HelloHomeは、Tinderベースの近隣検索アプリケーションです。

HelloHomeのケーススタディ
市場では、近隣の高品質検索に関する未解決の問題が長い間存在していましたが、これまで適切に解決することはできませんでした。
この分野の主な問題は次のとおりです。
ニッチは狭く、市場には多くのオファーがありません。
- 原則として、隣人を見つけることは宝くじです;あなたが彼と個人的に話をするか生きるまで、あなたがどんな人に出会うかは決してわかりません。 この問題により、検索が時間内に大幅に遅れます。
HelloHomeアプリケーションでは、これらの基本的な問題を解決しようとしました。

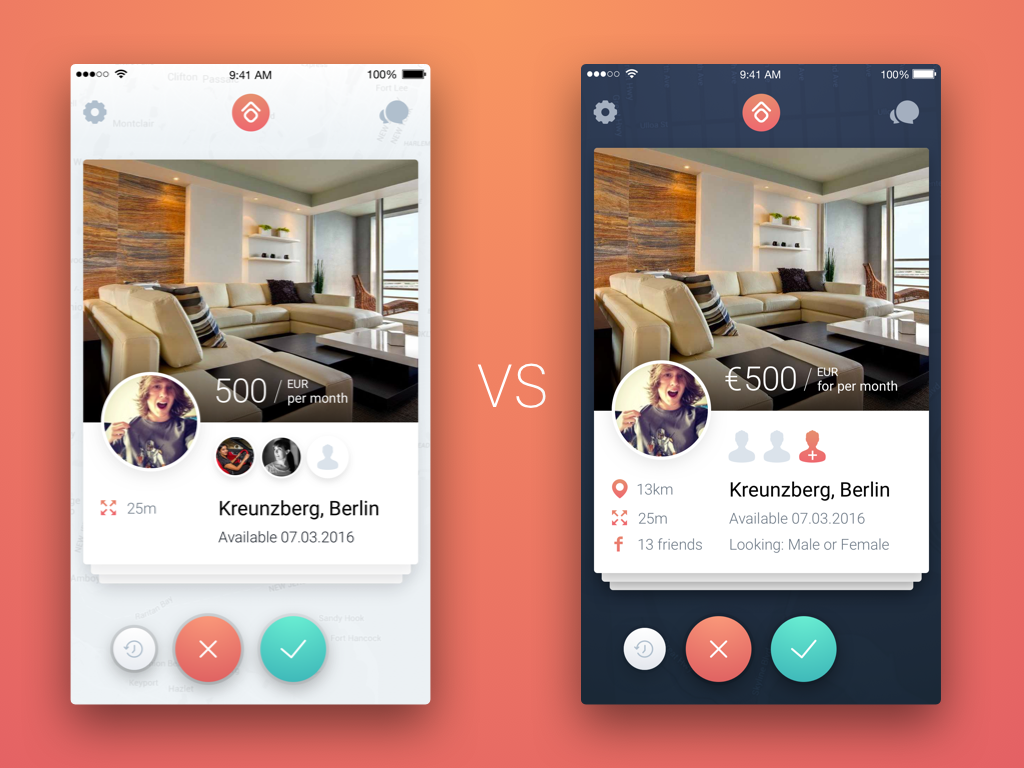
HelloHome-ライトVSダーク
1.アプリケーションが解決する問題
十分な数のアプリケーション、サービス、およびサイトがありますが、それらにはすべて多くの同様の問題があります。
-少数のプロファイル。
-プロファイルには所有者に関する情報がほとんど含まれていません。
-サービスは、人々の検索サービスというよりも掲示板のようなものです。
-ユーザーの要求を保存しない複雑な検索。
-コミュニケーションの複雑さ、原則として、サービスには組み込みのメッセンジャーはありません。
-ニーズ自体は常に検索されています。
-新しい適切なプロファイルの通知の欠如。
これらの問題のほとんどを解決するために、2つのモデルを組み合わせたアプリケーションを作成しました。標準的な住宅検索モデルと、すべてのプロファイルがカードで作成される世界的なデートアプリケーションモデルTinderです。 これにより、いくつかの問題を一度に解決できました。
-常に多くの適切なプロファイルが存在しないため、ユーザーがそれらをすべて見ることができるように作成しました。プロファイルはTinderのようにカードごとに順番に表示されます。
-検索を設定すると、アプリケーションは常に適切なプロファイルを検索します。
-アンケートは、人の第一印象を形成するのに十分詳細です。
-メッセンジャー内のすべての適切な応募者と迅速にコミュニケーションを取り、人生で会ってコミュニケーションをとるのに十分な決定を下すことができます。
-アプリケーションは、新しいプロファイルまたは検索に一致するプロファイルが表示されたときに通知します。

