6年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2016年9月 。
パターンとベストプラクティス
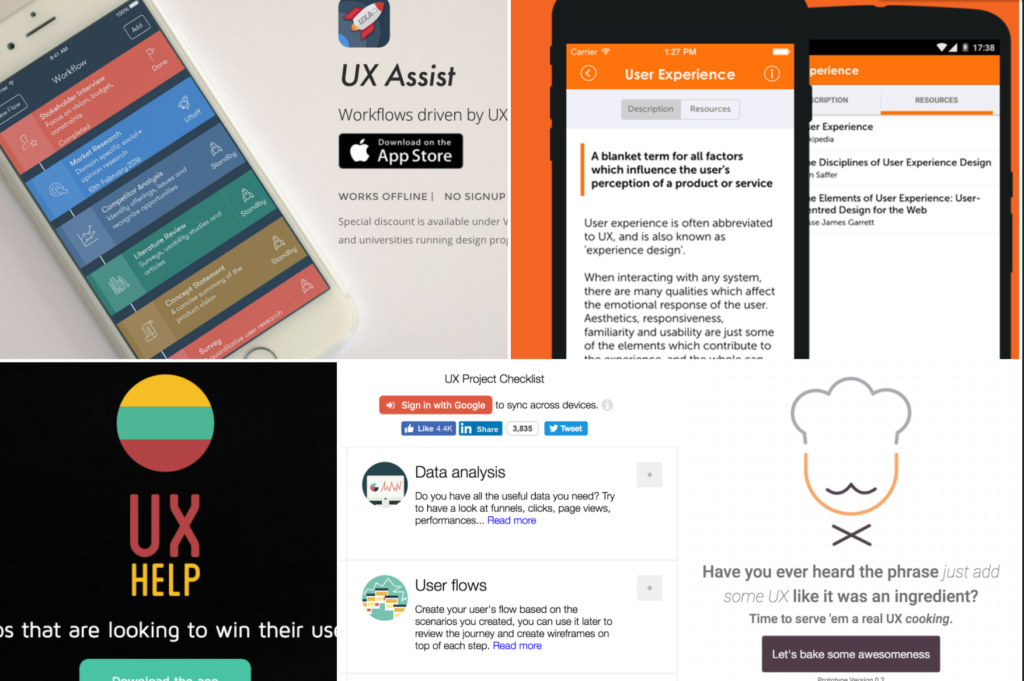
5つの素晴らしいUXチェックリストアプリUXブログでは、作業方法と実践を収集するインターフェイスデザイナー向けのアプリケーションサイトとヘルパーサイトの概要を提供しました。 リストには、UXレシピ、UXプロジェクトチェックリスト、UXアシスト、UXコンパニオン、UXヘルプの5つの項目があります。
 モバイルユーザーを攻撃する方法
モバイルユーザーを攻撃する方法MartinMichálekによるモバイルインターフェイスの作成に関する悪いアドバイス。 思考自体は新しいだけでなく、十分にパッケージ化されています。
Baymard Institute Researchプラットフォームと企業のガイドライン
材料設計Googleマテリアルデザインのガイドラインは別のドメインに移動しました。 さらに、スタイルが面白く更新され、視覚言語の新しい側面が登場しました。 ちなみに、同社
はMaterial Design Awards 2016の受賞者も
発表しました 。
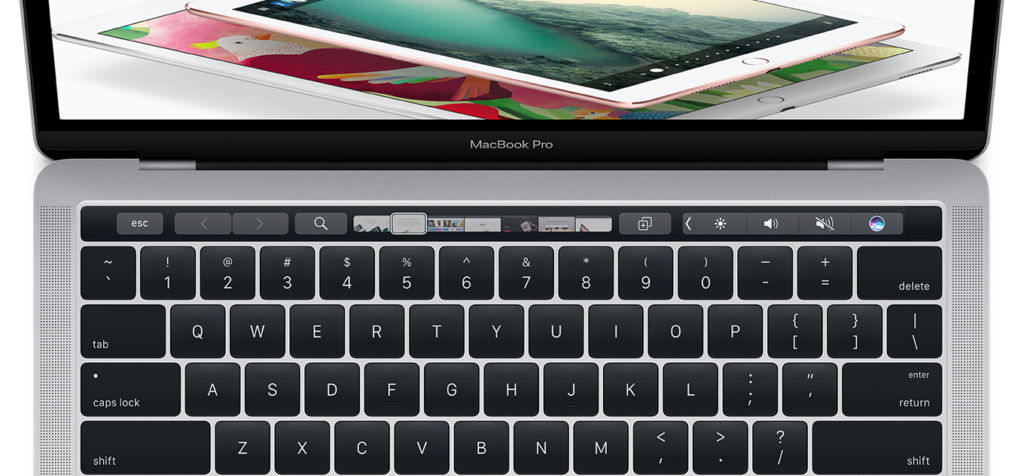
 タッチバーについて (macOSヒューマンインターフェイスガイドライン)
タッチバーについて (macOSヒューマンインターフェイスガイドライン)Appleは、一連のファンクションキーの代わりにタッチパッドを備えた新しいMacBookラインを導入しました。 公式のHIG設計ガイドラインには、その使用方法に関するセクションがあります。

