こんにちは、Habr。
長い時間を経て記事を書くことはめったにありません。ビデオに素材を録音するのに慣れているので、自由に発言できます。 偶然、Intel XDKに関する記事を書くことにしましたが、可能性の概要だけでなく、非常に具体的なプロジェクトの例を使用して環境を分析しました。 私にとってのプロジェクトは、ゲーム「Doodle Jump」の「クローン」でした。

パート1.プロジェクトの準備
PointJSエンジンを使用してJavaScriptで開発を行います(もしあれば、Googleは1分以内です)。
新しい空のプロジェクトを作成する最初の段階でした。 ここでは、原則として、すべてが非常に簡単です。
2. 1.下部にある[新しいプロジェクトの開始]ボタンを見つけ、[テンプレート]タブで[Standart HTML5]を選択して[作成]をクリックします。

2.ここで、わずかなクリックでプロジェクト設定に移動します(はい、この青いフォルダーをクリックします)。

3.さらに全体として、すべてが論理的に明確です。

いくつかのポイントを説明します。
アプリIDは、アプリケーションまたは企業ドメインの一意の識別子です
ホワイトリスト-アプリケーションが許可するリクエストを許可
開発者証明書-アプリケーション証明書。 欠落している場合は、このドロップダウンメニューを使用して作成します。

さらなる問題を避けるために、信頼できるデータを入力してください。
証明書に記入した後、アプリケーション証明書として選択できます。
Crosswalk Runtime-Cordovaをアプリケーションに統合するか(組み込み)、統合しないかを決定します(共有)
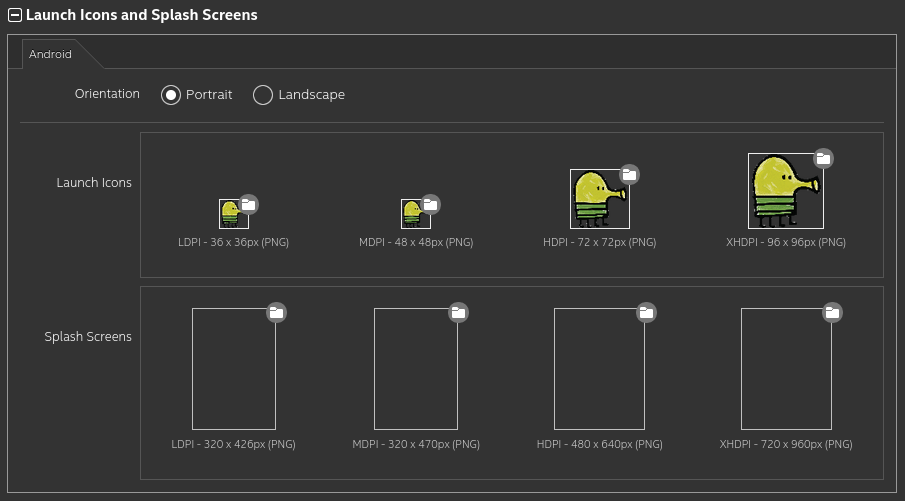
4.アイコンを入力します。

サイズと形式は、環境の要件に厳密に従う必要があることに注意してください。
スプラッシュ画面については、これらはアプリケーションの読み込み画面であり、アプリケーションの読み込み中にユーザーに表示されます。 原則として、これには通常2秒弱かかりますが、この間に、たとえば何かのロゴを表示し
たり、広告を挿入したりできます。
Android用のゲームを作成しているため、残りのOSとプラットフォームを無効にします。

アプリケーションのセットアップはこれで完了です。 プロジェクト自体の準備に進みます。
パート2.ファイルの準備
PointJSゲームエンジンを使用してゲームを作成します。これは、60 kbの重さで、完全にクロスプラットフォームで、最適化された便利なものです。 プロジェクトを準備します。
1. OSでプロジェクトフォルダーを開きます(OSで表示):

