
彼女がこの記事を読んだときの妻の顔
私は6ヶ月前にどこかで見つけたいと思う一連の記事を書くことにしました。 主にReact.jsでクールなアプリケーションの開発を開始したいが、最近の完全なフロントエンド開発のために知っておく必要のあるさまざまなテクノロジーやツールの動物園へのアプローチ方法がわからない人に興味があります。
おそらく最初から、おそらく最も人気のあるシナリオを実装したいと思います。RESTAPIを提供するサーバー部分があります 。 一部のメソッドでは、Webアプリケーションのユーザーがログインする必要があります。
目次
1)同型アプリケーションの基本スタックを構築する
2) ルーティングとブートストラップを使用した簡単なアプリケーションを作成します
3) APIと認証との相互作用を実装します
国際化、テストの作成、展開、 CSSオプションなどの問題は括弧の外に残ります。これらの質問ははるかに多様で、それぞれが個別の記事のブロックに描画されるためです。 おそらく、需要があれば、後でそれらに戻るでしょう。
注: githubには、アプリケーションの基盤として使用できる多くのすばらしいボイラープレートまたは既にビルドされたスタックがありますが、各パッケージとコードの各行が何をするのかを理解して、独自のスタックを組み立てる方がはるかに正しいようです。 これを1回行うことを学習すると、次回はスタックを収集するのに5分以上かかることはほとんどありません。
注2:読者によって準備のレベルが異なると想定しているため、カッターの下にツールの長い説明を隠して、記事が無限に長く見えないようにします。
さあ、行こう!
1.同形Webアプリケーションを開発します。
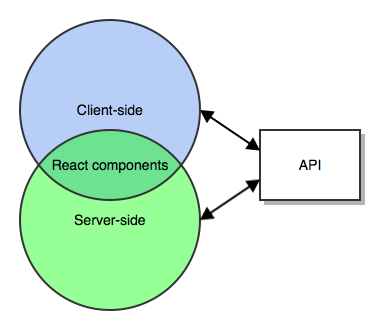
同形または汎用アプリケーションとは、アプリケーションのJavaScriptコードをサーバーとクライアントの両方で実行できることを意味します。 このメカニズムはReactの強みの1つであり、ユーザーがコンテンツにはるかに高速にアクセスできるようにします。 以下では「同形」という用語を使用しますが、これはさらに一般的ですが、「同形」と「普遍的」は同一であると理解することが重要です。
同型アプリケーションの詳細をご覧ください。
ユーザーの観点から見ると、Webアプリケーションとの相互作用は次のとおりです。
1)ブラウザがWebアプリケーションにリクエストを送信します。
2) Node.jsのサーバー側はJavaScriptを実行します 。 必要に応じて、プロセスはAPI要求も実行します 。 その結果、完成したHTMLページがクライアントに送信されます。
3)ユーザーはほとんど瞬時にページコンテンツを受け取ります。 この時点で、クライアント側のJavaScriptがバックグラウンドでダウンロードおよび初期化され、アプリケーションが起動します。 最も重要なことは、ユーザーは従来のクライアントサイド JavaScript アプリケーションの場合のように、2秒以上たってからではなく、ほぼ即座にコンテンツにアクセスできることです。
4a) JavaScript がクライアントでロードに失敗したかエラーで実行された場合、リンクをクリックすると、サーバーへの通常のリクエストが実行され、プロセスの最初のステップに戻ります。
4b)すべてが正常である場合、リンクはアプリケーションによってインターセプトされます。 必要に応じて、 API リクエストが実行され 、クライアント側の JavaScript *がリクエストされたページを生成してレンダリングします。 このアプローチにより、トラフィックが減少し、アプリケーションの生産性が向上します。
なぜそれがクールなのですか?
