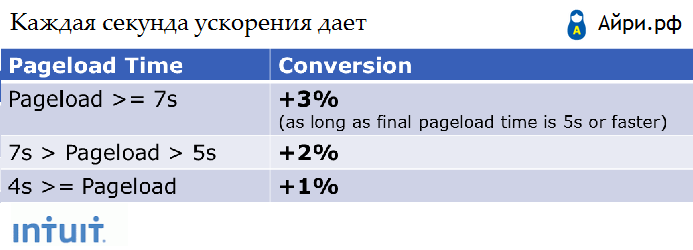
速度が変換に与える影響
チームは、変換への影響を次の最終式に減らしました。 ページの読み込み時間が1秒ずつ短縮されると、次の効果が得られます。
- ページが7秒以上で読み込まれる場合:加速の1秒ごとに+ 3%
- ページが5〜7秒でロードされる場合:+ 2%/秒
- ページが5秒未満で読み込まれる場合:+ 1%。
注:これらは2013年の結果であることを覚えておくことが重要です。 それ以降、5秒のページ読み込みでも非常に長い時間がかかっています。