親愛なる読者の皆さん、こんにちは!
以前の記事へのコメントから判断すると、多くの皆さんは、Yii2フレームワーク上のアプリケーションと組み合わせてAngularJSを正確に使用する方法に非常に興味を持っています。 この記事では、幕を開けて、AngularJSフレームワークを接続するプロセスとその使用方法について説明します。
私はアプリケーションの大部分にYii2を使用する予定ですが、Angularを使用して、広告を追加するモーダルウィンドウ、サイトで検索する、カーダー(夢のマシンを構築し、サイト管理者とパートナーディーラーにリクエストを送信できるサイトの機能の一部) )など 現在のルートを変更するものはありませんが、同様のアプローチにより、アプリケーションの応答性と訪問者とのやり取りが容易になります。
将来的には、プロジェクトをYii2 RESTバックエンドと対話する単一ページのAngularJSアプリケーションに変換します。 しかし、現時点では、Angular.jsとバックエンドの両方でルーティング、検証、承認、アクセス権などを処理する必要があるため、これを行いたくありません。
Yii RESTful APIフレームワークは、組み込みのAngularJSアプリケーションまたは将来的にモバイルアプリケーションと通信できるクリーンなAPIを提供します。
パフォーマンスを重視するため、両足でRESTに向かって歩きます。 特に柔軟な戦略を備えた優れたキャッシングシステムがそこで開発されている場合、適切に構成されたRESTfulアプリケーションは大きなプラスになります。 また、バックエンドとデータベースをAmazon EC2サーバーでホストし、JSONデータのみを提供して帯域幅の使用を最小限にすることも計画しています。 さらに、Amazon EC2には自動スケーリングなどの機能があり、ウェブサイトのトラフィックに応じて計算能力を自動的に調整できます。 静的コンテンツに関しては、最適化されたAmazon S3 CDNに保存します。これは、コストが最も低く、応答速度が高速です。 これについては、次回の記事で詳しく説明します。
Yii2フレームワークは、RESTful APIの実装と実装を簡素化するツールのセット全体を提供します。 次に、RESTfulセットを作成する方法の例を示します
最小限のコーディング作業でAPI。
まず、
LeaseモジュールでAPIのコントローラーを作成します。これは、パス
modules/lease/controllers/frontendファイル
ApiController.phpれ、次のように記述されます。
<?php namespace modules\lease\controllers\frontend; use yii\rest\ActiveController; class ApiController extends ActiveController { public $modelClass = 'modules\lease\models\frontend\Lease'; }
コントローラークラスは、
yii \ rest \ ActiveControllerを継承します。これは、RESTfulアクションの共通セットを実装します。
modelClassを
modules\lease\models\frontend\Leaseとして指定する
modelClass 、コントローラーはどのモデルを使用してデータを取得および操作できるかを認識します。
他のドメインからのajaxリクエストを介してAPIを使用する機会を提供するために、必要に応じてコントローラーに
cors動作を追加できます。
... public function behaviors() { $behaviors = parent::behaviors(); $behaviors['corsFilter' ] = [ 'class' => \yii\filters\Cors::className(), ];
yii \ rest \ Controllerから動作構成を保存することに注意してください。これが、最初の行に保存する理由
$behaviors = parent::behaviors(); 引き続き動作を追加します。
Yii2 REST APIは、XMLおよびJSON形式で応答できます。 JSON形式のみを使用します。これについてはフレームワークに通知します。
... $behaviors['contentNegotiator'] = [ 'class' => \yii\filters\ContentNegotiator::className(), 'formats' => [ 'application/json' => \yii\web\Response::FORMAT_JSON, ], ]; ...
yii \ filtersAccessControlクラスを使用して、APIコントローラーアクションへのさまざまなアクセス権を簡単に構成することもできます。 許可されたユーザーのみがリストを作成、編集、削除できることを指摘します。
... $behaviors['access'] = [ 'class' => \yii\filters\AccessControl::className(), 'only' => ['create', 'update', 'delete'], 'rules' => [ [ 'actions' => ['create', 'update', 'delete'], 'allow' => true, 'roles' => ['@'], ], ], ]; ...
