
バックエンドプラットフォームの選択
高品質で生産的なWebアプリケーションを作成するには、開発プラットフォームの選択に十分な注意を払う必要があります。 このアプリケーションが実行すべきタスクに精通したら、すぐにこれを行う必要があります。
この場合、参照条件の重要な要素は、おそらくサービスの高負荷でした。 市場には、問題を解決できる優れたツールが数多くあります。 開発では一部を使用しますが、今度はYii2で選択しました。
このフレームワークをより詳細に検討すると、多くの利点を区別できます。
- 高性能;
- データベースを操作するのに便利。
- ページと個々のフラグメントのキャッシュ。
- 傍受とエラー処理。
- 認証と承認;
- データベースの移行を使用すると、チームワークが容易になります。
高度なテンプレートをインストールすることにより、忘れたパスワードを回復する機能を備えたユーザー登録やログインフォームなど、必要な機能の一部を既に取得しています。 このテンプレートのもう1つの重要な利点は、アプリケーションがフロントエンド(ユーザー部分)とバックエンド(管理者部分)に分割されることです。
アプリケーションの構造を設計する際、論理部分をモジュールに分散することが決定されました。 一部のモジュールは相互依存していますが、モジュール式プログラミングにより、コードの拡張と保守が簡単になります。
フロントエンドのプラットフォームを選択する
私たちのアプリケーションは、相互およびサーバーと対話する多くの対話型コントロールの存在を前提としているため、AngularJSをフロントエンドに追加することにより、拡張テンプレートが付属するjQueryを強化することを決定しました(Angularはこのために作成されたため) 。 HTMLドキュメント自体の構造に違反することなく、テンプレートを入力できます。
したがって、レイアウトを実行してからテンプレート属性を追加できますが、レイアウト設計者はドキュメントを静的HTMLであるかのように操作し続けることができます。 つまり、特定のレイアウトとクラス属性、またはHTML要素のIDに依存することなく、開発プロセス中にデザインを変更するのは非常に簡単です。 特にユーザーインターフェイスで作業を共有したい場合、これは大きなプラスになります。 この機能は、チームワークでタスクを分散するのに役立ちました。 1人がタイプセットし、もう1人がバインダーを導入し、ビューモデルをバックエンドにアタッチします。
AngularJSを使用する利点は次のとおりです。
- エントリのしきい値がかなり低い。
- 複雑な依存関係チェーンを簡単に構築できます。
- 並行チームワーク;
- HTML属性の使用を最大化し、JavaScriptコードを最小化する機能。
- 会社およびコミュニティからの良好なサポート。
- RESTの使いやすさ。
モジュラー構造の実装
Yii2に精通し、このフレームワークで少なくともいくつかのアプリケーションを既に作成していることを願っています。 さらに、プロジェクトで適用したソリューションにのみ注意を払います。
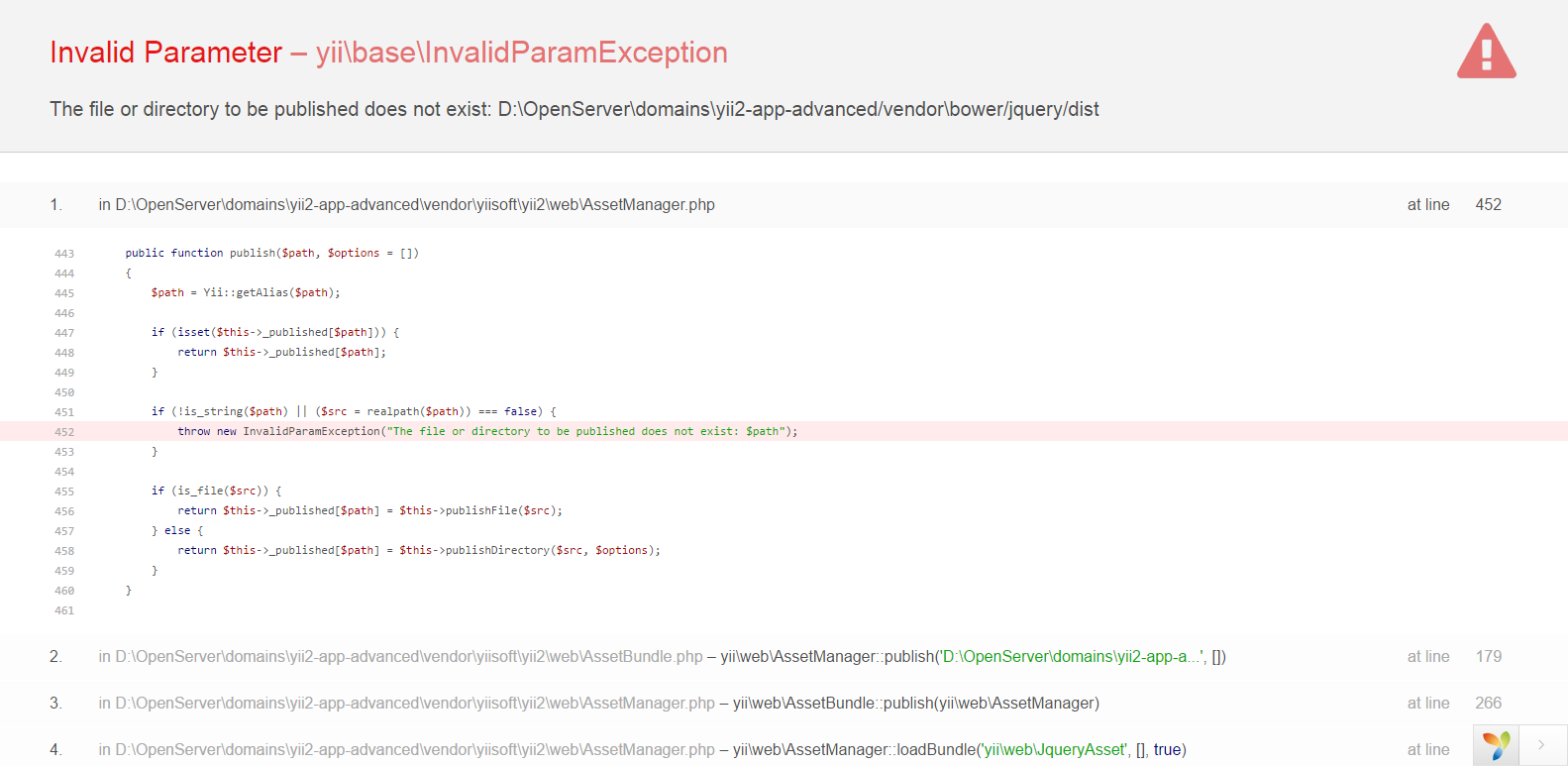
高度なテンプレートを使用しましたが、その多くの利点については上記で説明しました。 しかし、すでにこの段階で、composerを使用してyii2-app-advancedをインストールすると、多くのユーザーがブラウザーでサイトを開こうとすると、次のエラーが発生します。
公開するファイルまたはディレクトリが存在しません:D:\ OpenServer \ domains \ yii2-app-advanced / vendor \ bower / jquery / dist

composerアセットプラグインをインストールし、次のコマンドで問題を解決する必要があります。
cd /path/to/your/project composer global require "fxp/composer-asset-plugin:~1.1" composer update
composer.jsonファイルにそのような行があるかどうかも確認してください:
{ "extra": { "asset-installer-paths": { "npm-asset-library": "vendor/npm", "bower-asset-library": "vendor/bower" } } }
アプリケーションのモジュール構造を整理したため、まず、モジュールフォルダーのエイリアスを\ common \ config \ bootstrap.phpファイルに追加します
<?php Yii::setAlias('@common', dirname(__DIR__)); Yii::setAlias('@frontend', dirname(dirname(__DIR__)) . '/frontend'); Yii::setAlias('@backend', dirname(dirname(__DIR__)) . '/backend'); Yii::setAlias('@console', dirname(dirname(__DIR__)) . '/console'); Yii::setAlias('@modules', dirname(dirname(__DIR__)) . '/modules');
これで、作成するすべてのモジュールが/ modulesフォルダーに配置されます。
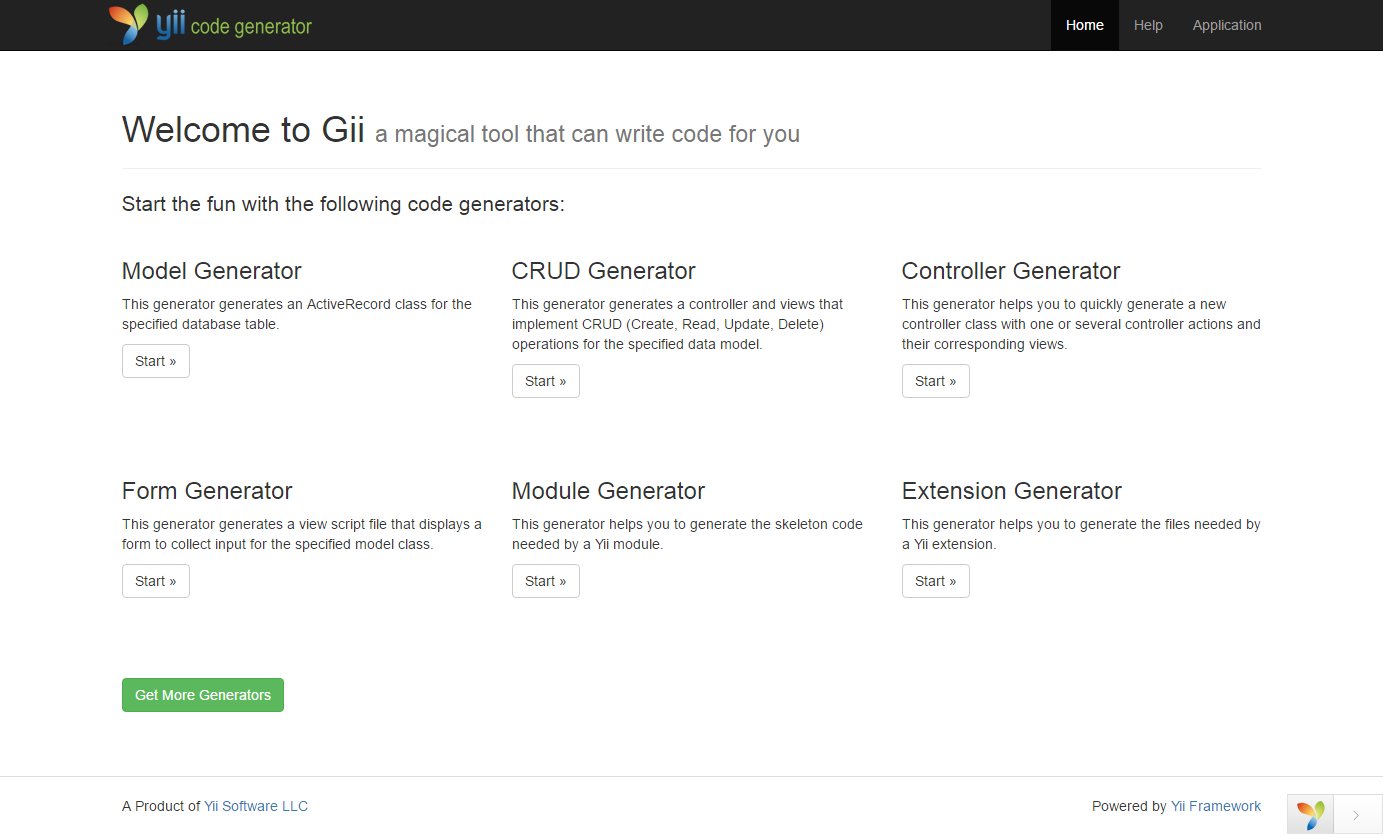
このプロジェクトで最初のモジュールを作成します。 モジュールから始めましょう。このモジュールは、「ホームページ」、連絡先ページ、404ページ、「About us」ページなど、サイトのメインページの表示を担当します。 これを行うには、コードを作成できるGiiジェネレーターを使用できます。
ブラウザのリンクをたどって、ジェネレータのメインページにアクセスします。

この段階では、おそらくデータベースを作成し、構成ファイル\環境\ dev \ common \ config \ main-local.phpでデータベースに接続するための適切な設定を行っている可能性が高い
… 'components' => [ 'db' => [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host=localhost;dbname=your-db-name', 'username' => 'db-user-name', 'password' => 'db-user-password', 'charset' => 'utf8', ], …
'Module Generator'ブロックの[スタート]ボタンをクリックして、モジュール生成ビューに入ります。
次の2つの入力を入力します。
Module Class: modules\site\Module Module ID: site
[プレビュー]ボタンをクリックしてから[生成]ボタンをクリックし、最初のモジュールのファイルがどのように作成されるかを確認します。 Giiジェネレーターの指示に従って、構成ファイルに接続するためだけに残ります。
次の行を\ common \ config \ main.phpファイルに追加します
...... 'modules' => [ 'site' => [ 'class' => 'modules\site\Module', ], ], ......
