 Googleの設計専制と、それに忠実な開発者の条件のように、ユーザーの利益のためにルールをバイパスします。
Googleの設計専制と、それに忠実な開発者の条件のように、ユーザーの利益のためにルールをバイパスします。HeadHunterの設計では、進行する前に多くのインスタンスがあります。 最初に、決定が天井から取られたものではないことを開発チームに証明する必要があり、あなたは「アーティスト、私はそれを見る」ではありません。 また、Rexonの24時間365日の保護は、予想外の場所で行われることもあります。
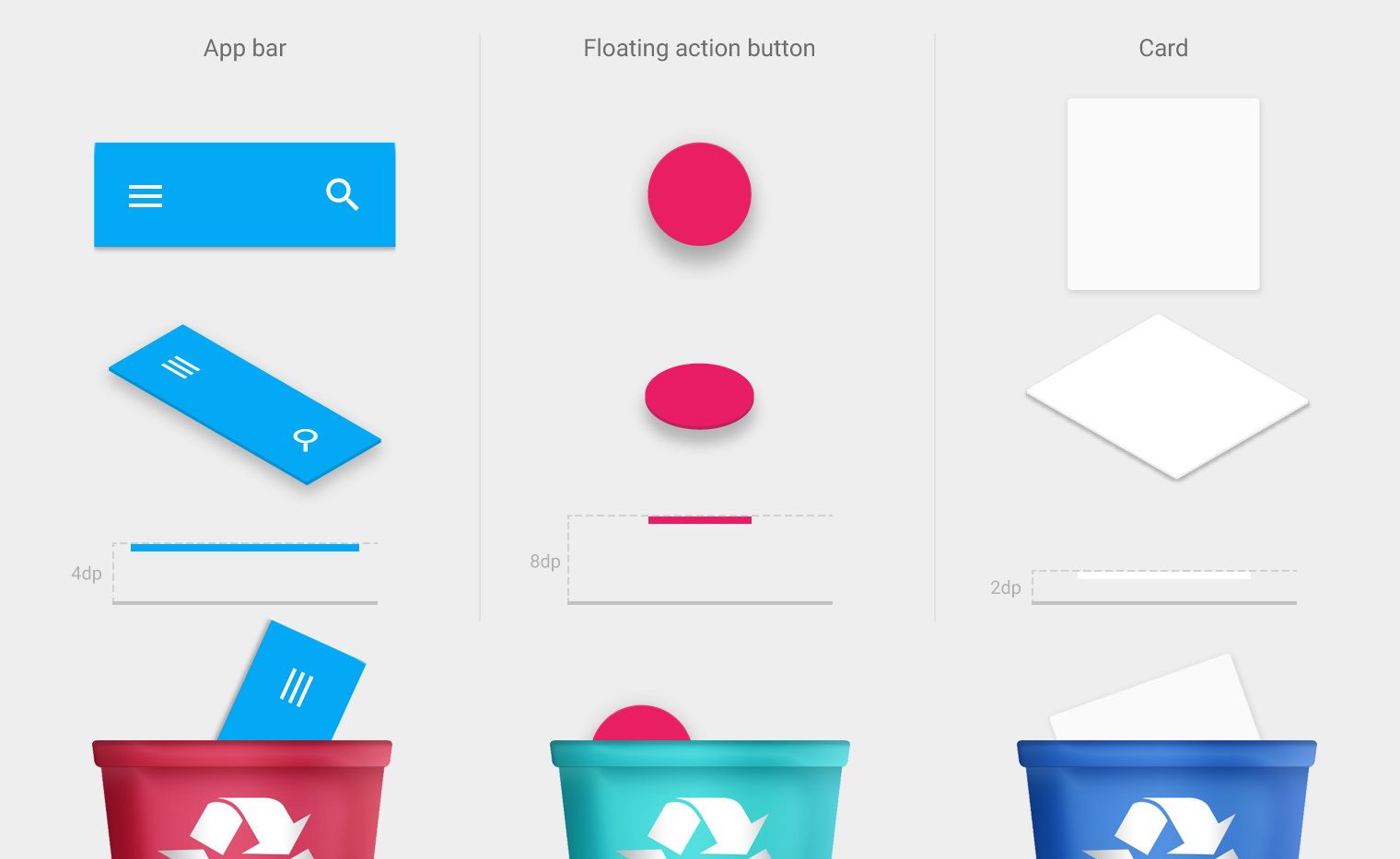
HeadHunterアプリケーションの Androidバージョンの開発者は、Material Designを崇拝し、ガイドを
熱心に保護しています。 材料は、不純物を含まない実験室のもので、最初のピクセルから貼り付ける必要があります。
私も好きです。 しかし、過度に徹底しているため、電卓、音楽プレーヤー、ソーシャルネットワーク、電子メールクライアント、その他のインスタントメッセンジャーの設計以外の問題を解決する際には注意して使用する必要があります。
Googleの書き込み:「端からのインデント-16px」。 これは開発者に吸収されます。 シングルピケットは、20ピクセルのインデントが必要になったときに開始され、15番目のサイズの人々が熊手につかまります。

