こんにちは、行商人、私の名前はウラジミールミレンコです。私はイノポリスのフロントエンドエンジニアで、地理的にイノポリス市にあり、イノポリスの経済特区の居住者です。
今日、NativeScriptのような獣についてお話しします(はい、それは大きく変わりました)。 NativeScriptは、1回だけ書けるという概念に準拠したクロスプラットフォーム開発フレームワークです。どこでも使用できます。
あなたは何ですか?
簡単なものから始めましょう。{N}は、各システムに固有のJSVM(AndroidのV8、WebKit iOS)で実行されるJSです。 NSはすべてのシステムAPIへのアクセスを提供します。
つまり
let card = new com.google.android.support.v7.widget.CardView(someContext);
-プロキシオブジェクトを作成する有効な{N}コード。すべての呼び出しはネイティブメソッドを呼び出し、それらから結果を返します。
実際、上記のコードは、ネイティブAndroidプラグインライブラリへの呼び出しを示しています。 ほとんどの場合、nativescriptプラグインを作成するときに、このような長い呼び出しを1回だけ記述します。
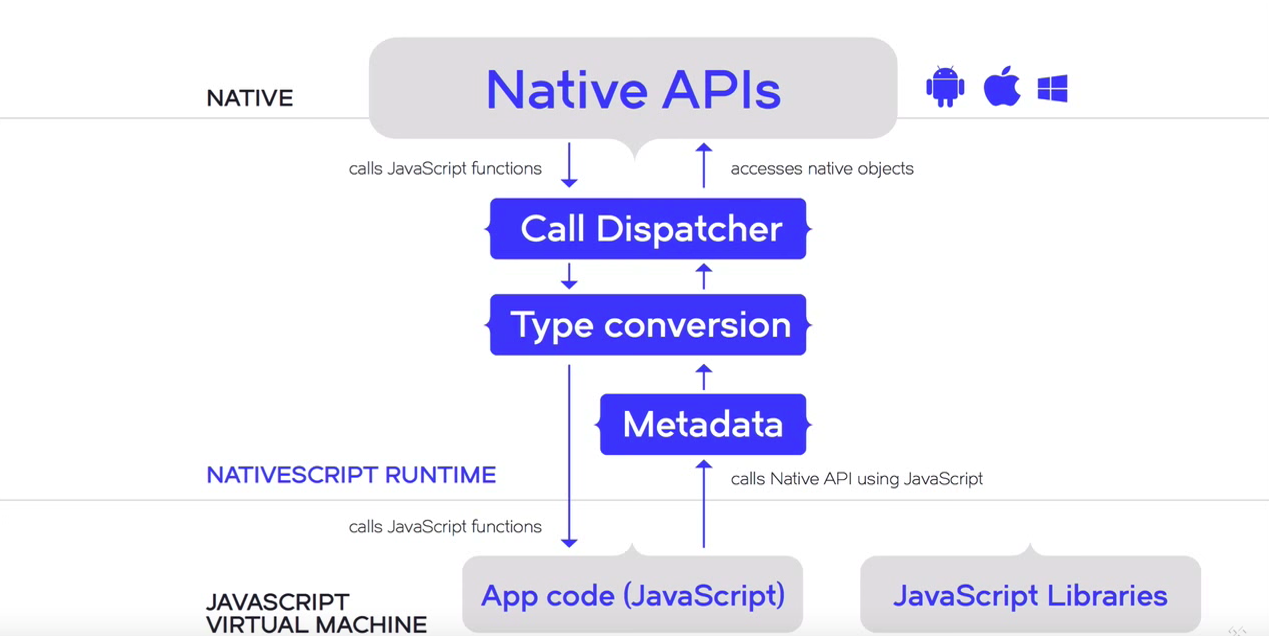
NativeScriptの実行フローは次のとおりです。
 * NativeScriptの公式ドキュメントから取得した画像。
* NativeScriptの公式ドキュメントから取得した画像。原則として、Angular 2のリリース前は、{N}には非常に大きなマイナスがあり、マークアップはxmlを使用して記述されていたため、すべての機能を自分で記述する必要がありました。 しかし同時に、{N}は、OSから抽象化し、ネイティブメソッドへの変換方法を気にせずにほとんどの標準機能を使用できるモジュールを開発して登場しました。
たとえば、次のコードはネイティブメソッドによって実行され、ファイルの存在を確認します。
import fs = require(“file-system”) let exists = fs.File.exists(“abc.ini”); // , boolean Java JS boolean.
概して、{N}はJSVMで実行されるJS + XMLであり、JSからネイティブメソッドを呼び出すことができます。 同時に、XML形式のマークアップを使用して、CSSサブネットを使用したり、アニメーションなどを使用したりすることができます。
ReactNativeを使用しない理由
//ここでは以前React.Nativeと少し比較していましたが、ミスのために削除しました。 解説者に感謝します。
NativeScriptの長所:
AndroidArsenalおよびCocoapodsのすべてのコンポーネントをサポートします。
ネイティブライブラリからのネイティブメソッドの呼び出しをサポートします。
短所:
これらの呼び出しは宣言する必要があります。 ライブラリを記述します(通常は必要ありません。呼び出すメソッドのみを記述すれば十分です)
主な利点-Angular 2 + NS
Angular 2のリリースにより、ウェブの世界は揺れ動きました。 rcバージョンで書いた人を揺さぶり、新しいrcの下でコードのかなりの部分を変更しました。
チームは素晴らしい仕事をし、Angular 2を可能な限りカスタマイズ可能にしました。 レンダリングを再定義する場合は、Telerikのメンバーがこれを実行してください。
Angular 2 + TypeScript + NativeScriptでアプリケーションを作成する機会を与えてくれるものは何ですか? そして、これは非常にコード共有、アングルの膨大な数の機能を使用する能力を提供します。
これで、Webコンポーネント間およびtnsコンポーネント間でサービスを操作できます。
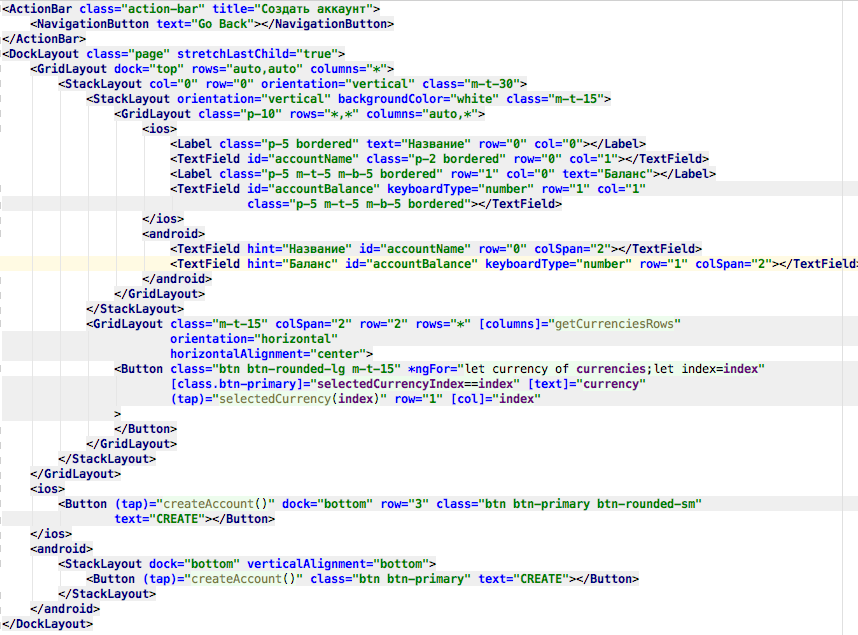
小さなテンプレートの例を考えてみましょう。