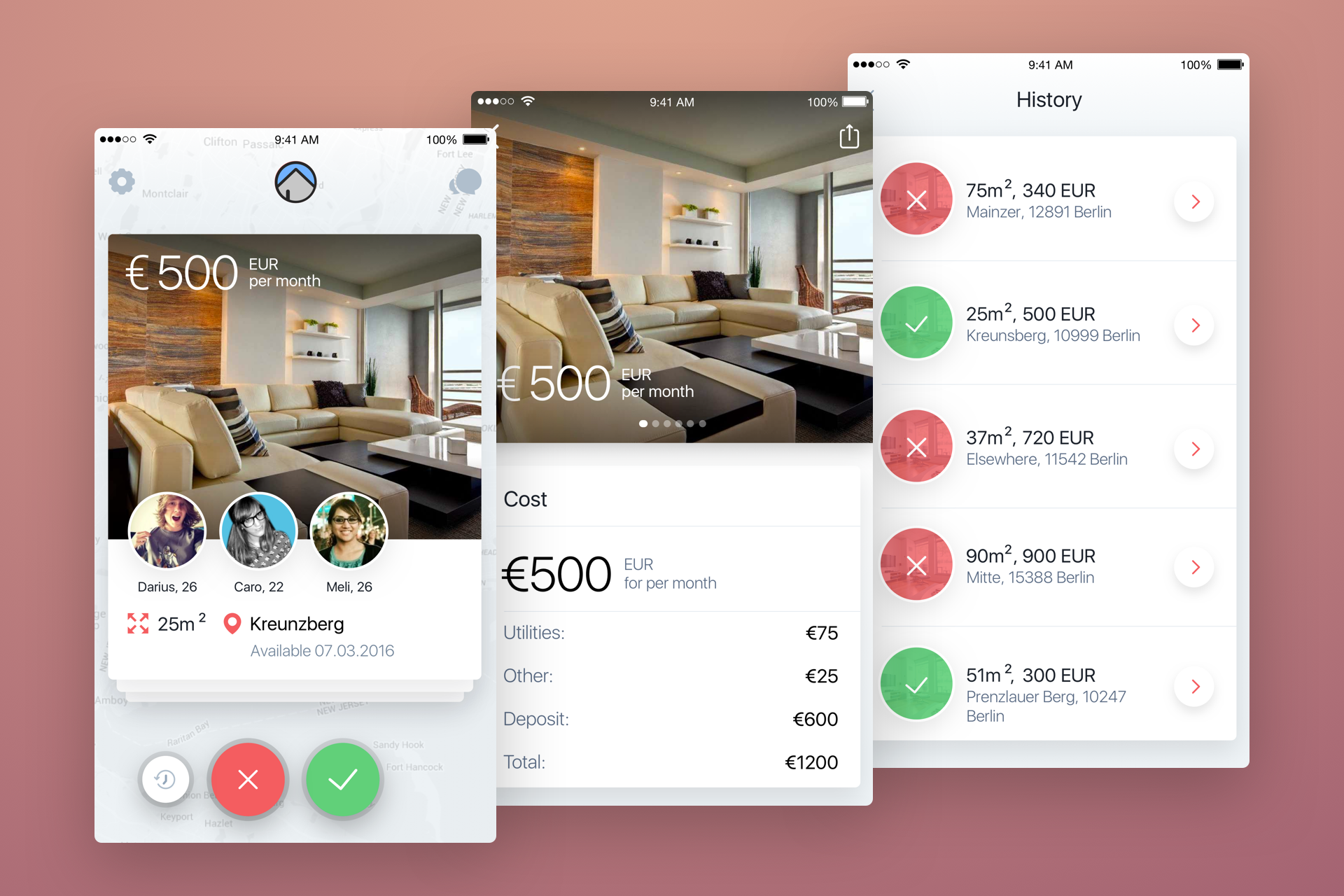
試合画面のスクリーンショット
2.アプリケーション構造
アプリケーションは、アパートを探している人と隣人を探しているアパートの所有者の2種類のユーザーで構成されています。 したがって、HelloHomeでは、すべてのユーザーに1種類のプロファイルのみが実装されているTinderとは異なり、2種類のプロファイルを作成する必要がありました。 これらの要因は、アプリケーションを設計するときに考慮する必要がありました。 設計プロセス中に、すべての詳細を考慮しようとしました。これは、invisionappのプロトタイプで確認できます。

