6年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2016年5月 。
パターンとベストプラクティス
ボットのユーザビリティヒューリスティックKevin Scottは、古典的なJacob Nielsenヒューリスティックをボットに適合させました。 記事の最後で、aboutは3つの実際のボットを評価します。 トピックの続き:
 スマートレスポンシブデザインパターン、またはオフキャンバスでは不十分な場合
スマートレスポンシブデザインパターン、またはオフキャンバスでは不十分な場合Vitaliy Fridmanは、複雑なフォーム、視覚化、その他の非標準ソリューションを提示する必要がある場合に、レスポンシブデザインの最新の興味深いソリューションをレビューしました。
認証の現在の状態-パスワードの問題がありますドリュー・トーマスは、通常のユーザー名とパスワードを置き換える最新の認証方法について説明しています。 彼は、実装の信頼性と複雑さの点でそれらを比較します。
アイコン上ピクトグラムの永遠のテーマに関するIAの素晴らしい考えは、署名なしで使用できるか、ボタンやその他のコントロールのテキスト名で絶対的な明確さを選択する方が良いかということです。 最後に優れた類似性を示します-アイコンはテキストの形容詞でも副詞でもあります。 テキストがないとテキストの一貫性が失われることはありませんが、中程度の感情やアクセントを加えることができます。 ちなみに、彼らはアイコンに関するiOSゲームを作成しました。
 ハンバーガーメニュー
ハンバーガーメニューバーガーアイコンの危険性に関するキャプテンのニールセン/ノーマングループの記事。 有用性から-トピックに関する彼らの研究の数。 確かに、これらの出版物はすべて、場合によってはナビゲーションが二次的であることを忘れています。たとえば、コンテンツ消費の形式が変更された現代のニュースサイトなどです。
郵送モバイルアプリケーションでのアニメーション解析Val Head-インターフェイスアニメーションの設計Val Headは、Rosenfeld Media向けの書籍Designing Interface Animationsを完成させました。 年末までにリリースされます。
フォームでのインライン検証-エクスペリエンスの設計MihaelKonjevićは、1ダースの製品のフォームを検証する方法を分析しました。 調査結果はそれほど新しいものではありませんが、分析は役立ちます。
HTMLとCSSを使用したフォーム検証技術に関するChris Coyierの役立つ
ヒント、および
別の 関連記事も公開されています。
地図作成の比較GoogleとAppleのマップのもう1つの詳細な比較。
Baymard Institute Researchプラットフォームと企業のガイドライン
GopテンプレートKemerovoデザインスタジオFifth Dimensionのチームは、デザインプレゼンテーション用の豪華な一連のgopテンプレートを作成しました。
ダウンロード iOS 10
iOS 10IOS 10はWWDC 2016で展示されました。これは、主要なOSソリューションとサードパーティアプリケーションの統合における大きなブレークスルーであり、エコシステムをより全体的にします。

