CSSロックは、ビューポートの現在のサイズに応じて、ある値から別の値にジャンプするのではなく、スムーズに移動できるようにする適応型Webデザインの手法です。 アイデアと実装の1つは、Tim Brownの記事「
CSSロックによるフレキシブルタイポグラフィ」で提案されました。 その実装を理解し、独自のオプションを作成しようとしたとき、何が起こっているのかほとんど理解できませんでした。 私は多くの計算を行い、この数学全体を他の人に説明することが役立つと考えました。
この記事では、方法論自体、その限界、および基礎となる数学について説明します。 心配しないでください:主に加算と減算があります。 さらに、すべてを段階に分けてグラフで装飾しようとしました。
CSSゲートウェイとは何ですか?
ビューポートのサイズ依存性
私の最近のプロジェクトでは、ヘッダーと大きなフォントを備えた「デスクトップ」テンプレートのみを備えた全幅バナーが使用されました。 小さな画面には小さなフォントが必要で、中規模の画面には何かが必要だと判断しました。 では、フォントサイズをビューポートの幅に依存させないのはなぜですか?
以前は、次のようなことをしていました。
h1 { font-size: 4vw; }
このアプローチには2つの問題があります。
- 非常に小さな画面では、テキストは小さくなり(画面幅320ピクセルで高さ12.8ピクセル)、大きな画面では巨大になります(1600で64)。
- カスタムフォントサイズの設定は考慮されません。
CSSゲートウェイは、最初の問題を取り除くことができます。
優れた CSSゲートウェイは、ユーザー設定も考慮しようとします。
CSSゲートウェイのアイデア
CSSゲートウェイは、次の特別なタイプのCSS値計算です。
- 最小値と最大値があり、
- 2つのブレークポイントがあります(通常はビューポートの幅に依存します)
- これらのポイント間では、値は最小から最大まで直線的に変化します。

「幅が320ピクセル未満の場合、20ピクセルのフォント、960ピクセルを超える-40ピクセル、および320〜960-20ピクセルから40ピクセルを使用します。」
CSS側では、次のようになります。
h1 { font-size: 1.25rem; } @media (min-width: 320px) { h1 { font-size: ; } } @media (min-width: 960px) { h1 { font-size: 2.5rem; } }
最初のタスクは
魔法の意味を理解する
ことです。 私はあなたの喜びを少し台無しにし、すぐに次のように見えると言います:
h1 { font-size: calc(1.25rem + viewport_relative_value); }
ここで、
viewport_relative_valueは単一の値(例:
3vw )にすることも、より複雑な計算(ビューポート
vwのビューの
vwまたはその他の単位に基づく)にすることもできます。
制限事項
CSSゲートウェイはビューポートユニットに関連付けられているため、ゲートウェイには多くの重要な制限があります。
数値のみを受け入れ、 calc() 使用し 、ピクセル単位の値を受け入れます 。
なぜそう ビューポート単位(
vw 、
vh 、
vminおよび
vmax )は常にピクセルで定義されているためです。 たとえば、ビューポートの幅が768ピクセルの場合、
1vwは7.68ピクセルとして定義されます。
(Timの記事に誤りがあります:彼は、
100vw - 30emような計算が値
em与えると書いています。これはそうではありません。ブラウザはピクセルで
100vwを考慮し、この要素とプロパティから値
30emを引きます。
動作しない例:
opacity: calc(.5+1px)は誤りであるため、 opacityプロパティのCSSゲートウェイ。- ほとんどの
transform機能のCSSゲートウェイ(たとえば、 rotate :ゲートウェイはピクセル単位の値に基づいて回転できません)。
そのため、ピクセルの制限があります。 たぶん勇気のある人
がいて、CSSゲートウェイ
で使用
できるすべてのプロパティとテクニックを計算します。