トピックの続き:
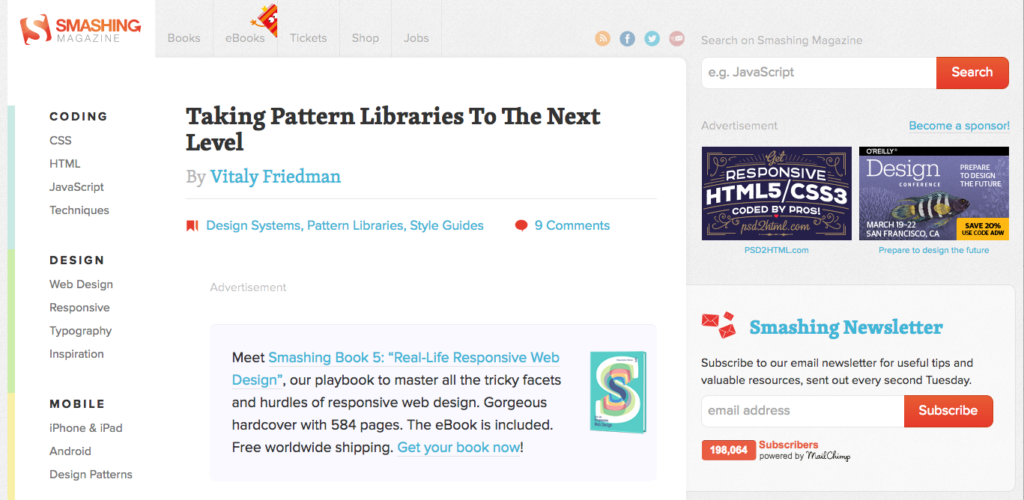
パターンライブラリを次のレベルにVitaliy Fridmanによる設計システムの作業に関する良いメモ。 あなたがそれに取り組む際に考慮する必要がある主要なポイントをリストすることに加えて、生活ガイドラインの特定の側面について多くの新鮮な考えがあります。

トピックの続き:
iOS 10iPhoneユーザーの理解
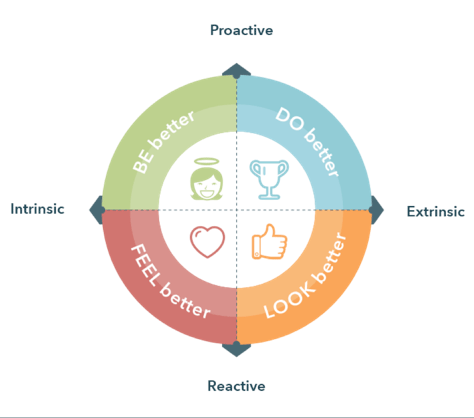
The Fundamental 4s-特別な顧客体験をデザインする秘SecretLaila PawlakとKrisØstergaardは、インターフェイスで作業する際に考慮する必要がある優れたユーザーモチベーションモデルについて説明しています。 彼らは4つのタイプの動機を区別します-する、見る、感じる、良くする。
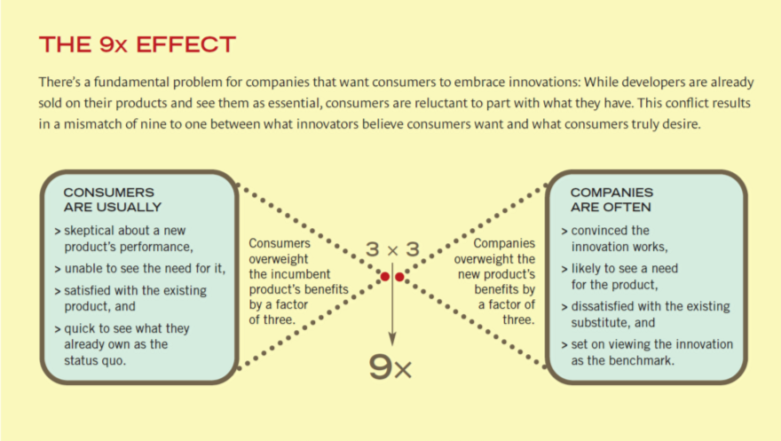
 Stephen Wunker、Jessica Wattman、David Farber-完了すべき仕事:顧客中心のイノベーションのロードマップ
Stephen Wunker、Jessica Wattman、David Farber-完了すべき仕事:顧客中心のイノベーションのロードマップStephen Wunker、Jessica Wattman、David Farberによる仕掛けのテクニックの使用に関する本がリリースされました。
共感の色は平らではない-色覚異常とデザインの洞察Cooper ConsultingのJayson McCauliffが、色知覚に制限のあるユーザー向けのデザイン機能について書いています。