1)ユーザーは2秒以上コンテンツをより速く受信します。 これは、モバイルインターネットがあまりない場合、または条件付き中国にいる場合に特に当てはまります。 利益は、クライアントのJavaScriptがダウンロードされるのを待つ必要がないという事実によるものですが、これは200kb以上であり、縮小と圧縮を考慮しています。 また、 JavaScriptの初期化には時間がかかる場合があります。 初期化後にクライアントAPIリクエストを行う必要性を追加し、モバイルインターネット上で非常に顕著な遅延が発生することが多いことを思い出すと、同形アプローチがアプリケーションをユーザーにとってより快適にすることが明らかになります。
2)エラーのためにクライアントのJavaScriptアプリケーションが動作を停止した場合、サイトはユーザーにとって役に立たなくなる可能性が高くなります。 同型の場合、ユーザーが望んでいることを実行できる可能性は十分にあります。
実装に関して
server.jsとclient.jsの 2つのエントリポイントがあります 。
Server.jsはノードサーバーによって使用されます。 その中で、 エクスプレスまたは別のWebサーバーを実行し、リクエスト処理と他のサーバー固有のビジネスロジックをその中に配置します。
Client.js-ブラウザーのエントリポイント。 ここに顧客固有のビジネスロジックを配置します。
Reactアプリケーションは、クライアントとサーバーの両方で共有されます。 これは、アプリケーション全体のソースコードの90〜95%以上を占めています。これは、同型/普遍的なアプローチの本質です。 実装プロセスでは、これが実際にどのように機能するかを確認します。
新しいプロジェクトを作成する
Node.jsとnpmパッケージマネージャーをインストールする一見、ノードのバージョン付きバージョンは少し奇妙に見えるかもしれません。 混乱しないように、v4.xがLTSブランチであり、v5.xが実験的ブランチであり、v6.xが2016年10月1日以降の将来のLTSであることを知るだけで十分です。 最新のLTSバージョンをインストールすることをお勧めします。つまり、記事の公開日は4回目です。これにより、プラットフォーム自体のバグとの非常に不快な衝突を防ぐことができます。 私たちの目的では、2つの間に特別な違いはありません。
リンクhttps://nodejs.org/en/download/に従うことにより、 node.jsおよびプラットフォーム用のnpmパッケージマネージャーをダウンロードしてインストールできます。
mkdir habr-app && cd habr-app npm init
すべてのnpmの質問について、 Enterボタンを安全に押してデフォルト値を選択できます。 その結果、 package.jsonファイルがプロジェクトのルートディレクトリに表示されます。
2.開発プロセス
近年のJavaScriptは飛躍的に発展しており、ユーザーについては言えません。 残念ながら、「クールな技術的機能」のために視聴者の大部分を犠牲にする顧客はほとんどいないため、ブラウザの最新バージョンのみをサポートすることはできません。 幸いなことに、プログラマーが最新の言語構成を使用して自分に合った方法で記述できるツールが発明されたため、非常に古いブラウザーでも正しく動作するコードを取得できます。
バベル
Babelは、 CoffeeScript 、 TypeScript、およびその他の言語アドオンを含むJavaScriptの方言をJavaScript ES5に変換するコンパイラーです。これは、 babel-polyfillを追加すると、 IE8を含むほとんどすべてのブラウザーでサポートされます。 Babelの強みは、プラグインによるモジュール性と拡張性です。 たとえば、古いブラウザでは動作しないことを心配することなく、最新のJavaScriptチップを使用できるようになりました。
反応のコンポーネントを変換するには、 babel-preset-reactプリセットを使用します。 JavaScriptデコレータが大好きなので、 babel-plugin-transform-decorators-legacyパッケージも必要になります。 コードを古いブラウザーで正常に動作させるには、 babel-polyfillパッケージをインストールします 。ES6 / ES7方言で書き込むには、それぞれbabel- preset-es2015とbabel- preset -stage-0が必要です。
npm i --save babel-core babel-plugin-transform-decorators-legacy babel-polyfill babel-preset-es2015 babel-preset-react babel-preset-stage-0
アプリケーションのサーバー側にもbabelが必要なため、これらの依存関係はプロジェクトの依存関係としてインストールする必要があります。
クライアント側のJavaScriptを構築するために必要なパッケージをインストールします。 本番環境では必要ないため、開発の依存関係としてインストールします。
.babelrc
babelを起動すると、プロジェクトのルートにある.babelrcファイルにアクセスします。 このファイルには、使用されているプリセットとプラグインの構成とリストが保存されています。
このファイルを作成する
{ "presets": [ "es2015", "react", "stage-0" ], "plugins": [ "transform-decorators-legacy" ] }
3.組み立て
Babelに必要なプラグインをインストールしましたが、だれがいつそれを起動する必要がありますか? この問題に進む時が来ました。
注:最近のWebアプリケーションプロジェクトは、デスクトップまたはモバイルアプリケーションプロジェクトと大差ありません。外部ライブラリ、 MVCパラダイムに最も一致する可能性が高いファイル、リソース、スタイルファイルなどが含まれます。 このようなプレゼンテーションはプログラマにとって非常に便利ですが、ユーザーにとっては便利ではありません。 JavaScriptプロジェクトのすべてのソースコードと使用するライブラリを取得し、不要なものをすべて破棄し、1つの大きなファイルに結合して縮小化を適用すると、出力ファイルは元のセットよりも10倍以上少なくなります。 また、アプリケーションのすべてのロジックをダウンロードするために必要なブラウザリクエストは数百ではなく、1つだけです。 どちらもパフォーマンスにとって非常に重要です。 ところで、さまざまな方言( LESS 、 SASSなど)を含むCSSリソースに同じロジックが適用されます。
この便利な作業はwebpackによって行われます 。
