
多くのWeb開発者は、アプリケーション開発の分野を無視しています。これは、モバイル開発テクノロジーの研究には多くの時間がかかるという事実に言及しています。 一部には、モバイルプラットフォーム向けのネイティブアプリケーションの開発を検討することは、実際には新しいプログラミング言語の使用だけでなく、パターンの使用も意味します。
これらの開発者の1人である場合は、HTML5またはJavaScriptであることが既にわかっている言語で作業できるため、ハイブリッドアプリケーションの開発に注意を払う必要があります。 さらに、Twitter BootstrapやjQuery Mobileなどの一般的なフレームワークを使用して、アプリケーションを開発できます。
今、興味のある人のために、ハイブリッドアプリケーションの開発プロセスを非常に簡単にする強力なクラウド開発環境である
Telerik AppBuilderに没頭することを提案します。 このチュートリアルでは、AppBuilderが提供できるものを学習し、お互いを理解する過程で、単純なハイブリッドアプリケーションを構築します。
Telerik AppBuilderを選ぶ理由
AppBuilderを使用する主な理由の1つは、完全なオンラインIDEです。 ダウンロードすることなく、任意のコンピューターまたはモバイルデバイスからハイブリッドアプリケーションを作成、テスト、および公開することもできます。
もう1つの利点は、WindowsまたはLinuxで実行されるiOSアプリケーションを作成できることです。
最後に、AppBuilderのTelerikプラットフォームとの提携により、分析、ポップアップ通知、ユーザー認証、クラウドストレージなどの機能を使用できるようになります。
アプリケーションの作成を始めましょう!
始めるのに必要なのは、Telerikアカウントだけです。 まだお持ちでない場合は、無料の30日間バージョンを使用して作成できます。
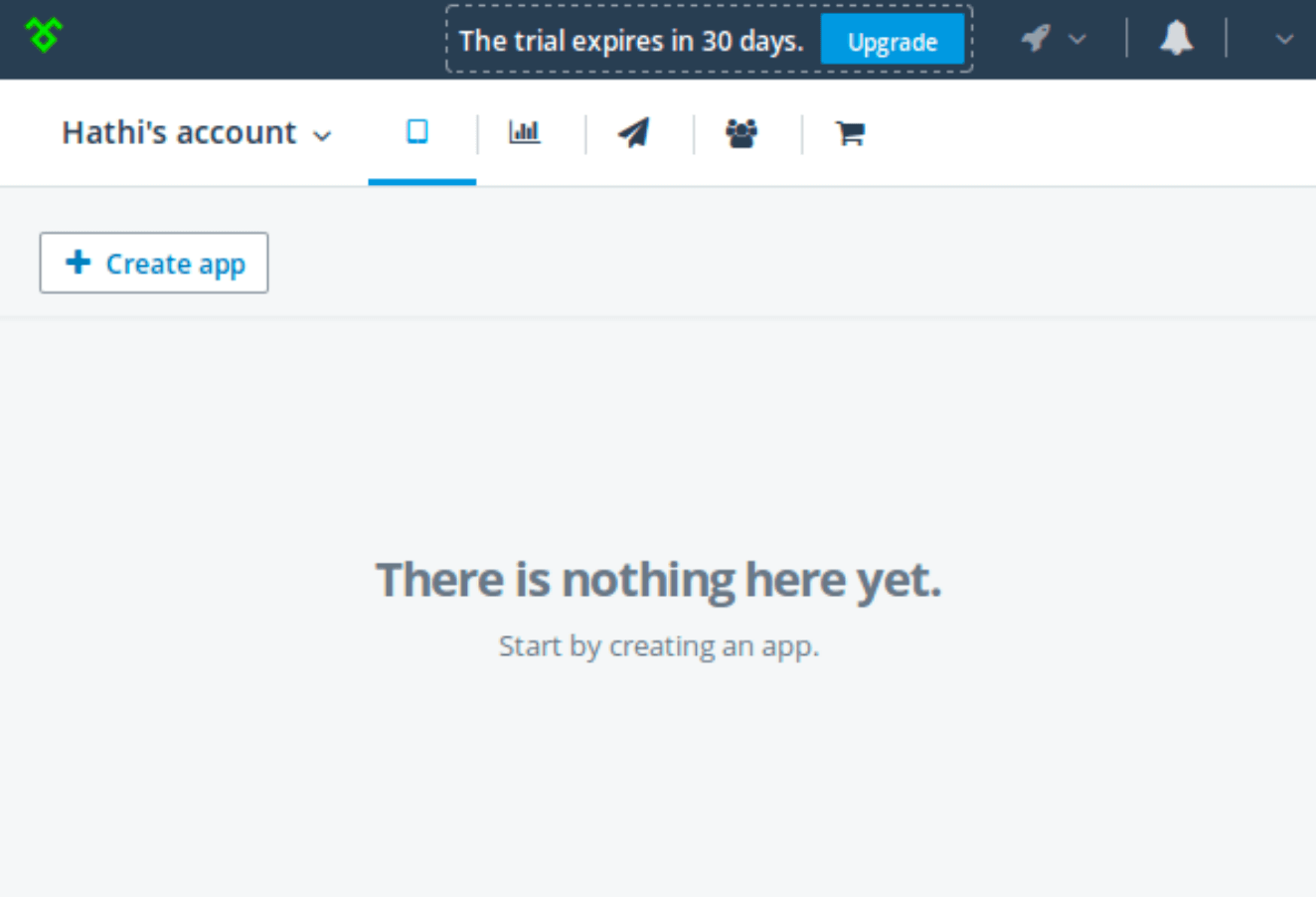
ブラウザで新しいウィンドウを開き、Telerikプラットフォームに移動します。 承認後すぐに、アプリケーションのリストを含むページが表示されます。