アプリケーションには、いくつかのプレゼンテーション形式とダイヤルピアがあります。 まず、ロック画面と通知の中央の通知が変更されました-それらは時計の通知に似ており、コンテンツの高さはそれほど制限されていません。 さらに、ここから直接、3Dタッチ(インタラクティブ)を介して一般情報を呼び出し、さらに新しいフォームで通常のクイックアクションを呼び出すことができます。 そして、通知センター自体は、アプリケーションごとの愚かなグループ化なしに、最終的に受信トレイのリストを年代順に表示します。 AndroidとiOSはさらに近いです。
次に、アプリケーションにはウィジェットがあり(3Dタッチアイコンをクリックして)、ウィジェットリボンにすばやく追加できます(ロック画面で左にスワイプすることで利用可能)。 第三に、それらはSiriに統合されています。 第4に、サードパーティのアプリケーションをメインインターフェイスに統合でき
ます。たとえば、
ダイヤラーは、ロック画面に標準の電話として表示され、通話履歴を取得できます。
興味深いことに、プレゼンテーションの大部分は、ロック画面と通知を残さずに着信情報を扱うかなりタイトな作業を示しました。これは、ウィンドウを管理する無限のプロセスを放棄する健全な方法です... これは、Windows Phoneがやろうとしたことであり、Golden Krishnaが彼の#NoUIで述べていることです。
更新されたアプリケーションによると、iOS 7の後のプラットフォームの非常に洗練された視覚言語が最終的にキャラクターを追加するようです。
新しい音楽には、大胆な見出し、タイル、カバーの豊かな影があります。 コントロールは、クイックアクションメニューに基づいて共通の要素になりました(さらに、テンポの速いクイックアクションパネルでさえもスリムになりました)。 フォトアルバムの名前には多くのレタリングオプションがあり、メッセージは一般にアニメーション化された特殊効果の形で表現されます。 ニュースアプリとスマートホームコントロールは活気に満ちています。 どうやら、Joni Iveがレーダーから姿を消したというだけではありません。彼のソウルレスなモノクロ統合は、Scott Forstalのジプシーよりも優れていませんでした。
興味深いインターフェースソリューションから:
- すべてのiOSおよびmacOSデバイスとの共有クリップボード。 ラップトップにコピーして、電話に貼り付けました。
- 絵文字言語から使い慣れたものへ、またはその逆のクイック翻訳。 彼らは誰もが理解できるスラングになっていないので、これはコミュニケーションを簡素化します。
- カレンダーと習慣に基づいた地図上の近くの場所のヒント。
- CarPlayは何らかの形で中央のツールバーにカードを表示できましたが、自動車メーカーは通常、サードパーティの統合を厳しく制限していました。
- キーボードで入力すると、連絡先データが要求されます。これは、有用性の次のステップです。
- ボイスメールには、最終的にテキストの書き起こしがあります。
- 写真ビューアーは、写真に写っている人を区別することを学び、インターネットがなくても機能します。
- 非アクティブな電話はリフトに応答します-画面が自動的に点灯します。
- Apple PayはモバイルWebでも動作するため、 Luke Wroblewskiは実現コンセプトのリストに別のチェックマークを付けることができます 。
- この時計を使用すると、Macの隣にいるだけでMacにログインできます。 これは、スマートウォッチとブレスレットの4つの応用分野の1つであり、既存の製品では特に開発されていません。
ビジュアルプログラミングニュース-
