Xamarin.Formsは非常に興味深い有望なフレームワークであり、現在活発に開発されており、クロスプラットフォームアプリケーションを迅速に取得できます。 デフォルトでは、Xamarin.Formsは5つのプラットフォーム、つまりAndroid、iOS、WP、WinRT、UWPをサポートしています。
MicrosoftがユーザーをWindows 10に積極的に移行しようとしているという事実にもかかわらず、今日、Windows 7は多くの組織で依然として非常に一般的であり、Windows 7用のアプリケーションを移植/開発する必要があります。
私も同じ状況にありました。AndroidとiOSだけでなく、Windows 7のソリューションも開発する必要がありました。
幸いなことに、MicrosoftはXamarin.Formsのソースコードを開いており、特に何も期待していない実験として、Xamarin.Formsを分岐させ、Xamarin.Forms.WPソリューションをWPFに移植しました。
以下に、簡単な例を示します。
デモ
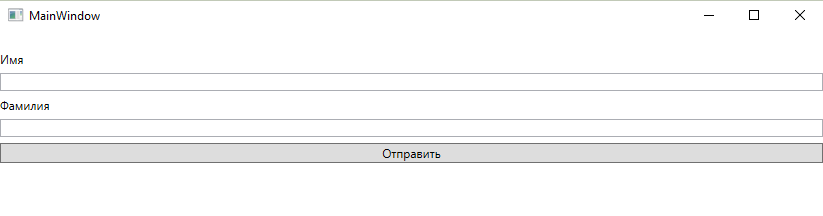
簡単なフォームから始めましょう:
<StackLayout> <Label Text=""></Label> <Entry></Entry> <Label Text=""></Label> <Entry></Entry> <Button Text=""></Button> </StackLayout>
既定では、WPFは、アプリケーションがWPFのネイティブXAMLで作成されたかのように見えます。

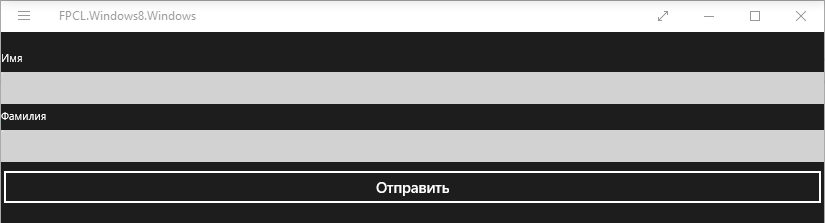
比較のために、Win8:

およびiOS(iPad):

それでは、もっと複雑なものを取り上げましょう
-Xamarin.Formsブックのコードからチェスボードを含むページを生成する例)
public class ChessboardFixedPage : ContentPage { public ChessboardFixedPage() { const double squareSize = 35; AbsoluteLayout absoluteLayout = new AbsoluteLayout { BackgroundColor = Color.FromRgb(240, 220, 130), HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.Center }; for (int row = 0; row < 8; row++) { for (int col = 0; col < 8; col++) {
このコードをWPF、iOS(iPhone)、WPで実行すると、次の図が表示されます。

接続方法
プロジェクトのソースコードをダウンロードし、
githubに接続できます。
ただし、ソースコードをいじりたくなく、WPFでプロジェクトのパフォーマンスを接続してテストするだけの場合は、
リンクから既製のアセンブリをダウンロードできます。
接続手順:
1. Xamarin.Formsを使用して、WPFアプリケーションを含む新しいプロジェクトをソリューションに追加します。
2.ダウンロードしたDLLへのリンクを新しいプロジェクトに追加します。
3. Xamarin.Formsコードを使用してメインプロジェクトへのリンクを追加します(たとえば、プロジェクトの名前はMyProgramm.Coreです)。
4. MainWindowクラス(MainWindow.xaml.csファイル内)を次のコードに置き換えます。
public partial class MainWindow { public MainWindow() { InitializeComponent(); Forms.Init(); var app = new MyProgramm.Core.App(); LoadApplication(app); } }
注意:ここでは、WPFのAppクラスとXamarin.FormsのAppクラスを混同しないようにすることが重要です。5. MainWindow.xamlで、ルート要素をWindowからFormsApplicationPageに変更します。
<wpf:FormsApplicationPage x:Class="MyProgramm.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:MyProgramm.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="MainWindow"> <Grid> </Grid> </wpf:FormsApplicationPage>
注:名前空間xmlns:local = "clr-namespace:MyProgramm.WPF"。以上で、アプリケーションを実行してみることができます!
状態
現時点では、プロジェクトは非常に未加工の状態であり、まず第一に、私の主な仕事で必要となるこれらの欠点とバグに注意が払われます。
開発
最初、プロジェクトは自宅で実験として作成されました。 現時点では、それを積極的に使用しており、職場でファイナライズしています。プロジェクトのファイナライズに多くの時間を費やしているため、インストールに必要な最小限のドキュメントとプロジェクトテンプレートを作成して、会社の公式Githubに移行する予定です。
プロジェクトがかなり安定した状態にあり、最も重大なバグがクローズされている場合、ほとんどの場合、フォークを公式リポジトリに返します。
まとめ
現在、Xamarin.Forms.WPFプロジェクトは非常に有望であり、コードの重複がないという開発者の労力を省き、WPFのすべての結果を個別に保存できるようになりました。 将来的には、Xamarin.Forms.Macの方向の力を試してみたいという要望があります。 Xamarin.Forms.Webプランにはもっと難しいアイデアがあります。
プロジェクトに関心が高まった場合は、プロジェクトに参加して製品の開発に参加することをお勧めします。