Facebookでライブストリーミングのブロードキャストを行っていますが、対処しなければならなかった課題の1つは、テキストオーバーレイまたはキャプション(下位3番目)でした。 JustBroadcasterのすべての概念は、「平均的なユーザーにとって非常にシンプル」である必要があり、もちろん、宇宙船のコントロールパネルになることを避けて、キャプションを使用して問題を解決する必要がありました。
ステージ1.キャプションの使用
インターフェースにはいくつかのバージョンがありましたが、図のバージョンに落ち着きました。 事前に3つのタイトルをドライブして、放送時にそれらを切り替えることができます。
ステージ2.独自のクレジットの作成:JSのカスタマイザー
配信にはキャプションのテーマがいくつかありますが、ユーザーは本当に自分のテーマをすばやく作成する機会を望んでいました。 実際、筋金入りの道はすでに私を退屈させ始めています(「ペン」でトピックを編集するスクリーンショット)。

ドラッグアンドドロップのカスタマイズを緊急に行う必要がありました。 もちろん、当初はデスクトップアプリケーションの一部としてこれを行うことを考えていましたが、Webサイト上のWebアプリケーションとして単純に行うことにしました。 したがって、このWebページでは、ユーザーは自分のグラフィックスをアップロードして、テキストが配置される場所(色、フォントなど)をマウスで指定できます。
これがどのように機能するかについての短いビデオです:
技術的なポイント
バックエンドなしのZIP
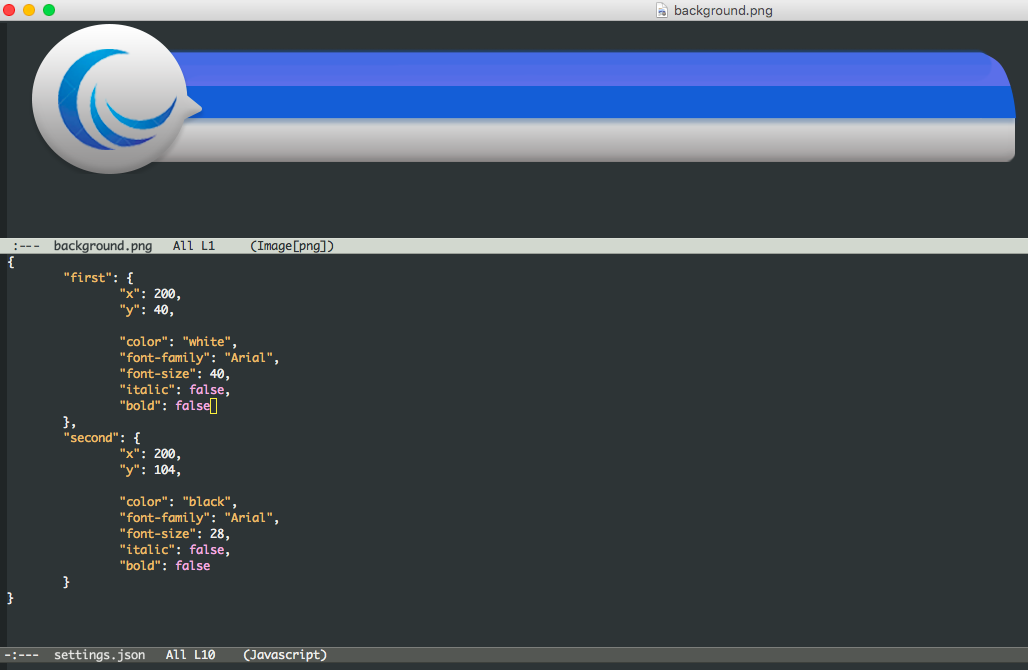
構造的には、各テーマは、グラフィックス(background.png)とテキストの表示方法の説明(settings.json)の2つのファイルを持つフォルダーです。 そして、Webアプリケーションは両方のファイルを生成します。 同時に、1つのzipアーカイブで2つのファイルを受信するようユーザーに求めていました。 アーカイブを準備するバックエンドに混乱する見込みが迫っています。 バックエンド部分を開始するために怠
inessに苦労して、ブラウザーでzipアーカイブを生成できるjs
lib (
JSZipe )を見つけました。 喜びは際限がありませんでした。
// Chrome、Firefoxでは正常に動作しますが、Safariでは動作しません。 IEで確認しませんでした(ソフトウェアはmacOS専用です)
高密度スクリーンのハイライト
もちろん、すべてがキャンバス上に構築されており、「Konva JavaScript Framework」を使用して操作します。 出力で、アプリケーションはサイズ1280x200のbackground.pngを生成します。 しかし、1人のユーザーが、ファイルのサイズが2560x400である作業結果を送信しましたが、これは予想外でした。 pixelRatioが明示的に指定されていない場合、キャンバスは画面の密度を考慮して画像を生成し、一部のMacでは2倍になります(この問題は、Androidを含む他の「高密度」デバイスでも発生します)。
この問題は、pixelRatioが1であることを明示的に示すことで解決しました。
var imageData = stage.toDataURL({pixelRatio:1});
結果とソースコード
このコードはGTYHubのEPTYUNZライセンスで入手できます(理解している場合は、健康のために使用してください)。
作業バージョンは、
こちらの Webサイト
から入手でき
ます 。