注:同じ目的で、コレクターを使用できます:grunt、gulp、bower、browserifyなど。ただし、Reactの歴史的には、webpackが最も頻繁に使用されました。
webpackおよびwebpack-dev-serverの詳細ウェブパック

Webpack操作アルゴリズム
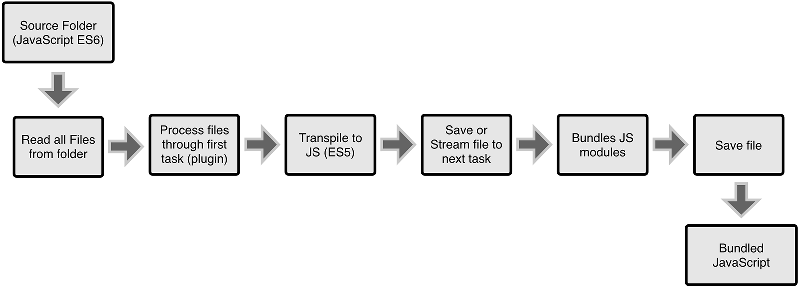
webpackをパイプラインと考える最も簡単な方法。 Webpackは、提供されたエントリポイントを取得し、途中で遭遇するすべての依存関係を順番に処理します。 JavaScriptまたはその方言で記述されたすべてのコードは、 バベルを通過して1つの大きなJavaScript ES5ファイルにブラインドされます。 ここでは、これがどのように機能するかについて詳しく説明する価値があります。 コードとnode_modules webpackで使用されるコードのそれぞれが必要またはインポートされ、最終アセンブリの独自の小さなモジュールに割り当てられます。 自分のコードまたは使用するライブラリのコードが同じ関数に依存する場合、 Webpackモジュールとして一度だけ最終アセンブリに到達し、それに依存するすべてのコードは同じものを参照します最終アセンブリのモジュール。 webpackビルドプロセスのもう1つのクールな機能は、 lodashのような巨大なライブラリを使用しているが、次のような特定の関数のみが必要であると明示的に述べていることです。
import assign from 'lodash/assign';
ライブラリ全体ではなく、ライブラリの使用済み部分のみが最終アセンブリに入ります。これにより、アセンブルされたファイルのサイズが大幅に削減されます。
注:これは、使用するライブラリがモジュール性をサポートしている場合にのみ機能します。 このため、作者は自分のプロジェクトでライブラリMoment.js、XRegExpなどを使用することを拒否しました。
webpack構成のプロジェクトのさまざまなタイプのファイルについて、それを処理するローダーまたはローダーのチェーンを定義します。
webpack-dev-server
毎回、プロジェクト全体を再組み立てするのは非常に費用がかかる可能性があります。中規模のプロジェクトの場合、アセンブリは30秒以上に簡単に達することができます。 この問題を解決するには、開発中にwebpack-dev-serverを使用すると非常に便利です。 これはサードパーティのサーバーアプリケーションで、起動するとリソースの完全なアセンブリを作成し、アクセスするとRAMからリソースの最新バージョンを提供します。 開発中に個々のwebpack-dev-serverファイルを変更すると、その場で変更されたファイルのみが再コンパイルされ、最終アセンブリの古いモジュールが新しいモジュールに置き換えられます。 再構築が必要なのはプロジェクト全体ではなく、1つのファイルのみであるため、1秒以上かかることはめったにありません。
もちろん 、 本番環境では構築しないため、 Webpackとwebpack-dev-serverを開発の依存関係としてインストールします 。
npm i --save-dev webpack@1.13.2 webpack-dev-server
注 :この記事の執筆時および公開時には、webpack 1のバージョンが関連していましたが、2016年9月22日以降、webpack 2ベータがデフォルトでインストールされます。
さて、アセンブリの構成ファイルを作成する必要があります。 プロジェクトのルートにファイルを作成します
webpack.config.js
global.Promise = require('bluebird'); var webpack = require('webpack'); var path = require('path'); var ExtractTextPlugin = require('extract-text-webpack-plugin'); var CleanWebpackPlugin = require('clean-webpack-plugin'); var publicPath = 'http://localhost:8050/public/assets'; var cssName = process.env.NODE_ENV === 'production' ? 'styles-[hash].css' : 'styles.css'; var jsName = process.env.NODE_ENV === 'production' ? 'bundle-[hash].js' : 'bundle.js'; var plugins = [ new webpack.DefinePlugin({ 'process.env': { BROWSER: JSON.stringify(true), NODE_ENV: JSON.stringify(process.env.NODE_ENV || 'development') } }), new ExtractTextPlugin(cssName) ]; if (process.env.NODE_ENV === 'production') { plugins.push( new CleanWebpackPlugin([ 'public/assets/' ], { root: __dirname, verbose: true, dry: false }) ); plugins.push(new webpack.optimize.DedupePlugin()); plugins.push(new webpack.optimize.OccurenceOrderPlugin()); } module.exports = { entry: ['babel-polyfill', './src/client.js'], debug: process.env.NODE_ENV !== 'production', resolve: { root: path.join(__dirname, 'src'), modulesDirectories: ['node_modules'], extensions: ['', '.js', '.jsx'] }, plugins, output: { path: `${__dirname}/public/assets/`, filename: jsName, publicPath }, module: { loaders: [ { test: /\.css$/, loader: ExtractTextPlugin.extract('style-loader', 'css-loader!postcss-loader') }, { test: /\.less$/, loader: ExtractTextPlugin.extract('style-loader', 'css-loader!postcss-loader!less-loader') }, { test: /\.gif$/, loader: 'url-loader?limit=10000&mimetype=image/gif' }, { test: /\.jpg$/, loader: 'url-loader?limit=10000&mimetype=image/jpg' }, { test: /\.png$/, loader: 'url-loader?limit=10000&mimetype=image/png' }, { test: /\.svg/, loader: 'url-loader?limit=26000&mimetype=image/svg+xml' }, { test: /\.