開発者コンソールを使用してGoogle Chromeをテキストエディターにするにはどうすればよいですか? jQueryでおなじみの
$記号の意味は何ですか? 非常にまともなテーブルの形式で設計された一連の値をコンソールに出力する方法は? これらの質問への答えがすぐに思い浮かばない場合、Chrome開発者ツールの[
コンソール ]タブは、まだ栄光をたどっていません。
一見、完全に通常のJavaScriptコンソールがあります。これは、サーバーの応答ログまたはその中の変数値を表示するのにのみ適しています。 ちなみに、私はプログラミングを始めたばかりの方法で使用しました。 しかし、時間が経つにつれて、私は経験を積み、多くを学び、Chromeコンソールが多くのことを知っていることを思いがけず発見しました。 今日、これについてお話したいと思います。 はい、携帯電話ではなく今読んでいる場合は、すぐにすべてを試すことができます。
1. DOM要素の選択
jQueryに精通している場合、
$( '。Class')や
$( 'id')などの構造の重要性について説明することはできません。 知らない人のために、DOM要素を選択して、それらに割り当てられたクラスと識別子を示すことができることを説明します。 開発者コンソールにも同様の機能があります。 ただし、ここでは、「$」はjQueryとは何の関係もありませんが、本質的に同じことを行います。 これは
document.querySelector()関数のエイリアスです。
$( 'tagName') 、
$( ' 。Class') 、
$( '#id')および
$( '。Class #id')の形式のコマンドは、セレクターに一致する最初のDOM要素を返します。 同時に、ドキュメントでjQueryが使用可能な場合、その「$」はこのコンソール機能をブロックします。
ここに別の構造があります:
$$ 。 その使用は
$$( 'tagName')または
$$( ' 。Class')のように見えます。 セレクターに対応するすべてのDOM要素を選択して、配列に配置できます。 これを操作することは、他の配列と変わりません。 特定のアイテムを選択するには、インデックスで参照できます。
たとえば、
$$( '。ClassName')コマンドは、呼び出されたときに指定されたクラス名を持つすべてのページ要素の配列を提供します。 コマンド
$$( '。ClassName')[0]および
$$( '。ClassName')[1]は、結果の配列の最初の要素と2番目の要素にそれぞれアクセスを与えます。
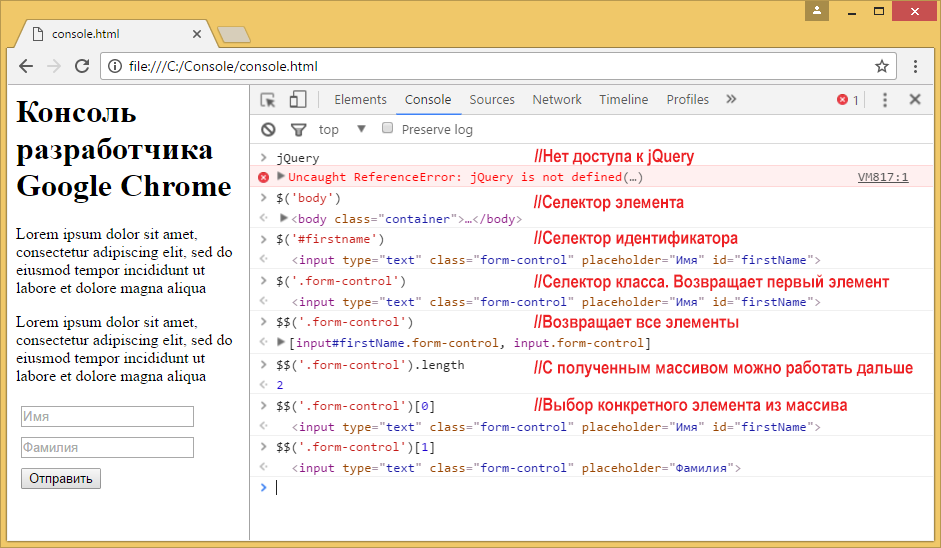
 $および$$コマンドを使用した実験
$および$$コマンドを使用した実験2.ブラウザをテキストエディタに変えます
デバッグされたWebページのテキストをブラウザで直接編集するのがいいと思ったことはありませんか? もしそうなら、以下に示すコマンドが気に入るでしょう。
document.body.contentEditable=true
コンソールで実行した後、ブラウザで開いたドキュメントは、HTMLコードで目的のフラグメントを検索する必要なく編集できます。
3.要素に関連付けられたイベントハンドラーを検索する
デバッグプロセス中に、要素にバインドされているイベントハンドラを見つける必要がある場合があります。 コンソールを使用すると、これは非常に簡単です。 次のコマンドを使用するだけで十分です。
getEventListeners($('selector'))
実行の結果として、要素が応答できるイベントのリストを含むオブジェクトの配列が発行されます。
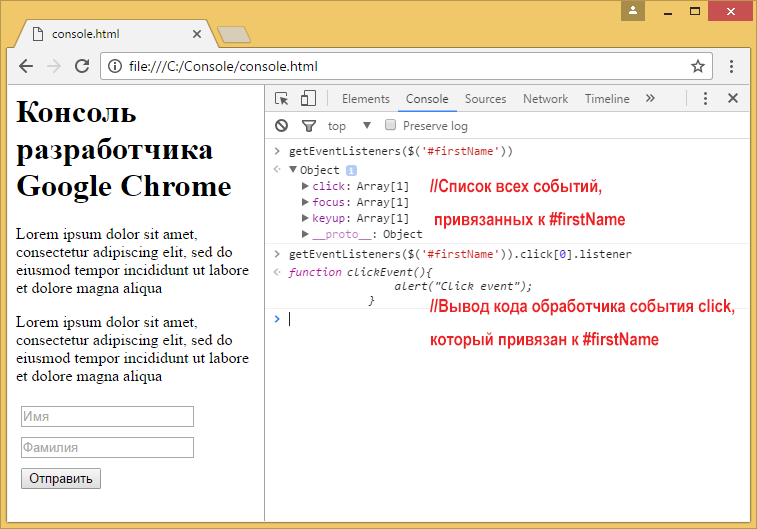
