 今年9月の初めに、Windowsは53回目のアップデートの一環として、Chromeのメインユーザーインターフェースの新しい修正されたデザイン、いわゆる 「Chrome MD」(マテリアルデザイン)。 これは、Chrome OSおよびLinuxでリリース51で開始され、macOSでリリース52で継続された、新しいデザインの3段階の試運転の最後のステップでした。 Windowsはこのプロセスの最高点になりました。Chromeは決して終わらないので、このプロセスを振り返って振り返る時が来たように思えます。 。
今年9月の初めに、Windowsは53回目のアップデートの一環として、Chromeのメインユーザーインターフェースの新しい修正されたデザイン、いわゆる 「Chrome MD」(マテリアルデザイン)。 これは、Chrome OSおよびLinuxでリリース51で開始され、macOSでリリース52で継続された、新しいデザインの3段階の試運転の最後のステップでした。 Windowsはこのプロセスの最高点になりました。Chromeは決して終わらないので、このプロセスを振り返って振り返る時が来たように思えます。 。
Chrome for Androidの再設計に関する以前の記事を読むと、この記事はそれに似ていることがわかりますが、あまり技術的な詳細を使用しようとはしませんでした。 さらに、今ではすべてが一体となっています。 上記の記事を読んでいない場合は、デスクトップコンピューター(デスクトップ)とChromeについて考えるのに不可欠な部分であるため、お勧めします。 この記事の時系列の前身。一般について少し
私は、ビジュアルデザイナー-デザイナーとして5年近くブラウザとChromeオペレーティングシステムに取り組んでいます。 ブラウザーとオペレーティングシステムの間で時間を分割する必要がありましたが、昨年、徐々にOSのみを扱うようになりました。
2012年、Chromeチームの新しいメンバーとしての最初の主要なプロジェクトの1つは、新しく再設計されたメインのChromeユーザーインターフェイスを、最初のMacbook Pro RetinaやGoogle liteである最初のChromebook Pixelなどの高解像度ディスプレイに対応させることでした-網膜ディスプレイのバージョン。 Chromebook Pixelは2013年2月に発売されました-Macbook Proより少し遅れています。
私はGoogleを初めて使用しましたが、この経験から、Chromeブラウザーの設計の複雑さと複雑さがわかりました。 彼はまた、私がそれ以前に下されたすべての設計上の決定を素早く知ることを可能にしました。
当時の私たちの目標は、新しい解像度と密度係数(1xおよび2x)で実現したディスプレイに新しいデザインをもたらすだけでなく、開発者との協力方法を再考し、促進し、デジタルオブジェクトのワークフローとリポジトリを整理することでした。
この必要性は、Chromeの設計プロセスを明日により関連するものにする必要性が高まっているために生じています。 Chromeが登場してからの成長速度により、途中でさまざまな側面を改良する時間ができませんでした。 前進すればするほど、以前の作品に合わせるのが難しくなり、遅延などが生じました。 設計義務。
従来の解像度の画面用の新しいデザインの出現後、数ヶ月の労力と努力の後、最終的に優れた新しい高解像度が採用されました。 このように見えた:

デジタルオブジェクトのリポジトリ全体(デスクトップ用に約1,200枚のラスターイメージ)のインベントリを作成する機会を得て、将来より速く移動できるように整理しました。 これは将来の開発に役立つと思います。
この設計は、4年間(Chrome OS用Chrome MDがリリースされた2016年4月まで)ほぼ変わりませんでした。
同期とスケジューリング
Chromeが高解像度ディスプレイをサポートし、私たちのプロセスが十分に確立され、非常に効果的になったので、今度はモバイルデバイスに注意を向けます。
当時(2013年初頭)、ChromeはAndroidのデフォルトブラウザになり、タブレット用のバージョンはなく、iOSでのリリースが行われたばかりでした。
モバイルデバイスは、2013年の初めから2015年のマテリアルデザイン(MD)に基づくChrome Androidの更新まで、私の注目の的でした。 ただし、これはデスクトップコンピューターに対して何も実行されなかったことを意味するものではありません。
非常に奇妙なことがありました:タッチスクリーンがモバイルデバイスの排他的な属性ではなく、ラップトップなどの生産性の高いプラットフォームの一部になった状態へのデスクトップコンピューターとラップトップの移行を検討し始めました。 過去にいくつかの試みが行われましたが、ラップトップでタッチスクリーンを使用する機会が現実になったのは初めてであり、何らかの好奇心や実験ではありませんでした。
この分野での経験は、最初のChromebookピクセルで獲得したもので、当時興味を持っていたのは、Windows 8と、Surfaceモデルの新しいハイブリッドフレームサイズに非常に独特なユーザーインターフェイスを搭載するというMicrosoftの非常に強い決意でした。メインデバイスとして。
高解像度のタッチスクリーンを備えた最初のChromebook Pixel(2013)最初のMicrosoft SurfaceおよびWindows 8 MetroモードOSの二重性と、タッチデバイスと非タッチデバイスの両方に重要なタッチ機能を備えたユーザーインターフェイスを選択する機能により、このタイプの環境におけるChromeユーザーインターフェイスの場所とその開発の方向性について考えました。
最初のChromebook Pixelとそのタッチスクリーンで既にこの種の質問に対処する必要がありましたが、主な入力方法としてではなく、コンテンツのスクロールと二次対話のみにタッチスクリーンを使用することを選択しました。 基本的に「愛好家のための」実験装置としてのPixelの位置付けにより、ユーザーインターフェースに何が、どのように、なぜ影響を与えるべきかをゆっくりと考えることができました。
しばらくして、今日の「ハイブリッドビュー」の先駆者となった
タッチビューを作成することにしました。

タッチビューは、通常の基本的なChromeユーザーインターフェイスの変更になりました。これにより、キー要素を拡大したり、間隔を空けたりすることができ、タッチしたときのユーザーエラーの可能性が減少します。
この外観は、一部のChromebookおよびWindows 8に適用されています。
これは興味深い実験であり、短命であり、ウィンドウのタッチの外観がすぐにキャンセルされ、Windows 8自体がWindows 10になると再考されたため、地平線に現れたものへの短い紹介がありました。 「または調整可能な」デバイスと、タブレットとラップトップの境界線のゆっくりだが着実なぼかし。
成長し続けるデバイスカテゴリへの適応:ハイブリッド
2014年末まで早送りします。 システム設計の分野で多くのことが起こっています:Appleは、macOSとiOS7の間のギャップを埋めるユーザーインターフェイススタイルを備えたYosemiteオペレーティングシステム(Yosemite)のリリースを発表しました。Googleは、新しいビジュアルデザイン言語:
Material designを使用したAndroid Lollipopオペレーティングシステムのリリースを準備しました。
設計分野は進化し、企業は独自のルールと規制を順守しましたが、共通のテーマが浮上しました:空白の量の増加、強い影の使用の減少、および多くのユーモラスな洗礼を受けた「より明るい」ユーザーインターフェイスに置き換えられたスキューモフィズムの時代は終わりました。壮大な(または逆に恥ずべき)「フラットなデザインの時代」として。