(woff|woff2|ttf|eot)/, loader: 'url-loader?limit=1' }, { test: /\.jsx?$/, loader: 'babel', exclude: [/node_modules/, /public/] }, { test: /\.json$/, loader: 'json-loader' }, ] }, devtool: process.env.NODE_ENV !== 'production' ? 'source-map' : null, devServer: { headers: { 'Access-Control-Allow-Origin': '*' } } };
注:これは生産的なプロジェクトの設定例であるため、見た目よりも少し複雑に見えます。
構成の説明だから
1) bluebirdプロジェクトのpromiseの実装を使用することを発表します。 事実上の標準。
2)本番環境では、リソースキャッシングを効果的に管理するために、各ファイルにアセンブリのハッシュを持たせる必要があります。 収集されたリソースの古いバージョンが気にならないように、次のビルドの前に対応するディレクトリをクリアするclean-webpack-pluginを使用します。
3)ビルドプロセス中にextract-text-webpack-pluginは、すべてのcss / less / sass /任意の依存関係を探し、最後にそれらを単一のCSSファイルに描画します。
4) DefinePluginを使用して、グローバルアセンブリ変数、 DedupePluginおよびOccurenceOrderPlugin-最適化プラグインを設定します。 これらのプラグインの詳細については、ドキュメントをご覧ください。
5) babel-polyfillとclient.jsをエントリポイントとして指定します。 1つ目はJavaScriptコードを古いブラウザーで実行できるようにし、2つ目はクライアントWebアプリケーションのエントリポイントであり、後で記述します。
6) 解決とは、アプリケーションのコードを記述するとき
import SomeClass from './SomeClass';
webpackは、指定されたファイルが見つからないと報告する前に、 SomeClass.jsまたはSomeClass.jsxファイルでSomeClassを探します。
7)次に、プラグインのリストを渡し、 出力( webpackがアセンブリ後にファイルを配置するディレクトリ)を指定します。
8)最も興味深いのは、 ローダーのリストです。 ここで、上記のコンベヤを定義します。 適切な拡張子を持つファイルに適用されます。 この問題は別の記事にまとめられているため、ドキュメント内のローダーとそのパラメーターを決定する形式をよく理解することをお勧めします。 完全に根拠がないように、ローダーの設計に焦点を当てます。
test: /\.less$/, loader: ExtractTextPlugin.extract('style-loader', 'css-loader!postcss-loader!less-loader')
ここで、拡張子の小さいファイルが見つかった場合、 css-loader!Postcss-loader!Less-loaderチェーンを使用するExtractTextPluginに渡す必要があります。 右から左に読みます。つまり、最初のless-loaderは .lessファイルを処理し、結果はpostcss-loaderになり、処理されたcss-loaderのコンテンツを渡します。
9)webpackドキュメントのdevtoolについて読むこともお勧めします。
10)最後に、パラメーターwebpack-dev-serverを追加で指定します 。 この場合、 webpack-dev-serverとアプリケーションが異なるポートで動作するため、Access-Control-Allow-Originを指定することが重要です。これは、 CORS問題を解決する必要があることを意味します。
構成で参照するライブラリはインストールされません。 プロジェクトによっては、 bluebirdのみが使用できます。他のすべてはアセンブリ専用です。
npm i --save bluebird npm i --save-dev babel-loader clean-webpack-plugin css-loader extract-text-webpack-plugin file-loader html-loader json-loader less less-loader postcss-loader style-loader url-loader
また、いくつかの新しいpackage.jsonスクリプトを追加します。ビルドおよびwebpack devサーバーを実行します。
"scripts": { "build": "NODE_ENV='production' webpack -p", "webpack-devserver": "webpack-dev-server --debug --hot --devtool eval-source-map --output-pathinfo --watch --colors --inline --content-base public --port 8050 --host 0.0.0.0" }
更新:PMのwrewolfとNeropのユーザーはそれぞれ、Windowsスクリプトでは異なるように見えるべきであると報告しました。
"scripts": { "build": "set NODE_ENV='production' && webpack -p", "webpack-devserver": "webpack-dev-server --debug --hot --devtool eval-source-map --output-pathinfo --watch --colors --inline --content-base public --port 8050 --host 0.0.0.0" }