 イベントハンドラー
イベントハンドラー特定のイベントのハンドラーを見つけるには、次の構成を使用できます。
getEventListeners($('selector')).eventName[0].listener
このコマンドは、イベントハンドラー関数のコードを出力します。 ここで、
eventName [0]は特定のタイプのすべてのイベントを含む配列です。 たとえば、実際には、次のようになります。
getEventListeners($('#firstName')).click[0].listener
結果として、識別子
firstNameを持つ要素の
クリックイベントに関連付けられた関数のコードを取得します。
4.イベント監視
特定のDOM要素に関連付けられたイベントの発生を監視する場合、コンソールがこれを支援します。 イベントを監視するために使用できるいくつかのコマンドを次に示します。
- monitorEvents($( 'selector'))コマンドを使用すると、セレクターが対応する要素に関連付けられているすべてのイベントを監視できます。 イベントが発生すると、コンソールで記録が行われます。 たとえば、 monitorEvents($( '#firstName'))コマンドを使用すると 、識別子がfirstNameである要素に関連付けられているすべてのイベントを記録できます 。
- monitorEvents($( 'selector')、 'eventName')コマンドは前のコマンドと似ていますが、特定のイベントを対象としています。 ここでは、要素セレクターに加えて、イベント名も関数に渡されます。 このコマンドを使用すると、1つのイベントの発生に関する情報をコンソールに表示できます。 たとえば、 monitorEvents($( '#firstName')、 'click')コマンドは、 firstName識別子を持つ要素のクリックイベントに関する情報のみを表示します 。
- monitorEvents($( 'selector')、['eventName1'、 'eventName3'、....])コマンドを使用すると、選択した複数のイベントを監視できます。 ここでは、イベントの名前を含む文字列配列が関数に渡されます。 たとえば、次のコマンド: monitorEvents($( '#firstName')、['click'、 'focus'])は、コンソールにfirstName識別子を持つ要素のクリックイベントとフォーカスイベントに関する情報を表示します 。
- unmonitorEvents($( 'selector'))コマンドを使用すると、コンソールでイベントの監視とログ記録を停止できます。
5.コードスニペットの実行時間の測定
Chromeコンソールでは、
console.time( 'labelName')の形式の関数を
使用できます 。この関数は、ラベルを引数として受け取り、タイマーを開始します。 別の関数
console.timeEnd( 'labelName')は 、渡されたラベルが割り当てられたタイマーを停止します。 これらの関数の使用例を次に示します。
console.time('myTime'); // myTime console.timeEnd('myTime'); // myTime //: myTime:123.00 ms
上記の例では、タイマーを開始してから停止するまでの時間を知ることができます。 JavaScriptプログラム内で同じことを行い、コードの実行時間を見つけることができます。
ループの継続時間を調べる必要があるとしましょう。 次の方法で実行できます。