子供向けのSwiftチュートリアルから 。
ビデオフレームを使用した大きな
解析 。 また、ルートリンクでは、すべてのメイン画面とエフェクトがリンクされます。 その他の資料:
アップルウォッチWWDC 2016は
watchOS 3を示しています。 繰り返しますが、すべてが高速になり、アプリケーション間のナビゲーション用のドックが表示され(
連絡先の代わりにサイドボタンが呼び出します )、より多くのフィットネスオプション(車椅子ユーザーを含む)、iOSに似たクイックパネルが表示され、手書き入力が追加され、すぐに呼び出せるようになりました救助サービス(
時計が患者の医療カードをHealthアプリから医師に送信するのは興味深いこと
です )。 さて、これまでAppleしか使用できなかったサードパーティアプリケーションへのアクセス。
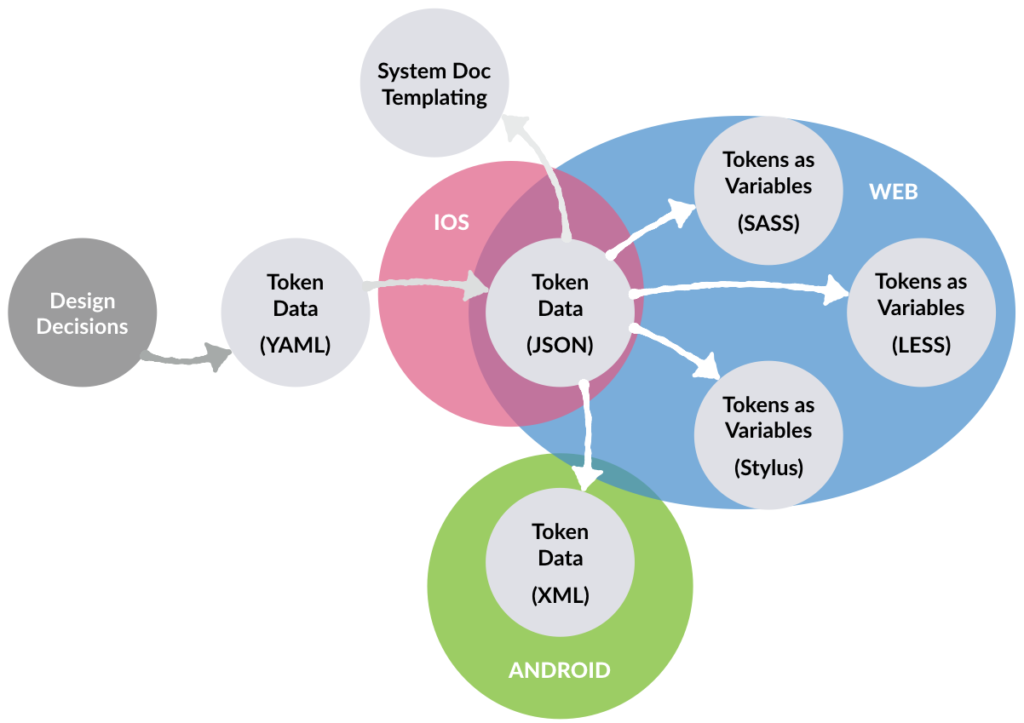
設計システムのトークン設計システムで変数を使用するための最も賢いNathan Curtisガイド。 昨年、Salesforceはさまざまなプラットフォームの設計システムに配布されるトークンに関する興味深いアイデアを示し、Nathanはこのマルチプラットフォームソリューションの仕組みについて説明しています。

設計システムに関するその他のニュース:
BBC GEL 2.0BBC GELの新しいバージョンはベータ版ではありません。 たとえば、
インフォグラフィックを作成するための
ルールが記載された非常にシンプルで直感的な優れたセクションがあり、
GitHubにはグリッドシステムのソースコードがあります 。
ボットとメッセンジャーのデザインテンプレートFacebookデザイン材料設計ユーザーの理解
行うべき仕事のインターホンインターコムは、行うべき仕事のテクニックに関するミニブックをリリースしました。
Sian Townsendの研究部長
は最近、この方法の概要とそれを使用した会社の経験を述べました 。 彼らは、オフラインビジネス用に研ぎ澄まされた基本的なメッセージをインターネットサービス用に適合させました。
記事形式の主要なメッセージ。 トピックの続き:
eBay MINDパターンeBayアクセシビリティブック。 アクセシビリティ(MIND)の4つの主要コンポーネント:コミュニケーション、データ入力、ナビゲーション、情報の段階的開示、4つの原則(POUR):知覚、行動能力、理解可能性、信頼性について説明します。 トピックに関するその他の資料:
認知症にやさしいウェブサイトの設計ローレンス・アイビルとポール・マイルズは、医学的意味でマラスム病の人にサイトを適応させる方法について書いています。 彼らは、この精神疾患を持つ人々のグループにインタビューし、デザイナーに推奨を行いました。
翻訳情報アーキテクチャ、概念設計、コンテンツ戦略
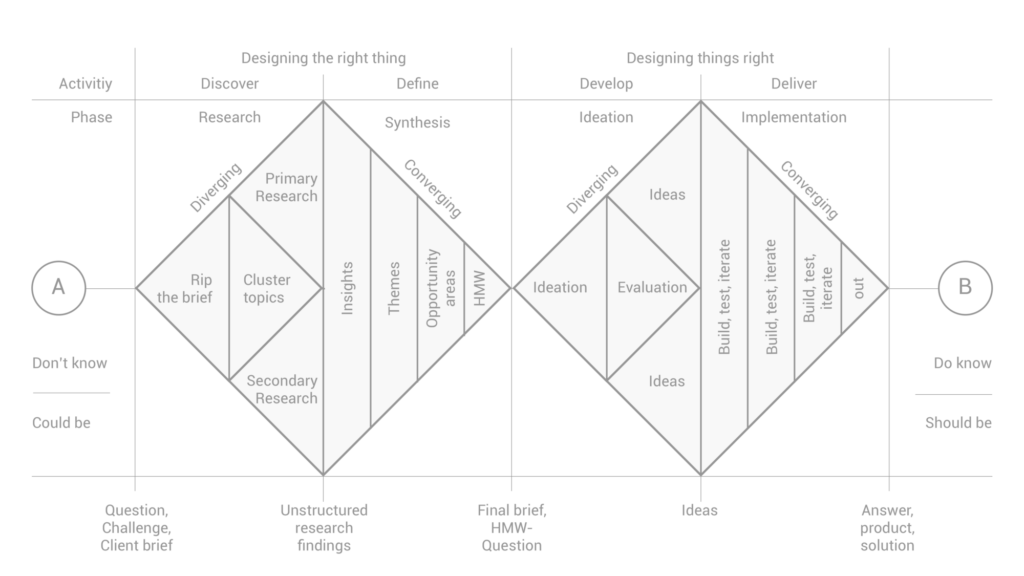
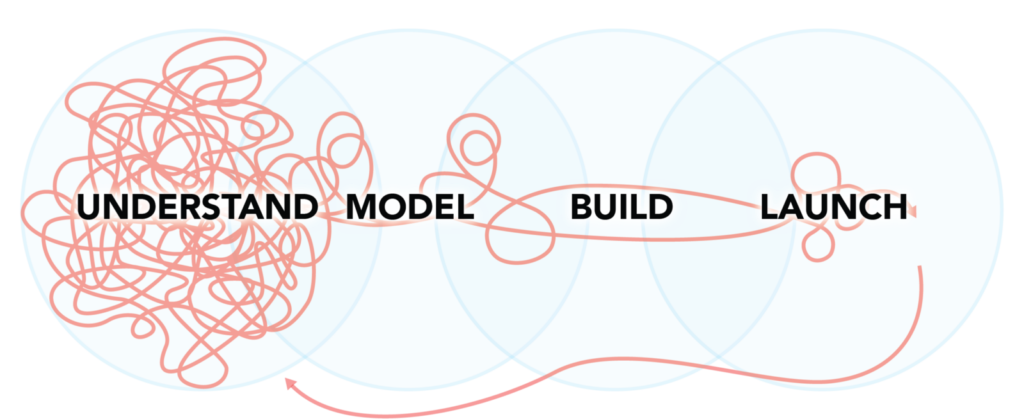
デザイン思考、HCD、UX、または創造的なプロセスをゼロから適用する方法ダンネスラーは、古典的な「ダブルダイアモンド」図を再考し、詳細なバージョンを提案しました。 発散/収束の各段階で適用される特定の方法とアプローチを示しています。
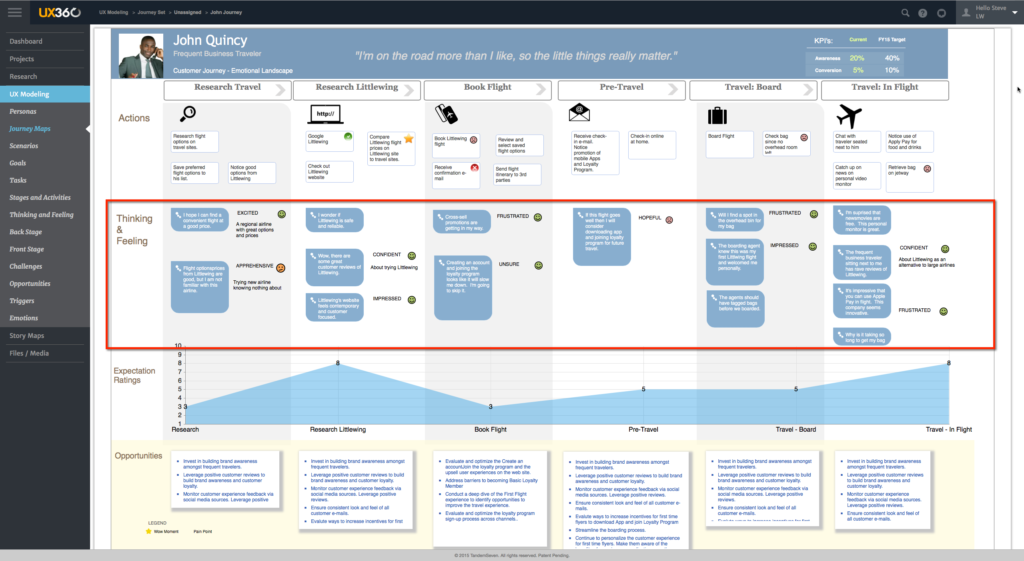
翻訳 機能するカスタマージャーニーマップを作成する方法
