WebAssemblyテクノロジーについて初めて聞いたとき、それはすぐにクールなことのように思えたので、すぐに実際に試してみたいと思いました。 しかし、最初の欲求から、私のために働いた何かまで、私は多くの時間を費やさなければならず、時には失望を経験しました。 あなたの時間と神経を節約するために、同じ道を繰り返したいなら、この記事は書かれています。

読者への警告
この記事は2016年6月24日に執筆されました。 WebAssemblyは非常に若くて動的な技術であるため、時間の経過とともに、この記事で説明するものの多くは時代遅れになるか、完全に変更されます。この点に留意してください。
さあ行きましょう。
WebAssemblyとは何ですか?
公式ドキュメントには次のように記載されています。「WebAssemblyまたはwasmは、新しいポータブルで効率的なサイズで、Web用のダウンロード速度のコンパイル形式です。」 うーん...何? 何のフォーマット? テキストまたはバイナリ? はい、これは率直に言って悪い説明です。 だからあなたの流行語ビンゴカードを既に削除し、私の経験に基づいて、私は私の定義を与えます:
「WebAssemblyまたはwasmは、生産性の高い、ブラウザに依存しないWeb用コンポーネントを記述するためのバイトコード仕様です。」 もちろん、この定義は、外食のジャンルの頂点ではありませんが、私はそれを補足しようとします。 WebAssemblyは、静的に型指定された変数を使用することでパフォーマンスを改善できます。これは、動的変数よりも動的実行時のコストがはるかに低くなります。 WebAssemblyは
W3Cコミュニティグループによって開発されており、すべての主要なブラウザーに実装される予定です。 そして、その瞬間から、キラー機能がテーブルに配置されます。Webコンポーネントのコードを任意のプログラミング言語で記述できます。
音が良くなりましたね。
さあ始めましょう
新しいことを学ぶとき、私は通常、すべてがどのように機能するかを見るのに十分な、可能な限り小さい例を探します。 残念ながら、このアプローチはWebAssemblyではあまり不可能です。 仕様の現在の状態では、wasmは単なるバイトコード形式です。 1996年頃、Sun MicrosystemsのエンジニアがJVMを想像していましたが、Javaがないと想像してみてください。 会話は次のようになります。
「-みなさん、私たちが作成したバイトコードを実行するためのクールなマシンをチェックしてください!
-かっこいい! そして、そのためのコードを書く方法は?
-など:

「うーん...かっこいい...暇なときにやってみます。」
「最後に、問題やアイデアがあれば教えてください!」
-はい、はい。 しかし、私はここで少し忙しいです、私はいくつかの他のものを見る必要があります...しかし、すぐに-そうすぐに!」
JVMが少なくともJava言語に基づいているため、これでも悪い例ですが、WebAssemblyではそれもありません。 あなたが考えをつかむことを願っています。 あるプログラミング言語のコードをこのバイトコードにコンパイルするツールのないバイトコードを想像すると、昇格するのは難しいでしょう。 それでは、どのようにWebAssemblyを始めますか?
WebAssemblyの前に何が来ましたか?
特に計画された目標が正式な仕様を取得することである場合、ほとんどの技術は以前のいくつかの技術の開発の結果です。 WebAssemblyも例外ではありません。これは、asm.jsで一度定義されたアイデアの開発の継続であり、静的型付けでコンパイルできるようにJavaScriptコードを記述するように設計された仕様です。 Wasmは、あらゆるプログラミング言語のコンパイラで作成可能なバイトコード仕様を作成することでこれらのアイデアを開発し、最新のブラウザでの実行に適したバイナリファイルとしてインターネット経由で送信しました。
asm.jsは、Javascript言語の機能のサブセットを使用してjavascriptコードを記述するための単なる仕様です。 asm.jsでコードを手動で作成できます。何かを取得して作成したい場合は、始めましょう。
function MyMathModule(global) { "use asm"; var exp = global.Math.exp; function doubleExp(value) { value = +value; return +(+exp(+value) * 2.0); } return { doubleExp: doubleExp }; }
これはあまり便利な機能ではありませんが、asm.js仕様に従って記述されています。 それがあなたにとって少しばかげているように見える場合-あなたがそう考えるのはあなただけではないことを知ってください。 ただし、これらすべての「奇妙な」文字(これらすべての単項演算子)が必要です。 これらは、操作のコンパイラデータ型を示します。 コードは非常に単純ですが、どこかでミスをすると、デバッグコンソールにかなり読みやすいエラーメッセージが表示されます。
この関数を使用する場合は、次のように何らかの方法で実行できます。
var myMath = new MyMathModule(window); for(var i = 0; i < 5; i++) { console.log(myMath.doubleExp(i)); }
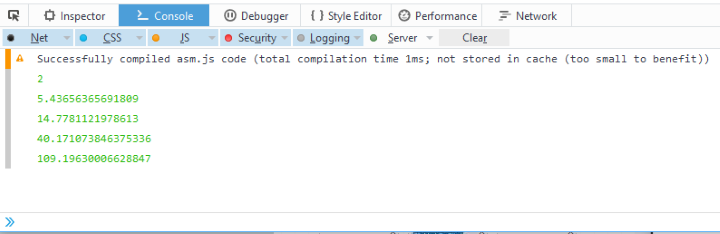
そして、すべてを正しく行った場合、出力に同様のものが表示されるはずです。

