ASP.NET Coreの操作
に関する一連の記事の第4部を紹介します。 この資料は、Visual Studioを使用してWebアプリケーションをAzure Application Serviceにデプロイするための詳細なガイドです。

ASP.NET Coreに関する記事の最初のシリーズ
1.
Nano Server上のASP.NET Core 。
2.
アプリケーションのWebサービスフロントエンドを作成します 。
3.
ASP.NET Core MVCおよびVisual Studioを使用した最初のWeb APIの作成 。
4.
Visual Studioを使用して、WebアプリケーションをAzure Application Serviceにデプロイします 。
5.
Visual Studio Codeを使用した最初のMacアプリケーション 。
開発環境の準備
1.
Visual Studio 2015用の
Azure SDKの現在のバージョンをインストールします。 インストールすると、Visual Studio 2015もインストールされます(以前にインストールされていない場合)。
注:多数の追加コンポーネントをインストールする必要がある場合、SDKのインストールには30分以上かかる場合があります。
2.
.NET Core + Visual Studio Toolkitをインストールし
ます 。
3.
Azureアカウントを確認します。
無料のAzureアカウントを作成するか
、Visual Studioサブスクライバーの特典を有効にでき
ます 。
Webアプリケーションの作成
Visual Studioのスタートページで、[
新しいプロジェクト... ]をクリックします
。
メニューを使用して新しいプロジェクトを作成することもできます。
[ファイル]> [新規]> [プロジェクト...]を選択し
ます。
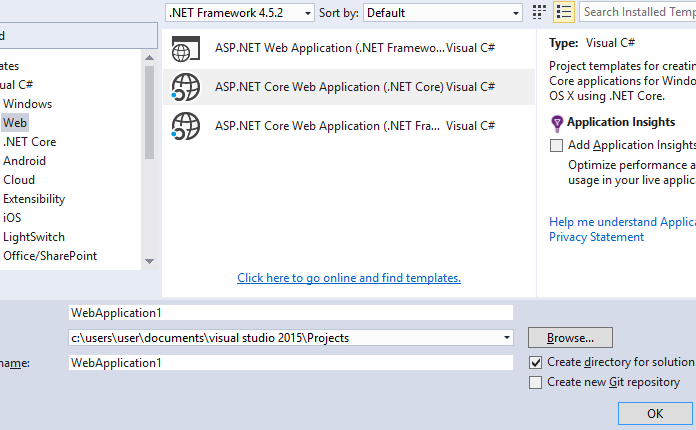
[
新しいプロジェクト]ウィンドウでプロジェクトタイプを選択します。
- 左側のペインで、「 Web 」を選択します 。
- 中央のペインで、 ASP.NET Core Web Application(.NET Core)を選択します 。
- OKをクリックします。
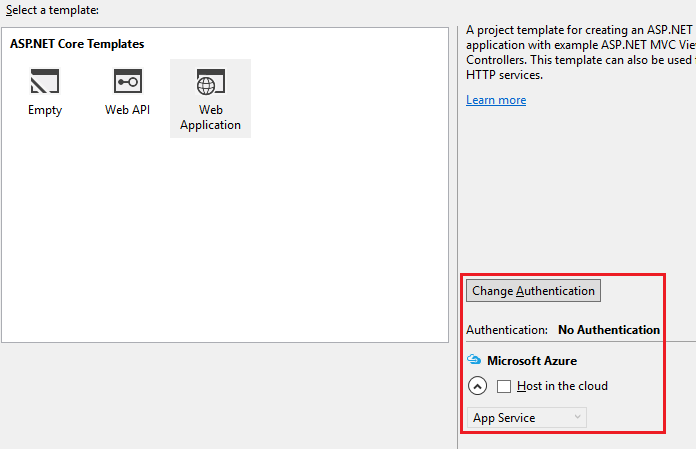
 新しいASP.NET Core Webアプリケーション(.NET Core)
新しいASP.NET Core Webアプリケーション(.NET Core)ウィンドウで:
- [ Webアプリケーション]を選択します 。
- 認証が 個人ユーザーアカウントであることを確認します 。
- クラウド内のホストが選択されていないことを確認してください。
- OKをクリックします。

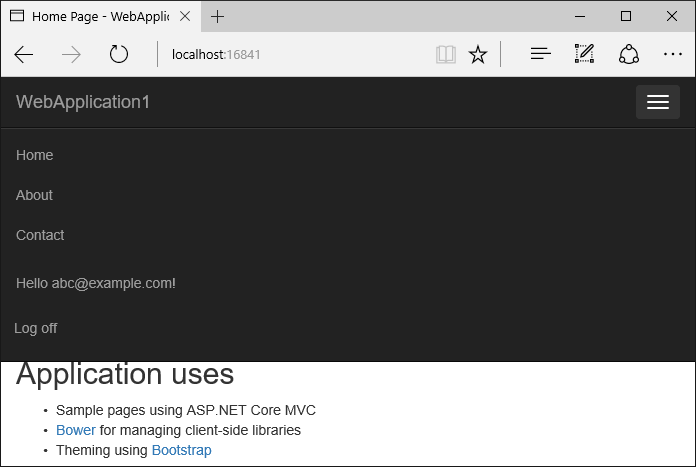
ローカルアプリケーションのテスト
- Ctrl – F5を押して、アプリケーションをローカルで起動します。
- [ About]を選択してから、[ Contact]を選択します。 デバイスの画面解像度によっては、メニューを表示するためにナビゲーションアイコンをクリックする必要がある場合があります。
- [ 登録]をクリックして、新しいユーザーを登録します。 存在しないメールアドレスを使用できます。 入力したデータを確認すると、次のエラーメッセージが表示されます。
この問題は、次の2つの方法で修正できます。
- [ 移行の適用]をクリックして、アクションが完了するまで待ってから、ページを更新します。
- プロジェクトディレクトリのコマンドプロンプトで次のコマンドを実行します
dotnet ef database update
アプリケーションは、新しいユーザーを登録するときに使用される電子メールアドレスと、
ログオフ項目を表示
します。