機能するカスタマージャーニーマップを作成する方法カスタマージャーニーマップを作成するためのSteve Offseyの詳細な手順。

トピックの続き:
ユーリカの思考と設計プロセスサービスデザインおよびデザインリサーチを専門とするLumiknowsは、一部はデザイン思考に基づいてワークフローを公開しています。
モデリングコンセプトの6つのパターンEightShapes Dan Brownは、概念モデルを記述するためのパターンについて説明しています。 そしてユビキタスなスティーブンアンダーソンは
正しいアプローチを選択しやすくするためにすでに新しい
カードデッキを準備中です。
アイデアではなくブレインストーミングの質問が創造性を刺激する方法ウォーレンバーガーは、ブレインストーミングを行う別の方法を提供します。参加者の仕事は、できるだけ多くの質問をすることです。 Microsoft、MIT、その他の組織で使用されており、問題をより広く見ることができます。
バーチャルリアリティ:Googleのイノベーションラボの内部仮想現実ヘルメット用のGoogleの面白いビデオデザイン思考ガイド。 コンテンツは新しいものではありませんが、プレゼンテーション形式は興味深いものです。
付属記事 。
なぜスケッチ(まだ)が重要なのか(設計にとって)?ジェームズ・セルフとユージン・ペイは、現代の設計プロセスにおけるスケッチの役割について考えています。 少しキャプテンですが、知識を合理化するのに役立ちます-問題と解決策の理解を促進する方法。
企業Webサイトのコンテンツを作成する手順サイト上のコンテンツのROIの読み方に関する優れたコンテンツ会社の記事の翻訳。 「目標を設定→メトリックを定義→測定と改善」というアプローチ自体は新しいものではありませんが、コンテンツへの適用は興味深いものです。
インターフェイス画面の設計と設計
Adobe Creative Cloud、2016年夏のアップデートAdobe CC Summer Update(バージョン2015.5)がリリースされました。
Photoshopの多くの新機能 。 CCライブラリの改善された作業、空のスペースを埋めるスマートクロップ、画像からのフォントの決定、スマートフェイス処理、マスクによる単純なクリッピング、Cometへのレイアウトのエクスポート、アートボードの使用、全体的なパフォーマンス。
全リスト 。 ところで、
IllustratorはCometにエクスポートすることもできます。
 スケッチ39ベータ版
スケッチ39ベータ版Sketch 39のベータ版がリリースされ、クラウドベースのドキュメントストレージと適応性の始まりが登場しました。 さらに、
Bohemian CodingはSketchのライセンスシステムを変更します。現在はメジャーバージョンではなく、10個のメジャーアップデートで購入されています。 この点で、ポイントは削除され、次のリリースは39、40などになります。

トピックに関するその他の資料:
InVision LABSによるクラフトInVisionは、Silver Flowが統合された新しいCraftのベータ版を既にゆっくりとリリースしているため、
Marc Andrewと
Yap Kwang Yikのより多くの直接的なデモがあります。
さらに、Craftは
、プロトタイプのデータソースとしてJSONを
使用することを学びました。 これは、プロトタイプを実際の製品にさらに近づけたい人にとって非常に良いニュースです。