プロジェクトルートにsrcフォルダーを作成し、その中に空のclient.jsファイルを作成します。
スクリプトをテストします。コンソールでnpm run buildと入力し、他のコンソールウィンドウでnpm run webpack-devserverと入力します。 間違いがなければ、次に進みます。
4. ESLint
これはオプションの項目ですが、非常に便利です。 ESLintは、ソースコードに提示されるルールのコレクションです。 コードの作成プロセス中にプログラマがこれらのルールの1つ以上に違反すると、 webpackのビルド中にエラーが発生します。 したがって、すべてのWebアプリケーションコードは、変数の命名、インデント、特定の構成要素の使用の禁止などを含む単一のスタイルで記述されます。
プロジェクトルートの.eslintrcファイルにルールのリストを配置します。 ESLintおよびルールの詳細については、プロジェクトのWebサイトをご覧ください。
.eslintrc { "parser": "babel-eslint", "plugins": [ "react" ], "env": { "browser": true, "node": true, "mocha": true, "es6": true }, "ecmaFeatures": { "arrowFunctions": true, "blockBindings": true, "classes": true, "defaultParams": true, "destructuring": true, "forOf": true, "generators": false, "modules": true, "objectLiteralComputedProperties": true, "objectLiteralDuplicateProperties": false, "objectLiteralShorthandMethods": true, "objectLiteralShorthandProperties": true, "restParams": true, "spread": true, "superInFunctions": true, "templateStrings": true, "jsx": true }, "rules":{ // Possible errors "comma-dangle": [2, "never"], "no-cond-assign": [2, "always"], "no-constant-condition": 2, "no-control-regex": 2, "no-dupe-args": 2, "no-dupe-keys": 2, "no-duplicate-case": 2, "no-empty-character-class": 2, "no-empty": 2, "no-extra-boolean-cast": 0, "no-extra-parens": [2, "functions"], "no-extra-semi": 2, "no-func-assign": 2, "no-inner-declarations": 2, "no-invalid-regexp": 2, "no-irregular-whitespace": 2, "no-negated-in-lhs": 2, "no-obj-calls": 2, "no-regex-spaces": 2, "no-sparse-arrays": 2, "no-unreachable": 2, "use-isnan": 2, "valid-typeof": 2, "no-unexpected-multiline": 0, // Best Practices "block-scoped-var": 2, "complexity": [2, 40], "curly": [2, "multi-line"], "default-case": 2, "dot-notation": [2, { "allowKeywords": true }], "eqeqeq": 2, "guard-for-in": 2, "no-alert": 1, "no-caller": 2, "no-case-declarations": 2, "no-div-regex": 0, "no-else-return": 2, "no-eq-null": 2, "no-eval": 2, "no-extend-native": 2, "no-extra-bind": 2, "no-fallthrough": 2, "no-floating-decimal": 2, "no-implied-eval": 2, "no-iterator": 2, "no-labels": 2, "no-lone-blocks": 2, "no-loop-func": 2, "no-multi-str": 2, "no-native-reassign": 2, "no-new": 2, "no-new-func": 2, "no-new-wrappers": 2, "no-octal": 2, "no-octal-escape": 2, "no-param-reassign": [2, { "props": true }], "no-proto": 2, "no-redeclare": 2, "no-script-url": 2, "no-self-compare": 2, "no-sequences": 2, "no-unused-expressions": 2, "no-useless-call": 2, "no-with": 2, "radix": 2, "wrap-iife": [2, "outside"], "yoda": 2, // ES2015 "arrow-parens": 0, "arrow-spacing": [2, { "before": true, "after": true }], "constructor-super": 2, "no-class-assign": 2, "no-const-assign": 2, "no-this-before-super": 0, "no-var": 2, "object-shorthand": [2, "always"], "prefer-arrow-callback": 2, "prefer-const": 2, "prefer-spread": 2, "prefer-template": 2, // Strict Mode "strict": [2, "never"], // Variables "no-catch-shadow": 2, "no-delete-var": 2, "no-label-var": 2, "no-shadow-restricted-names": 2, "no-shadow": 