Azureでのアプリケーションの展開
ソリューションエクスプローラーでプロジェクトを右クリックし、[
発行...]を選択します
。
[
公開]ウィンドウで、[
Microsoft Azure App Service]を選択し
ます 。

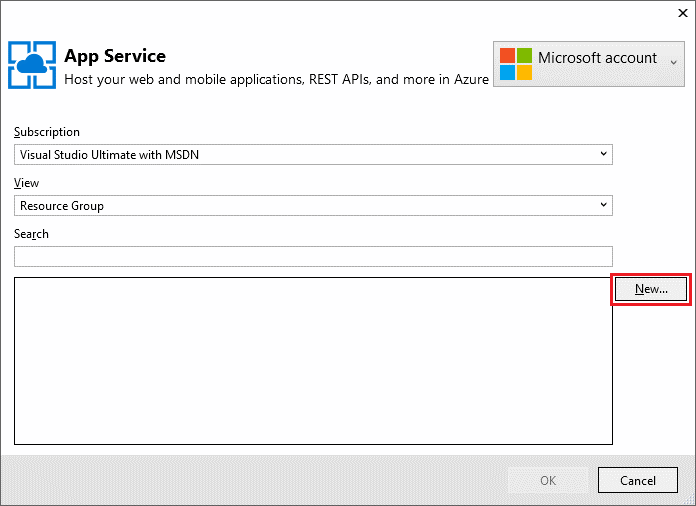
[
新規...]を選択して、新しいリソースグループを作成します。 新しいリソースグループを作成すると、このガイドの手順で作成したすべてのAzureリソースの削除が簡単になります。

新しいリソースグループとアプリケーションサービスプランを作成します。
1. [
新規...]をクリックして、リソースグループを作成し、その名前を入力します。
2. [
新規...]をクリックして、アプリケーションサービスプランを作成し、最も近い場所を選択します。 デフォルト名を保存できます。
3. [
追加のAzureサービスの探索]を選択して、新しいデータベースを作成します。

4.緑色の
+アイコンをクリックして、新しいSQLデータベースを作成します。

5. [
SQLデータベースの
構成 ]ウィンドウの[
新規... ]ボタンをクリックして、新しいデータベースサーバーを作成します。

6.管理者のユーザー名とパスワードを入力し、[
OK ]をクリックします。 この段階で指定したユーザー名とパスワードを覚えておいてください。 デフォルトのサーバー名(
Server Name )を保存できます。

注:「admin」はユーザー名として使用できません。
7. [
SQLデータベースの
構成]ウィンドウで[
OK]をクリックします。

8. [
App Serviceの
作成 ]ウィンドウで、[
作成 ]をクリックし
ます 。

9. [
公開 ]ウィンドウで、[
次へ ]をクリックします。

10.
[ 公開]ウィンドウの
設定ステージで:
- [ データベース]セクションを展開し、[ 実行時にこの接続文字列を使用する ]オプションを選択します。
- [ エンティティフレームワークの移行]セクションを展開し、[ 公開時にこの移行を適用する ]オプションを選択します。
11. [
公開 ]ボタンをクリックし、Visual Studioがアプリケーションを公開するのを待ちます。

Visual Studioは、Azureでアプリケーションを公開し、ブラウザーでクラウドアプリケーションを起動します。
Azureでアプリをテストする
Aboutおよび
Contactアイテムの動作を確認し、新しいユーザーを登録します。

アプリケーション更新
Razor
Views/Home/About.cshtmlを開き、その内容を変更します。
例:
@{ ViewData["Title"] = "About"; } <h2>@ViewData["Title"].</h2> <h3>@ViewData["Message"]</h3> <p>My updated about page.</p>
プロジェクトを右クリックし、「
公開...」を選択し
ます
アプリケーションを公開した後、変更がAzureで利用できることを確認してください。
削除する
アプリケーションをテストした後、
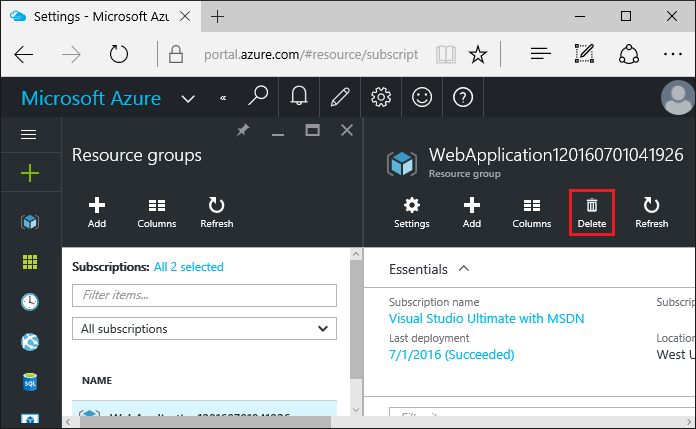
Azureポータルに移動して、アプリケーションをアンインストールします。 これを行うには、[
リソースグループ]項目を選択し、作成されたリソースグループを選択します。

次に、[
リソースグループ ]パネルで[
削除 ]をクリックします。

リソースグループの名前を入力し、[
削除]をクリックします。 このアプリと、このガイドの一部として作成された他のすべてのリソースは、Azureから削除されました。