そして、次の行を追加して、フロントエンド構成ファイル\ frontend \ config \ main.phpを調整します。
...... 'defaultRoute' => 'site/site/index', ......
メインページがルート「サイト/サイト/インデックス」、つまりサイトモジュールにあると判断します。
同じファイルで次の行を削除します
'controllerNamespace' => 'frontend\controllers'
これは、各モジュールがコントローラー用の独自の名前空間を持つようになるためです。 これについてさらに話しましょう。
モジュールを可能な限り相互に独立させ、プロジェクト間で使用できるようにするため(一部のモジュールはプロジェクトに接続し、他のモジュールは無効にする)、管理者部分でモジュールのフロントエンド機能とコンテンツ管理機能をサポートします。 。 したがって、これらの各パーツのコントローラー、モデル、ビューは別々のディレクトリに保存されます。 モジュールのディレクトリ構造は次のとおりです。
… site -- controllers -- -- backend -- -- frontend -- models -- -- backend -- -- frontend -- views -- -- backend -- -- frontend …
したがって、モジュールに既にあるコントローラーとビューを適切なフロントエンドフォルダーに転送し、コントローラーの名前空間を名前空間モジュール\サイト\コントローラー\フロントエンドに変更することを忘れないでください。
モジュールファイルコードを書き直して、フロントエンドで作業するときにどのコントローラーに接続し、管理パネルで作業するときにどのコントローラーに接続するかを明確にします。 したがって、フロントエンドでは、/ modules / site / controllers / frontendフォルダー内のコントローラーにアクセスし、管理パネルで作業する場合は、/ modules / site / controllers / backendフォルダー内のコントローラーを使用します。
<?php namespace modules\site; class Module extends \yii\base\Module { public $controllerNamespace = 'modules\site\controllers\frontend'; public $isBackend; public function init() { parent::init();
また、バックエンドのサイトモジュールへのアクセスを構成するには、バックエンド構成ファイル\ backend \ config \ main.phpで次のように指定する必要があります。
... 'modules' => [ 'site' => [ 'isBackend' => true, ] ], ...
そして、文字列を置き換えます
'controllerNamespace' => 'backend\controllers',
に
'defaultRoute' => 'site/site/index',
これで、/ modules / site / controllers / backendフォルダーにバックエンドのコントローラーを作成できます。 SiteController.phpコントローラーを/バックエンド/コントローラーフォルダーから/モジュール/サイト/コントローラー/バックエンドに転送し、それぞれの名前空間を置き換えます。
既存のコントローラー、モデル、ビューをリファクタリングする操作を実行し、それらをサイトモジュールに転送した後、変換を開始し、次の形式を取りました。

この記事では、興味深い大規模プロジェクトのために選択したテクノロジーのすべての利点を述べようとし、Yii2フレームワークにモジュール式アプリケーションを実装する方法を提案しました。 これは一連の記事の最初の投稿であり、このプロジェクトの開発におけるさまざまな非典型的なタスクを解決するために使用したすべての方法を紹介したいと思います。
次の記事では、各モジュールに対してurlManagerを使用してルーティングとURL作成を個別に構成する方法について説明します。 また、UrlRuleInterfaceを拡張するクラスを作成して、特定のURLに対する独自のルールを作成するプロセスを整理します。
ご清聴ありがとうございました!
作成者: greebn9k (Sergey Gribnyak)、pavel -berezhnoy (Pavel Berezhnoy)、 silmarilion (Andrey Khakharev)