[アプリの作成]をクリックすると、開発中のアプリケーションに関するいくつかの質問が表示されます。
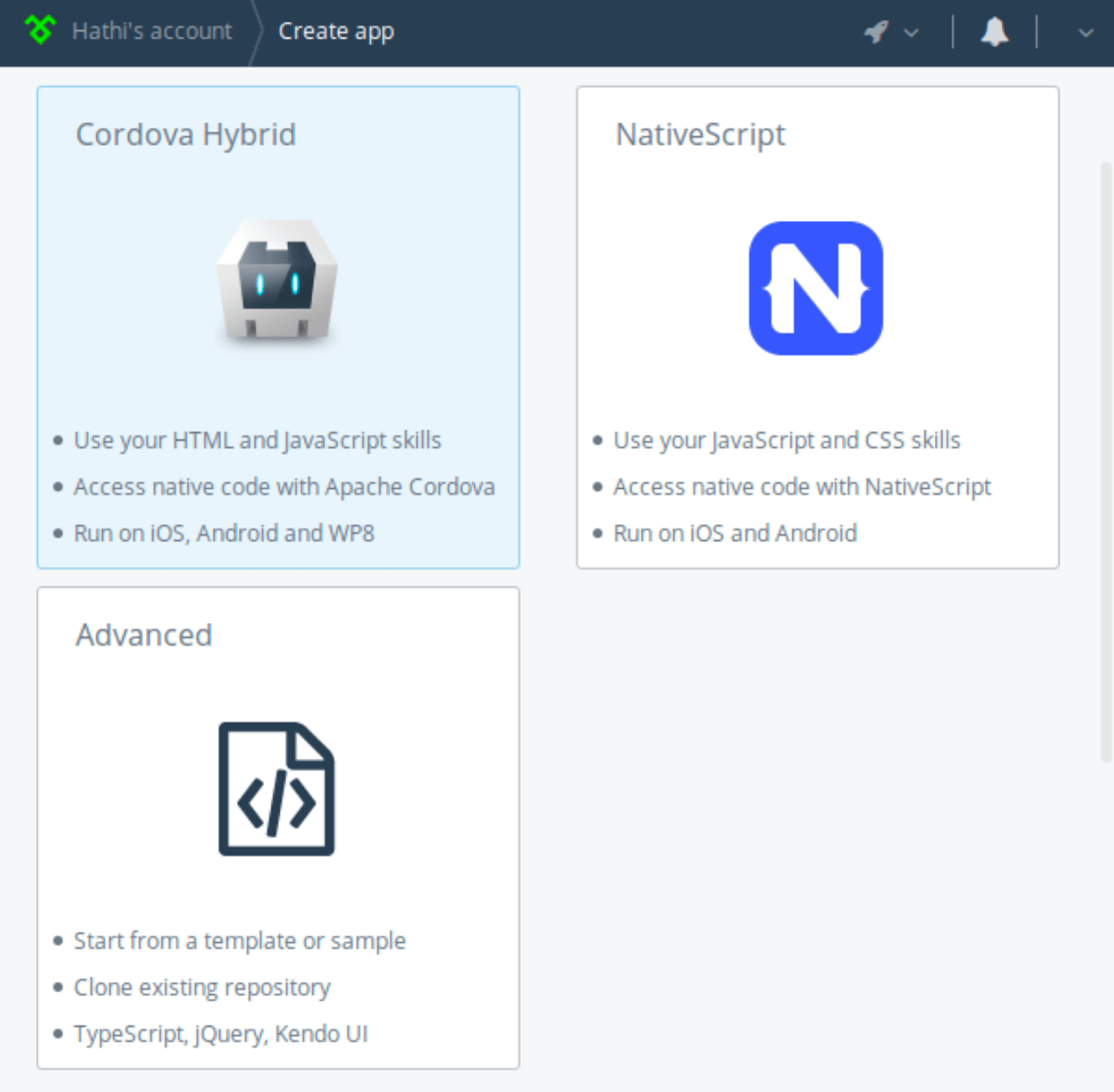
まず、開発するアプリケーションのタイプを選択する必要があります。ハイブリッドアプリケーションを開発するための一般的なフレームワークであるApache Cordovaを使用してアプリケーションを作成するため、Cordova Hybridを選択します。

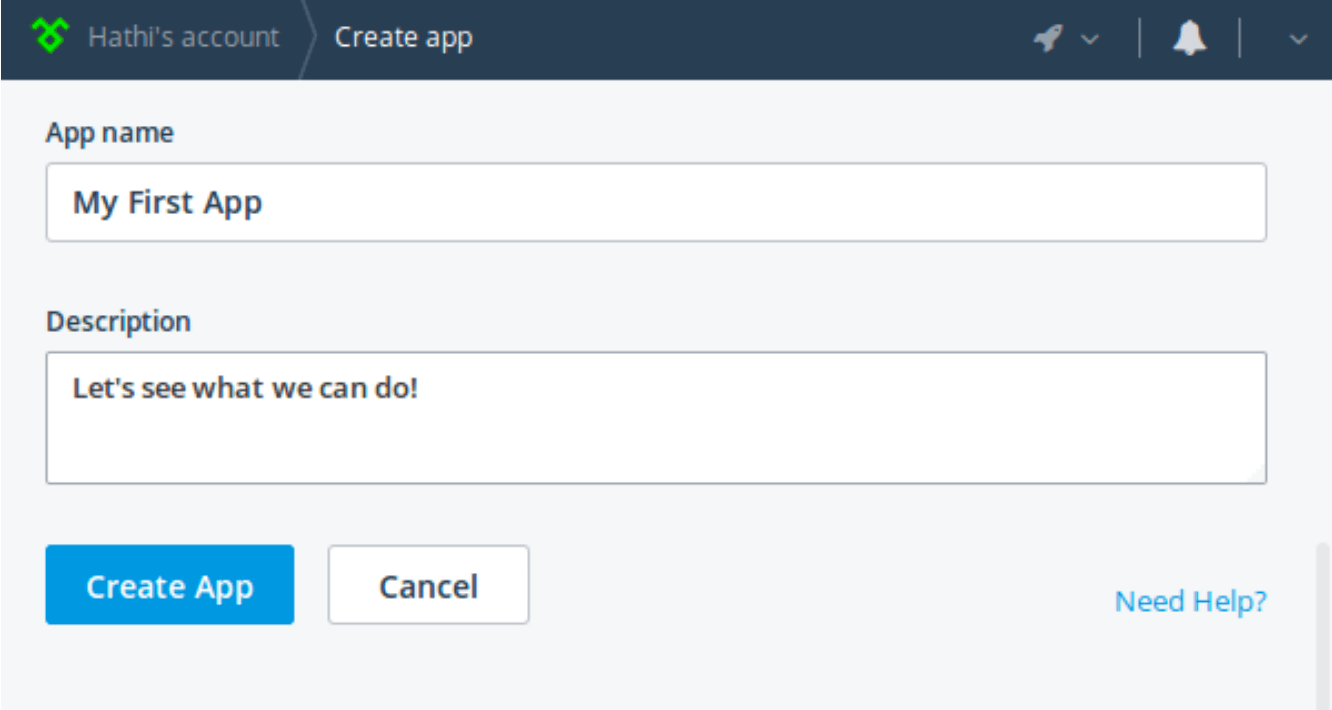
それでは、アプリケーションに名前と説明を付けましょう。

[アプリの作成]をクリックして、デフォルトのKendo UIフレームワークを使用するカスタマイズされたハイブリッドアプリケーションを生成します。
ビューを作成する
アプリケーションが作成されると、Viewsサービスに移動します。 このサービスを使用すると、HTMLコードなしでビューを作成できます。
単純なコンバーターアプリケーションを作成します。 次の2つのビューがあります。
ユーザーが体重をキログラム単位で入力するコンバーター
については、アプリケーションの詳細が表示されます
から始めましょう。 [ホームビュー]を選択し、[ビュータイプの変更]をクリックします。 いくつかのパターンが表示されます。 [テンプレートについて]をクリックします。

