パネルとは何ですか? これはかなり単純なコンポーネントで、表示領域を2〜3ブロックに分割します。
- 帽子。 通常、見出しと一部の(通常はナビゲーション)ボード要素はヘッダーに表示されます。
- 体。 任意のコンテンツがパネルの本体に表示されます。 多くの場合、このブロックは、キャップが見えないようにスクロールされます。
- 地下室。 オプションユニット。 これは通常、パネルのコンテンツに共通の情報とコントロールを表示します。
見かけの単純さにもかかわらず、実装は通常それほど単純ではありません。 これは、その使用のための多くのオプションがあるという事実によるものです。
見出しは次の場合とそうでない場合があります。
- 見出し。 さらに、サブタイトルが付いている場合があります。
- パン粉。 それらは見出しの一部である場合もあれば、小見出しである場合もあります。
- ナビゲーションリンク。 「戻る」、「次へ」など。
- ボタン。 「フィルターを開く」、「フラグを切り替える」、「ウィンドウを閉じる」など。
要するに、帽子にはほとんど何でもあります。 本文では、あらゆるコンテンツを表示することが確実に可能でなければなりません。 地下室では、コンテンツも任意です。
パネルには、「複雑なコンテンツ」、つまりフラットテキストではなく、ネストされたブロックの階層を含むパラメーターを受け入れるパラメーターが少なくとも3つ必要です。
次は、Googleにある既製のソリューションの概要です。 それぞれについて、実装サイズはコード行(CLOS)で示されます。 さらに、最後にボーナスがもらえます;-)
Reactjs

ヘッダーが表示されます:
- 見出しの前にあるオプションのアイコン。
- 実際にタイトル。
- ヘッダーの右側にあるオプションのクリック可能なアイコンのセット。
ボディサイズはデフォルトでコンテンツに合わせて調整されています。 ハーフツリーはサポートされていません。
使用例:
return ( <Panel title={, !} titleIcon="icon-idea" toolbox={[ { className : "icon-close" , onclick : this.onClose.bind( this ) } ]} > <p> !</p> </Panel> )
要約:非常に特殊なケースの解決策です。混乱したコードには、ドキュメントがなく、jQueryの精神での疑わしい使用例が1つだけあります。

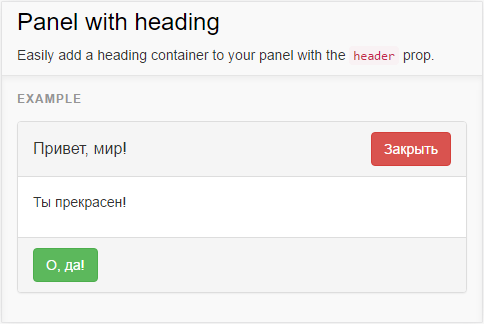
帽子と地下室はシンプルなテキストを表示するように設計されていますが、そこには何でも表示する機能があります。 ボディはコンテンツのサイズに合わせて調整され、フラグを使用して高さゼロに折りたたむことができます。
使用例:
return ( <Panel header={ <div> <span class="my-title">, !</span> <Button bsStyle="danger" onclick={ this.onClose.bind( this ) } > </Button> </div> } footer={ <Button bsStyle="success" onclick={ this.onSuccess.bind( this ) } > , ! </Button> } > <p> !</p> </Panel> )
概要:divのコンポーネントのリストをラップし、ツリー全体を属性に詰め込む松葉杖にもかかわらず、ほとんどすべてに使用できます。 多くの場合、「崩壊」が単なる追加の負担になり、特別な何かが必要な場合は、この実装のショートカットだけでは十分ではありません。

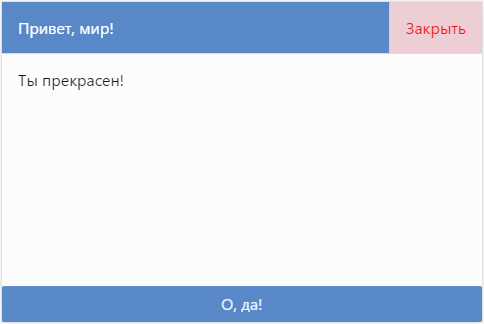
ヘッダーは、左(ヘッダー)とオプションの右(アクション)の2つのセクションに分かれており、コンテンツを表示できます。 地下室と本体には1つのセクションがあります。 ボディでは、「スクロール」を有効にして、パネルが表示領域からはみ出ないようにすることができます。
使用例:
return ( <Panel className="bg-neutral-10" header={ <h1>, !</h1> } actions={ <DangerButton onclick={ this.onClose.bind( this ) } > </DangerButton> } footer={ <PrimaryButton onclick={ this.onSuccess.bind( this ) }> , ! </PrimaryButton> } > <p> !</p> </Panel> )
要約:すべて同じ松葉杖ですが、実装はよりコンパクトで、余分なものはほとんどなく、使用するのに少し便利です。
バイク-44 CLOS
レイアウトの一部が属性に設定され、一部が本文に設定されるのは、どういうわけか便利ではありません。 一部の機能は冗長であり、他の機能は他の機能を実装するために書き直す必要があります。 遅かれ早かれ、すべて同じように書き換えるので、松葉杖なしで柔軟に実行できるように書き換えてみましょう。
function MyPanel({ className , ...props }) { return ( <div { ...props } className={ `my-panel-root ${ className || '' }` } /> ) } function MyPanelTitle({ className , ...props }) { return ( <h1 { ...props } className={ `my-panel-title ${ className || '' }` } /> ) } function MyPanelHead({ className , ...props }) { return ( <div { ...props } className={ `my-panel-head ${ className || '' }` } /> ) } function MyPanelBody({ className , ...props }) { return ( <div { ...props } className={ `my-panel-body ${ className || '' }` } /> ) } function MyPanelFoot({ className , ...props }) { return ( <div { ...props } className={ `my-panel-foot ${ className || '' }` } /> ) }
パネルは、キャップ、地下室の3つのオプションブロックで構成されています。 ボーナス:いくつかのキャップ/ボディ/セラーを追加できます。 ブロックの場合、パネルの標準コンポーネントまたは独自のコンポーネントを使用して、それらの内部に何でも配置できます。
確かに、使用はもう少し冗長ですが、属性にはタグがありませんでした。
return ( <MyPanel className="my-panel-skin-pretty"> <MyPanelHead> <MyPanelTitle>, !</MyPanelTitle> <button onclick={ this.onClose.bind( this ) } ></button> </MyPanelHead> <MyPanelBody> <p> !</p> </MyPanelBody> <MyPanelFoot> <button onclick={ this.onSuccess.bind( this ) }>, !</button> </MyPanelFoot> </MyPanel> )
要約:比較的コンパクトで柔軟性の高いソリューション。シンプルで理解しやすいが、多少冗長な(基本的にXML固有の)インターフェースを備えています。

