最近、6.xブランチの最初のリリースがリリースされました。つまり、破棄された下位互換性に加えて、私がお話ししたいイノベーションがあります。
以前の変更: パート1 、 パート2 、 パート3 、 パート4 、 パート5
一般に、新しいリリースごとにフレームワーク自体が簡素化され、マイナーな機能が削除され(フレームワークのコアを妨げることなく実装できます)、新しい機能が表示され、残った機能は洗練されます。
また、開発者が組み込みの機能を放棄する機会を与えることがますます重要になり、オーバーヘッドにつながる可能性があります。 これにより、適切なビルトイン機能により開発をスピードアップできますが、同時に使用されないものの避けられないオーバーヘッドを負担しません。
さらに簡単で高速なフロントエンド
バージョン5.xでも、フロントエンドでの多言語インターフェイスの使用は非同期になりました。 6.xでは、翻訳の読み込みとsprintf.jsライブラリの接続が非同期になりました。
一般に、これは2つのことを意味します。
- 静的キャッシュは言語に依存しなくなりました。つまり、インターフェイス言語を切り替えると、別の翻訳ファイルがロードされますが、それ以外はすべて変更なしでキャッシュからロードされます。
- この機能を使用しない場合、不要なコードをロードしません
これは、Webコンポーネントをサポートする必要がなく、フロントエンドで翻訳を使用しない場合、本番環境での(リリース時の)フレームワークのオーバーヘッド:
- 371バイトのCSS(178バイトのgzip)
- 24846バイトJS(8371バイトgzip)
これはすでにかなりの量です(このボリュームのほぼ半分は、RequireJSの最新バージョンであるAlamedaです)。
しかし、これは制限ではありませんが、近い将来、静的キャッシングがフレームワークでどのように配置されるかについての記事を書く予定です。本番環境で100%フレームワークフロントエンドを放棄する方法、必要に応じてビルドシステムを統合する方法などについての情報があります(これまでのところ、 ドキュメントの新しいページを読むことができます )。
フロントエンドのパフォーマンス
フロントエンドでは、システムイベントのパフォーマンス、さらに重要なことには翻訳のダウンロードが改善されました。
実際、フロントエンドの翻訳は文字列またはメソッドとして使用できます。 2番目のケースでは、いくつかの引数を渡し、これらのパラメーターでフォーマットされた文字列を取得できます。
cs.Language('system_profile_').ready().then(function (L) { console.log(L.hello('Guest'));
同時に、翻訳の各キーに対していくつかの新しい関数が作成されました。 数個のキーしかない場合、これは問題ではありませんが、数百個ある場合、これは顕著です。
リファクタリングの結果、作成された関数の数をキーごとに1つに減らすことができました。
また、一般的に使用されるいくつかのカスタム要素のパフォーマンスも改善しました。
cs-iconは1ページあたり100を超えるコピーがある場合があるため、その速度は非常に重要です。最近のバージョン(後の5.x以降)では、1〜2個のアイコンをサポートし(以前はもっと持っていたはずです)、追加を避けてはるかに高速にレンダリングします/シャドウツリーのアイテムを削除します。
MySQL厳格モード
MySQLは厳密モードに強制されます。 これにより、セキュリティの問題を含む多くの不快な問題が回避されます。
ストリクトモードが組み込まれた結果、いくつかの小さな問題が見つかりましたが、現在は修正され、テストでカバーされています。
Xss
セキュリティのトピックの継続-入力データをクリーンアップするためにどこでも使用されるxap()関数の実装が書き直され、現在はHTML Purifierに基づいています。 今では、この関数は実際には安全でした。
cs \ CRUD_helpers
多言語構成では、この特性が常に検索を正しく使用するとは限りませんでした。 検索では、テーブル内の独自のフィールドでデータを検索およびソートするときに多言語パラメーターを考慮できませんでした。現在、独自のフィールドと関連テーブルのフィールドの両方が常に正しく考慮されます。
また、多言語構成での検索では、現在のシステム言語が常に使用されるようになり、パラメーターとして指定することはできません(そうでない場合、メインテーブルが1つの言語を使用しているのに、他の言語が接続されているときに奇妙な結合が発生することがあります)。
サーバーの最適化
システムクラスはアクティブに特性を使用しますが、場合によっては特性の読み込みがあまり合理的でない場合があります(たとえば、API要求を処理するときに静的キャッシュを構築する特性は必要ありません)。
現在、多くのシステム特性が独立したクラスにリファクタリングされ、本当に必要な場合にのみロードされます。
プロファイリング中に見つかったいくつかのマイナーな最適化も行われています。 たとえば、サーバーでは、ランタイムのかなりの割合がキャッシュからの翻訳のロード(実際にはJSONデシリアライゼーション)で占められていました。これは、APIリクエストや多言語サポートがオフになっている場合は常に使用されませんでした。 このようなシナリオでは、翻訳のダウンロードは行われなくなり、実際に使用されるまで延期されます。
現在、通常のApache2 + PHP7では、単純なページのレンダリング時間は0.8ミリ秒、つまり0.0008秒から始まります。これは、以前はHHVMでのみ可能でした。