ProtoPie-スマートデバイス用のコードフリーのプロトタイピングツールProtoPie、モバイルでのプロトタイピング用の新しいツール。 アニメーション、ジェスチャー、センサーのサポートなど。 長い間、誰もこの過熱した市場に参入しようとしませんでした。
AREA 17設計テクニックニュースサイトに特化したデザインスタジオArea17は、プロジェクトに関する社内トレーニングマニュアルを公開しています。 彼らのワークフローはAdobe Illustratorに関連付けられており、設計システムを使用していませんが、それでも非常に興味深いものです。
 理想的な設計ワークフロー
理想的な設計ワークフローKeaton Herzerは、デザイナー向けの豊富なツールについて皮肉であり、それらを無限に切り替えるワークフローについて説明しています。
翻訳解像されたピクセル密度Peter Nowellは、デザイナー向けの画面密度のガイドを書いています。
翻訳原理UXPinインビジョンWindows用のアフィニティデザイナーWindows用のベクターラスターエディターのベータ版は、すべての人が利用できるようになりました。
プロトタイプ作成ツールのレビュー公開ツール- グリッドは数年間利用されていましたが、サイト設計者のマストドンであるWixはアルゴリズム設計の主題に興味を持ちました。 彼らはAdvanced Design Intelligenceを発表しました。これは、非専門家向けのサイトを作成する半自動化された方法で、グリッドと意味が似ています。 ビデオはより平凡で 、良質のテンプレートです。 しかし、この夏に利用可能になり、ライブで選ぶのは面白いでしょう。
2016 Subtraction.com設計ツール調査Khoi Vinhが使用するツールに関するデザイナー間の新しい調査が開始されました。
フォームトランプイプサム-プレースホルダーテキストを再び素晴らしいものに!ドナルドトランプの精神に基づいたフレーズ付きのプロトタイプとレイアウト用のダミーテキストジェネレーター。
ユーザーの調査とテスト、分析
Yandexのインターフェイス研究所Yandex UXラボの仕組みに関するレビュー記事。 詳細はほとんどありませんが、社内の研究に関する話を見つけるのは難しいため、少しずつ収集しています。
デザイン研究倫理の小さな本IDEOは、カスタムリサーチの倫理に関するミニブックをリリースしました。
インターネットでは、あなたがボットの参加者であることを誰も知らないボット応答のリモートテスト結果を破棄する方法に関するSalesforceチームのヒント
ユーザビリティの問題の重大度を割り当てる方法インターフェースで見つかった問題の重大度を判断する方法に関するジェフサウロのメモ。
ブラウザーでの視覚的なプログラミングとデザイン
自動入力-Web開発者が知っておくべきこと、しかし知らないことWebフォームで使用できるブラウザーベースの自動入力方法に関するJason Grigsbyの優れた記事。 これは、適切に実装された検証に加えて、フォームでの作業を促進するための良い方法です。
翻訳 Dribbbleのコンセプトからコードまで新しいスクリプトCSSアニメーションWebタイポグラフィ
Dribbbleのコンセプトからコードまで新しいスクリプトCSSアニメーションWebタイポグラフィUX戦略と管理
UXデザインの実際UXPinは、3M Health Care、Autodesk、Kaplan Education、Slack、Sumo Logicの大規模デザインチームのリーダーと、これらの企業でのデザインのしくみについて話し合った新しい本、UX Design in Actionをリリースしました。 UXPinがようやく、PDFをダウンロードせずに、ブラウザで直接本を読む機会を与えてくれるようです。