そして最後に、WebAssemblyに移動します
現時点では、asm.jsに機能するコードがあります。 GitHubの
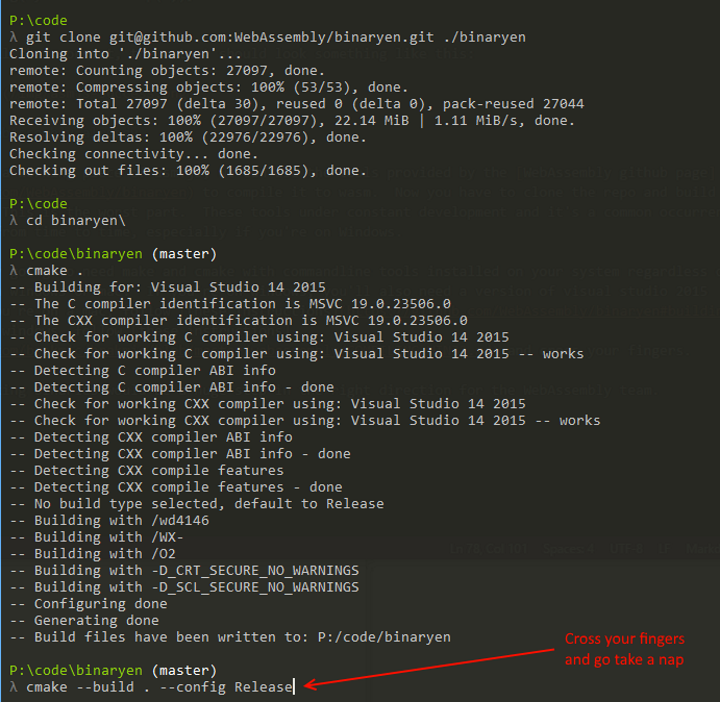
公式WebAssemblyページにアクセスして、このコードをwasmでコンパイルするためのツールを見つけることができます。 唯一の問題は、これらのツールを自分で組み立てなければならないことです。 率直に言って、これは全クエストの最悪の部分です。 これらのツールは絶えず変化しており、特にWindowsでの使用に関しては、時々壊れた状態になっています。
ビルドするにはmakeとcmakeが必要です。 Windowsで作業している場合は、Visual Studio 2015も必要になり
ます 。Mac用
のアセンブリ
手順とWindows用
のアセンブリ
手順を以下に示します。

