6年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2016年6月 。
パターンとベストプラクティス
Eコマースチェックアウトでのクレジットカード番号のテスト(虎の巻)Andy Carterは、支払いフォームを検証するために、適切な選択のテストクレジットカードデータをまとめました。
メーリングリストオンボーディングALTテキストプラットフォームと企業のガイドライン
Andrey Sundiev-設計システム:UIキットからライブガイドまで私の同僚のアンドレイ・サンディエフは、Mail.Ru Groupの設計システムの現状について説明しました。 プレゼンテーションでは、変数を使用した作業、ライブガイドラインに関する現在の開発、および統一のその他の重要な側面について非常に詳しく説明しています。 来春までに、設計システムに関する詳細なストーリーの次のバージョンの資料が用意されます。
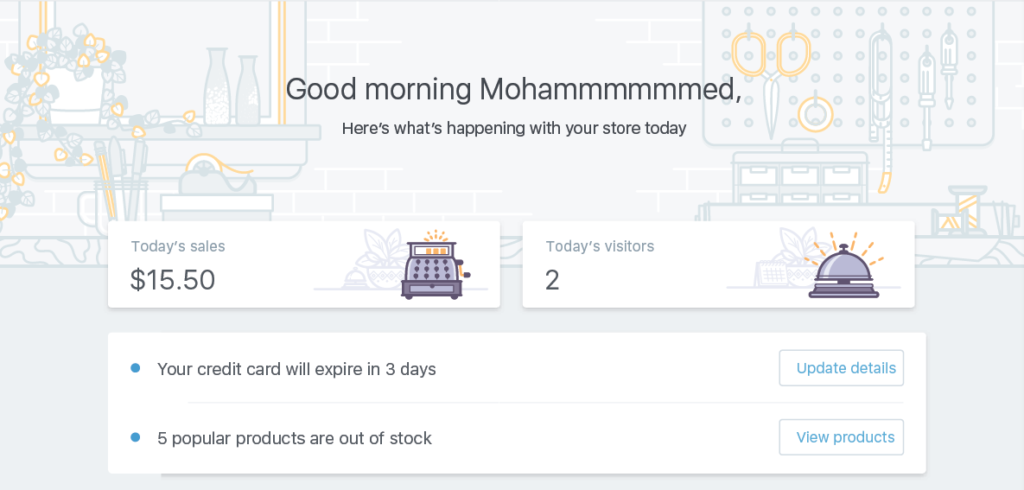
Shopifyの新しいイラストスタイルの構築ShopifyのMeg Robichaudが、会社がどのように新しい統一スタイルのイラストとアイコンを作成し実装したかについて語っています。 非常に実用的なケースです。
 パターンラボ2.0
パターンラボ2.0フレームワークの2番目のバージョンがリリースされました。 Smashing Magazineの記事で、
クリエイターはアップデートについて詳しく説明しています 。 主な製品コードとの統合はまだ非常にスムーズではありませんが、多くの興味深いソリューション。
デモビルド 。
設計システムに関するその他のニュース:
iOS 10材料設計ユーザーの理解
でペルソナを最適化する定性的および定量的研究に基づき、実際の作業で使用される、Optimizelyチームからキャラクターを作成する素晴らしい例です。
 Vox製品のアクセシビリティガイドライン
Vox製品のアクセシビリティガイドラインVox Mediaの障害者向けアクセシビリティの一般原則の優れたチェックリスト。 彼らはそれをオープンにしたいので、誰でも追加できます。

トピックに関するその他の資料:
あなたのためにアプリを台無しにするUXシークレットFast Co.Designは、インターフェイスを意図的に遅くすることでユーザーに落ち着きをもたらす製品例をコンパイルしました。 要求の処理が速すぎると、システムが機能しなかったという懸念が生じます。
行うべき仕事情報アーキテクチャ、概念設計、コンテンツ戦略