2, "no-undef-init": 2, "no-undef": 2, "no-unused-vars": 2, // Node.js "callback-return": 2, "no-mixed-requires": 2, "no-path-concat": 2, "no-sync": 2, "handle-callback-err": 1, "no-new-require": 2, // Stylistic "array-bracket-spacing": [2, "never", { "singleValue": true, "objectsInArrays": true, "arraysInArrays": true }], "newline-after-var": [1, "always"], "brace-style": [2, "1tbs"], "camelcase": [2, { "properties": "always" }], "comma-spacing": [2, { "before": false, "after": true }], "comma-style": [2, "last"], "computed-property-spacing": [2, "never"], "eol-last": 2, "func-names": 1, "func-style": [2, "declaration"], "indent": [2, 2, { "SwitchCase": 1 }], "jsx-quotes": [2, "prefer-single"], "linebreak-style": [2, "unix"], "max-len": [2, 128, 4, { "ignoreUrls": true, "ignoreComments": false, "ignorePattern": "^\\s*(const|let|var)\\s+\\w+\\s+\\=\\s+\\/.*\\/(|i|g|m|ig|im|gm|igm);?$" }], "max-nested-callbacks": [2, 4], "new-parens": 2, "no-array-constructor": 2, "no-lonely-if": 2, "no-mixed-spaces-and-tabs": 2, "no-multiple-empty-lines": [2, { "max": 2, "maxEOF": 1 }], "no-nested-ternary": 2, "no-new-object": 2, "no-spaced-func": 2, "no-trailing-spaces": 2, "no-unneeded-ternary": 2, "object-curly-spacing": [2, "always"], "one-var": [2, "never"], "padded-blocks": [2, "never"], "quotes": [1, "single", "avoid-escape"], "semi-spacing": [2, { "before": false, "after": true }], "semi": [2, "always"], "keyword-spacing": 2, "space-before-blocks": 2, "space-before-function-paren": [2, { "anonymous": "always", "named": "never" }], "space-in-parens": [2, "never"], "space-infix-ops": 2, "space-unary-ops": [2, { "words": true, "nonwords": false }], "spaced-comment": [2, "always", { "exceptions": ["-", "+"], "markers": ["=", "!"] }], // React "react/jsx-boolean-value": 2, "react/jsx-closing-bracket-location": 2, "react/jsx-curly-spacing": [2, "never"], "react/jsx-handler-names": 2, "react/jsx-indent-props": [2, 2], "react/jsx-indent": [2, 2], "react/jsx-key": 2, "react/jsx-max-props-per-line": [2, {maximum: 3}], "react/jsx-no-bind": [2, { "ignoreRefs": true, "allowBind": true, "allowArrowFunctions": true }], "react/jsx-no-duplicate-props": 2, "react/jsx-no-undef": 2, "react/jsx-pascal-case": 2, "react/jsx-uses-react": 2, "react/jsx-uses-vars": 2, "react/no-danger": 2, "react/no-deprecated": 2, "react/no-did-mount-set-state": 0, "react/no-did-update-set-state": 0, "react/no-direct-mutation-state": 2, "react/no-is-mounted": 2, "react/no-multi-comp": 2, "react/no-string-refs": 2, "react/no-unknown-property": 2, "react/prefer-es6-class": 2, "react/prop-types": 2, "react/react-in-jsx-scope": 2, "react/self-closing-comp": 2, "react/sort-comp": [2, { "order": [ "lifecycle", "/^handle.+$/", "/^(get|set)(?!(InitialState$|DefaultProps$|ChildContext$)).+$/", "everything-else", "/^render.+$/", "render" ] }], "react/jsx-wrap-multilines": 2, // Legacy "max-depth": [0, 4], "max-params": [2, 4], "no-bitwise": 2 }, "globals":{ "$": true, "ga": true } }
注: Windowsでは、ルール