情報アーキテクチャ、概念設計、コンテンツ戦略
破壊的イノベーションの必要性の発見Christina Wodtkeは、ユーザーの調査から洞察を見つけ、ターゲットオーディエンスの問題とニーズを解決するためのアイデアを検索するための実用的な形式について説明しています。 実際、これはデザイン思考/デザインスプリントなどのテーマのバリエーションですが、興味深いニュアンスがあります。 ちなみに、彼女はアプローチの歴史について言及しています-19世紀の終わりに、フランスの学生建築家は「
シャレット 」の同様の方法を使用しました。
パート2 (アイデアを価値提案キャンバスにリンクし、
パート3 (製品使用シナリオで作業する)。

インターフェイス画面の設計と設計
折り紙スタジオFacebookデザインチームが提供する新しいバージョンのインターフェイスプロトタイピングツールが、ついにすべての人に利用可能になりました。
 サブフォーム-デジタル製品設計者向けの最新ツール
サブフォーム-デジタル製品設計者向けの最新ツール昨年BoxBoxの設計ツールを発表したフロントエンドデザイナーのKevin Lynaghと工業用のRyan Lucasは、Subformと改名し
、KickStarterでクラウドファンディングキャンペーンを開始しました。 ビデオでは、それがどのように機能するかを詳細に示し、
記事では作業の原則を説明しています。
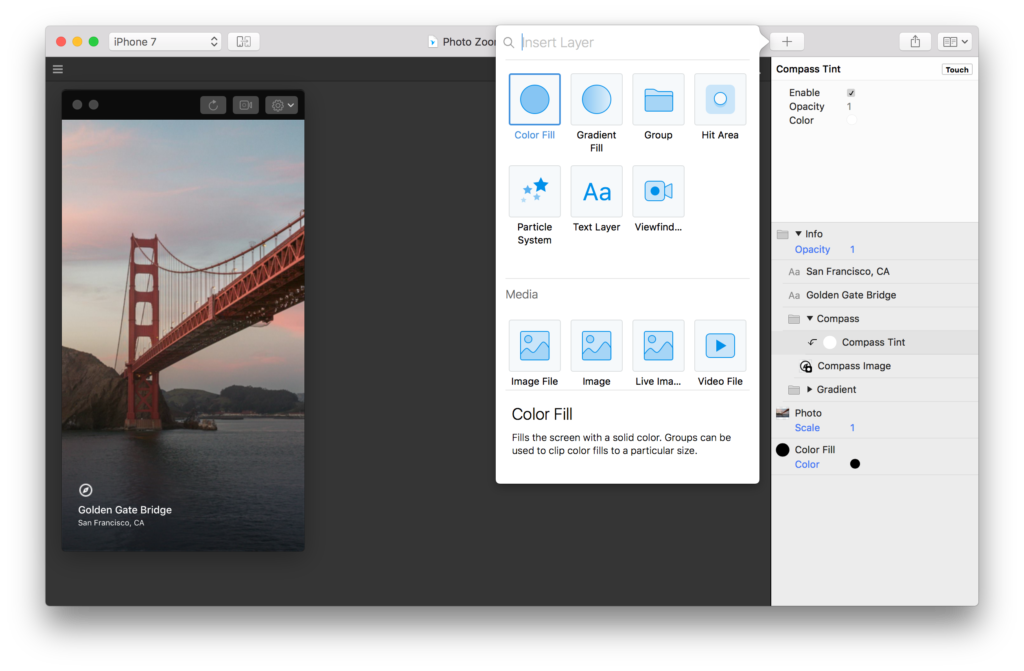
ピクサーテに別れを告げる(そして未来を見据える)10月初旬、Pixateチームは製品が閉鎖されたことを正式に発表しました。 しかし、すでに月末には、
3つの新しい楽器を一度に発表