また、アクションのアクセス制御を提供するために、
CheckAccess()メソッドをオーバーライドして、現在のユーザーが指定されたデータモデルで特定のアクションを実行する権限を持っているかどうかを確認できます。 たとえば、ユーザーが自分のリストのみを編集または削除できるようにチェックを記述します。
… public function checkAccess($action, $model = null, $params = []) {
このメソッドは、
yii \ rest \ ActiveControllerクラスのアクションに対して自動的に呼び出されます。 コントローラで新しいアクションを作成し、アクセスチェックも実行する必要がある場合は、新しいアクションでこのメソッドを明示的に呼び出す必要があります。
次のステップは、
modules/lease/Bootstrap.phpファイルのブートストラップモジュールクラスの
urlManagerコンポーネントの構成を変更することです。
... $app->getUrlManager()->addRules( [ [ 'class' => 'yii\rest\UrlRule', 'controller' => ['leases' => 'lease/api'], 'prefix' => 'api' ] ] ); …
上記の構成では、基本的にAPIコントローラーのURLルールを追加して、短いURLと適切なHTTPヘッダーを使用してデータにアクセスし操作できるようにします。 APIサービスにアクセスするすべてのリンクが
/api/*で始まるように
prefixを追加したため、このパターンを使用してrobots.txtファイル内の検索エンジンからこのコンテンツを簡単に非表示にできます。 将来的には、RESTful APIに参加する各モジュールに、同じ方法でAPIのコントローラーを追加します。
上記の最小限のコードで、
LeaseモデルのデータにアクセスするためのRESTful APIを作成するタスクを既に完了しています。 以下を含むAPIを作成しました。
- GET / api / leases:すべてのリストを取得します
- HEAD / api / leases:GET / api / leasesリクエストの応答ヘッダーを取得します
- POST / API /リース:新しいリストを作成します
- GET / api / leases / 3:id = 3のリストデータを取得します
- HEAD / api / leases / 3:応答ヘッダーの取得GET / api / leases / 3
- PATCH / api / leases / 3およびPUT / api / leases / 3:ID = 3の変更リストデータ
- DELETE / api / leases / 3:リストIDの削除= 3
- OPTIONS / api / leases:/ api / leasesで利用可能なリクエストメソッドのリストを取得します
- OPTIONS / api / leases / 3:/ api / leases / 3で使用可能なクエリメソッドのリストを取得します
Yii2フレームワークのRESTful APIのメカニズムを使用して、APIエンドポイントをコントローラーアクションとして実装し、これらのアクションを1つのデータ型(1つのモデル)で使用します。
現時点では、アプリケーションのバックエンドの一部を実装し、フロントエンドの実装を開始できます。AngularJSを接続することから始めましょう。 composerを使用してこれを行います
composer.jsonファイルの
“require”セクションに次の行を追加するだけです。
... "bower-asset/angular": "^1.5", "bower-asset/angular-animate": "^1.5", "bower-asset/angular-bootstrap": "^2.2" …
そして、
php composer.phar updateコマンドラインでコマンドを実行します。
次に、ファイルに
AssetBundleを作成して、AngularJSファイルをレイアウトに簡単にフックできるようにします。 これは、ファイル
\frontend\assets\AngularAsset.phpがどのように見えるかです
<?php namespace frontend\assets; use yii\web\AssetBundle; use yii\web\View; class AngularAsset extends AssetBundle { public $sourcePath = '@bower'; public $js = [ 'angular/angular.js', 'angular-animate/angular-animate.min.js', 'angular-bootstrap/ui-bootstrap.min.js', 'angular-bootstrap/ui-bootstrap-tpls.min.js' ]; public $jsOptions = [ 'position' => View::POS_HEAD, ]; }
public $jsOptions = [ 'position' => View::POS_HEAD, ]; Yiiに、JavaScriptファイルをbodyセクションの最後に配置するのではなく、レイアウトのheadセクションに含める必要があるため、AngularJSコアができるだけ速くロードされるように指示します。 また
asset bundleアプリケーションのメイン
asset bundleバンドルに応じてこのバンドルを追加し、同じ場所に別のファイル
'js/app.js'を追加する必要があります。このファイルには、AngularJSアプリケーションのインスタンスが含まれます。
<?php namespace frontend\assets; use yii\web\AssetBundle; class AppAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = [ 'css/site.css', ]; public $js = [ 'js/app.js', 'js/controllers.js', 'js/directives.js', 'js/services.js', ]; public $depends = [ 'yii\web\YiiAsset', 'yii\bootstrap\BootstrapAsset', 'frontend\assets\AngularAsset' ]; }
controllers.jsファイルをこのバンドルに同時に追加しましょう。 将来的には、フロントエンドの
directives.jsと
services.jsを記述して、それぞれ
directives.jsと
services.jsを記述します。
ng-appディレクティブをhtml要素に追加して、アプリケーションビューにAngularの実装を開始しましょう。これにより、AngularJSアプリケーションが起動します。これを
“app”と呼びます。
... <html lang="<?= Yii::$app->language ?>" data-ng-app="app" > ...