最初に、
font-sizeおよび
line-heightプロパティを取得し、ピクセルまたはemに基づいたコントロールポイントを使用してそれらのCSSゲートウェイを作成する方法を確認します。
ピクセルブレークポイントを持つCSSゲートウェイ
デモ
次に、これらの各例のCSSコードを取得する方法を見ていきます。
線形関数としてのフォントサイズ
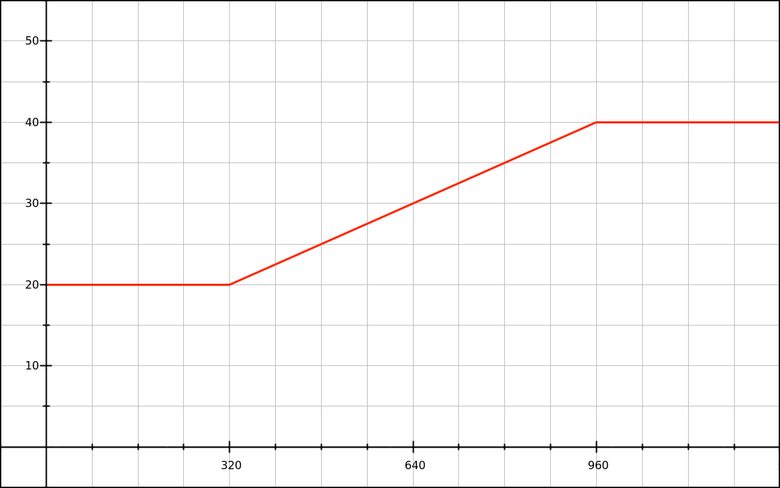
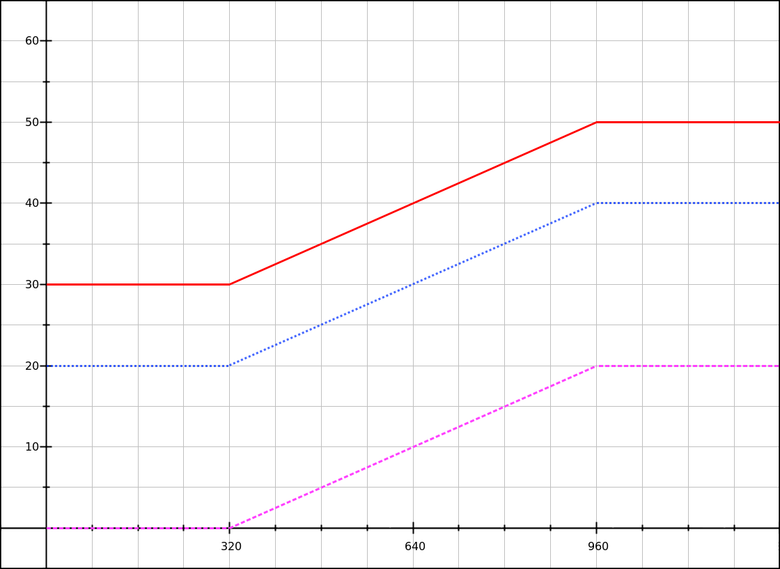
font-sizeは、幅が320pxの20pxから幅が960pxの40pxに比例して増加する必要があります。 これをチャートに反映します。

赤い線は、線形関数のグラフです。
y = mx + b書くことができます:
yフォントサイズ(垂直軸)、xは、ピクセル単位のビューポートの幅(水平軸)です。mは関数の勾配です(ビューポートの幅が1ピクセル増加したときにフォントサイズに追加するピクセル数)。bビューポートのサイズを大きくする前のフォントサイズ。
mと
bを計算する必要があります。 方程式では、それらは定数です。
まず、
m扱いましょう。 これには、座標
(x,y)のみが必要です。 これは速度(単位時間あたりの移動距離)の計算に似ていますが、この場合、ビューポートの幅に応じてフォントサイズを計算します。
m = font_size_increase / viewport_increase m = (y2 - y1) / (x2 - x1) m = (40 - 20) / (960 - 320) m = 20 / 640 m = 0.03125
別の形式:
合計フォントサイズの増加は20ピクセル(
40 - 20 )です。
表示領域の全体的な縮小は640ピクセル(
960 - 320 )です。
領域の幅が1ピクセル増えると、フォントサイズはどれだけ増加しますか?
20 / 640 = 0.03125 px.次に
b計算します。
y = mx + b b = y - mx b = y - 0.03125x
これらのポイントの両方を使用して関数がチェックされるため、これらのポイントの座標
(x,y)できます。 最初のものを取ります:
b = y1 - 0.03125 × x1 b = 20 - 0.03125 × 320 b = 10
ところで、グラフを見るだけでこれらの10ピクセルを計算できます。 しかし、我々は常にそれを持っているわけではありません:-)
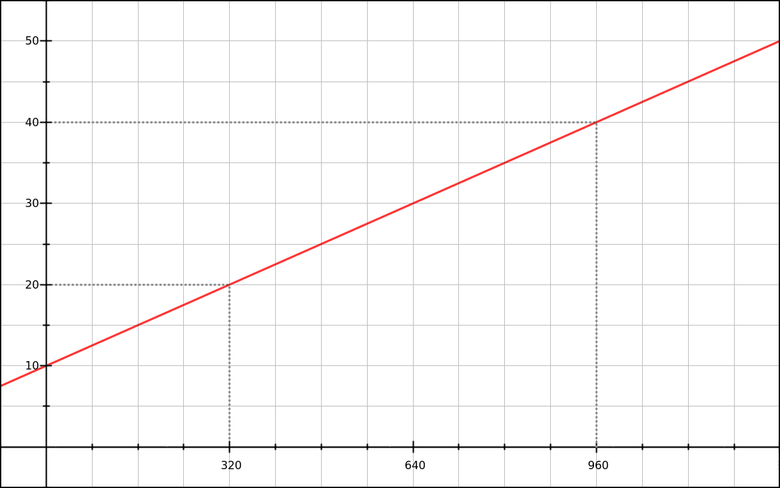
これで、関数は次のようになります。
y = 0.03125x + 10
CSSに変換
yはフォントサイズであり、CSSで基本的な操作を行うには、
calc()が必要です。
font-size: calc( 0.03125x + 10px );
もちろん、
x有効な構文で
xないため、これは疑似CSSです。 しかし、線形関数では、
xはビューポートの幅を表し、CSSでは
100vwとして表現できます。
font-size: calc( 0.03125 * 100vw + 10px );
CSSが機能するようになりました。 もっと簡潔に表現する必要がある場合は、乗算を実行します。
0.03125 × 100 = 3.125 、次のようになります。
font-size: calc( 3.125vw + 10px );
ビューポートの幅を320および960ピクセルに制限します。 いくつかのメディアクエリを追加します。
h1 { font-size: 20px; } @media (min-width: 320px) { h1 { font-size: calc( 3.125vw + 10px ); } } @media (min-width: 960px) { h1 { font-size: 40px; } }
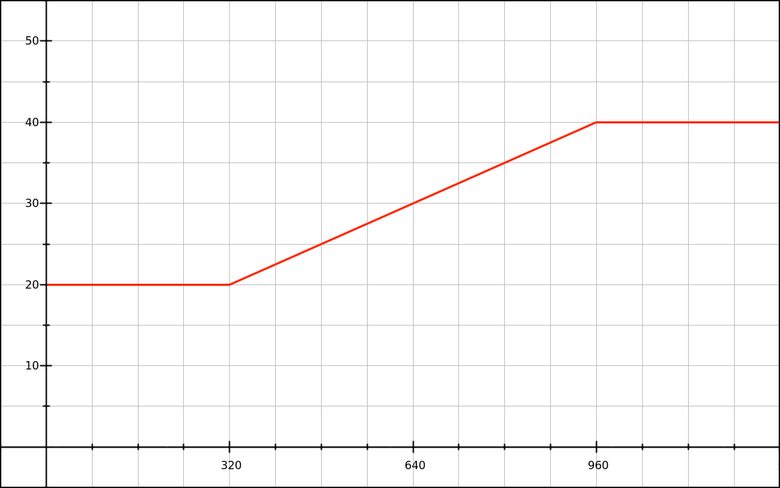
チャートは次のようになります。

いいですが、font-sizeを宣言するとき、ピクセル値はあまり好きではありません。 もっと良くすることは可能ですか?