iOS 10では、ガイドがヒントであり、アプリケーションに独自の特徴がある可能性があることが公式に明らかにされました。

iOSはカメラとレンズを提供し、それらの使用に関する推奨事項を提供しますが、実際には何も主張しません。 Androidは既製の映画スクリプトを提供します。 さらに、ストーリーボード、撮影場所、監督、主役がいます。
いくつかの画面に興味がありました。 彼らは次の
キットカットAndroidワクチンを切望していました。 前進-冒険、新しい美学、便利な相互作用に向けて!
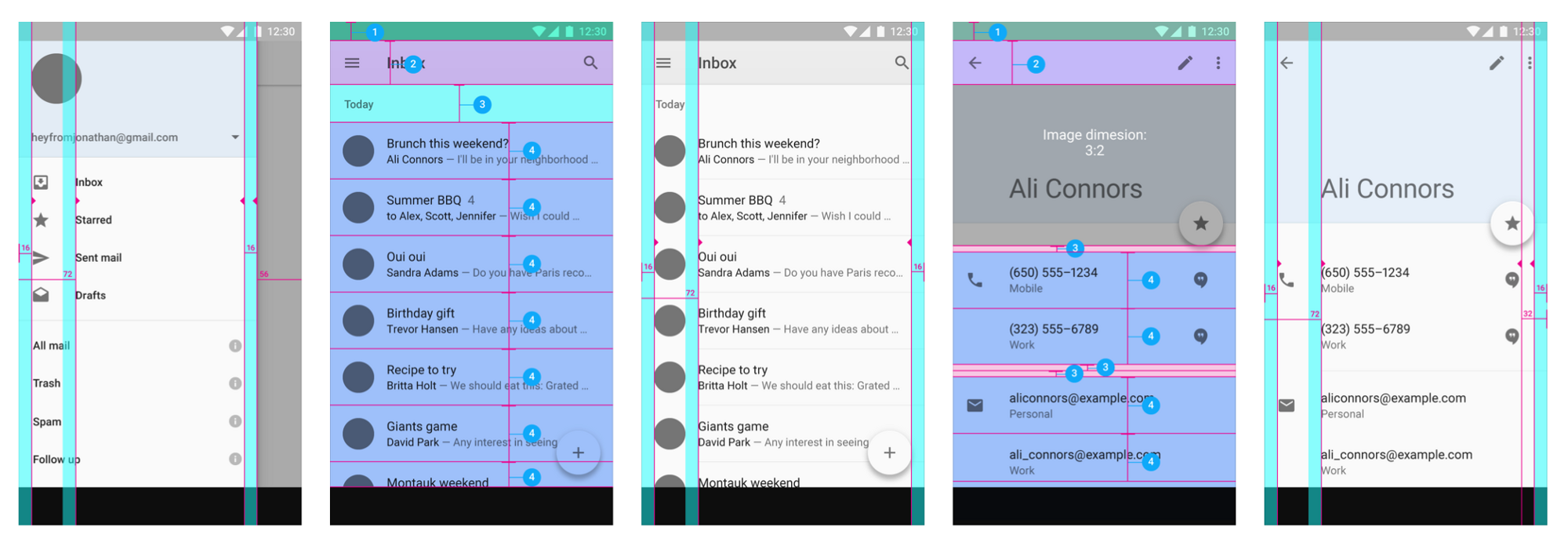
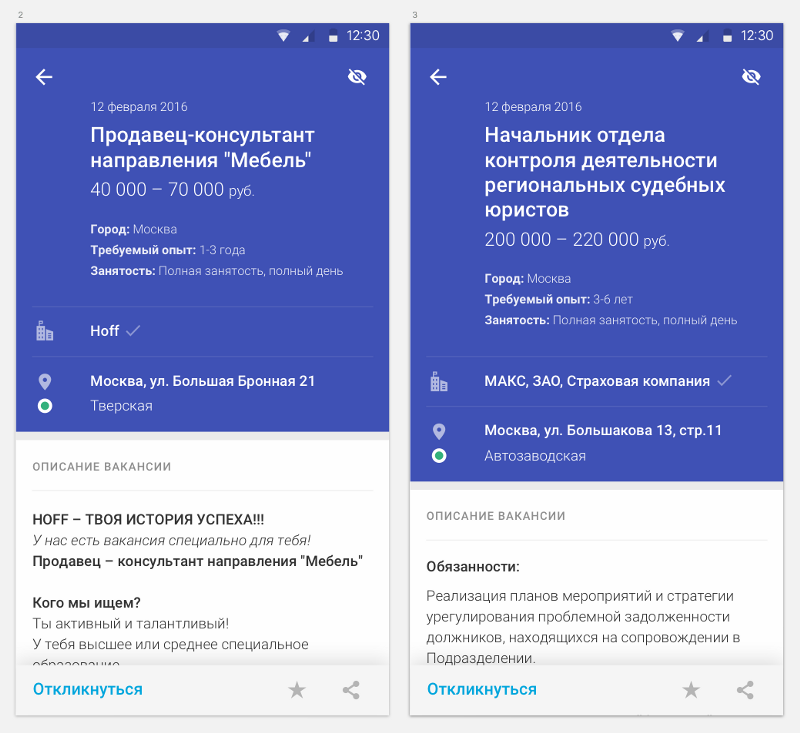
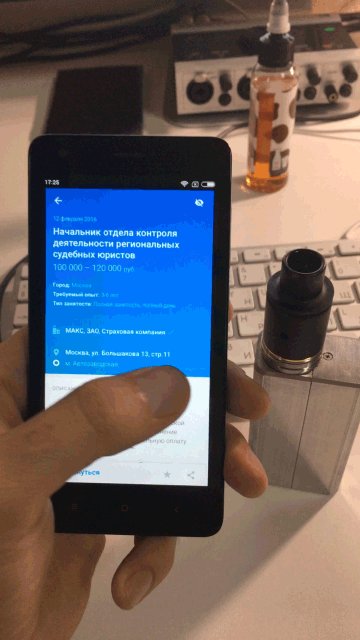
ジョブ画面から始めました。 だから今すぐに見える:

