英国のタイポグラフィWebサイト
I Love Typographyは 、
素晴らしいタイポグラフィの例のリストを公開してい
ます 。 このリストは、第2四半期の結果に基づいています。 2008年。 以前のチャートは
こちらと
こちらでご覧いただけます 。
各例には短いコメントが付いており、スクリーンショットをクリックすると元のサイトに移動します。
座席会議
フラッシュ、写真、余分なノイズはありません。 適切なスタイルのフォントと適切に書かれたテキスト:フォントだけで素晴らしい結果が得られるという真の証拠。 この種の例をもう少し見たいです。

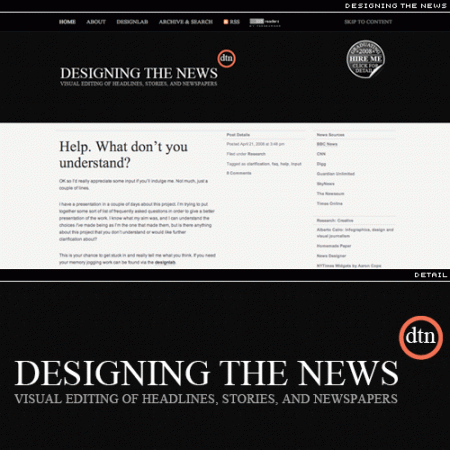
ニュースをデザインする
タイトルとメインコンテンツとの大きなコントラスト、多くのクリーンスペース、優れた編成。

OmniTI
素敵なロゴ、クリアテキスト、非常に素晴らしい配色。 デザイン開発の詳細については、
こちらをご覧ください 。

Designr.it
壮大な華やかなロゴ(どんなフォントを知っている人はいますか?)そして、多くの絶妙な詳細。

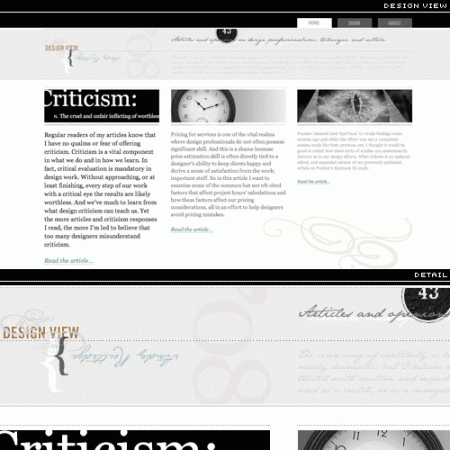
デザインビュー
Andy Rutledgeは、実際に彼が推進しているのと同じ原則を適用するデザイナーです。 最新のサイズが最大サイズに対応するように、記事の発行日によってサイズのサイズが変わる方法が気に入っています。

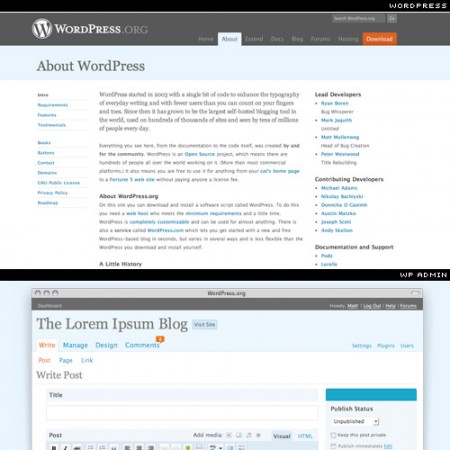
WordPress.orgおよびWP 2.5.x管理者
WordPressブログプラットフォームはWebサイトに基づいていませんが、そのWebサイトは毎日数百万ではないにしても、数千の画面に表示されています。 できるだけ多くのオンラインおよびオフラインのアプリケーションが同じように見えることを望みます。

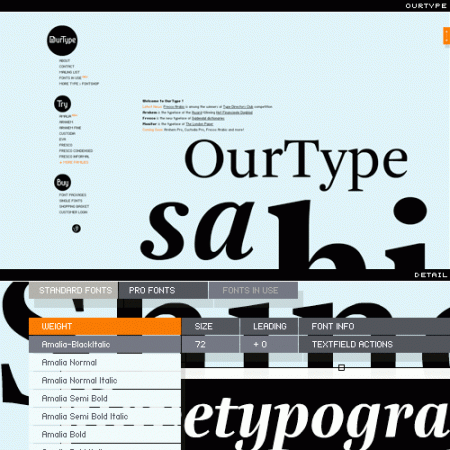
OurType
このサイトはフラッシュを使用しているため、このサイトをレビューに含めたくありませんでした。 しかし、それはいくつかの優れたフォントを提示します(そして私のお気に入りのいくつかは追加しなければなりません)。