IEサポートを削除
フレームワークはInternet Explorerをサポートしなくなりました。IE11の基本的なサポートはOld IEモジュールで利用でき、IE10はまったくサポートされていません。
次のメジャーバージョンでは、IE11も同様にドロップされる可能性があり、Edgeの最新の2つの安定バージョンがサポートされますが、他のすべての主要ブラウザーでも同じことが言えます(WindowsでSafari 5を考える人もいますが、これはもはや面白くありません)。
内部インターフェースと構造の研磨
システムオブジェクトの内部APIの研磨は継続されました。
一部のシステム構成フィールドを保存/取得するために追加のメソッドを使用する必要はなくなりました。
サポートされるフィールド自体は、特別なクラスcs\Config\Options (以前はJSONファイルから取得)によって決定されます。これは、フィールド名とデフォルト値に加えて、追加のメタデータも返します。これは、原則として、UIを自動的に構築するのに十分です将来のバージョンは、CLIインターフェイスを介してシステム構成を完全に管理するために使用されます。
初期化メソッドとcs\Singletonコンストラクターの呼び出しの順序cs\Singleton修正されており、HTTPサーバーモードで作業しているときに問題が発生していました。
歴史的に開発された用途にincludes名前が変更されたassets (プロジェクト全体でディレクトリの名前を変更する必要があります)がincludesれます。
このwaveでは、静的構造はincludes/map.jsonファイルから、 meta.jsonモジュールのメタ情報を持つ共通ファイルのassetsキーに転送され、サポートされている言語、データベース、依存関係、その他の詳細に関する情報が保存されます。
エンジンはもう1つの大きな名前変更になりました。 エンジンは、キャッシュ、データベース、およびストレージを操作するさまざまな実装を呼び出しましたが、データベースに接続するパラメーターではデータベースのタイプ( type )を確認でき、リポジトリーではそのような接続( connection )がありました。
これはすべて、 driversを含む)を混乱させないように一貫してdrivers / driverと呼ばれています。
マイナー機能の削除
初期のアルファバージョンから最新リリースまで、フレームワークにはユーザーをブロックするための2つのメカニズムがありました。
- 将来のある時点までユーザーを一時的にブロックする
- ログイン試行の失敗後のユーザーとIPの一時的なブロック
これらのロックは両方ともセカンダリでプリミティブであったため、削除されました。 2番目のロックでは、サードパーティのモジュールの助けを借りて、この機能などを返すことができるいくつかのシステムイベントが登場しました。
その他の新機能
ブログモジュールで、SQLiteサポートがブログモジュールに追加されました。
既に使用されているwp-cli/wp-cli-toolsパッケージの上にパッチが追加され、CLIインターフェイスで応答をフォーマットするためのHTMLのような構文が実装されます( PR 100としてフォーマットされていますが、開発者はどうにかしてパッチを受け入れようとせず、もう待たないことにしました)。
パッチは代わりに以下を許可します:
%gCleverStyle Framework%n version %y$version%n, CLI interface
これを書いてください:
<g>CleverStyle Framework</g> version <y>$version</y>, CLI interface
また、ネストされたタグもサポートされますが、このパッチがないと非常に苦痛を伴います。
サーバー側で準備された式を使用する場合、必要以上のパラメーターを渡すことができ、不要なパラメーターは破棄されます。 時々便利です
ES2015からJSミニファイアーへのテンプレート文字列のサポートを追加しました(ES5に変換せずにこれを突然使用した場合)。
翻訳はTransifexサービスにアップロードされます 。これにより、私自身は知らない他の言語への翻訳が簡単になります。
テストとコード品質
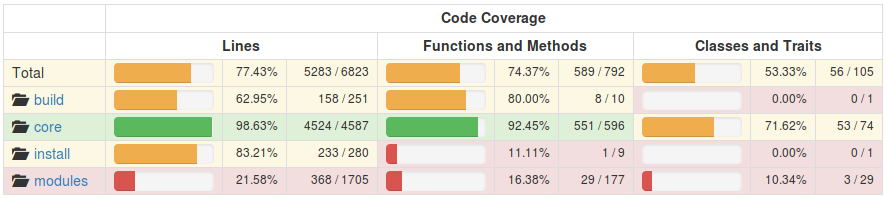
より多くのテストがあり、それらははるかに優れており、コードの大部分をカバーしています。
すべてのシステムクラスはテストでカバーされ、ほとんどは100%、多くは98〜99%、そしていくつかはわずかに少ないです。
コントローラーテストのカバレッジが開始されました-最初は、ユーザーの入力/出力、パスワードの変更/リセット、ユーザープロファイルの設定を担当するコントローラーでした。


APCキャッシュドライバーはテストされていないため(Travis CIで実行されますが、ローカルにはありません)、 Xdebugのバグによりテストカバレッジのアカウンティングが無効になっているため、実際のカバレッジはさらに大きくなります。追い払われた。
Scrutinizerのバージョン(ここではカーネルコードだけでなく、リポジトリ内のすべてのモジュールも考慮されます)に従って、コードの品質が大幅に向上しました。コードのほぼ75%がA / B格付けで、F格付けのコードはありません。

最後に
新しいアイデアと建設的なコメントに常に満足しています。
» GitHubのリポジトリ