Google Chart Tools APIは、データを視覚化するための豊富なツールキットです。 これを使用すると、サイトでグラフやチャートを比較的簡単に作成できます。
Google Chart Tools APIの機能は次のとおりです。
- 動的アイコン
- カード;
- ダイヤルとディスプレイ。
- フォーミュラ
- QRコード
- 独自の視覚化ツールを作成し、サードパーティのツールを使用する機能。
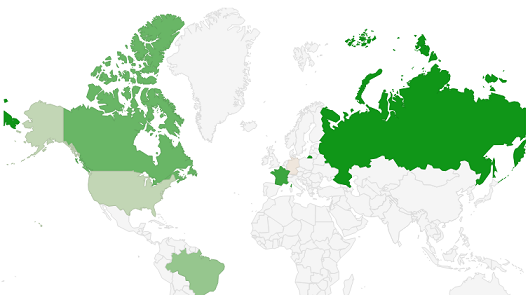
地図

入力されたデータに基づいてペイントされたマップを使用して、データを視覚化します。 開始するには、ファイルを含めます。loader.jsが必要です。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript" src="https://www.google.com/jsapi"></script> /* . */
ビジュアライゼーションのタイプを選択し、次のコード(この場合はジオチャート)に貼り付けます。
google.charts.load('current', {'packages':['geochart']}); google.charts.setOnLoadCallback(drawChart);
ジオチャートの代わりに、以下を配置できます。
組織図-ツリー。
地図-地図
注釈チャート-チャート。
Corechart-チャート。
ゲージ-速度計。
そして、はるかに。
drawChart()関数を作成します。 視覚化パラメーター、この場合はマップを指定します。 配列に一種のデータの「テーブル」を配置する必要があります。国は1つのセルで定義され、ホバー効果中に別のセルで表示されるデータ、数値はマップ上の状態の明るさに対応します。
var data = google.visualization.arrayToDataTable([ ['Country', 'Popularity'], ['Sweden', 300], ['United States', 300], ['France', 400], ['Canada', 500], ['Spain', 500], ['RU', 900] ]);
詳細設定。
var options = { title: 'Simple map'
カードを入れるコンテナを示します。
var chart = new google.visualization.GeoChart(document.getElementById('regions_div')); chart.draw(data, options); }
コンテナ
<div id="regions_div" style="width: 900px; height: 500px;"></div>
このテンプレートは、GCT APIのすべての視覚化効果を構築します。
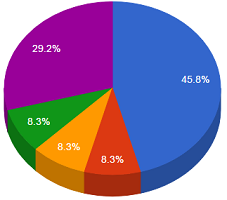
チャート

次に、簡単な図を作成します。
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Color', 'Quantity'], ['Orange', 11], ['Black', 2], ['Red', 1], ['White', 2], ['Green', 7] ]);
3Dダイアグラムを作成するには、パラメーターis3D:trueを追加します。
var options = { title: 'Quantity of colors', is3D: true }
中心を「カット」できます。
pieHole: 0.4
または、ダイアグラムの断片を距離まで「引き出し」ます。
slices: { 4: {offset: 0.2}, 1: {offset: 0.3}, 2: {offset: 0.4}, 3: {offset: 0.5}, }
ステップ図も同様の方法で作成されますが、isStacked:trueを設定に追加する必要があります。
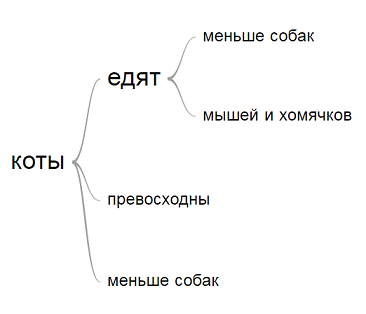
樹木

次に、単語が視覚的に相互に接続された「ツリー」を作成します。
試してみる。wordtree要素を接続します。
google.charts.load('current', {packages:['wordtree']}); google.charts.setOnLoadCallback(drawChart);
設定には、ツリーの構築元の単語が表示されます。 書式文字列は非常に重要です。暗黙を指定すると、指定した単語からツリーが自動的に構築されます。 明示的な値を使用すると、手動モードでツリーを構築できます。
var options = { wordtree: { format: 'implicit', word: '', colors: ['red', 'black', 'green']
「猫」という単語からツリーが構築され、同じ単語が1つに結合されます。
function drawChart() { var data = google.visualization.arrayToDataTable( [ ['Phrases'], [' '], [' '], [' '], [' '], [' '] ] );
センサー

そして、結論として、センサー-スピードメーターの動作を示したいと思います。
試してみる。接続。
google.charts.load('current', {'packages':['gauge']});
配列で、センサーの名前と矢印の位置を示します。
var data = google.visualization.arrayToDataTable([ ['Label', 'Value'], ['Gas', 80], ['Oil', 55], ['mperage', 68] ]);
オプションは以下を示します。
センサーのブロックサイズ。センサーのフィールドを赤と黄色で描画します。
minorTicks:5ポジションはセンサーの分割価格を下げます。
var options = { width: 400, height: 120, redFrom: 90, redTo: 100, yellowFrom:75, yellowTo: 90, minorTicks: 5 };
ボタンをクリックすると、センサーが更新されます。
JSコード google.charts.load('current', {'packages':['gauge']}); google.charts.setOnLoadCallback(drawChart); function drawChart() {
GCT APIを使用した視覚化メソッドは非常に多様であり、その機能のすべてがこの投稿の範囲に収まりません。このライブラリのドキュメントはこちらで読むことができ
ます 。