Windowsは「モダンなユーザーインターフェイス」、Appleは「iOS UI」、Googleは「Material Design」を取得しました。 この大きな更新サイクルの一環として、Chromeは
iOSと
Androidのモバイルデバイスに接続されているものをアップグレードしました。
グラデーションの上にある強い影、ハイライト、ノイズビデオ効果に別れを告げました。 Googleのデザインガイドラインに従って、タブをシャープにし、一連のアイコンを選択しました。 新しいChromeはここにありました...しかし、まだデスクトップにはありません。
 タブレット上の新しいChrome MD
タブレット上の新しいChrome MDデスクトップユーザーインターフェイスの未来はゆっくりと形になりつつあり、より明確な画像が主題に浮上してきました。 一方、WindowsとGoogleは、すべてのサイズと形式のディスプレイを同時に操作できる設計システムに対処しようとしました。 一方、Appleは、その独特のレイアウト指示により、各プラットフォームおよび各フォーマットのフィッティングに基づいて機能しました。
ほぼ2年前の当時、デスクトップ用のChromeの再設計プロセスが開始されました。
ハイブリッドレイアウトタイプ
Chromeで何年も仕事をしなければならず、ほとんどのデザイナーが対処しなければならない絶え間ない重要なことは、デジタルオブジェクトの管理です。 これにより、上記のデジタルオブジェクトの順序付けが行われました。 デスクトップ用の1,200ラスターイメージ。 このプロセスが非常にエキサイティングだったという事実に加えて、異なるプラットフォームで作業する必要があります。
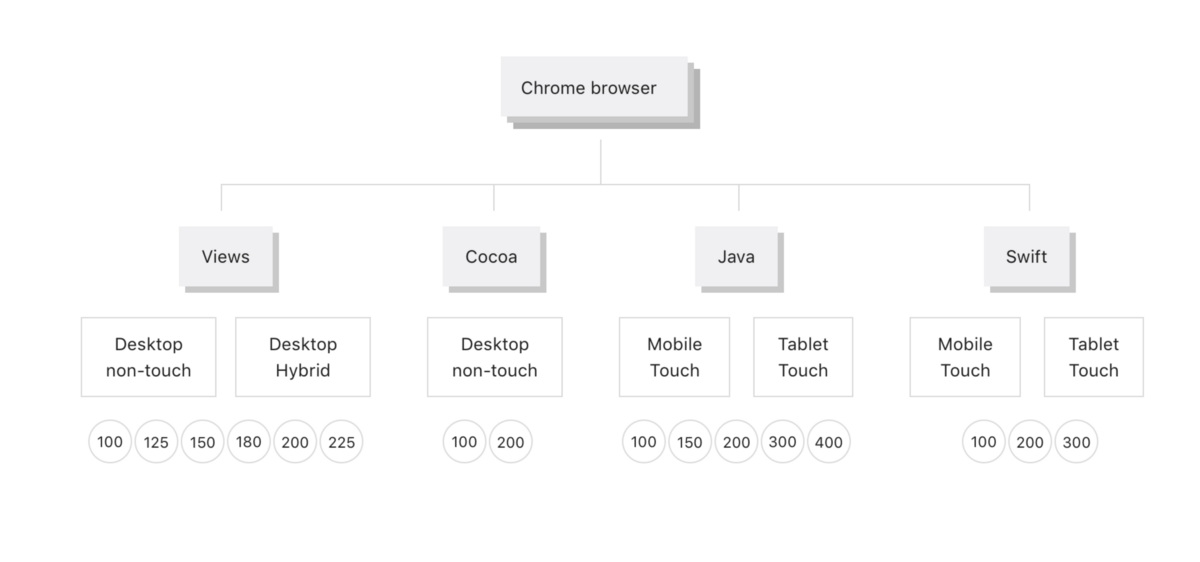
フロントエンドの開発という観点からのChromeは、Windows、Chrome OS、Linux(ユーザーインターフェースを構築するためのフレームワーク)、macOS上の
Cocoa 、Androidの
Java 、およびiOSの
Obj-C / Swiftの 4つのフレームワーク/コードベースを介して配布されます。
操作性を確保し、デジタルオブジェクトの長期管理を改善するために、プラットフォームでできるだけ多くの設計リソースを共通化するよう努めています。
たとえば、Windows、Chrome OS、およびMacは多くの一般的なグラフィカルオブジェクトを共有します。 使用方法は異なる場合がありますが、ビットマップ画像は同じです。
モバイルデバイスでは、クロスプラットフォームを提供するようにデジタルオブジェクトを設計および配置するよう努めていますが、Android用とChrome用のChromeは大きく異なります。 タブレット向けChromeは、この好例です。 iPadまたはAndroidタブレットで起動すると、非常によく似ています。

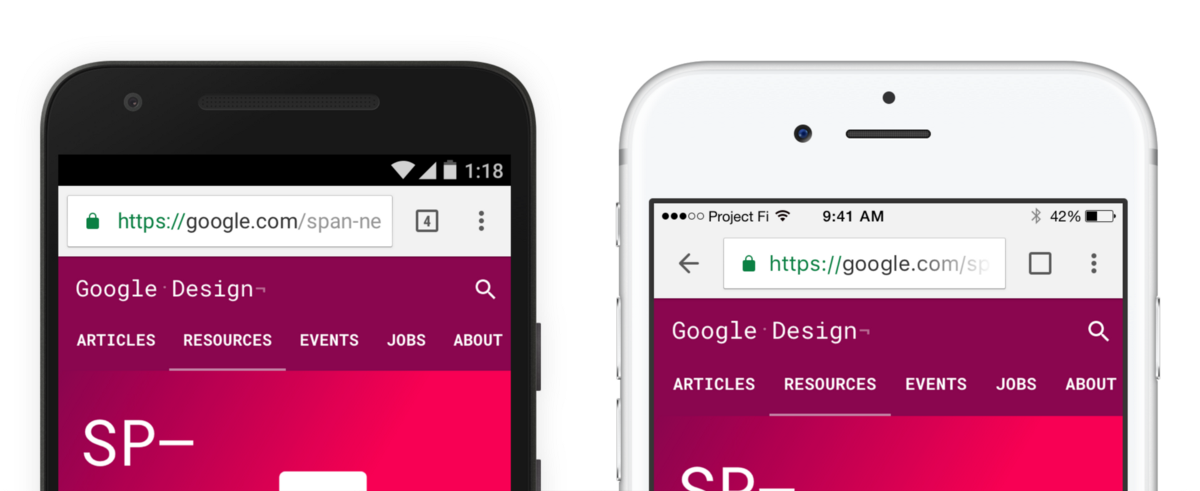
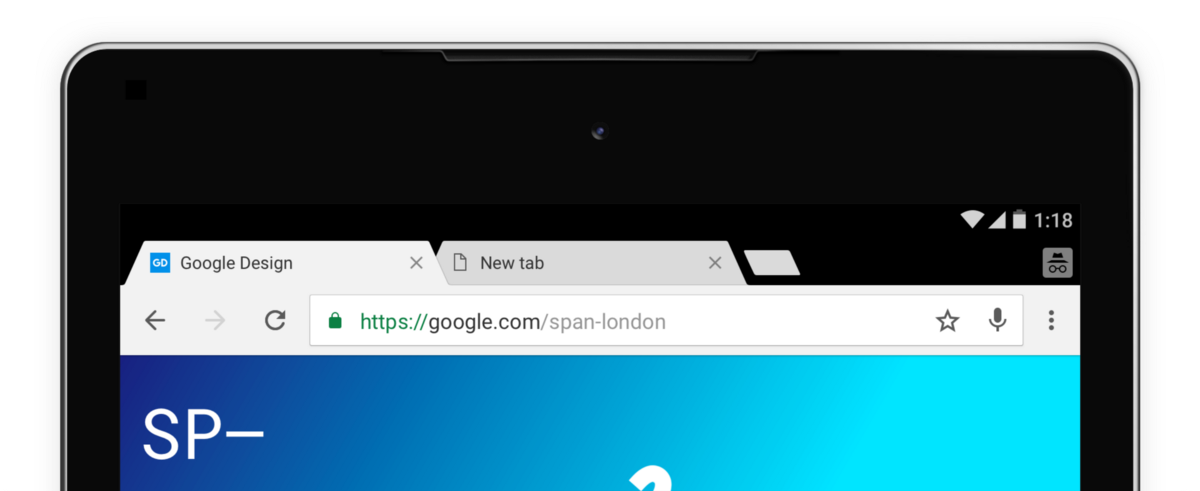
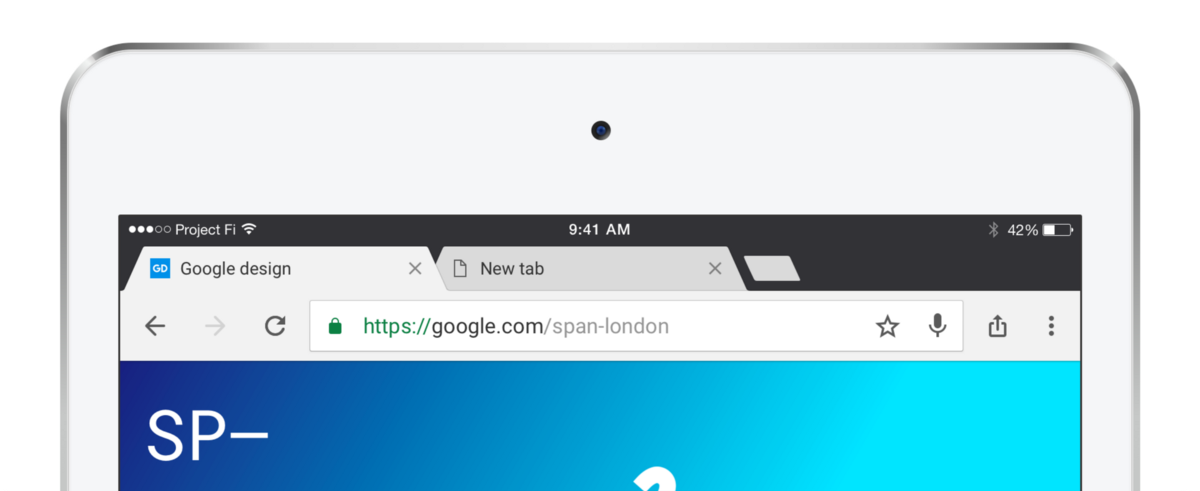
 Chrome for Android Chrome for iOS 9(MD)
Chrome for Android Chrome for iOS 9(MD) Chrome for Androidタブレット(MD)
Chrome for Androidタブレット(MD) iPad用Chrome(MD)
iPad用Chrome(MD)もちろん、特定のプラットフォームに固有の多くのリソースがありますが、共通要素のこの固定システムは限界に達し、乗数とサイズ(またはレイアウトタイプ)を処理する必要がある場合、状況は複雑になります。
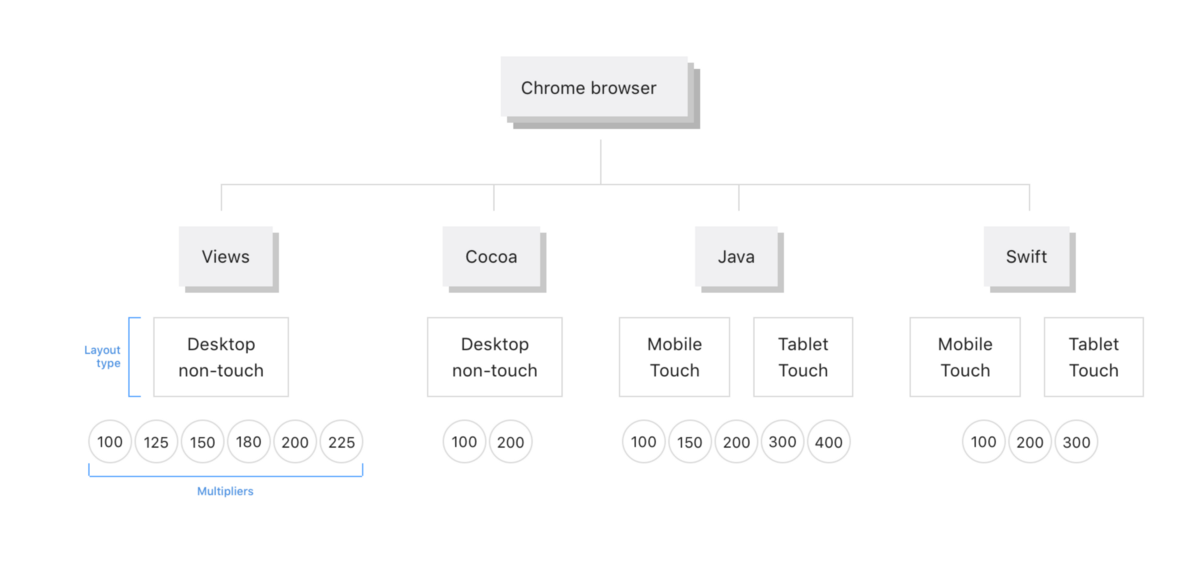
ハイブリッドを検討する前でも、次のようになります。

ご覧のように、2種類のレイアウトのセットがあります:
感覚と非感覚 。 これらの2種類のレイアウトには、2つの主要な乗数(1xおよび2x)があり、プラットフォームごとに合計5-6個の乗数が拡張されています。
-モバイルデバイスの場合は100、150、200、300、400
-デスクトップコンピューター(デスクトップ)の場合は100、125、150、180、200、225(極端な場合はWindows)
これには非常に多くのアニメーターとデジタルオブジェクトを作成する必要があるため、奇妙なアニメーターのスケーリングに依存しなくなり、完全な視覚化よりも劣るものを作成します。
このコンテキストで、タッチセンシティブで調整可能なデバイスの需要の高まりに関連して、タッチビューに触発され、調整可能なデバイスのソリューションを見つける必要性に直面しました。これは「ハイブリッド」と呼ばれ、既存の構造にさらなる複雑さをもたらします。

ただし、このアプローチには、エクスポートおよび管理用の新しいデジタルオブジェクトセットを作成する可能性があり、その境界をはるかに超えるビットマップイメージに基づいて現在のプロセスを促進します。
そして、ソフトウェアの視覚化が登場しました。
新しいレイアウトタイプ、新しいプロセス
Hybrid View Chromeは元々、以前のTouch View製品の影響下でChromebook向けに設計されました。 今回は、既存のユーザーインターフェイスへの追加としてではなく、再設計の一環として「ハイブリッド」を作成する必要がありました。
これを行うには、次の2つが必要でした。
- 従来の外観とハイブリッド外観の両方で機能するかなり汎用性の高いデザイン。 通常、通常のビューはユーザーの主要部分に展開されることになっています。
- デスクトップコンピューターの広いレイアウトタイプとピクセル密度領域にエレガントに適合するデジタルオブジェクトを作成、エクスポート、および入力する方法。
2番目の問題は、
Peter Casting 、
Evan Steid 、
Terry Anderson (技術プロジェクトマネージャー)によって解決されました。
最初は、フォーム(特にChromeタブ)とアイコンの視覚化が.pngで提供できる詳細レベルを完全に提供できるかどうかはわかりませんでした。 私は間違っていました。
Chromeは
Skiaグラフィックライブラリを使用
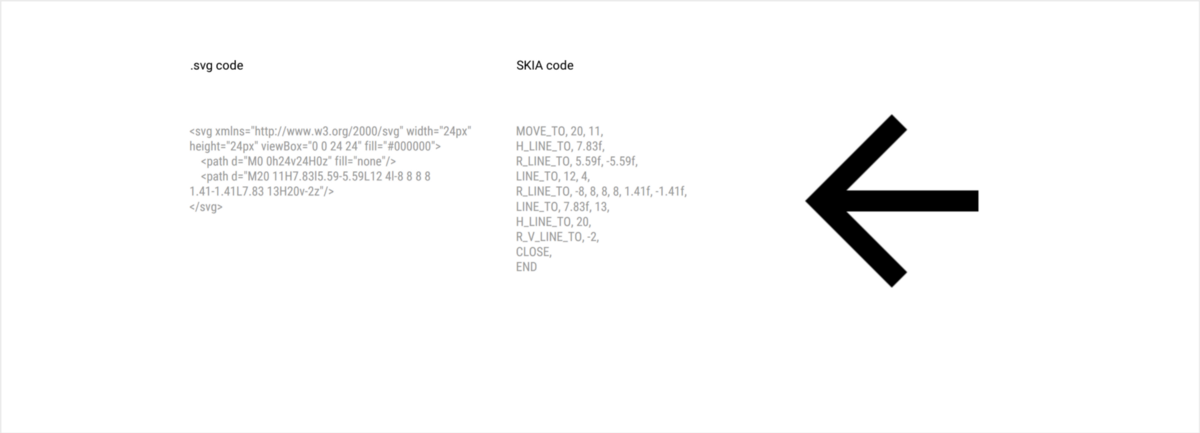
します 。 いくつかの試行の後、ピーターは、ビットマップを使用せずに、タブやアドレスバーなどのChromeの主要な要素を完全に視覚化する方法を見つけました。 次に、Evanは.svgコードをSkiaコードに変換できるコンバーターを作成しました。 .svgは、本質的に、計画、プログラムによる視覚化のための一連の指示として機能するはずです。
その後、設計から開発への移行は次のように定義されました。
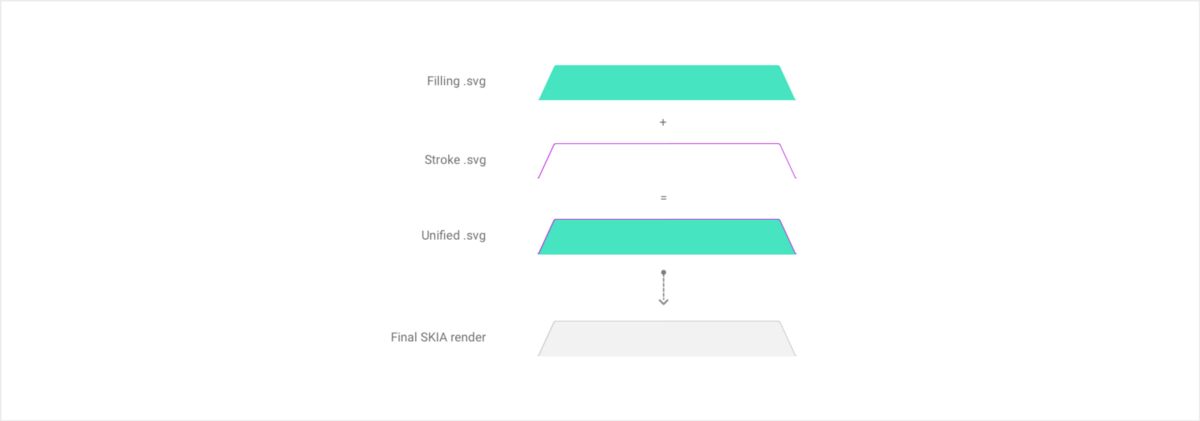
デザイナーは、Skiaコードをレンダリングするためのテンプレートとして必要な任意のサイズの.svgを作成します。 これは、フォームとピクトグラムの両方に適用されます。 Skiaを使用した開発中に、このようなテンプレートを取得してChromeに配置する必要があります。タブレイアウトは次のとおりです。

タブは1つの.svgで作成され、もう1つの.svgでストローク(線)が作成されます。 その後、開発者は.svgコードを取得し、SKIAコードへのパスを変更して、適切な色と透明度を追加します。
以下は、Evanが生成した自動変換ツールを使用したアイコンの例のコードです。

この方法により、Chromeでのビットマップの使用が大幅に減少しました-約1,200から0!