カスタム設定を適用する
ほとんどすべてのブラウザで、ユーザーはデフォルトのテキストサイズを設定できます。 ほとんどの場合、最初は16ピクセルですが、時々変更されます(通常は増加します)。
式にカスタム設定を挿入したいので、
remの値に注意してください。
emおよびパーセンテージについても、同じ原則が適用されます。
最初に、ベース(ルート)フォントサイズに絶対値が割り当てられていないことを確認します。 たとえば、Bootstrap 3のCSSを使用する場合、次のようなことがたくさんあります。
html { font-size: 10px; }
絶対にしないでください! (幸いなことに、Bootstrap 4はこれを修正しました。)実際に基本em(
1rem )
1remを変更する必要がある場合は、次を使用します。
html { font-size: 62.5%; }
それにもかかわらず、基本的なフォントサイズはそのままにして、デフォルトで16ピクセルにします。 font-sizeゲートウェイでピクセル値を
rem値で置き換えるとどうなるか見てみましょう。
h1 { font-size: 1.25rem; } @media (min-width: 320px) { h1 { font-size: calc( 3.125vw + .625rem ); } } @media (min-width: 960px) { h1 { font-size: 2.5rem; } }
デフォルトのブラウザ設定でコードを実行すると、ピクセルを使用した以前のコードのように動作します。 いいね!
しかし、ユーザーによる
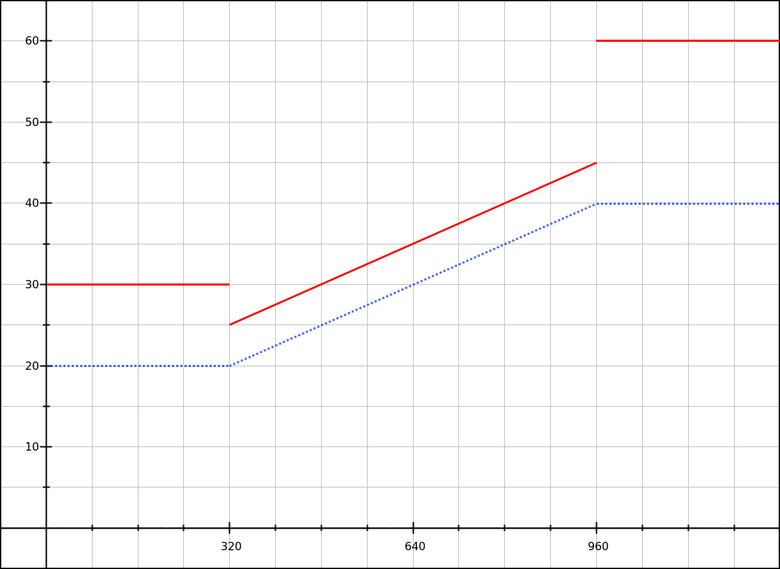
変更をサポートするためにこれを行ったため、すべてがどのように機能するかを確認する必要があります。 ユーザーが16ではなく24ピクセルのフォントサイズを設定するとします(50%以上)。 コードはどのように動作しますか?