この方法で
data-ng-appディレクティブを
data-ng-appことに注意してください。そうしないと、htmlマークアップはW3C検証に合格しません。 これはディレクティブの動作に影響を与えません。プロジェクトの仕様に従ってレイアウトを検証する必要があります。 したがって、すべての非標準ディレクティブに対して、プレフィックス
data-を追加します。
Angularアプリケーションのコードは、
frontend/web/js/app.js そこで、アプリケーションを定義し、使用するモジュールをそれに接続します。
'use strict'; var app = angular.module('app', [ 'ngAnimate', 'ui.bootstrap', 'controllers'
ファイル
frontend/web/js/services.jsで、バックエンドREST APIと通信することでリストのCRUD操作を実行する
LeaseServiceサービスを作成します。
'use strict'; var app = angular.module('app'); app.service('LeaseService', function($http) { this.get = function() { return $http.get('/api/leases'); }; this.post = function (data) { return $http.post('/api/leases', data); }; this.put = function (id, data) { return $http.put('/api/leases/' + id, data); }; this.delete = function (id) { return $http.delete('/api/leases/' + id); }; });
今日、
controllersモジュールには非常にシンプルな
LeaseControllerが含まれます。
/api/leasesからデータを要求し、マッピングにデータを転送します。
'use strict'; var controllers = angular.module('controllers', []); controllers.controller('LeaseController', ['$scope', 'LeaseService', function ($scope, LeaseService) { $scope.leases = []; LeaseService.get().then(function (data) { if (data.status == 200) $scope.leases = data.data; }, function (err) { console.log(err); }) } ]);
ng-controllerディレクティブを指定し、APIがテーブルに提供したデータを表示することにより、この
\modules\lease\views\frontend\default\index.phpファイルで使用します。
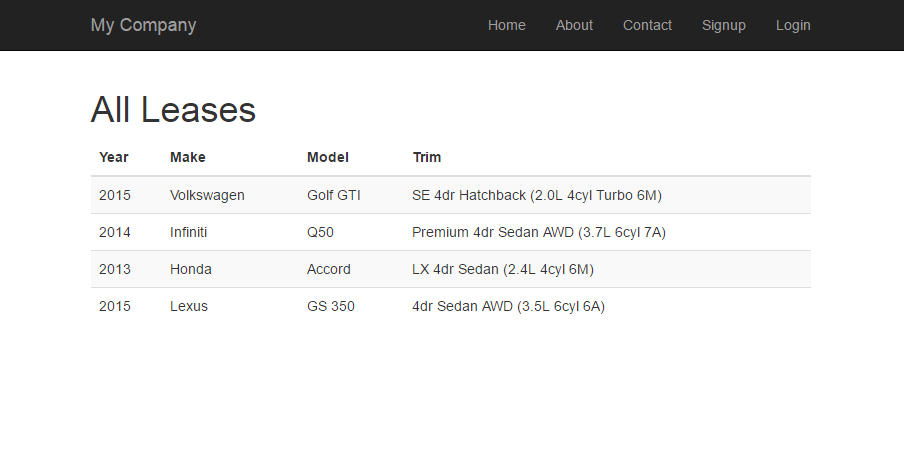
<div class="lease-default-index" data-ng-controller="LeaseController"> <div> <h1>All Leases</h1> <div data-ng-show="leases.length > 0"> <table class="table table-striped table-hover"> <thead> <th>Year</th> <th>Make</th> <th>Model</th> <th>Trim</th> </thead> <tbody> <tr data-ng-repeat="lease in leases"> <td>{{lease.year}}</td> <td>{{lease.make}}</td> <td>{{lease.model}}</td> <td>{{lease.trim}}</td> </tr> </tbody> </table> </div> <div data-ng-show="leases.length == 0"> No results </div> </div> </div>
ここで、path
/lease/default/indexに沿ってページを見ると、データベースに書き込まれたすべてのリストのリストが表示されます。

Yii2フレームワークに基づいてRESTful APIをどれほど迅速かつ簡単に作成できるかをお読みになったことを願っています。 この記事および以前の記事で説明したすべてのコードは、
リポジトリで利用でき
ます 。
作成者:
greebn9k (Sergey Gribnyak)、
pavel-berezhnoy (Pavel Berezhnoy)