ASP.NET Core開発サイクルの最新記事を紹介し
ます 。 この記事では、Macで最初のASP.NET Coreアプリケーションを作成する方法を学びます。

ASP.NET Coreに関する記事の最初のシリーズ
1.
Nano Server上のASP.NET Core 。
2.
アプリケーションのWebサービスフロントエンドを作成します 。
3.
ASP.NET Core MVCおよびVisual Studioを使用した最初のWeb APIの作成 。
4.
Visual Studioを使用して、WebアプリケーションをAzure Application Serviceにデプロイします 。
5.
Visual Studio Codeを使用した最初のMacアプリケーション 。
Yeomanを使用して開発環境を準備し、アプリケーションテンプレートを作成する
開始するには、
.NET Coreと
Visual Studio Codeを
C#拡張子でダウンロードしてインストールする必要があります。
この指示を使用して
、 ASP.NET Coreプロジェクトを作成する必要があります。
Visual Studio Codeを使用してMacでASP.NET Coreアプリケーションを開発する
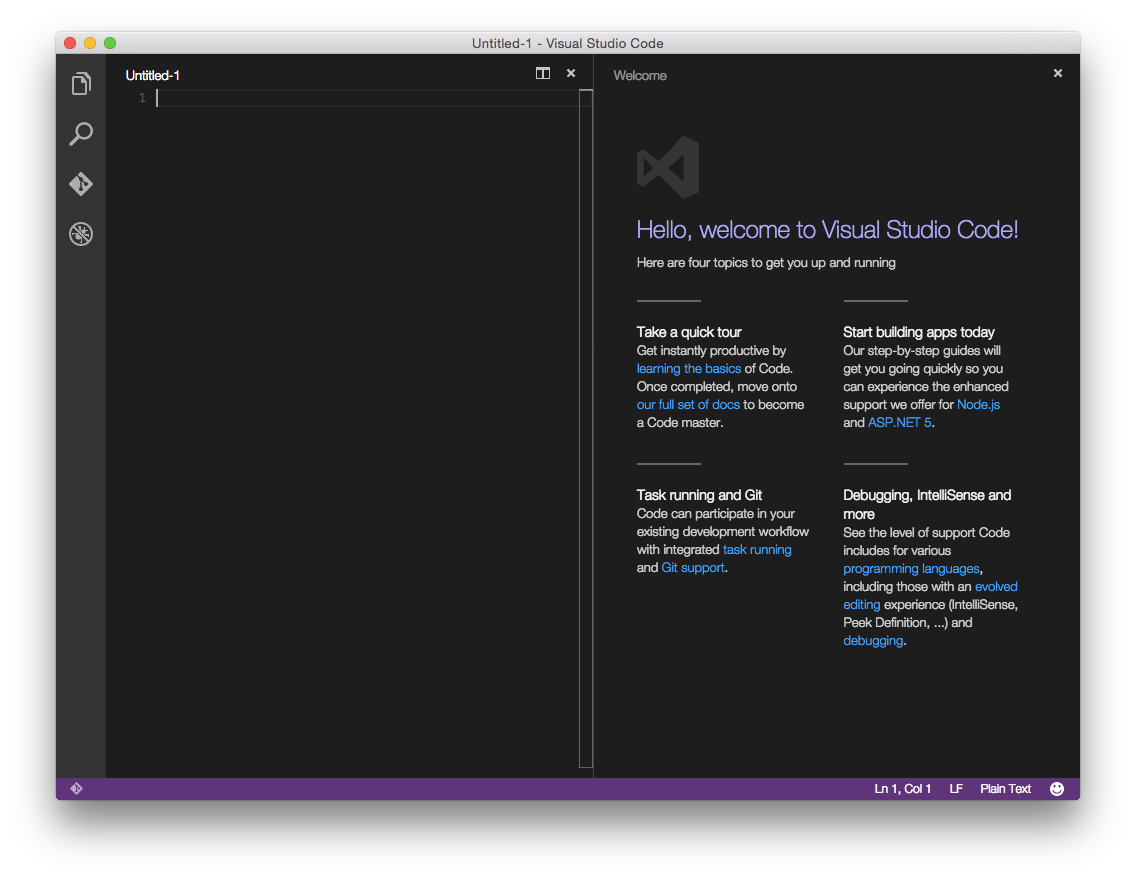
Visual Studio Codeを起動します。