マイクロモーメント-モバイルマーケティングの成功ガイドAICはGoogle Micro-Momentum Guideを翻訳しました。
プレゼンテーションとしても利用できます。
コンテンツファーストプロトタイピングコンテンツプロトタイピングへの興味深いアプローチに関するAndy Fitzgeraldの記事の翻訳。 彼は、ExcelとJekyllの静的サイトジェネレーターをいくつかのテクノロジーレイヤーでセットアップしました。これにより、実際のコンテンツを含むインタラクティブなプロトタイプをすばやく取得し、更新が非常に簡単になりました。
インターフェイス画面の設計と設計
Adobe XDSketch 39がシンボルのサイズ変更とクラウドベータを実現新しいバージョンでは、適応性を操作するための基礎が示されました。サイズ変更時にキャラクターが異なるロジックを持つことができます。 さらに、この更新プログラムは、インターネット上でレイアウトを公開するためのSketch Cloudの最初のバージョンを導入しました。
適応性の原則の 翻訳と
説明 。
その他の素材とプラグイン:
BotSociety.io-チャットボットスケッチツール。 ボットの会話のビデオを作成するBotSocietyツールを使用すると、ダイアログをすばやく作成し、ボットとの相互作用を確認できます。 すべてはWebフォームを介して行われ、出力は作業のビデオです。
Axure RP 8MockupEditor.com-オンラインのモックアップシーンクリエーター効果的なデザインのプレゼンテーションのための異常なサービス。 製品がデバイスに表示される典型的なオブジェクトからシーン全体を組み立てることができます。
 Proto.io 6
Proto.io 6楽器の第6世代が登場しました。 アニメーションの操作が簡素化され、多くの相互作用パターンが登場し、リモートユーザビリティテスト用の一連のツールが登場し、仕様の形式で画面を表示する機能が登場しました。
原理プロトタイプ作成ツールのレビューと比較ユーザーの調査とテスト、分析
IBMデザイン研究IBMはユーザー調査マニュアルを公開しました。 同社の他の設計ガイドのように、アプローチ、原則、事例に関する有用な情報がたくさんあります。 確かに、特定のメソッドの説明はサードパーティのディレクトリを参照しています。
 UX研究の回答者を選択する際の微妙さ
UX研究の回答者を選択する際の微妙さNatalia Sprogisは、UX研究の回答者を選択する際の微妙な点について詳細に説明しました。
 テストユーザー数