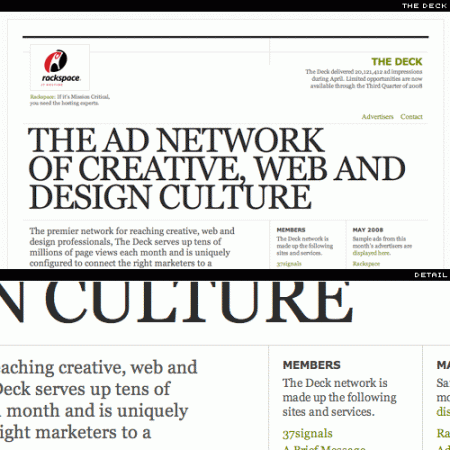
デッキ
単にフォント全体に基づいている別のサイト。 階層とマークアップの素晴らしい例。 「写真は千語以上を話す」と誰が言ったのでしょうか? いいえ、フォントの方がわかりやすいです。

地獄うん
混雑感のない多くの情報に加えて、サイトは適切なレイアウトグリッドに関連付けられています。

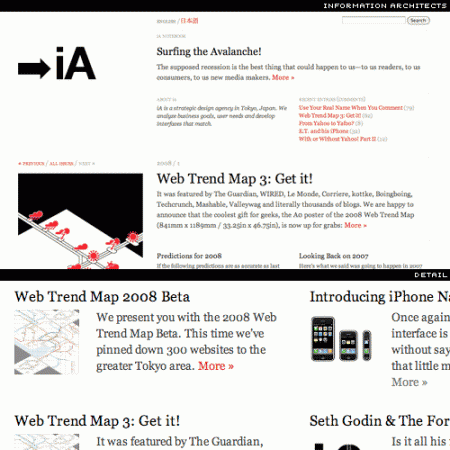
情報アーキテクト
デザイナーは、塗りつぶされていない大きな領域と限られた色の範囲を恐れていませんでした。

ナズ・ハミド
よくできました。 それ自体を物語るデザイン。

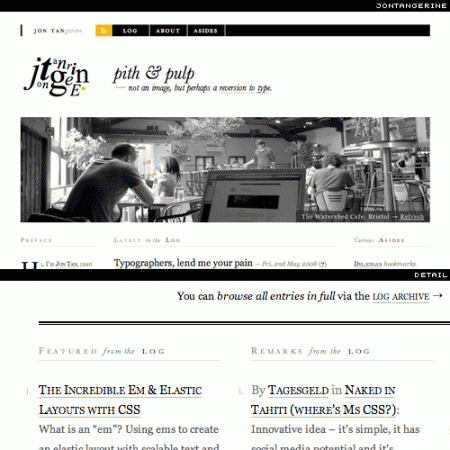
ジョン・タン
文字体裁が豊富で、エレガントで、混chaosがありませんが、ロゴも...これは絵ではありません!

検討中
整然とした情報がたくさんあり、これにはきちんと一致するカラーパレットが伴います。

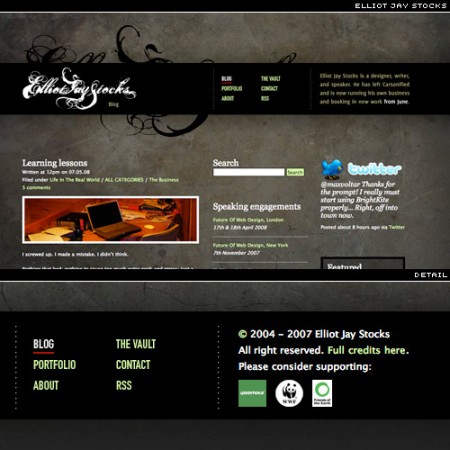
エリオット・ジェイ・ストックス
このサイトは多くのコンテストで提案されています。 彼は、フォントの優れた使用のおかげでここに来ました。

私たちが作るもの
多色で整理された大きなフォント。

次の記事「Webのタイポグラフィの詳細な分析」では、これらのサイトのいくつかを慎重に検討します。