次に、「www」フォルダーに移動します。これが作業フォルダーです。 すべてを削除し、index.htmlファイルを使用してエンジンを挿入します。

これらのファイルをPointJS Webサイトからダウンロードしました。
「開発」タブでは、(ある程度馴染みのある)Bracketsエディターにあります。index.htmlファイルには次のコードがあります。
元のビューindex.html<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="viewport" content="width=device-width,user-scalable=no"/> <title> PointJS</title> </head> <body> <script type="text/javascript" src="point.js"></script> <script type="text/javascript"> </script> </body> </html>
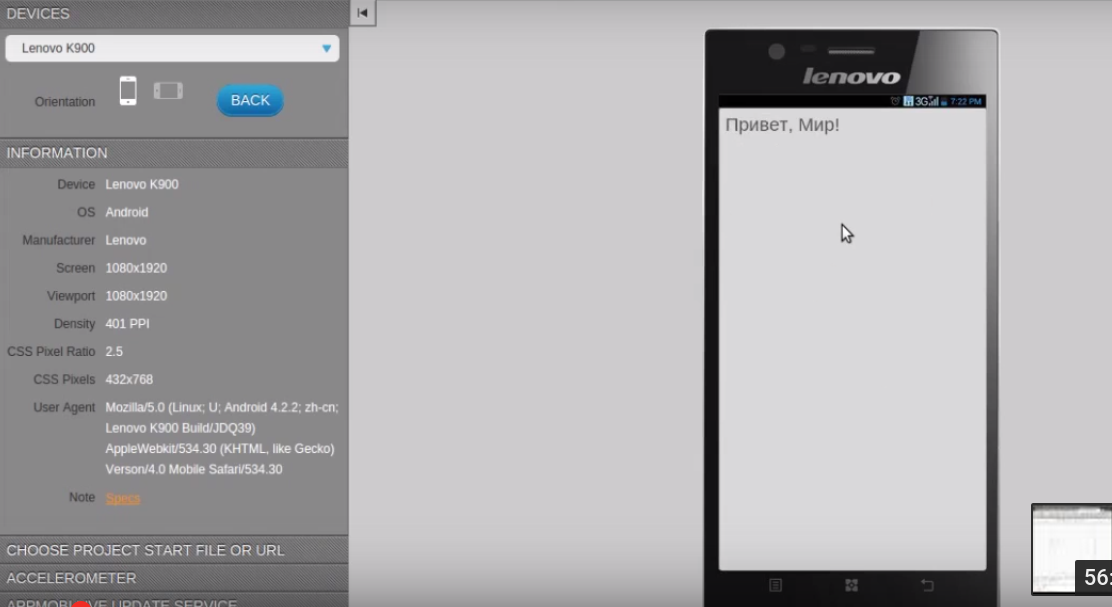
いくつかの変数はすでにここに追加されており、何かが事前に定義されています(コードのコメントを読みます)。 「エミュレート」列では、好きな電話とスケーリングを使用してその向きを設定し、同時にすべてが機能することを確認します。

ファイルを把握し、プロジェクトを開始し、すべてが順調です。ゲームを作成する主要な段階に進みます。
パート3.ゲームの作成異なるリンクや変数の宣言がたくさんあることはおそらく注目に値します。それらを別のファイルに配置します(新しい行はコメントアウトされています)。
init.js var pjs = new PointJS('2d', 400, 400); pjs.system.initFullPage(); var vector = pjs.vector; var log = pjs.system.log; var game = pjs.game; var point = vector.point; var size = vector.size; var camera = pjs.camera; var brush = pjs.brush; var OOP = pjs.OOP; var math = pjs.math; var touch = pjs.touchControl; touch.initTouchControl();
ゲーム「Doodle Jump」の背景は「ノートブックシート」、つまりセルです。このような効果を作成するには、次の内容のgrid.jsファイルを作成します。
背景がグレー表示されていることを忘れないでください。したがって、互いに5pxの距離で白い長方形を描画すると、これらのギャップがメッシュになります。
これで、グリッドを描画するには、ゲームループでdrawGrid()関数を呼び出すだけで十分で、背景がグリッドで塗りつぶされます。

背景をグリッドで埋めることは良いことですが、確かに良いことですが、私たちはゲームをやっています! したがって、先に進みましょう!
これで、ゲームのメニューを作成して、プレーヤーが自分の記録を確認し、1つのレベルで得点した金額を確認し、負けた場合はゲームを再開できるようになります(負けた場合は、同じメニューにスローします)。 これを行うには、別のファイルを作成して入力します。
しかし、インデックスファイルはすぐに「ゲーム」サイクルを開始することを覚えています。修正しましょう。
index.htmlファイルを書き換えます <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="viewport" content="width=device-width,user-scalable=no"/> <title> PointJS</title> </head> <body> <script type="text/javascript" src="point.js"></script> <script type="text/javascript" src="init.js"></script> <script type="text/javascript" src="grid.js"></script> <script type="text/javascript" src="menu.js"></script> <script type="text/javascript"> game.newLoop('menu', function () { game.fill('#D9D9D9'); drawGrid(); // drawMenu(); // }); game.startLoop('menu'); // menu </script> </body> </html>
結果を見てみましょう:

「New Game」をクリックすると、「game」にゲームサイクルが定義されておらず、「createLevel」関数がないためエラーが発生しますが、まだ気にしません。ゲームサイクルを作成して一時的にゲームを開始します彼は、「startLoop」コマンドを調整します。
ゲームサイクルについて説明します。
game.newLoop('game', function () {
ここで、ゲームを起動するとエラーが発生するため、drawLevel関数をコメントアウトしますが、drawPlayer関数について説明します。 新しいファイルを作成します。
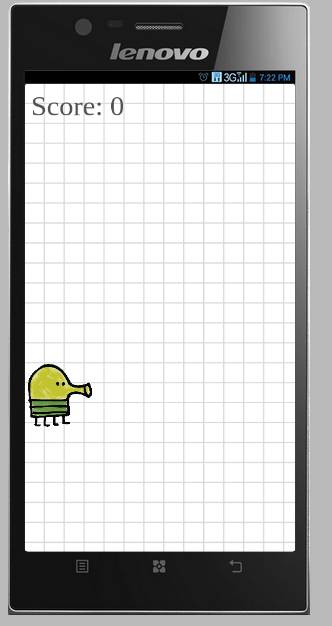
プレーヤーの最初の写真:

エンジンへのAPIでカメラシフト機能を確認できます。 カメラをプレーヤーの位置にスムーズに移動し、カメラをわずかに500 *デルピクセル下に移動して少し下に移動すると簡単に言います。 この場合、カメラを左右に移動せず、カメラの中心は常に画面の幅の半分(幅/ 2)になります。
実行すると、次の図が表示されます。

ここで、コメントした場合にcreateLevelおよびdrawLevel関数のコメントを外します。 別のファイルを作成して入力します。
ブロック画像:

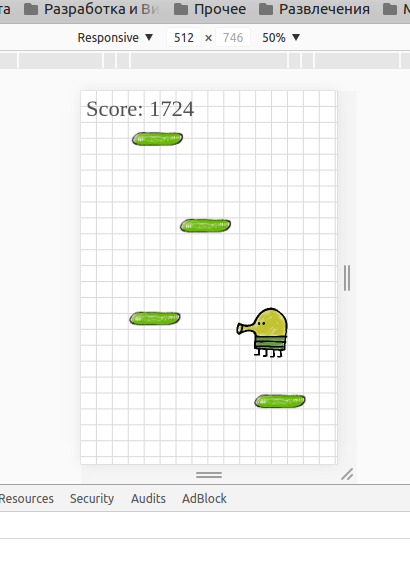
これですべて、作成するファイルはなくなりました。 最小形式のゲームの準備ができました:

今の説明:
delは除数
で 、ピクセルのすべての値を乗算するために使用される
係数です。 画面の高さは異なる可能性があるため、この要因は画面によっても異なり、動的にスケーリングされるサイズを乗算する他のオブジェクトを作成します。
デルタ時間(別名dt)は時間の要因です。 最後にレンダリングされたフレームから現在のフレームまでに経過したミリ秒単位の時間は、異なるパワーのデバイスでゲームを実行するときに、移動時のアニメーションと速度を滑らかにするために使用されます。
コンパイルについて。 インテルXDKサーバーで実行されます。これは、コンピューターが弱いユーザーに適しています。
そして、毎秒が彼のアイデアを盗もうとしていることを確かに知っている人にとっては悪い一般に、問題はないはずです。プロジェクトをビルドするOSを選択し、証明書のパスワードを指定するだけの[ビルド]タブがあります。 コンパイル後、完成したプロジェクトをメールにダウンロードするためのリンクを受け取ります。プログラムから直接ダウンロードすることもできます。 サーバーからファイルをダウンロードした後、それらは削除されます。
プロジェクトソースの
ダウンロード :
アーカイブのダウンロード実行するには、Google Chromeでindex.htmlファイルを開き、コンソールを開き(CTRL + SHIFT + J)、タッチスクリーンエミュレーションモードを有効にします。これにより、Intel XDKをインストールせずにゲームをプレイできます。

Ready APKの
ダウンロード :
APKのダウンロードエミュレータで実行するか、実際のデバイスにインストールする必要があります。
開発プロセスの理解を深めるために、ビデオを添付します。
ビデオ形式の同じ記事開発の最初の1時間:
開発の2時間目: