
Webテクノロジーは常に進化しています。 HTMLの機能を拡張する新しいサイトが毎日作成されています。 HTML 4は10年近く使用されていますが、出版社はこの形式の機能を拡張する新しい方法を探しています。 ただし、さまざまな言語とブラウザにより、その機能の一部が制限されます。
開発者により柔軟で互換性のある製品を提供し、プロジェクトをよりインタラクティブで興味深いものにするために、HTML 5は管理フォーム、API、マルチメディア、構造、セマンティクスなどの機能の範囲を導入および拡張します。
HTML 5の作業は2004年に開始されました。 現在、開発は
W3C HTML WGと
WHATWGの共同作業の一環として実施されてい
ます 。 Apple、Mozilla、Opera、Microsoftなど、多くの有名企業がこの開発に参加しています。また、さまざまな興味や経験を持つ他の多くの組織や個人も参加しています。
仕様はまだ開発中であり、完全にはほど遠いことに注意してください。 したがって、この記事に記載されている機能は将来変更される可能性があります。 この記事は、HTMLバージョン5の新機能について説明することを目的としています。
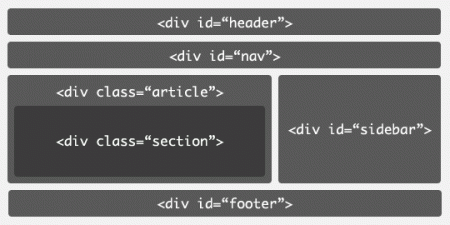
構造HTML 5では、ページ構造を非常に簡単にする多数の新しい要素が導入されています。 ほとんどのHTML4ページには、ヘッダーやフッター、列などの多くの一般的な構造が含まれており、今日ではdiv要素を使用してそれらを選択し、クラスまたはIDを割り当てることが伝統になっています。

この図は、div要素を使用してクラスまたはIDを割り当てる典型的な2列レイアウトを示しています。 構造には、ページの「ヘッダー」、フッター、ナビゲーションメニュー、および2つの列に分割されたコンテンツが含まれます-
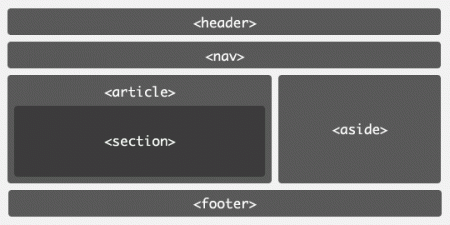
HTML 4の現在のバージョンには、これらの部分をより具体的に説明するためのセマンティクスがないため、div要素を使用することが主な理由です。 HTML 5は、新しい要素を導入することでこの問題を解決します。各要素には独自の名前が付けられています。

ドキュメントコードは次のようになります。
...
...
...
...
...
これらの要素を使用することにはいくつかの利点があります。 要素の見出し(h1-h6)と組み合わせて使用すると、以前のバージョンやHTMLで可能な6つのレベルとは異なり、各レベルに見出しを使用して下位区分を埋め込むことができます。 仕様には、
境界を生成するための詳細なアルゴリズムが含まれています。 これらの要素を著作権およびブラウザツールとして使用して、目次を生成し、ユーザーがドキュメント内を移動できるようにします。
たとえば、次の構造はネストされた要素h1を持つレベルに分割されます。
レベル1
レベル2
レベル3
さまざまなブラウザとの最大限の互換性のために、h2、h3などのさまざまなレベルのヘッダーを使用できることに注意してください。
特定のセクション要素を使用してページ上のセクションの目的を定義することにより、このようなテクノロジーはユーザーがページをより簡単にナビゲートするのに役立ちます。 たとえば、ユーザーはメニューセクションに簡単に移動したり、開発者がそのようなリンク遷移を行う必要なく、ある記事から次の記事にすばやく移動したりできます。 開発者は、div要素を適切な要素に置き換えることにより、ソースコードがよりシンプルで「クリーン」になるため、勝利することもできます。
ヘッダー要素はページタイトルです。 このセクションには、タイトルだけでなく、ユーザーがページのコンテンツをよりよく理解するのに役立つ小見出しも含まれます。
HTML 5のプレビュー
ラクランハント
ブログの例
ここにタグ行を挿入します。
フッター要素は、ページ
のフッターです 。 ページのこの部分には通常、著者、カウンターなどの権利へのリンクが含まれています。
© 2007 Example Inc.
「nav」要素 -サイトナビゲーションのセクションを定義します。
aside要素は、ページのコンテンツに間接的に関連するセクションを定義します。ほとんどの場合、アプリケーションとして使用されます。
アーカイブ
セクション要素は、ページコンテンツの一般的なセクションとして使用できます。
第1章:期間
最高の時でした、最悪の時でした、
それは知恵の時代、愚かさの時代、
それは信念の時代であり、それは信じられないほどの時代でした。
光の季節、闇の季節、
...
article要素は、ページ自体のコンテンツ、つまり 記事、ニュース、コメントなどのコンテンツを定義します。
コメント#2
ジャック・オニール
2007年8月29日13時58分
それはもう一つの素晴らしい記事です!
この記事の次の部分では、ビデオおよびオーディオ要素の実装について説明します。