Fast Co.Designはそれに基づいていくつかの記事を作成しました。
どこにいるかの感覚FacebookのTom Broxtonは、彼が参加した、または側から見た会社のプロジェクトの進捗状況を分析し、混乱が始まるポイントを強調しました。 彼の悲観的な推定はより真実であることが判明し、美しい手順は細部の反復ですぐに解散しました。 彼は治療のために既製の処方箋を与えるのではなく、美しい計画が崩壊する特定のポイントを指しています。
 デザイナーの指定デザイン文化の構築UXポジションの採用のUX
デザイナーの指定デザイン文化の構築UXポジションの採用のUXDan MaccaroneとSarah Doodyによるデザイナーの採用プロセスに関する巨大な記事。 トピックの続き:
コラボレーションと創造性-適切な考え方にダンブラウンは、ワークグループの心理学と、仕事の生産性に影響を与えるデザイナーの幅広い考え方について書いています。 彼は、健全なグループインタラクションを形成するのに役立つ3つのアプローチを検討しています。
従来のユーザーエクスペリエンスは岐路に立たされています確立された企業での設計変更に関するジムニーターの一連の記事。
第二部 。
影響力を拡大する-信頼を獲得するためにデザイナーが使用できる6つのコミュニケーション手法Michael Hawleyは、マネージャーや開発者と適切に通信する方法についてデザイナーにアドバイスしています。 対立の代わりに共通のビジョンを作成するような方法で、コミュニケーション、批評、およびその他の議論を構築する方法。
将来の従業員とリーダーはどのような手紙の形になりますか?「T字型の専門家」という用語は1991年に登場し、それ以来、専門家の開発の主要な方法となっています。 もちろん、多くのビジネスコーチはそれをそのままにすることはできず、アルファベットの他の文字を使用して同様の用語を作成しました。 Esin Akayは、T-、I-、M-、E-およびその他の文字のような専門家の説明をまとめました。 彼らは、
正方形のものもあると言い
ます 。
常にあなたの作品を見せてください-デザイナーが壁に書く理由(そしてあなたもそうすべき理由)Greater Good StudioのGeorge Ayeによる記事の翻訳。そこでは、マッドボード、コンセプト、およびその他のアーティファクトとのプロジェクトディスカッションのために、安価な作業領域をまとめる方法について話しています。 最後に、アセンブリのアクセサリのリストがあります。
製品管理と分析
A / Bテスト事例
空間内のオブジェクト最近、VSCOアプリケーションは根本的に更新され、これは最近の最も大胆な再設計の1つです。 このスタイルはコンセプトやニッチな出版物で発見されましたが、初めて大量の製品を使用するようになりました。 同社のブログでは、グリッドの作成方法について説明しています。
グループ化に関する 2番目の記事。
 マーケティングディレクターの目を通してデザイン研究
マーケティングディレクターの目を通してデザイン研究Lumiknowsは、マーケティングディレクターによるユーザー調査の興味深いケーススタディを公開しています。 この記事にはイラストがほとんどありませんが、ケース自体と、それが書かれているという事実は興味深いものです。
ジャイロスコープアプリの構築スポーツ用ジャイロスコープモバイルアプリがどのように作成されたかについてのストーリー。
アサナが製品の再設計で勝った方法は次のとおりですAsanaの再設計方法に関する別の記事。 ユーザーをイライラさせないために、インターフェースと視覚スタイルを変更する際に2つの別々のタスクを行ったときの起動戦略について詳しく読んでください。
物語
ブルームバーグターミナルの歴史トレーダー向けのブルームバーグターミナルの歴史。 実際、それらはApple、WIntelと並んで、プログラム、ハードウェア、インターネットを備えた別のエコシステムです。

トレンド
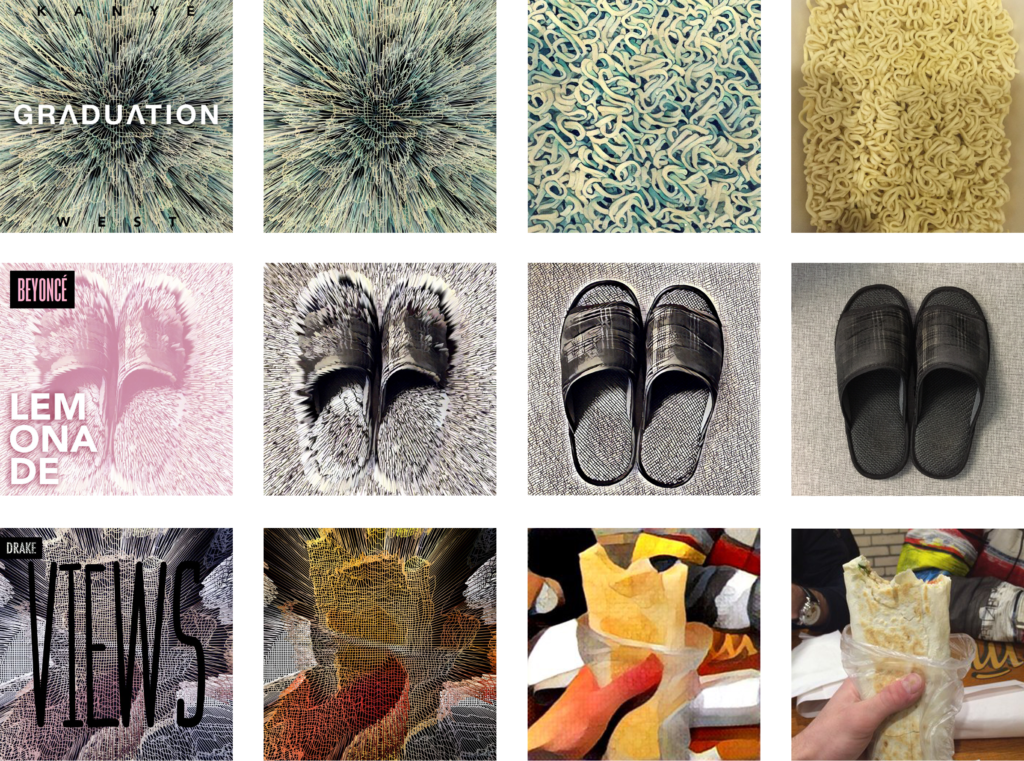
アルゴリズム設計私は長い間、アルゴリズム設計のトピックに興味があり、そのトピックに関する資料と例を収集していましたが、そのトピックは時々登場しました。 4年の間に、製品設計に関連する2ダースの例と6ダースの記事が蓄積されましたが、今春まで、これらはすべてシステムのない別々のバーストである可能性が高くなりました。 私はそれが何であるか、なぜそれがめちゃくちゃ重要なのかを説明しました。

トピックに関するその他の資料:
ブランディングエージェンシーはまだ重要ですか?エデン・シュピーカーマンのポール・ウッズは、現代のデジタル世界では古典的なブランド代理店の役割がぼやけていると言います。 製品から隔離されたIDはますます重要にならないため、インターフェイスチームがIDを決定するときにボトムアップアプローチがますます使用されています。
 DesignX-複雑な社会技術システム
DesignX-複雑な社会技術システムDesignXについてのドナルドノーマンとピーターヤンスタッパーズによる詳細な記事。 過去1年間の類似のタスクの用語と本質についての理解が深まりました。 記事の最後に、2015年12月に中国で開催されたこのトピックに関するセミナーの参加者との興味深い議論があります。
2016年の予測製品設計産業レポート2016InVisionは、製品デザイナーの専門職の現状に関する調査レポートをリリースしました。 ツール、プロセス、デザイナーと製品チームの他のメンバーとのやり取りなど。 確かに、代表性はあまり明確ではありません-そのような世論調査はしばしばシリコンバレーに焦点を当てています。
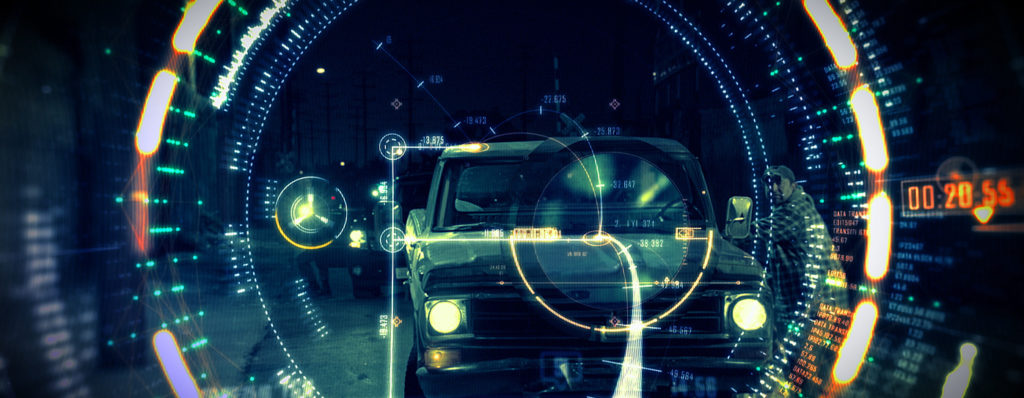
 ファンタジーユーザーインターフェイスに関する会話
ファンタジーユーザーインターフェイスに関する会話Pushing PixelsのWebサイトを長年にわたって運営しているキリル・グルチニコフとの豪華なインタビューでは、SF映画のインターフェイスデザイナーにインタビューしています。 彼らがどのように、そしてなぜ彼らがそうであるかを明らかにするための非常に良い考え。

トピックの詳細:
UIは、製品のテレパシーでないことに対する謙虚な代償ですモーテンジャストは、現代のインターフェイスアプローチは一時的にテレパシーに取って代わるものであり、明らかに不必要なアクションがたくさんあるという事実について興味深い考えを持っています。
メッセンジャーとボット カーインターフェースバーチャルリアリティヘレンアームストロング-デジタルデザイン理論:フィールドからの読み物(デザインブリーフ)