テストユーザー数回答者の数は、調査の正確性に対する期待によって決まります。 最小値があり、合理的な最適値があります。
インフォームドコンセントについてユーザー研究者が知っておくべきことDavid Travisは、回答者からユーザー調査の同意を得る方法に関するヒントを提供します。 何に署名し、何を言うだけか。
SUS(システムユーザビリティスケール)ブラウザーでの視覚的なプログラミングとデザイン
新しいスクリプトWebタイポグラフィウェブ上の色を操作するSvg適応性フレーマーUX戦略と管理
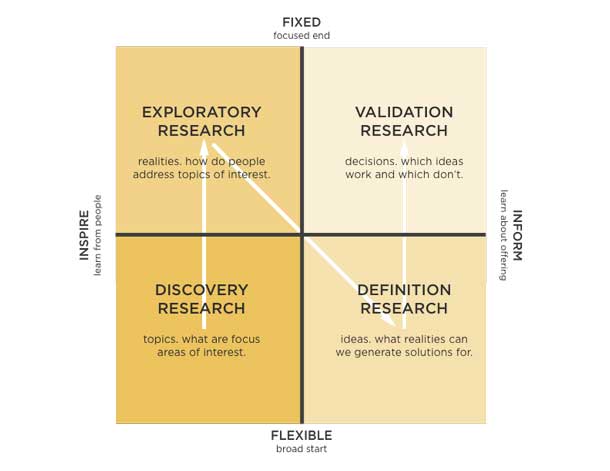
信頼できる研究の設計-研究フレームワークMeena KothandaramanとZarla Ludinによるユーザー調査の計画とその価値のあるビジネスへの「販売」の優れたアプローチ。 彼らのモデルは、製品に関する4つの作業段階を提供します。各段階には、製品マネージャーと特定の方法に対する独自の価値があります。

トピックの続き:
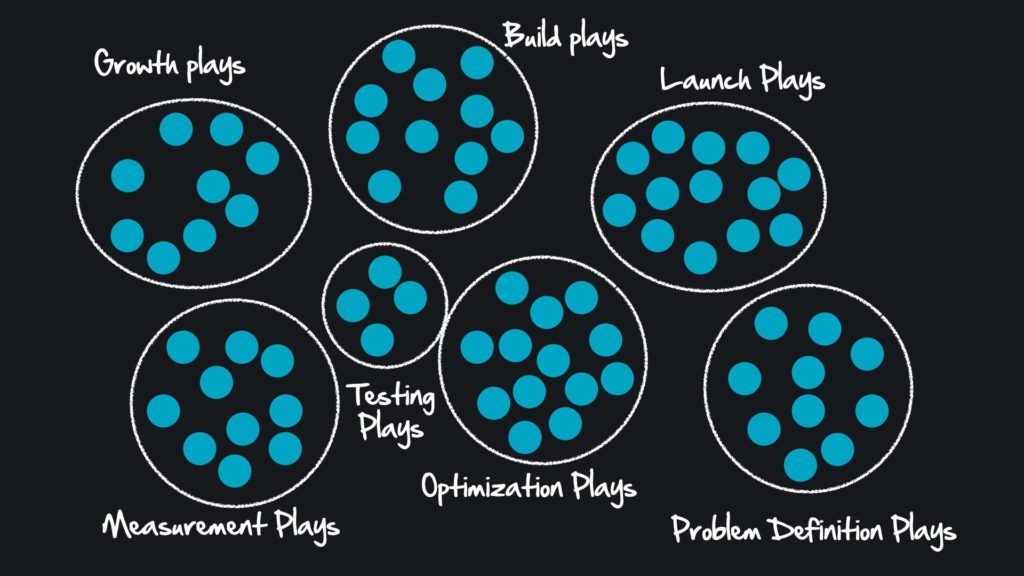
素晴らしい製品は事故で起こらないJon Laxは、彼のプレゼンテーションに基づいて記事を公開し、デザイナーの作業方法を体系化する興味深いアプローチを提供しています。 彼は、どんな状況でも常にゲームのセットを持っているアメリカンフットボールのコーチの例を挙げています。 これは、製品の作業プロセスに完全に適合しています。
 製品設計の定義-Airbnbの設計責任者からの派遣
製品設計の定義-Airbnbの設計責任者からの派遣Airbnbのデザイン担当副社長であるAlex Schleifferが、会社でどのようにシステム化したかについて語っています。

トピックの続き:
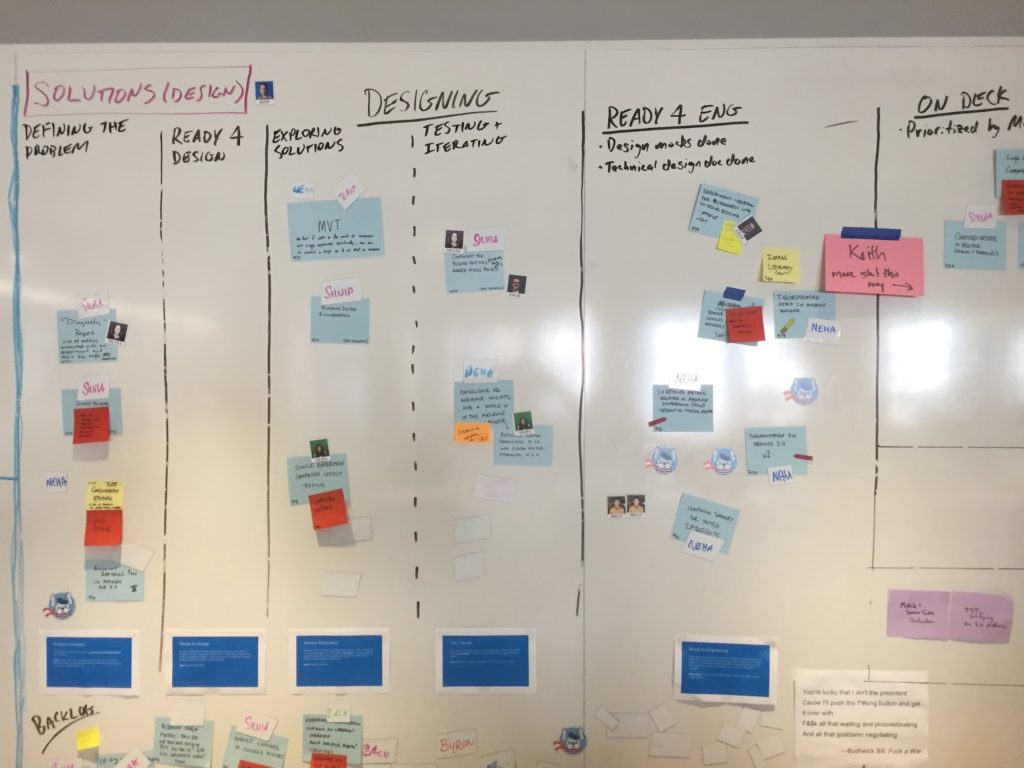
Optimizelyのディスカバリーかんばん製品チームが繰り返し形式で最適化する方法。 彼らはプロセスを2つの部分(問題の研究と生産)に分割し、設計と研究がアジャイル開発にうまく適合するようにしました。
 Go Holistic-カスタマーエクスペリエンスを通じて組織の成熟度を評価する
Go Holistic-カスタマーエクスペリエンスを通じて組織の成熟度を評価するGer Joyce、Mindy Maxwell、Jay Brewer、Saurabh Duttaが、同社のカスタマーエクスペリエンス成熟度モデルについて語っています。
 リアビューリーへのインタビュー
リアビューリーへのインタビューForresterでの彼女の仕事について、Leah Buleyにインタビュー。 彼女は最近そこを去り、再び民間コンサルタントとして働いています。