しました。 StageはPixateを置き換えるだけで、Formチームと一緒に行われます。 ギャラリーはWakeの類似物のように聞こえます。チームのすべての作業資料をまとめることが約束されています。
Remixerを使用すると、主要な設計変数をその場で更新し、デバイスで変更を表示できます。
最初の2つは招待時に
利用でき 、3つ目はGitHubにあります。
 Flinto 2.0
Flinto 2.0Flinto 2.0がリリースされました。 これで、特定の画面内でマイクロインタラクションを作成できます。
インビジョンfigmaスケッチアフィニティデザイナープロトタイピングテンプレートユーザーの調査とテスト、分析
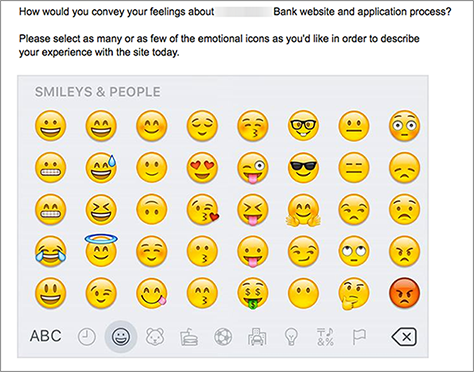
ラボを超えて-全体的で質的なユーザーエクスペリエンスデータの収集Heather Wright Karlsonは、製品に対するユーザーの態度を測定するために、Microsoft Product Reaction Cardsのさまざまな方法論を提供しています。 彼女は研究の結果に基づいて調査で絵文字を使用してみましたが、このアプローチは感情的な反応をよりよく明らかにしました。
 道を見つける-企業調査に関する4つの教訓
道を見つける-企業調査に関する4つの教訓Facebook Carolyn Weiは、エンタープライズソフトウェアのカスタムリサーチを実施する機能について語っています。 回答者の検索方法、企業との関係の維持方法など。
 ユーザビリティテストのモデレート
ユーザビリティテストのモデレートNatalia Sprogisは、UX研究に関する教育記事のサイクルを続けています-今回は、ユーザビリティテストの緩和についてです。 行動方法、質問方法、「複雑な」回答者への対処方法。