ボタンの各オプションはコードを介して処理されるようになったことに留意する必要があります。これにより、オブジェクトに直接色を適用する必要があるだけでなく、突出/押した状態の重複が効果的に排除されます。 これはすべてコードで処理されるようになりました。
.svgを直接使用することのもう1つの大きな利点は、各PPIに基づいて各アイテムの視覚化を制御できることです。 これは、必要に応じて、1xおよび2xとは少し異なるアイコンを作成できることを意味します。 デスクトップは基本的に1倍であるため、これは素晴らしいことです。 さらに、1.5、1.25などの小数乗数の視覚化を制御して、Chromeを奇数のPPIを持つすべての構成で得られるものとほぼ同じように見せることができます。
この驚くべき新しいツールとすぐに使用できるプロセスを使用して、新しいユーザーインターフェイスを設計および実装します。
視覚的な一貫性と設計の詳細
デスクトップのユーザーインターフェイスの再設計は、やり直しではなく、モバイルデバイスの新しい設計言語とデスクトップの古いビジュアルオブジェクトのギャップを埋めることでした。
当時のすべてのChromeのビジュアルデザイナーが抱えていたと思う質問は、
「Chromeの機能とは何ですか?」Chromeの特徴はたくさんありますが、同時に、私たちの役割は、コンテンツの背景から見えないようにすること、つまり、存在することですが、邪魔にならないことです。
メインユーザーインターフェイスの主要な要素は、タブとアイコンです。 モバイルChromeは、タブレットのタブの新しい鋭いエッジと、Material Design(MD)ガイドの新しいアイコンシステムをすでに使用しています。 このコンテキストでの目標は次のとおりです。
- デスクトップに新しい形式のタブを導入します。
- デスクトップサイズを使用してMDから新しいアイコンのセットを入力します。
- カラーパレットとテーマシステムを揃えて簡素化します。 オプション:デスクトップモード「シークレット」で新しいテーマ「dark」(「dark」)を入力します。
- ボタン、ツールバー、ドロップダウンラベルなどのセカンダリユーザーインターフェイス要素のアップグレードを開始します。
- カスタマイズ可能なデバイス向けに、より応答性の高いChromeを作成します。
- サードパーティのOSとの一貫性を確保するための一連のルールを作成します。
- 可能な限りMDアニメーションを導入します。
ユーザーインターフェイスの一般的なレイアウトとサイズ
Chromeの基本的なレイアウトを設計するとき、留意すべき重要な点が1つあり
ます 。それ
は、ユーザーインターフェースのサイズです 。 これは、ユーザーインターフェイスの表示に使用される、つまりコンテンツから削除されるピクセル数を表します。
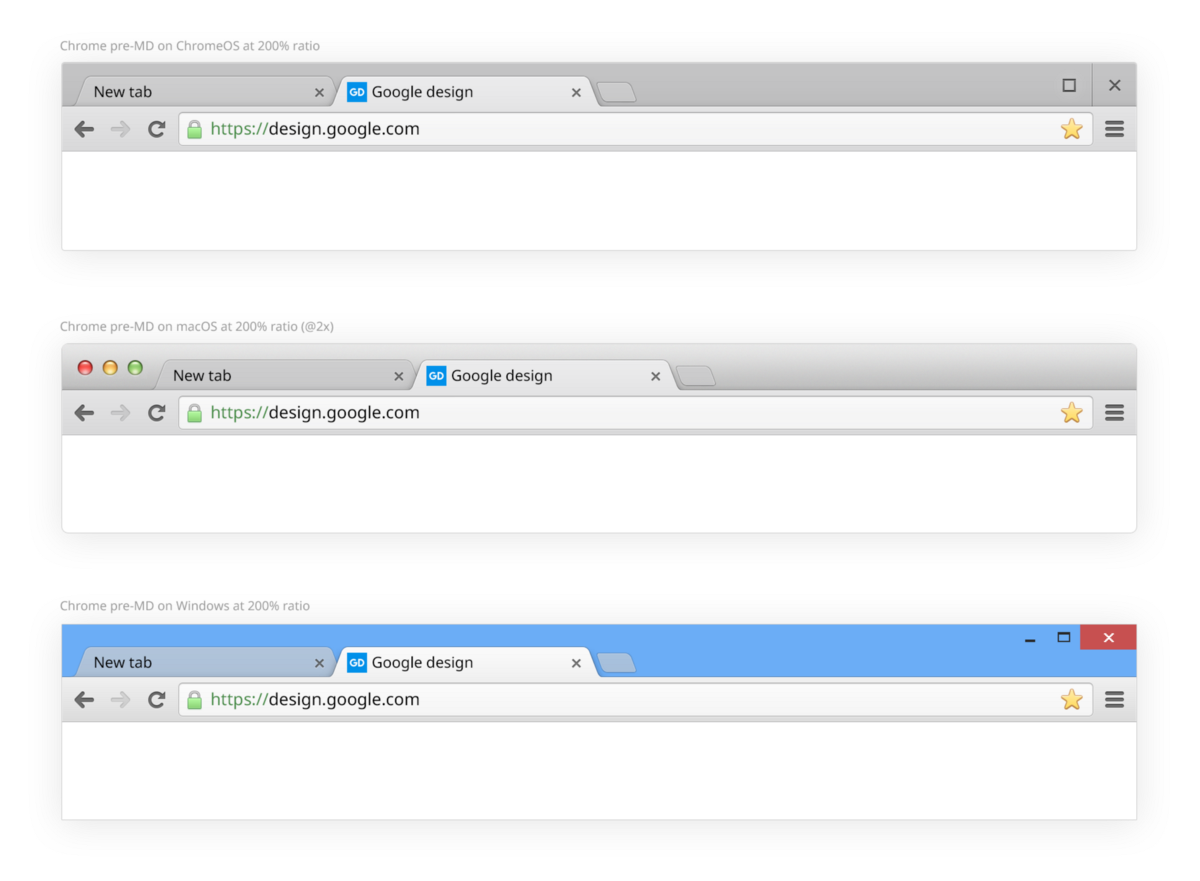
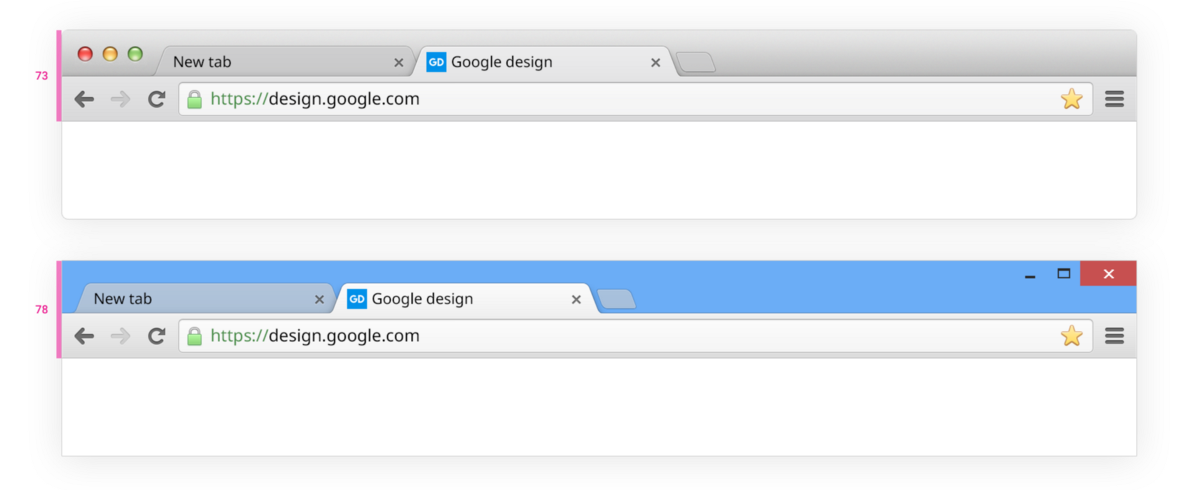
ブックマークバーを表示しないプレMDコンストラクトの高さは、ChromeOSとmacOSで73ピクセル(ウィンドウフレームを含む)、Windowsで78ピクセル(フレームも含む)でした。
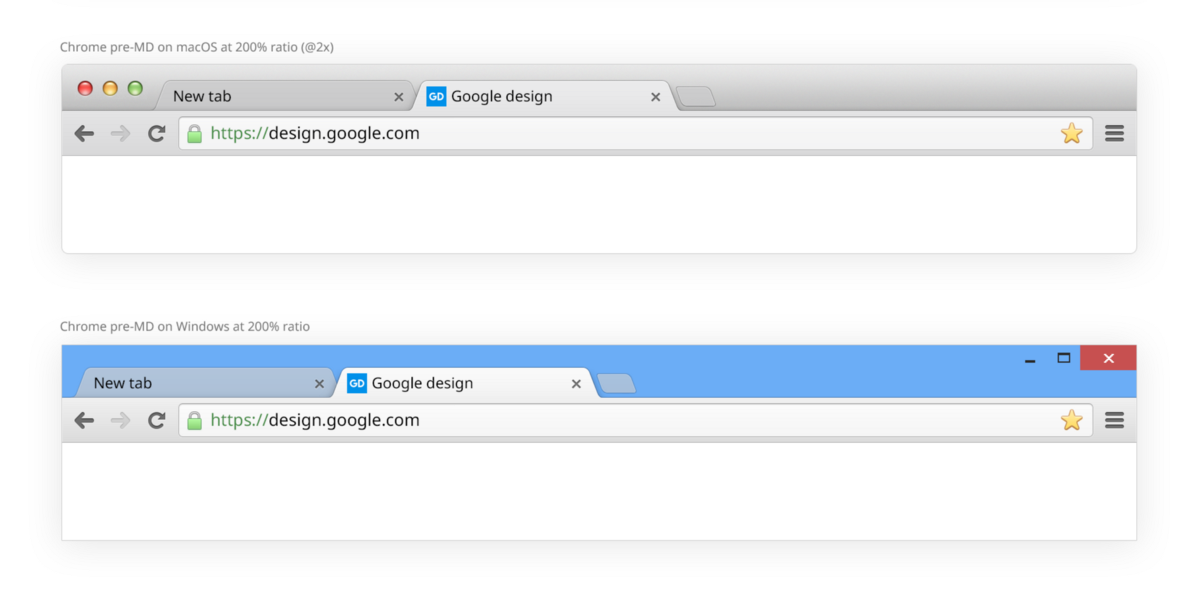
Windowsの元のフレームは、ChromeOSおよびmacOSのフレームよりも高くなっています。 サイズを大きくすると、フレームをクリックしてキャプチャしやすくなります。 以下のmacOSとWindowsのMD以前を参照してください。

この以前のバージョンのChromeツールバーレイアウトは、ピクセル密度の高いディスプレイがまだ存在しないときに作成されたため、奇数の量を使用して100%でレンダリングするように最適化されたため、要素をフルピクセルにセンタリングできます。
最初に行う必要があるのは、さまざまな乗算器を介したレイアウトの転送を容易にする、均一なグリッドの使用です。 この場合、ピクトグラムは奇数に基づいてデザイングリッド上よりもピクセルグリッド上に頻繁に配置できます。
マテリアルデザイン(MD)は、ベースライングリッドで
8ドットの正方形を使用します。 正方形の半分である
4ポイントを使用します。
4ポイントのグリッドと位置決め要素のタスクは、ピクトグラムに関連するレイアウト、タイポグラフィ、およびすべてのバランスを取り、一貫性を維持するのに非常に役立ちました。 バランスを取るために、ユーザーインターフェイスを半分に分割しました。タブ+ウィンドウフレーム/ツールバーです。
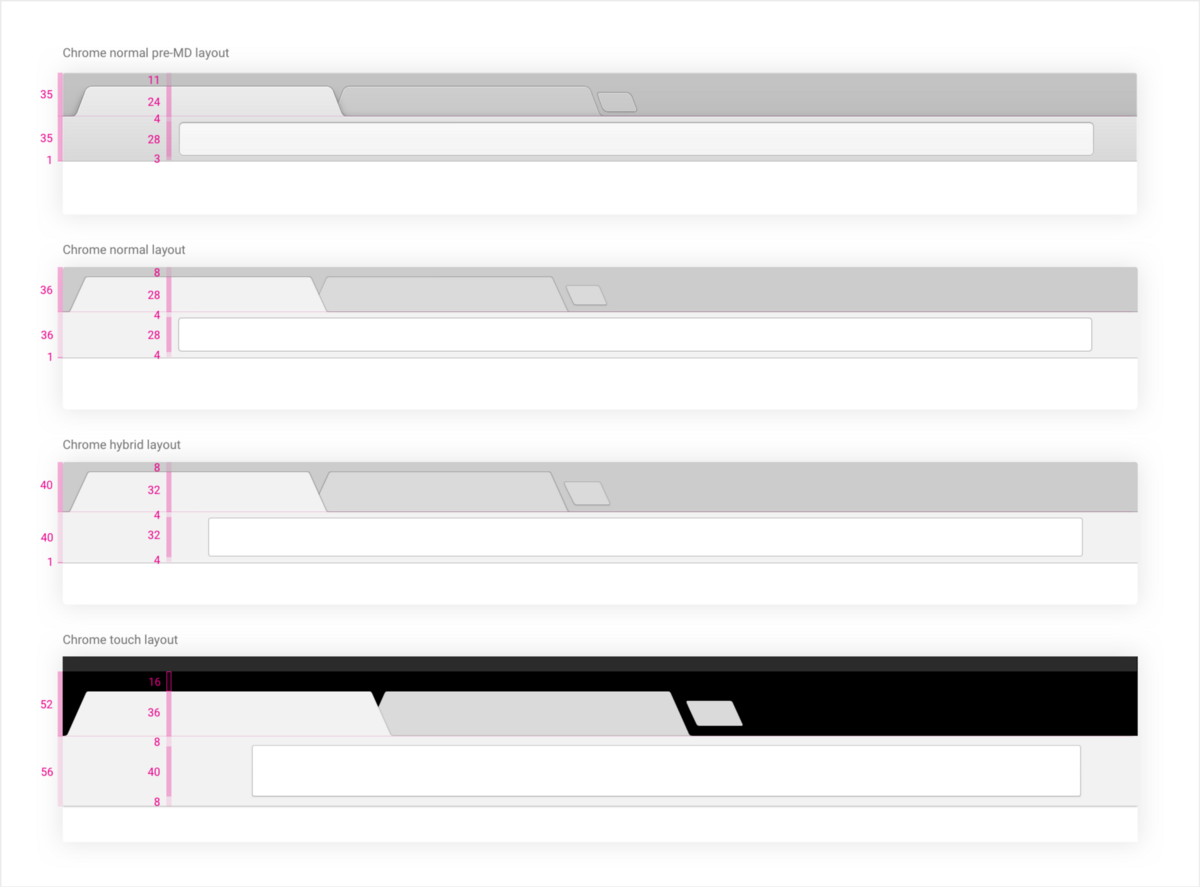
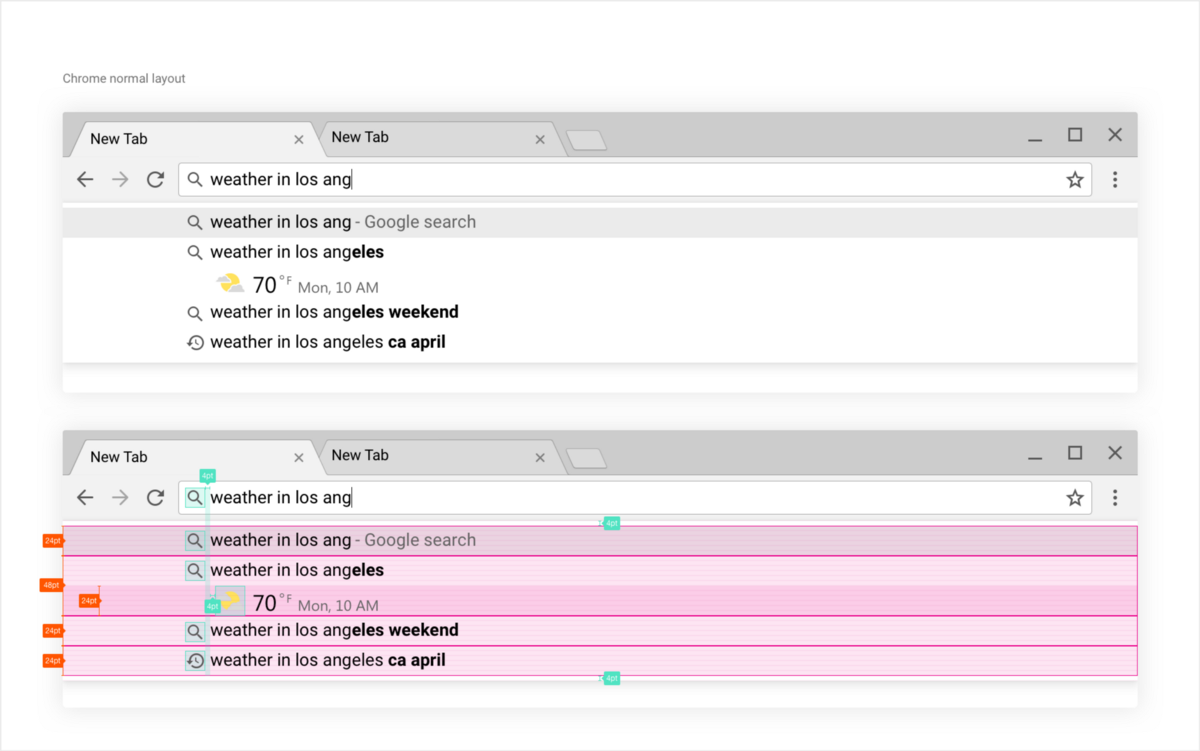
通常のユーザーインターフェイスでは、次のようになり
ます 。
この写真でわかるように、Chrome OSの200%(または2x)Chrome MDでは、ツールバーはそれぞれ36ポイントの2つの部分に分割されています。 各キー要素は、4ポイントの正方形のグリッド上にあります。
タブの高さは、アドレスバーと同じように28ポイントです。 タブとフレームの上部の間の8ポイントに上部の塗りつぶしを残しました。
よく見ると、この写真では、アドレスバーの行がグリッド上で整列していないことがわかります。 その理由は、PPIに関係なく、線の太さごとに1ピクセルを使用するためです。これにより、洗練された線とのインターフェースがより軽くなります。
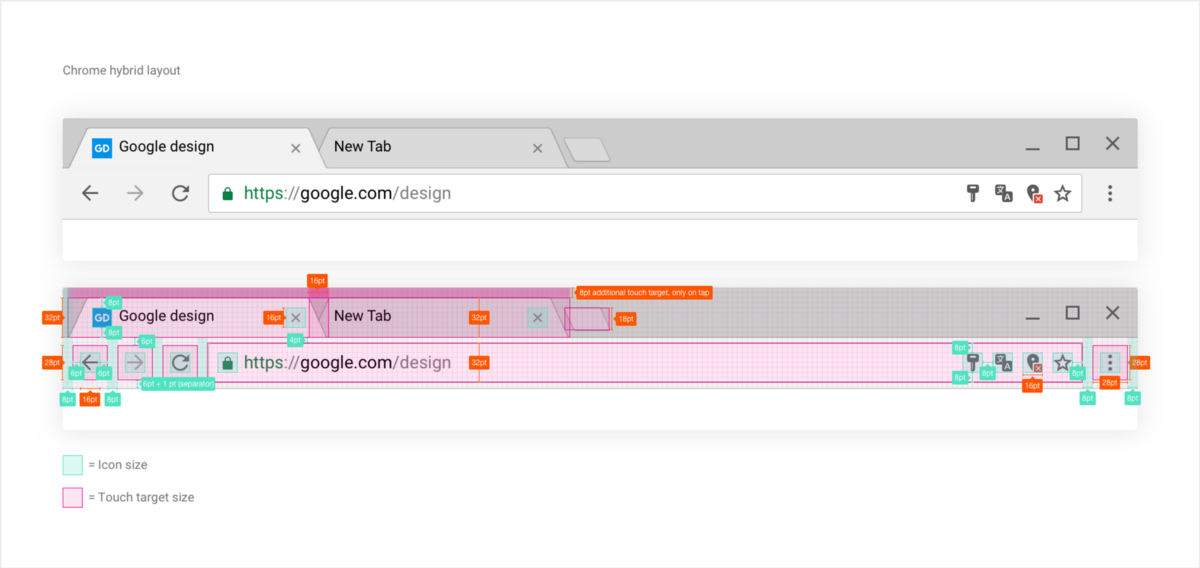
この方法の欠点は、太い線(2ピクセル)で埋められるはずのスペースが空になっていることを常に覚えておく必要があることです。また、バランス上の理由で刻み込むのではなく、ツールバーの下部に1ポイントを追加してラインを視覚化することもわかります。実際には、合計の高さ36 + 36ポイントに1ポイントを追加します。以下は、ハイブリッドユーザーインターフェイスです。ハイブリッドでは、フレームの塗りつぶし(8ポイント)を保存し、タブとツールバーのサイズを4ポイント増やしました。その結果、より広々とした40 + 40レイアウトになります。ここでは、AndroidまたはiOSのタッチパッドの推奨事項(それぞれ48および44)を使用して、要素を指でタッチしやすくする理由を単に使用しないのは奇妙に思えるかもしれません。実際に試してみましたが、そのような直接的な使用は、ハイブリッドが達成しようとしているものに反します。ユーザータッチエラーの数を最小限に抑えることと、ラップトップのレイアウトで期待されるパフォーマンスに関連する側面を維持することのバランスをとることで、完全なタッチインターフェイスと非タッチインターフェイスのバランスのとれた妥協を目指しています。
デスクトップでは、すべてのピクセルがカウントされるため、ラップトップにタブレットインターフェイスをインストールすることは考慮されていません。さまざまなレイアウトを以下に示します-Chrome pre-MD、Chrome MD regular、ハイブリッド、そして最後にタブレット用。すべて200%でレンダリングされます(Androidの場合はxhdpi)。 実際、通常のMDレイアウト(ウィンドウフレームを含む)のサイズは、ChromeOS / macOSのMD以前のサイズ(71対73)よりも2ピクセル小さくなっています。ただし、ユーザーインターフェイスをウィンドウフレームの3ピクセル(ウィンドウフレームを考慮しない新しいインターフェイス)にシフトしたため、実際には5ピクセル(60対65)増えました。