これらのユーティリティの収集されたバイナリの配布は、WebAssemblyテクノロジの推進において大きな前進となることに注意する必要があります。
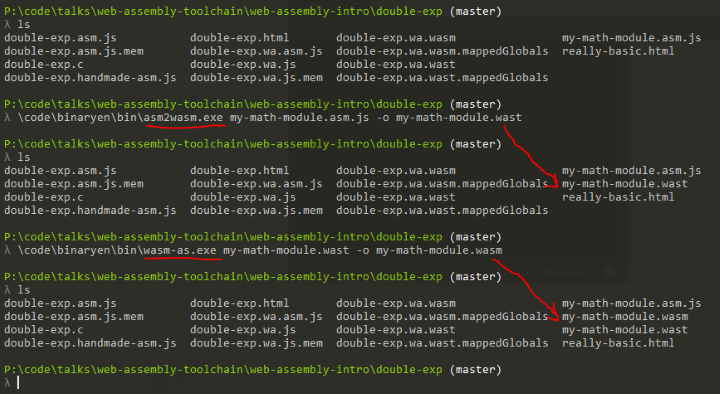
上記のすべてを問題なく実行した場合、binenフォルダーにbinフォルダーがあり、そこにasm.jsコードをwasmに変換するためのツールがあります。 最初のツールはasm2wasm.exeと呼ばれます。 asm.jsコードを.sコード形式に変換します。これは、wasm形式の抽象構文ツリー(AST)のテキスト表現です。 asm.jsコードでasm2wasmを実行すると、次のような結果が得られます。
(module
(memory 256 256)
(export "memory" memory)
(type $FUNCSIG$dd (func (param f64) (result f64)))
(import $exp "global.Math" "exp" (param f64) (result f64))
(export "doubleExp" $doubleExp)
(func $doubleExp (param $0 f64) (result f64)
(f64.mul
(call_import $exp
(get_local $0)
)
(f64.const 2)
)
)
)
このコードを行ごとに解析できますが、ここで強調したいのは、wasmはバイナリ形式であるため、ブラウザで何かをクリックして、Javascriptで使用していたコードを見るだけでは失敗することです(少なくともこの場合は瞬間)。 表示される内容は、上記のコードと非常によく似ています。
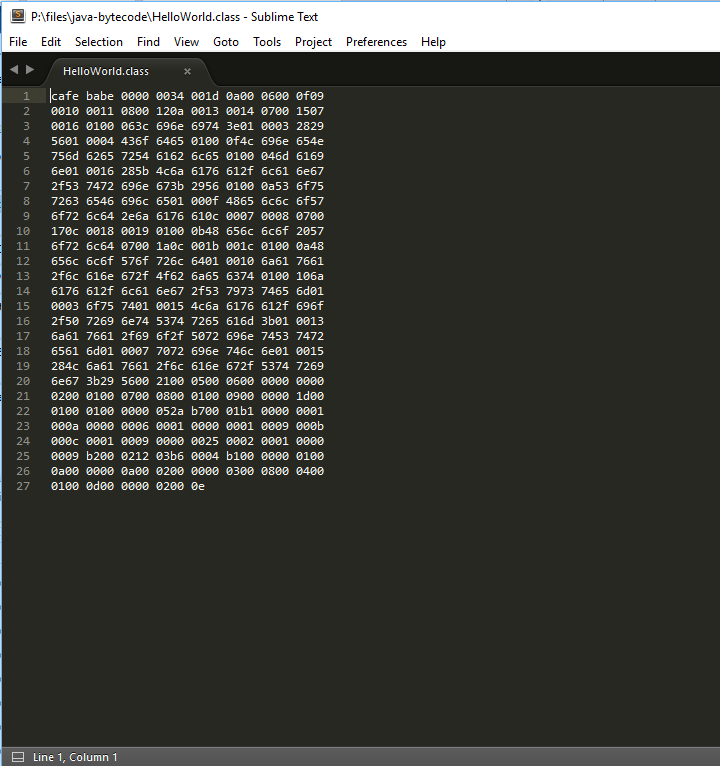
次のステップは、この.s形式をwasm-binaryに変換することです。このため、wasm-as.exeユーティリティを使用します。 これを.sファイルに適用すると、出力でバイトコードが取得されます。このために、このストーリー全体を開始しました。