ここでは、コレクションを表示するのに最も便利なngForディレクティブを見ることができます。ListViewが必要な場合は、テンプレートを使用して行われます。 Android開発者は、ViewHoldersなどを忘れることがあります。
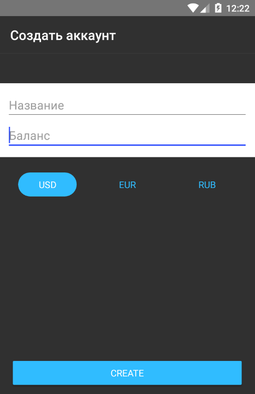
そして、これはAndroidでこのコードがどのように見えるかです:

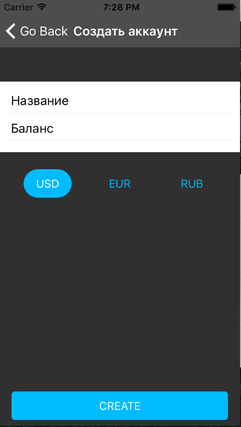
iOSの場合:

また、マークアップでは、各プラットフォームに固有のプラットフォーム固有のマークアップを確認できます。
<ios></ios> <android></android
そして、マークアップについて話し始めたので、アンギュラー2で得られる双方向バインディングに言及するしかありません。
つまり コンポーネントクラスで変数名を記述する場合、それをテキストフィールドにバインドするには、次のコードを記述する必要があります。
<TextField ([text])="variable"></TextField>
アニメーションについては、CSSキーフレームを使用して説明したり、keyfraymesライブラリを使用したり、Promiseで操作したりできます。
Promiseのアニメーションは次のとおりです。
let view = this.page.getViewById("grid"); view .animate({backgroundColor: new Color("#efefef"), duration: 75}) .then( () => { view.animate({backgroundColor: new Color("white"), duration: 75}); } );
この小さなイントロで終わりになりますが、調査は少し低くなります。
Telerikがどのように角度を使用できるかを理解するために、GDG PermでのAlexey Okhrimenkoの
パフォーマンスを
見ることをお勧めします。
→
NativeScriptPS NativeScriptは、Progressの一部であるTelerikによって開発されています。 これは、以下のコメントについての言葉です。