「Android Project Structure-alternative way」という記事の翻訳に注目してください。 ここで元の記事の著者に感謝できます 。イントロ
私たちは皆、Androidプロジェクトの構造がどのように見えるかを知っています-すべての画像を
このディレクトリに、すべてのマークアップファイルを
そのディレクトリに入れます。 しかし... ...プロジェクトの開発中、ファイルの数は非常に急速に増加し、目的のファイルに移動して移動することが困難になります。

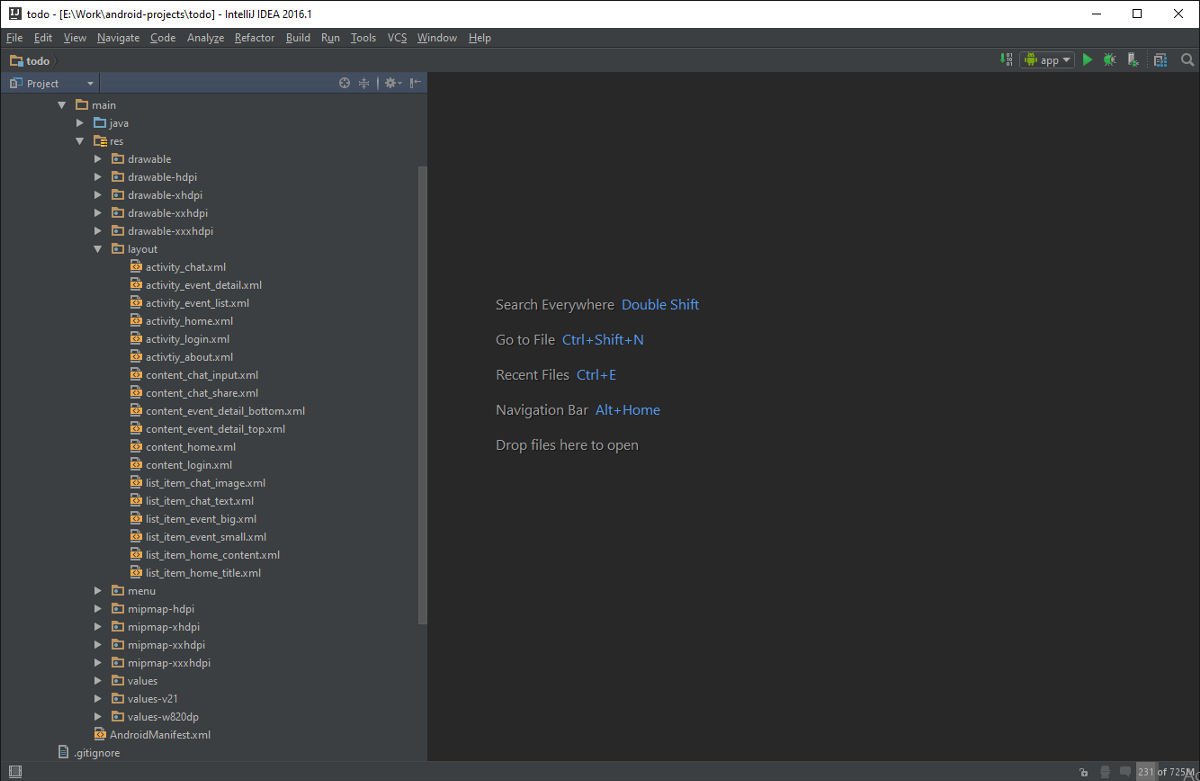
典型的なAndroidプロジェクトの構造
画面のリソースディレクトリ
画面に多数のマークアップファイル、画像、サイズが含まれている場合は、画面ごとに個別のリソースディレクトリを作成するのが理にかなっています。

構造-各画面のリソースのディレクトリ
上記のスクリーンショットでわかるように、
メインディレクトリ内に2つのルートディレクトリがあります。
- res-mainには、複数の画面で使用されるすべての共有リソースが含まれます。
- res-screenには、各画面のリソースディレクトリが含まれます。たとえば、 about、chat、event details、event list、home、login
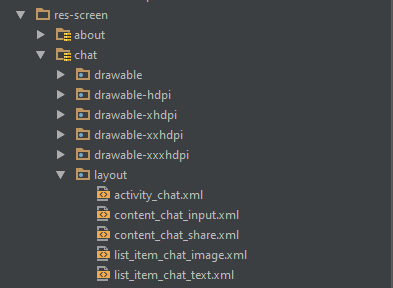
チャット画面のリソースフォルダー内を見てみましょう。

チャット自体はいくつかの
xmlレイアウトファイルで構成されているため、
チャットレイアウトディレクトリを作成し、これらのファイルをそこに
配置します。 チャット画面でのみ使用される
.png画像も多数あるため、これらすべての画像を
drawable-hdpi、drawable-xhdpi、drawable-xxhdpi、drawable -xxxhdpi チャットディレクトリに配置します。
タブレット用に横向きまたはチャットバージョンを実装するときは、
チャット画面のリソースディレクトリ内に
layout-landおよび
layout-sw720dpディレクトリを作成します。
画面のリソースディレクトリを宣言するには?
app.gradleファイルを開き、
androidセクション内で
sourceSetsを宣言します。 リソースのプーリングの詳細については、
こちらをご覧ください 。
sourceSets { main { res.srcDirs = [ 'src/main/res-main', 'src/main/res-screen/about', 'src/main/res-screen/chat', 'src/main/res-screen/event-detail', 'src/main/res-screen/event-list', 'src/main/res-screen/home', 'src/main/res-screen/login', ] } }
注:これはプロジェクトビューでのみ機能します。おわりに
大規模なプロジェクトで作業しており、ディレクトリを分類する場合、どのマークアップファイル、画像、値などを簡単に決定できます。 どの画面に属している場合は
、各画面のリソースディレクトリを使用し
ます 。