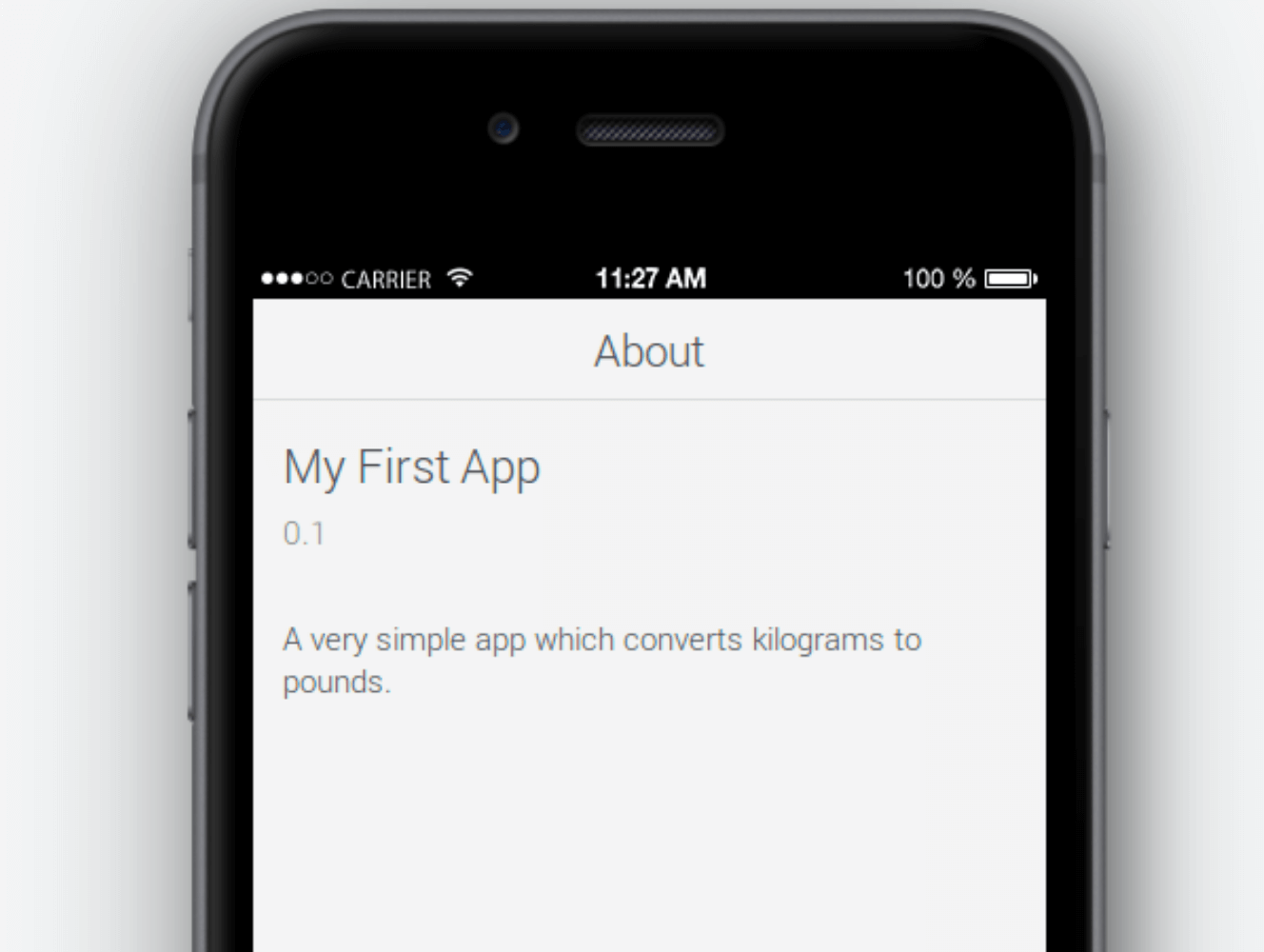
次のスクリーンショットでは、[About]のタイトルを設定し、[Template]をクリックしてビューのコンテンツをカスタマイズします。 原則として、「about」には名前、バージョン、説明があります。 したがって、これらのフィールドに適切に入力してください。 テンプレートには、ソーシャルメディアボタンも含まれます。 今日はそれらを使用しないため、[お問い合わせ]、[Facebook]、[Twitter]ボタンのチェックを外します。
[適用]ボタンをクリックするとすぐに、作成したビューを表示できます。

次に、[ビューの追加]ボタンをクリックして、ビューコンバーターを作成します。 テンプレートを選択するように再度求められます。 このビューには2つの入力フィールドがあるため、今回はフォームテンプレートを選択します。
- キログラムで重量を入力する最初のフィールド。
- 2番目はコストを示します。
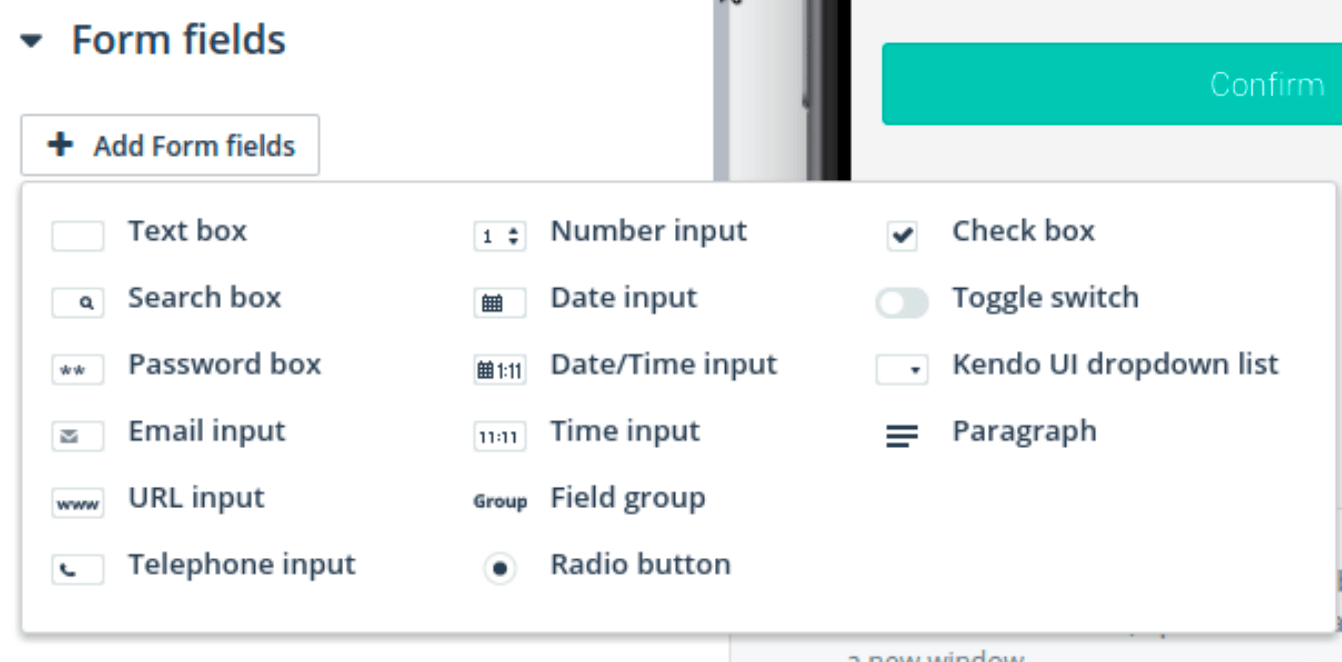
次の画面で、コンバーターの[タイトルと名前]フィールドに入力します。 入力フィールドを追加するには、[フォームフィールド]をクリックし、[フォームフィールドの追加]ボタンをクリックします。 ここで、フィールドタイプを選択する必要があります。