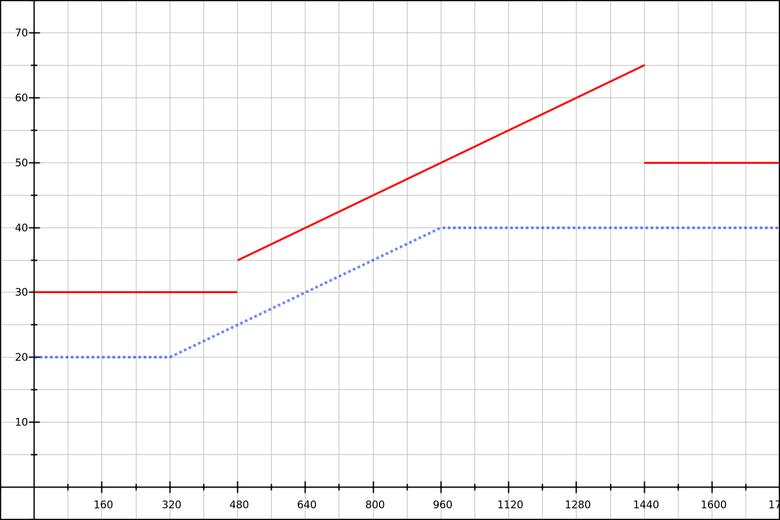
青い線:font-sizeはデフォルトで16ピクセルです。
赤い線:font-sizeのデフォルトは24ピクセルです。
表示領域が320ピクセルに増加すると、フォントは
小さくなり (30ピクセルから25に減少)、2番目の制御点に達すると、段階的に(45から60ピクセルに)増加します。 痛い。
3つのサイズすべてに対して同じユーザー設定可能なベースライン値が、これを修正するのに役立ちます。 たとえば、
1.25rem選択します。
h1 { font-size: 1.25rem; } @media (min-width: 320px) { h1 { font-size: calc( 1.25rem + 3.125vw - 10px ); } } @media (min-width: 960px) { h1 { font-size: calc( 1.25rem + 20px ); } }
3.125vw - 10px注意して
3.125vw - 10px 。 これは、古い線形関数(
mx + b形式)ですが、
b値が異なります。 これを
b′と呼びます。 この場合、ベース値が20ピクセルであることがわかっているため
b′単純な減算
b′の値を取得できます。
b′ = b - baseline_value b′ = 10 - 20 b′ = 10
別の方法は
、最初からベース値を選択し、次にフォントサイズの
増加を表す線形関数を探すことです(フォントサイズ
y値と混同しないように、それを
y′と呼びましょう)。
x1 = 320 x2 = 960 y′1 = 0 y′2 = 20 m = (y′2 - y′1) / (x2 - x1) m = (20 - 0) / (960 - 320) m = 20 / 640 m = 0.03125 b′ = y′ - mx b′ = y′1 - 0.03125 × x1 b′ = 0 - 0.03125 × 320 b′ = -10
関数
y′ = 0.03125x - 10を取得しました。これは次のようになります。

remのベース値と
vwおよび/または
px追加値を使用して、最終的にfont-sizeの本格的な作業ゲートウェイを作成できます。 ユーザーがデフォルトのフォントサイズを変更しても、システムはそれに合わせて調整し、破損しません。

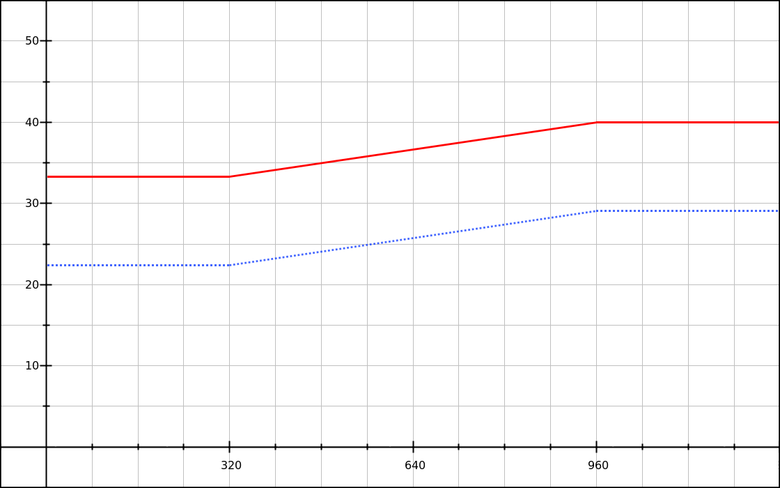
マゼンタライン:フォントサイズが増加する度合い。
青い線:font-sizeはデフォルトで16ピクセルです。
赤い線:font-sizeのデフォルトは24ピクセルです。
もちろん、これはユーザーが要求したものとまったく同じではありません。ユーザーはフォントを50%増やしたいと思っていました。小さな表示領域では50%、大きな表示領域では25%増やしました。 しかし、これは良い妥協案です。
行の高さのゲートウェイを作成する
この場合、「シナリオでは、行の高さが140%で表示領域が320ピクセル、180%が960である段落」が必要になります。
基準値に
加えて動的に変化するピクセル単位の値を使用して作業するため、係数1.4および1.8のピクセル数を知る必要があります。 つまり、段落の
font-sizeを計算する必要があります。 基本フォントサイズが16ピクセルだとしましょう。 取得するもの:
16 * 1.4 = 22.4ピクセル、より低いビューポートサイズ( 320 px )16 * 1.8 = 28.8ピクセル、トップビューポートサイズ( 960 px )
基本値として、
140% = 22.4pxます。 全体的なフォントの増加は6.4ピクセルです。 次の線形式を使用します。
x1 = 320 x2 = 960 y′1 = 0 y′2 = 6.4 m = (y′2 - y′1) / (x2 - x1) m = (6.4 - 0) / (960 - 320) m = 6.4 / 640 m = 0.01 b′ = y′ - mx b′ = y′1 - 0.01 × x1 b′ = 0 - 0.01 × 320 b′ = 3.2 y′ = 0.01x - 3.2
CSSに変換:
line-height: calc( 140% + 1vw - 3.2px );
注 :基本値は、140%または
1.4emとして表現する必要があります。 無次元
1.4は
calc()内では機能しません。
次に、メディアクエリを追加し、
すべての line-height広告が同じベース値(
140% )を使用していることを確認し
ます 。
p { line-height: 140%; } @media (min-width: 320px) { p { line-height: calc( 140% + 1vw - 3.2px ); } } @media (min-width: 960px) { p { line-height: calc( 140% + 6.4px ); } }
思い出してください。広い表示領域では、
180%だけを使用することはできません。基本値に追加されるピクセルで表される部分が必要です。
180%を取得すると、基本的なフォントサイズは16ピクセルになり、ユーザーが変更するまですべてが正常になります。