カーインターフェースバーチャルリアリティヘレンアームストロング-デジタルデザイン理論:フィールドからの読み物(デザインブリーフ)Princeton Architectural Pressは、Helen Armstrong Digital Design Theory:Readings from the Fieldを発行しました。 これは専門職の未来に捧げられており、とりわけ、ボット、仮想アシスタント、その他のコンピューターエージェントが増えているときの、人間とコンピューターの相互作用のトピックを反映しています。
Fast Co Designは彼女のレビューを行いました 。
ズームUIをレガシーWebサイトに後付け:不可能なタスク?Luca LeoneとAnders Schmidt Hansenは、Jeff Raskinが歌ったズームインターフェースへの関心を取り戻そうとする他のデザイナーです。 これらは、既存のサイトをZUIに変換したり、アプローチの一部として新しいサイトを作成したりすることができるアプローチを提供します。
統一された設計キャメロン・モールはユニバーサルデザインを熟考します。 彼の理解では、これはアダプティブとマルチチャネル設計の接点です。ユーザーにとって、すべてのプラットフォームの製品が単一のエコシステムを表すことが重要です。 設計の継続性、データ保持、プロセスの状態。
ゴールデンクリシュナ-良いインターフェース-目に見えないインターフェース出版社のピーターはゴールデンクリシュナをロシア語に翻訳しました。 Habréでは
25%の割引があります (クーポン「The Best Interface」)。
一般的および専門的な開発のため
投資としてのUXウラド・ゴロヴァッハは、「UX」という用語の侵食と、ホテル事業の例におけるその正しい役割の理解について書いています。 用語論争に関する資料を公開しないようにしていますが、これらはトピックに関する非常に良い考えです。
 製品体験デザインの第一法則
製品体験デザインの第一法則Lucid SoftwareのMatt Snyderが最初の製品設計法を制定しました。ユーザーの知識は価格に見合っています。 つまり、製品に関する現在の質問、利用可能な時間、および仮説をテストするのにどれだけの時間と労力がかかるかを常に冷静に検討する必要があります。 ちなみに、同じ名前のツールをデザイナー向けに作成しているLucidデザインチームの
ブログはMediumにあります。
業界の人々と企業
AMA:ONYONYの Max Orlovとのインタビューは
、UX-Environmentとvc.ruの6番目のAMAに基づいてリリースされ
ました。 彼はランブラーのブランド変更や会社の他のプロジェクトに関する質問に答えました。 このスタジオは、インターネット企業のアイデンティティとデザインに関する古典的なビジネスに積極的に取り組んでいます-Rambler&Co、My.com、Megaphone、Digital October、Maxima Telecom(地下鉄のWi-Fi)などのプロジェクト。 そして最初に、ランブラーはポータル自体のブランド変更を発表しました。これもONYが取り組んでいます。 一般的に、スタジオはデジタル製品のアイデンティティに関する作業の鮮明な例の堅固な荷物を蓄積しています。
 AMAセッション
AMAセッション会議議事録
今後のWebデザイン会議(6月— 2016年12月)2016年後半のデザインおよびWeb開発カンファレンスのリスト。
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する ! 手紙は月に一度届きます。