画面をブロックに分解し、
ガイドに乗ってインスピレーションを得て、タスクに最適なソリューションを見つけました。
ドーピングのために、
ナルニアに行きました。 ナルニアは、あらゆるガイドラインに関連する軽薄の領域です。 これは、日常の現実と灰色の日常生活から10億光年の宇宙です。 ここでポニーは虹を食べ、蝶をウンチにします。
現実に戻りましょう。 図面の結果によると、構成的および論理的に1つの例が思いつきました。 私は彼から自分を押した。

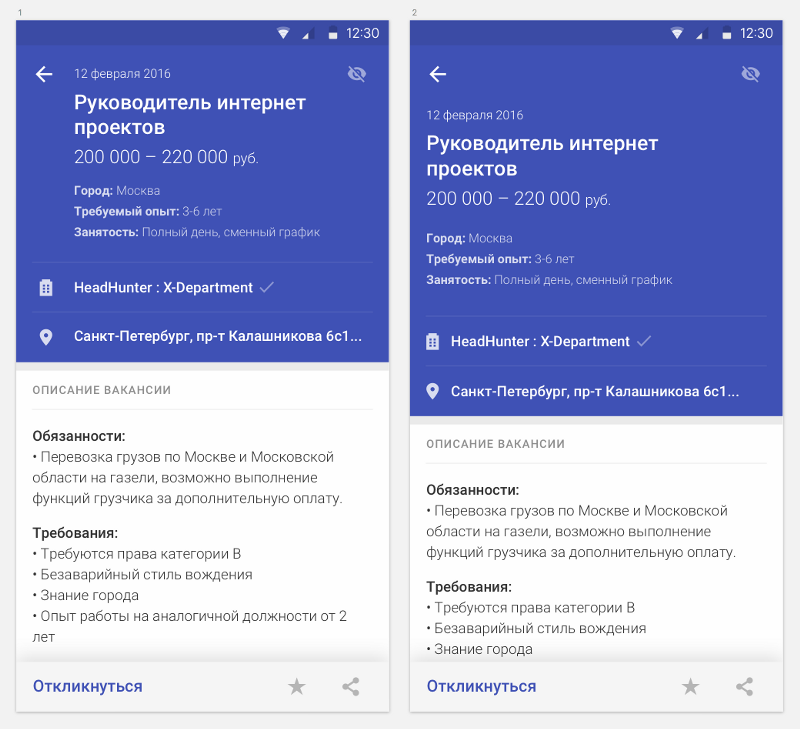
ピカヌル色、オールドに広がる。 2つのオプションが生まれました:

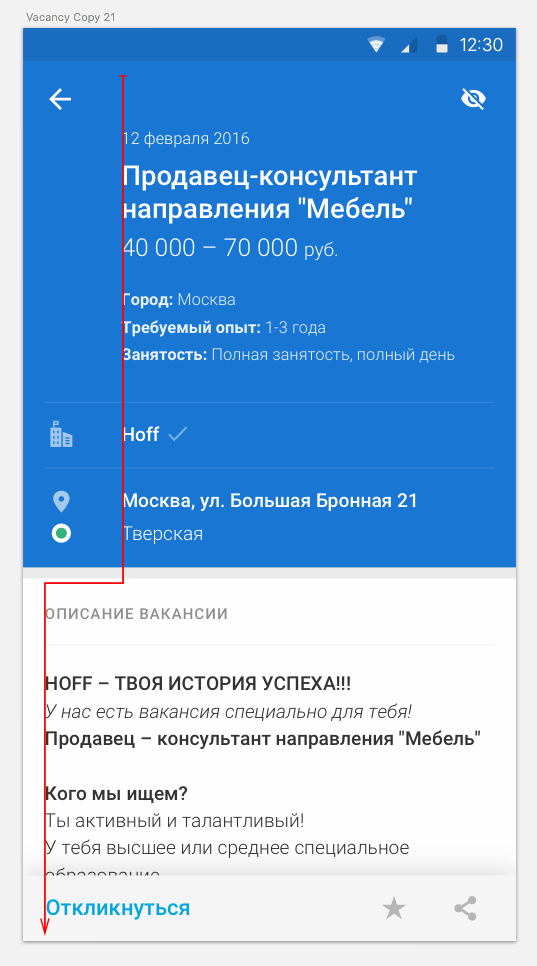
最初のガイドには他にも多くのガイドがありますが、読み方は混乱しています。 また、カラーブロックから空室の説明に移動するときの目は緊張し、くぼみはどういうわけか不確かです。 さらに、このような大量のテキストでは、推奨されるインデントを使用するのが怖かった-有用なスペースを保護する必要があります。
2番目のバージョンでは、すべてが1つの垂直線上にあり、ガイドは地平線で幽霊のように見え、奇妙な空虚感を追求しました。 付録では、すべてのデータが偽物であり、実際のコンテンツでこれらすべてを確認する必要があることを思い出しました。
まあ、そのようなもの。
勇気を得て、ガイドをインデントし、スクリーンショットを実際のデータで満たし、調べ始めました:

くぼみは自信になり、疑いを起こさず、空虚感はなくなり、ガイドにはガイドが詰め込まれました-すべては大丈夫のようです。 私はこのオプションにこだわることにし、会社の内部標準に従って色を落ち着かせることにしました。
彼はチームとアートディレクターにコンセプトを示しました-チームは芸術監督から幸せです-動揺。
青の色合いの検索が始まりました。 アプリケーションで使用されたものは、ボタンや色の選択に適していますが、カテゴリとしては背景としては適していませんでした。 目的:適切なコントラストを取得し、HeadHunter製品の視覚的性質、マテリアルデザインガイドライン、および常識から逃げないようにします。
 勾配のあるオプションは、チームにも表示されませんでした
勾配のあるオプションは、チームにも表示されませんでした
ガレージの後ろの物理的な暴力を避けてください。私はこのビジネスに1時間以上費やし、それからカバーしました。