アパートとユーザーカードのスクリーンショット
3.デザイン
残念ながら、このプロジェクトでは、FlintoまたはPixateで本格的なプロトタイプを作成していません。そのため、invisionappで詳細を定性的に把握することが重要でした。 アプリケーションでは、ダイナミクスがなくても、一般的なロジックを表示し、すべての小さなスクリプトを設計する必要がありました。
アプリケーション機能
- 設計段階で、長い登録ファネルが得られました。これは、長いフォームを使用せず、キーボードを使用せずに情報を入力するための小さなステップを実行することにしたためです。 Lookbackでいくつかのオプションを親しい友人とテストした結果、現在のバージョンが最も効果的であることがわかりました。

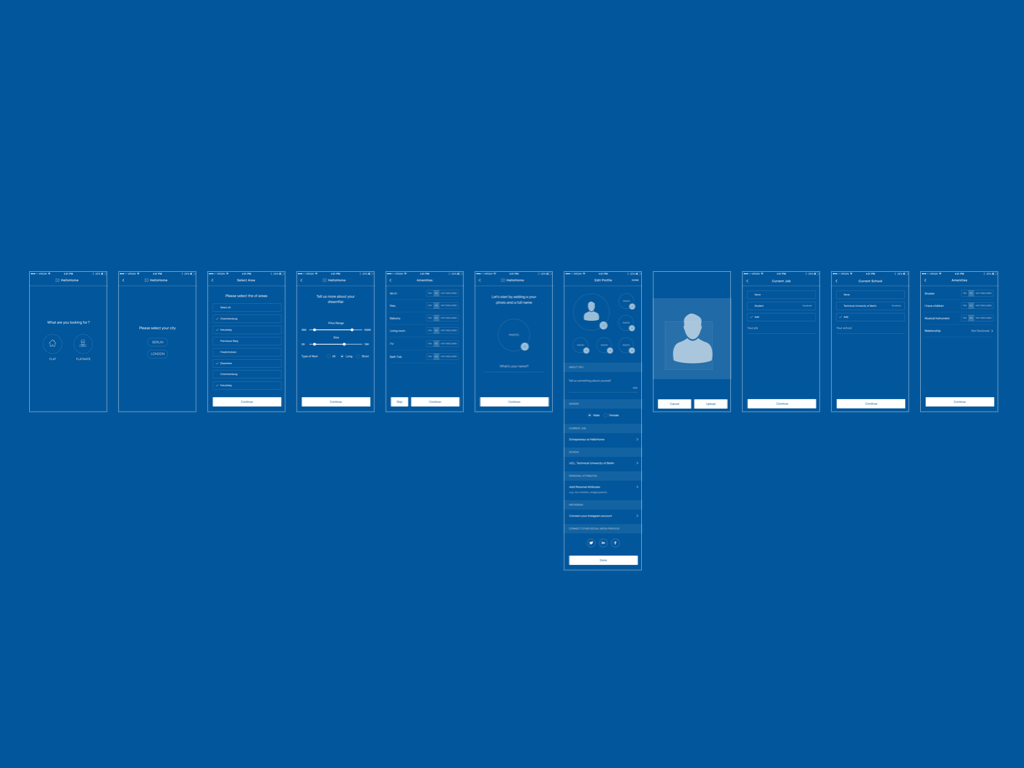
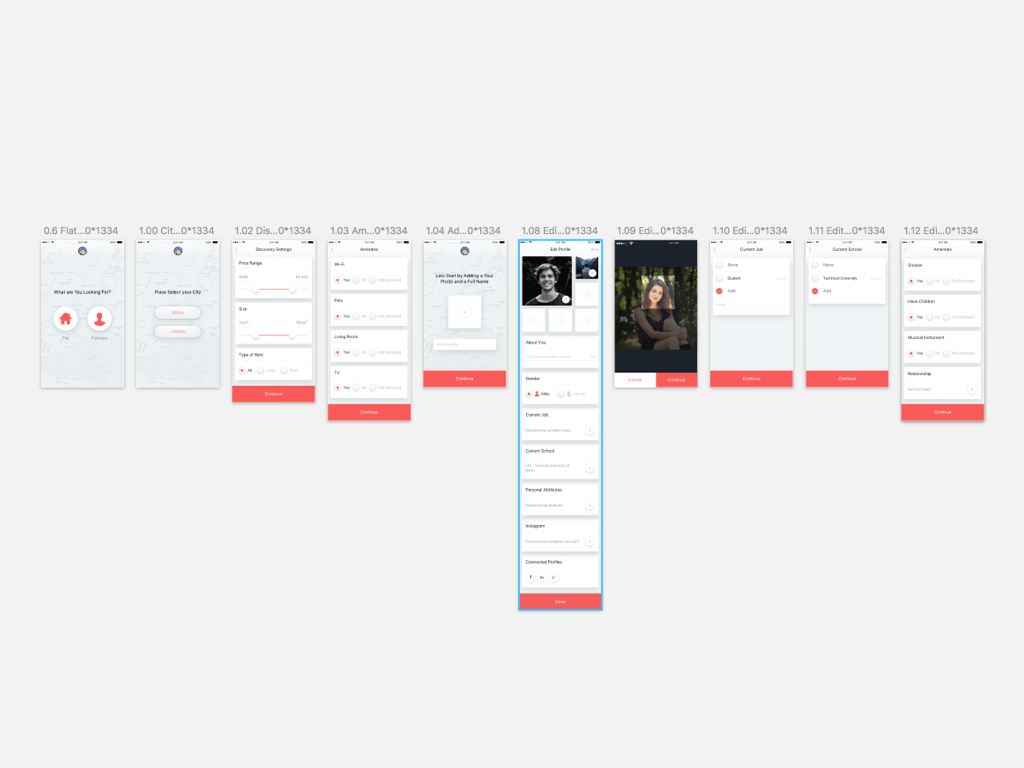
登録ファネルを備えたワイヤーフレームのステップのスクリーンショット
- 設計と設計の段階で何度か、アパートのプロフィールページを作り直し、実装しました