さまざまな基本的なフォントサイズの値について、コードの動作をプロットして確認します。

青い線:font-sizeはデフォルトで16ピクセルです。
赤い線:font-sizeのデフォルトは24ピクセルです。
line-height式は独自のフォントサイズに依存しているため、フォントサイズを変更すると式が変更されます。 たとえば、
このデモでは、次のように定義された拡大テキストを含む段落を示しています。
.big { font-size: 166%; }
これにより、ブレークポイントが変更されます。
16 * 1.66 * 1.4 = 37.184ピクセル、より低いビューポートサイズ( 320px )16 * 1.66 * 1.8 = 47.808ピクセル、トップビューポートサイズ( 960px )
計算を実行し、更新された式
y′ = 0.0166x - 5.312ます。 次に、CSSでこれと以前のスタイルを組み合わせます。
p { line-height: 140%; } .big { font-size: 166%; } @media (min-width: 320px) { p { line-height: calc( 140% + 1vw - 3.2px ); } .big { line-height: calc( 140% + 1.66vw - 5.312px ); } } @media (min-width: 960px) { p { line-height: calc( 140% + 6.4px ); } .big { line-height: calc( 140% + 10.624px ); } }
CSSに計算を割り当てることもできます。 標準の段落と同じコントロールポイントと相対的な行の高さを使用するため、1.66の係数を追加するだけで済みます。
p { line-height: 140%; } .big { font-size: 166%; } @media (min-width: 320px) { p { line-height: calc( 140% + 1vw - 3.2px ); } .big { line-height: calc( 140% + (1vw - 3.2px) * 1.66 ); } } @media (min-width: 960px) { p { line-height: calc( 140% + 6.4px ); } .big { line-height: calc( 140% + 6.4px * 1.66 ); } }
フォントサイズとラインハイトのゲートウェイを組み合わせる
それでは、すべてをまとめましょう。 シナリオ:H1といくつかの段落を含むアダプティブテキスト列(流体列)があります。 次の値を使用して、font-sizeとline-heightを変更する必要があります。
| 要素とプロパティ | 320pxの値 | 960pxでの値 |
| H1フォントサイズ | 24ピクセル | 40 ppi |
| H1線の高さ | 133.33% | 120% |
| フォントサイズ | 15 ppi | 18 ppi |
| Pラインの高さ | 150% | 166.67% |
行の高さで2つのことを行うことがわかります。 一般的なルールがあります:テキストが増加するとき、行の高さは減少しなければならず、列が広くなるとき-増加します。 しかし、このシナリオでは、両方の状況が同時に矛盾しています! したがって、優先順位を選択する必要があります。
- H1の場合、font-sizeの増加は、列の幅の増加よりも重要です。
- 段落の場合、font-sizeを少し増やすよりも、列の幅を増やすことが重要です。
次に、幅が320ピクセルと960ピクセルの表示領域の2つのコントロールポイントを選択します。 font-sizeのゲートウェイを書くことから始めましょう。
h1 { font-size: 1.5rem; } p { font-size: .9375rem; } @media (min-width: 320px) { h1 { font-size: calc( 1.5rem + 2.5vw - 8px ); } p { font-size: calc( .9375rem + .46875vw - 1.5px ); } } @media (min-width: 960px) { h1 { font-size: calc(1.5rem + 16px); } p { font-size: calc( .9375rem + 3px ); } }
ここでは新しいことは何もありません。値のみが変更されています。
次に、
line-heightゲートウェイを計算します。 前回よりもずっと難しいでしょう。
要素H1から始めましょう。
line-height 、120%の相対ベース値を使用し
line-height 。 要素のフォントサイズは変更可能であるため、これらの120%により、2つのポイントによって決定される動的な線形値を記述することができます。
- 下のコントロールポイントで
24 × 1.2 = 28.8px 、 - 上部コントロールポイントで
40 × 1.2 = 48px 。
下部のコントロールポイントでは、133.33%の
line-height値が必要です。これは約32ピクセルです。