FirefoxまたはChrome Canaryの最新バージョンを入手し、WebAssemblyをそれらに含めます。
Firefoxの場合、config:を開き、検索バーに「wasm」と入力する必要があります。 その後、javascript.options.wasmオプションの値をtrueに変更し、ブラウザーを再起動します。 Chrome Canaryの場合は、chrome://フラグを開き、Experimental WebAssemblyオプションを見つけて有効にしてから、ブラウザを再起動する必要があります。
次に、ブラウザでモジュールを実行する必要があります。 これを行う方法は完全には明らかではないため、最初はこれが問題であることが判明しました。 Chrome Canaryでコンソールを開き、「WebAsse」と入力してみましたが、何もヒントはありませんでした。 その後、「Was」と入力してヒントを得ました! インスペクタのこのオブジェクトは、ドキュメントの点で非常に貧弱に見えました。 作業例を探してどのようにうかがったかについての話全体を省略しますが、最終的にはWebAssemblyリポジトリの
JS.mdファイルで見つけたとだけ言います。 ドキュメントと例のようなものがありました、ここにあります:
fetch("my-math-module.wasm") .then(function(response) { return response.arrayBuffer(); }) .then(function(buffer) { var dependencies = { "global": {}, "env": {} }; dependencies["global.Math"] = window.Math; var moduleBufferView = new Uint8Array(buffer); var myMathModule = Wasm.instantiateModule(moduleBufferView, dependencies); console.log(myMathModule.exports.doubleExp); for(var i = 0; i < 5; i++) { console.log(myMathModule.exports.doubleExp(i)); } });
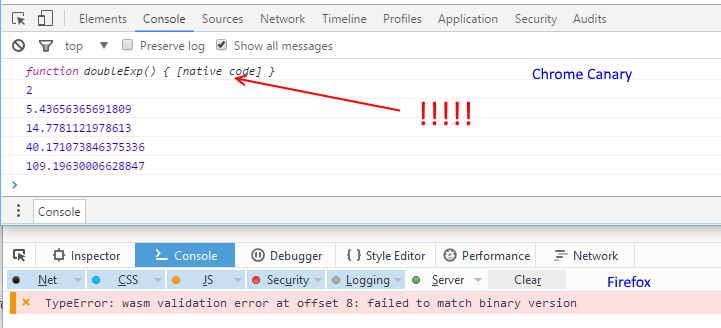
これをhtmlファイルにドロップし、ローカルWebサーバーを選択して、このファイルをブラウザーで開きます。 これがどのように見えるかです:

バグレポートを送信する時間です。 これはまだ非常に粗雑で実験的な技術であるため、途中で発生するバグに驚かないでください。

おめでとうございます!
最初のWebAssemblyコンポーネントを作成しました。 次は? まあ、私たちはほんの少しだけ秘密のベールを捨てました。 asm.jsコードを書くことがこの例の鍵であり、ある種の非自明な機能を書くには時間がかかり、忍耐が必要でした。 emscriptenを使用すると、asm.jsで重要なアプリケーションをコンパイルするのがはるかに簡単になります。 多くの概念がWebAssemblyのasm.jsに直接移動したため、asm.jsの仕様、特にメモリモデルのセクションを読むことをお勧めします。 別の重要なポイント:現時点では、関数に引数として配列を渡すことはできません。 これは変更されるべきであるという合意がありますが、これまでのところこれは仕様に反映されていません。 ポインタを操作するロジックを更新します。
別の注意点:wasmで重要なことを書き始めると、古き良きJavascriptよりもパフォーマンスが低下する場合があることに気付くかもしれません。 すべてのブラウザの最新のJavascriptエンジンは非常に高度に最適化されており、Wasmが効果を発揮するまでに時間がかかることに注意してください。 WebAssemblyの理論上のパフォーマンス制限は、テキスト形式のJavascriptコードのそれよりも高くなっていますが、WebAssemblyはまだ産業で使用する準備ができていません。