アンケートアフィニティダイアグラムを使用する方法とタイミング親切なチャートを使用してカスタム研究結果を分析するためのジェフ・サウロのヒント
ブラウザーでの視覚的なプログラミングとデザイン
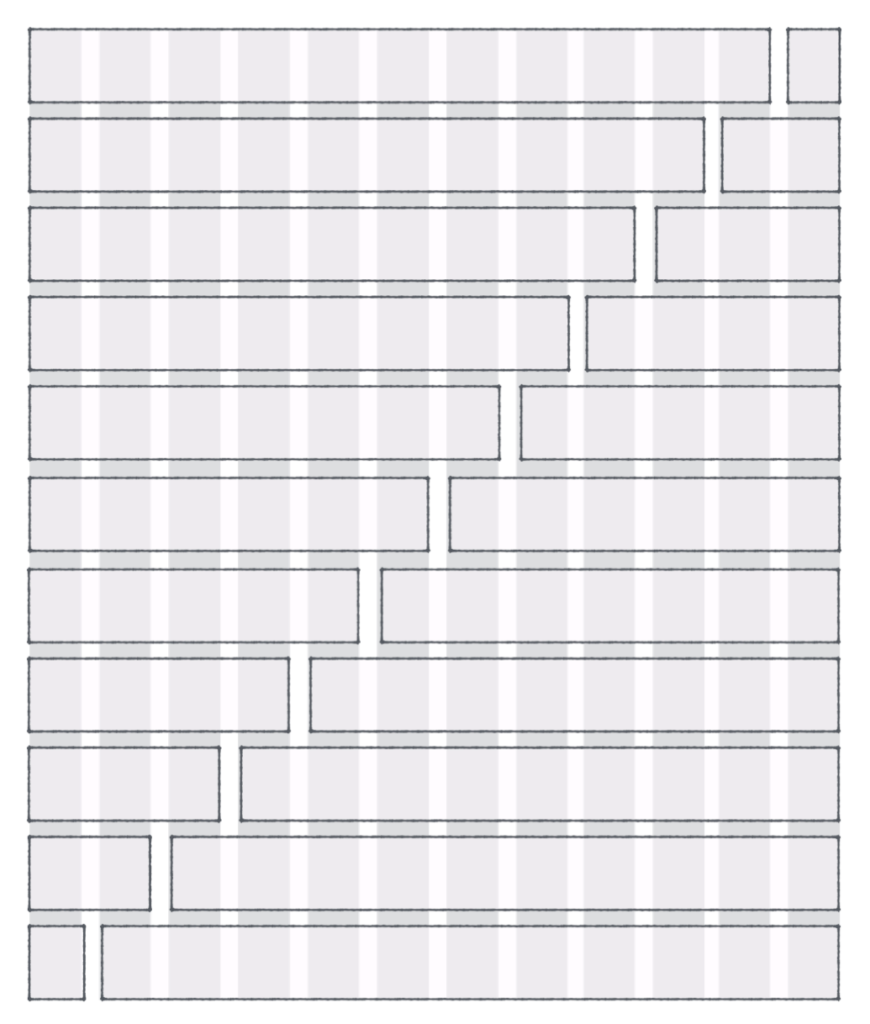
フレーマーグリッドレイアウトは、CSSにとって非常に必要なステップ変更ですCSS Gridは最近、標準に含める候補としてW3Cから推奨事項を受け取りました。 Matt Hinchliffeは、それを使用してニュースサイトの複雑なレイアウトを作成する方法を示しています。
グリッドの設計Zell Liewによる、ウェブ上のさまざまな種類のグリッドと、さまざまな種類の順応性を備えたそれらの動作に関する説明メモ。 彼は、さまざまな状況とその使用のニュアンスを段階的に分析します。
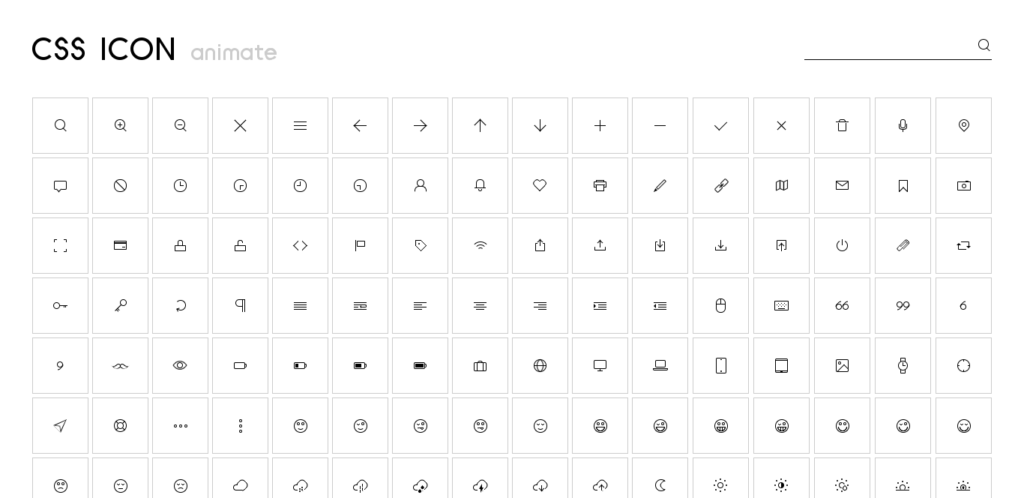
 CSSアイコン
CSSアイコン純粋なCSSで作成されたアイコンの膨大なコレクション。
 新しいスクリプトSVGを使用する
新しいスクリプトSVGを使用する指標とROI
タスクパフォーマンスインジケーター-カスタマーエクスペリエンスの管理指標Jerry McGovernは、会社の製品のインターフェイスの品質を体系的に監視するために、優れたタスクパフォーマンスインジケーターを提供しています。 このアプローチを使用して、彼の会社は、インターフェースの順序と、そもそも改善が必要な場所を理解することができました。
UX戦略と管理
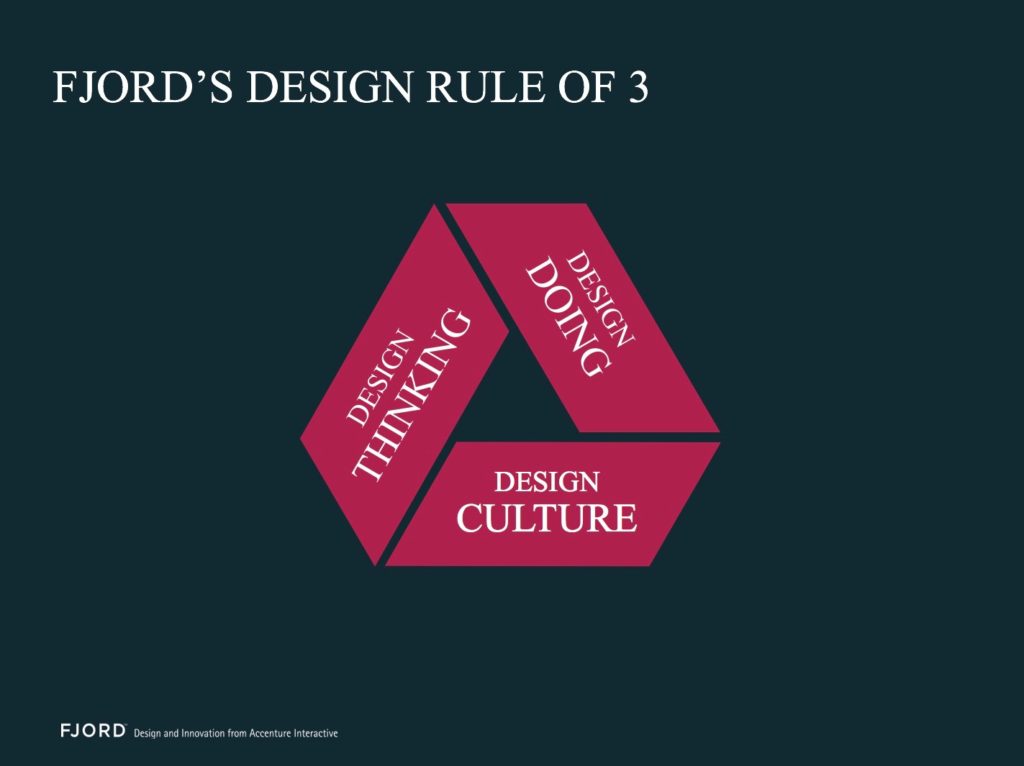
デザイン思考を再考する時間Olof SchybergsonとShelley Evensonは、フィヨルドのデザイン文化とビジネスデザインを理解するための重要な側面について話します。