複数アンケートのスクリーンショット
4.デザイン
このアプリケーションに記憶され、正確に関連付けられるユニークなデザインを作成することが決定されました。 デザインがTinderのように1対1に見えないように、別の何かをする必要がありました。 この決定は、アプリケーションのスタイルをユーザーの頭に置くべきであり、ユーザーがアプリケーションを友人と共有する場合、一言で言えば「隣人を見つけるためのTinderのようなもの」のように聞こえるという事実によって議論されました。 また、ガイドラインから少し離れることにも決めました。
長い影
このスタイルでは、コントロールとナビゲーションの最も完全な画像、タップする場所、クリック可能な要素とゾーンの場所を把握できるため、デザインにロングシャドウを使用しました。

長い影のスクリーンショット
登録ファネル
前に書いたように、登録ファンネルが長いです。

登録ファネルを含むスクリーンショット
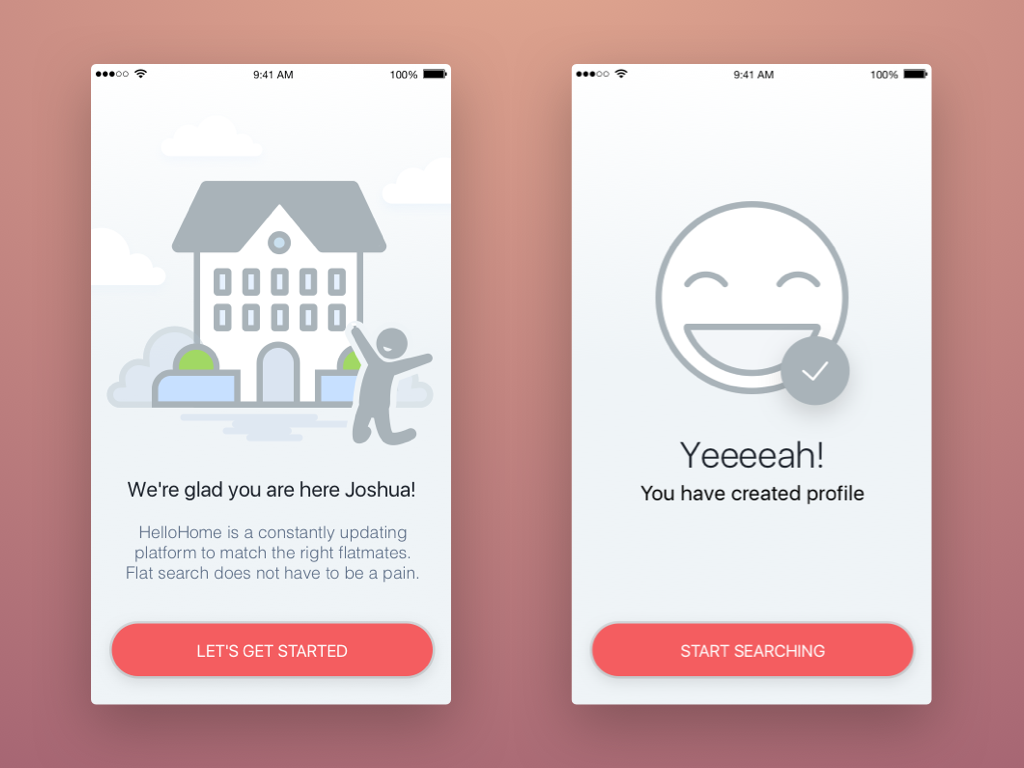
ツアー画面と成功画面
ユーザーが登録にあまり悩まされないようにするために、ツアー画面の形式でさらにいくつかの画面を挿入することにしました。