私は自分の目を取り、棚に置き、しばらくそれらを使いたくないことに気づきました。 彼らは病気で、それは奇妙でした。 疲れていない、すなわち病気。 なぜ?!
答えを求めて、私はもう一度レイアウトを分析し、それを実際の環境と目、つまりオオバコに取り付けることにしました。
内部統計から、1回のセッションで平均的な人が20の空席を見ていることを思い出しました。 平均して、1つの空席を表示するのに2分かかり、その間に応答するか先に進むかが決定されます。 平均して。
このシナリオでは、私たちの場合、知覚に最も影響を与える2つの要因:垂直と
反転です。

ギャロッピング垂直知覚は悪化しますが、耐えられます。 人は、引き渡しの上のブロックで情報の50%を見ます。 彼はすぐに説明に行くか、お気に入りに応答/追加します。
反転はファッショナブルであり、大胆なアクセントであり、少量でも静的にも適しています。 これは、反転と逆読みの知覚の生理学の研究によって示されます。 しかし、頻繁に逆読みすると、視覚器官と互換性がありません。 これは、すでに3番目の空室にアテローム性動脈硬化の最初の兆候が現れることを意味します。 ユーザーの目では、カラーブロックから説明への視線の各遷移は、胸から150 kgのようになります。
まあまあUX。

スリープのために中断されました。
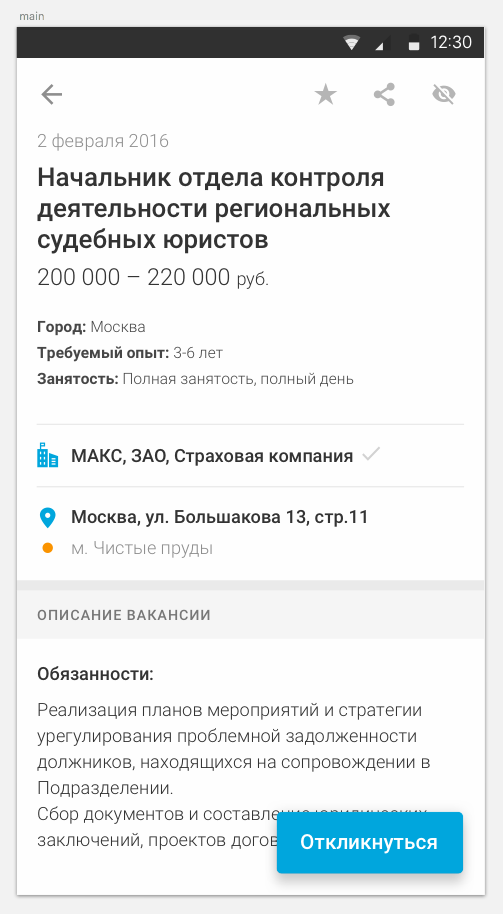
新しい入門を考慮に入れて画面を更新し、1ダースの実際の仕事を記録し、最後まで読み通し始めました:

ガイドは間違いなくもっと禁欲的になりました。ガイドは「どこかに横たわっていたので、見つけられません」が、痛みはなく、快適な読書ができました。
みんなと話し合った:それが物質ではないのは残念だ。 しかし、全員が議論に同意し、結果に満足しました。
ウィンウィン。
「わずかな発言があります」と彼らは言います。
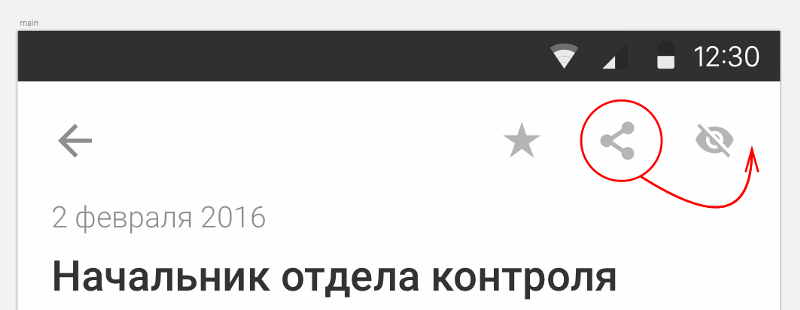
バルーンアイコンは、使用頻度が最も低いため、最後に設定されます。