[
ファイル]→[開く]を選択し、空のASP.NET Coreアプリケーションを参照します。
ターミナルまたはbashシェルで、
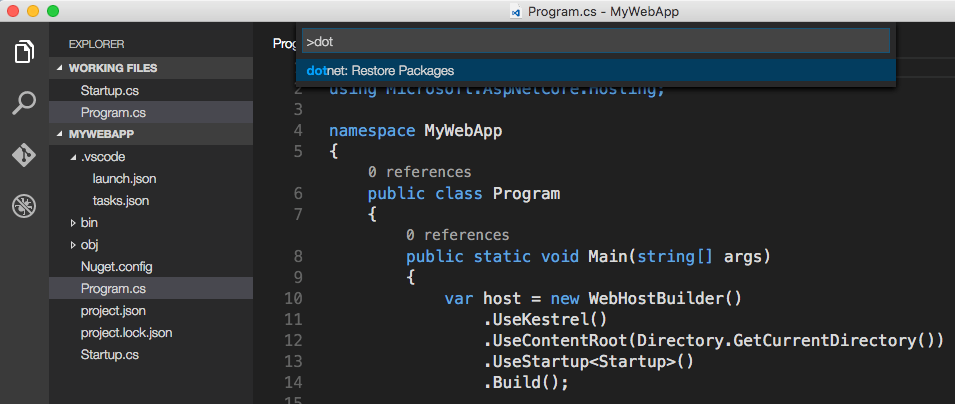
dotnet restoreコマンドを発行してプロジェクトの依存関係を復元します。 別の方法は、Visual Studio Codeで
command shift pを実行し、次に示すように
dotを入力することです。

dotnet restoreなどのコマンドをVisual Studio Codeで直接実行し、
project.jsonファイル
で指定された他のツールを使用したり、
.vscode /tasks.jsonファイルで指定されたタスクを実行したり
できます 。
この空のプロジェクトテンプレートには、「Hello World!」と表示されます。 Visual Studio Codeで
Startup.csを開いて 、構成方法を確認します。

Visual Studio Code(または簡潔にするためにCode)を使用し始めたばかりの場合、この製品にはファイルをすばやく処理する便利でシンプルで応答性の高いインターフェイスがあるだけでなく、最も効率的な書き込みのためのツールもありますコード。
左側のナビゲーションバーには、4つのビューレットを表す4つのアイコンがあります。
Exploreビューレットを使用すると、ディレクトリシステム内をすばやく移動でき、作業中のファイルを簡単に参照できます。 ファイルに保存されていない変更がある場合、画面上の特別なアイコンがこれを通知します。 新しいファイルとフォルダーを作成するプロセスが簡素化されます(このために新しいウィンドウを開く必要はありません)。 マウスにカーソルを合わせると表示されるメニューにある[すべて保存]コマンドを使用すると便利です。
コンピューターにインストールされている場合、
コードはGitと統合されます。 Gitビューレットを使用して、新しいリポジトリを作成し、コードの変更を確認し、変更を送信できます。
デバッグビューレットは、アプリケーションの対話型デバッグをサポートします。
さらに、コードエディターには多くの優れた機能があります。 未使用のusingステートメントには下線が引かれ、
command .自動的に削除できることがわかり
command . 電球アイコンが画面に表示されている場合。 また、プロジェクト内のクラスとメソッドへの参照の数を確認することもできます。 Visual Studioから切り替える場合、多くの使い慣れたキーボードショートカットを使用できます。たとえば、
command kcでコードブロックをコメントアウトしたり、
command kuでコメントを解除したりできます。
Kestrelによるローカル起動
この例では、
KestrelをWebサーバーとして使用します。 その構成は、
project.jsonファイルに保存され、依存関係としてリストされます。
{ "dependencies": { "Microsoft.NETCore.App": { "version": "1.0.0", "type": "platform" }, "Microsoft.AspNetCore.Diagnostics": "1.0.0", "Microsoft.AspNetCore.Mvc": "1.0.0", "Microsoft.AspNetCore.Razor.Tools": { "version": "1.0.0-preview2-final", "type": "build" }, "Microsoft.AspNetCore.Server.IISIntegration": "1.0.0", "Microsoft.AspNetCore.Server.Kestrel": "1.0.0", "Microsoft.AspNetCore.StaticFiles": "1.0.0", } }
dotnet runコマンドを実行して、アプリケーションを起動します。- アドレスバーに「
localhost:5000 」と入力します。 - Webサーバーを停止するには、
Ctrl+C押しますCtrl+C
Azureに発行する
アプリケーションを作成したら、Visual Studio Codeに組み込まれたGitとの統合を使用して、
Microsoft Azureに更新を送信できます。
Gitの初期化
作業しているフォルダーでGitを初期化します。 Gitビューレットをクリックしてから、
Initialize Git repositoryの
Initialize Git repositoryボタンをクリックします。
確認メッセージを追加してEnterキーを押すか、「チェックマーク」をクリックしてファイルを確認します。
Gitは変更を追跡するため、ファイルを更新した場合、Gitビューレットには最後の確認以降に変更されたファイルが表示されます。
Azure Webサイトの初期化
Gitを使用して、アプリケーションをAzure Web Appsにデプロイできます。
- Azureで新しいWebアプリケーションを作成します 。 Azureにアカウントを持っていない場合は、無料の試用アカウントを作成できます。
- AzureのWebアプリケーションでGitの継続的な展開を有効にします。
AzureポータルでWebアプリケーションのGit URLを記録します。
ターミナルウィンドウで、先ほど書き留めたGit URLを使用してリモート
azureリポジトリを追加します。
git remote add azure https:
アプリケーションをデプロイするには、マスターリポジトリに送信します。
git push azure master

ブラウザで新しくデプロイされたアプリケーションを開きます。
Hello Worldます!