デザインカルチャーの構築の詳細:
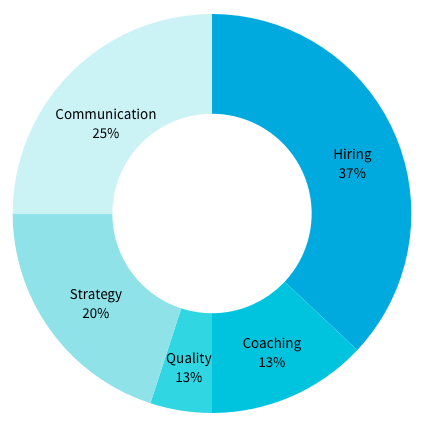
それほど暗くはないデザイン管理の芸術初心者のデザインマネージャー向けのPlanGridのAlissa Briggsを思い出させてください。 この記事には、現在のフォーカスとタスクを示す興味深い図があります。
 構造化デザインの批判スプリントデザイン再設計から学べること
構造化デザインの批判スプリントデザイン再設計から学べることJessie Chenによる、製品の再設計が必要であることを証明するためにチームの説得アプローチをどのように変更したかについての良い記事。
ユーザーエクスペリエンスのリーダーシップとはどういう意味ですか?デザインリーダーの役割についてのUserFocusスペシャリストのパブでの会話の面白い要約。
設計研究の9つのヒント-会話をもっと活用する管理者や開発者との関係を構築する方法について、回答者とのコミュニケーションに携わってきたユーザー研究者からのアドバイス。
事例
コンタクトセンターからカスタマーエンゲージメントセンターへの移行SalesforceのKathy Baxterは、サポートを改善するために使用するキャラクターについて説明しています。
物語
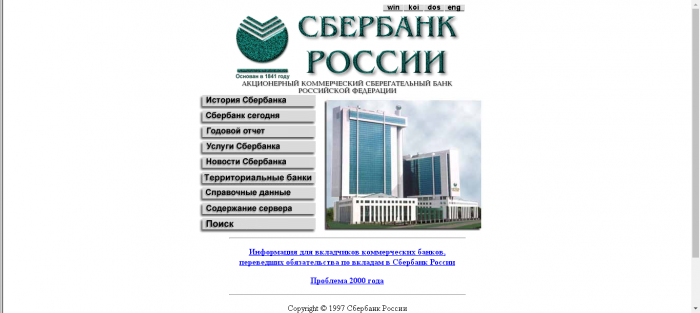
ロシア企業サイトの進化:Runetの夜明けから現在までロシア企業の最初のサイトはどのように見えましたか。
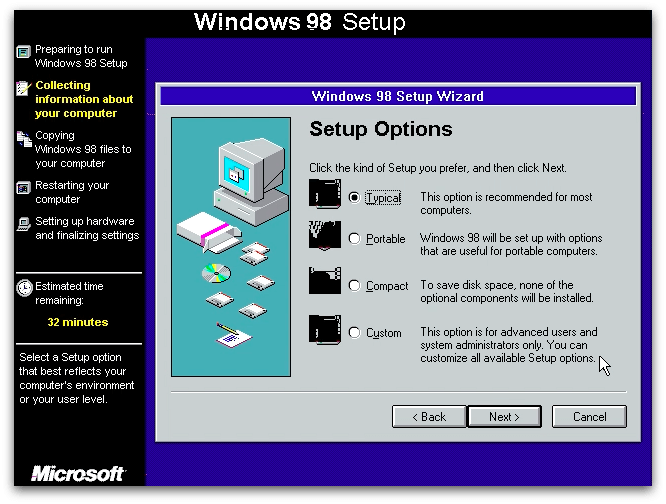
 Windows 98のユーザーオンボーディングがあなたより優れている理由