データ駆動型設計組織になるための5つのベストプラクティス、パート3Michelle Bacigalupiは、よく知られているが名前は付けられていない会議サービスでユーザーの調査と分析を行うための体系的なアプローチの導入について説明しています。 記事の3番目の部分は、プロセスと雇用に専念しています。
製品管理と分析
最小の貴重な問題Scott Sehlhorstは、Minimum Viable Productではなく、Minimum Valuable Problemという用語で考えることを提案しています。 問題に対する十分に説明された最小限の解決策は、すでに最小限の十分な製品ですが、問題を半分だけ解決する初期バージョンの製品は有用性が限られています。

事例
ケースの再設計未承諾の再設計物語
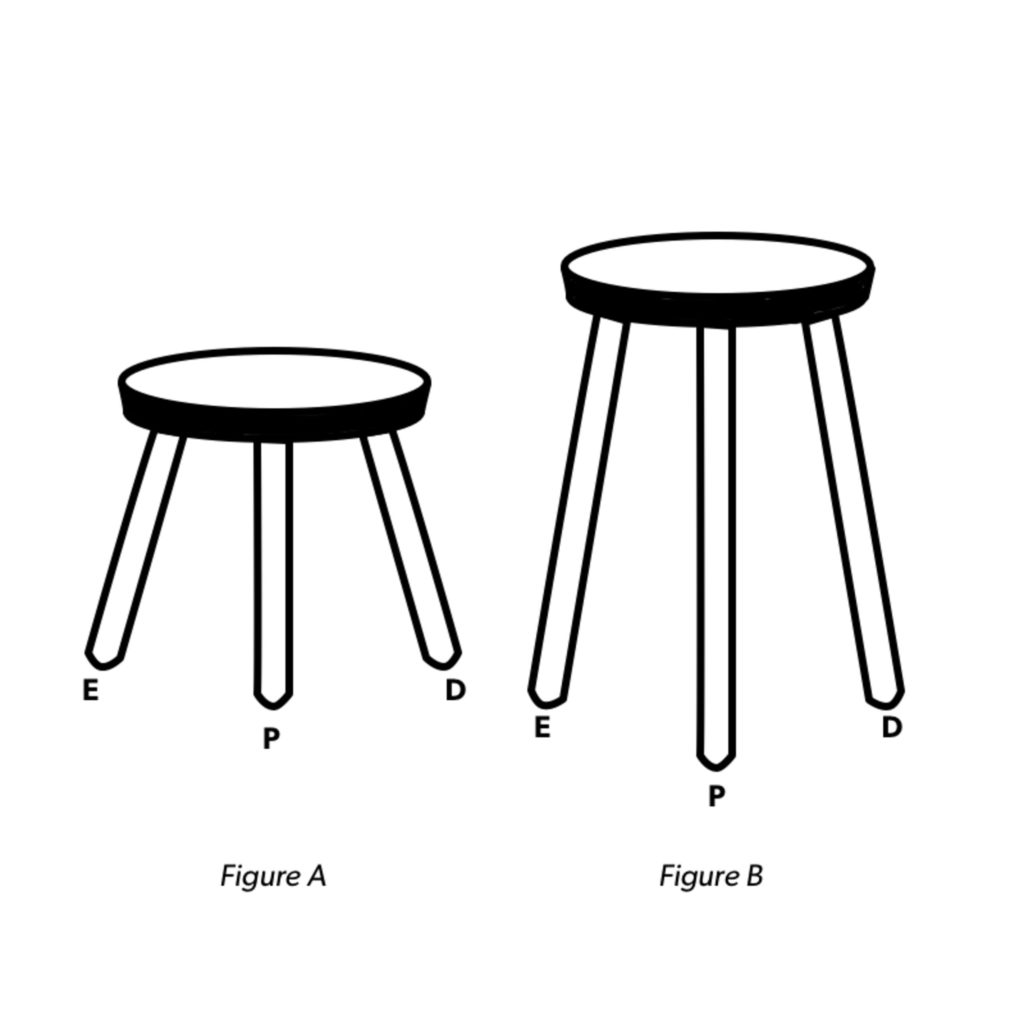
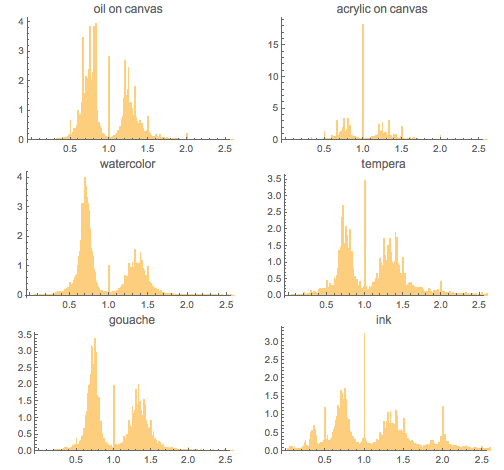
アートのアスペクト比-黄金よりも優れているものは何ですか? プラスチックであるか、根ざしているか、それとも合理的か? 古い対のアスペクト比の調査 現代絵画ゴールデンセクションのプロポーションに従うかどうかに関する芸術作品の最もクールな研究。 簡単な答えはノーです。これは一般的なルールではありません。
翻訳 Y CombinatorのXerox Alto:伝説的な1970年代のGUIコンピューターの復元
Y CombinatorのXerox Alto:伝説的な1970年代のGUIコンピューターの復元Y Combinatorは、グラフィカルユーザーインターフェイスを備えた最初の商用製品である伝説のXerox Altoコンピューターを復元したいと考えています。 この記事には、製品およびGUI全般に関する非常に良い歴史があります。
素晴らしいアプリのタイムラインGreat Apps Timeline Webサイトでは、有名なモバイルアプリケーションのさまざまなデザインバージョンを収集しています。
トレンド
 デザイナー向けの機械学習
デザイナー向けの機械学習O'Reillyのデザイナー向けのクールな無料レポート/機械学習のミニブック。 今年、このトピックは特に注目を集めており、設計者がこれらの技術の原理を理解することが重要です。
チャットボットの完全な初心者向けガイドMatt Schlichtによるボット設計ガイド。
翻訳
トピックに関するその他の資料:
VRのUIデザイン用テンプレートKickpushのSam Applebeeによる仮想現実の設計原則