私は答えます:「したがって、彼女はそこに立っています。」
極端なアイコンに簡単にアクセスできます。 狙いを絞る:片側に空きスペース、もう片側にスクリーンエッジ。
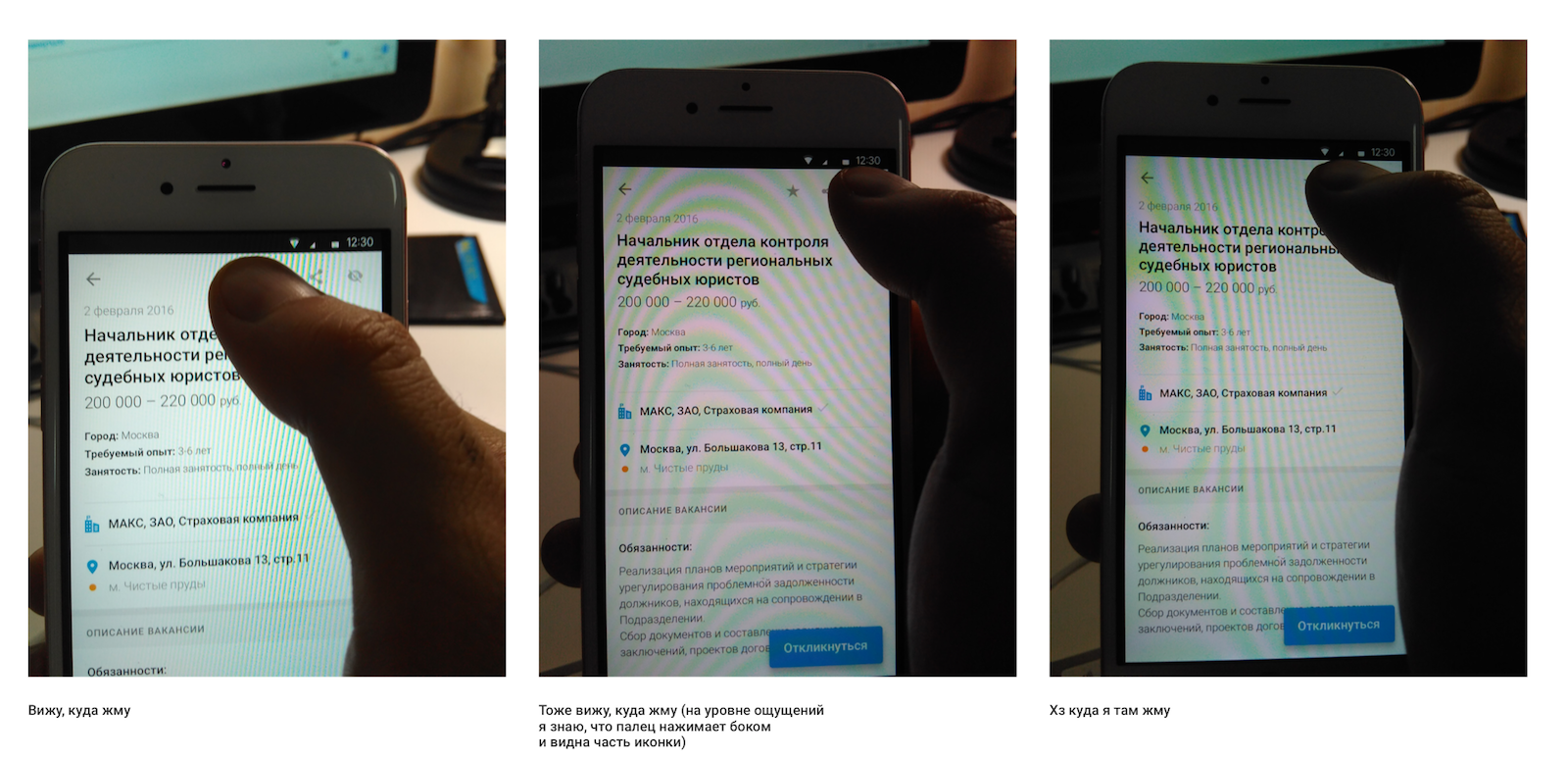
彼だけが遅れるなら、彼らは私に同意した。 しかし、私は自分の議論を視覚的に強化することを固く決め、そのようなスクリーンを送った:
 これが、私がUXを実行していることをチームに証明する方法であり、一体何を理解していないのか
これが、私がUXを実行していることをチームに証明する方法であり、一体何を理解していないのかです。
結論:#think_like_designer_action_how_inventor。 道徳はありません。
関係ないので、あなたは大きくても小さくてもかまいません。 主なものは小さくありません。
注意してすみません。