Windows 98のユーザーオンボーディングがあなたより優れている理由Benjamin Brandallは、Windows 98で新しいユーザーに会うためのメカニズムを解析します。これは、コンピューターを初めて使用する世代のユーザーにとって非常に重要でした。
 The Bolted Book Facsimile-Depero Copy of Depero Futurista
The Bolted Book Facsimile-Depero Copy of Depero FuturistaKickStarterでは、1927年にFortunato Deperoが公開した最初の既知のポートフォリオを再リリースする予定です。 さらに、シートをボルトで固定するなど、オリジナルの機能を完全に繰り返します。 129ドルで購入できるようになりました。
トレンド
アルゴリズム設計バーチャルリアリティボットとメッセンジャー一般的および専門的な開発のため
会話とモデル-優れた製品を設計する秘Secret (PDF)Hugh Dubberlyによる、デザイナーが製品チームやユーザーとやり取りする方法に関する豪華なプレゼンテーション。 これは、製品に取り組む際の相互作用のすべてのニュアンスを強力に哲学的に再考したものです。
 UXデザインのジャレッドスプール
UXデザインのジャレッドスプールセンターセンターの最初の採用と、現代デザインの専門職に関する彼のビジョンについて、Jared Spoolにインタビューします。
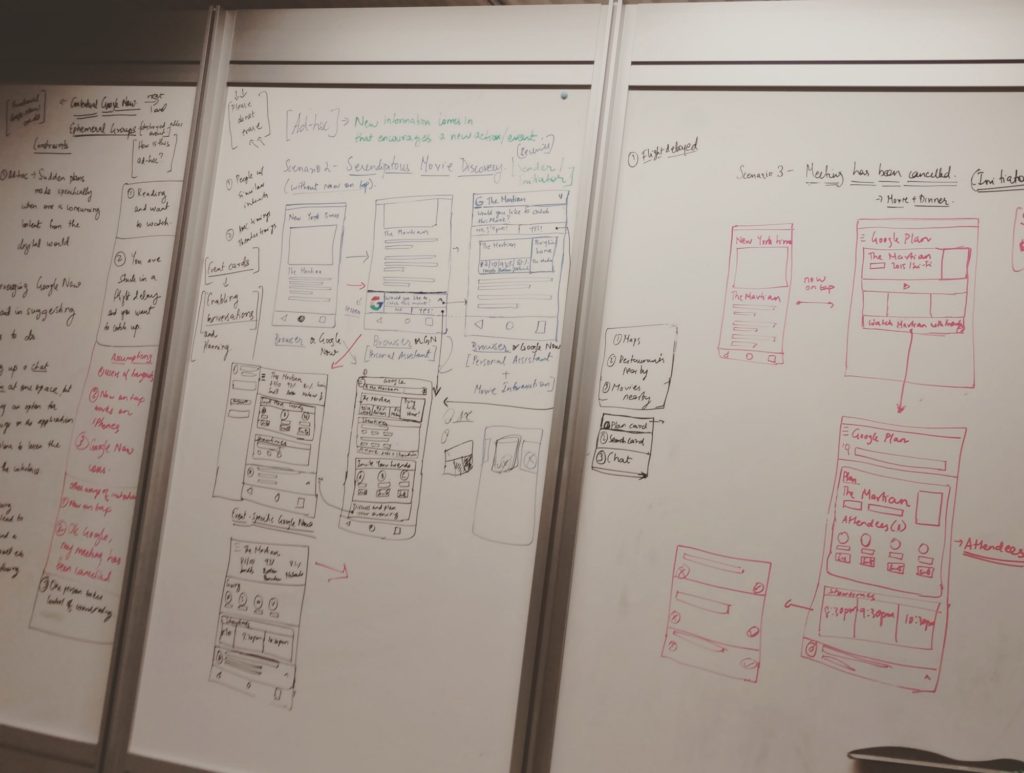
ホワイトボードデザインチャレンジフレームワークAdhithya Kumarが、インタビュー中にホワイトボードのテスト項目に正しくアプローチする方法を説明します。 彼は問題を整理し、空からではなく、タスクの本質に適用されるアイデアを提案する簡単な方法を提供します。