実際、通常のMDレイアウト(ウィンドウフレームを含む)のサイズは、ChromeOS / macOSのMD以前のサイズ(71対73)よりも2ピクセル小さくなっています。ただし、ユーザーインターフェイスをウィンドウフレームの3ピクセル(ウィンドウフレームを考慮しない新しいインターフェイス)にシフトしたため、実際には5ピクセル(60対65)増えました。Chromeでは、すべてのピクセルに例外的な価値があり、すべてのピクセルがカウントされます。再設計中、各サイズの決定は、現在のユーザーインターフェイス、新しいグリッドの採用、インターフェイスの全体的なバランスなどの要素を考慮して行われました。
ピクトグラムにも同じロジックが適用されます...ピクトグラム関連の側面
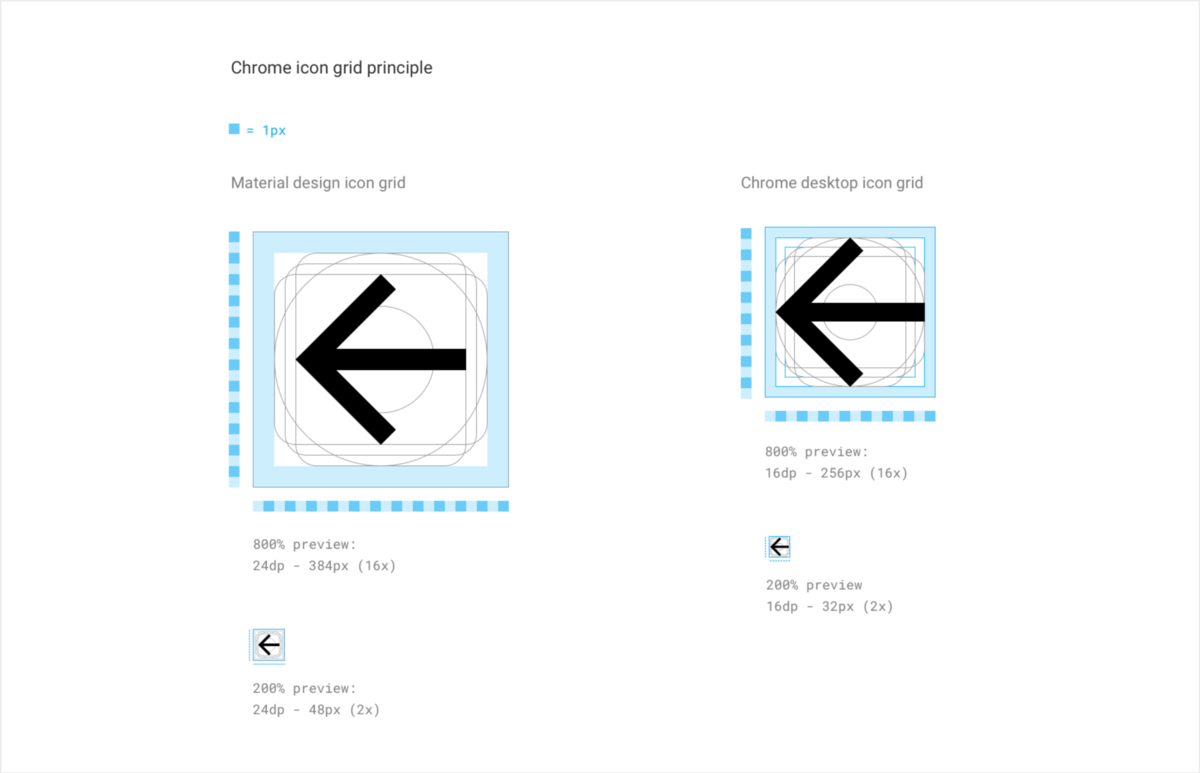
使用するアイコンのセットの選択はすぐに行われました。製品全体の特性と特性のすべてのピクトグラムだけでなく、多数の主要なインターフェースのピクトグラムを更新する必要があり、マテリアルデザインのピクトグラムリポジトリはそれらだけを提供します。したがって、モバイル製品のアイコン(iOSとAndroidの両方)と完全に一致します。ただし、1つの問題がありました。グリッドサイズです。24x24ポイントの正方形のグリッドは、(ハイブリッドを考慮しても)作成する予定のかなり高密度のインターフェイスに対応していませんでした。最終的には、モバイルデバイス用に提供されました。新しい従来のインターフェイスとハイブリッドインターフェイスに適合するグリッドを取得する必要がありました。これを確実にし、同時に4ポイントの正方形のグリッドに収まるように、以下に示すように16x16ピクセルに基づくピクトグラムを使用しました: コンテナーを24ポイントから16に減らし、元の内部充填に関して柔軟性を追加しました:2ポイントを1-2ポイントに置き換えますChromeサムネイルグリッドのサムネイルに応じて。この柔軟な塗りつぶしの理由は、使用するさまざまなアイコンを考慮して、小さなサイズの輪郭を視覚的に操作するために追加のスペースが必要になる場合があるためです。このサイズを最大33%削減したことの利点は、マテリアルアイコンから直接スケーリングを使用する機会を得たことです。これにより、アイコンの配信時間が大幅に改善され、スケーラビリティが向上します。一部のアイコンはグリッドの外側にレンダリングされるため、アイコンがわずかにぼやけます。これは二次ピクトグラムでは完全に受け入れられますが、最も重要なピクトグラムのすべての視覚化は正確で、ピクセル完璧でなければなりません。したがって、グリッドの外側のピクセル、特に低いPPI(インチあたりのドット数)を除去するような方法でそれらを作成(再作成)する必要があります。以下の後方ピクトグラムを参照してください。
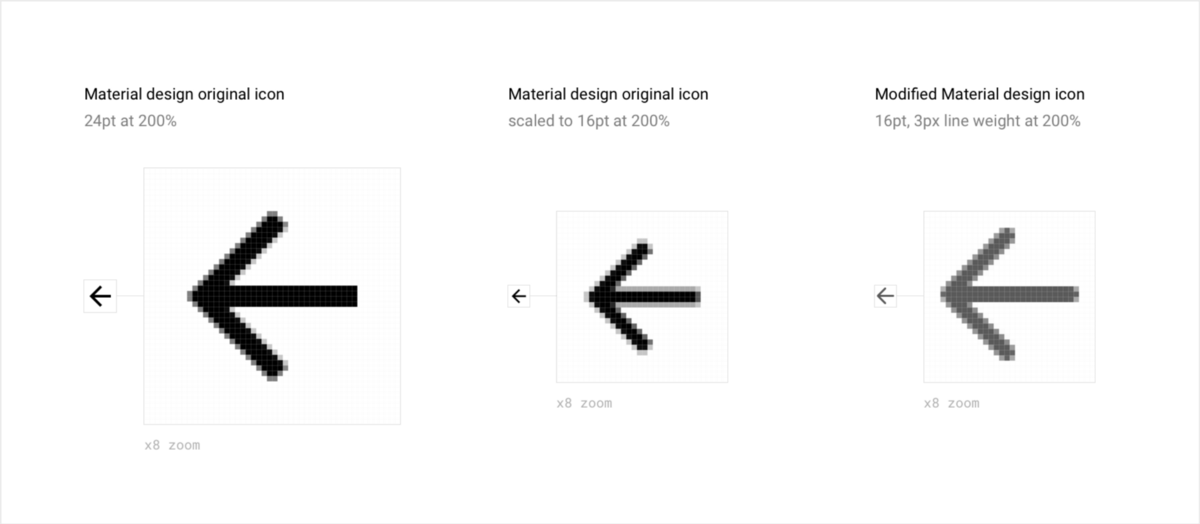
コンテナーを24ポイントから16に減らし、元の内部充填に関して柔軟性を追加しました:2ポイントを1-2ポイントに置き換えますChromeサムネイルグリッドのサムネイルに応じて。この柔軟な塗りつぶしの理由は、使用するさまざまなアイコンを考慮して、小さなサイズの輪郭を視覚的に操作するために追加のスペースが必要になる場合があるためです。このサイズを最大33%削減したことの利点は、マテリアルアイコンから直接スケーリングを使用する機会を得たことです。これにより、アイコンの配信時間が大幅に改善され、スケーラビリティが向上します。一部のアイコンはグリッドの外側にレンダリングされるため、アイコンがわずかにぼやけます。これは二次ピクトグラムでは完全に受け入れられますが、最も重要なピクトグラムのすべての視覚化は正確で、ピクセル完璧でなければなりません。したがって、グリッドの外側のピクセル、特に低いPPI(インチあたりのドット数)を除去するような方法でそれらを作成(再作成)する必要があります。以下の後方ピクトグラムを参照してください。 ご覧のとおり、特定のPP値で視覚化を制御しているため、スケーリングに起因するアイコンのぼやけを取り除きます。また、アイコンの線の太さを少し小さくしました(元の100%の2ピクセルと200%の4ピクセルと比較して、100%で2ピクセル、200%で3ピクセル)。これにより、ユーザーインターフェイスでよりエレガントでバランスの取れたものになりました。使用される技術は、柔軟性とデジタルオブジェクトの管理能力の両方を提供するため、ビジュアルオブジェクトのサービスコストを削減することができました。既存の膨大なデジタルオブジェクトのセットを使用することで、特性とプロパティのピクトグラムを処理するチームが多くの時間を節約できました。デザイナーが作成したときに待つことなく、対応するピクトグラムを繰り返すことができたからです。さらに、この手法により、モバイルデバイスとデスクトップデバイスのインターフェイス要素の一貫性を実現できました。視覚化はプログラムで実行されるため、色の状態の重複をすべて排除することもできました。黒の.svgを指定し、コードで目的の色を指定するだけです。ソフトウェアビジュアライゼーションの素晴らしい追加のボーナスは、ロックされたバージョンとロックされていないバージョンを個別のビットマップイメージとしてエクスポートする代わりに、必要に応じてアイコンをカットアンドペーストできることです。以下に示すプロセスを参照してください。アイコンの切り取りと貼り付け以下は、カラーバージョンと挿入バージョンを備えた新しい統合アイコンシステムです。システム全体のアイデアを提供します。これで、アイコンの作成プロセスに関するすべてが解決されました。それらがユーザーインターフェースにどのように適合するかを見てみましょう。
ご覧のとおり、特定のPP値で視覚化を制御しているため、スケーリングに起因するアイコンのぼやけを取り除きます。また、アイコンの線の太さを少し小さくしました(元の100%の2ピクセルと200%の4ピクセルと比較して、100%で2ピクセル、200%で3ピクセル)。これにより、ユーザーインターフェイスでよりエレガントでバランスの取れたものになりました。使用される技術は、柔軟性とデジタルオブジェクトの管理能力の両方を提供するため、ビジュアルオブジェクトのサービスコストを削減することができました。既存の膨大なデジタルオブジェクトのセットを使用することで、特性とプロパティのピクトグラムを処理するチームが多くの時間を節約できました。デザイナーが作成したときに待つことなく、対応するピクトグラムを繰り返すことができたからです。さらに、この手法により、モバイルデバイスとデスクトップデバイスのインターフェイス要素の一貫性を実現できました。視覚化はプログラムで実行されるため、色の状態の重複をすべて排除することもできました。黒の.svgを指定し、コードで目的の色を指定するだけです。ソフトウェアビジュアライゼーションの素晴らしい追加のボーナスは、ロックされたバージョンとロックされていないバージョンを個別のビットマップイメージとしてエクスポートする代わりに、必要に応じてアイコンをカットアンドペーストできることです。以下に示すプロセスを参照してください。アイコンの切り取りと貼り付け以下は、カラーバージョンと挿入バージョンを備えた新しい統合アイコンシステムです。システム全体のアイデアを提供します。これで、アイコンの作成プロセスに関するすべてが解決されました。それらがユーザーインターフェースにどのように適合するかを見てみましょう。タッチパッドとレイアウト
