
私は「ラッキー」でした-Pebble Timeウォッチは、会社の売却に関するニュースと同時に私に来ました。 購入の喜びは、将来のプラットフォームの不確実性とそれほど大きくない開発者のコミュニティと、必要なアプリケーションの不足という2つのものに隠れていました。 しかし、これらの欠点は、CやJavaScriptでのプログラミングの経験が不足しているにも関わらず、必要なアプリケーションを簡単かつ迅速に作成できることで報われました(詳細については、今日説明します)。
Pebbleは、自分でアプリケーションをすばやく作成するのに非常に優れていることがわかりました。 情報の受信から始まり、時計からスマートホーム
クラフトを管理し
ます 。 小石の在庫があるので、急いで小石を買いましょう。 すでに小石を持っているなら、この記事がいくつかの休日をうまく利用するのに役立つことを願っています;)
habrには以前Pebbleのプログラミングに関する記事がありましたが、少し時代遅れです。 この記事では、Pebble IDEの現状について説明し、簡単なJavaScriptアプリケーションを作成します。
プログラミングの容易さと速度はIDEから始まります。 ペブルはとても上手です。 会社を買収する理由の1つが、そのような素晴らしい開発ツールを所有することである場合、私は驚かないでしょう。
IDEには複数のバージョンがあります。「オフライン」と新しい「クラウド」です。これにより、ゼロから作業を開始し、ブラウザーのみを使用して文字通り5分で最初の作業アプリケーションを取得できます。
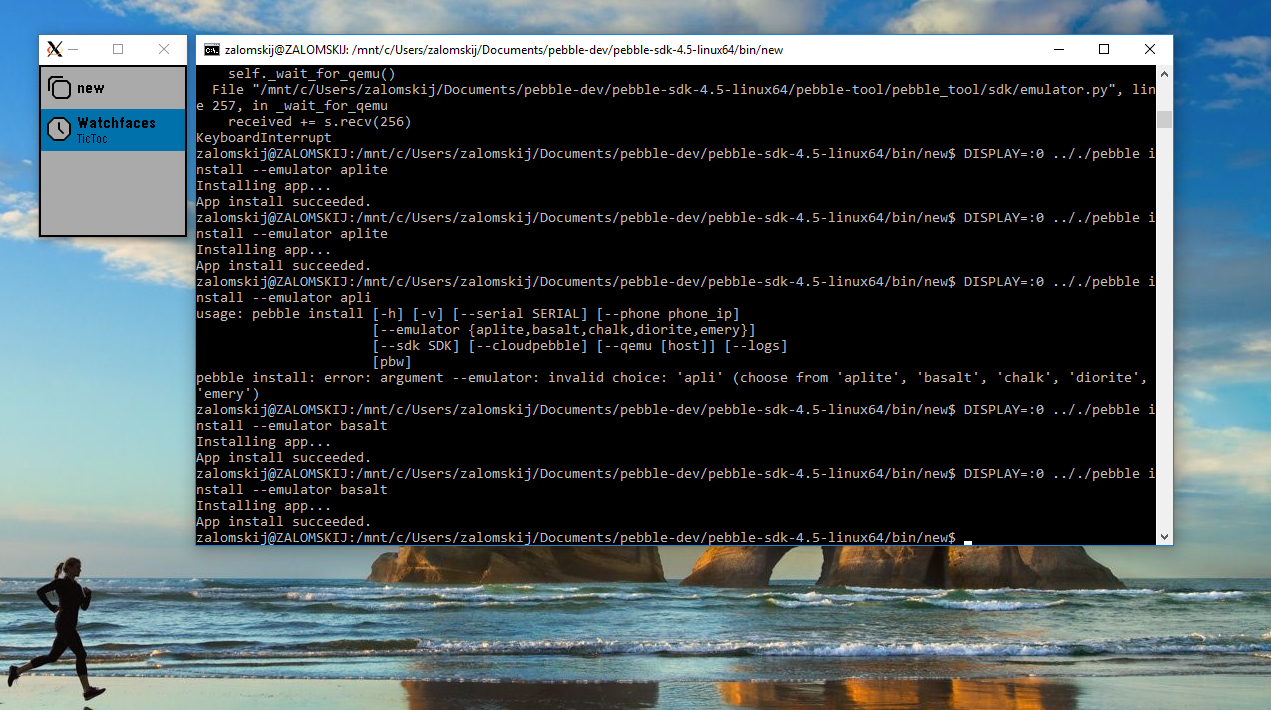
「オフライン」に関するいくつかの言葉:公式には、IDEはLinuxおよびMac OSで利用可能です。 Windowsユーザーは、仮想マシンを使用することをお勧めします。 私は個人的にはそれらを使用するのはあまり好きではありません(コンドームでのセックスに関するジョーク)。IDEを「ネイティブに」起動する方法を見つけました。
トリックは、Windows 10で組み込みのbashを使用することです。唯一の問題は、GUIを必要とするエミュレーターで発生しました。 この問題は
xmingをインストールすることで解決し
ました 。その後、エミュレータを次のように起動する必要があります。
DISPLAY=:0 pebble install --emulator basalt

CloudPebble IDE
これは非常に便利なツールです(
こちらから入手でき
ます )。
プロから:
- githubとの統合(プロジェクトのインポート、ブラウザーを離れることなくエクスポートとコミット)
- プロジェクトの作成から配布用の既製パッケージの受け取りまでの開発サイクル全体。
- エミュレータでアプリケーションをデバッグして起動する(はい、ブラウザウィンドウでエミュレータをすぐに起動する)か、すぐに起動します。
原則としてクラウドを使用していない人、および2017年以降にこの記事を読んだ人は、オンラインIDEが機能しなくなる可能性がある場合、ローカルマシンまたはサーバーにインストールして実行できます。 開発者から
の公式メソッド 。
プログラミングは迅速かつ簡単です。
Pebble for Cのプログラミングでは、Habrを含む多くの記事が取り上げられています。 もう1つの興味深いツール、Pebble.jsフレームワークが登場しました。
JavaScriptで記述されたプログラムは、時計自体で直接実行されるのではなく、スマートフォンにインストールされているPebbleアプリケーションで実行されます。 クロックは、キーストロークなどを送信し、テキストの描画、メニューの表示などの「コマンド」が送信される一種の端末として機能します。これらはすべて、プログラマーに対して完全に透過的です。
しかし、これには大きなマイナスがあります。スマートフォンに接続しないと、アプリケーションは起動しません。 したがって、このフレームワーク、たとえばウォッチフェイス(ダイヤル)に書き込むことはお勧めしません。 ただし、スマートフォンなしでは機能しないアプリケーション(天気予報など)はJavaScriptで安全に記述できます)。
エミュレータにはまだ小さな問題があります。アプリケーションが正常に動作しない場合がありますが、クロックにインストールすると、すべてが正常に動作します。
インターネットから
役に立つ有用な情報を表示する簡単なアプリケーションを作成しましょう。 どういうわけか、私は特定のトピックに関する短いながらも大胆なアドバイスを提供する
サイトが好きでした。
APIがあるので、パーサーなどの形で追加のレイヤーなしで実行できます。
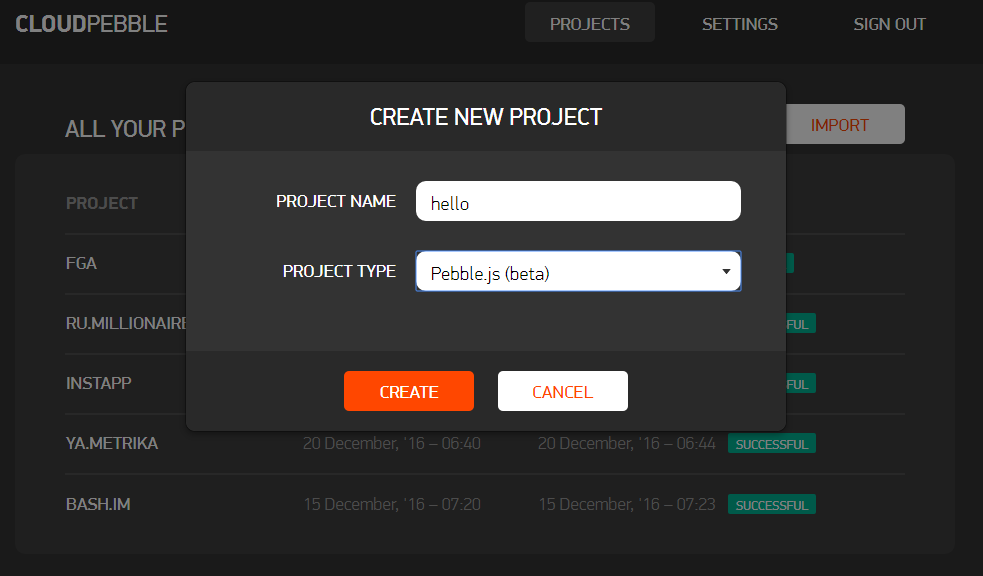
オンラインIDEを開き、プロジェクトを作成します。

まず、メニューのアイコンを作成し、アプリケーションを構成する必要があります。 左側のメニューで、リソース→新規追加を選択します。 PNGアイコン(25x25)を読み込んで保存し、設定(設定)メニューの画像で保存した画像を選択します。 設定では、アプリケーションをコンパイルするプラットフォームを指定できることに注意してください(aplite-小石と小石鋼、玄武岩-小石時間と時間鋼、チョーク-小石丸)。 