 あなたが素晴らしいデザイナーであるふりをする方法
あなたが素晴らしいデザイナーであるふりをする方法デザイナーがどのように振る舞うべきではないかについて、デザインチームのブログからの皮肉な投稿。
翻訳UXデザイン-決定的な初心者向けガイド総会で書かれた初心者インターフェイスデザイナー向けのUXPinブック。
業界の人々と企業
Facebookデザインチームは新しいアドレスでサイトを再起動しました。 現在、有用なリソースに加えて、記事が公開されています。

トピックの続き:
EtsyデザインEtsyは会社でデザインに関するブログを開始しました。 UXディレクターのAlex Wrightによる最初の出版物の1つは、
設計の決定をサポートする分析と研究の組み合わせに特化して
います 。
 デザイナー兼評論家、エリ・シフへのインタビュー
デザイナー兼評論家、エリ・シフへのインタビューKhoi VinhのブログでEli Schiffとの素晴らしいインタビュー。 砂糖を使用した無限の自慢の中で、デザインパーティーは健全なバランスの取れた批判に欠け、エリはそのような人物になろうとします。 彼の仕事の一つは、ミニマリズムへの欠陥のあるアプローチを示すことです。
AMAセッションナスダックの製品設計Nasdaq設計チームのウェブサイト。 スタブだけがありますが、最近では、より多くの企業がそのようなリソースを公開しており、それらをフォローすることは興味深いでしょう。
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する ! 手紙は月に一度届きます。