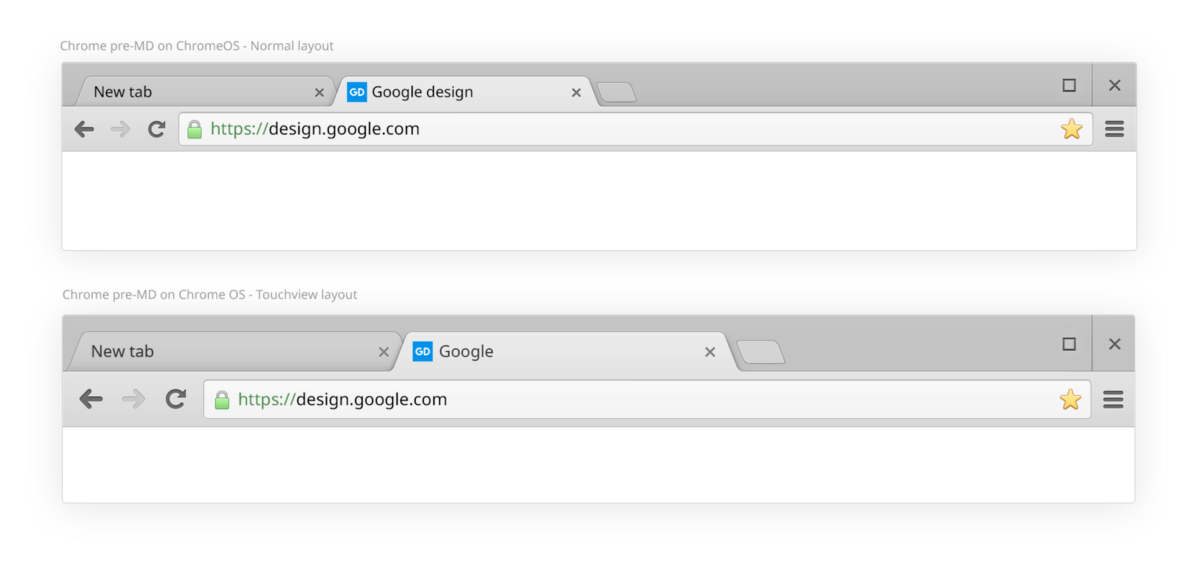
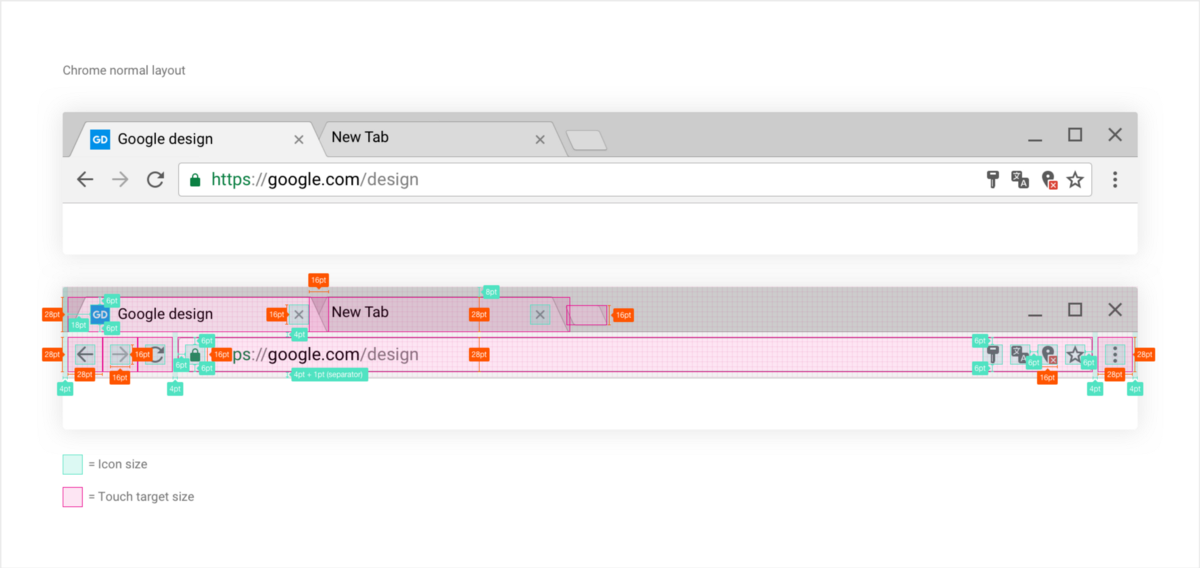
ピクトグラムは、以前に定義した4ポイントグリッドに完全に適合する16x16ピクセルレイアウトに基づいているため、実際には、インターフェイス内での分布と位置は、従来のビューとハイブリッドビューの両方でタッチまたはクリックするためのパッドの適切なサイズを選択する問題でした。通常の形式では、28x28ピクセルのタッチパッドを採用し、16x16ピクセルのピクトグラムを保存しました。もちろん、追加のレイアウトは、プラットフォームに関係なく、通常のすべてのChromeレイアウトを順番に処理します。以下は、ChromeOS上のChromeを示しています。 ハイブリッドの場合、ユーザーインターフェイスを増やすことの許容範囲を決定する必要がありました。コンパクトなレイアウトを維持しながら、ユーザーにより多くのスペースを提供したかったため、以下に示すように、いくつかの要素をグリッドから取り出す必要がある理由を説明しています。私たちはまだ理論をそのような取り決めにしようとしたので、もう少し保守的でした。このレイアウトの準備中に、ユーザーに不便を感じさせないこと、ユーザーがマウスだけでレイアウトを使用する場合、スペースを無駄にしないことを繰り返し繰り返しました。最初に要素の高さに注目しました。最も高感度のポイントであるタブとアドレスバーをすでに特定しています。どちらの場合も、高さは32ポイントから28に増加しました。さらに、フレーム自体のタブのタッチ面を増加させる方法を使用し、タッチパッドのサイズに8ポイントを追加しました。アイコンは28x28ピクセルのタッチパッドを保持していましたが、周囲の境界線を8ポイントに増やしました。これにより、インターフェイスのスペースが増え、タッチ時のユーザーエラーの可能性が減少しました。アドレスバー内のピクトグラム(拡張と解像度)、および拡張ピクトグラムにも同じ原則が適用されます。レイアウトは変更されますが、アイコンのサイズは維持されます。ピクトグラムには常に16x16ピクセルを使用します。これにより、メンテナンスが必要なデジタル設計オブジェクトの数が最小限に抑えられ、いくつかの特性とプロパティのさらなるスケーリングと再利用が簡単になります。以下は、完全なハイブリッドメインユーザーインターフェイスのビューです。
ハイブリッドの場合、ユーザーインターフェイスを増やすことの許容範囲を決定する必要がありました。コンパクトなレイアウトを維持しながら、ユーザーにより多くのスペースを提供したかったため、以下に示すように、いくつかの要素をグリッドから取り出す必要がある理由を説明しています。私たちはまだ理論をそのような取り決めにしようとしたので、もう少し保守的でした。このレイアウトの準備中に、ユーザーに不便を感じさせないこと、ユーザーがマウスだけでレイアウトを使用する場合、スペースを無駄にしないことを繰り返し繰り返しました。最初に要素の高さに注目しました。最も高感度のポイントであるタブとアドレスバーをすでに特定しています。どちらの場合も、高さは32ポイントから28に増加しました。さらに、フレーム自体のタブのタッチ面を増加させる方法を使用し、タッチパッドのサイズに8ポイントを追加しました。アイコンは28x28ピクセルのタッチパッドを保持していましたが、周囲の境界線を8ポイントに増やしました。これにより、インターフェイスのスペースが増え、タッチ時のユーザーエラーの可能性が減少しました。アドレスバー内のピクトグラム(拡張と解像度)、および拡張ピクトグラムにも同じ原則が適用されます。レイアウトは変更されますが、アイコンのサイズは維持されます。ピクトグラムには常に16x16ピクセルを使用します。これにより、メンテナンスが必要なデジタル設計オブジェクトの数が最小限に抑えられ、いくつかの特性とプロパティのさらなるスケーリングと再利用が簡単になります。以下は、完全なハイブリッドメインユーザーインターフェイスのビューです。
いくつかのアレンジメントをゼロから考えて実装すると、何年も失われず、過負荷にならないという事実によって初期計画と組織のコストが報われたことを簡単に理解し、長年にわたってそれに戻ります。
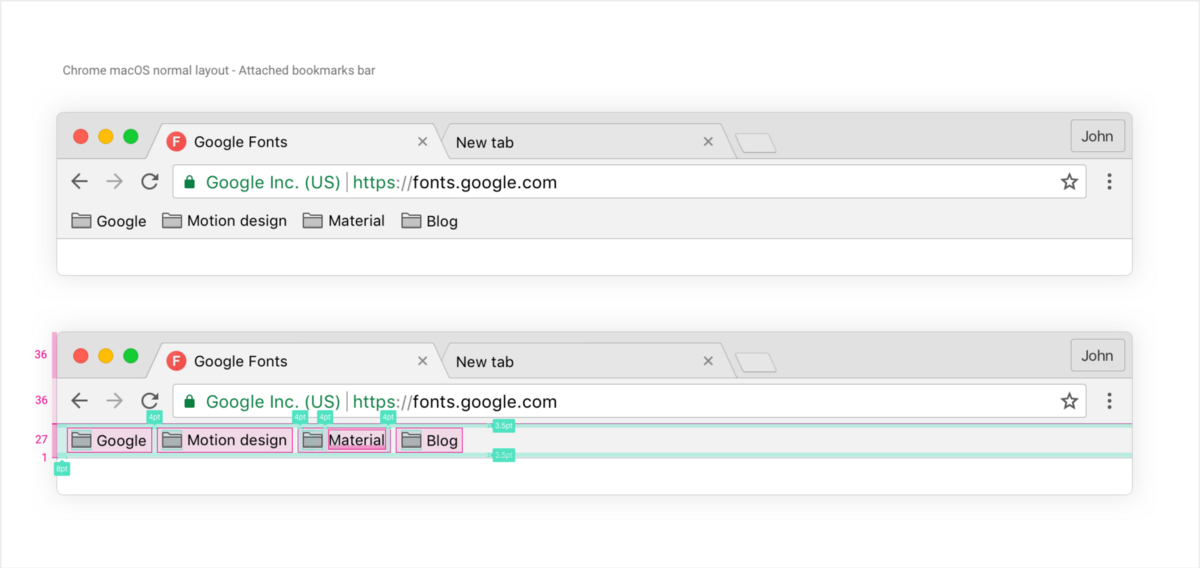
すべてのアイコンを1つのサイズにすると、サービスと設計プロセスが大幅に簡素化され、設計自体がより均一でエレガントになりました。以前は、MD以外のアイコンの作成は何年も続き、一貫したサイズのセットを維持することは非常に困難でした。今回は、拡張アイコンの要件を19x19ではなく16x16ピクセルで更新しました。また、ロックされた解像度に使用したのと同じトリミング手法を使用して、挿入方法を再定義しました。 最後に、ブックマークバーを常に表示したいユーザーのために、両方のレイアウトで視覚的な不均衡やシフトが発生しないように調整しました。以下は、典型的なレイアウトの場合のMac、ハイブリッドの場合のWindowsおよびChrome OSの例です。通常のChrome macOSレイアウト-ブックマークバーが表示されます
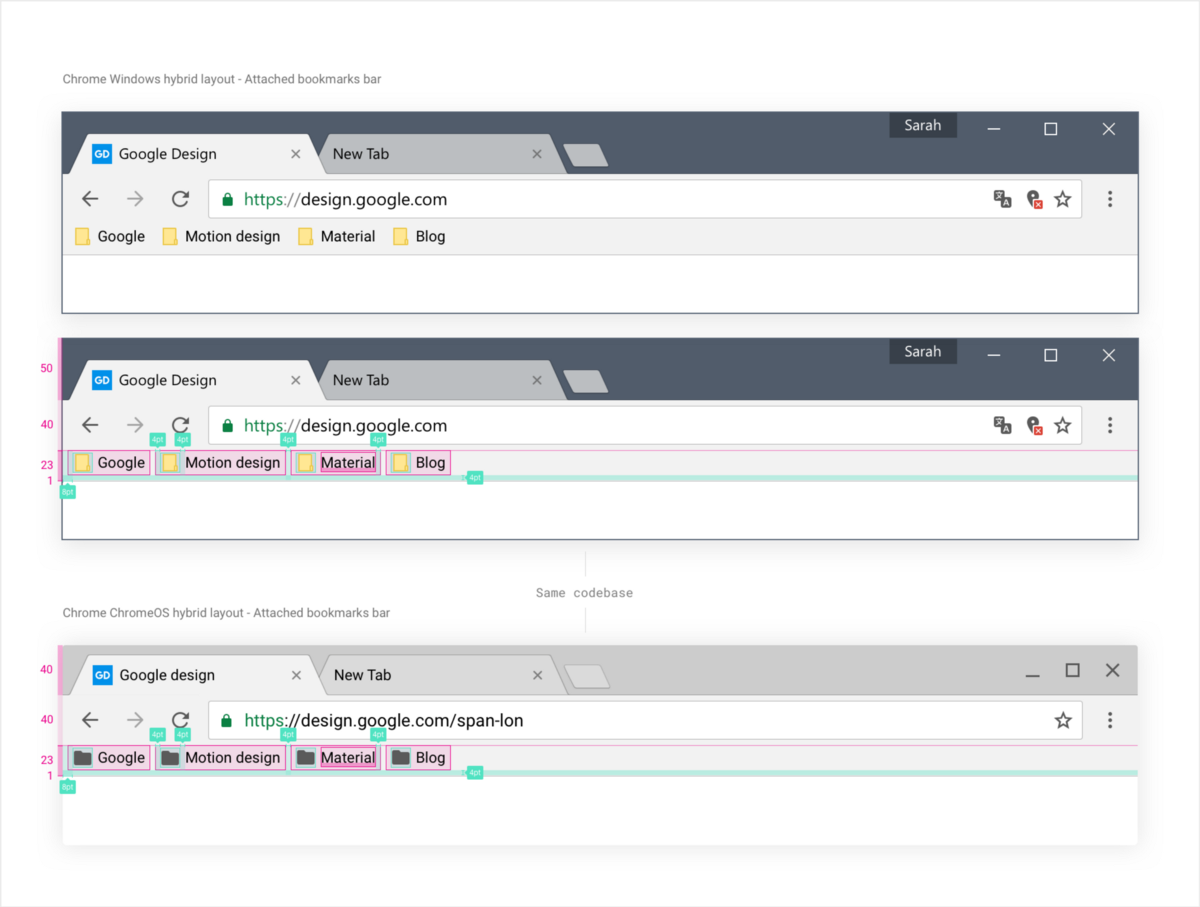
最後に、ブックマークバーを常に表示したいユーザーのために、両方のレイアウトで視覚的な不均衡やシフトが発生しないように調整しました。以下は、典型的なレイアウトの場合のMac、ハイブリッドの場合のWindowsおよびChrome OSの例です。通常のChrome macOSレイアウト-ブックマークバーが表示されます Macでは、28x28ドットのツールバーボタンのタッチパッドに合うように、通常のサイズに28ドットが追加されます。通常のレイアウトとハイブリッドレイアウトでは、WindowsとChrome OSの動作が少し異なります。
Macでは、28x28ドットのツールバーボタンのタッチパッドに合うように、通常のサイズに28ドットが追加されます。通常のレイアウトとハイブリッドレイアウトでは、WindowsとChrome OSの動作が少し異なります。 24フレームのブックマークバーを追加して、Windowsフレームの高さのバランスを取りました。 ChromeOSはWindowsと同じ実装を使用しているため、サイズは同じです。ChromeOSでこのレイアウトを試しています。タッチレイアウトと非タッチレイアウトの適切なバランスを取りたいという願望が正当化されたかどうかは、時間が経てばわかります。したがって、Windowsプラットフォームでのユーザーの習慣とニーズをより深く理解するまで、すべてのWindowsデバイスに通常のデフォルトレイアウトを提供し続けます。ただし、ChromeOSタッチデバイスはデフォルトでハイブリッドレイアウトを取得します。あなただけのクロームフラグにログインし、自分を試してみたい場合は(クローム://フラグ)、およびチェック«ブラウザのトップクロムでUIレイアウトを»へ(«Chromeブラウザ」の上に、ユーザインタフェースのレイアウト)«タッチ»(« 「」をタッチします。
