Three.jsでレンダリングしたものはすべて、デフォルトで画面に表示されます。 結果が表示されない場合、レンダリングが必要なのはなぜですか? その結果、画面に表示される前にデータを収集することになります(したがって失われます)。 これにより、色補正/歪みや画像のぼかしなどの後処理効果の適用が大幅に簡素化され、シェーダー効果にも非常に役立ちます。 この手法は、テクスチャへのレンダリングまたはフレームバッファへのレンダリングと呼ばれます。 最終結果はテクスチャに保存され、画面に表示できます。 この記事では、アニメーションキューブを別のアニメーションキューブの表面にレンダリングする具体的な例を使用して、これがどのように行われるかを示します。

注:この記事は、Three.jsの基本的な知識を既に持っている人を対象としています。 このライブラリに慣れていない場合は、まず「
ゲーム開発のためのThree.jsの学習方法」の記事を読むことをお勧めし
ます。基本実装インターネットには、より複雑な効果を示す同様の例が数多くあります。 ただし、この記事では、最も必要な最小値のみを示します。
まず、通常のシーンの設定があります。 次に、もう1つbufferSceneを作成します。 このシーンに追加されたオブジェクトは画面にレンダリングされず、画面外のバッファーにレンダリングされます。 次に、BufferTextureテクスチャを作成します。これは、Three.jsがオフスクリーンレンダリングに使用する
WebGLRenderTargetバッファです。 bufferSceneレンダリングを設定するために残ります:
renderer.render(bufferScene, camera, bufferTexture);
実際、これは通常のシーンをレンダリングするようなもので、3番目の引数(バッファー)のみを使用します。 だから、主な段階:
1.オブジェクトを保存するシーンを作成します。
2.レンダリングの結果が保存されるテクスチャを作成します。
3.シーンをテクスチャにレンダリングします。
実際、それがすべてです。 しかし、これまでのところ何も見えません。 オブジェクトをbufferSceneに追加しても、最初にメインシーンで作成されたテクスチャを視覚化する必要があるため、何も表示されません。 次に、その方法を説明します。
使用例キューブを作成し、テクスチャに描画してから、新しいキューブのテクスチャとして使用します。
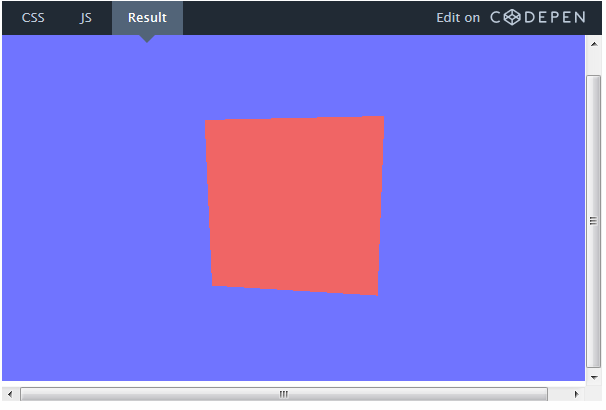
 bufferTexture-画面1.通常のシーンから始めます
bufferTexture-画面1.通常のシーンから始めますこれは、青色の背景に対して回転する赤い立方体のシーンの様子です。 興味がある場合は
、CodePenのCSSタブとJSタブを切り替えることでコードを確認でき
ます。 2.シーンをテクスチャにレンダリングします
2.シーンをテクスチャにレンダリングします次に、結果のシーンをテクスチャに描画します。 これを行うには、前のセクションで説明したように、bufferSceneを作成し、それにオブジェクトを追加するだけです。

すべてを正しく行って
も 、画面には表示されず、bufferTextureに表示されるため、
何も表示されません。
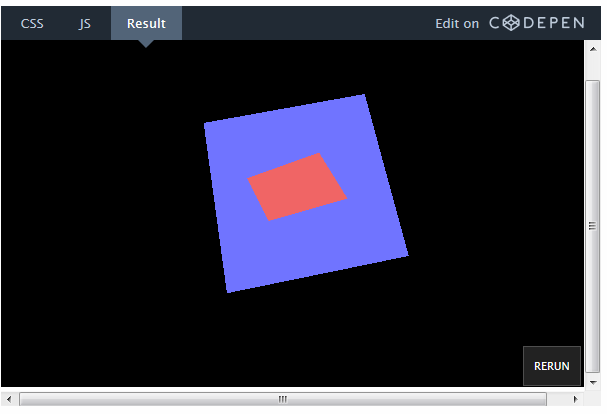
3.立方体のテクスチャをレンダリングするbufferTextureは、他のテクスチャと変わりません。 新しいオブジェクトを作成し、それをテクスチャとして使用するだけです。
var boxMaterial = new THREE.MeshBasicMaterial({map:bufferTexture}); var boxGeometry2 = new THREE.BoxGeometry( 5, 5, 5 ); var mainBoxObject = new THREE.Mesh(boxGeometry2,boxMaterial);

動作中、オブジェクトは
ここで
表示できます。
最初のテクスチャでは、何でも描画して、任意の表面にレンダリングできます。
ユースケースこのレンダリングは、後処理効果に非常に適しています。 シーン内の色の補正または歪みを作成するとします。 個々のオブジェクトを変更する代わりに、シーン全体をテクスチャにレンダリングし、画面に表示する前に目的のエフェクトを適用できます。
テクスチャレンダリングは、複数のパスで構成されるシェーダー(たとえば、ぼかし)でも使用できます。
前の記事で、フレームバッファを使用して煙効果を作成する方法を説明しました。