HelloHomeのツアー画面
最初の目標と、元気づけるためのサクセス画面が2つあります。

成功画面のスクリーンショット
残念ながら、このソリューションがどれほど効果的かは言えませんが、テストが表示され、この点を2番目のバージョンで修正します。
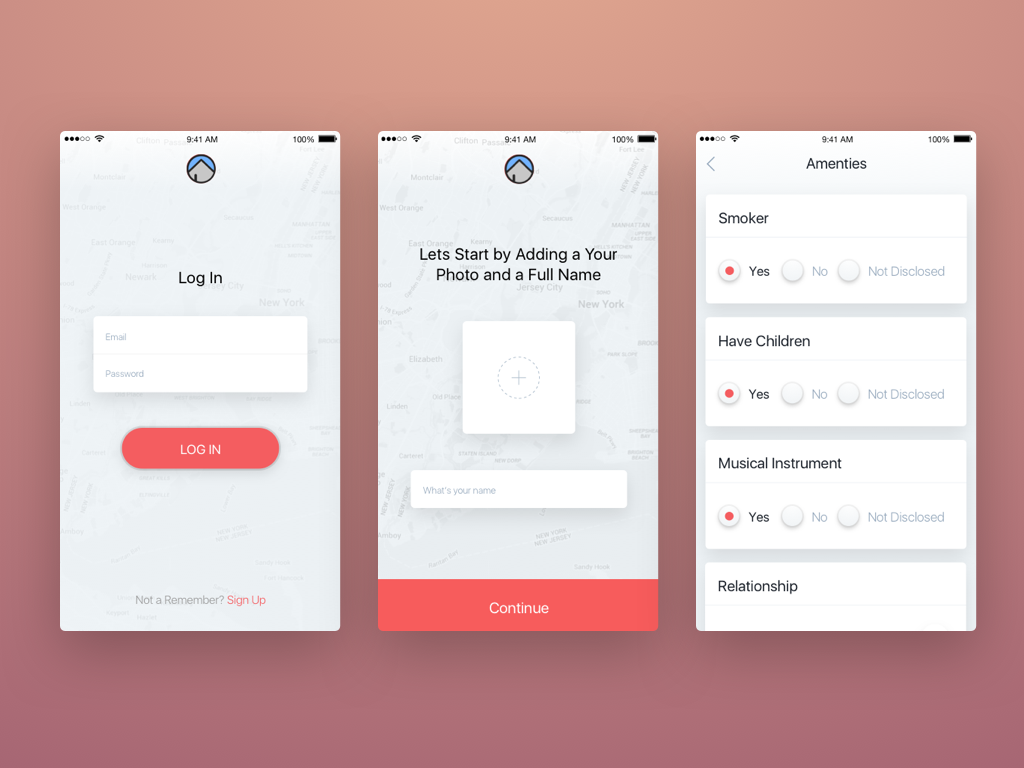
アメニティ
顧客は将来のユーザーに関する情報について多くのことを知っていたため、プロファイルのアメニティの詳細なリストを作成するのに役立ちました。

アメニティのスクリーンショット
5.結論
当初は8つのスクリーンを作成することになっていたが、後にアプリケーションは53に成長した。
実際に何が起こったのかは、invisionappとドリブルのプロジェクトで確認できます。
アプリケーションはここからダウンロードできます
フィードバックをお待ちしています。