24フレームのブックマークバーを追加して、Windowsフレームの高さのバランスを取りました。 ChromeOSはWindowsと同じ実装を使用しているため、サイズは同じです。ChromeOSでこのレイアウトを試しています。タッチレイアウトと非タッチレイアウトの適切なバランスを取りたいという願望が正当化されたかどうかは、時間が経てばわかります。したがって、Windowsプラットフォームでのユーザーの習慣とニーズをより深く理解するまで、すべてのWindowsデバイスに通常のデフォルトレイアウトを提供し続けます。ただし、ChromeOSタッチデバイスはデフォルトでハイブリッドレイアウトを取得します。あなただけのクロームフラグにログインし、自分を試してみたい場合は(クローム://フラグ)、およびチェック«ブラウザのトップクロムでUIレイアウトを»へ(«Chromeブラウザ」の上に、ユーザインタフェースのレイアウト)«タッチ»(« 「」をタッチします。オムニボックス、結果とセキュリティインジケータを備えたドロップダウンプレート
アドレスバーのレイアウトとドロップダウンプレートを設計するには、2つの要件があります。- セキュリティステータスに特に注意してください。
- ユーザーに情報またはURLへの迅速なアクセスを提供します。
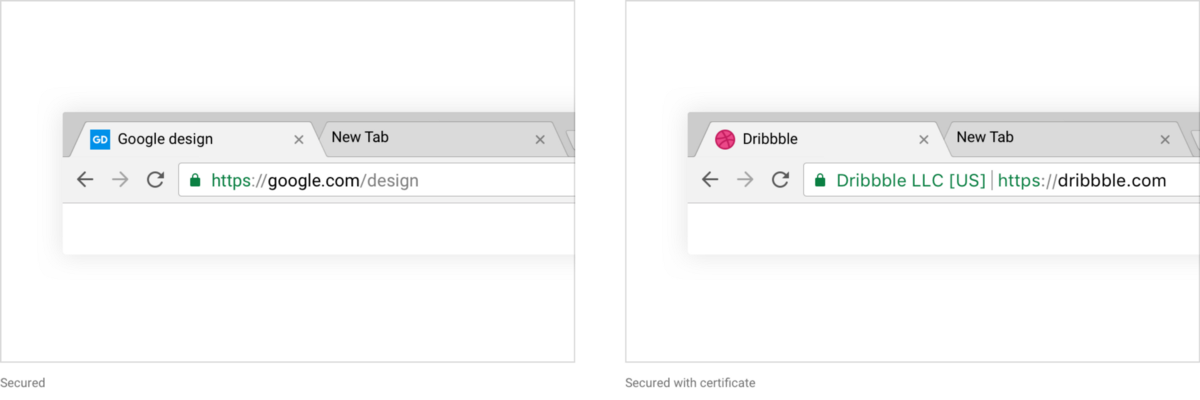
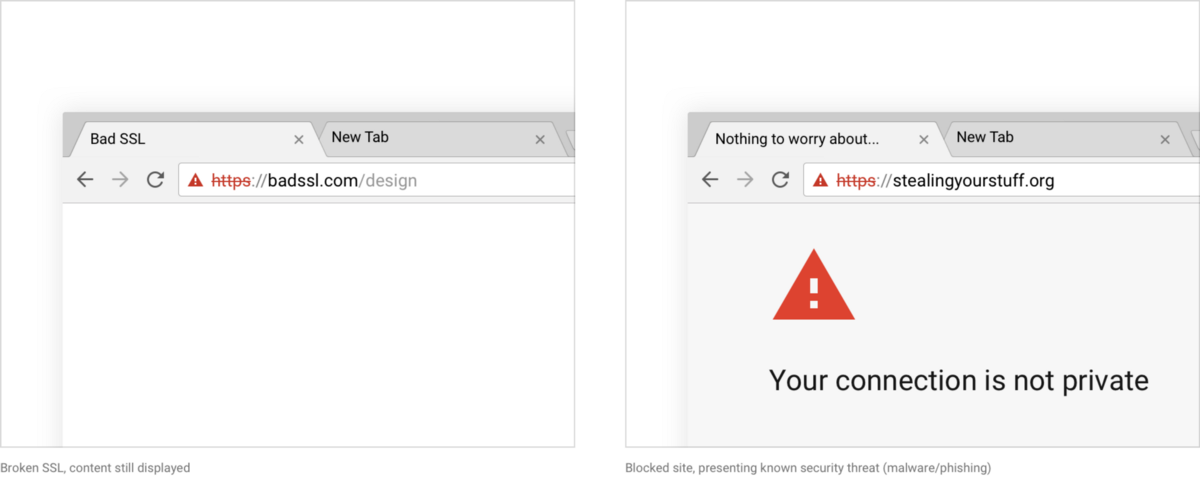
OmniboxはおそらくChromeの最も重要な機能です。 Googleの検索結果、ネットワーク、および独自のブックマークとアーカイブへのゲートウェイです。また、ドメインのセキュリティステータスを明確に表示できる唯一の場所であり、アクティブブロッキング、パッシブ表示、トレーニングを使用して、多数のネットワークの脅威からユーザーを効果的に保護しようとします。このため、ビジュアルデザイナーのMax Walkerは、Chrome UXのCEOであるAlex AinsleyとChromeのセキュリティチームと協力して、新しい修正されたセキュリティインジケータシステムをアドレスバーに追加しました。次のことが行われました。
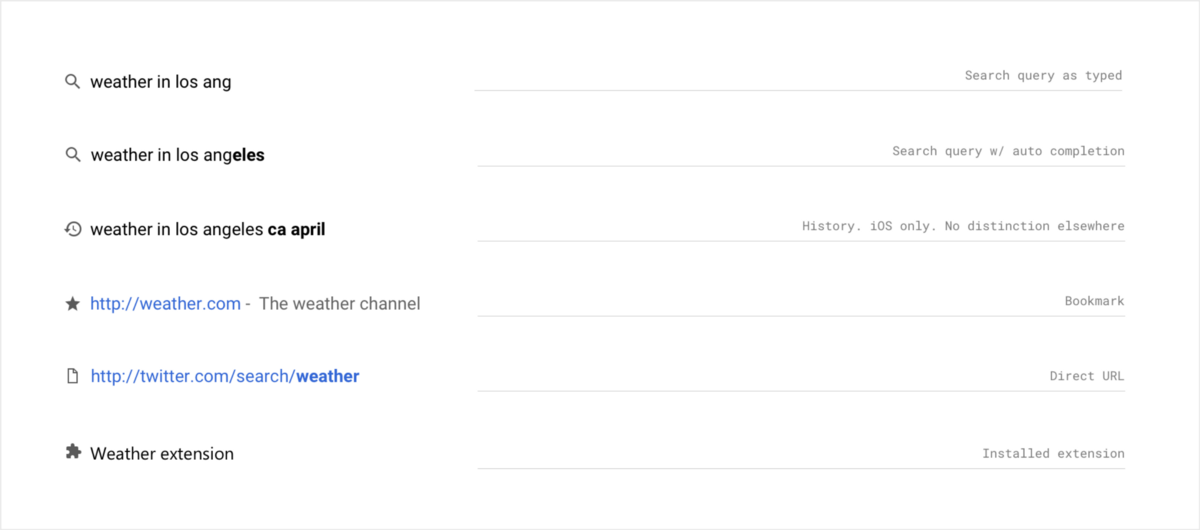
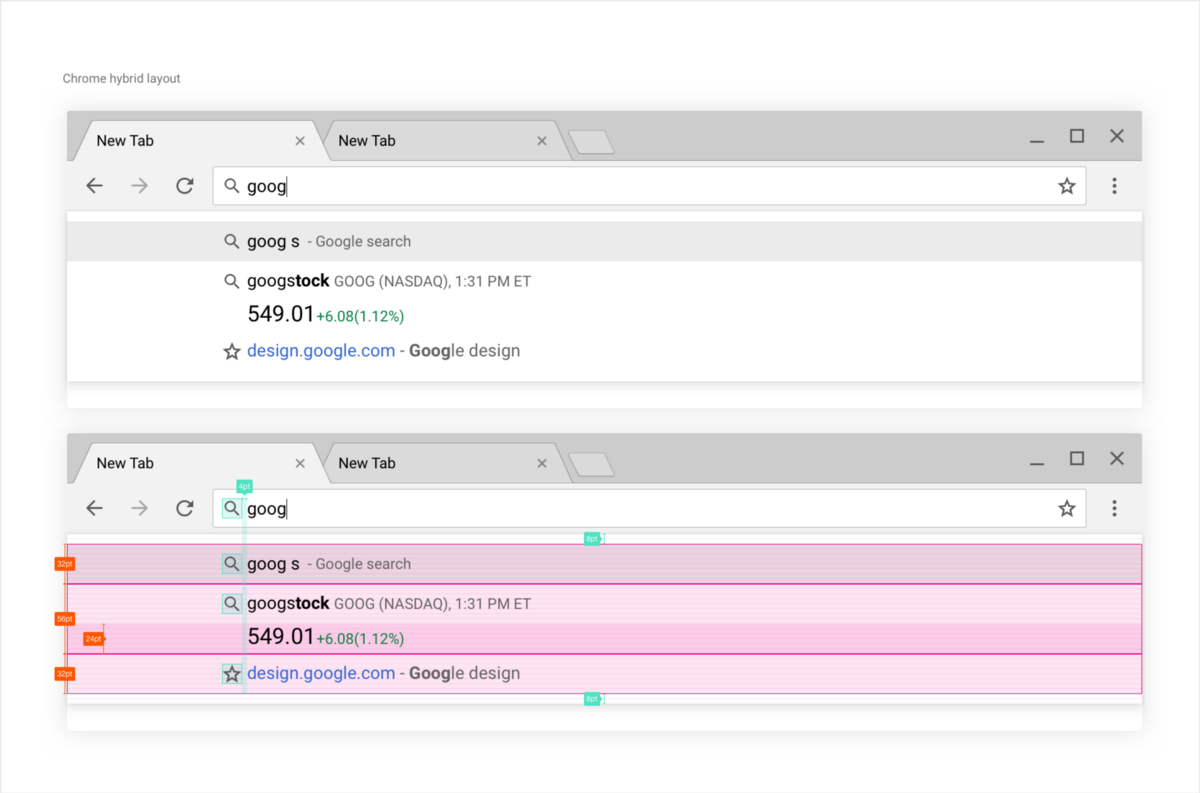
 Maxは、認定のタイポグラフィをURLテキストに合わせて、新しい配色を使用しました。彼はまた、私たちの城をより快適な外観に変更しました。これに直接接続されているのは、アドレスバーのドロップダウンプレート(リクエストを入力した後に結果が表示されるコンテナ)です。プレートは、検討中の変更によって大幅に変更されていません。多くのサムネイルとカラースキームを変更しましたが、主な2つの変更点は、ハイブリッドの新しいレイアウトと、さらに重要な組み込みの回答です。インライン回答、「プロアクティブレスポンス」とも呼ばれ、主にGoogleまたはChromeによる、「Enter」をクリックしてリクエストを確認する前に探している情報の表示です。たとえば、アドレス帳に「weather in los ang」と入力すると、Chromeは次の情報を提供します:
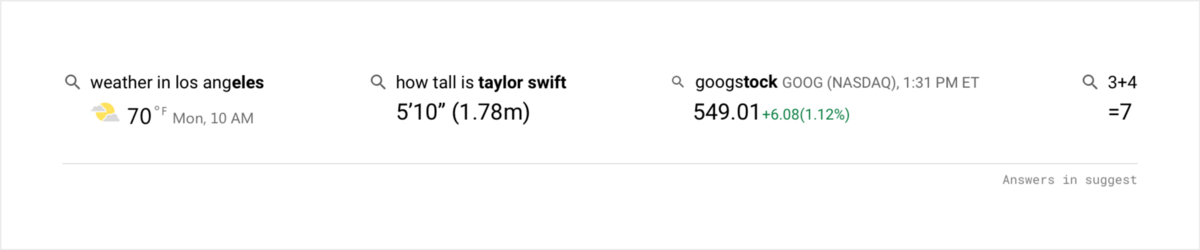
Maxは、認定のタイポグラフィをURLテキストに合わせて、新しい配色を使用しました。彼はまた、私たちの城をより快適な外観に変更しました。これに直接接続されているのは、アドレスバーのドロップダウンプレート(リクエストを入力した後に結果が表示されるコンテナ)です。プレートは、検討中の変更によって大幅に変更されていません。多くのサムネイルとカラースキームを変更しましたが、主な2つの変更点は、ハイブリッドの新しいレイアウトと、さらに重要な組み込みの回答です。インライン回答、「プロアクティブレスポンス」とも呼ばれ、主にGoogleまたはChromeによる、「Enter」をクリックしてリクエストを確認する前に探している情報の表示です。たとえば、アドレス帳に「weather in los ang」と入力すると、Chromeは次の情報を提供します: 積極的な回答を使用して、探している回答が確実にある場合、結果の一部として表示します。以下に示すように、これは天気だけでなく、クイッククエリ、在庫検索、計算にも適用されます。
積極的な回答を使用して、探している回答が確実にある場合、結果の一部として表示します。以下に示すように、これは天気だけでなく、クイッククエリ、在庫検索、計算にも適用されます。 したがって、このリクエストは通常のレイアウトに見えます。
したがって、このリクエストは通常のレイアウトに見えます。 そして、別のリクエスト(今回は株)で、ハイブリッドレイアウトとタッチを改善するために増加したラインの高さとの違いを見ることができます。
そして、別のリクエスト(今回は株)で、ハイブリッドレイアウトとタッチを改善するために増加したラインの高さとの違いを見ることができます。 デスクトップアドレスバーのドロップダウンボックスには、プラットフォームに関係なく常に非常に細い線が表示されます。情報密度、明快さ、使いやすさの妥協点であるため、ユーザーはリクエスト後できるだけ早く結果を受け取ります。ハイブリッドレイアウトは、ユーザーインターフェイスの他の特性に関連して、ユーザータッチエラーの可能性を減らし、各行の高さを増やすことを目的としています。同時に、ユーザーの目の動きの数と経路を減らし、それに応じてコンテンツへのアクセス時間を減らすために、高い情報密度が維持されます。
デスクトップアドレスバーのドロップダウンボックスには、プラットフォームに関係なく常に非常に細い線が表示されます。情報密度、明快さ、使いやすさの妥協点であるため、ユーザーはリクエスト後できるだけ早く結果を受け取ります。ハイブリッドレイアウトは、ユーザーインターフェイスの他の特性に関連して、ユーザータッチエラーの可能性を減らし、各行の高さを増やすことを目的としています。同時に、ユーザーの目の動きの数と経路を減らし、それに応じてコンテンツへのアクセス時間を減らすために、高い情報密度が維持されます。色と可用性
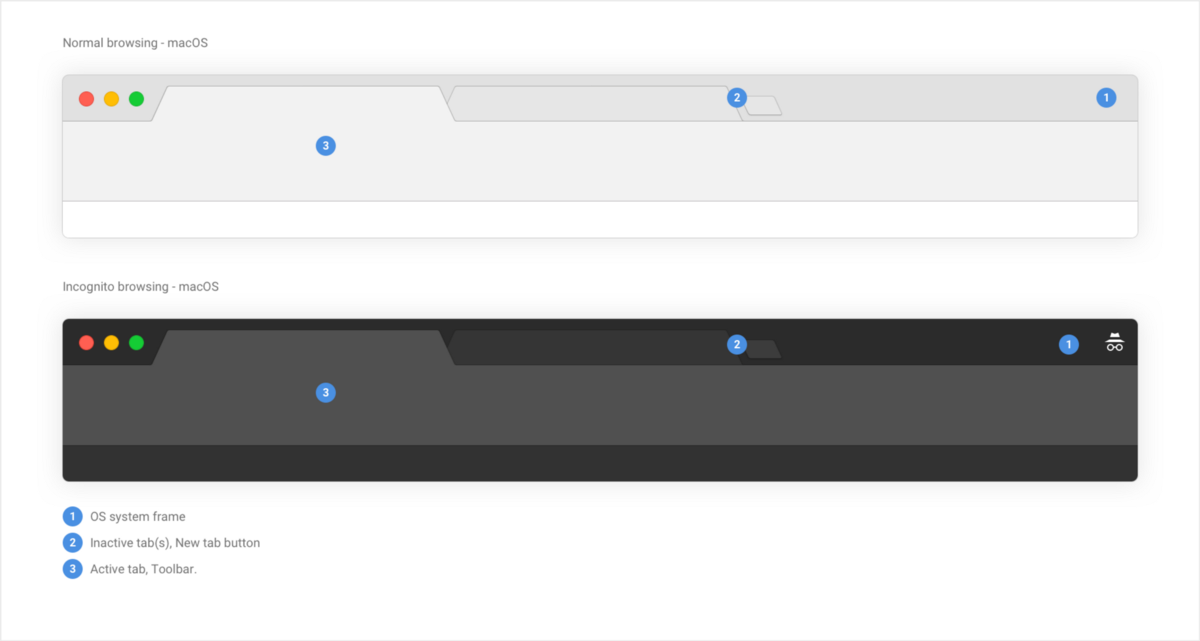
レイアウトの密度に加えて、色も重要な要素です。デスクトップ向けChrome MDは、以前のAndroid向けChromeと同じ変更を経ています。より統一されたカラーガイドと、一貫性のある、さらに重要な、手頃なカラースキームが必要でした。もちろん、Chromeを開いたときに最も目を引くのは、インターフェイス自体の色の変更です。メインユーザーインターフェイスの色のバランス調整は、最初に想像していたよりも大幅に改善する必要があるタスクであることが判明しました。メインユーザーインターフェイスは、3つの重要な要素で構成されています。- プラットフォームベースに応じて、OS自体によって作成されたフレーム。
- . , , .