アプリケーションを配布する場合、複数のプラットフォームのサポートは望ましいことですが、1つのプラットフォームを自分用に残すことができます。 色の付いた小石と色のない小石の違いが最小限であれば、pebble.jsが多くのことをしますが、小石ラウンドではわずかに異なるUIを実行する必要があります。
そのため、アプリのソース(app.js)をクリックして、数行を記述します。
var UI = require('ui'); var main = new UI.Card({ banner: 'images/app_icon.png', title:'Hello!', body: ', !', style:'large' }); main.show();
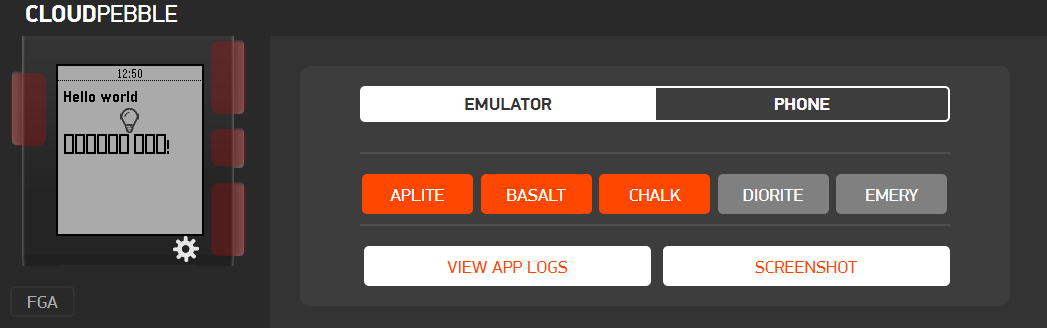
それだけです。すでに動作するアプリケーションがあります。これを今すぐ起動します。 右側のビルドボタンをクリックします。 アプリケーションがコンパイルされ、選択した場所で実行されます。 編集タブでは、アプリケーションを起動する場所を選択できます。 これは、組み込みのエミュレーターまたは直接ウォッチのいずれかです(開発者モードは、小石および開発接続アプリケーションで有効にする必要があります)。

ロシア語に注意してください。 適切な設定が選択されている場合、小石はロシア語をそのままサポートしますが、これはエミュレーターで実行できません。 時計自体では、すべてが問題なく機能します。
現在、インターネットから情報を受信する機能を追加する必要があります。これには、最も一般的なajaxライブラリがあります。 また、ヒントのトピックを選択し、この設定を保存する機能を追加します。 このために、最も一般的なlocalStorageを使用できます。
var UI = require('ui'); var ajax = require('ajax');
その結果、時計に直接インストールできる実用的なアプリケーション(コンパイル-PBWを取得してから、このファイルをスマートフォンで開く)を入手するか、小石市場に投入しました。
いくつかの無料の夜に、私はすでに4つのアプリケーションを作成して
投稿しました (そのうちの1つはinstagramクライアントで、pebble.jsではインターネットからダウンロードしたグラフィックを表示する方法が見つからなかったため、Cで作成されました)。
pebble.jsの完全なドキュメントは
こちらにあります 。 そして、このプロジェクトは
githubで利用可能です。