重量はキログラムである必要があるため、[数値入力]を選択します。 kgsと呼び、適切なラベルを付けます。
同様に、テキストボックスを作成し、その結果を呼び出します。 必ず適切なラベルを付けてください。
フィールドの準備ができたので、ボタンをクリックします。 フォームテンプレートには、確認ボタンとキャンセルボタンが含まれています。 キャンセルボタンは必要ないため、チェックを外します。
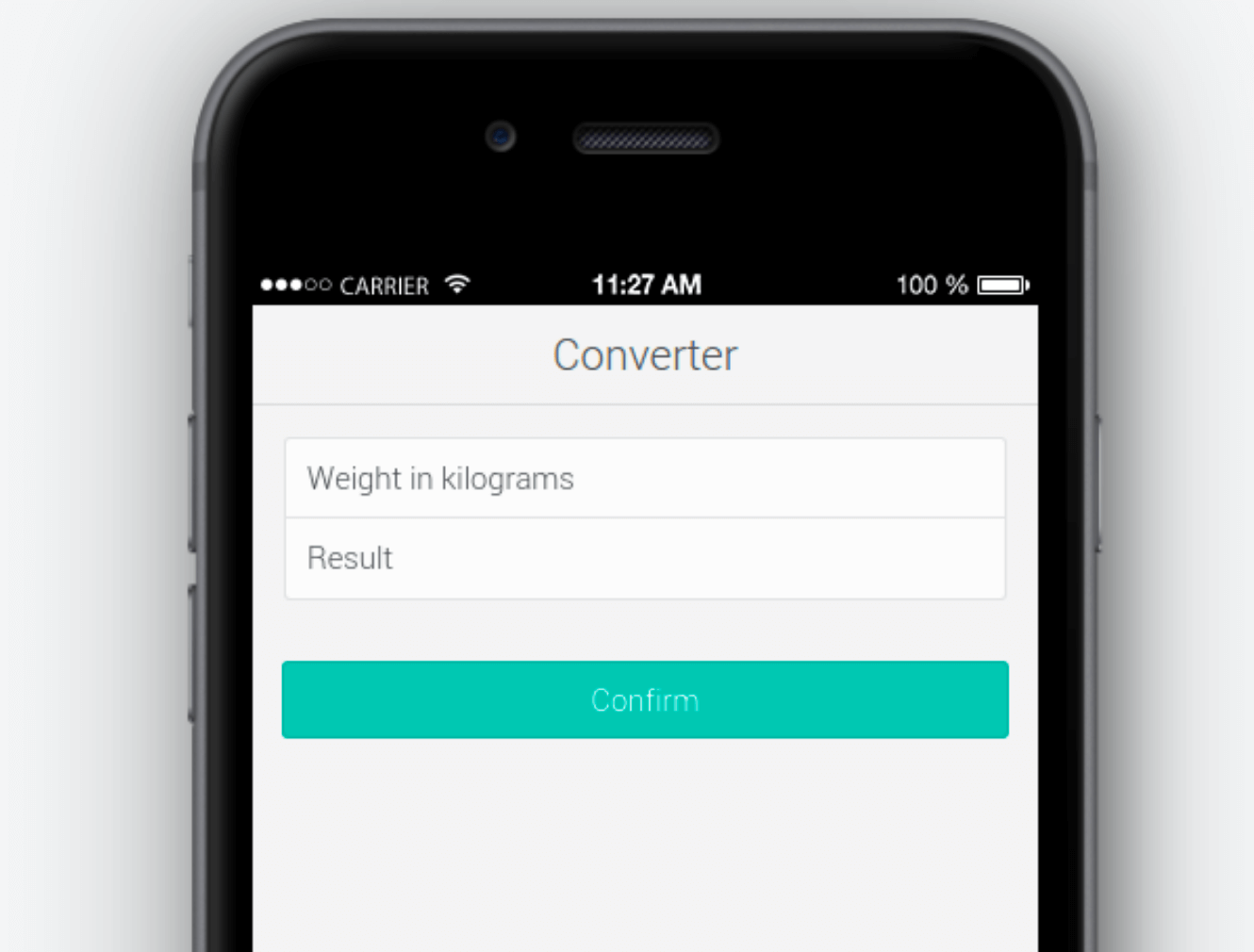
[適用]をクリックして、変更を保存します。 これで、ビューは次のようになります。

ナビゲーションテンプレートをカスタマイズする
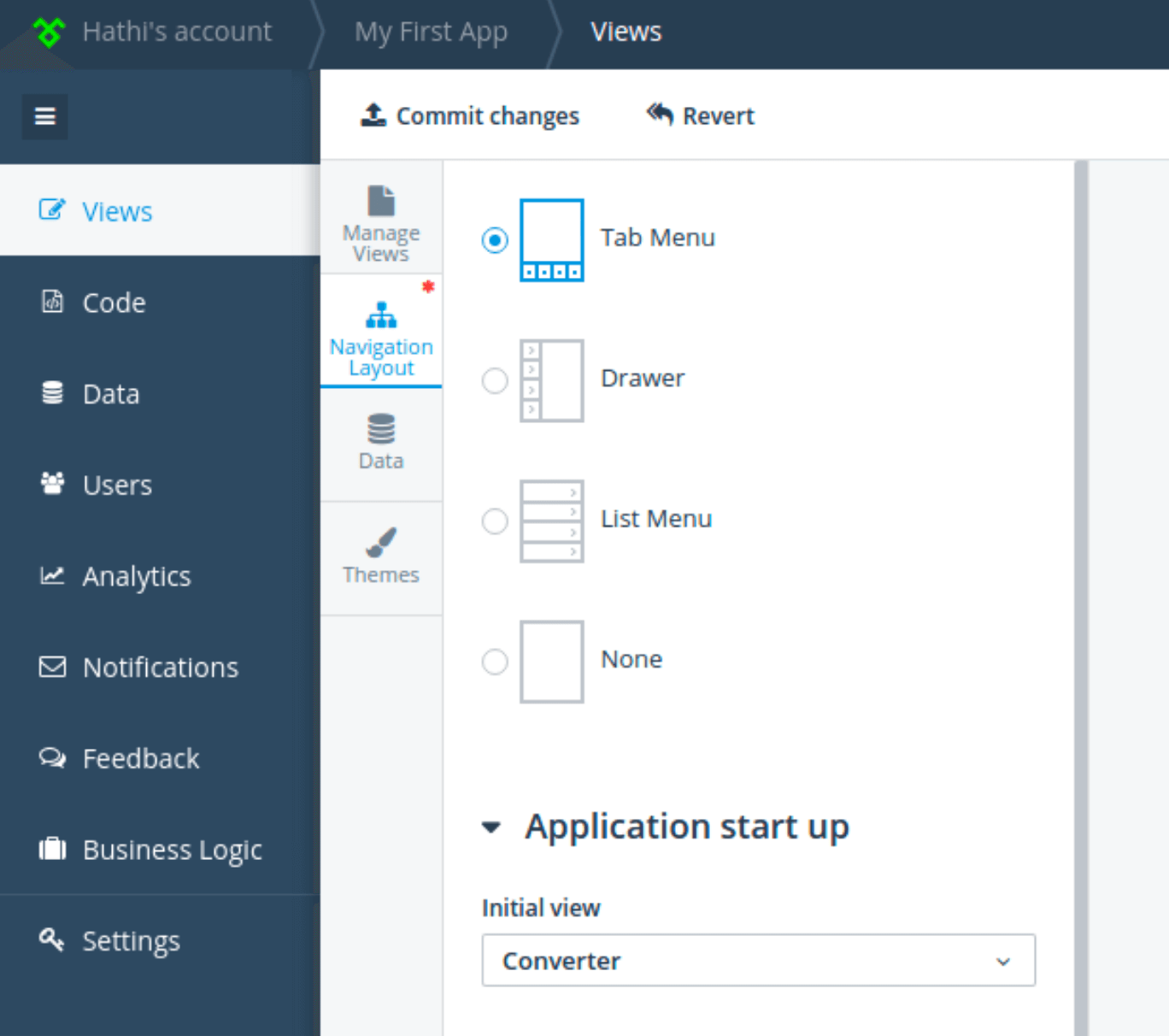
ウィンドウを切り替える機能を作成します。このため、ナビゲーションテンプレートを使用します。 ナビゲーションを設定するには、ナビゲーションセクションに切り替えます。
アプリケーションは、ナビゲーションのテンプレートとしてタブメニューを使用します。
デフォルトでは、アプリケーションのメインページです。 コンバーターをメインページとして使用するには、[アプリケーションの起動]をクリックし、[初期ビュー]として[コンバーター]を選択します。