- 非アクティブなタブ。
通常の操作では、これらの3つの要素には適切なコントラストが必要です。 対処するのが容易ではなかった難しさは、かなり強いコントラスト制限で、デザインをより均一でモダンな外観にする方法でした。
私が考えなければならなかったもう一つは、トピックでした。 デスクトップデバイスは、モバイルデバイスとは異なり、テーマをサポートしています。 可能であれば、これを考慮して改善する必要がありました。
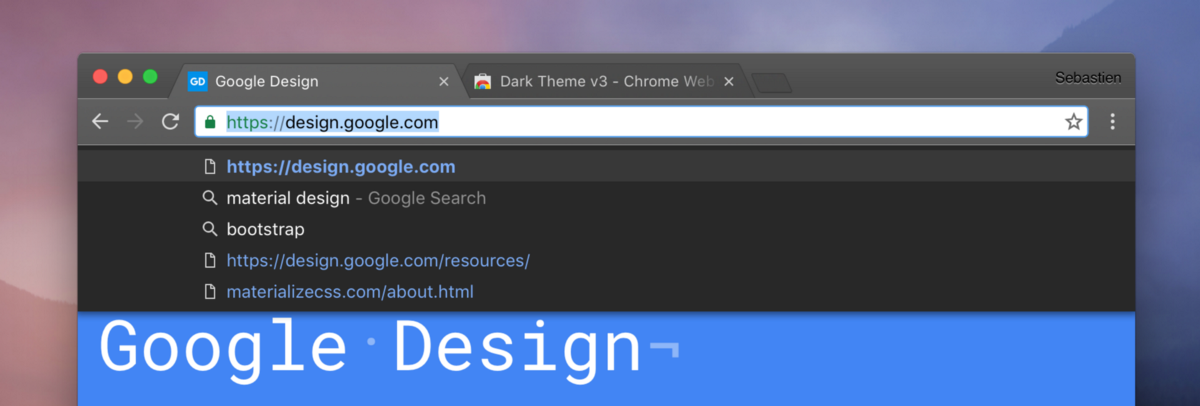
最後に、フレームを介してテーマを紹介するだけでなく、「シークレット」を本当に違った外観にしたかったのです。 このグローバルテーマを完全に変更して、非常に暗くしたかったのです。モバイルデバイスで見たときとまったく同じです。
以下は、両方のタイプの3レベルのChrome構造です。

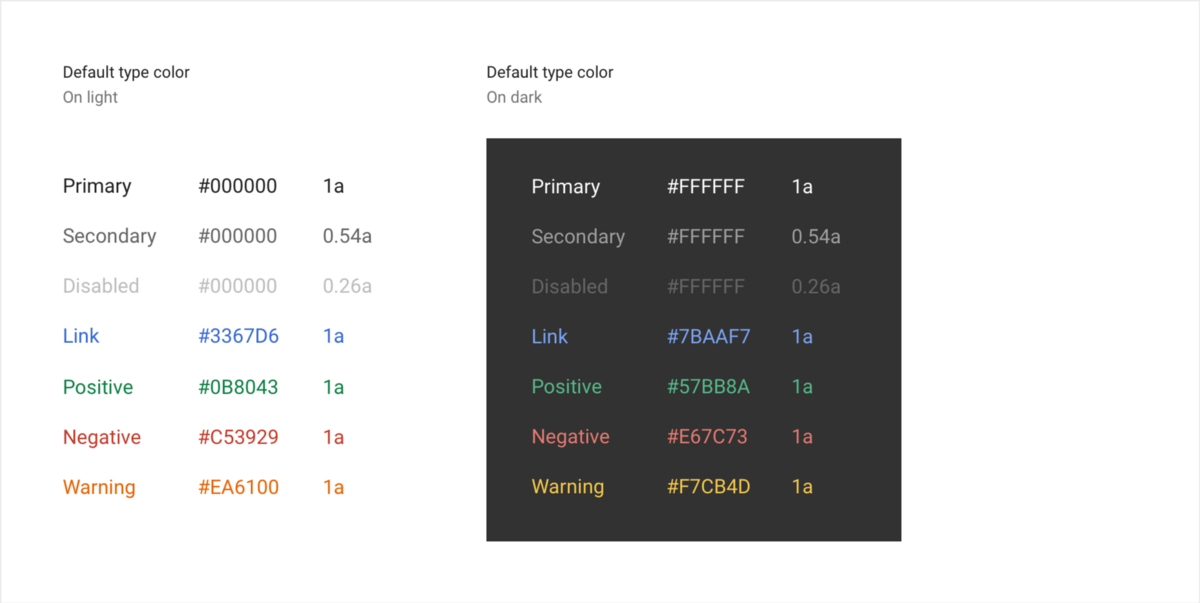
主なユーザーインターフェイスカラーシステムは次のとおりです。

MacとChrome OSは、Macに背景ぼかしを追加するだけでOSフレームの色を直接制御するため、非常に簡単です。
Windowsでは、状況はやや複雑です。なぜなら、 ユーザーまたはシステムは、ほとんどすべての色をフレームの色として設定できます。 そのため、これまでの作業を続け、不透明度を調整して、システムが生成する色と色を混ぜます。
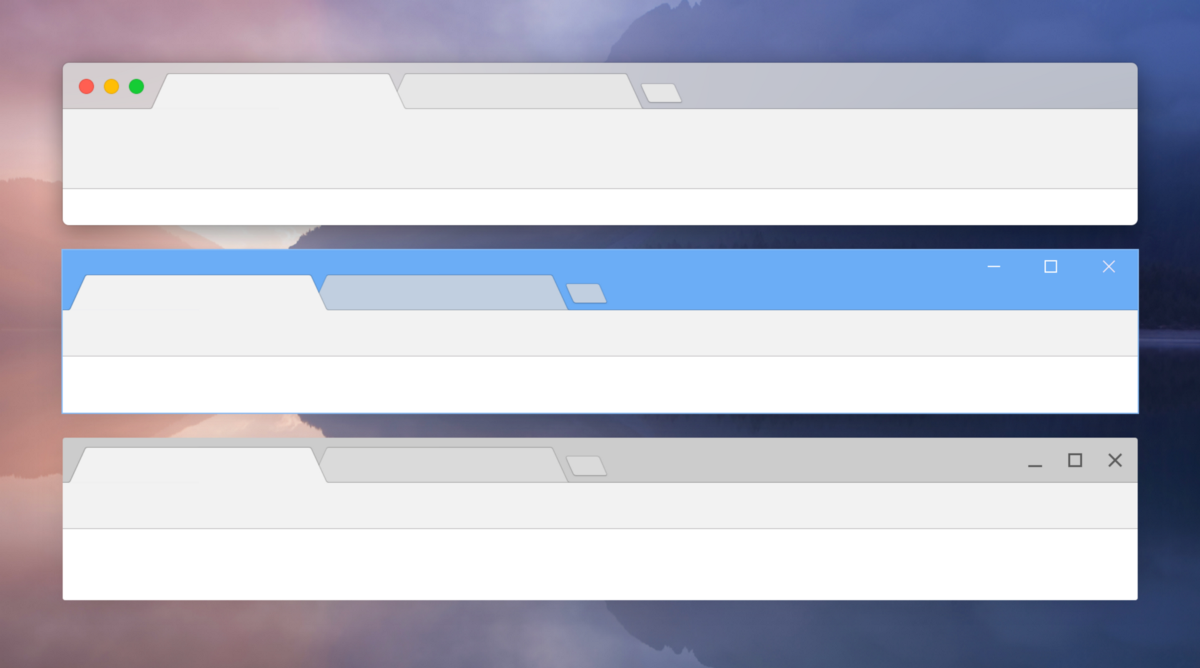
以下の比較を参照してください。MacとChrome OSでは、非アクティブなタブは不透明な色を使用しますが、Windowsでは非アクティブなタブと新しいタブボタンの塗りつぶしを78%に減らします。
 macOS、Windows、Chrome OSの通常のメインインターフェイスの色付け
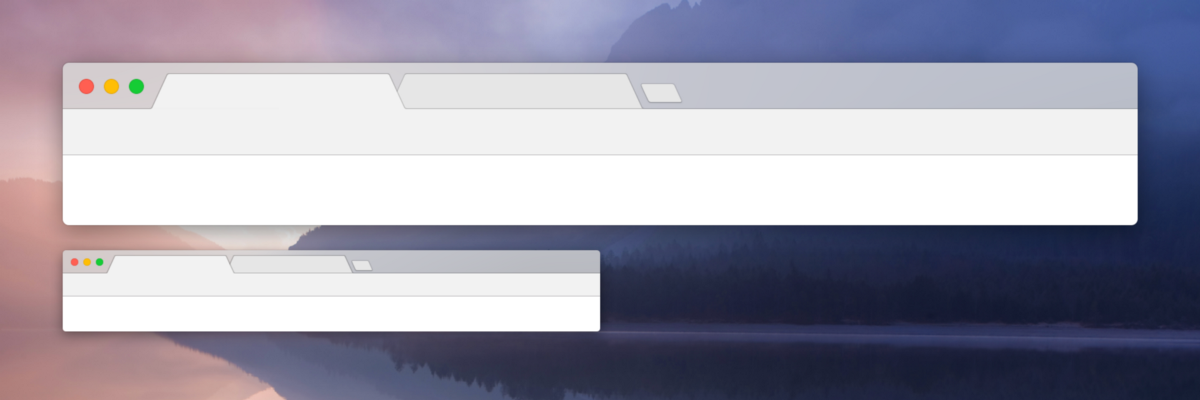
macOS、Windows、Chrome OSの通常のメインインターフェイスの色付け新しいカラーテーマのバランスを取り直すために、ラインの使用に大きく依存しています。 線の太さは1ピクセルなので、ピクセル密度に関係なく、1xで暗すぎたり、2xで明るすぎたりしないように、透明度をわずかに調整しました。 これは、通常のビューとシークレットビューの両方に当てはまります。
 200%および100%のChrome macOS。 両方の線の太さは1ピクセルです。
200%および100%のChrome macOS。 両方の線の太さは1ピクセルです。アクセシビリティは、
a11y互換性を
備えたコンテンツ側で
あれ 、ユーザーインターフェース側であれ、常にChromeネットワークアーキテクチャの一部です。
過去2年間で、この方向への取り組みはさらに大きくなりました。 確かに、視覚的には、配色をよりシンプルにし、良好なコントラストを得るために
WCAG 2.0ルールに準拠するために、新しいパスが必要です。
すべてのタイポグラフィ、およびピクトグラムに関連するすべてのものが、少なくともAAのレベルまたは4:5:1:のコントラスト比を持っていることを確認しました。

私は素晴らしいコントラスト比テストツールをお勧めします: leaverou.imtqy.com/contrast-ratio
これに直接関連して、プログラム可能な視覚化により、コントラスト比に基づいてアイコンを動的に色付けすることができます。これは、Chrome用に作成されたテーマの外観を改善するだけでなく、アクセシビリティも改善します。
以下に示すように、テーマ
「Dark theme V3」 (「Dark theme V3」)のタスクは、アイコンを白モードに切り替え、ドロップダウンプレートを自動的に暗いモードに切り替えます。
これは、プログラムによる視覚化とシークレットモードの導入の直接的なプラスの結果です。

アニメーション
アニメーションは、特にモバイルデバイスでマテリアルデザインを説明する際に人々が考えるものの大きな部分です。 このサイズで適切に設計されたアニメーションは、実際、アプリケーションに特別な魅力を与え、より効率的な使用の可能性を広げます。 デザイナーとしてのあなたが過度にならなければ、簡単なヒントとインターフェイスの一種の明確な動きを使用して、ユーザーに喜びを与え、ヘルプと空間認識を与えることができます。
しかし、デスクトップコンピューターと大型ディスプレイでの「マウスとキーボードの優先順位」アプローチに関しては、状況は多少変わります。
デスクトップは、通常、モバイルデバイスよりも対話がはるかに長くかかるプラットフォームであり、原則として、生産性を向上させるために設計されたツールを使用します。モバイルデバイスで普及しています。
タッチプラットフォームと非タッチプラットフォームのコンセプトとプロパティの一貫性を高めたいという私たちのすべての要望により、モバイルデバイスで必要で魅力的であると思われる一部の機能は、デスクトップコンピューターでのタスクのソリューションを不便にしたり、妨害したりすることさえあります。
Chromeデスクトップは、常に効率と速度に重点を置いてきました。 動きやアニメーションがタスクの実行を妨げることは容認できません。そのため、ユーザーインターフェイスに表示される画像のほとんどは、遅延なく、または最小限の動きでディスプレイに表示されます。
たとえば、アドレスバーのドロップダウンボックスをご覧ください。 最初は、小さなアニメーションは良いことのように思えるかもしれませんが、このプレートを1日に100回呼び出すと、デザイナーから離れて数秒間、すぐにデザイナーが嫌いになります。
したがって、タブレットはメニューのように即座に表示されます。
それでは、アニメーションに非常に敵対的と思われるプラットフォームへの移動に関連する「マテリアルデザイン」の魅力をどのように紹介しますか? 操作に影響を与えないユーザーインターフェイス要素に追加できます。 そのため、ボタンの「リップル効果」を試しました。
デスクトップでは、マウスをクリックすると多くのアクションがトリガーされ、ハイブリッドデバイスの感覚機能と組み合わせるとさらに多くのアクションが発生します。 これらの条件の一部は、モバイルデバイスにも存在しません。 これらには次のものが含まれます。
- ハイライトされた状態
- アクティブ状態
- シングルクリック/タッチ(onClick-release)
- シングルクリック/タッチしてアクティブにします(ボタンはリリース後に「アクティブ」状態になります)
- ロングクリック(マウスの右ボタンを押したままにする)/タッチしてアクティブにします(この操作に応じてオプションを表示する要素のみ)
アニメーション全体で
、マテリアルデザインからの波紋の発散
スプラッシュを使用しました。 色の単純なスプラッシュは、マウスクリックまたはタッチの場所から分岐します。
MD仕様では露出の状態が欠落しているため、最初に行う必要があるのは、それらをリップルと結合することでした。 波紋のスプラッシュを発散する正方形の孤立状態にし、境界を外側に移動しました。 単純な選択+非アクティブ状態のシングルクリックの場合、画像は次のようになります。
ツールバー上の外観は次のとおりです。
「シングルクリックでアクティブにする」操作と
「ロングクリック/アクティブで押す」操作では、リップルをボタンの通常の最終状態であるアクティブ状態と組み合わせる必要がありました。アクティブ状態は、ハイライト状態に似た灰色の丸い長方形です。
この目的のために、マテリアルデザインチームと協力して、波紋の特定のモーフィングを開発しました。 以下は、モバイルデバイスでの実装を示しています。
「シングルクリックでアクティブ化」操作のあるデスクトップでは、拡大中に波紋が広がり続けますが、波紋が最高点に達すると、「バースト」を続ける代わりに正方形に変換します。 次のようになります。
「ロングクリック/アクティブ化してタッチ」操作の結果は、上記の操作と非常に似ていますが、この場合、波紋の拡大を遅くします。
最後に、ブックマークバーにリップルリップルを導入しました。 このタイプの波紋は、限られた表面を埋める拡大楕円です。 この場合、以下に示すように、リップルをハイライト状態と組み合わせて、ブックマークのハイライト状態を作成します。
短いメモ:このプラットフォームでは冗長と思われるため、macOSで「リップル効果」を転送しないことにしました。 ここでは、OSに組み込まれているものを選択しました。
開発の観点から、
Ben Rootsigはデスクトッププラットフォームでリップルシステムをゼロからアップグレードするの
が遅れました。
設計の観点から、
Hype 3を使用して、最初の予備的なアニメーションと仕様をすばやくまとめ
ました 。
上記のビデオは、このツールを使用して作成されました。 このタイプのモデリングで定められた非常に高いレベルの基礎により、プロトタイプを作成するときに反復サイクルに時間を浪費することなく、実際のコードにすばやく切り替えることができました。 特定の仕様とともにモデリングを主な方向として使用しました。 ネットワークからCに移行するとコードが大幅に変更されるため、開発とデバッグの初期段階での直接入力の可能性は非常に貴重でした。
このタイプのアニメーション作品では、開発者は本物のデザイナーとして行動しました。
次は?