デフォルトでは、ヘッダーにタイトルが表示されます。 ブロック自体と同様に、任意のブロックの内容は何でも置き換えることができます。 本体がスクロールし、再起動時にスクロール位置が復元されます。
実装は非常にコンパクトなので、ここに持っていくのは怖くありません。
$mol_page $mol_view sub / <= Head $mol_view sub <= head / <= Title $mol_view sub / <= title <= Body $mol_scroll sub <= body / <= Foot $mol_view sub <= foot /
使用例:
$my_app $mol_page title \, ! head / <= title <= Close $mol_button_minor click?event <=> close?event null title \ body / \ ! foot / <= Success $mol_button_major click?event <=> success?event null title \, !
要約:実装は1桁小さく、それでも松葉杖なしで高度な柔軟性を提供しますが、マスタリングを必要とするかなり珍しい構文が必要です。 そして、はい、これはReactではなく$ molです。この場合、インターフェースは他のコンポーネントを集約するコンポーネントからも構築されますが、コンポーネントは各レンダリング中に再作成されず、キャッシュされます。 :-)
結論
JSXでは、これを行うことができますが、まだ何か問題があります。 一般的な問題:
- ペアのマザーオブパールボタンを追加する必要があるたびにサイクルを強制する、カスタマイズ不可能なハードコード。
- 共通コンポーネントの追加機能。 高いコード剛性の結果。
- 枝分かれした、一貫性のない使用インターフェース。 通常、ボディのコンテンツは、残りのブロックのコンテンツとは異なる方法で転送されます。
- すべてのプログラマーの反応は異なっています。 私はそれを理解しているように、誰がfigsit。 ほとんどの場合、必要な方法ではありません。
- JSXはXMLやJavaScriptに似ていますが、どちらもスーパーでもサブセットでもありません。 そのため、一見シンプルに見えるのは、独自の構文の機能を理解する必要があるためです。
- 単純なコンポーネントでも、かなりのコードが必要です。 また、柔軟性を高めると、コードが混乱しやすくなります。
- コンポーネントの構造は、その論理に従って均等に塗りつけられます。 この場合のXMLでの模倣は役に立たなくなります。
- コーダーの関与は、JSの集中コースの後のみ可能です。その後、彼は辞めてプログラマーとして働き始めます。 :-)
一方、最小限のソースコードで柔軟なコンポーネントを作成するために最適化されたシンプルで一貫性のあるview.tree構文があり、数日でタイプセッターによって訓練することができ、その後効率が大幅に向上します(巨大なhtmlを手動でコピーしたり、手動でコピーする必要はありません)必要な状態をコンポーネントに貼り付けます)とプログラマの効率(レイアウト設計者がレイアウトを更新するたびにロジックのレイアウトを「プル」する必要はありません)。
たとえあなたが 便利屋 パターン、セマンティクス、およびスタイルの使用方法を知っているフルスタックプログラマー-コードの量とコンポーネントの簡単で簡単な作成を削減することにより、効率がさらに向上します(単純なコンポーネントを作成するには、1行のコンテンツでファイルを作成します)
そして、お気に入りのフレームワークにPanelコンポーネントをどのように実装しますか?
PS。 これは$ molの広告ではなく、view.treeの広告です。 Reactを他のものと交換する準備ができていないが、view.tree構文に興味がある場合は、Reactで翻訳を実装できます。 view.treeの概念は単純です。非常に単純な言語を離れることなく、コンポーネントを完全に管理します。 そして、JS / TSのロジックを備えたスクリプトは側面にねじ込まれています。 $ molの実装では、view.treeで指定されたプロパティを継承および再定義することにより、ロジックが台無しになります。