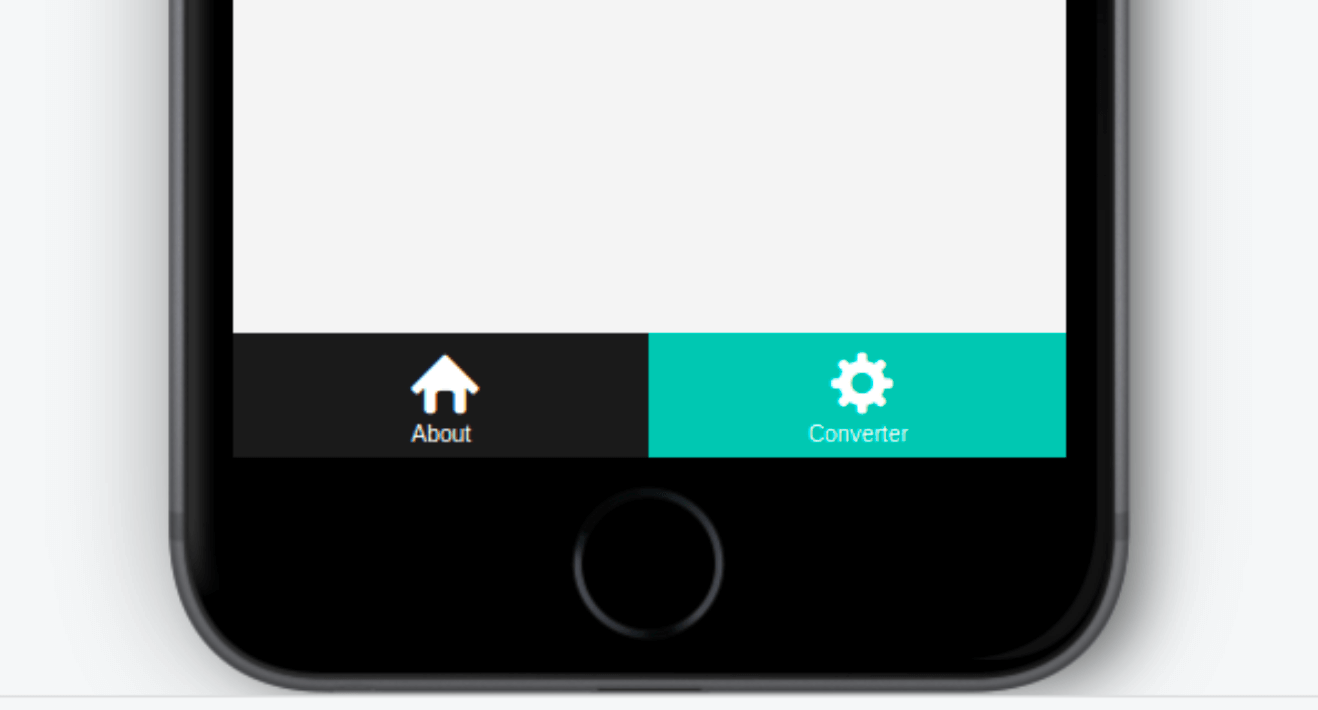
ナビゲーションメニューは次のようになります。

アプリケーションのロジックを作成します
ユーザーインターフェイスの準備ができたので、JavaScriptコードを使用して変換メカニズムを構築しましょう。
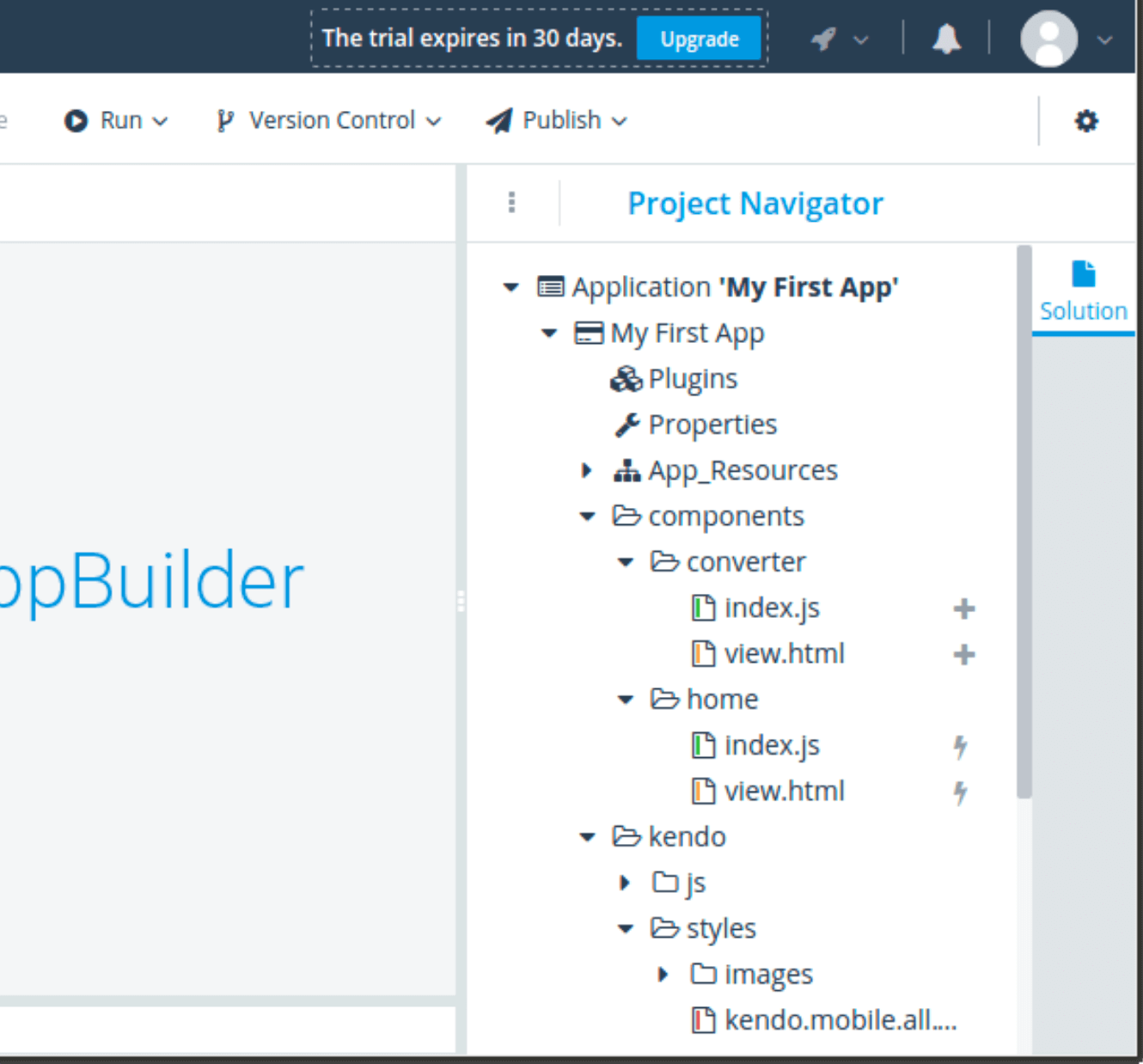
エディターを開くには、コードをクリックする必要があります。 そこでは、view.htmlおよびindex.jsファイルを含む作成された各ページのディレクトリがあります。