「120%のベース値に追加されるもの」を記述する線形関数を見つけます。 これらの120%を削除すると、2つの変更された値が得られます。
24 × (1.3333 - 1.2) = 3.2px下部コントロールポイントで24 × (1.3333 - 1.2) = 3.2px 、40 × (1.2 - 1.2) = 0px上部コントロールポイントで40 × (1.2 - 1.2) = 0px 。
負の勾配が得られます。
m = (y′2 - y′1) / (x2 - x1) m = (0 - 3.2) / (960 - 320) m = -3.2 / 640 m = -0.005 b′ = y′ - mx b′ = y′1 - (-0.005 × x1) b′ = 3.2 + 0.005 × 320 b′ = 4.8 y′ = -0.005x + 4.8
CSSに変換:
h1 { line-height: calc( 120% - .5vw + 4.8px ); }
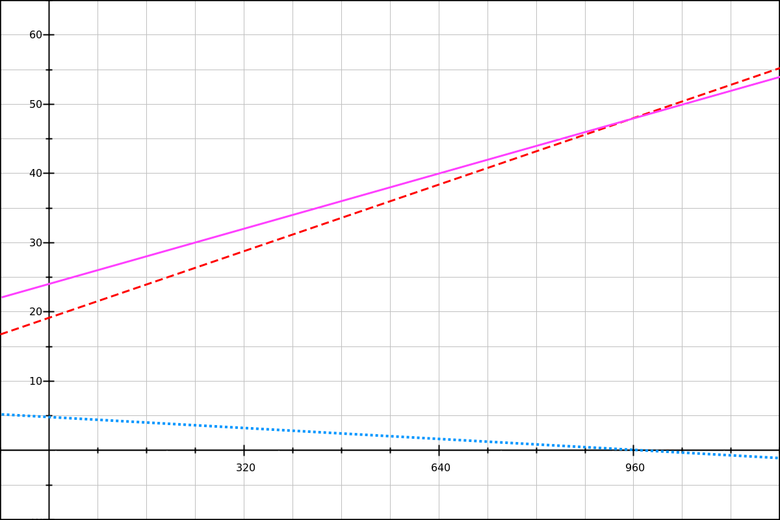
チャートを見てみましょう:

青い線:行の高さを減らします。
赤い線:line-heightの基本値(ヘッダーのfont-sizeの120%)。
マゼンタライン:最終的なラインの高さ。
グラフは、結果の行の高さ(マゼンタの線)が120%の基本値と行の高さの減少(青い線)に等しいことを示しています。
GraphSketch.comで計算を
自分で確認でき
ます 。
段落の場合、
150%基本値を使用します。 行の高さを増やす:
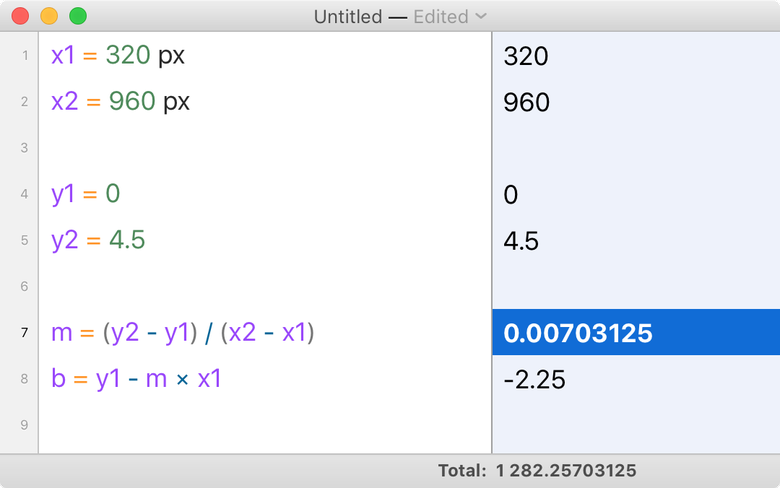
(1.75 - 1.5) × 18 = 4.5px.
 私の計算機で
私の計算機では、式は次のようになります。
y′ = 0.00703125x - 2.25
CSSコード全体を確認するには、
font-sizeとline-heightを組み合わせた
デモのソースコードをご覧ください。 ブラウザウィンドウのサイズを変更すると、弱い効果ではあるが、効果があることがわかります。
デフォルトのフォントサイズを変更して、このデモをテストすることもお勧めします。 ここで、行の高さの比率はわずかに異なりますが、かなり許容できることに注意してください。 行の高さが基本値よりも小さくなっても問題はありません。
オートメーションコンピューティング
このセクションの準備では、すべての計算を手動で、またはSoulver計算機を使用して実行しました。 しかし、それはかなり面倒であり、エラーの可能性は高いです。 人的要因を排除するために、自動化を導入するとよいでしょう。
最初の方法は、すべての計算をCSSに転送することです。 これは、すべての値を詳細に調べたときに、font-sizeを使用した例で使用されている式の変形です。
@media (min-width: 320px) and (max-width: 959px) { h1 { font-size: calc( /* y1 */ 1.5rem /* + m × x */ + ((40 - 24) / (960 - 320)) * 100vw - ((40 - 24) / (960 - 320)) * 320px ); } }
しかし、それはあまりにも多くの手紙が判明したので、もっと簡潔に書くことができます:
@media (min-width: 320px) and (max-width: 959px) { h1 { font-size: calc( 1.5rem + 16 * (100vw - 320px) / (960 - 320) ); } }
偶然にも、この式は記事「
CSSロック付きの柔軟なタイポグラフィ」でティムブラウンが使用しましたが、変数値には
emではなくピクセルが使用されています。 これは、font-sizeとline-heightを組み合わせたバージョンでは機能しますが、特に負の勾配の場合、それほど明白ではない場合があります。
@media (min-width: 320px) and (max-width: 959px) { h1 { font-size: calc( 1.5rem + 16 * (100vw - 320px) / (960 - 320) ); line-height: calc( 120% + 3.2 * (100vw - 960px) / (320 - 960) ); } }
2番目の方法は、SassプラグインまたはPostCSS mixinを使用して計算を自動化することです。
emチェックポイントを持つCSSゲートウェイ
新しいデモ
最初の3つのデモを取り、コントロールポイントと増分のピクセル値の代わりに、
rem基づいて値を挿入しました。
次のセクションでは、これらのデモで特定の構文がどのように機能するかを見ていきます。
emベースのメディアクエリのm×100vw構文はお勧めできません
上記では、構文
m × 100vw (たとえば、
calc(base + 2.5vw)では
calc(base + 2.5vw) )を使用しました。
emベースのメディアクエリでは使用できません。
メディアクエリのコンテキストがすべてです。 単位
emと
remは、同じこと、つまりユーザーエージェントの基本フォントサイズを指します。 そして、すでに何度か見てきたように、通常は16ピクセルですが、値は異なる場合があります。 なんで?