"linebreak-style": [2, "unix"],
に置き換える必要があります
"linebreak-style": [2, "windows"],
npm i --save-dev babel-eslint eslint eslint-loader eslint-plugin-react
eslint-loaderをwebpack構成に追加するため、 babelがコードをES5に変換する前に、指定されたルールに準拠しているかどうかすべてのコードがチェックされます。
webpack.config.js
module.exports.module.loadersで:
--- { test: /\.jsx?$/, loader: 'babel', exclude: [/node_modules/, /public/] }, +++ { test: /\.jsx?$/, loader: 'babel!eslint-loader', exclude: [/node_modules/, /public/] },
module.exportsで:
+++ eslint: { configFile: '.eslintrc' },
5. ExpressおよびServer.js
現在のところ、プロジェクトアセンブリ、 JS ES5でのコード変換を構成し、「シラミ用」のソースコードの検証について説明し、実装しています。 今度は、アプリケーション自体、つまりサーバー側の記述を開始します。
注:私はExpressを使用しており、完全に私に適していますが、もちろん、他にも多くの同様のパッケージがあります(これはNode.jsです)。
エクスプレスをインストール
npm i --save express
次の内容でserver.jsファイルをルートに作成します
server.js
require('babel-core/register'); ['.css', '.less', '.sass', '.ttf', '.woff', '.woff2'].forEach((ext) => require.extensions[ext] = () => {}); require('babel-polyfill'); require('server.js');
ここでは、 ES6 / ES7をサポートするためにbabelが必要であること、およびノードがフォームの構造に遭遇した場合
import 'awesome.css';
この行はJavaScriptまたはその方言の1つではないため、無視する必要があります 。
サーバー側のコード自体はsrc / server.jsファイルにあり、 ES6 / ES7構文を自由に使用できます。
src / server.js
import express from 'express'; const app = express(); app.use((req, res) => { res.end('<p>Hello World!</p>'); }); const PORT = process.env.PORT || 3001; app.listen(PORT, () => { console.log(`Server listening on: ${PORT}`); });
ここではすべてが非常に簡単です: エクスプレス Webサーバーをインポートし、 PORTまたは3001環境変数で転送されたポートで実行します。サーバー自体はすべての要求に応答します: "Hello World"
サーバーサイドJavaScriptコードを実行する設計に応じて、 nodemonパッケージをインストールします。 エラーが発生するとすぐにコンソールに詳細なスタックトレースとともにエラーを表示するので便利です。
npm i --save-dev nodemon
package.jsonに別のスクリプトを追加します
+++ "nodemon": "NODE_PATH=./src nodemon server.js",
Windowsの場合:
+++ "nodemon": "set NODE_PATH=./src; && nodemon server.js",
そして、コンソールで実行します
npm run nodemon
ブラウザーを開き、ページhttp:// localhost:3001を開きます。 すべてが順調であれば、 Hello Worldが表示されます。
6. ReactおよびReactDOM
おめでとうございます! ほぼすべての準備が完了し、最終的に反応に移ることができます。
適切なライブラリをインストールします。
npm i --save react react-dom
また、 react-hot-loaderをインストールします。開発プロセス中にコンポーネントのソースコードを変更すると、ブラウザーはページを自動的にリロードします。 これは、特に複数のモニターがある場合に非常に便利な機能です。
npm i --save-dev react-hot-loader@1.3.0
注: npmのサンドボックスに記事が残っている間、 react-hot-loaderパッケージのバージョンは1.3.xから3.xx-betaに変更されました。 現在、3番目のバージョンはあまり文書化されていないため、以下では最初のバージョンを使用します。
webpack.config.js
--- { test: /\.jsx?$/, loader: 'babel!eslint-loader', exclude: [/node_modules/, /public/] }, +++ { test: /\.jsx?$/, loader: process.env.NODE_ENV !== 'production' ? 'react-hot!babel!eslint-loader' : 'babel', exclude: [/node_modules/, /public/] },
次に、Webアプリケーションの同形部分へのエントリポイントであるApp.jsxの最初のコンポーネントのコードの記述に移りましょう。
src / components / App.jsx