index.jsファイルであるConverterを開くと、AppBuilderがconverterModelという名前のkendo.observableオブジェクトをすでに作成し、作成されたフォームを管理していることがわかります。 作成したフォームの名前を含むフィールドがあります。 また、確認ボタンをクリックすると呼び出される送信機能もあります。 ご想像のとおり、すべてのコードを送信関数に配置する必要があります。
ここで必要なのは、fields.kgs値を取得し、2.2046を乗算して、fields.resultフィールドの値を更新することです。 converterModel値を取得および設定するには、getおよびsetメソッドを使用する必要があります。 次のコードをindex.jsファイルに追加します。
自動生成されたコメントSTART_CUSTOM_CODEとEND_CUSTOM_CODEの間にコードを記述する必要があることに注意してください。
テスト中
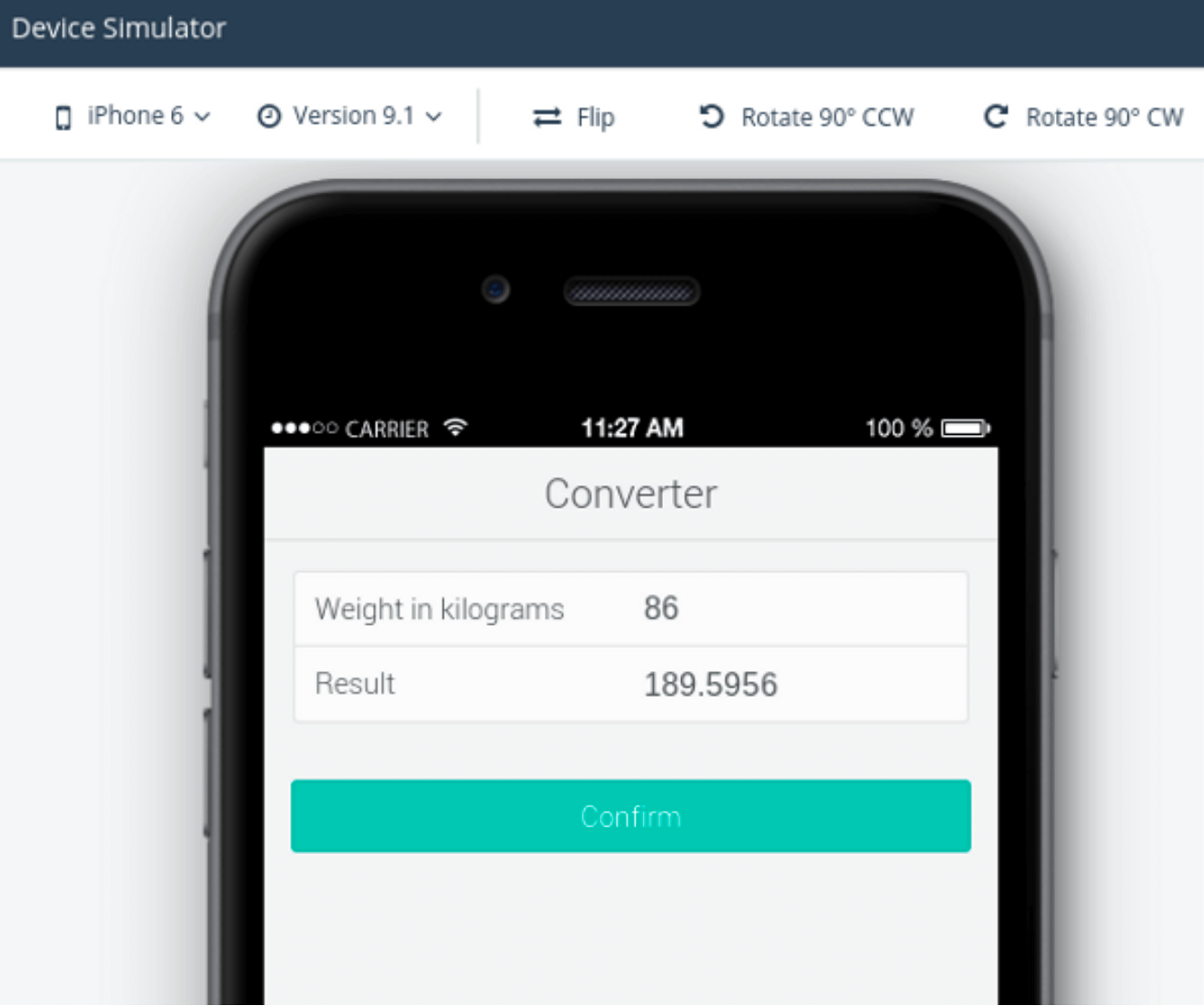
アプリケーションの準備ができました。 テストするために、AppBuilderに組み込まれたシミュレーターを使用できます。 Control + F6を押して、iPhoneシミュレーターを起動します。 アプリケーションを起動した後、変換が機能するかどうかを確認します。

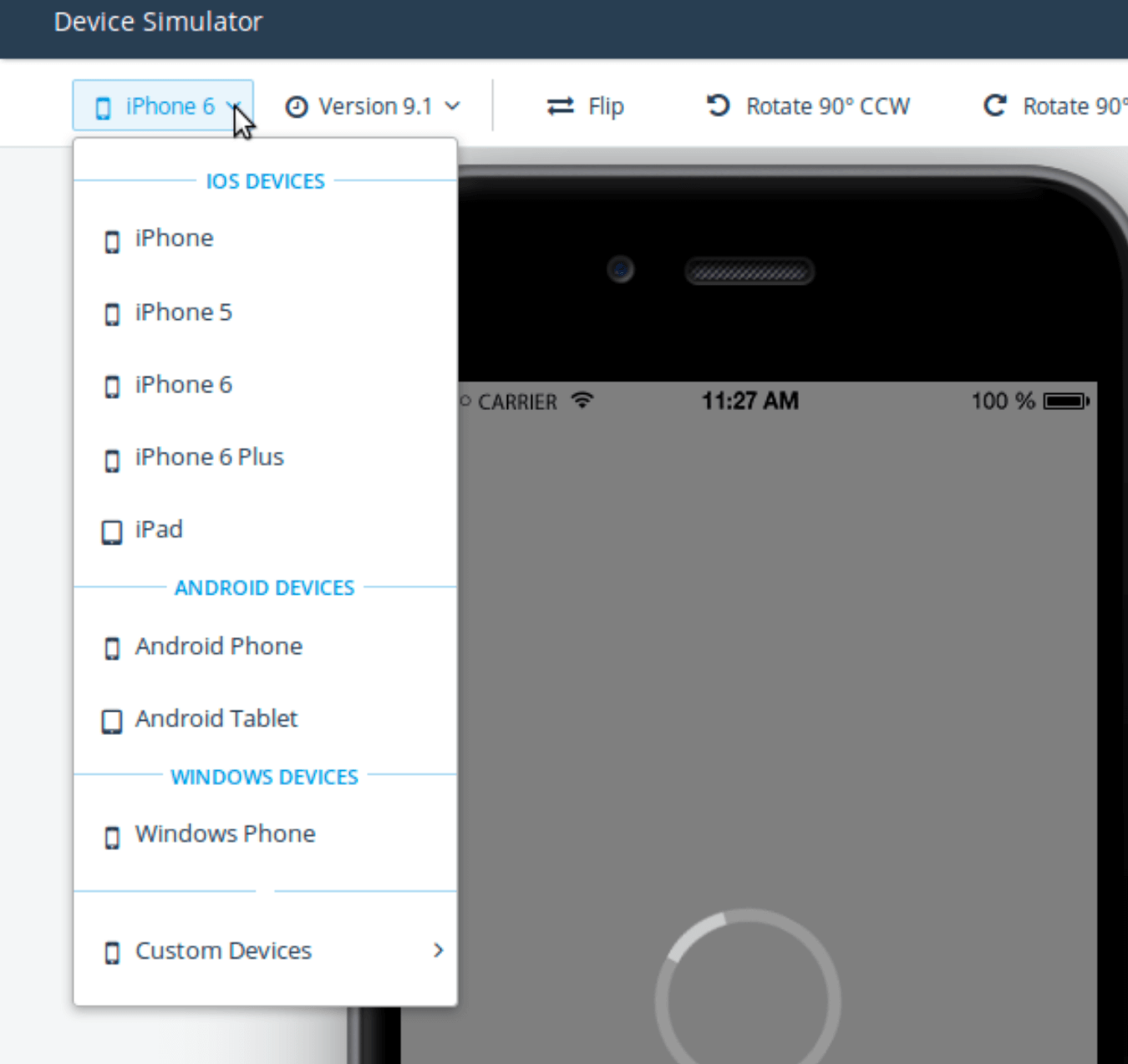
AppBuilderでは、iOSのさまざまなバージョンでアプリケーションをテストすることもできます。
アプリケーションがiPhoneで正しく動作することを確認したので、他のデバイスでどのように動作するかを見てみましょう。