console.time('myTime'); // myTime for(var i=0; i < 100000; i++){ 2+4+5; } console.timeEnd('mytime'); // myTime // - myTime:12345.00 ms
6.テーブル形式の変数値の出力
このようなオブジェクトの配列があるとします:
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
コンソールに表示すると、実際にはオブジェクトの配列という形で階層構造が得られます。 これは便利な機能であり、オブジェクトの内容を表示することで構造の分岐を展開できます。 ただし、このアプローチでは、たとえば類似の要素のプロパティがどのように関連するかを理解することは困難です。 そのようなデータを操作しやすくするために、表形式ビューに変換できます。 これを行うには、次のコマンドを使用します。
console.table(variableName)
変数とそのすべてのプロパティをテーブルに表示できます。 外観は次のとおりです。
 テーブル形式のオブジェクトの配列の出力
テーブル形式のオブジェクトの配列の出力7.アイテムコードを表示する
次のコマンドを使用して、コンソールからアイテムコードにすばやくジャンプできます。
- inspect($( 'selector'))コマンドを使用すると、Google Chrome開発者ツールの[ 要素 ]パネルで、セレクターに対応する要素のコードを開くことができます。 たとえば、コマンドinspect($( '#firstName'))を使用すると、識別子firstNameを持つ要素のコードを表示できます。 inspect($$( 'a')[3])コマンドは、DOMに存在する4番目のリンクコードを開きます。
- $ 0 、 $ 1 、 $ 2の形式のコマンドを使用すると、最近表示したアイテムにすばやくジャンプできます。 たとえば、 $ 0は最後に表示されたアイテムのコードを開きます。
8.アイテムプロパティの一覧表示
要素のプロパティのリストを表示する必要がある場合は、コンソールが役立ちます。 ここでは次のコマンドが使用されます。
dir($('selector'))
指定されたDOM要素に関連付けられたプロパティを含むオブジェクトを返します。 他の同様の場合と同様に、このオブジェクトの内容は、そのツリー構造を調べることで調べることができます。
9.最後の結果を呼び出す
コンソールは電卓として使用できますが、おそらく誰もがこれを知っています。 ただし、コマンドで以前の計算の結果を使用できる組み込みツールがあるという事実はほとんど知られていません。
$ _コンストラクトを使用すると、前の式の結果をメモリから取得できます。 これは次のようなものです。
2+3+4 9 //- - 9 $_ 9 // $_ * $_ 81 // 9, 81 Math.sqrt($_) 9 // , 81 $_ 9 // 9 –
10.コンソールとメモリのクリーニング
コンソールとメモリをクリアする必要がある場合は、次の簡単なコマンドを使用します。
clear()
Enterキーを押すと、新しい実験用にクリーンコンソールが準備できます。
以上です。
11、12、13、14 ...
率直に言って、これはすべてから遠いです。 Google Chromeコンソールの明らかでない機能の一部を紹介しました。 実際、
もっとたくさんあります 。 あなたはあなた自身の発見で私のリストを広げることができると確信しています。
私の話が、時間を節約し、ウェブプログラマーの日常兵器の一部となるに値するChromeコンソールに関する有用な情報を学ぶのに役立つことを願っています。
どのツールを使用していますか? さあ、ジョークをシェアしましょう! :)