 DesignX-複雑な社会技術システム
DesignX-複雑な社会技術システムDesignXについてのドナルドノーマンとピーターヤンスタッパーズによる詳細な記事。 過去1年間の類似のタスクの用語と本質についての理解が深まりました。 記事の最後に、2015年12月に中国で開催されたこのトピックに関するセミナーの参加者との興味深い議論があります。 トピックの続き:
カーインターフェースアルゴリズム設計2016年に見逃せない10の新しいデジタルヘルストレンドVentureClash今年のデジタル医学の動向。 私たちにとって最も興味深いのは、第7です。UXの改善に特別な注意を払っています。
翻訳一般的および専門的な開発のため
4分のWebデザインJeremy Thomasのデザインの基本に関するすばらしいシンプルなチュートリアル。 重要なメッセージを進めていくと、ページは裸のテキストからきれいにデザインされたものに変わります。
 なぜそれほど多くのUXアナロジーなのか?
なぜそれほど多くのUXアナロジーなのか?最近、「UXがGame of Thronesから学べること」の精神で、より多くの物議を醸す記事が公開されています。 ジム・ロスは、それらが有用であるかどうか、そしてなぜ人々がそんなにそれらを愛しているのかについて話します。
 UXでのキャリア-さまざまな組織がユーザーエクスペリエンスデザインにアプローチする方法
UXでのキャリア-さまざまな組織がユーザーエクスペリエンスデザインにアプローチする方法Laith Ulabyは、4種類の企業におけるデザイナーの仕事の長所と短所を非常に簡潔に説明しています。 製品会社、代理店、スタートアップ、サードパーティのIT組織。
業界の人々と企業
InstacartデザインInstacart Design Teamブログ。
Facebookデザイン批評の内部Facebookの設計チームは、サードパーティのプロジェクトにフィードバックを提供するイニシアチブの一環として、批判セッションの1つのトランスクリプトを公開しています。
400人のデザイナーに関するジョーク会議議事録
英国のMail.Ruグループチームによる製品設計集中Mail.Ru Groupの設計者が監督した英国の製品設計の強度に関する詳細なレポート。 ここでは、私たちのチームが読んだすべてのプレゼンテーションと、学生が作成したトレーニングプロジェクトを収集します。
 新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する ! 手紙は月に一度届きます。