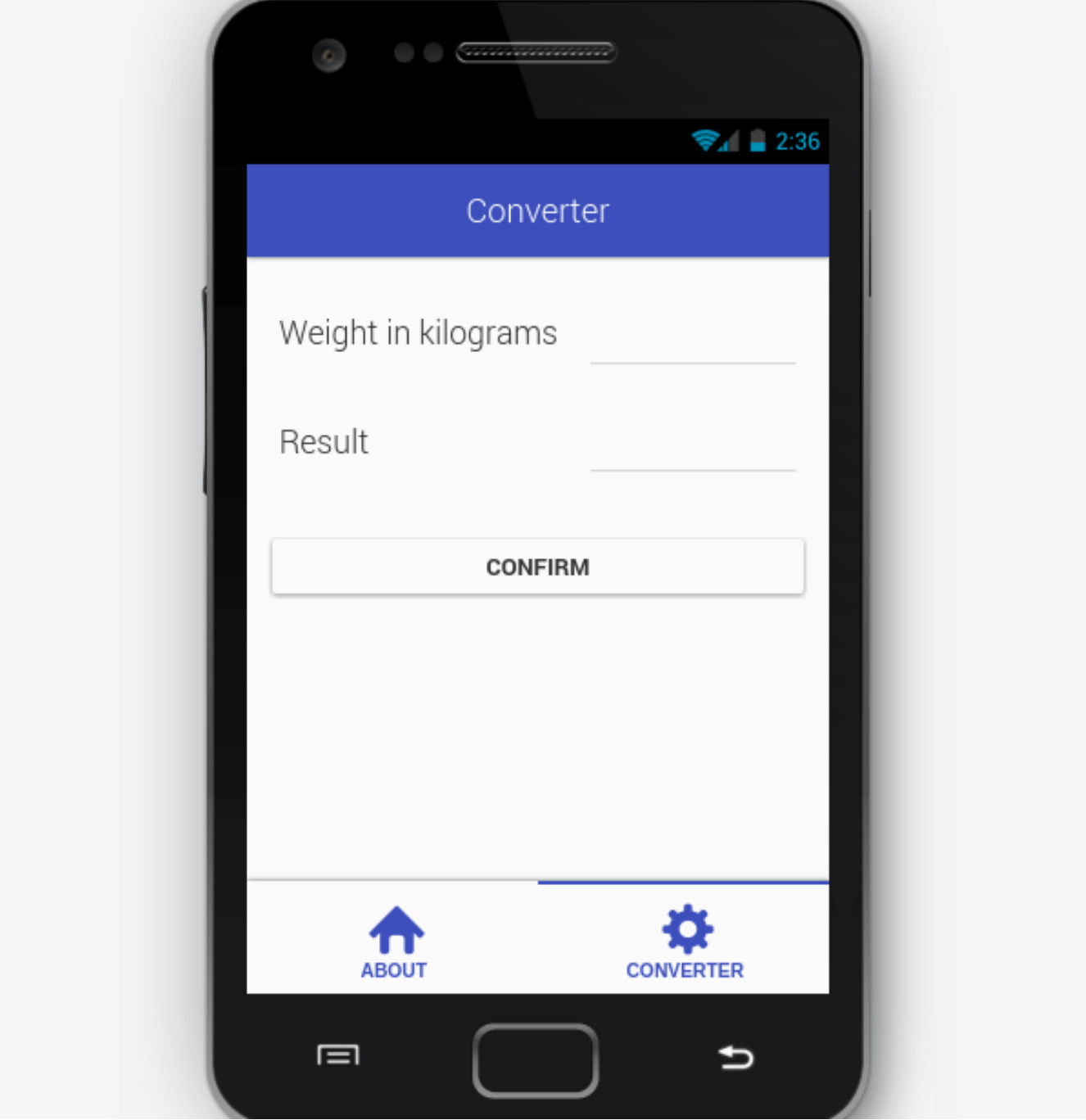
アプリケーションは、Androidシミュレーターで正常に動作します。 ただし、Androidアプリケーションにとっては異常に見えます。 これは、アプリケーションがフラットと呼ばれるスキンを使用しているためです。 マテリアルデザインの外観を与えるには、app.jsを開き、スキン値をmaterialに変更します。
アプリケーションは次のようになります。

