
友達! Xamarinでのモバイルアプリケーションの開発に関するコラムを続けます。 そして
短い休憩の後、iOSおよびAndroid用のビジネスアプリケーションを開発する際にXamarin.Formsを使用する機能の検討に戻る準備ができました。 このコラムのすべての記事は、 #xamarincolumnでご覧いただけます。
今日の記事では、アプリケーションのパフォーマンスの問題と開発プロセス自体の最適化について検討します。
右の蜂
くまのプーさんに関する素晴らしいおとぎ話では、ミツバチは善と悪に分かれていました。 同様に、アプリケーション開発が行われる環境は、条件付きで正誤に分けることができます。
開発が行われるコンピューターから始めます。
私たちの実践では、Windows 10とVisual Studio 2015をメイン環境として使用しているため、アプリケーション(主にAndroid)の構築には許容できないほど長い時間がかかるという事実に遭遇しました。
ここで何が起こっているのかを調べ始め、開発を遅らせるいくつかのボトルネックを特定しました。
- Androidアプリケーションのアセンブリ中に、Xamarinは初めて、追加のコンポーネントに必要なソースコードを出力し、後で使用するためにローカルドライブに保存できます。 ここでは何もできませんので、最初のアセンブリで約10分かかる場合があることに備えてください。
- 楽しい部分が始まります:ビルド中、Xamarinは多数のファイル(binフォルダーとobjフォルダーで最大200 MB、Tempフォルダーで1束)を生成して使用するため、ワークステーションでハードディスク(HDD)を使用することを忘れてください-高速SSDをより良くしますか。
特に高度な場合は、プロジェクトとシステムのTempフォルダーを保存するためのパーティションとしてRAMを使用することをお勧めします。このためには、
RAMディスククラスプログラムのいずれかを使用する必要があります。
だから、私たちは適切な環境を見つけたと信じています。
Haml-悪か善
Xamarin.Formsの重要なメカニズムの1つは、XAML(XMLベース)を使用してユーザーインターフェイスを記述する機能です。
私たちの意見では、これは生産技術の観点からは良い解決策です。インターフェイスの記述からロジックが分離され、UI開発自体がHTMLレイアウトに非常に似ているため、コントロールスタイルもCSS(教育プログラム)
リンク上のスタイルごと)、さまざまなプラットフォーム用の少しのチューニング(Device.OnPlatform)を含みます。
Xamarin.Formsバージョン1.xに典型的な1つの大きな「BUT」がなければ、すべてがうまくいきます。XAMLファイルは、必要なすべてのコントロールを作成して画面に配置するなど、その場で解釈されました。 このため、複雑なレイアウトの新しいウィンドウを開くたびに、予想よりも長い時間がかかりました。
バージョン2.0では、XAMLプリコンパイルを実装することでこの欠陥を排除しました。 プロジェクト全体だけでなく、個々のページやXAMLでの表示にも使用できます。
別のXAMLページ(MainPage.xaml.csファイルなど)のコンパイルを有効にします
using Xamarin.Forms.Xaml; ... [XamlCompilation (XamlCompilationOptions.Compile)] public class MainPage : ContentPage { ... }
プロジェクト全体でコンパイルをアクティブにします。PCLプロジェクトのProperties / AssemblyInfo.csファイルの最後に新しい行を追加します。
... [assembly: XamlCompilation(XamlCompilationOptions.Compile)]
ただし、場合によっては、特にListViewのセルを実装する場合、C#コードで手動でViewCell / View / Pageのレイアウトを記述するか、iOS / Androidレベルに移行する方が効率的です 。
ただし、ListViewに戻ります。
写真、アイコン、パフォーマンス
Xamarin.Formsの初心者開発者が最初に直面するのは、ListViewに基づいてリストをスクロールするときのこだわりです。 正直なところ、リストは大量に、ほとんどすべてのアプリケーションで使用されているため、プラットフォームの残りの機能に影を落とす苦痛の場所の1つです。
そもそも、これがスティッキングの原因の1つであることが多いため、画像の操作を検討します。
Imageを表示するための標準コンポーネントは優れており、キャッシングもサポートしていますが、実際のプロジェクトでの使用にはあまり適していません。 1年前にImageの制限に遭遇したとき、自動スケーリングを使用して画像の独自の単純なキャッシュを作成する必要がありました-大きな画像ではリストが単純に死んだため、小さなバージョンがセルに転送されて表示されました(これはXamarin.Formsの問題ではなく、一般にアプリケーション開発ですがXamarin.Formsでは、彼女は非常にシャープでした)。
その後、いくつかの異なるライブラリを試し、最終的に
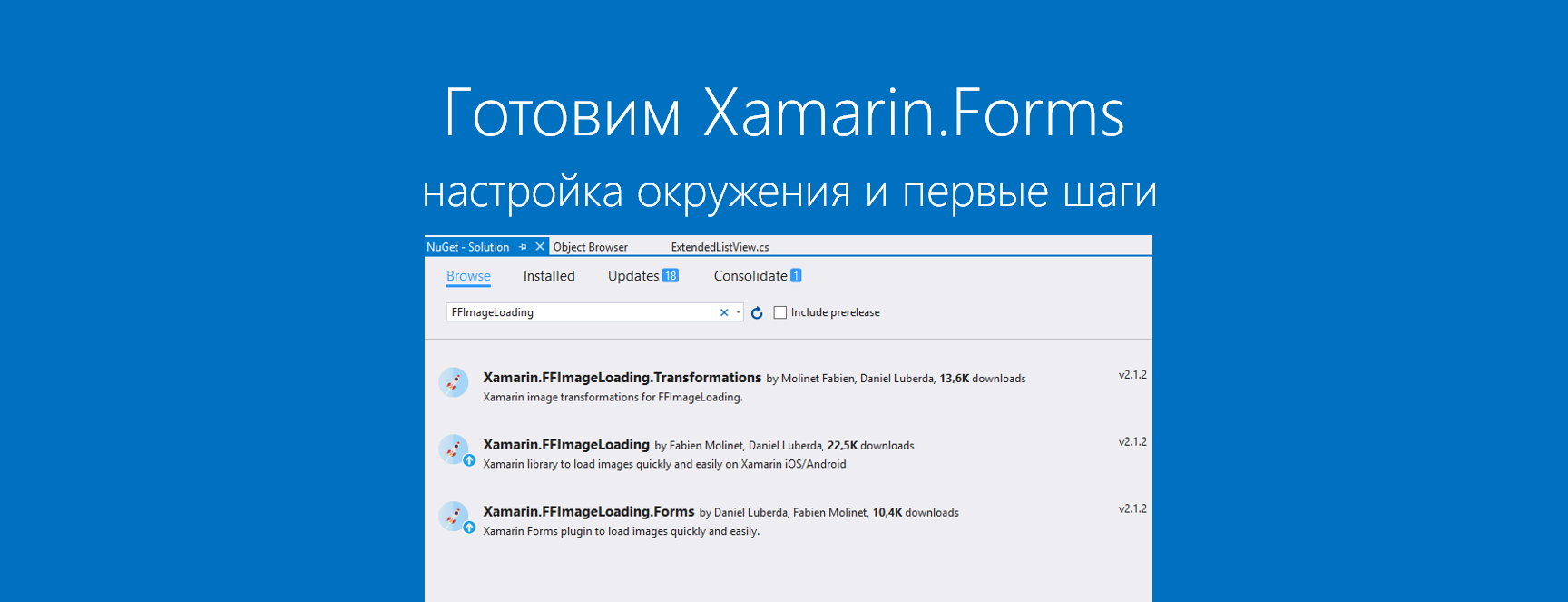
FFImageLoadingという優れたコンポーネントに落ち着きました。

Nuget()で使用でき、いくつかの問題を一度に解決できます。
- リクエストを繰り返す機能を備えた背景画像の読み込み。
- ブート時にプレースホルダーを使用します。
- サイズを制御するための画像の自動スケーリング(パフォーマンスをさらに向上させるためにAndroidのアルファチャネルを削除するなど)。
- ロード後に画像に変換を適用する機能(円または他の形状へのトリミング、ぼかしまたはその他の特殊効果の適用);
- ロード後の画像の外観のフェードアニメーション。
これは、XAMLで開発するときにコンポーネントを使用する方法です。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Sample.Pages.MainPage" xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms" Title="FFImageLoading Demo"> <ContentPage.Content> <ffimageloading:CachedImage HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="300" HeightRequest="300" DownsampleToViewSize="true" Source = "https://unsplash.it/600/600/?random" LoadingPlaceholder = "placeholder.png"> </ffimageloading:CachedImage> </ContentPage.Content> </ContentPage>
これは、FFImageLoading(iOSの場合はAppDelegate.csクラス、Androidの場合はMainActivity.csクラス)のパフォーマンスをさらに向上させる方法です。
var config = new Configuration { HttpClient = new HttpClient(new ModernHttpClient.NativeMessageHandler()),
Xamarin.Formsでリストを操作する
FFImageLoadingを使用して、リスト内の画像の表示を最適化し、次のステップに進むことができます。
最初の推奨事項は、ListViewメカニズムに関するものです。 Xamarin.Formsの初期のバージョンでは、作成されたセルを再利用するメカニズムはサポートされていなかったため、表示する必要があるたびにViewCellインスタンスが作成されていました。これがスクロール時の固着の最初の重大な理由でした。
Xamarin.Formsの最新バージョンには、作成されたセルを再利用してアクティブにするメカニズムがあり、CachingStrategyプロパティをListViewCachingStrategy.RecycleElementに設定します。
XAMLでの実装:
<ListView CachingStrategy="RecycleElement"> ... </ListView>
C#実装:
var listView = new ListView(ListViewCachingStrategy.RecycleElement);
その後、作成されたViewCellのインスタンスの再利用が開始され、必要なデータモデルが表示されるときに(バインドを介して)それらに接続されます。
同僚のキリルが提案した別の興味深い方法は、リストのスクロール中に画像の読み込みと表示を単に停止することです。 このメソッドは、FFImageLoadingの作成者にも推奨されています。
これを行うには、プラットフォームごとに独自のListViewレンダラーを作成し、スクロールイベントをオーバーライドする必要があります。
Androidの例:
_listView.ScrollStateChanged += (object sender, ScrollStateChangedEventArgs scrollArgs) => { switch (scrollArgs.ScrollState) { case ScrollState.Fling: ImageService.Instance.SetPauseWork(true);
必要に応じて、各プラットフォームのカスタムレンダラーメカニズムを使用して独自のViewCell実装を作成することもできます。このアプローチは、多数の組み込みコントロールを持つ複雑なセルに関連する場合があります。
また、ネイティブコンポーネントUICollectionView(
iOSの場合 )およびRecyclerView(
Androidの場合 )を使用して、大量のデータおよび複雑なセルを操作する場合に良い結果を得ることができますが、このソリューションは上級開発者に推奨できます。
これらのクラスの使用例は
TwinTechsライブラリに示されて
います-最適化の結果を示すビデオがあるので、
お互いを知ることが不可欠です。
そのため、Xamarin.Formsの開発の最初に、 生産性を向上させるためのリストとアプローチの操作に特別な注意を払う必要があります。 これにより、後続の開発でこれらの機能に気を取られないようになります。
おわりに
今日の記事では、作業環境を最適化するための基本的なメカニズムと、Xamarin.Formsに基づいたビジネスアプリケーションを開発するための最初のステップを検討しました。
次の記事では、Font Awesomeスタイルのアイコンフォントの使用、ViewModelのコードを削減するFodyツール、NControlViewライブラリを使用してインターフェイス要素を手動でレンダリングするメカニズムについて説明します。
接続して、コメントや質問を追加してください!
著者について

ヴャチェスラフ・
チェルニコフ -開発部長、
ビンウェル 過去には、Nokia ChampionおよびQt認定スペシャリストの1人であり、現在はXamarinおよびAzureプラットフォームのスペシャリストです。 彼は2005年にモバイル分野に参入し、2008年からモバイルアプリケーションを開発しています。Symbian、Maemo、Meego、Windows Mobileから始め、その後iOS、Android、Windows Phoneに切り替えました。
著者の他の記事:便利なリンク