- ブラウザまたはOSの意志により(主にTVブラウザやリーダーのような特定の場合)。
- ユーザーの意志により。
したがって、コントロールポイント
20emおよび
60em場合、それらは実際のCSS幅に対応します。
- 基本フォントサイズが16ピクセルの320および960ピクセル、
- 480および1440-24ピクセルなど
(これらは
ハードウェア ピクセルではなく
CSSピクセルであることに注意してください。この記事では、計算に影響を与えないため、ハードウェアピクセルは考慮しません。)
上記のコード例は次のとおりです。
font-size: calc( 3.125vw + .625rem );
この構文ですべてのコントロールポイントを
emを使用して置き換え、メディアリクエストで1 emが16ピクセルであると仮定すると、次のようになります。
h1 { font-size: 1.25rem; } @media (min-width: 20em) { h1 { font-size: calc( 1.25rem + 3.125vw - 10px ); } } @media (min-width: 60em) { h1 { font-size: calc( 1.25rem + 20px ); } }
これは、OS、ブラウザ、およびユーザーがデフォルトのフォントサイズを変更しない場合に機能します。 そうでなければ、それは悪いでしょう:

青い線:font-sizeはデフォルトで16ピクセルです。
赤い線:font-sizeのデフォルトは24ピクセルです。
ここで何が起こっていますか? ベースフォントサイズを変更すると、
emベースのブレークポイントがより高いピクセル値にシフトされます。 特定のポイントの唯一の真の値は
3.125vw - 10pxです!
- 320ピクセルで
3.125vw - 10pxは0ピクセルです。 - 480ピクセルでは
3.125vw - 10px 10ピクセルは5ピクセルに相当します。
コントロールポイントが高い場合、さらに悪いこと:
- 960ピクセルでは、
3.125vw - 10pxは20ピクセルに相当します。 - 1440ピクセルでは
3.125vw - 10pxピクセルは35ピクセル(15個以上)です。
emベースのチェックリストを使用する場合は、別の方法で行う必要があります。
計算をやり直します
この手法は
、Tim Brownの記事で実証されてい
ます 。 これは、ほとんどの計算がCSSで2つの変数部分を使用して行われることを意味します。
次の式を使用します。
y = m × (x - x1) / (x2 - x1)
なぜ彼女なのか? 手順を見ていきましょう。 , font-size line-height :
y = mx + b
CSS
x (
100vw ).
m b vw , , , ,
em , .
m b ,
(x1,y1) (x2,y2) .
b :
b = y - mx b = y1 - m × x1
:
y = mx + b y = mx + y1 - m × x1
b !
,
font-size line-height ,
,
.
y′ :
y = y1 + y′ y′ = y - y1
y :
y′ = mx + y1 - m × x1 - y1 y′ = mx + y1 - m × x1 - y1
+ y1 - y1 !
y′ = m × x - m × x1 y′ = m × (x - x1)
m :
m = (y2 - y1) / (x2 - x1)
次に:
y′ = (y2 - y1) / (x2 - x1) × (x - x1)
:
y′ = max_value_increase × (x - x1) / (x2 - x1)
CSS
CSS. « 20 40 »:
@media (min-width: 20em) and (max-width: 60em) { h1 { font-size: calc( 1.25rem /* */ + 20px /* */ * (100vw - 20rem) / (60rem - 20rem) ); } }
. , ,
calc() CSS , .
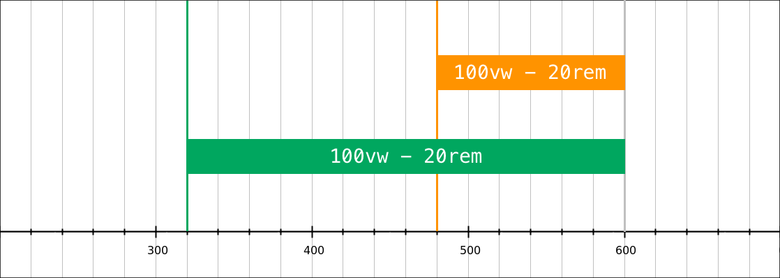
100vw - 20rem . .
, font-size — 16 , — 600 , 280 (
600 - 20 × 15 ). font-size — 24 , — 600 , 120 (
600 - 20 × 24 ).

,
rem .
em ? CSS-
em font-size, font-size ( ) font-size (
font-size ).
CSS — , . . —
rem , font-size,
.