メインユーザーインターフェースの入力準備が整った仕様とレイアウトを完成した後、Chromeのセカンダリユーザーインターフェースで少し試してみました。
このカテゴリには、表面に配置されていないすべてのChrome要素、つまり、メニュー、ダイアログ、ドロップダウンプレート、ダッシュボード、ページ内検索ブラウザタブ、およびローディングシェルフが含まれます。 すでに登場しているように見える人もいれば、おそらくすぐに来る人もいます。
 現在推奨されていないボタンを使用した新しいダッシュボード。
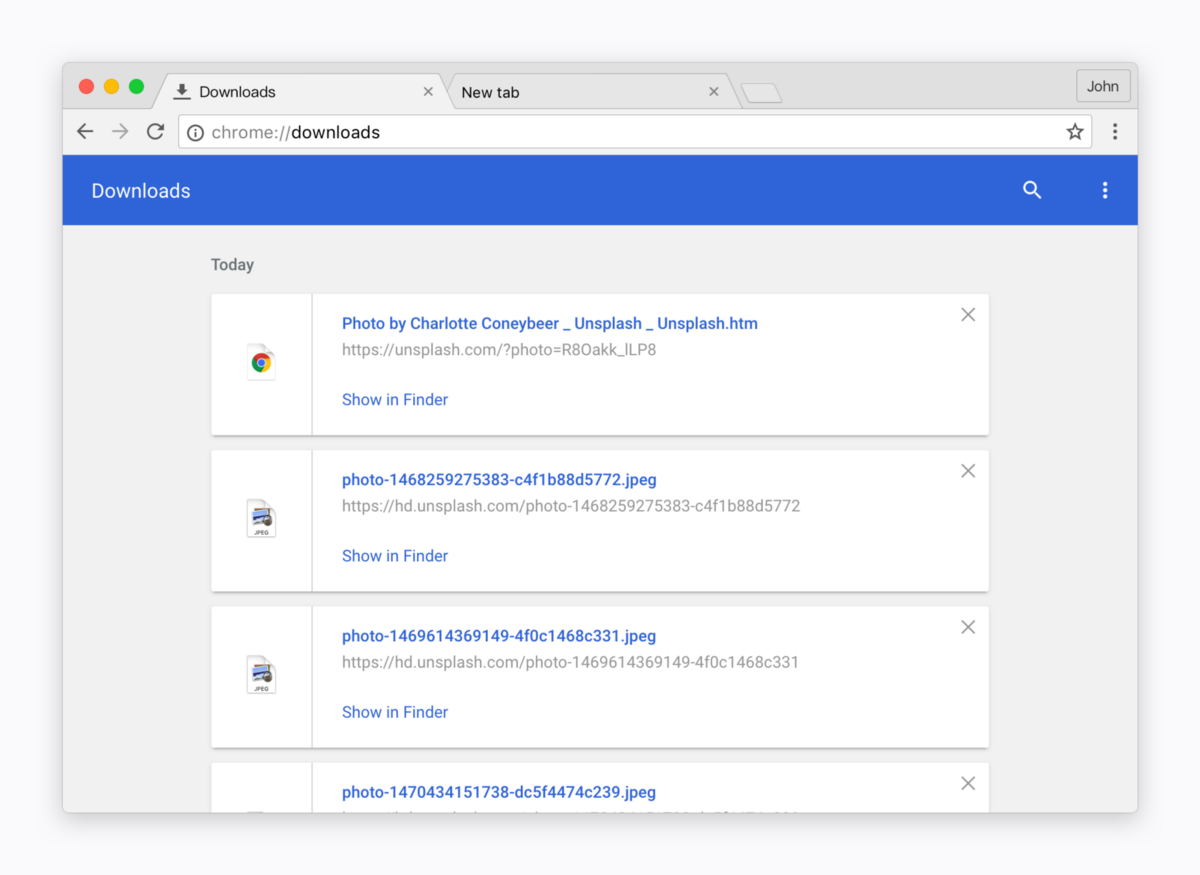
現在推奨されていないボタンを使用した新しいダッシュボード。 Windowsで利用可能な新しいブートシェルフ
Windowsで利用可能な新しいブートシェルフ今後の更新の印象を弱めないようにここでは表示しませんが、Chromeユーザーが熱心な場合は、Chromeチームがセカンダリユーザーインターフェースの改善された新しいインタラクションをもたらすために一生懸命働いていることを示すいくつかのフラグをオンにした可能性があります。以下に示すように、Chromeの内部ページも同様です。
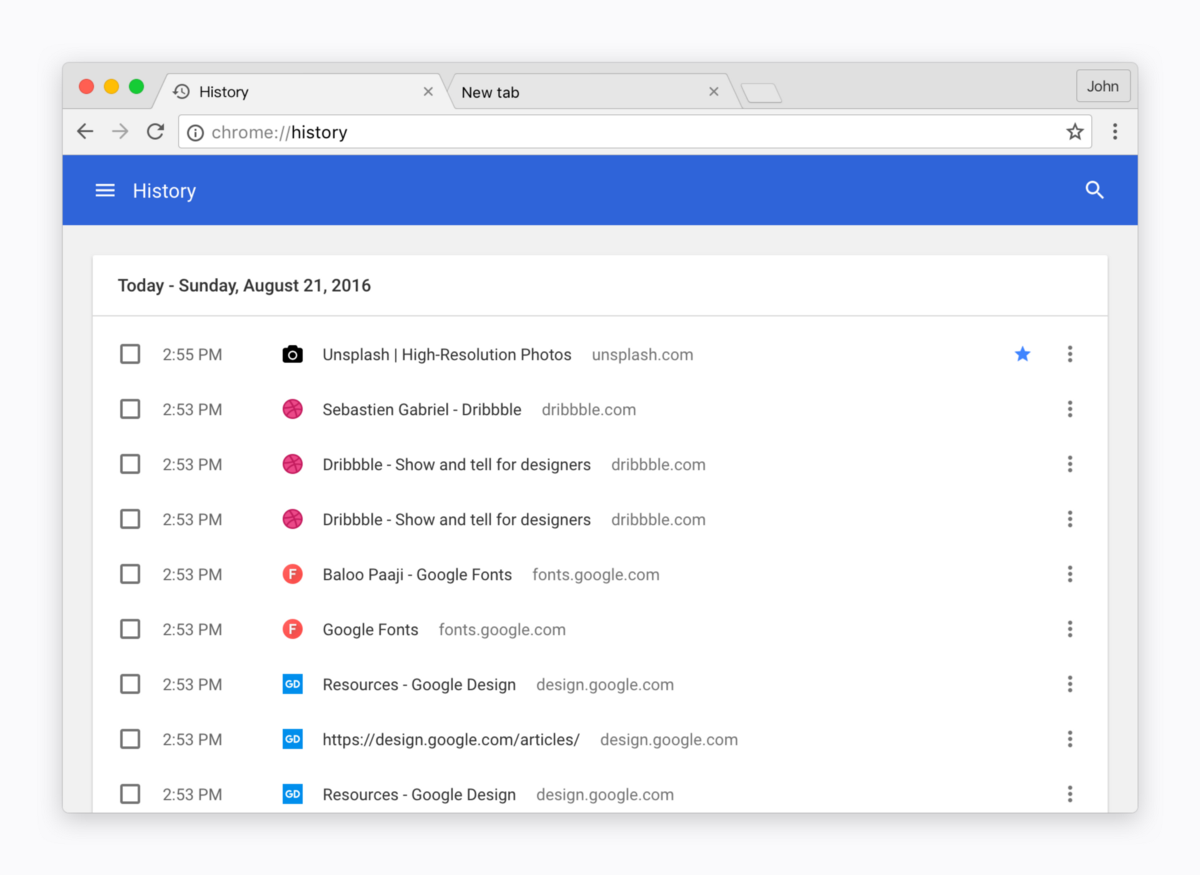
 新しい内部ページ「履歴」
新しい内部ページ「履歴」 新しいトップダウンページダウンページ
新しいトップダウンページダウンページChromeブラウザへの私の参加はメインユーザーインターフェースのこのプロジェクトで終了するため、デスクトップとモバイルデバイスでのChromeの将来についてChromeチームが何を持っているかを見てうれしいです。
学んだ教訓と最初のリリースのフィードバック
最後に、このプロジェクトで学んだ教訓の一部と、リリースに対する内部および外部の反応を共有したいと思います。 あなたのプロジェクトであなたの役に立つことを願っています。
1.開発者-素晴らしいデザイナー
デザイナーがプログラミングすべきかどうかについて、デザイン界で多くの議論を議論します。 この問題について多くの異なる意見があり、その理由は、デザイナーの役割の単純な定義がないことです。
ただし、
開発者は設計と開発に従事する必要がありますか?最終的に、あなたの製品の製造者であり、ある程度までは「設計者」であるのは彼です。つまり、この製品を本物にする人です。 時々、デザイナーとして、私たちがやることはすべて、最終結果を「偽造」または「模倣」する試みであると感じています。 主なものへの最も迅速な移行-実際のコードで、実際の環境で製品をテストすることは非常に重要です。
このプロジェクトでは、私の提案の多くは、より良いソリューションを提供しただけでなく、私が考えていたよりもうまく実現し、実行した開発者によって拒否されました。 まず、プログラム可能な視覚化(Peter Castingの功績)とアニメーションデザイン(Ben Rootsig率いる)です。 彼らのプログラミングの知識は、プロジェクトを理解するために非常に重要でした。そのため、デザインが変更されただけでなく、ユーザーインターフェイスの視覚的な改善から基盤の処理まで、プロジェクト自体の本質が変更されました。
誰もがデザイナーです。 アイデアは位置によって制限されません。 意欲的で興味のある開発者と仕事をすることができれば、そのような人はあなたよりも優れたデザイナーデザイナーになることがあります。
2.開発者をできるだけ早く関与させる
この場合、彼らは最初から関与しており、設計およびコンセプト開発プロセスの不可欠な部分でした。 先ほど述べたように、最高の技術ソリューションを通じて最高のデザインを提供することへの関心が、今日の製品につながりました。 一定の連絡を維持することは、プロジェクトの重要な要素でした。
プログラミングプロセスを理解する必要はありません。これを行う人々を理解することがより重要です。
3.いつタフになるか、いつリラックスできるかを理解する必要がある
特性に対して非常に正確な作業を行うことが必要ですが、場合によっては、フィードバックのためのベストプラクティスを開きます。 新しいアイデアは、プロジェクトを別のレベルに引き上げることができます。 最終プロジェクトが元の目標または意図に忠実である限り、他の人にプロセスを入力してプロジェクトを改善してもらいます。
4.嫌悪に注意してください
製品を変更するとき、特にしばらくの間すでに存在している場合は、多くの人が遭遇した変更、つまり変更の拒否に遭遇します。 次に注意してください。 プロジェクトは実際には重要ではない場合がありますが、ほとんどの場合、何かを単純に変更するだけで、中程度から極端なまでの非常に異なるユーザー応答を開始できます。
彼女は-しばしば-入手するのが非常に難しく、戦うことは非常に難しい。 この設計変更では、数個のピクセルの追加により、長い議論と論争が生じました。
私は嘘をつきません-私は魔法の解決策を持っていませんが、変更の拒否を最小限に抑えるためにできることがあります:
- 視聴者とつながる。 特に彼らがあなたの利害関係者である場合、聞きたい人にあなたのビジョンを説明する準備を常にしてください。
- しつこい。 ビジネスがあなたの選択をしっかりと信じることは非常に便利です。 頑固にならないで、自信を持ちましょう。
- 常に十分に準備してください。 誰かがあなたの設計決定のいくつかについて議論したいとき、事実、研究結果(可能な場合)、または過去の経験でそれらを支援する準備をしてください。 何に異議を唱えるかわからない状況にいる場合は、おそらく上記の意見を考慮する必要があります。
- 時間がかかることを忘れないでください。 おそらく、私を最も興奮させた最も邪魔な側面は、変更するのに時間がかかるということでした。 製品が大きいほど、変更に時間がかかります。 小さな勝利で幸福を見つけ、あなたの創造が決して完成しないことを理解してください。
5.期待を管理する
更新が実現したとき、私が受け取った最も厳しいレビューは
「これは何ですか?」でした。 私の意見では、これは公正なフィードバックです。 このプロジェクトには時間がかかり、視覚的な革命にはなりませんでした。 詳細を見ると、おそらく私たちがどれだけの注意と努力を注いでいるかがわかると思います。
この再設計プロジェクトによって行われた最大の改善点は内部にあります。 これは何よりも技術的な成果です。
サポートされているプラットフォームでChromeがこれまでになく柔軟で一貫したものになったため、私たちのチームとユーザーなしの両方で、このメリットが長い間感じられることを願っています。
あなたの仕事とその結果からあなた自身の満足を見つけることは、他の人からの認識を求めるよりも重要です。 あなたがしたことに本当にそして正直に満足しているなら、あなたはうまくやっています。