import React, { PropTypes, Component } from 'react'; import './App.css'; const propTypes = { initialName: PropTypes.string }; const defaultProps = { initialName: '' }; class App extends Component { constructor(props) { super(props); this.handleNameChange = this.handleNameChange.bind(this); this.renderGreetingWidget = this.renderGreetingWidget.bind(this); this.state = { name: this.props.initialName, touched: false, greetingWidget: () => null }; } handleNameChange(val) { const name = val.target.value; this.setState({ touched: true }); if (name.length === 0) { this.setState({ name: this.props.initialName }); } else { this.setState({ name }); } } renderGreetingWidget() { if (!this.state.touched) { return null; } return ( <div> <hr /> <p>, {this.state.name}!</p> </div> ); } render() { return ( <div className='App'> <h1>Hello World!</h1> <div> <p> :</p> <div><input onChange={this.handleNameChange} /></div> {this.renderGreetingWidget()} </div> </div> ); } } App.propTypes = propTypes; App.defaultProps = defaultProps; export default App;
src / components / App.css
.App { padding: 20px; } .App h1 { font-size: 26px; } .App input { padding: 10px; } .App hr { margin-top: 20px; }
ここではすべてが非常に簡単です。ユーザーに名前を入力して挨拶するように求めています。
アプリケーションがこのコンポーネントを表示するために、サーバーとクライアントのコードに次の変更を加えます。
src / client.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from 'components/App'; ReactDOM.render(<App />, document.getElementById('react-view'));
JavaScriptの初期化後、reactはreact-viewアプリケーションのメインコンテナーを見つけて再アクティブ化します。
src / server.js
import express from 'express'; import React from 'react'; import ReactDom from 'react-dom/server'; import App from 'components/App'; const app = express(); app.use((req, res) => { const componentHTML = ReactDom.renderToString(<App />); return res.end(renderHTML(componentHTML)); }); const assetUrl = process.env.NODE_ENV !== 'production' ? 'http://localhost:8050' : '/'; function renderHTML(componentHTML) { return ` <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello React</title> <link rel="stylesheet" href="${assetUrl}/public/assets/styles.css"> </head> <body> <div id="react-view">${componentHTML}</div> <script type="application/javascript" src="${assetUrl}/public/assets/bundle.js"></script> </body> </html> `; } const PORT = process.env.PORT || 3001; app.listen(PORT, () => { console.log(`Server listening on: ${PORT}`); });
: JavaScript RenderDom.renderToString(<App />) HTML-, , renderHTML . assetUrl : , webpack-dev-server .
, :
npm run nodemon npm run webpack-devserver
: http://localhost:3001 … - !
, .
1) server-side rendering . webpack-dev-server . , , .
2) client-side rendering . src/server.js , , .
--- <div id="react-view">${componentHTML}</div> +++ <div id="react-view"></div>
. , . !
: , , npm run webpack-devserver, .
Github
: https://github.com/yury-dymov/habr-app
https://github.com/yury-dymov/habr-app/tree/v1 — v1
https://github.com/yury-dymov/habr-app/tree/v2 — v2
v3 [To be done]
次は?
Hello World ? , , !
react-bootstrap , , , , flux redux .
7.
- JavaScript ES2015 — https://learn.javascript.ru/es-modern
- webpack — http://webpack.imtqy.com/docs/
- webpack — https://learn.javascript.ru/screencast/webpack
- Babel — https://babeljs.io/
- ESLint — http://eslint.org/
- Express — https://expressjs.com/
- Express — http://jsman.ru/express/
- React — https://facebook.imtqy.com/react/
Ps , , . 事前に感謝します!