CSS :
html { font-size: 10px; } :root { font-size: 16px; } :root { font-size: 125%; }
calc
60rem - 20rem . ,
(x - x1) / (x2 - x1) 0 1.
n .
16 600 :
n = (x - x1) / (x2 - x1) n = (600 - 320) / (960 - 320) n = 280 / 640 n = 0.475
, .
,
calc() - CSS-. . ?
?
calc((100vw - 20rem)/(60 - 20)) ?
| — 16 |
| CSS | 結果 |
| 20em (320px) | (320px – 16px × 20) / (60 – 20) | = 0px |
| 40em (640px) | (640px – 16px × 20) / (60 – 20) | = 8px |
| 60em (960px) | (960px – 16px × 20) / (60 – 20) | = 16px |
| — 24 |
| CSS | 結果 |
| 20em (480px) | (480px – 24px × 20) / (60 – 20) | = 0px |
| 40em (960px) | (960px – 24px × 20) / (60 – 20) | = 12px |
| 60em (1440px) | (1440px – 24px × 20) / (60 – 20) | = 24px |
, (
20em 60em )
0rem 1rem . !
CSS
20px . .
:
font-size: calc( 1.25rem + 20px * n );
n 0 1. -
calc() 0 1.
0rem — 1rem ;
r .
calc() .
calc(a * b) ,
a b .
r ( ), .
20 . 20 —
1.25rem ,
1.25 :
font-size: calc( 1.25rem + 1.25 * r );
動作するはずです。 ,
r :
- 16 :
1.25 * r 0 20 . - 24 :
1.25 * r 0 30 .
CSS- , media-, :
h1 { font-size: 1.25rem; } @media (min-width: 20em) { h1 { font-size: calc( 1.25rem + 1.25 * (100vw - 20rem) / (60 - 20) ); } } @media (min-width: 60em) { h1 { font-size: calc( 1.25rem + 1.25 * 1rem ); } }
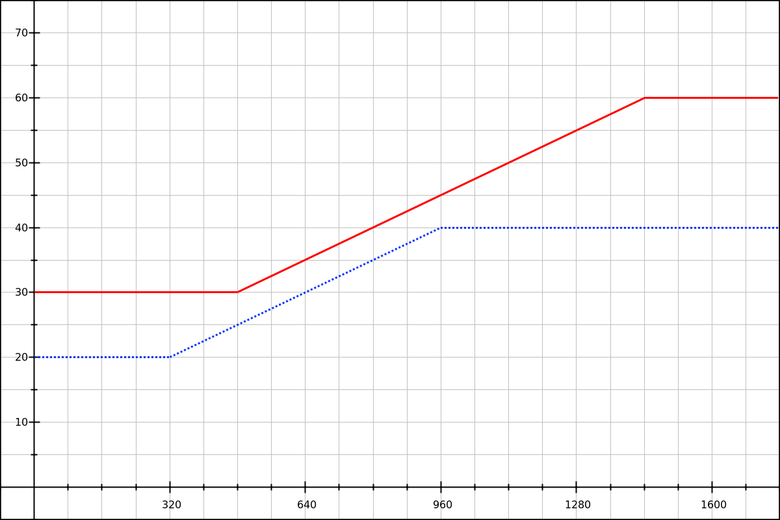
, font-size, , 50%, 50%: , . 30—60 20—40.

: font-size 16 .
: font-size 24 .
, em .
line-height c em/rem
line-height 140% 180%.
140% , ,
font-size .
p { line-height: 140%; } @media (min-width: 20em) { p { line-height: calc( 140% + .4 * (100vw - 20rem) / (60 - 20) ); } } @media (min-width: 60em) { p { line-height: calc( 140% + .4 * 1rem ); } }
line-height rem-,
(100vw - 20rem) / (60 - 20) 0rem 1rem .
font-size 1rem ,
40% .4rem .
calc() -.
line-height .
line-height H1 133,33% 120%. ,
font-size .
, :
24 × (1.3333 - 1.2) = 3.2px ,40 × (1.2 - 1.2) = 0px .
120% , 3,2 0 . 16 , 3,2
= 0.2rem ,
.2 .
, , :
h1 { line-height: calc( 120% + 0.2 * 1rem ); } @media (min-width: 20em) { h1 { line-height: calc( 120% + 0.2 * (100vw - 60rem) / (20 - 60) ); } } @media (min-width: 60em) { h1 { line-height: 120%; } }
2つのポイント:
.2rem , font-size 24 40 . , .- ,
(100vw - 60rem) / (20 - 60) 60em 20em (). , 16 -640px / -40 . , , 0.2 .
おわりに
. CSS-:
- , ,
font-size line-height ,- ,
em .
— . , ,
font-size .
em . , .
: media-
em , .
font-size CSS-:
@media (min-width: 20em) and (max-width: 60em) { selector { property: calc( baseline_value + multiplier * (100vw - 20rem) / (60 - 20) ); } }
multiplier — ,
rem , . : 0.75
0.75rem .
media- ,
font-size . . CSS-.
em/rem -, :
@media (min-width: 320px) and (max-width: 960px) { selector { property: calc( baseline_value + multiplier * (100vw - 320px) / (960 - 320) ); } }
multiplier —
, , . :
12 12px .
. , , , :
@media (min-width: 320px) and (max-width: 960px) { selector { property: calc( baseline_value + 0.25vw - 10px; ); } }
0.25vw -10px , , Sass PostCSS.
( mixin), .