
どのくらいの頻度で微分方程式を解くか、卒業後に積分を見つける必要がありましたか? もちろん、あなたが科学者でない限り、私はめったにないと思います。 しかし、この研究が科学に直接関連していなくても、理論的な知識が私たちの研究で突然役立つかもしれない学問があります。 これらの分野の1つはジオメトリです。
この記事では、幾何公式が解決に役立った問題についてお話したいと思います。 インターフェイスを開発しているので、このようなポップアップメッセージのレイアウトについて説明します。

一見、複雑なことは何もありません。 擬似要素とよく知られた手法を使用して、メインスタイルの概要をすばやく示し、丸みと影を追加し、三角形の形状のポインターを作成します。 結果を確認します。
→ http://codepen.io/belyan/pen/vymwXe
すべてが正常であり、三角形のみが影付きであるべきです。 しかし、擬似要素に影を追加すると、何もうまくいきません。影は正方形になります。

この方法は、影やストロークのない単純な三角形の作成にのみ適していることがわかります。
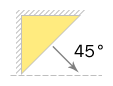
CSSで三角形を作成するための、あまり知られていない別の手法を試してみましょう。 再び境界線を使用します。左上隅に三角形を作成し、要素に影を追加して、負の値を使用して同じ隅に移動します。 次に、要素を時計回りに45度回転し、影付きの三角形を取得します。

→ http://codepen.io/belyan/pen/ObmYQa
結果はすでに良く見えますが、完璧ではありません。 よく見ると、レイアウト上の三角形が私たちのものよりわずかに低いことがわかります。 三角形は常に長方形のままなので、修正することはできません。 フィレットを追加し、内側のシャドウを使用してストロークをエミュレートすることもできますが、上隅の値を変更することはできません。
長方形でない三角形を作成するには、より複雑な方法を使用します。 その本質は、四角形を作成し、それを45度回転し、希望する角度に傾けて菱形にし、その下部を非表示にすることです。 その結果、任意のサイズの二等辺三角形が得られ、それに影、境界線、および丸みを追加できます。

困難な点は、目的のビューが得られるまで、正方形のサイズと傾斜角を手動で選択する必要があるという事実にあります。 したがって、多くはこの方法を使用しません。 それでは、すべての計算を行うmixinを作成しましょう。
ミックスインを書く
次に、LESSプリプロセッサーを使用しますが、このミックスインはSCSSに簡単に書き換えることができます。
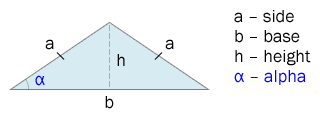
このような三角形を図として取り、その初期寸法、底辺bおよび高さhを初期パラメーターとして設定してみましょう。

a見つけることで計算を開始します。 二等辺三角形の高さはその底辺を半分に分割するため、側面a はピタゴラスの定理で見つけることができます。
@base: 100px; @height: 100px; @side: sqrt(@base * @base / 4 + @height * @height);
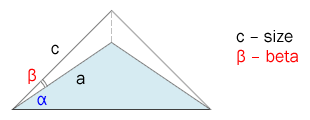
すべての辺の値を知ると、横角alpha見つけることができます。 角度のサインは 、斜辺に対する反対側の比率であることを思い出してください。 反対側の脚はhで、斜辺はaです。 このように:
@alpha: asin(@height / @side);
次に、 45度回転した後、正方形を変換するための傾斜角を計算する必要があります。 これを行うには、長方形の三角形を描きます。その三角形の底辺は私たちのものと一致します。

これで、 betaの傾斜角が、 alphaの横角と回転角の差に等しくなることが明確にわかります。
@beta: convert(@alpha, deg) - 45deg;
計算する必要がある最後の値は、変換前の正方形の側面です。 これを行うには、角度のコサインを使用します。 傾斜角がわかっているので、辺aは辺aなります。 したがって、辺は次の式で計算できます。
@size: @side * cos(@beta);
これで、四角形の初期寸法と回転角および傾斜角がわかり、菱形に変換されます。 overflow: hiddenを使用して、必要なスタイルを追加し、菱形の下半分をoverflow: hiddenにします。その結果、指定されたサイズの二等辺三角形を取得します。 Mixinの準備ができました。
→ http://codepen.io/belyan/pen/wozWXE
これをポップアップメッセージに適用し、最終的に目的の結果を取得します。 :)
→ http://codepen.io/belyan/pen/LbyKEd
同じmixinの助けを借りて、正三角形の特別なケースであるため、正三角形を作成できます。 この場合、三角形の底辺のみを指定すれば十分であり、その高さは次の式で簡単に計算できます。
@height: @base * sin(60deg); 。
ミックスインに三角形の上部の方向を指定する機能を追加することもできます: top 、 left 、 right 、 bottom 。 コードの量が大幅に増加するため、この記事ではこれを行いませんでした。 このトピックに興味のある方は、このミックスインの拡張バージョンをご覧になることをお勧めします。 また、円、楕円、十字、星など、他の幾何学的形状のミックスインもあります。
→ http://codepen.io/belyan/pen/Lpqdmx
あなたが興味を持っていたと思います。 ご清聴ありがとうございました!