翻訳者から:ポール・ルイスの音節は非常に独特であるため、 元の記事をいくつかの場所で翻訳すると奇妙に見えるかもしれません。 コメントを歓迎します。包含は、開発者がブラウザのスタイル、レイアウト、レンダリングの範囲を制限できる新しいCSSプロパティです。

このプロパティは複数の値をサポートし、その構文は次のとおりです。
contain: none | strict | content | [ size || layout || style || paint ]
このプロパティは既にChrome 52+およびOpera40 +ブラウザにあり、Firefoxでも公的にサポートされているので、機会を与えて何を手に入れたか教えてください。
プロパティを含む
Webアプリケーションまたは複雑なサイトを作成する場合、高いパフォーマンスを実現するための鍵は、スタイルの適用コストを削減し、レイアウトとペイントの数を減らすことです。 多くの場合、DOMツリーは完全にスコープ内にあります。これは、Webアプリケーションでスタンドアロンオブジェクト(ブロック)を作成しようとするifな試みで発生する可能性があります。この場合、DOMツリーの一部の変更は他の要素にも影響を与える可能性があります。開発者は、再カウント領域内にあるべきものとそれを超えてあるべきものをブラウザに伝えることができません。
例について考えてみましょう。DOMツリーの一部が次のようになっているとします。
<section class="view"> Home </section> <section class="view"> About </section> <section class="view"> Contact </section>
次に、ブロックの1つに新しい要素を追加し、スタイル、レイアウト、レンダリングを変更します。
<section class="view"> Home </section> <section class="view"> About <div class="newly-added-element">Check me out!</div> </section> <section class="view"> Contact </section>
ただし、この場合、DOMツリー全体は、その要素が含まれているかどうかに関係なく、変更、再配置、再描画が必要な領域にあります。 また、DOMツリーが大きくなるほど、実行する必要のある計算が多くなります。これが、時間の経過とともにWebアプリケーションがユーザーへの応答を停止する理由です。
実際、すべてがそれほど悪いわけではありません。良いニュースがあります。現代のブラウザはよりスマートになり、スタイル、レイアウト、レンダリングの範囲を自動的に制限しようとしているため、これらのプロセスを高速化するために何もする必要はありません。 しかし、より良いニュースがあります。新しいCSSプロパティが登場し、開発者の手がエリア-封じ込めを完全に制御できるようになりました。
CSS Containmentは、4つのキーワードのいずれかを値としてとる新しいプロパティです。
それぞれを使用すると、レンダリング中のブラウザの動作を制限する方法を正確に選択できます。 これらの値を詳しく見てみましょう。
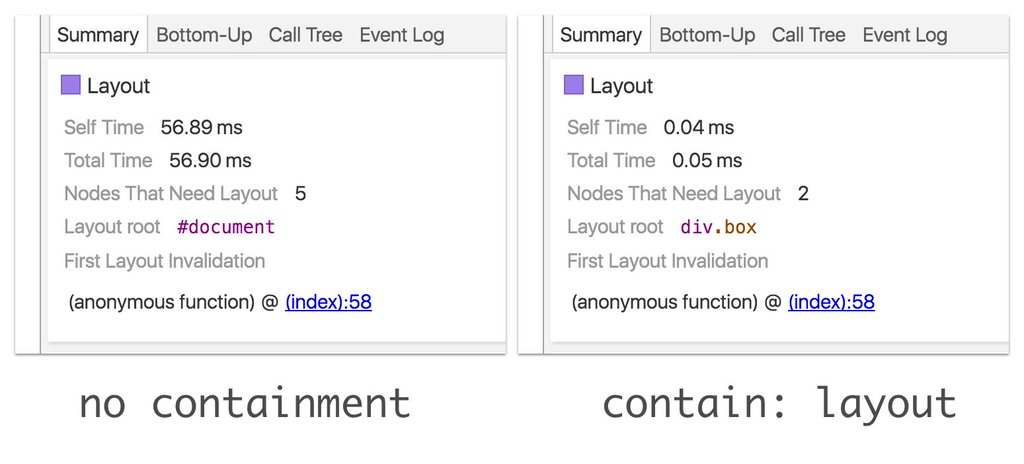
レイアウト(含む:レイアウト)
この値は、要素の包含モードを有効にします。 この場合、ドキュメントのレイアウトは、包含ブロックと相互作用しないことが保証されています。ブロックの外側は内部レイアウトに影響を与えず、その逆も同様です。
レイアウトの封じ込めは、おそらく封じ込めとともに最も有益であると考えられ
contain: paint.通常、レイアウトはドキュメント全体に影響します。つまり、 DOMツリーのサイズに比例するため、要素の1つの
leftプロパティを変更する場合、変更はDOMの各要素に影響を与える可能性があります。 したがって、潜在的に封じ込めを有効にする場合、ドキュメント全体ではなく少数の要素を再配置することにより、ブラウザーが不要な作業を実行することを防ぎ、生産性を高めることができます。
ペイント(含む:ペイント)
