QtでAndroid向けのプログラミングを練習することにしました。 トピックとしてGPSトラッカーを選択しました。
このトラッカーの機能セット:
- GPS受信機から測定を行います。
- トラックをGPXにエクスポート( GPS eXchange形式 );
- 地図上にトラックを表示します。
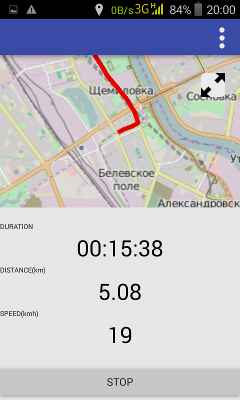
- 移動時間、経路の長さ、平均速度を表示します。
カットの下には、QtQuickでマップを操作する例があります。
プラグイン、PluginParameterおよびマップ
基本的なタイプはQt Locationモジュールにあります。 バックエンドとしてのQt Locationは以下を使用できます。
特定のマッププロバイダーとの連携は 、パラメーター( PluginParameter )を介して構成されたプラグイン( Plugin )に配置されます。
最小限の例:
Plugin { id: plugin preferred: ["here", "osm"] required: Plugin.AnyMappingFeatures | Plugin.AnyGeocodingFeatures } Map { plugin: plugin width: ... height:... }
最初は、Open Street Mapを使用しました。
Plugin { id: plugin name: "osm" }
デフォルトでは、OSMマップのプロバイダーはMapQuestで 、最近開発者キーが導入されました。 それから、何か他のものに切り替えるという疑問が生じました。
オープンストリートマッププラグイン
ドキュメントには以下のサポートがリストされています
最後の点を活用するには、次の2つの条件を満たしている必要があります。
osm.mapping.hostパラメーターを設定します。
Plugin { id: mapPlugin name: "osm" PluginParameter { name: "osm.mapping.host"; value: "http://a.tile.openstreetmap.org/" } }
MapType.CustomMapマップタイプを使用するように指定するマップ。
魔法の愛好家のために:
Map { id: map plugin: mapPlugin activeMapType: map.supportedMapTypes[7] }
supportedMapTypesリスト内の要素の位置に依存しないようにするには、次のようにします。
Map { id: map plugin: mapPlugin zoomLevel: 16 width: item.width height:item.height property MapPolyline track } Timer { interval: 100; running: true; repeat: false onTriggered: { for(var i = 0; i < map.supportedMapTypes.length; ++i){ if(map.supportedMapTypes[i].style === MapType.CustomMap){ map.activeMapType = map.supportedMapTypes[i]; } } } }
追跡する
トラックを描画するために、 MapPolyline要素を使用して動的に作成し、マップをクリアしました。
function start() { mapItem.clearMapItems(); mapItem.track = Qt.createQmlObject('import QtLocation 5.6; MapPolyline {}', item); mapItem.track.line.width = 6; mapItem.track.line.color = 'red'; mapItem.addMapItem(mapItem.track); } function appendCoordinate(position){ mapItem.center = position; mapItem.track.addCoordinate(position) } Map { id: mapItem plugin: mapPlugin zoomLevel: 16 width: item.width height:item.height property MapPolyline track }
最初に、マップをクリアし、トラックを作成してマップ上に配置します。 新しい座標を追加すると、マップの中心が指定した位置に移動し、トラックが長くなります。
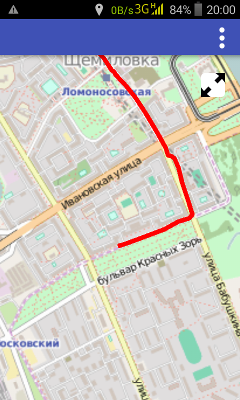
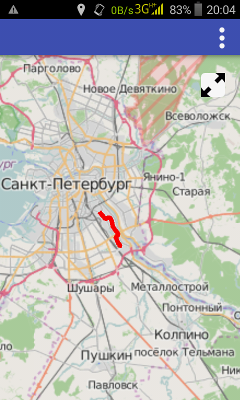
結果:



コードはGitHubで入手できます。