AppBuilder Companionアプリの使用
シミュレータは、開発プロセス中に非常に役立ちます。 それにもかかわらず、実際のデバイスでテストすることは決して痛いことはありません。 AppBuilderの
コンパニオンアプリを使用すると、これをすばやく簡単に行うことができます。
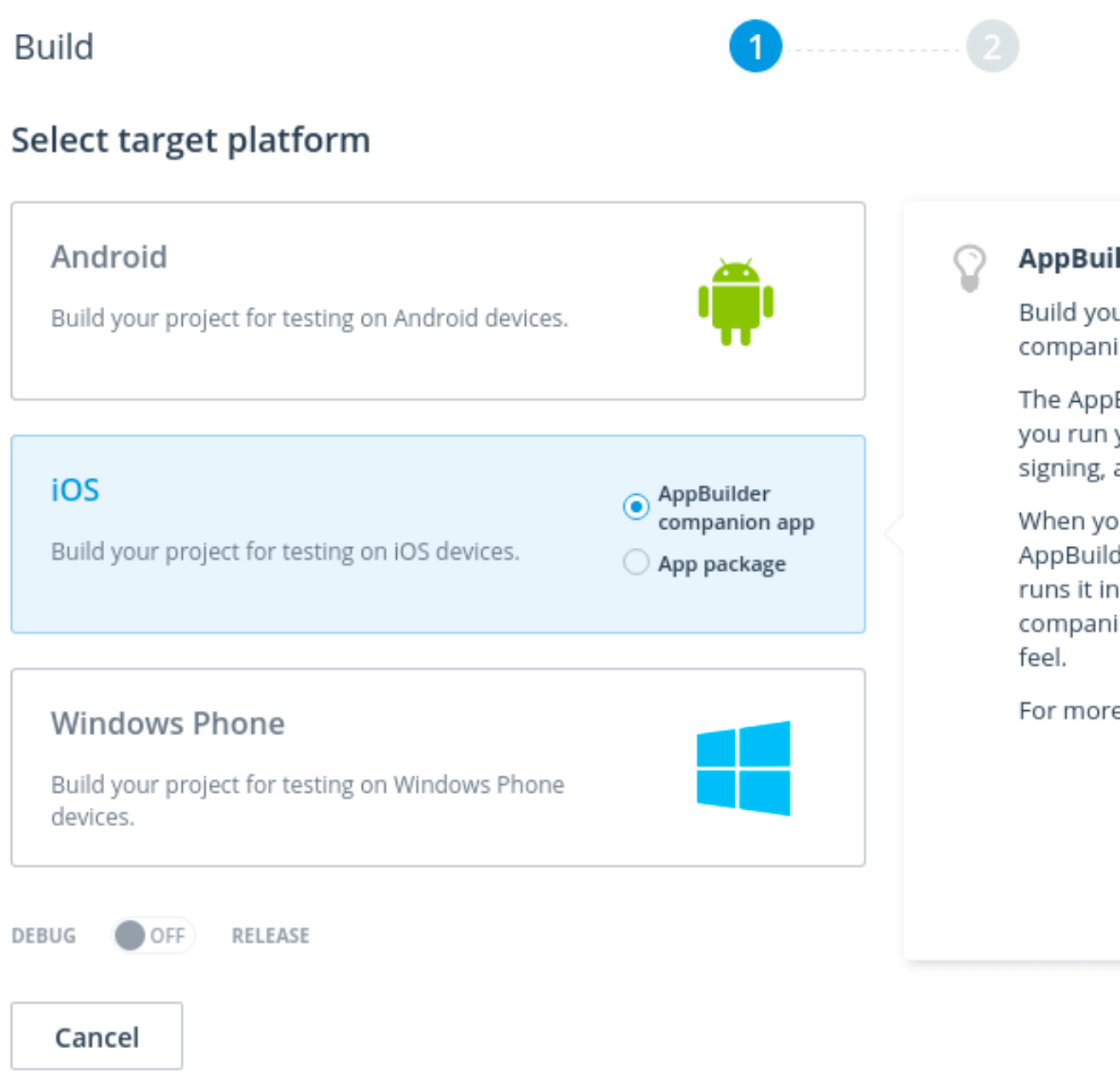
コンパニオンアプリをデバイスにダウンロードしたら、エディターを開き、Ctrl + Bキーを押します。次に、アプリケーションを実行するプラットフォームを選択するように求められます。 次に、AppBuilderコンパニオンアプリオプションを選択し、[次へ]ボタンをクリックします。

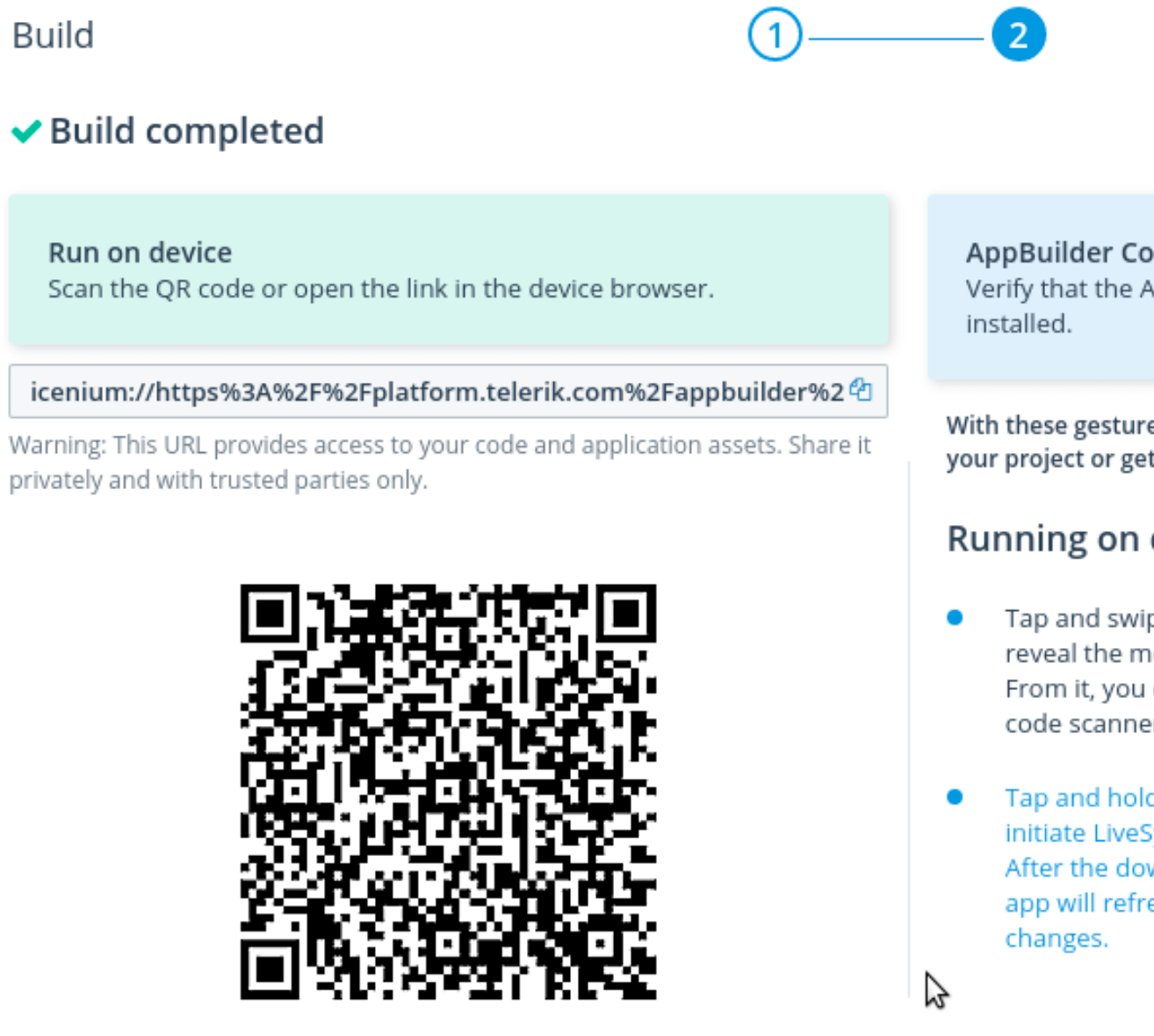
ビルドが完了すると、次が表示されます。

これで、デバイスでAppBuilderコンパニオンアプリを開き、QRコードをスキャンしてアプリケーションを起動できます。
AppBuilderのCLIを使用する
コマンドラインからローカルで作業する場合は、AppBuilderのCLI(コマンドラインインターフェイス)を使用できます。 CLIはNode.jsパッケージであり、npm(Node Package Manager)を使用して簡単にダウンロードできます。
sudo npm install -g appbuilder
CLIのほとんどの機能は、Telerikでの承認後に利用可能になります。 したがって、アクションを実行する前に次のコマンドを使用します。
appbuilder login
ログインしたら、-hオプションを使用して、appbuilderが提供するコマンドに慣れることができます。
appbuilder -h
おわりに
このガイドでは、ハイブリッドアプリケーションを開発するためのTelerik AppBuilderの基本機能に精通し、アプリケーションをテストするためのAppBuilderのコンパニオンアプリとデバイスシミュレーターの使用方法も学びました。 オンラインエディターでの開発に重点を置いていますが、IDEの使用を好む人のために、AppBuilderはWindowsクライアントとVisual Studio拡張機能も提供しています。
以下の
リンクから、Telerik AppBuilderプラットフォームと主な機能の概要について説明したビデオを見つけることができます。