このプロパティは、要素のレンダリングホールドモードを有効にします。 要素の子孫が外部に表示されないようにします。そのため、要素が表示されない場合、その内容も非表示になります。
単一の領域を描画することは、別の非常に便利な封じ込めの利点です。 レンダリングコントロールは、実際に要素をトリミングします(つまり、コンテンツは境界を越えて見えなくなります)。これには、いくつかの副作用が伴います。
- 絶対的かつ固定的に配置された要素の場合、このブロックは包含ブロックとして機能します。 つまり、子ブロックは、他の要素やドキュメント全体ではなく、contain:paintプロパティを持つ要素に基づいて配置されます。
- 要素のオーバーレイコンテキストが作成されます。
z-indexプロパティは要素に影響し、要素のすべての子孫は新しいコンテキストに従って重ねられます。
- 新しい書式設定コンテキストも表示されます。 たとえば、
contain: paintプロパティが設定さcontain: paintているブロック要素がある場合、それは新しい独立したレイアウト環境と見なされます。 これは、外側からのレイアウトが拘束要素の内容に影響しないことを意味します。
サイズ(含む:サイズ)
この値には要素サイズ制御モードが含まれ、子孫を考慮せずに要素にオーバーレイを提供します。
contain: sizeは、要素の子ブロックが指定されたサイズに影響しないようにします。 したがって、ディメンションを指定せずに(直接またはflexプロパティを使用して)ある要素に
size値を持つ
containtプロパティを設定すると、この要素は
0px次元で表示されます。
実際、サイズ制御(サイズの包含)は、子孫から要素のサイズを独立させるための信頼できる方法ですが、それ自体では特別な利点はありません。
スタイル(含む:スタイル)
この値は、要素のスタイルコントロール(スタイルの包含)を有効にします。 このモードでは、複数の要素とその子孫に同時に影響を与える可能性のあるプロパティは、拘束要素の外側では使用されません。
スタイル変更のどの効果がDOMツリーに反映されるかを事前に予測することは困難です。 この動作の1つの例は、CSSカウンターのようなものです。子ブロックのカウンターを変更すると、ドキュメント内の別の場所で使用されている同じ名前のカウンターの値に影響を与えます。 指定さ
contain: styleは、指定された要素のスタイルはDOMツリーの上位に伝播されません。
非常に明確に言えば、次を
contain: styleはShadow DOMとは異なり、スコープ付きスタイリング(スコープが制限されたスタイル)です。 この場合の包含は、スタイルを変更するときに考慮されるツリーの要素を制限することを意味するだけであり、スタイルが宣言されるときは制限しません。
厳密な(厳密な)実質的な(コンテンツ)封じ込め
必要に応じて、プロパティ値を、たとえば、次を
contain: layout paintように組み合わせることができ
contain: layout paint 、要素に対してこのようなタイプの動作のみを実現できます。
ただし、記事で検討されているプロパティは、2つの追加の値もサポートしています。
contain: strict contain: layout style paint sizecontain: contentのものと同じcontain: layout style paint
事前に要素のサイズを知っている(または事前に保持する)場合は、厳密な包含を使用すると便利ですが、コンテンツの推定サイズのためにサイズを指定せずに厳密な包含を選択した場合、要素は
0pxサイズで表示できることに注意して
0px 0px一方、コンテンツの封じ込めは、再集計領域を大幅に改善しますが、要素の特定のサイズを事前に知る必要はありません。 ところで、
contain: contentはデフォルトで使用できます。
特定のケースで、
contain: contentを使用する効果が十分でない場合にのみ、より厳しい制限を緊急ハッチとして使用します。
封じ込めは、ページ内で分離するものをブラウザに伝えるための優れた方法です。 Chrome 52以降でこのプロパティを使用してみて、あなたの考えをお聞かせください。